Cómo elegir un color para su sitio web
Publicado: 2021-12-13Los colores son una de las primeras cosas que los visitantes de su sitio web pueden ver. Debe seleccionar cuidadosamente los colores para dar una primera impresión perfecta. El esquema de color que elija también puede afectar significativamente el éxito de su sitio web. Sin embargo, a menudo vemos que los propietarios de sitios web enfrentan desafíos para encontrar los mejores colores de diseño de sitios web. Es por eso que hemos creado esta guía para encontrar los mejores colores para su sitio web.
Los mejores colores para sitios web
Veamos algunos de los tonos más destacados que normalmente podemos encontrar en los sitios web. En base a esto, puede localizar los mejores colores del sitio web. También compartiremos el significado de cada tono para ayudarlo a decidir qué tonos elegir.

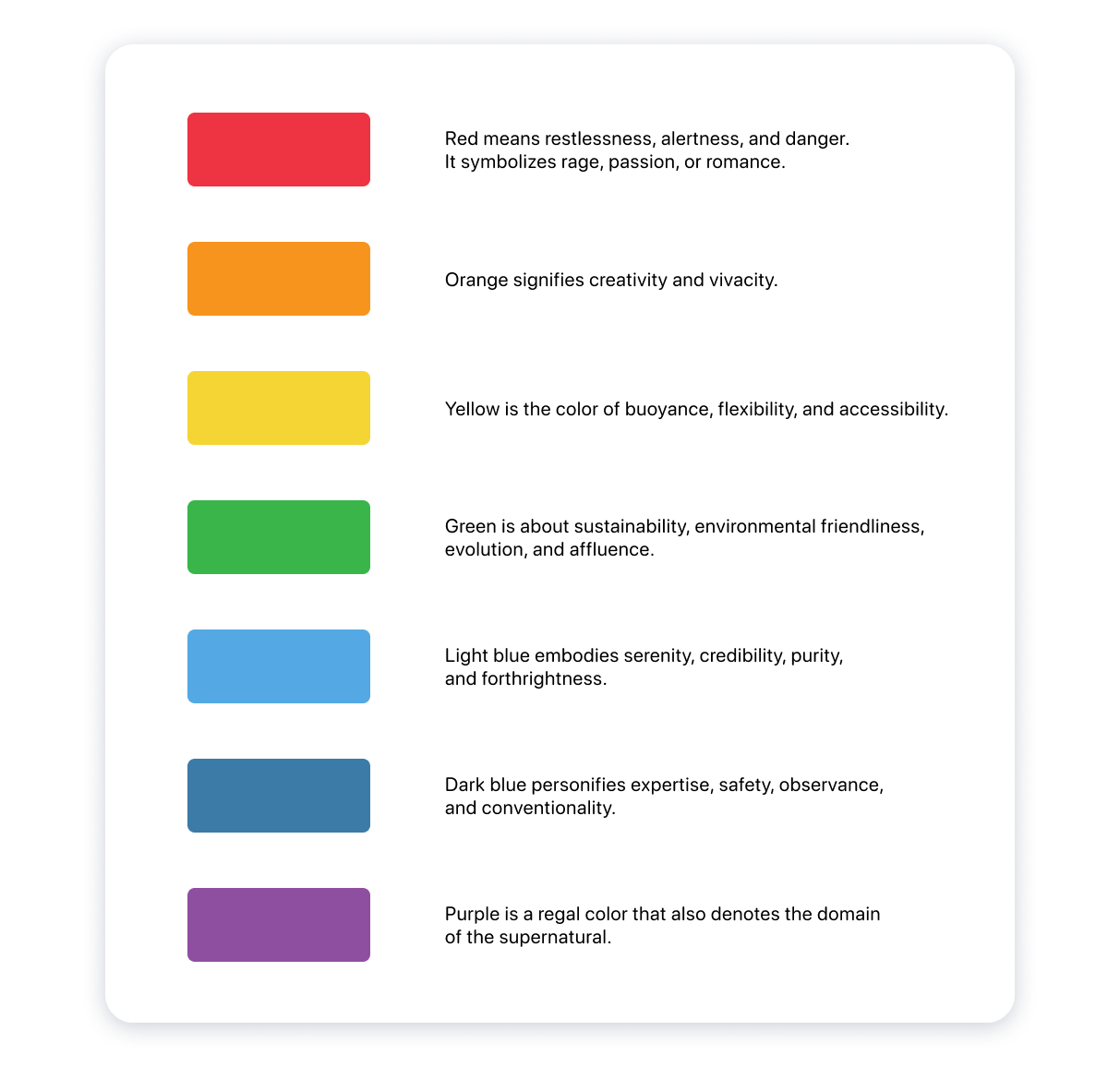
Rojo
El color rojo representa pasión, energía y velocidad. Si desea que los visitantes de su sitio web tomen medidas, le sugerimos que use rojo para eso. Esta es una de las principales razones por las que los tonos rojos están presentes en la mayoría de los sitios web de comercio electrónico.
Naranja
El naranja es un tono que representa la felicidad y el optimismo. Es un color divertido que puedes usar en tu sitio web. Si no quiere que los visitantes se tomen las cosas demasiado en serio, puede usar naranja.
Amarillo
El amarillo representa positividad y un sentimiento acogedor. Además, este color se asocia a menudo con la alegría y la felicidad. Es uno de los tonos más alegres disponibles para su uso.
Verde
El verde representa la buena salud y la naturaleza. También es un color que brinda un efecto calmante. Podemos ver que las marcas ecológicas tienden a usar el color verde.
Azul
El azul es el color más versátil que puedes encontrar en los sitios web. Este color evoca un sentimiento de confianza. Al buscar el mejor color de fondo para su sitio web, es posible que desee considerar el uso de azul.
Negro
Este color representa neutralidad, elegancia y modernidad. Además, el negro también representa el minimalismo.
Blanco
El blanco es un color que representa la transparencia y el minimalismo. Es ideal para fines de marca.
Cómo encontrar las mejores ideas de combinación de colores para sitios web
Una vez que comprenda los significados de los diferentes colores, puede pasar a elegir un esquema de color apropiado . Los siguientes consejos le ayudarán a encontrar un esquema de color adecuado para su sitio web.
Comprender los conceptos básicos de la psicología del color.
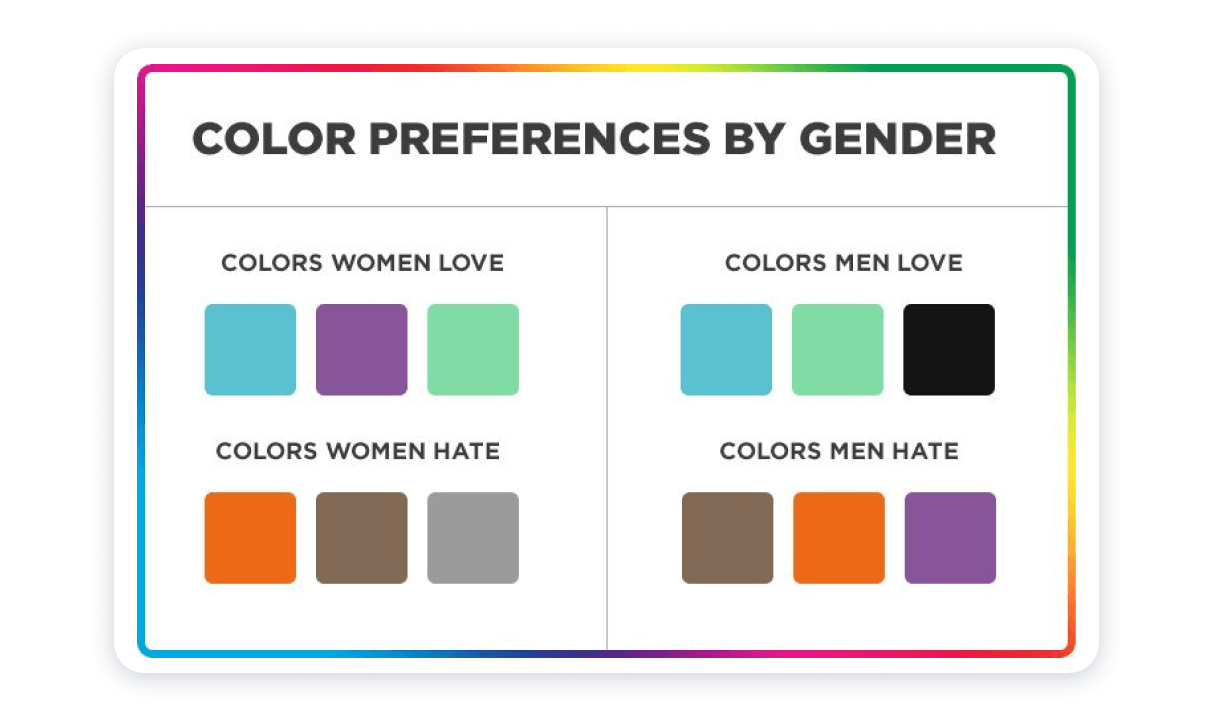
Antes de continuar con la combinación de colores del sitio web, debe tener una comprensión básica de la psicología del color. Las personas en todas partes del mundo tienden a pensar en el tono verde como un símbolo de la naturaleza. Puede echar un vistazo a una rueda de colores y obtener más información sobre el significado de los diferentes colores. También le sugerimos que considere las connotaciones culturales de ciertos colores. Si puede tener en cuenta a sus visitantes objetivo, puede terminar seleccionando el esquema de color más apropiado.

Comprender la teoría del color.
Las personas que deseen encontrar los mejores colores para el diseño de sitios web deben comprender la teoría del color. La teoría del color explica cómo funcionan los colores. Deberá comprender qué son los colores primarios, secundarios y terciarios.
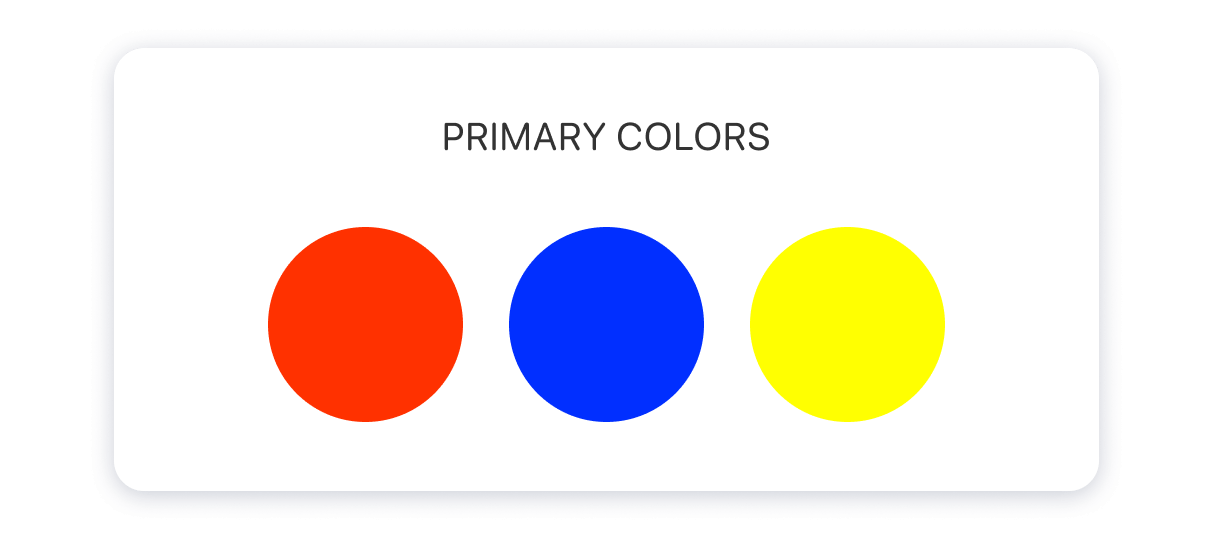
Los colores primarios son los colores que no se pueden formar mezclando dos colores diferentes. Hay tres colores primarios: azul, amarillo y rojo.

Los colores secundarios son los colores que puedes crear combinando dos colores diferentes. Por ejemplo, puedes obtener verde mezclando amarillo y azul.
Los colores terciarios se hacen combinando un color primario junto con un color secundario. Por ejemplo, puedes mezclar violeta con azul y crear un color azul violeta.
Asimismo, también debes reconocer los tonos cálidos y los tonos fríos. Amarillo, naranja y rojo son colores cálidos. Por otro lado, el violeta, el verde y el azul son colores fríos.
También debe tener en cuenta los matices de color. Todos los colores que puedes ver en una paleta de colores no son colores puros. La mayoría de los tonos se ven afectados por algunos factores externos. Por ejemplo, puede encontrar un tono, una sombra y un matiz en el color. Por la misma razón, verá colores desaturados o sobresaturados en una paleta de colores. El nivel de saturación relacionado con el color determinaría qué tan brillante o apagado es.
Aprende a mezclar diferentes combinaciones de colores
A medida que avanza en las ideas de combinación de colores del sitio web, debe mezclar diferentes combinaciones de colores. Esto se debe a que no puede apegarse a los tonos primarios e introducir una apariencia atractiva en el diseño de su sitio web. Deberá encontrar los mejores colores de diseño web mezclando diferentes combinaciones de colores. El tema general de su sitio web estará hecho de esos colores.


Mantén todo simple
Todas las personas que se preguntan cómo elegir colores para un sitio web deben aprender a mantener todo lo más simple posible. El uso de demasiados colores puede arruinar la experiencia que ofrece a los visitantes. Nuestro consejo es tratar de ceñirse a combinaciones de colores simples. Esto incluso lo ayudará en el minimalismo, que es una de las tendencias de diseño web más destacadas.
Las personas que echan un vistazo a su sitio web lo considerarían un gran sitio web. Cuando usa solo varios colores, puede lograr que el diseño general del sitio web se vea unificado.
No importa qué, el esquema de color que seleccione debe ser consistente en todas las páginas de su sitio web. De lo contrario, no podrá brindar una experiencia de usuario fluida a una persona que navegue por diferentes páginas de su sitio web.
Contrastar diferentes colores
También tendrá que echar un vistazo al contraste de color mientras trata de elegir los mejores colores para su sitio web. De hecho, el contraste es uno de los elementos críticos que pueden ayudarlo a ofrecer un excelente diseño para el sitio web. El contraste de color puede crear un gran impacto en la impresión que das a los visitantes. Además, el uso correcto del contraste puede ayudarte a llamar la atención sobre áreas específicas de tu sitio web.
Por ejemplo, si está ejecutando una tienda de comercio electrónico, necesitará crear una llamada a la acción notable. Aquí es donde puede pensar en aprovechar al máximo el contraste de color. Deberá utilizar colores de resaltado para llamar la atención de los visitantes sobre la llamada a la acción. Uno de los mejores colores que puedes usar para los botones de llamada a la acción que tienes en el sitio web es el naranja. Considere el color del fondo y elija un color de contraste en consecuencia.
No olvides tu marca
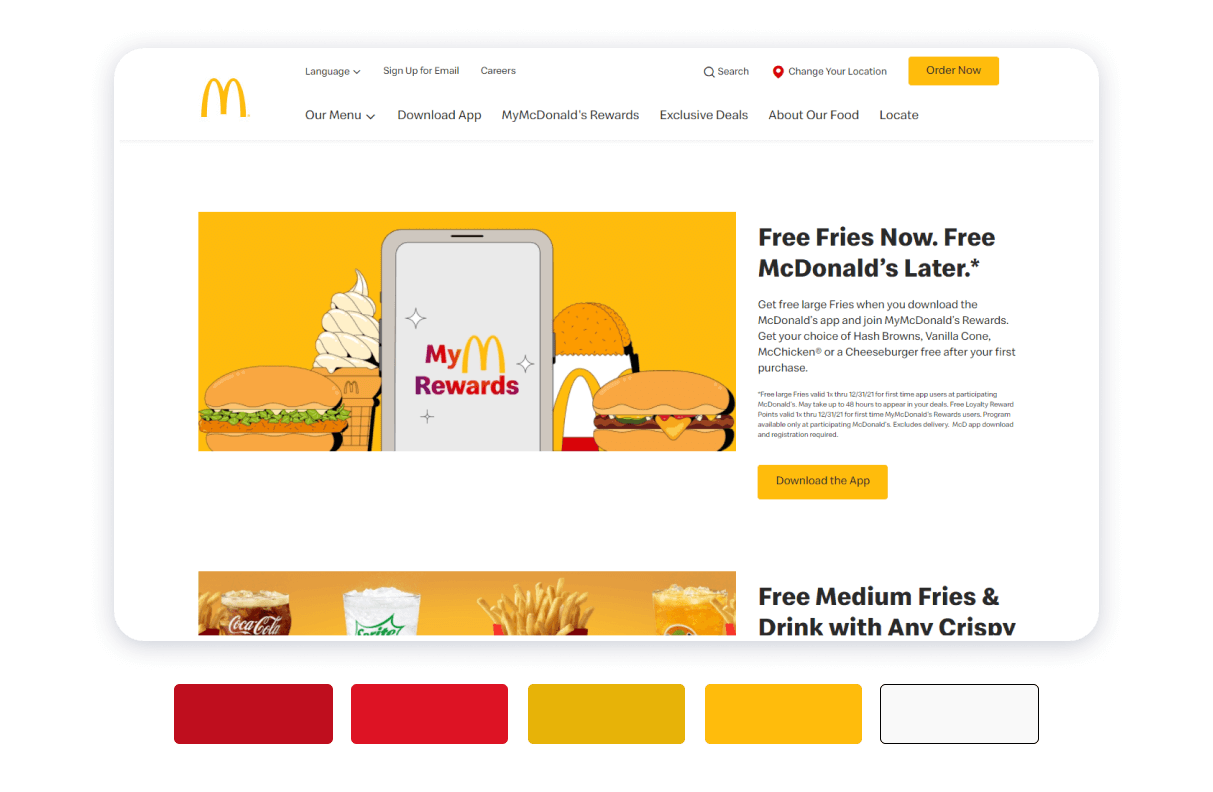
Su marca es uno de los factores que afectan significativamente la elección de colores para su sitio web. La mayoría de los propietarios y diseñadores de sitios web tienden a echar un vistazo a los colores de la marca y elegir un esquema de color similar para el diseño del sitio web. Entonces puede hacer que su sitio web esté relacionado con su marca. Este es uno de los métodos más efectivos disponibles para alinear su sitio web con su marca.

Si su marca no es consistente con los colores utilizados en el sitio web comercial, brindará una experiencia negativa a los visitantes. Los visitantes que están familiarizados con su marca y los tonos de su marca pueden preguntarse si han venido al sitio web correcto o no. Es por eso que debe tener una sólida comprensión de los colores de la marca y elegir un esquema de color apropiado.

Sin embargo, aún tendrá la libertad de modificar los colores de la marca hasta cierto punto. Por ejemplo, suponga que uno de los colores de su marca tiene un significado negativo. Entonces puedes usar un color alternativo. Por ejemplo, si su marca tiene un esquema rojizo pero desea mostrar la sustentabilidad de su negocio a través del diseño del sitio web, puede usar el color verde.

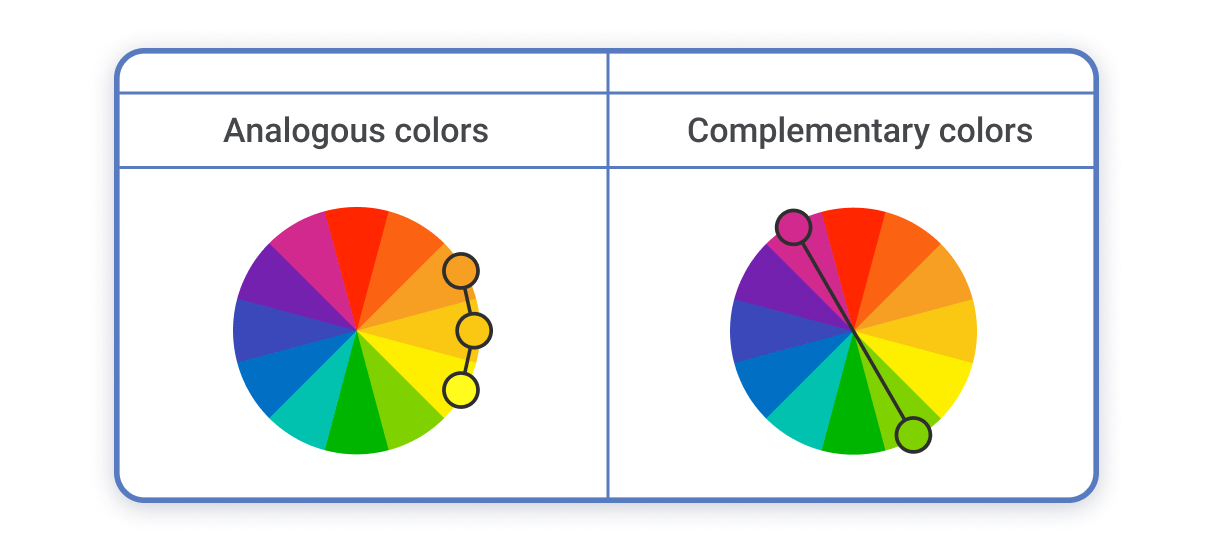
Otra cosa importante a tener en cuenta al combinar diferentes colores en un esquema es la rueda de colores. Por ejemplo, los 3 colores que se encuentran uno al lado del otro en la rueda de colores se denominan colores análogos y se pueden combinar con éxito en un esquema. Y los colores de las partes opuestas de la rueda de colores se denominan colores complementarios y se pueden utilizar para obtener el máximo contraste.
Hay sitios web y herramientas disponibles en línea, como Adobe Color , donde puede jugar con la rueda de colores y probar diferentes combinaciones de colores armoniosas.

Adelante con la combinación de colores
Armado con estos consejos sobre cómo elegir el esquema de color adecuado para su sitio web, está listo para encontrar el esquema de color ideal para impresionar a sus visitantes y relacionarse mejor con ellos. Y Weblium lo hace aún más fácil : nuestro sistema de diseño incorporado establece estilos globales para todo el sitio web, incluida la paleta de colores. Puede elegir uno de los esquemas de colores armoniosos en Weblium con solo 2 clics. También disponemos de todas las herramientas necesarias para la personalización del color en caso de que quieras ajustarlo a tu visión. ¡Sea creativo y aproveche al máximo su sitio web!
