كيفية اختيار لون لموقع الويب الخاص بك
نشرت: 2021-12-13تعتبر الألوان من أول الأشياء التي يمكن أن يراها زوار موقعك على الويب. يجب عليك اختيار الألوان بعناية لتقديم انطباع أول مثالي. يمكن أن يؤثر نظام الألوان الذي تختاره بشكل كبير على نجاح موقع الويب الخاص بك أيضًا. ومع ذلك ، غالبًا ما نرى مالكي مواقع الويب يواجهون تحديات في تحديد أفضل ألوان تصميم مواقع الويب. لهذا السبب قمنا بإنشاء هذا الدليل لإيجاد أفضل الألوان لموقعك على الويب.
أفضل ألوان الموقع
دعونا نلقي نظرة على بعض أبرز الظلال التي يمكن أن نجدها عادة على مواقع الويب. بناءً على ذلك ، يمكنك تحديد أفضل ألوان مواقع الويب. سنشارك أيضًا معنى كل لون لمساعدتك في تحديد الظلال التي تختارها.

أحمر
يمثل اللون الأحمر العاطفة والطاقة والسرعة. إذا كنت تريد أن يتخذ زوار موقعك الإلكتروني إجراءً ، فنحن نقترح استخدام اللون الأحمر لذلك. هذا هو أحد الأسباب الرئيسية لوجود درجات اللون الأحمر في معظم مواقع التجارة الإلكترونية.
البرتقالي
البرتقالي هو لون يمثل السعادة والتفاؤل. إنه لون ممتع يمكنك استخدامه على موقع الويب الخاص بك. إذا كنت لا تريد أن يأخذ الزوار الأمور على محمل الجد ، يمكنك استخدام اللون البرتقالي.
الأصفر
يمثل اللون الأصفر الإيجابية والشعور الجذاب. علاوة على ذلك ، غالبًا ما يرتبط هذا اللون بالبهجة والسعادة. إنها واحدة من أكثر الظلال بهجة المتاحة للاستخدام.
أخضر
يمثل اللون الأخضر الصحة والطبيعة الجيدة. إنه أيضًا لون يوفر تأثيرًا مهدئًا. يمكننا أن نرى أن العلامات التجارية الصديقة للبيئة تميل إلى استخدام اللون الأخضر.
أزرق
الأزرق هو اللون الأكثر تنوعًا الذي يمكنك العثور عليه على مواقع الويب. هذا اللون يثير الشعور بالثقة. عند البحث عن أفضل لون للخلفية لموقعك على الويب ، قد ترغب في التفكير في استخدام اللون الأزرق.
أسود
يمثل هذا اللون الحيادية والأناقة والحداثة. علاوة على ذلك ، يمثل الأسود بساطتها أيضًا.
أبيض
الأبيض هو اللون الذي يمثل الشفافية والبساطة. إنه مثالي لأغراض العلامات التجارية.
كيفية تحديد أفضل أفكار مخطط ألوان موقع الويب
بمجرد أن تفهم معاني الألوان المختلفة ، يمكنك الانتقال إلى اختيار نظام ألوان مناسب . ستساعدك النصائح التالية في تحديد نظام ألوان مناسب لموقعك على الويب.
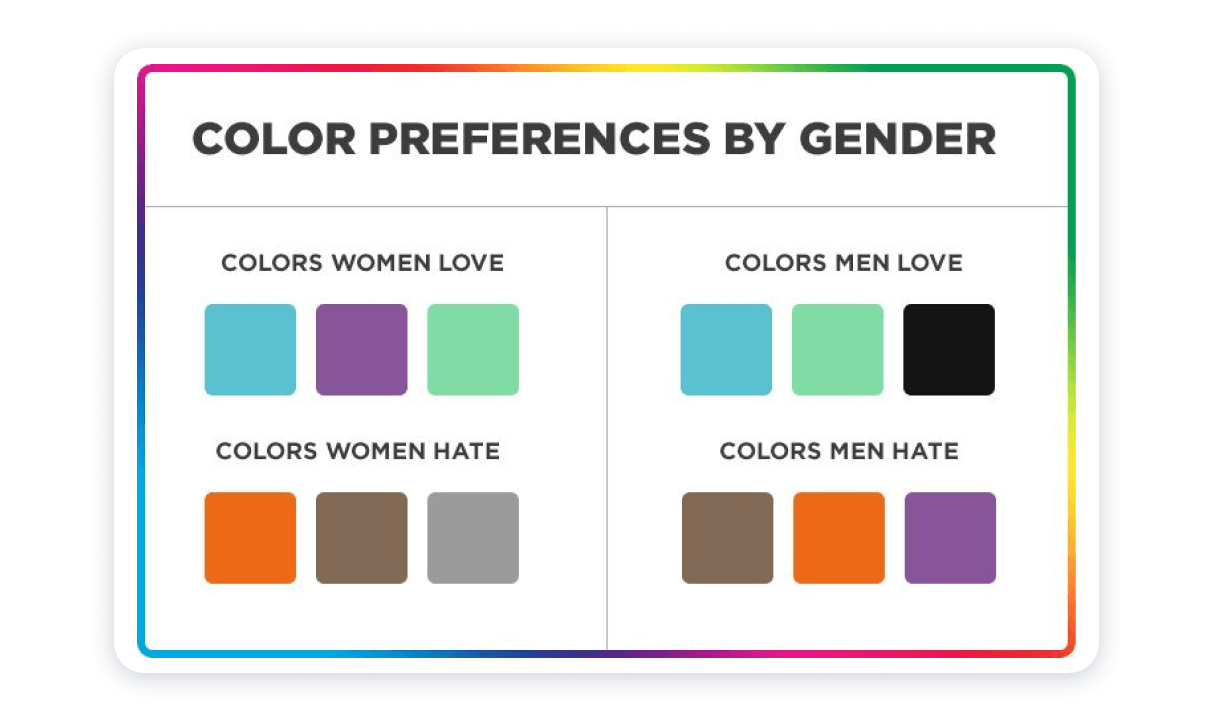
فهم أساسيات علم نفس اللون
قبل الشروع في مطابقة ألوان موقع الويب ، يجب أن يكون لديك فهم أساسي لعلم نفس الألوان. يميل الناس في جميع أنحاء العالم إلى التفكير في الظل الأخضر كرمز للطبيعة. يمكنك إلقاء نظرة على عجلة الألوان ومعرفة المزيد حول ما تعنيه الألوان المختلفة. نقترح أيضًا أن تفكر في الدلالات الثقافية لألوان معينة. إذا تمكنت من وضع زوار موقعك المستهدفين في الاعتبار ، فيمكنك في النهاية اختيار نظام الألوان الأنسب.

افهم نظرية الألوان
يجب على الأشخاص الذين يرغبون في العثور على أفضل ألوان تصميم مواقع الويب فهم نظرية الألوان. تشرح نظرية الألوان كيفية عمل الألوان. ستحتاج إلى فهم الألوان الأساسية والثانوية والثالثية.
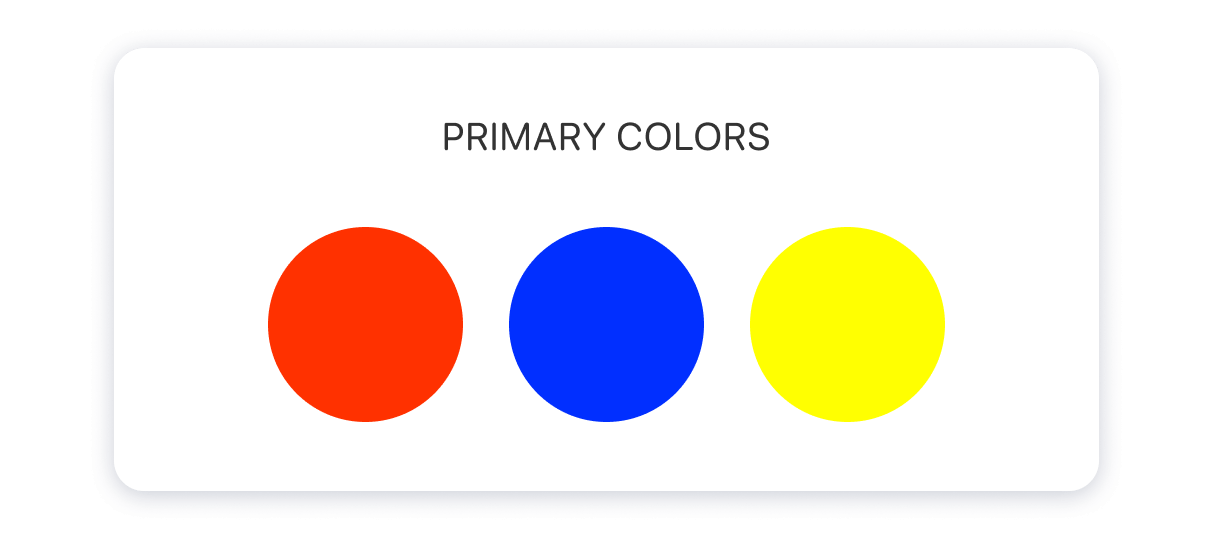
الألوان الأساسية هي الألوان التي لا يمكن صنعها بمزج لونين مختلفين. هناك ثلاثة ألوان أساسية: الأزرق والأصفر والأحمر.

الألوان الثانوية هي الألوان التي يمكنك إنشاؤها بدمج لونين مختلفين. على سبيل المثال ، يمكنك الحصول على اللون الأخضر عن طريق مزج اللون الأصفر والأزرق.
تصنع الألوان الثلاثية من خلال الجمع بين اللون الأساسي واللون الثانوي. على سبيل المثال ، يمكنك مزج اللون البنفسجي مع الأزرق وإنشاء لون أزرق بنفسجي.
وبالمثل ، يجب أن تتعرف أيضًا على الظلال الدافئة والظلال الباردة. الأصفر والبرتقالي والأحمر ألوان دافئة. من ناحية أخرى ، يعتبر اللون البنفسجي والأخضر والأزرق ألوانًا رائعة.
يجب أن تكون على دراية بالفروق الدقيقة في اللون أيضًا. كل الألوان التي يمكنك رؤيتها في لوحة الألوان ليست ألوانًا نقية. تتأثر معظم الظلال ببعض العوامل الخارجية. على سبيل المثال ، يمكنك العثور على درجة لون وظل ولون خفيف. لنفس السبب ، سترى ألوانًا غير مشبعة أو مشبعة في لوحة الألوان. سيحدد مستوى التشبع المرتبط باللون كم هو لامع أو باهت.

تعرف على كيفية مزج مجموعات الألوان المختلفة
أثناء استعراض أفكار مخطط ألوان موقع الويب ، يجب عليك مزج مجموعات ألوان مختلفة. هذا لأنه لا يمكنك فقط التمسك بالظلال الأساسية وتقديم مظهر ومظهر جذاب لتصميم موقع الويب الخاص بك. ستحتاج إلى العثور على أفضل ألوان تصميم الويب عن طريق مزج مجموعات ألوان مختلفة. سيتم إنشاء المظهر العام لموقع الويب الخاص بك من تلك الألوان.

اجعل كل شيء بسيطًا
يجب على جميع الأشخاص الذين يتساءلون عن كيفية اختيار الألوان لموقع ويب أن يتعلموا إبقاء كل شيء بسيطًا قدر الإمكان. قد يؤدي استخدام الكثير من الألوان إلى تدمير التجربة التي تقدمها للزوار. نصيحتنا هي محاولة الالتزام بتركيبات الألوان البسيطة. سيساعدك هذا أيضًا في التبسيط ، وهو أحد أبرز اتجاهات تصميم الويب.
الأشخاص الذين يلقون نظرة على موقع الويب الخاص بك يعتبرونه موقعًا رائعًا. عند استخدام عدة ألوان فقط ، يمكنك جعل التصميم العام لموقع الويب يبدو موحدًا.
بغض النظر عن أي شيء ، يجب أن يكون نظام الألوان الذي تحدده متسقًا عبر جميع صفحات موقع الويب الخاص بك. خلاف ذلك ، ستفشل في تقديم تجربة مستخدم سلسة لشخص يمر عبر صفحات مختلفة من موقع الويب الخاص بك.
تباين الألوان المختلفة
ستحتاج أيضًا إلى إلقاء نظرة على تباين الألوان أثناء محاولتك اختيار أفضل الألوان لموقع الويب الخاص بك. في الواقع ، يعد التباين أحد العناصر الحاسمة التي يمكن أن تساعدك في تقديم تصميم ممتاز لموقع الويب. يمكن أن يكون لتباين الألوان تأثير كبير على الانطباع الذي تقدمه للزائرين. بالإضافة إلى ذلك ، يمكن أن يساعدك الاستخدام الصحيح للتباين في لفت الانتباه إلى مناطق معينة من موقع الويب الخاص بك.
على سبيل المثال ، إذا كنت تدير متجرًا للتجارة الإلكترونية ، فستحتاج إلى إنشاء عبارة ملحوظة تحث المستخدم على اتخاذ إجراء. هذا هو المكان الذي يمكنك التفكير فيه في الحصول على أقصى استفادة من تباين الألوان. ستحتاج إلى استخدام ألوان التظليل لجذب انتباه الزائرين إلى عبارة الحث على اتخاذ إجراء. يعد اللون البرتقالي أحد أفضل الألوان التي يمكنك استخدامها لأزرار الحث على اتخاذ إجراء الموجودة على موقع الويب. ضع في اعتبارك لون الخلفية واختر لونًا متباينًا وفقًا لذلك.
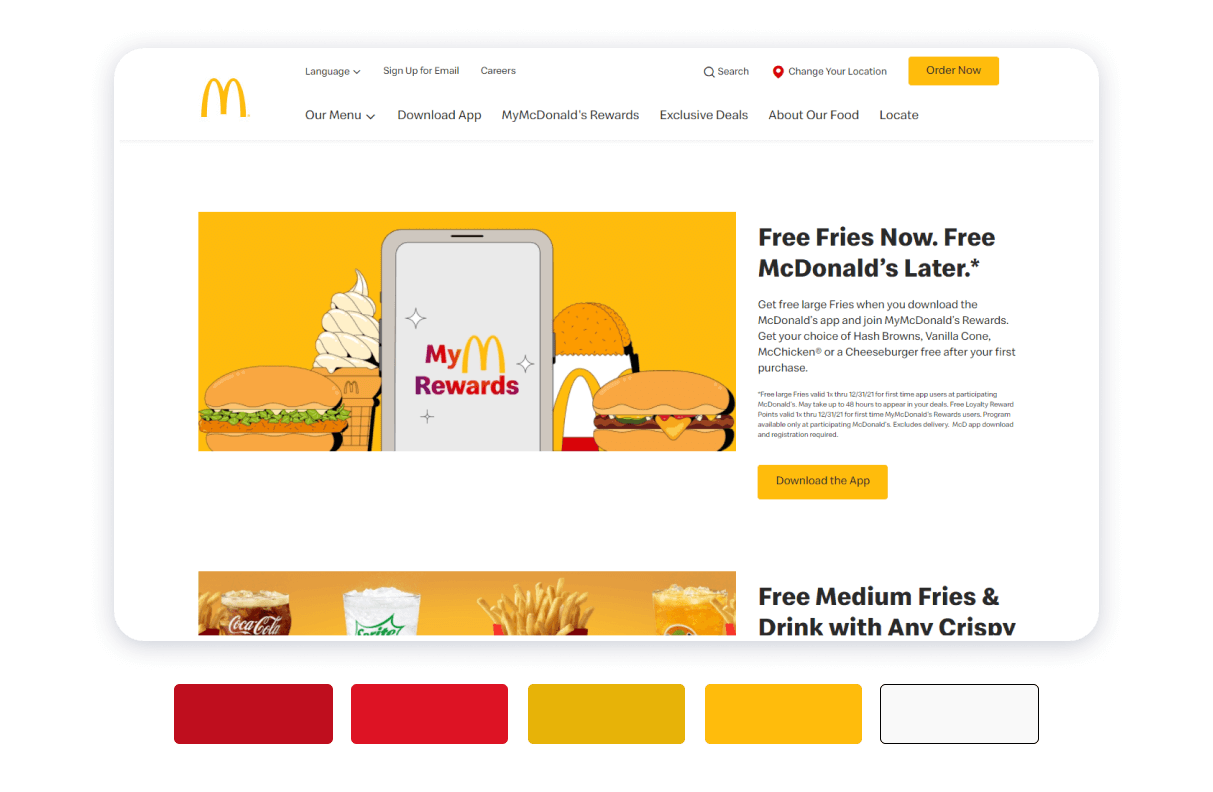
لا تنس علامتك التجارية
علامتك التجارية هي أحد العوامل التي تؤثر بشكل كبير على اختيار الألوان لموقعك على الويب. يميل معظم مالكي ومصممي مواقع الويب إلى إلقاء نظرة على ألوان العلامة التجارية واختيار نظام ألوان مماثل لتصميم موقع الويب. ثم يمكنك جعل موقع الويب الخاص بك مرتبطًا بعلامتك التجارية. هذه واحدة من أكثر الطرق فعالية المتاحة لك لمواءمة موقع الويب الخاص بك مع علامتك التجارية.

إذا كانت علامتك التجارية لا تتوافق مع الألوان المستخدمة على موقع الويب الخاص بالعمل ، فسوف تقدم تجربة سلبية للزائرين. قد يتساءل الزوار الذين هم على دراية بعلامتك التجارية وأشكال علامتك التجارية عما إذا كانوا قد وصلوا إلى موقع الويب الصحيح أم لا. لهذا السبب يجب أن يكون لديك فهم قوي لألوان العلامة التجارية واختيار نظام ألوان مناسب.

ومع ذلك ، ستظل تتمتع بحرية تعديل ألوان العلامة التجارية إلى حد معين. على سبيل المثال ، افترض أن أحد ألوان علامتك التجارية له معنى سلبي. ثم يمكنك استخدام لون بديل. على سبيل المثال ، إذا كانت علامتك التجارية بها مخطط ضارب إلى الحمرة ولكنك تريد إظهار استدامة عملك من خلال تصميم موقع الويب ، فيمكنك استخدام اللون الأخضر.

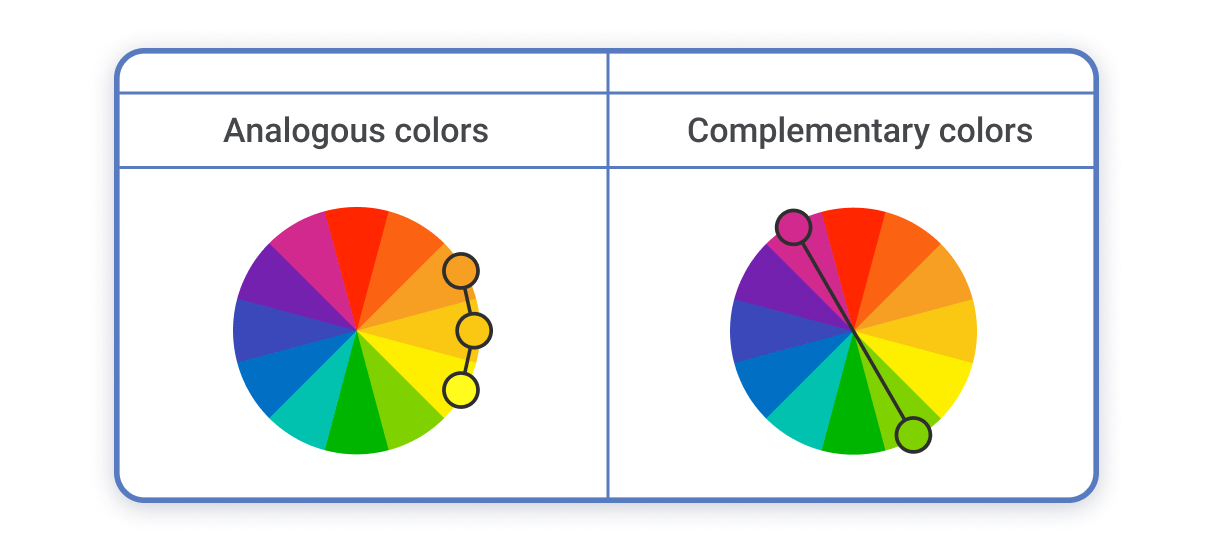
هناك شيء آخر مهم يجب مراعاته عند الجمع بين ألوان مختلفة في مخطط واحد وهو عجلة الألوان. على سبيل المثال ، أي 3 ألوان موجودة جنبًا إلى جنب في عجلة الألوان تسمى ألوانًا متشابهة ويمكن دمجها بنجاح في مخطط. وتسمى الألوان من الأجزاء المتعارضة من عجلة الألوان ألوانًا تكميلية ويمكن استخدامها لتحقيق أقصى قدر من التباين.
هناك مواقع ويب وأدوات متاحة عبر الإنترنت مثل Adobe Color حيث يمكنك اللعب باستخدام عجلة الألوان وتجربة تركيبات ألوان متناغمة مختلفة.

المضي قدما في تخطيط اللون
مسلحًا بهذه النصائح حول كيفية اختيار مخطط الظل المناسب لموقع الويب الخاص بك ، فأنت جاهز للعثور على مخطط الألوان المثالي حتى تتمكن من إقناع زوارك والتفاعل معهم بشكل أفضل. و Weblium يجعل الأمر أكثر سهولة - يحدد نظام التصميم المدمج لدينا أنماطًا عالمية للموقع بالكامل بما في ذلك لوحة الألوان. يمكنك اختيار أحد أنظمة الألوان المتناغمة على Weblium بنقرتين فقط. لدينا أيضًا جميع الأدوات اللازمة لتخصيص الألوان في حال كنت ترغب في تعديلها وفقًا لرؤيتك. كن مبدعا وحقق أقصى استفادة من موقع الويب الخاص بك!
