10 trendów w projektowaniu stron internetowych, których można się spodziewać w 2023 r
Opublikowany: 2023-01-31W dobie cyfrowej akceleracji co kilka dni słyszymy o nowym narzędziu AI, które może zmienić nasze procesy pracy. Dodajmy do tego niewiarygodną prędkość, z jaką konsumowane są pomysły i informacje, problemy klimatyczne i recesję, nic dziwnego, że czujemy się trochę przytłoczeni. Wszystko jest ekstremalne. Czy aktywnie uczestniczymy w eksploracji nowych technologii i innowacji, czy pozostajemy w strefie komfortu tego, co znane?
Poza tym, w jaki sposób pośredniczymy w przekazywaniu treści użytkownikom, którzy mają krótki czas skupienia uwagi i mają niewielką lub żadną zdolność koncentracji? Jak sprawić, by się zaangażowali? W tym artykule postaramy się odzwierciedlić ducha dnia w praktykach internetowych i podkreślić niektóre z inspirujących pomysłów, które znaleźliśmy, które z pewnością pobudzą i pobudzą umysł. Dołącz do nas w tym przedstawieniu trendów w projektowaniu stron internetowych na rok 2023.
01
Tryb goblina – maksymalizm

„Tryb goblina” został wybrany Słowem Roku 2022 w Oksfordzie. Termin ten odnosi się do „rodzaju zachowania, które bez skrupułów pobłaża sobie, jest leniwe lub niechlujne i zazwyczaj odrzuca normy lub oczekiwania społeczne”. Stało się pierwszym słowem roku, które zostało rozstrzygnięte w głosowaniu publicznym.
Nie jest tajemnicą, że jako społeczeństwo w ciągu ostatnich kilku dekad powoli pogrążyliśmy się w pobłażaniu sobie. Czasami jest to krępujące, a czasami przesadne, ale widać to we wszystkich aspektach zachodniego życia. Odzież sportowa, zakupy online, zamawianie fast foodów, gdy jesteśmy leniwi, i oglądanie najnowszych seriali telewizyjnych. To tylko niektóre przykłady współczesnego życia, które tworzą idealną atmosferę, przez którą nasz wewnętrzny goblin może się przebić. A teraz, gdy tryb goblinów jest powszechnie akceptowaną koncepcją, intrygujące jest zastanowienie się, jak wpłynie to na projektowanie stron internetowych w przyszłości.
Te nowo wyewoluowane normy społeczne, jak odzwierciedla termin goblin, są interesujące, gdy skorelujemy je z projektowaniem UI i UX. Zasadniczo projektowanie interfejsu użytkownika i interfejsu użytkownika jest dziedziną opartą na standardach, najlepszych praktykach i badaniu użytkowników, starając się być jak najbardziej inkluzywnym. Jednym ze sposobów, w jaki widzimy ten trend w działaniu, są goblińskie strony internetowe, które stawiają markę na pierwszym miejscu, przed użytkownikiem. Ignorując najlepsze praktyki, a czasem nawet dostępność, strony te kwestionują, czym jest „piękno”. Dążą do wzmocnienia obecności marki, uczynienia strony zapadającą w pamięć i angażującą poprzez surowy styl, nadmiar zdjęć, duplikaty, mocne kolory, głośność, ostre animacje wejścia, wiele obiektów itp. Możemy się w tych witrynach zakochać lub skrytykować ich, ale nie możemy udawać, że nigdy nie użyliśmy jednego lub dwóch z tych sztuczek, aby poprawić obecność witryny.
Studio Bornfight to niewielka agencja specjalizująca się w produkcji webowej. Ich podejście do Goblinów przejawia się w tonie ich strony internetowej, który jest bardzo „twarzą w twarz”, nieskrępowany i nieco bezczelny. Weźmy na przykład ich zabawny baner z ciasteczkami – „życie jest gorzkie, więc używamy ciasteczek” lub szczere twierdzenie, że pracują dla komplementów i pieniędzy oraz przytłaczające, ale wspaniałe animacje unoszące się w powietrzu nakładających się obrazów.
02
Prostota i minimalizm

Po drugiej stronie spektrum maksymalizmu widzimy ruch prostoty, który twierdzi, że wszystko, czego potrzebujemy, to pewna równowaga – ćwiczenie w „zwolnieniu”. Ten trend zapewnia przyjemne i relaksujące wrażenia dla użytkownika i jest przeciwieństwem kultury „wszystko zależy od wyglądu”.
Będziemy widzieć coraz więcej stron internetowych, które eksplorują prostotę poprzez redukcję szczegółów, prosząc o osiągnięcie anonimowości.
Te strony internetowe czasami działają jak struktura lub zaprojektowany model szkieletowy, wykorzystując minimalistyczną typografię, ograniczony zakres stylów czcionek w witrynie, stonowane kolory, które współgrają z dużymi obrazami lub z amorficznymi ilustracjami, które zastępują szczegółowe ilustracje UX. Co więcej, czasami słodka animacja przewija stronę i sprawia, że unosisz się w spokoju.
Co zaskakujące, zaprojektowanie takiej strony internetowej może być trudnym procesem, ponieważ wymagana jest dojrzałość projektanta, aby zrozumieć, gdzie leży istota, a co jest zbędne. Witryny te czasami częściej pojawiają się, zarówno pod względem stylu, jak i wydajności, co odróżnia je od konkurencyjnych witryn, które są pełne treści i obrazów.
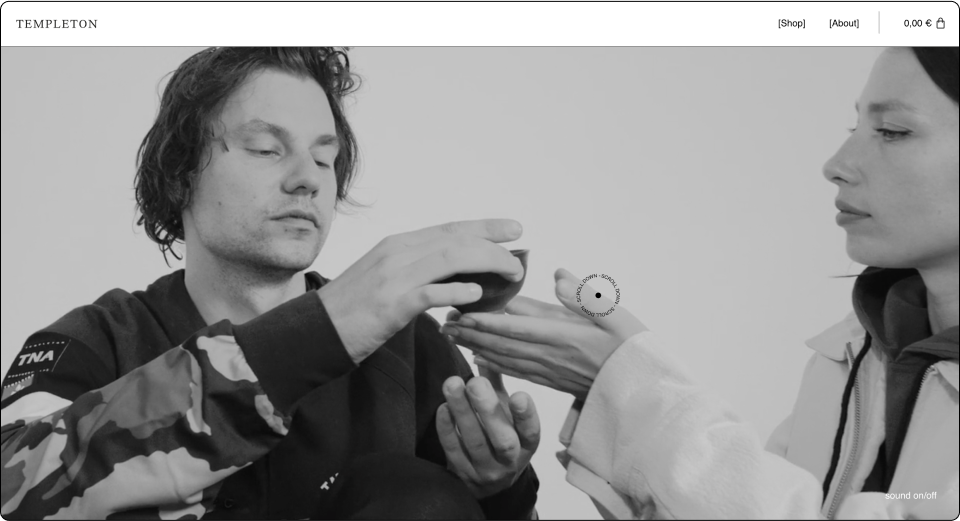
Templeton Clothing to witryna e-commerce z Bawarskich Alp Północnych. Szybkie spojrzenie na ich sekcję dotyczącą bohaterów wystarczy, aby zrozumieć ich nastawienie; animacja w zwolnionym tempie, brak promocji i wezwanie do działania. Nie używając słów, proszą cię, abyś się rozluźnił i przewinął. Ogólne czarno-białe liniowe obramowania i duże obrazy pasują do ich „anty-projektu, podkreślając produkty jako główną rzecz, a branding jako drugorzędną.
03
Hiper-zachwyty w witrynie internetowej

W zeszłym roku rozmawialiśmy o scrollytellingu i chociaż wydaje się, że minęło dziesięć lat, w tym roku wydaje się, że korzystanie z sieci poszło o kilka kroków naprzód dzięki nowym sposobom angażowania się.
Zanim stworzymy serwis, planujemy podróż użytkownika, a ze względów funkcjonalnych – tworzymy strukturę i framework. Jeśli porównamy to ze światem rzeczywistym, strona internetowa jest ścieżką, którą chcemy, aby użytkownik podążał w kierunku konwersji. Pytanie, jakie rodzi ten trend, brzmi: czym jest ta podróż użytkownika i jak ma wyglądać w 2023 roku?
To podejście „zachwytu” inspiruje nas do myślenia o witrynie jako o czymś więcej niż tylko zbiorze stron, ale raczej jako trójwymiarowym doświadczeniu. Ogólnym celem jest oczywiście utrzymanie zaangażowania i ciekawości użytkowników oraz poprowadzenie ich naprzód na ścieżce z niespodziankami i radosnymi pisankami po drodze. Doskonałym przykładem takiej wesołej radości jest animowany kursor, który może odegrać ważną rolę w poprawie doświadczenia użytkownika w projektowaniu stron internetowych.
Z tej szkoły myślenia możemy pomyśleć o funkcjach, które kiedyś odrzucaliśmy jako techniczne, rozwidleniach dróg, takich jak menu lub linki wewnętrzne, wezwanie do działania i końce drogi, takie jak stopka lub 404. W tych „obszarach konfliktu” możemy mapować uczucia, których mogą doświadczać użytkownicy, takie jak sukces lub porażka, zainteresowanie, zaufanie lub podejrzliwość itp. Dodanie animacji, komunikatów marketingowych i humorystycznych motywów może ułatwić użytkownikowi doświadczenie i zacieśnić więź między użytkownikiem i marka. Wydaje się, że na razie klienci nie mają mocnych uczuć w tych obszarach, co czyni je idealnym miejscem do puszczenia naszej kreatywności.
Studio Brot to agencja projektowa, która koncentruje się na reklamie i brandingu. Ich usługi są rozczłonkowane i uproszczone, przedstawione użytkownikowi w formie metafory wypieku chleba (Brot – niem. chleb). Zakochaliśmy się w ich technikach nawigacyjnych i różnych animacjach w całej witrynie, które zawsze trzymają cię w napięciu, sprawiając, że zastanawiasz się, czego się spodziewać dalej.
04
E-commerce — doświadczenie niemal namacalne

W ramach zacierania granic między tym, co fizyczne, a tym, co wirtualne, fascynujące jest zagłębianie się i przewidywanie zmian na arenie e-commerce. To trochę paradoks. Z jednej strony fizyczny projekt staje się hiper-cyfrowy, z drugiej strony niektóre śmiałe witryny e-commerce sugerują zmysłowe, dotykowe zakupy.
Nie bez powodu wielu z nas lubi wejść do sklepu odzieżowego, poczuć zapach nowych ubrań lub przymierzyć koszulę i poczuć miękkość materiału. Ten trend internetowy stara się odtworzyć rzeczywiste wrażenia zakupowe za pomocą interaktywnych wyświetlaczy produktów, które dodają kolejną warstwę wymiaru, aby cały proces zakupu był prawie namacalny.
Nawet przy niewielkim budżecie możemy spróbować pobudzić zmysły użytkownika animacjami lottie, rotacją, animacjami 3d – wszystko po to, by zachęcić użytkownika do eksploracji i interakcji ze sprzedawanym przez nas produktem. Tworzy to mocne, niezapomniane wrażenie odkrywania cech produktu, kątów i oświetlenia z wielkim poczuciem zabawy. Sztuczka polega na zrozumieniu, czym Twój produkt różni się od innych i jak sprawić, by użytkownik wchodził z nim w interakcję.
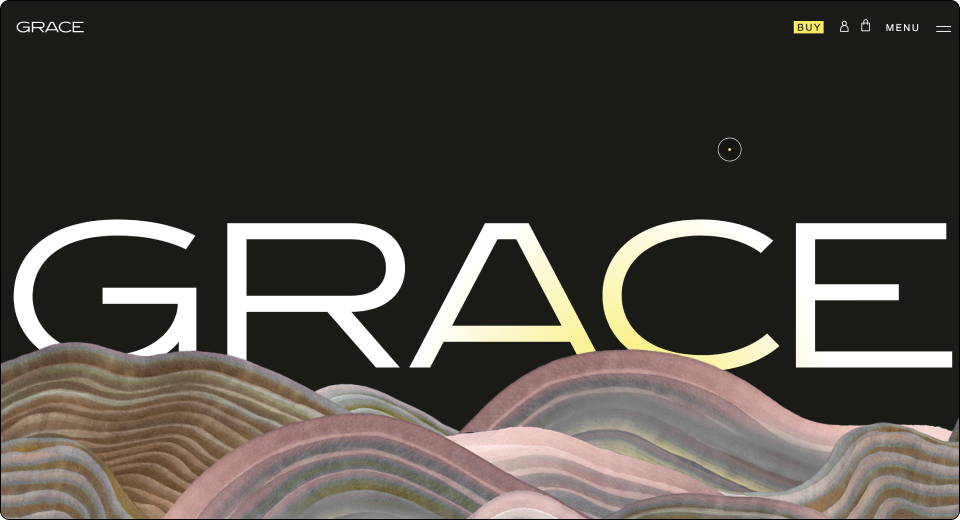
Grace to produkt odżywczy, który ma wpływ na marketing. Pozwalają użytkownikom symulować doświadczenie związane z rozpakowywaniem, zabawą z opakowaniem i odkrywaniem produktu poprzez starannie przygotowaną podróż użytkownika, która nie jest możliwa nawet w sklepie fizycznym.
05
AI puka do naszych drzwi

Chociaż jesteśmy daleko od wczesnych etapów technologii sztucznej inteligencji, dopiero niedawno stała się ona dostępna dla opinii publicznej i wydaje się, że wszyscy o niej mówią. W ubiegłym roku byliśmy świadkami wybuchu kilku internetowych silników sztucznej inteligencji, które wydają się zmieniać reguły gry. Wyszukiwarki takie jak ChatGPT, dall.e2, Midjourney, Stable diffusion oraz technologia deepfake wywołały szeroką debatę na temat tego, jak nasza rola jako twórców będzie wyglądać w przyszłości.
Większość rozmów dotyczy poglądu, że sztuczna inteligencja wkrótce sprawi, że zapotrzebowanie na kreatywnych profesjonalistów stanie się przestarzałe. To dość dystopijne podejście. Prawda jest taka, że sztuczna inteligencja w obecnym stanie jest dla nas bardziej narzędziem niż przyszłym zamiennikiem. I wykorzystamy to.
Widzieliśmy przyspieszenie tego trendu w ciągu ostatnich kilku miesięcy wraz z eksplozją dall.e2 i Midjourney na scenie z ich oszałamiającymi możliwościami tworzenia obrazów. Ostatnio wprowadzenie ChatGPT do miksu i mikrokopii nigdy nie wydawało się bardziej przystępne. Ale ważne jest, aby pamiętać, że wyniki uzyskiwane z tych silników wymagają pracy i jak każde narzędzie, im bardziej je opanujemy, tym większa będzie nasza kontrola. Skupmy się na tworzeniu obrazu. Jeśli weźmiemy na przykład Midjourney, możesz łatwo tworzyć obrazy z prostych podpowiedzi tekstowych. Są to obrazy, których tworzenie lub nawet znalezienie i zakup praw zajmowało wieczność. Ale proste podpowiedzi prowadzą tylko do tej pory. Kluczem jest udoskonalanie zapytań na bieżąco, koncentrując się na obszarach, które Twoim zdaniem wymagają pracy. Im głębiej kopiesz, tym szybciej osiągniesz pożądane rezultaty.

06
Nostalgia w czasach cyfrowego przeciążenia

W maju będziemy obchodzić 20-lecie WordPressa. Wprowadzenie WordPressa wywołało swoistą rewolucję, dzięki której tworzenie stron internetowych stało się dostępne dla mas. Teraz mamy rok 2023 – co kilka tygodni czytamy o innym, sensacyjnym rozwoju cyfrowym.
Czasami chcemy być w czołówce technologii, jak dobrzy nowicjusze, przeczytać artykuł i poznać nowe narzędzie lub technikę oraz podzielić się naszymi odkryciami z naszą społecznością twórców stron internetowych. Ale od czasu do czasu wolimy pominąć krzywą uczenia się, przytulić się i trzymać się wygodnej przeszłości, nawet w erze cyfrowej akceleracji. Nadal widzimy wiele motywów z lat 80-90. To, co nas intryguje, to tęsknota za starą technologią, taką jak pierwszy komputer, który mieliśmy w domu, czy kompaktowy, głupio wyglądający odtwarzacz płyt.
Tak więc, jeśli chodzi o maruderów spośród nas lub tych, którzy lubią Y2K, szczególnie zwracamy uwagę na kolaże, pikselizację, mocne kolory, interfejs podobny do MS-DOS i wpływy starych gier zręcznościowych.
Hie to agencja talentów dla twórców treści. Wykorzystują nostalgiczne przedmioty i przedstawiają je na nowo ze współczesnego punktu widzenia. Ta zabawa ma na celu połechtanie naszej ciekawości i przyciągnięcie nas.
07
Ruch rodzi emocje

Rozpiętość uwagi ludzi spada z roku na rok coraz niżej. Możemy winić za to oczywiście media społecznościowe, Tiktok i Instagram, ale jesteśmy zarówno konsumentami, jak i twórcami. Biorąc pod uwagę tę rzeczywistość, interfejs użytkownika nie może pozostać statyczny. Ruch jest doskonałym narzędziem do przyciągania użytkowników i może być bardzo skutecznym i wciągającym doświadczeniem. W ubiegłym roku widzieliśmy, jak ruch jest wykorzystywany do utrzymania zaangażowania, skłaniając nas do konsumowania większej ilości treści. Dzięki temu my jako użytkownicy czujemy, że wchodzimy w interakcję z serwisem na wyższym poziomie niż dotychczas i to w bardziej znaczący sposób.
Nasi użytkownicy są przyzwyczajeni do poruszania się i skakania pikseli; oczekują wskazówek dla każdego pojedynczego działania. Ta informacja zwrotna pozwala użytkownikowi poczuć się jak aktywny uczestnik, dzięki czemu czuje się obecny i skoncentrowany. Jednym ze sposobów na stworzenie takiego wrażenia jest animacja miękkiego przewijania, wykonana przy użyciu pływających efektów paralaksy pomiędzy sekcjami, które łagodzą mikroanimacje. Innym przykładem, który spodziewamy się, że stanie się bardziej popularny, jest ruch przekraczający normy – sięgający nawet do zabawy z poczuciem równowagi i grawitacji użytkownika. Zobaczymy więcej animacji lub zintegrowanych filmów, które mają na celu zabawę oczami, z surowymi animacjami wejścia, potężnymi powiększeniami, powiększeniami, zmiennymi czcionkami, obracającymi się naklejkami i tak dalej. Czasami może to być męczące, ale uwaga użytkownika jest tak cenna, że postaramy się ją przyciągnąć wszelkimi niezbędnymi środkami.
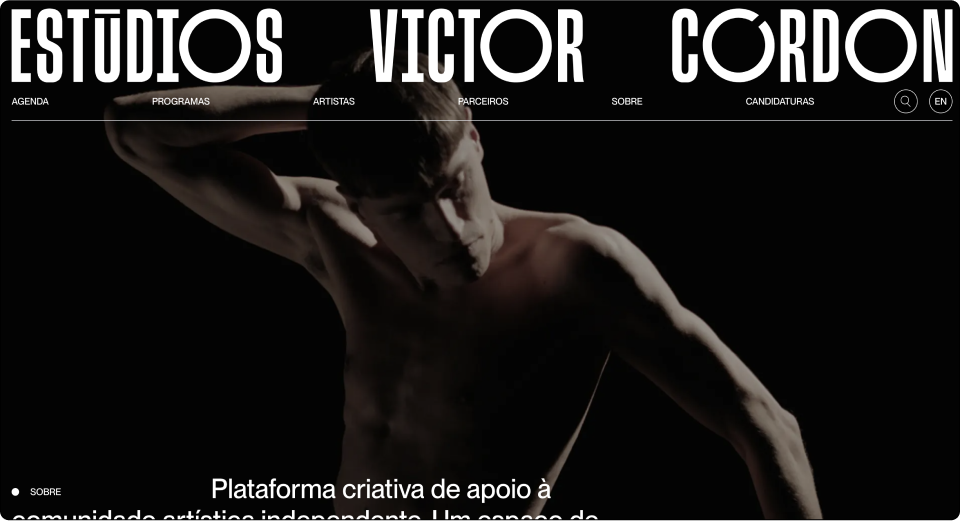
Estudios Victor Cordon to kreatywna platforma wspierająca niezależne środowisko artystyczne. Używają ciągłego płynnego ruchu podczas przewijania z sekcji do sekcji. Należy zauważyć, że elementy na ekranie są w rzeczywistości statyczne, ale ruch tworzony przez tło daje poczucie płynności i ciągłego ruchu.
08
Układy typograficzne – Tęsknimy za Tobą drukuj

W przeciwieństwie do czystej estetyki projektowania, widzimy coraz więcej stron internetowych, które dosłownie przesuwają granice do krawędzi dzięki unikalnym układom typograficznym. Ten trend jest dość zaskakujący, biorąc pod uwagę, że praktyka projektowania jest powszechna w przypadku nośników, które zajmują mało miejsca, takich jak opakowania z tyłu, plakaty festiwali muzycznych, etykiety i szyldy itp. Być może ten trend ma związek z naszą tęsknotą za projektami wykorzystującymi prawdziwe materiały, które zrezygnowaliśmy na rzecz ekranu i interaktywnego doświadczenia.
Chcąc przyciągnąć uwagę, najciekawsze z nich bawią się typografią i siatkami, jednocześnie rezygnując z konwencjonalnych układów stron internetowych w swojej misji stworzenia niezapomnianego wrażenia wizualnego opartego na tekście. Witryny te zwykle używają dużych nagłówków z brutalistyczną typografią, która nie jest zwykle używana w Internecie. W ramach tego ruchu możemy również zobaczyć więcej stron internetowych z sekcjami, które mają tylko jeden akapit o rozmiarze czcionki tak dużym, że zajmuje całą sekcję. Wszystko razem dodaje element dynamiczny do strony, nawet jeśli jest statyczna.
Strona internetowa firmy Parazker ma wiele do zapamiętania. Ta pojedyncza zakładka mogłaby być łatwo rozłożona na kilka zagięć i stron, jednak ta prezentacja stwarza wrażenie znajomości, podobnie jak etykiety na opakowaniach lub kody kreskowe. Projektanci skondensowali wszystkie informacje w jednym miejscu, aby użytkownicy mogli zobaczyć je wszystkie w jednym spojrzeniu.
09
Dostępność – sprawmy, by sieć była lepszym miejscem

W czasach, gdy w prawdziwym świecie pojawiają się głosy ekstremistów, mamy okazję coś zmienić w stworzonym przez nas alternatywnym wszechświecie internetowym. W końcu my, twórcy stron internetowych, jesteśmy dużą społecznością. Mamy możliwość dodania większej wartości i uczynienia światowej sieci lepszym, bardziej integracyjnym miejscem.
Wraz ze wzrostem zależności cyfrowej w naszym społeczeństwie, odkąd pojawił się Covid-19, użytkownicy spędzają znacznie więcej czasu online, aby uzyskać nawet najbardziej podstawowe usługi. Rozpoczynając projekt, zwykle tworzymy dokładny brief i dostosowujemy projekt do konkretnej osoby i potrzeb użytkownika. Być może naszym tegorocznym postanowieniem noworocznym będzie próba spojrzenia na Internet oczami innych – sprawienie, by technologia była użyteczna dla wszystkich ludzi, niezależnie od ich zdolności, sytuacji ekonomicznej, wieku, wykształcenia czy położenia geograficznego.
To niewielka zmiana sposobu myślenia i niewielka korekta przepływu pracy. Rozpoczyna się od etapu wstępnego, od którego spoczywa obowiązek edukowania klientów na temat dostępności i wymagań prawnych, które się z nią wiążą. Myślenie o tym na wczesnym etapie i poświęcenie trochę więcej czasu i wysiłku może pomóc w ukształtowaniu stylu projektowania witryny. Możemy mądrze używać kolorów i rozmiarów czcionek, a także tekstu alternatywnego i obsługi nawigacji za pomocą klawiatury. Projektowanie przez pryzmat tego wyzwania może nie tylko tworzyć nowe style i konwencje, ale może zmienić sposób, w jaki postrzegamy sieć jako całość.
10
Link w eksploracji strony indeksu biologicznego

Media społecznościowe, ze swoimi nieskończonymi możliwościami, wciąż mają kilka ograniczeń; udostępnianie tylko jednego linku w swoim profilu jest z pewnością jednym z nich. Tak narodził się „Link w bio”. Link w bio to w zasadzie strona docelowa zaprojektowana do łączenia społeczności, stron internetowych, sklepów, filmów, muzyki, podcastów, wydarzeń i nie tylko. Wszystkie one spotykają się na tej stronie, której celem jest łączenie, tworzenie nowych relacji i konwersja.
Wraz z rosnącą liczbą użytkowników, którzy przychodzą przez media społecznościowe, nasuwa się pytanie, jak powinien wyglądać ten pomost między Twoim profilem społecznościowym a Twoją witryną? Czy to po prostu rozszerzenie Twojej strony profilowej?
Na razie link w układzie bio jest bardzo prosty. Możliwości i możliwości ukryte w tym układzie strony docelowej nie zostały jeszcze w pełni zbadane. Widoki przypominające listę lub galerię – są zaprojektowane głównie z przyciskami lub zdjęciami o jednakowej wielkości i hierarchii. Powstaje jednak pytanie, czy powinny? Czy wszystkie Twoje linki mają taką samą wagę?
W jaki sposób metodologie nawigacji zostaną zintegrowane na tych prostych stronach? Prawdopodobnie w nadchodzącym roku ta dziedzina będzie się rozwijać, a twórcy zaproponują nowe wizje tego, jak powinna wyglądać ta cyfrowa wizytówka.
Streszczenie
Teraz, gdy przeanalizowaliśmy wszystkie te przykłady, od trybu goblina i maksymalizmu, poprzez dostępność, po różne zastosowania typografii i ruchu, pojawia się jedno oczywiste pytanie – jaka jest w tym wszystkim rola projektanta? W jaki sposób podchodzimy do naszego następnego projektu strony internetowej z perspektywicznym punktem widzenia?
Pamiętaj, że każda witryna promuje inny produkt lub usługę, zaprojektowaną w celu rozwiązania określonego problemu z określonymi celami. Nie powinniśmy więc ślepo podążać za trendami.
Kiedy lepiej rozumiemy cele i produkty, które sprzedajemy, możemy sprytnie zastosować niektóre z trendów i odkryć nowe sposoby, aby pójść o krok dalej – wywołując uśmiech zadowolenia i zachwytu użytkowników.
Chociaż wydaje się, że nasz status jako twórców jest obecnie kwestionowany, gdy sztuczna inteligencja wkracza na scenę, wydaje się również, że nasza rola się rozszerza. Zrozumienie, jak budować zaangażowanie, staje się coraz bardziej złożone i musimy nadążać za nowymi technologiami, strategiami i modami. To będzie piekielny rok, moje gobliny, więc pamiętajcie, kierujcie się intuicją tworzenia sieci.
