Cele mai bune portofolii pentru dezvoltatori web pentru a vă inspira
Publicat: 2021-11-19Peisajele digitale devin din ce în ce mai sofisticate pe zi ce trece, necesitând și mai multă creativitate, profesionalism, tenacitate și gândire ieșită din partea programatorilor. Site-urile web ale dezvoltatorilor web continuă să oglindească tendința menționată mai sus, stabilind standarde din ce în ce mai înalte pentru construirea site-urilor web. Cele mai bune site-uri web de portofoliu pentru dezvoltatori ar trebui să fie captivante și convingătoare pentru a ieși în evidență, a fi autentice și a fi descoperite.
Vă rugăm, asigurați-vă că verificați aceste exemple de portofoliu de dezvoltatori web pentru a afla ce funcționează și ce nu atunci când încercați să vă construiți o reputație de programator profesionist.
Următoarele idei de portofoliu de programare au fost compilate pentru a vă oferi o idee despre cum să vă prezentați ca dezvoltator web într-un mod cu aspect profesional și inventiv.
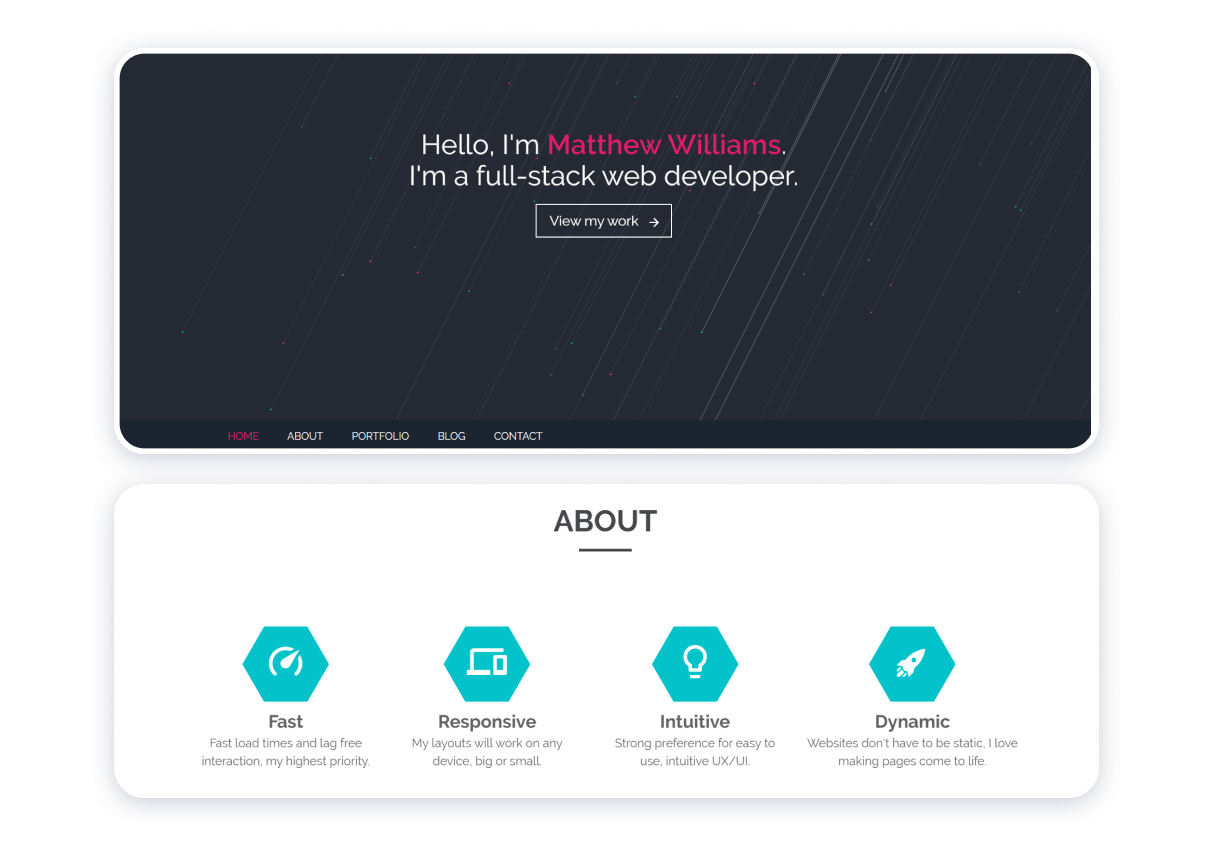
Matthew Williams

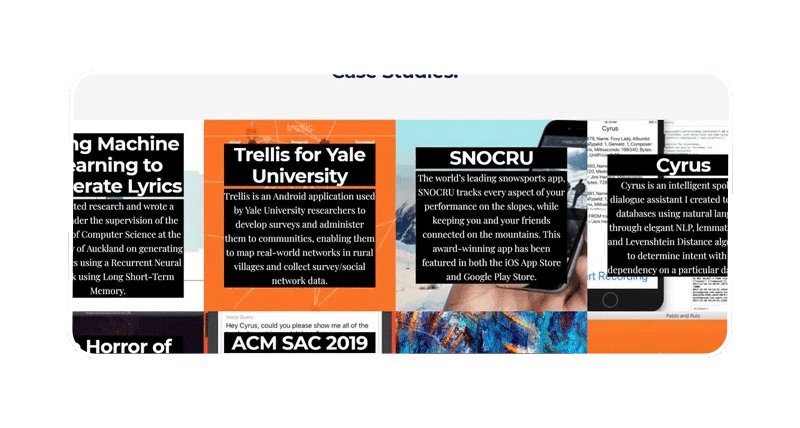
Acest exemplu de portofoliu pentru un dezvoltator web reprezintă un design inteligent, simplu și ușor de utilizat. Proprietarul site-ului oferă vizitatorilor o cantitate substanțială de informații despre mediul său profesional și specializarea. Desigur, strictețea și minimalismul din partea de sus a paginii par să nu fie de acord cu aspectul grilei și paleta relativ mai bogată a secțiunii „Proiecte” din mijlocul paginii web.
Avantajele portofoliului de dezvoltatori front-end:
- Utilizarea eficientă a diferitelor culori ale fonturilor;
- Navigație inteligibilă;
- Îndemn la acțiune încorporat armonios;
- Mesaj fără ambiguitate privind domeniile de expertiză ale programatorului.
Dezavantaje ale site-ului web personal al programatorului:
- Lipsa de coerență;
- Despre secțiune umbrită de alte blocuri de informații;
- Informații învechite privind drepturile de autor.
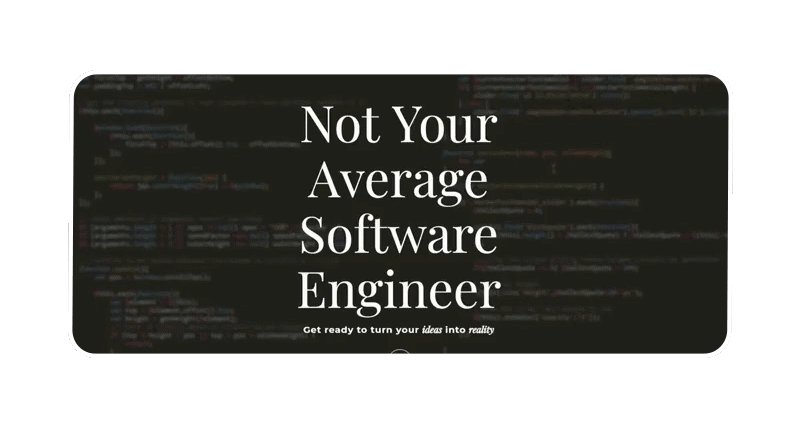
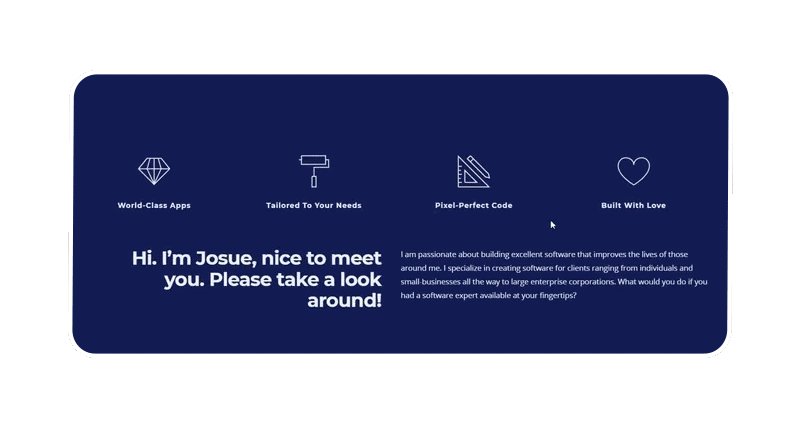
Josue Espinosa

Prin utilizarea animației, site-ul web personal al acestui dezvoltator web exemplifică importanța faptului că estetica și funcționalitatea se unesc într-un site web. Diferitele blocuri ale acestui site web sunt ca fețele unui cub. Diferențele de fonturi, culori și texturi sunt vizibile, deși nu interferează prea mult cu coerența site-ului.
Avantajele site-ului:
- Eterogenitatea ca manifestare a abilităților diverse ale proprietarului site-ului web;
- Comprehensibilitatea unei organizații;
- Completitudinea informațiilor furnizate de proprietarul site-ului web pentru ca vizitatorii să își formeze o opinie despre capacitățile și competențele sale;
- Accent pe unitatea de funcționalitate și atractivitatea estetică.
Dezavantaje ale resursei:
- Designul animat, deși capricios și drăgăstos, pare distrage atenția;
- Intenția proprietarului acestui site web de portofoliu pare oarecum implicită;
- Trei butoane orizontale care reprezintă meniul acestei surse uneori par a fi pierdute pe fundalul alb, ceea ce contribuie la impresia de ansamblu a unei ușoare lipse de coerență.
Andrew Borstein

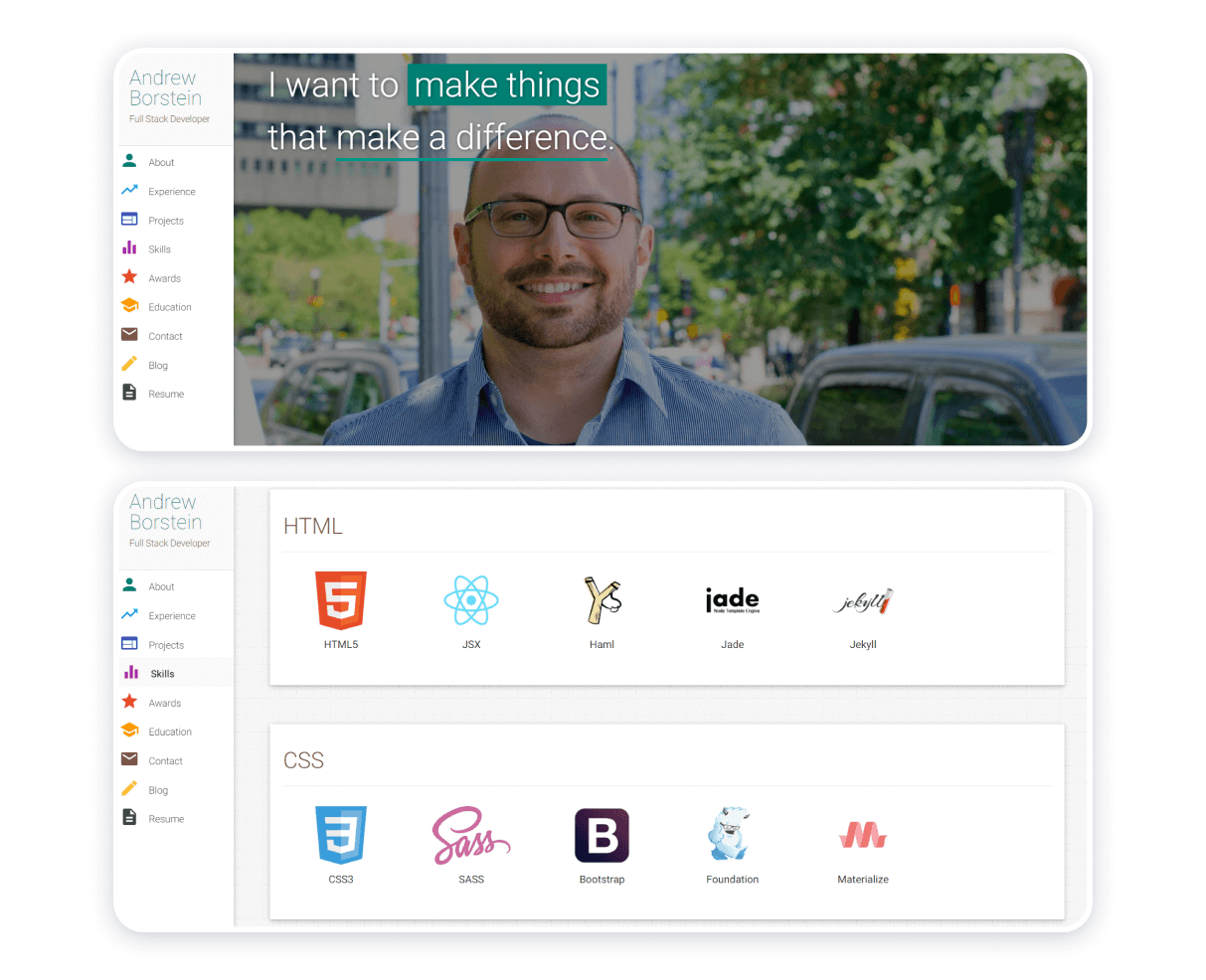
Ceea ce face ca acest exemplu de portofoliu al unui specialist IT să iasă în evidență este misiunea și viziunea bine articulată a specialistului însuși. Subiectul imaginii din fundal (în mod evident, acesta ar fi însuși un expert în programare) pare o persoană simpatică. Meniul din partea stângă adaugă culoare site-ului web, contribuind la capriciul general al acestuia și facilitând navigarea prin acesta.
Avantajele sursei:
- Ușurință în utilizare;
- Atractie estetică;
- Comoditate
- Ingeniozitate și autenticitate.
Dezavantaje ale site-ului portofoliu: practic inexistent, chiar dacă zonele de îmbunătățire persistă, așa cum, în acest caz, poate fi o paletă de culori.
Robby Leonardi

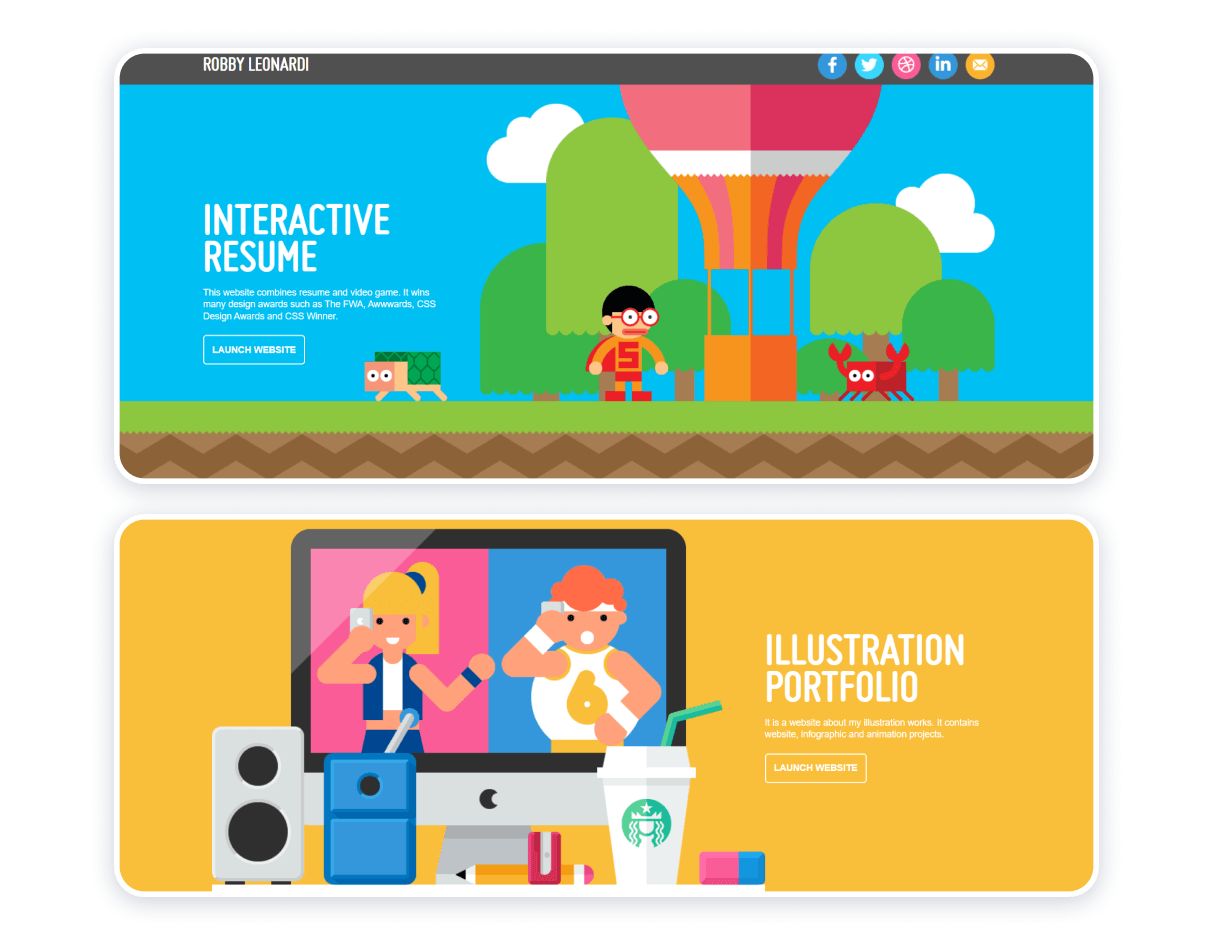
Robby Leonardi este un designer polivalent, un pasionat de tehnologie autoproclamat și un adept al NBA. Expertul folosește experiența interactivă și integrează extrase din jocuri video ca o oportunitate de a intra în legătură cu vizitatorii site-ului la un nivel mai personal și mai semnificativ.

Avantajele sursei:
- Design colorat, luminos și drăgător;
- Linkurile de social media sunt introduse în mod corespunzător în colțul din dreapta sus al antetului paginii;
- interactivitate;
- Exhaustivitate;
- Afișarea abilităților considerabile ale proprietarului site-ului web în avantajul lor.
Dezavantaje : practic inexistent.
Sanjoo

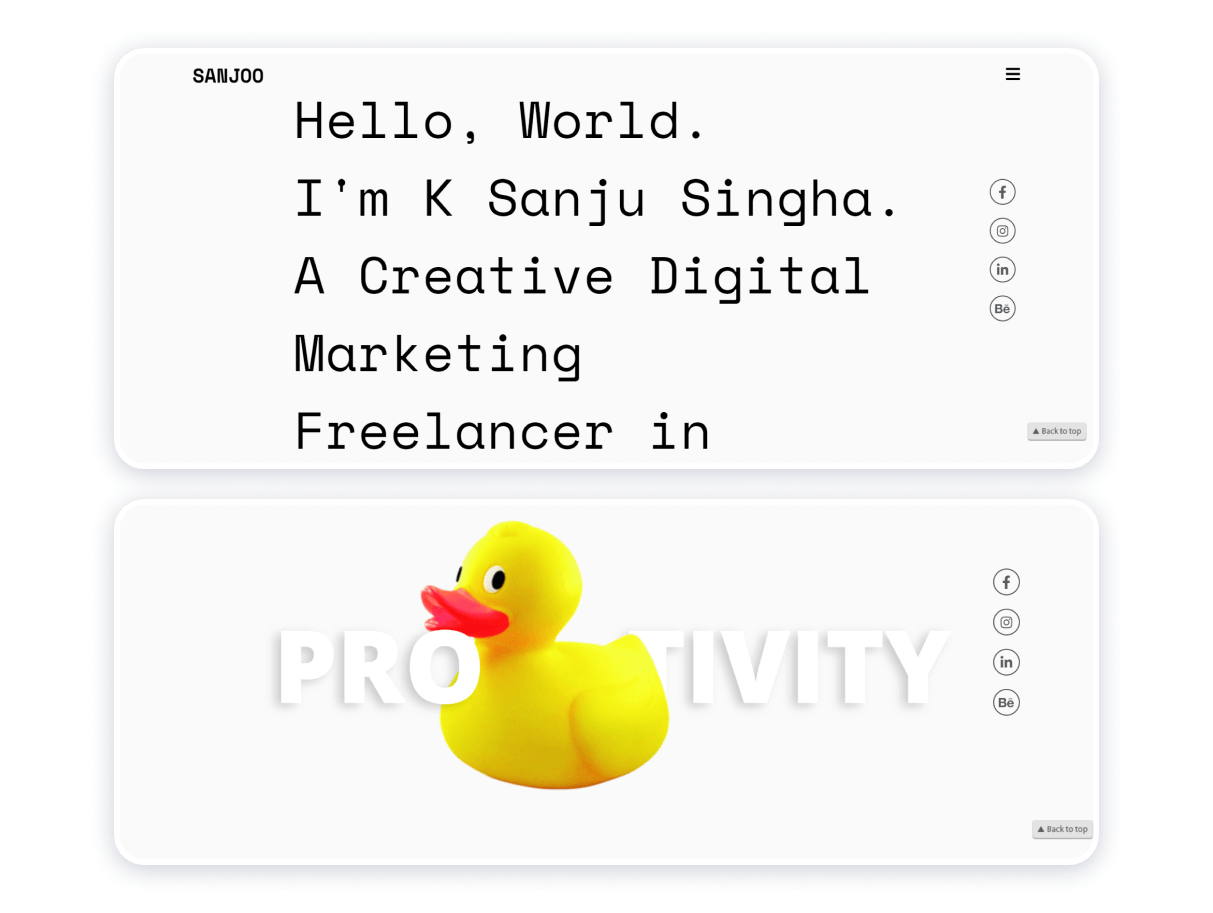
Designul dominat de fonturi poate fi convingător și intrigant. K Sanju Singha este o dovadă concludentă că afirmația de mai sus este validă. Un font asemănător cu cel al unei mașini de scris adaugă o aură vintage paginii web. Îndemnurile la acțiune plasate strategic și eficiente, formularele de contact funcționale, linkurile de social media plasate strategic fac pagina web și mai coerentă, receptivă și eficientă.
Avantajele site-ului:
- Navigare simplă;
- Design minimalist;
- Ușoară capricios;
- Accent pe comunicarea eficientă.
Dezavantaje:
- În cele din urmă, capriciul se învecinează cu eclectismul: imaginile animate integrate ale unei pisici, ale unei căni și ale unei rațe de cauciuc contractează estetica dominantă a paginii web.
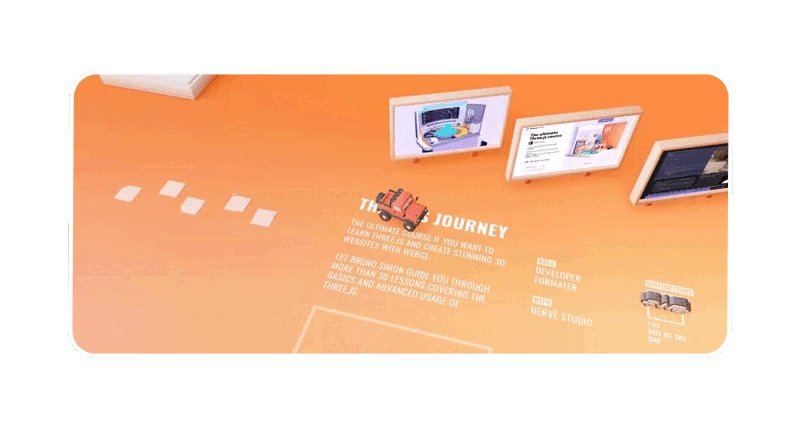
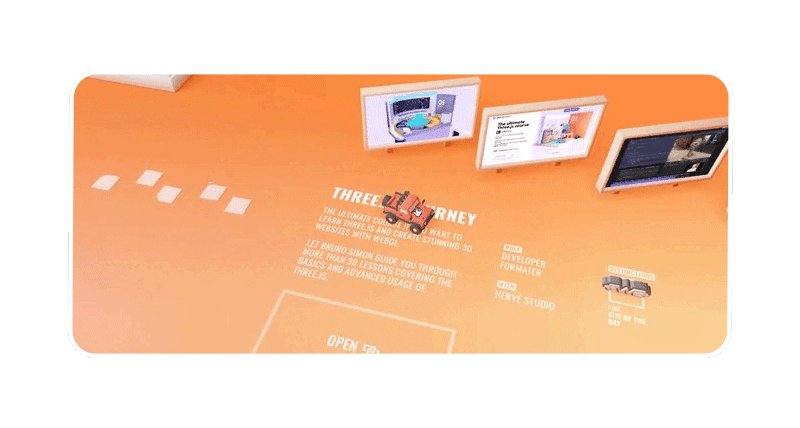
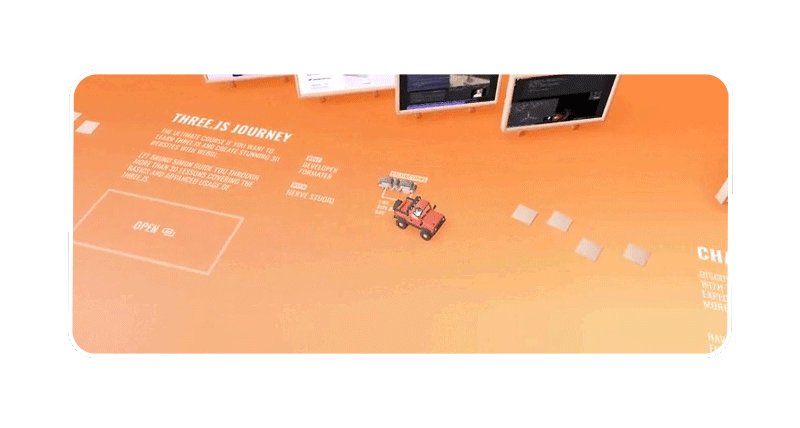
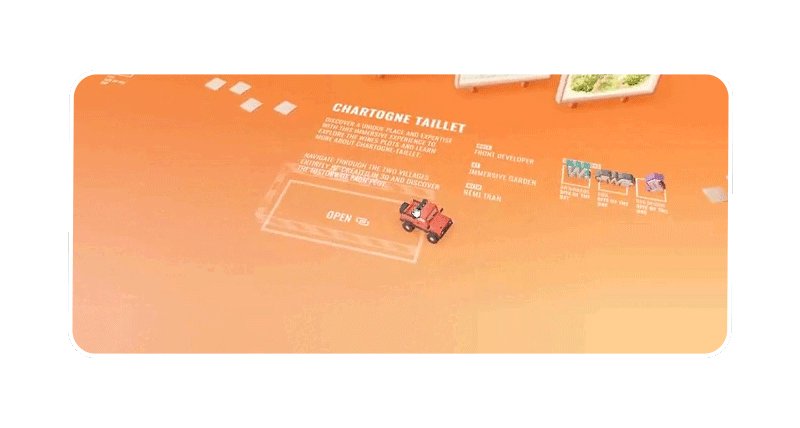
Bruno Simon

Site-ul web de portofoliu în cauză simbolizează inventivitate și o abordare neconvențională a construirii site-ului web. Designerul duce la un nou nivel implicațiile designului 3D pentru construirea site-ului web. Caracteristica integrativă a paginii web face ca experiența utilizatorului să fie mai distractivă.
Avantaje:
- Paleta de culori armonioasă;
- Atractie estetică;
- Distracție;
- Alura.
Dezavantaj:
- Navigarea prin pagina web poate fi o provocare;
- Intuitivitatea excesivă a navigației.
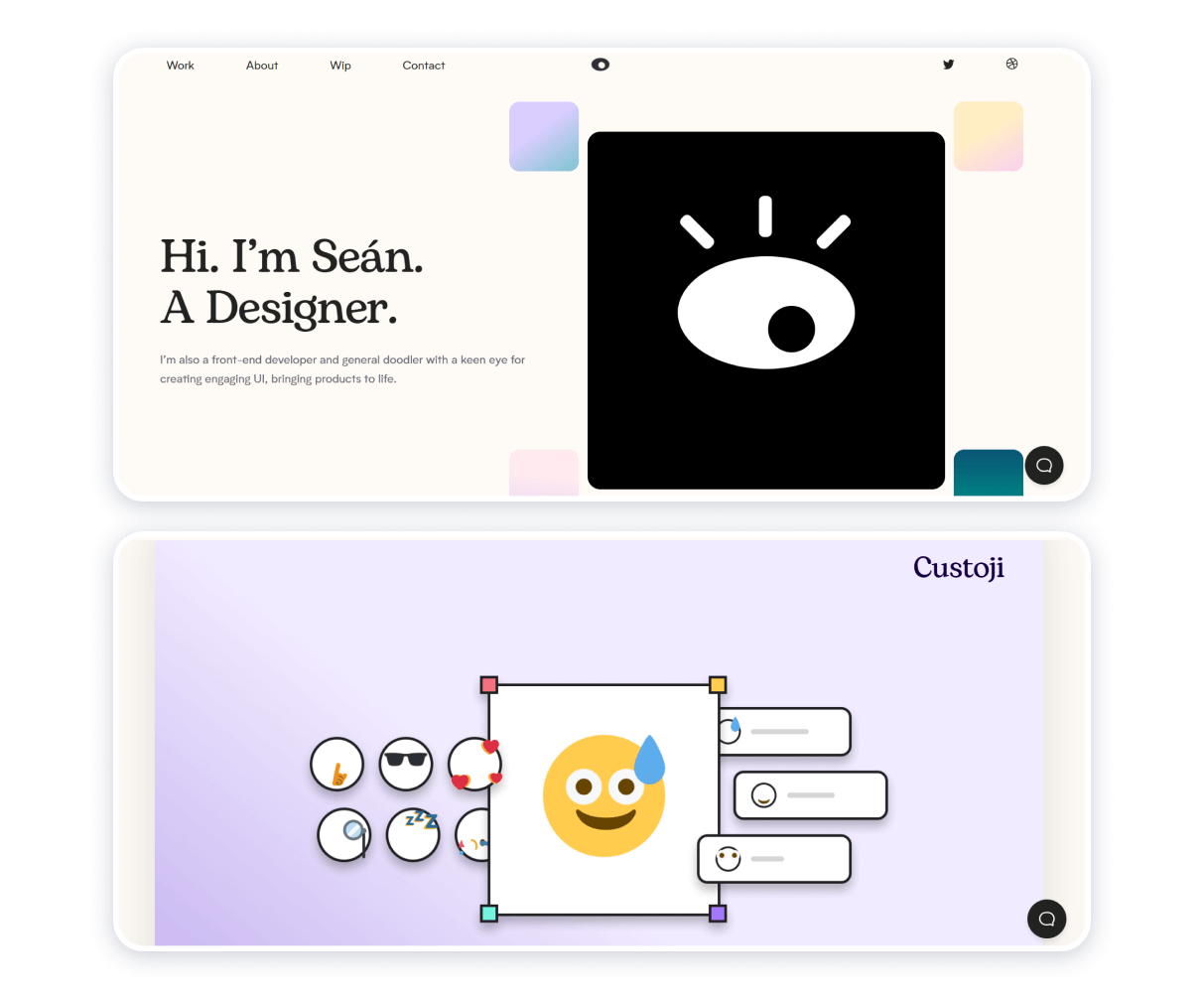
Sean Halpin

Portofoliul complet de dezvoltatori al lui Sean Halpin caracterizează obținerea coerenței prin texturi moi și culori pastelate unificate. Menținerea informațiilor textuale la minimum ajută la crearea site-ului web clar și curat, lăsând vizitatorilor o cameră pentru a sorta ei înșiși informațiile importante, făcând, de asemenea, informațiile ușor de găsit.
Avantajele site-ului:
- Design senin;
- Coerență puternică;
- Un echilibru sensibil între informațiile textuale și cele vizuale.
Singurul defect vizibil al acestui portofoliu de dezvoltatori web este că proprietarul său se poate baza prea mult pe instinctele vizitatorilor și potențialilor clienți. Cu toate acestea, a arăta clienților potențiale în care aveți încredere nu este un lucru atât de rău până la urmă, dacă doriți să vă poziționați marca ca respectuoasă și credibilă.
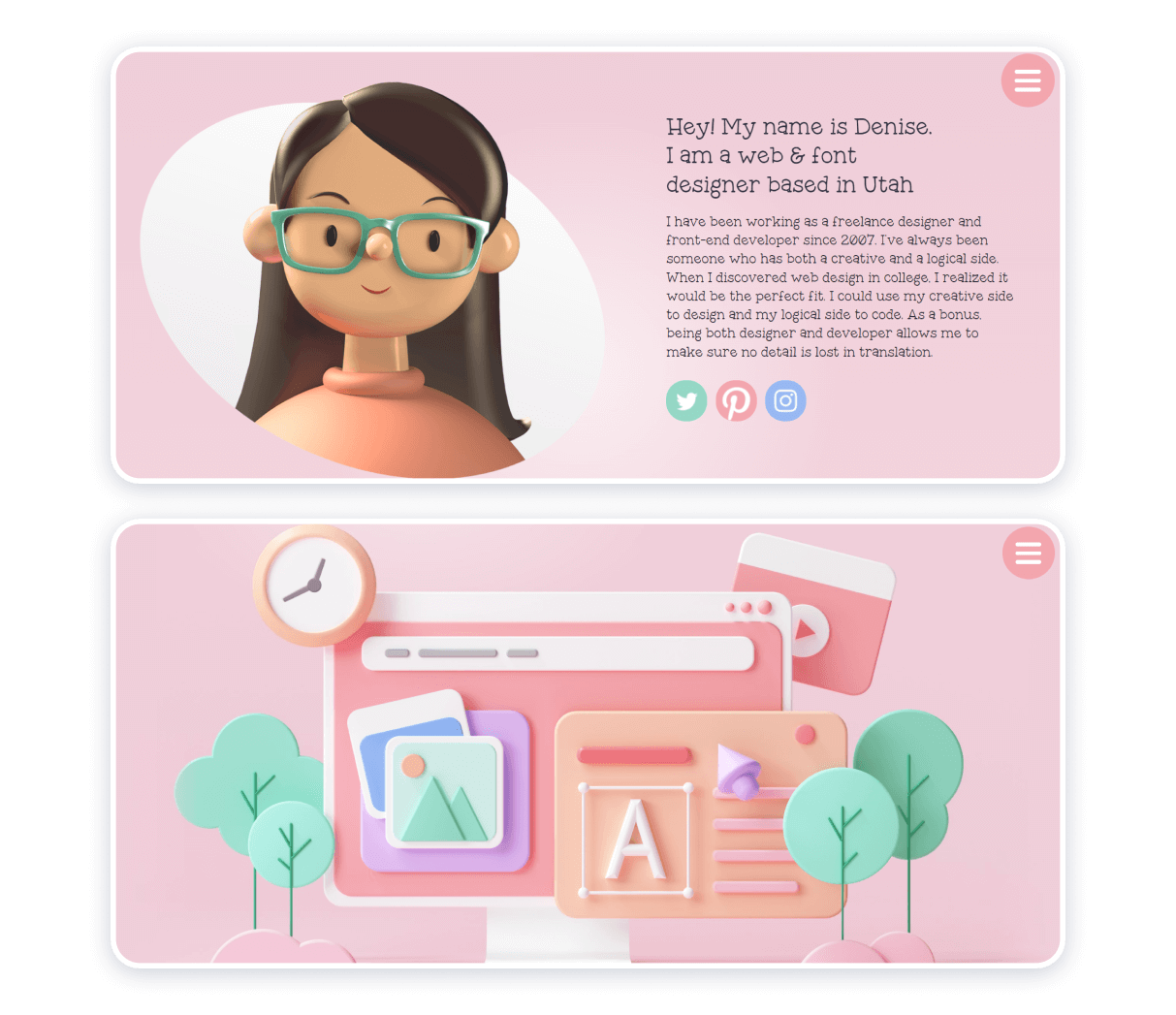
Denise Chandler

Poate că cele mai definitive caracteristici ale acestui site web de portofoliu de designer și programator de portofoliu sunt culorile pudrate și textura lucioasă. Interfața surselor este inteligibilă și fără precedent.
Avantajele sursei:
- inteligibil;
- Gustos;
- Bine echilibrat;
- Organizat corespunzator.
Dezavantaje : practic inexistent.
Ce ar trebui să fie într-un portofoliu de dezvoltare web?
Fie că este vorba despre un portofoliu de dezvoltatori web juniori, un portofoliu de dezvoltatori front-end sau un site web de portofoliu de programatori multidisciplinare, lucrurile care trebuie prezentate în surse ca acestea includ, dar nu se limitează la:
- Secțiunea Acasă ;
- secțiunea Despre ;
- Contacte;
- Formular de apel invers;
- Portofoliu.
Site-urile web pentru cel mai bun portofoliu de dezvoltatori pot avea, de asemenea, un blog și un CV pentru a afirma credibilitatea, expertiza, integritatea experților. Lucrul important cu portofoliile de dezvoltare web este să le păstrați frumos, curat, ușor de utilizat și să vă lăsați munca să vorbească de la sine.
Sunteți confuz de unde să începeți? Luați în considerare să contactați Weblium , un constructor de site-uri web de încredere. Dacă sunteți un novice care explorează domeniul dezvoltării web sau un constructor de site-uri web calificat, Weblium vă va ajuta să găsiți un echilibru decent între structură, creativitate și atractivitate estetică.
