Elementor 3.13 beta: Caracteristici noi în centrul atenției cu Ashley Whitehair
Publicat: 2023-04-24Elementor AI: un schimbător de jocuri pentru designeri și dezvoltatori web
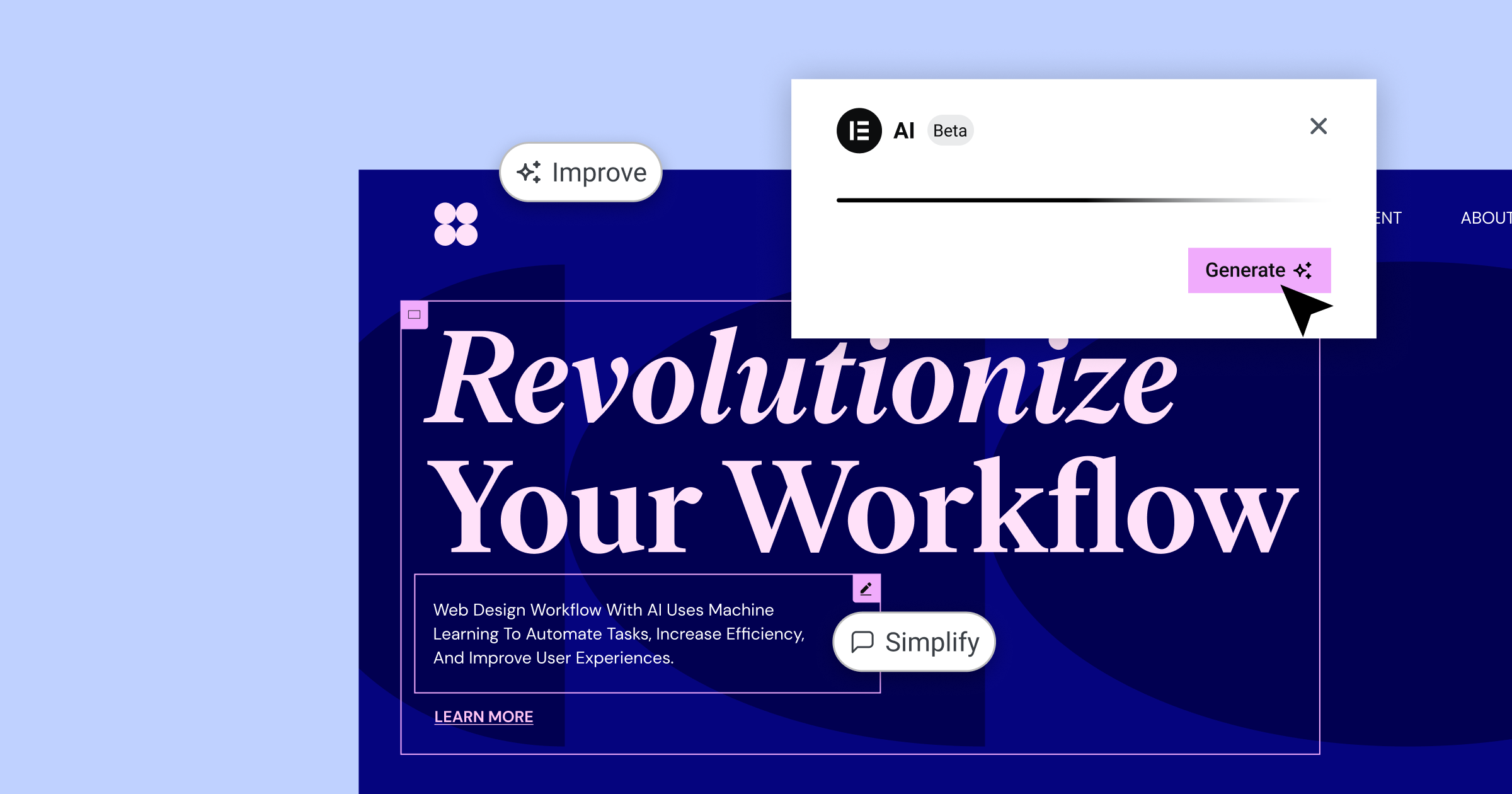
Unul dintre cele mai remarcabile aspecte ale Elementor 3.13 Beta este introducerea Elementor AI. Această caracteristică inovatoare duce designul web la un nivel cu totul nou prin automatizarea mai multor aspecte ale procesului de proiectare, făcându-l mai rapid și mai eficient. Descoperiți numeroasele moduri prin care Elementor AI revoluționează crearea de site-uri web.

Generarea de conținut simplificată
Elementor AI simplifică crearea de conținut prin generarea de text pentru anteturi, paragrafe introductive și alte elemente ale site-ului dvs. Tot ce trebuie să faceți este să oferiți un prompt, iar AI va genera conținut relevant și captivant, pe care îl puteți utiliza ca atare sau îl puteți modifica în continuare după bunul plac. Acest lucru nu numai că economisește timp, dar face și procesul de creare a conținutului mai plăcut.
CSS personalizat cu câteva clicuri
Crearea CSS personalizate nu a fost niciodată mai ușoară, datorită Elementor AI. Indiferent dacă doriți să adăugați animații, efecte vizuale sau alte stiluri site-ului dvs., Elementor AI poate genera codul CSS necesar pentru dvs. Pur și simplu selectați o solicitare sugerată sau furnizați-o pe a dvs., iar AI va genera codul, pe care îl puteți introduce apoi în secțiunea CSS personalizat a editorului Elementor. Nu mai petreci ore în șir scriind coduri complexe — Elementor AI te acoperă.
Generarea codului HTML pentru elemente interactive
Elementor AI poate genera, de asemenea, cod HTML pentru butoanele interactive, widget-uri și alte elemente de pe site-ul dvs. Acest lucru nu numai că economisește timp, dar oferă și un punct de plecare solid pentru personalizarea ulterioară. În demonstrația sa, Ashley a arătat cum Elementor AI a generat un buton interactiv cu efect de hover folosind o solicitare personalizată.
Fragmente de cod simplificate cu „Scrie-mi codul”
Caracteristica „Scrie-mi cod” a Elementor AI simplifică procesul de generare a fragmentelor de cod personalizate. Prezentarea lui Ashley a prezentat această capacitate folosind integrarea Facebook Pixel ca exemplu. Introducând ID-ul dvs. de pixel Facebook în prompt, Elementor AI creează rapid codul de încorporare exact pentru site-ul dvs., asigurând precizie și eficiență în eforturile dvs. de marketing.
Pentru mai multe exemple și informații aprofundate, asigurați-vă că urmăriți prezentarea completă a lui Ashley.
Grile CSS: Aspecte simplificate pentru site-ul dvs
Elementor 3.13 Beta introduce suport pentru CSS Grids, ceea ce face mai ușor ca niciodată crearea de layout-uri bazate pe grile pentru site-ul dvs. web. În cadrul demonstrației, s-a arătat cum opțiunea CSS Grid poate fi utilizată pentru a construi modele complexe cu mai multă ușurință și flexibilitate.

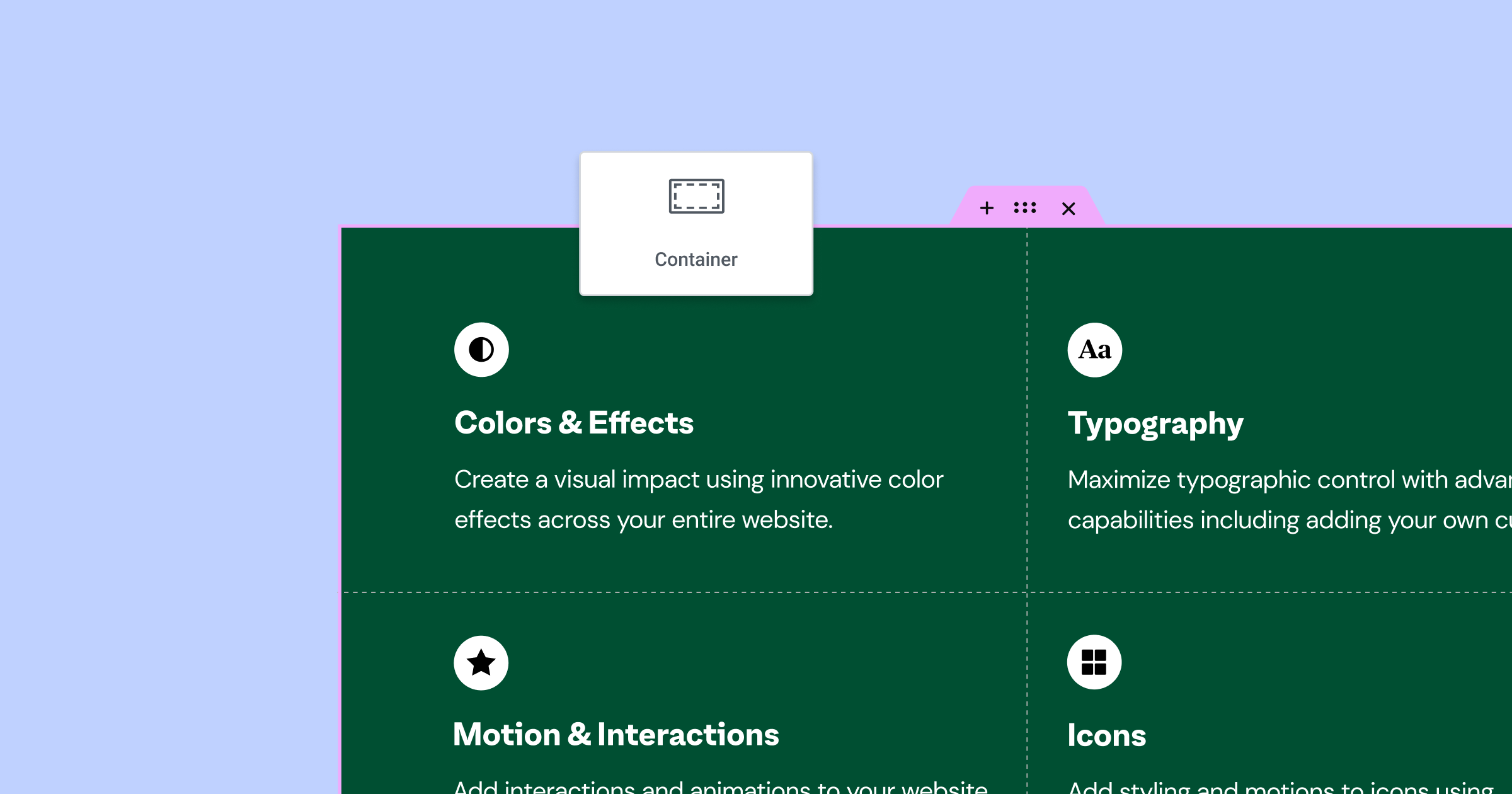
Noțiuni introductive cu grile CSS
Noua funcție de aspect al grilei Elementor permite utilizatorilor să aleagă între modele flexbox sau modele bazate pe grilă atunci când își construiesc paginile. Pentru a accesa opțiunile de grilă, faceți clic pe pictograma „+” din editorul de conținut Elementor și selectați „Grilă” din lista de aspecte disponibile. Utilizatorii pot alege dintr-o varietate de exemple de grile predefinite, ceea ce face mai ușor să începeți.
Personalizarea aspectului grilei
Odată ce este ales un aspect al grilei, utilizatorii își pot ajusta proprietățile în fila de aspect din partea stângă a editorului. De exemplu, utilizatorii pot modifica numărul de coloane și rânduri, decalajul dintre elementele grilei și unitatea de măsură pentru grilă (de exemplu, unități fracționale, procente sau pixeli). Acest lucru oferă un nivel ridicat de control atunci când vă proiectați site-ul web.
AutoFlow și Justify Items
Setarea AutoFlow permite utilizatorilor să definească ordinea în care sunt afișate elementele grilei, fie în rânduri (de la stânga la dreapta), fie în coloane (de sus în jos). În plus, opțiunile Justificare articole și Aliniere elemente oferă un control suplimentar asupra poziționării elementelor din grilă în celulele lor respective.
Combinând Flexbox și CSS Grid
De asemenea, utilizatorii pot combina puterea flexbox și CSS Grid inserând un container flexbox în aspectul CSS Grid. Acest lucru permite adăugarea mai multor widget-uri într-un singur element grilă, extinzând și mai mult posibilitățile de proiectare.
Nu uitați să consultați prezentarea completă a lui Ashley pentru o înțelegere cuprinzătoare și exemple suplimentare.
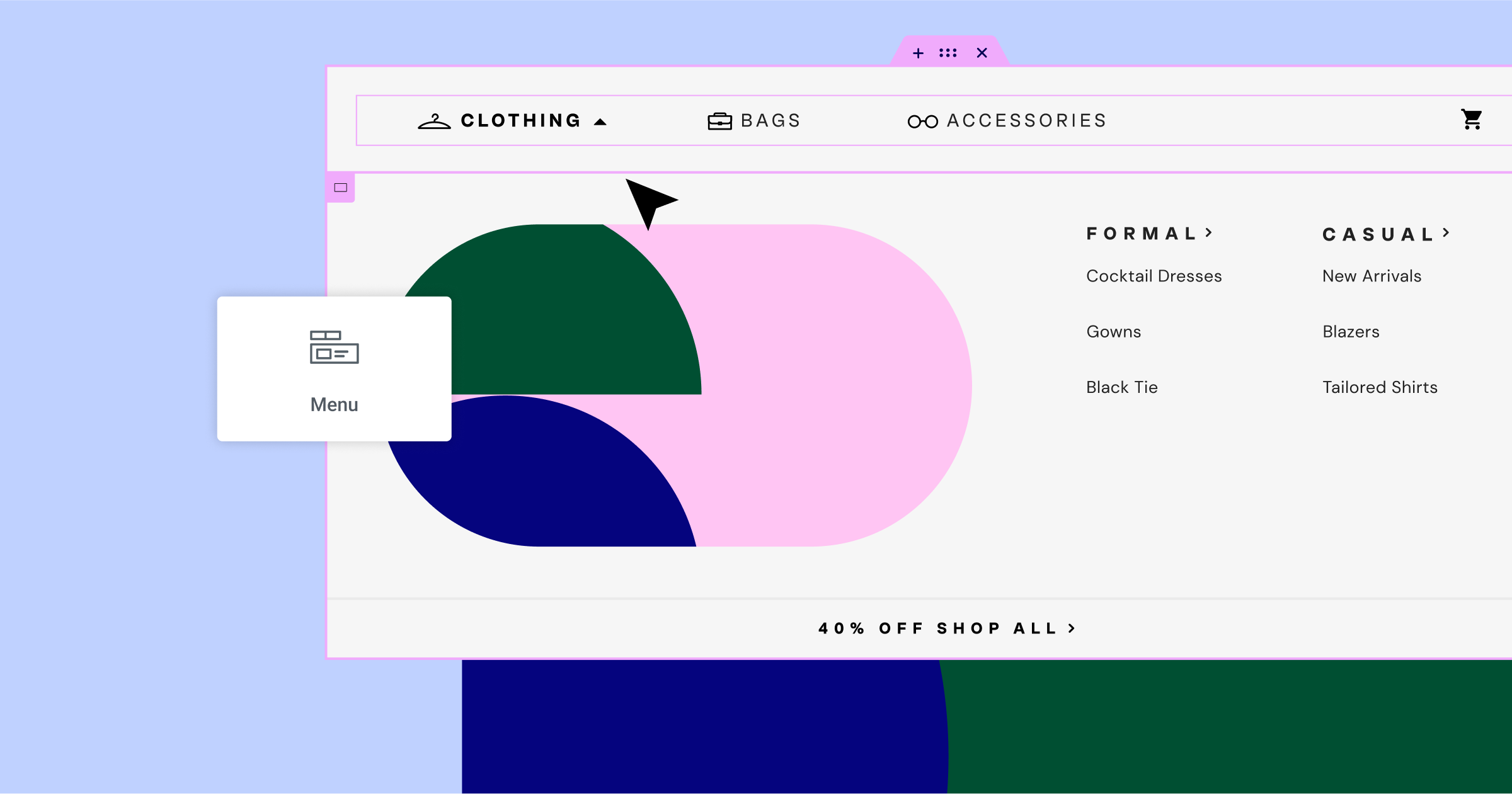
Îmbunătățiri de meniu

Au fost aduse mai multe îmbunătățiri widgetului de meniu, îmbunătățind funcționalitatea generală și opțiunile de design. În timpul prezentării, s-a arătat că una dintre problemele raportate anterior a fost faptul că starea activă nu a fost aplicată atunci când se utilizează legăturile de ancorare. Această problemă a fost rezolvată, asigurându-se că starea activă este aplicată atunci când navigați la o anumită secțiune pe un site web cu o singură pagină.
Pentru a demonstra această îmbunătățire, Ashley a creat o pagină simplă cu un widget de meniu care conține trei elemente configurate cu link-uri de ancorare. Fiecare element din meniu corespunde unei secțiuni de înălțime completă cu un ID atribuit care se potrivește cu elementul de meniu. Când treceți cu mouse-ul peste un element de meniu, acesta devine albastru și rămâne albastru când este activ. Pe măsură ce navigați prin secțiuni, starea activă funcționează conform așteptărilor, oferind o experiență perfectă pentru utilizator.
O altă adăugare interesantă la widget-ul meniu este capacitatea de a adăuga pictograme personalizate atât pentru stările normale, cât și pentru cele active. Puteți încărca propriile pictograme SVG sau puteți alege din biblioteca extinsă de pictograme Elementor. De exemplu, puteți atribui o pictogramă cerc goală pentru starea normală și un cerc cu o bifă pentru starea activă. Când navigați prin secțiuni, pictogramele se vor schimba în consecință, îmbunătățind atractivitatea vizuală și funcționalitatea meniului.
Urmăriți prezentarea completă a lui Ashley pentru mai multe perspective și exemple.
Îmbunătățiri de interfață

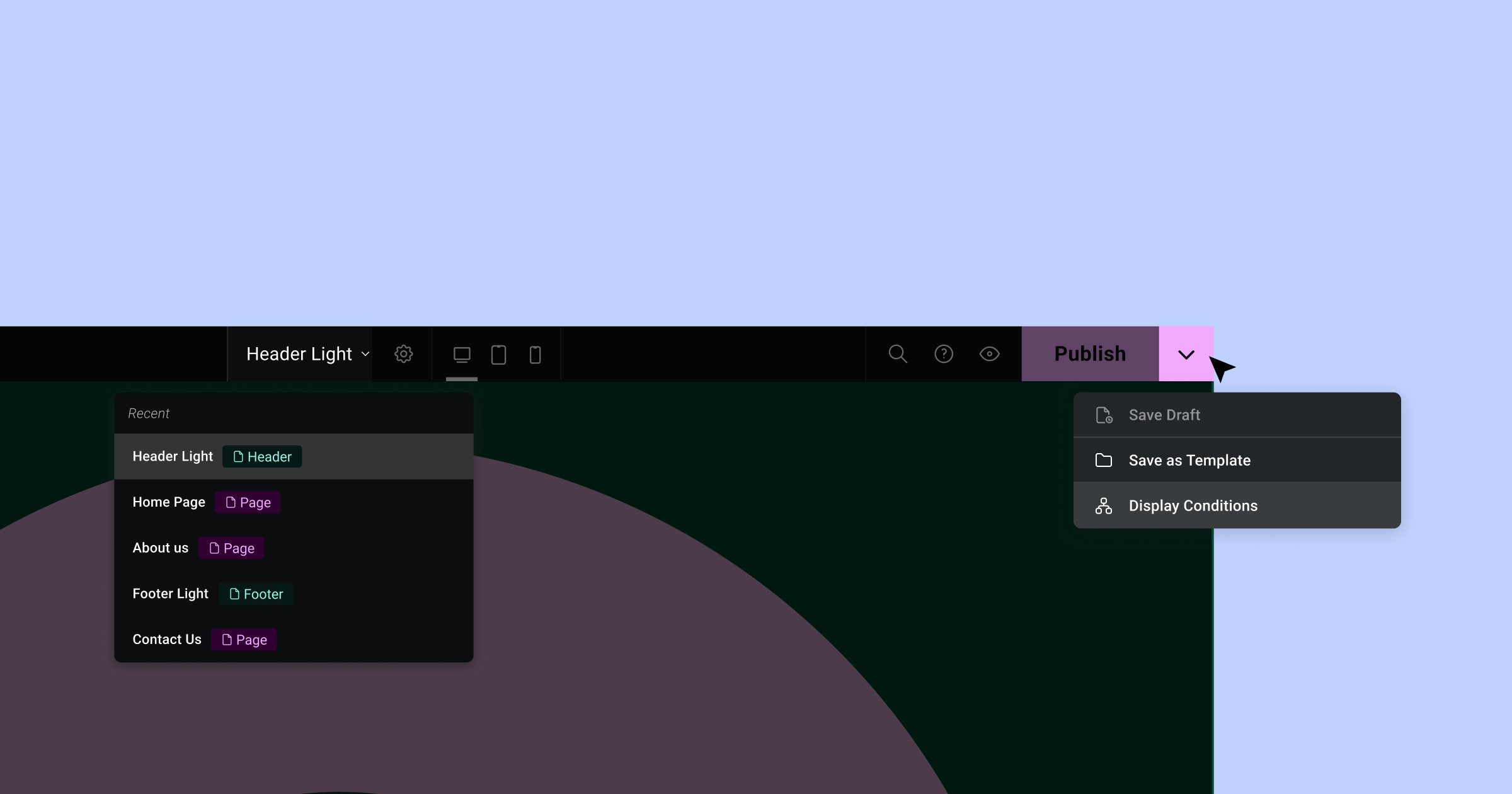
Ashley introduce cele mai recente actualizări ale interfeței, evidențiind noua bară de sus, care a fost complet reconstruită în React. Acum, în faza a doua, bara de sus vine cu câteva funcții noi interesante care vă vor ajuta să vă eficientizați fluxul de lucru și să vă creșteți productivitatea.

În primul rând, meniul drop-down include acum opțiuni pentru salvarea nefinalizării, salvarea ca șablon și afișarea condițiilor atunci când deschideți orice fișier șablon, cum ar fi un antet. Aceste opțiuni vă vor face mai ușor să lucrați rapid și eficient în cadrul platformei.
Un alt plus valoros la bara de sus este caracteristica de navigare a paginii. Făcând clic pe săgeata derulantă, puteți accesa cele mai recente cinci articole la care ați lucrat, inclusiv pagini și șabloane. Această caracteristică convenabilă vă va economisi timp pe măsură ce comutați între diferite pagini și șabloane în timpul procesului de proiectare.
Revenirea la o pagină sau un șablon lucrat anterior este acum doar la un singur clic distanță, îmbunătățind și mai mult capacitățile platformei.
Extrase în bucle

În continuare, Ashley a aprofundat în subiectul fragmentelor în bucle, concentrându-se pe cum să îmbunătățiți modul în care postările de blog sunt afișate pe pagina dvs. de pornire. Folosind o grilă în buclă, el a demonstrat cum să prezinte imaginea, titlul, extrasul unei postări de blog și un buton „citește mai multe”.
Pentru a înțelege de unde provine conținutul extrasului, Ashley ne conduce prin procesul de localizare și editare a extrasului unei postări în tabloul de bord WordPress. Adesea trecut cu vederea și ascuns, fragmentul poate fi găsit selectând postarea din colțul din dreapta sus și derulând în jos la secțiunea extras. Editarea fragmentului vă permite să controlați informațiile afișate pe grila de buclă a paginii dvs. de start.
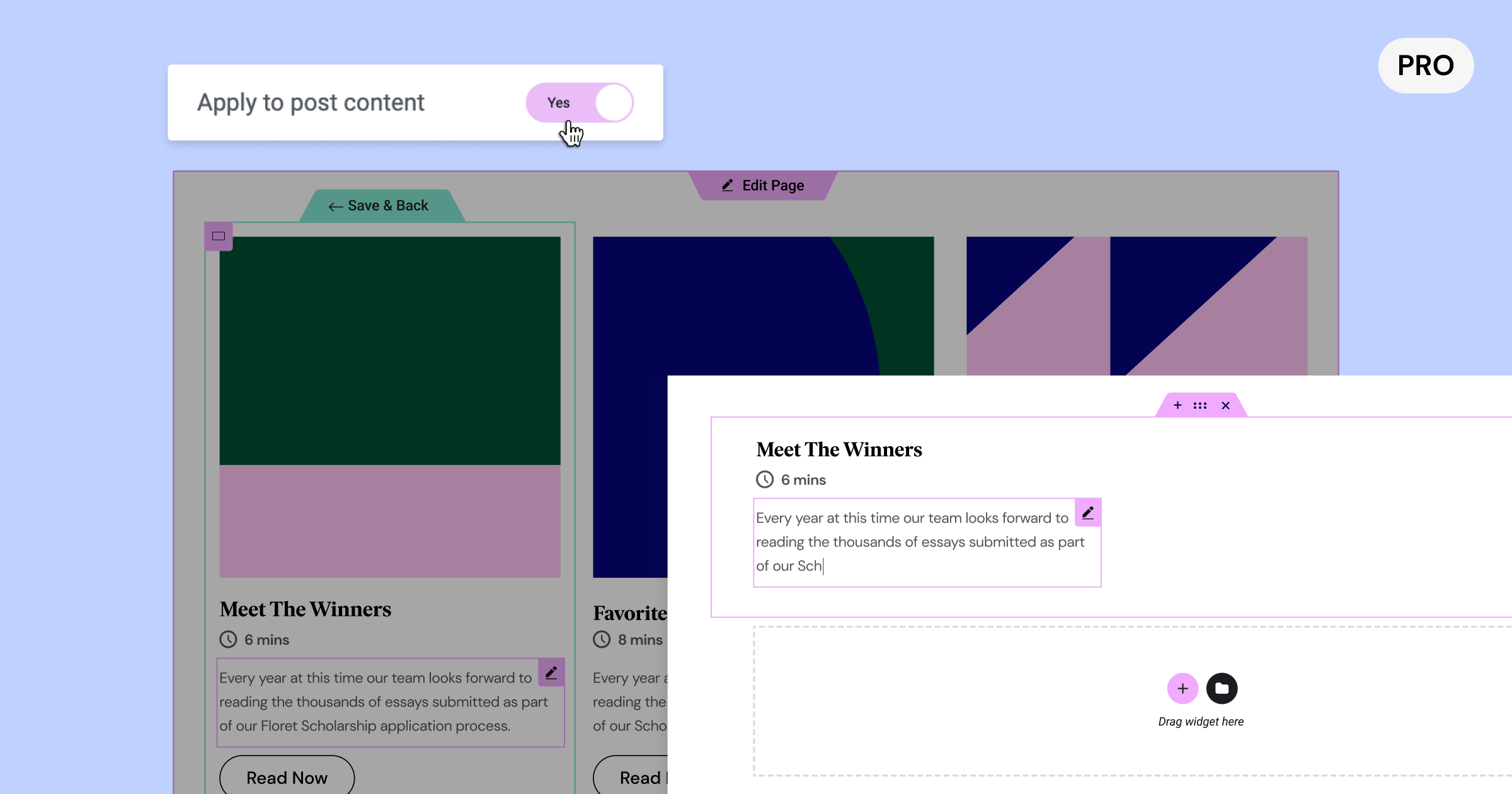
Cu toate acestea, în loc să utilizați un extras introdus manual, este posibil să doriți să extrageți informații direct din conținutul postării în sine. Pentru a realiza acest lucru, asigurați-vă că câmpul extras din postarea dvs. WordPress este gol, apoi întoarceți-vă la editorul Elementor. Selectați pictograma cheie din widgetul extras și activați „aplicați pentru postare conținut”. Aceasta va popula widgetul extras cu întregul conținut al postării.
Pentru a controla cantitatea de conținut afișat, utilizați setarea numărului de cuvinte pentru a defini lungimea fragmentului. În plus, puteți personaliza textul înainte și după fragment în setările avansate, cum ar fi adăugarea unor puncte suspensive la sfârșit.
Aceste îmbunătățiri ale fragmentelor în bucle oferă o mai mare flexibilitate și control asupra afișărilor postărilor de pe blog, îmbunătățind experiența generală atât pentru tine, cât și pentru cititorii tăi.
Actualizări pentru alegerea culorilor
Discuând despre îmbunătățirile aduse selectorului de culori de la Elementor, Ashley a demonstrat cum modificările oferă mai multă versatilitate în gestionarea diferitelor formate de culoare. Pentru a prezenta actualizarea, Ashley a selectat un widget de titlu și a navigat la setările de stil. În selectorul de culori, utilizatorii pot alege acum dintre formatele hexazecimal, RGBA și HSLA. Aceste opțiuni se adresează diferitelor preferințe și instrumente de proiectare, permițând utilizatorilor să lipească valori direct în editorul Elementor. Cu conversia automată a valorii, nu este nevoie de instrumente externe precum Photoshop sau convertoare online, simplificând procesul de proiectare.
Panoul de favorite
Introducerea panoului de favorite în Elementor a fost o altă caracteristică pe care Ashley a evidențiat-o. Acest panou oferă acces ușor la cele mai utilizate widget-uri, permițându-vă să lucrați mai eficient.
În trecut, panoul de preferințe era un experiment care putea fi activat sau dezactivat. Acum, este integrat ca parte a produsului. Deși nu toată lumea poate folosi panoul de preferințe, acesta poate fi extrem de util pentru cei care o folosesc. Pentru a-l accesa, faceți clic dreapta pe un widget și alegeți „Adăugați la Favorite”.
După adăugarea unui widget la panoul de preferințe, panoul va deveni vizibil în partea de sus a panoului de elemente. Puteți adăuga oricâte widget-uri doriți, iar panoul se va extinde pentru a se potrivi cu selecțiile dvs. Dacă vă răzgândiți și eliminați toate favoritele, panoul va dispărea.
Această adăugare ușor de utilizat la Elementor vă permite să accesați rapid cele mai utilizate widget-uri, simplificându-vă fluxul de lucru și îmbunătățind experiența generală de design.
Imbunatatiri ale performantei

În cele din urmă, Ashley și-a mutat atenția asupra îmbunătățirii performanței în Elementor. Echipa de dezvoltare lucrează continuu din greu pentru a îmbunătăți performanța produsului și, de data aceasta, s-au concentrat pe paginile interioare ale Elementor.
Suportul pentru încărcare leneră a fost adăugat la trei widget-uri: Caseta autorului, Informații postare și Lista de prețuri. Aceste widget-uri utilizează imagini în moduri diferite, cum ar fi imagini de profil sau imagini separate. Acest nou suport ajută la îmbunătățirea timpilor de încărcare a paginii și a performanței generale.
O altă modificare semnificativă este eliminarea experimentului de imagine de fundal cu încărcare leneră din șablonul antet. Deoarece antetul este de obicei deasupra pliului, este esențial ca imaginea de fundal să se încarce instantaneu pentru utilizator, mai degrabă decât leneș.
Pe lângă aceste îmbunătățiri de performanță, au fost aduse numeroase îmbunătățiri ale accesibilității. Sunt prea multe pentru a fi enumerate în această postare de blog, dar puteți consulta postarea oficială GitHub pentru a explora detaliile.
Gânduri de închidere
Pe măsură ce încheiem, este evident că Elementor 3.13 Beta oferă o gamă de funcții și îmbunătățiri puternice gata să transforme modul în care designerii și dezvoltatorii abordează designul web. Cu Elementor AI, suport pentru CSS Grid, îmbunătățiri ale meniului, îmbunătățiri ale interfeței și numeroase optimizări ale performanței, această versiune beta pregătește scena pentru crearea de site-uri web excepționale mai eficient ca niciodată. Nu ratați demonstrația live aprofundată a lui Ashley Whitehair pentru a înțelege pe deplin potențialul acestei ultime versiuni. Pentru cei interesați să încerce versiunea beta, procedați cu prudență, deoarece versiunile beta pot avea încă probleme nerezolvate. Alternativ, puteți aștepta cu nerăbdare viitoarea lansare stabilă a Elementor 3.13 și vă puteți pregăti să vă dezlănțuiți creativitatea și să redefiniți limitele designului web.
