Przedstawiamy Elementor 3.10 — nowe elementy zagnieżdżone — przyszłość projektowania z widżetami Elementor
Opublikowany: 2023-01-19Elementor i Elementor Pro 3.10 zawierają nowe możliwości projektowania, które odblokują zupełnie nowy świat kreatywności, jeśli chodzi o projektowanie stron internetowych za pomocą Nested Elements, oraz wprowadzają nową niestandardową jednostkę w kontrolkach rozmiaru, która pozwoli Ci osiągnąć wyższy poziom dokładności podczas chodzi o projektowanie stron internetowych. Wersje te obejmują również nową bibliotekę opartą na kontenerach i ulepszenia wydajności.

Nowe zagnieżdżone elementy, które poprawią wygląd Twojej witryny
Elementy zagnieżdżone odblokowują zupełnie nowy sposób konceptualizacji projektu witryny. Dzięki zagnieżdżonym elementom możesz umieścić dowolny element w innym, wykorzystując moc kontenerów Flexbox. Podobnie jak w przypadku umieszczania jednego kontenera w drugim i zagnieżdżania ich w nieskończoność, za pomocą elementów zagnieżdżonych można umieścić dowolny element (widżet lub kontener) w innym.
Ponieważ kontenery Flexbox są oficjalnie stabilne, w nadchodzących wersjach wprowadzimy funkcję zagnieżdżania do wielu istniejących widżetów, takich jak karuzela, akordeon, zakładki i inne. Wprowadzimy również zupełnie nowe zagnieżdżone widżety, takie jak Mega Menu.
Przedstawiamy widżet Odnowione karty — pierwszy zagnieżdżony widżet Elementora, odblokowujący elastyczność projektowania
Dzięki nowemu widżetowi Tabs będziesz mógł uwolnić swoją kreatywność projektową i osiągnąć wysoki poziom wyrafinowania. Nowy widżet Tabs jest oparty na kontenerach i zawiera trzy główne ulepszenia w porównaniu z oryginalnym widżetem Tabs:
- Zakładki i tytuły — za pomocą nowego widżetu Zakładki będziesz mógł dostosować układ i położenie zakładek, aby określić, gdzie się one znajdują w stosunku do zawartości zakładki — na górze, na dole lub z jednej strony. Dodatkowo będziesz mieć więcej opcji stylizacji, w tym możliwość dodawania ikon do tytułu karty.
- Nowy obszar zawartości – dzięki mocy kontenerów Flexbox obszar zawartości każdej zakładki stanie się głównym kontenerem, w którym możesz umieścić dowolny element, dostosować jego układ i zaprezentować dowolną treść – tak jak puste płótno Redaktor.
- Nowe ustawienie responsywne – Aby poprawić wygląd i wygodę użytkownika w zależności od rozmiaru urządzenia, możesz wybrać punkt przerwania, w którym zakładka będzie automatycznie wyświetlana jako akordeon. Oznacza to, że nie musisz tworzyć różnych treści dla każdego urządzenia, co również poprawia wydajność.
Ponieważ widżet Tabs jest oparty na kontenerach, aby używać go w swojej witrynie, musisz upewnić się, że eksperymenty Flexbox Container i Nested Elements są aktywowane. Po aktywacji nowy widżet Zakładki automatycznie zastąpi istniejący w panelu widżetów (nie wpłynie to na wygląd istniejących zakładek w Twojej witrynie).

Nowe jednostki niestandardowe — wybierz dowolną jednostkę, w tym funkcje matematyczne CSS
Kontrolki numeryczne w Edytorze są aktualizowane i możesz teraz wybrać dowolną jednostkę, mieszać jednostki liczbowe i przeprowadzać w nich obliczenia funkcji CSS. Wiele elementów w Edytorze zawiera opcje zmiany rozmiaru, takie jak odstępy i marginesy, rozmiar czcionki i inne. Mądre korzystanie z tych jednostek rozmiaru może mieć pozytywny wpływ na dokładność projektu i responsywność witryny.
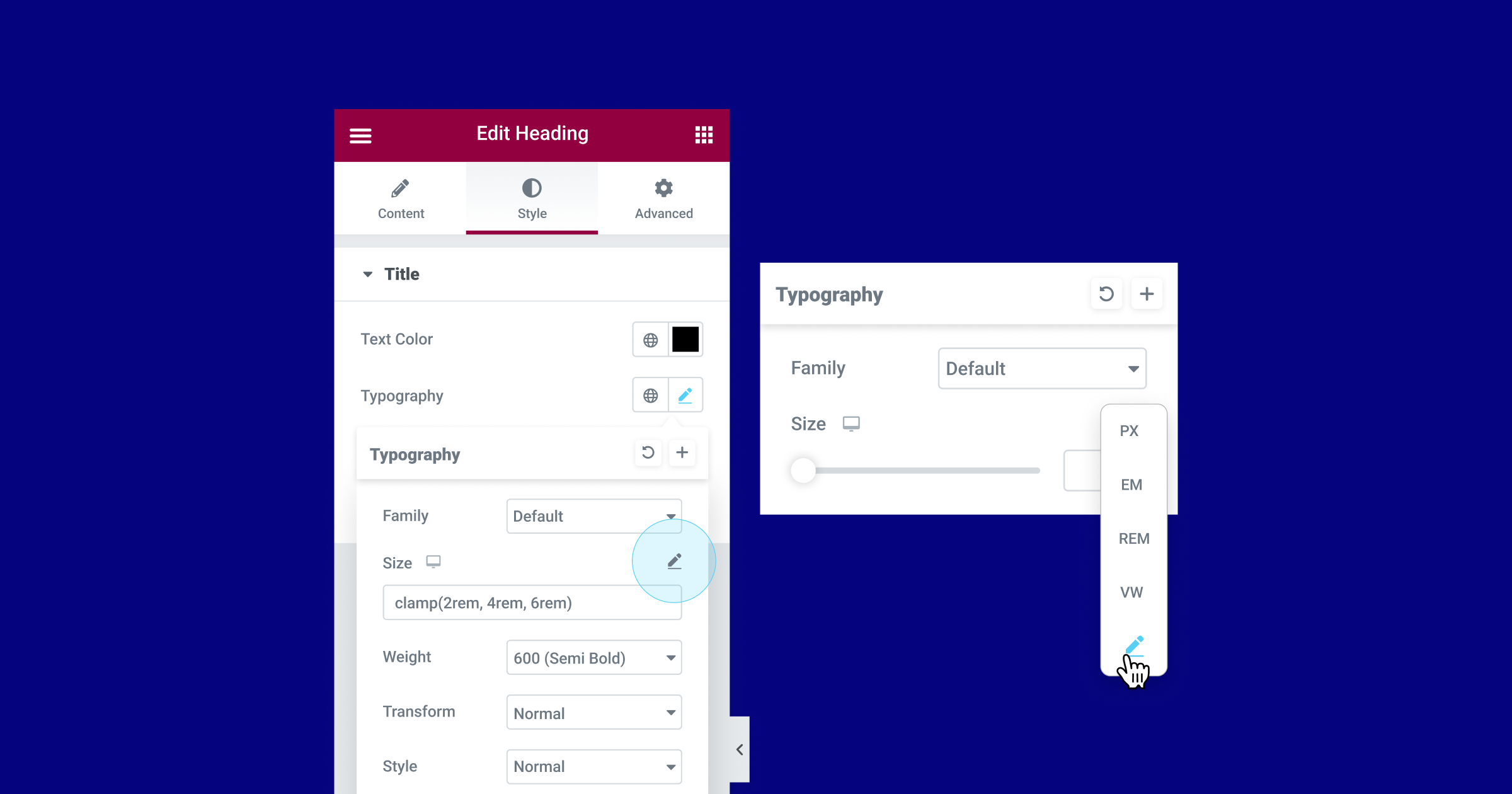
Wcześniej, jeśli na przykład dostosowywałeś dopełnienie lub marginesy, musiałeś wybrać jeden z następujących typów jednostek: PX, EM, REM, % lub VW. Dzięki tej aktualizacji będziecie mogli również wybrać opcję niestandardową, aby być bardziej precyzyjnym przy wyborze jednostek. Na przykład możesz wybrać PX dla boków i % dla góry i dołu. Ponadto wraz z tą aktualizacją etykiety jednostek zostały przeniesione na listę rozwijaną, aby uwzględnić nową opcję niestandardową.
Wybranie opcji Niestandardowe umożliwi również uruchomienie obliczeń pomiaru wartości w polu wprowadzania wartości, dzięki czemu można uzyskać większą dokładność projektu i responsywne wsparcie.
Na przykład, wybierając opcję niestandardową w ustawieniach rozmiaru typografii, będziesz mógł użyć funkcji CSS `clamp()` w celu dostosowania rozmiaru typografii do różnych rozmiarów urządzeń lub funkcji CSS `calc()` w celu obliczenia i ustaw wartość, która miesza jednostki i nie tylko.
W ramach tej wersji następujące kontrolki zmiany rozmiaru otrzymają niestandardowe opcje:
- Kontenery, sekcje i kolumny — wszędzie tam, gdzie to możliwe, w tym niestandardowa szerokość, obramowanie itp.
- Elementy sterujące typografii — wysokość linii, odstępy między literami i odstępy między wyrazami.
Dodatkowe obszary zostaną również zaktualizowane w przyszłości.

Pełne zestawy witryn internetowych, szablony i bloki oparte na kontenerach
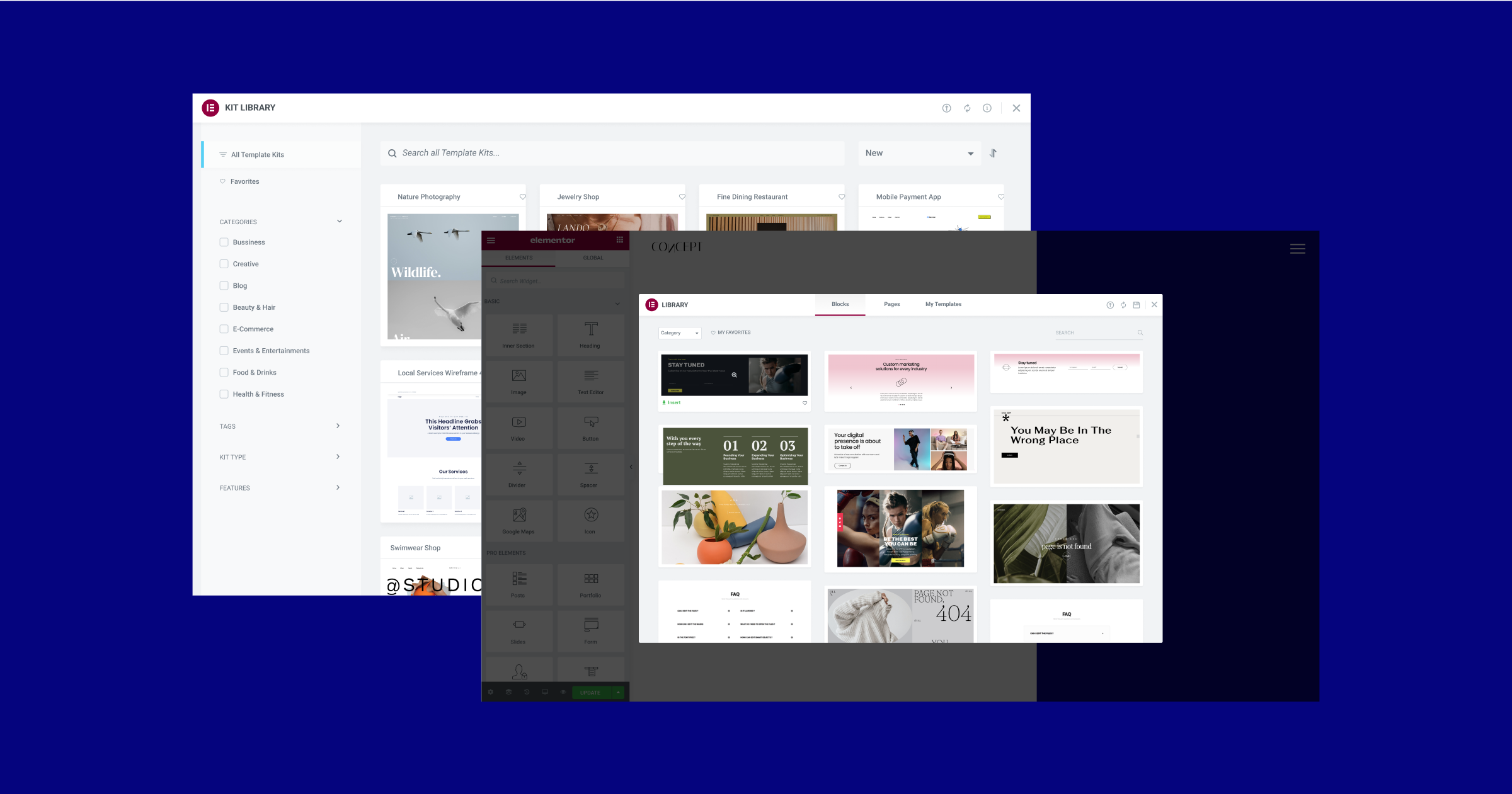
Ponieważ Flexbox Containers został oznaczony jako beta, dzięki czemu jest stabilny i gotowy do użycia, ważne było zapewnienie pełnych zestawów i szablonów stron internetowych opartych na kontenerach. W ciągu ostatnich kilku tygodni zespół Biblioteki pracował nad stworzeniem kompletnej biblioteki opartej na kontenerach, dzięki czemu można rozpocząć proces tworzenia i projektowania witryny internetowej, włączając eksperyment Flexbox Container, korzystając z najnowszych trendów projektowych .
Teraz, kiedy aktywujesz eksperyment Flexbox Container na swojej stronie internetowej, będziesz mieć zupełnie nową bibliotekę zestawów i szablonów. Aktualizacje obejmują również dziesiątki najpopularniejszych pełnych zestawów witryn i szablonów stron, które zostały przekonwertowane z układu opartego na sekcjach do kontenerów Flexbox, a także zupełnie nowe zestawy witryn i szablony stron.

Wraz z nową biblioteką dostępne są dwie dodatkowe godne uwagi aktualizacje. Po pierwsze, wprowadziliśmy kilka mini-sklepów, jednostronicowy pełny zestaw witryn dla witryn e-commerce, w tym PayPal i przyciski Stripe do pobierania płatności. Po drugie, wszystkie poprzednie bloki (takie jak Kontakt, 404 itp.) zostały zastąpione zupełnie nowymi projektami.

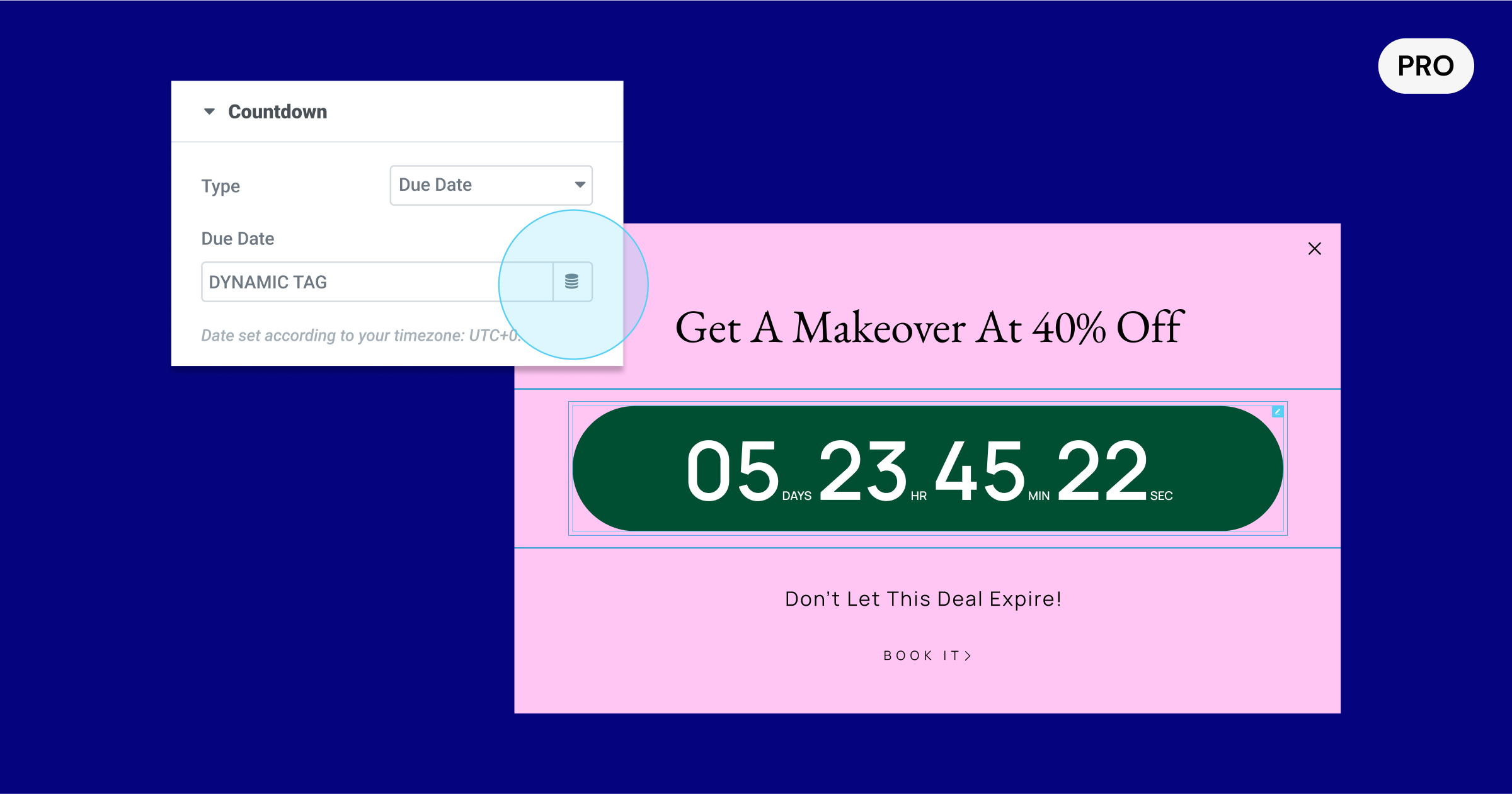
[Pro] Dynamiczny termin płatności w widgecie odliczania
Widżet odliczania, świetne narzędzie do tworzenia FOMO i zwiększania konwersji, ma teraz dynamiczną kontrolę tagów w terminie. Dzięki tej aktualizacji będziesz mógł używać natywnych niestandardowych pól WordPress, a także niestandardowych pól z ACF i PODS, aby dynamicznie wypełniać termin na każdej stronie.
Dzięki nowym kontrolkom tagów dynamicznych będziesz mógł na przykład użyć widżetu Odliczanie w szablonie pojedynczego postu i dodać niestandardowe pole w WordPress do każdego ze swoich postów, które zawiera datę zakończenia, którą chcesz uwzględnić w każdym poście. Umożliwi to również dostarczenie strony internetowej klientowi, jednocześnie umożliwiając mu aktualizację terminu w WordPress, bez wysyłania ich do Redaktora, gdzie mogą zmienić Twój projekt.

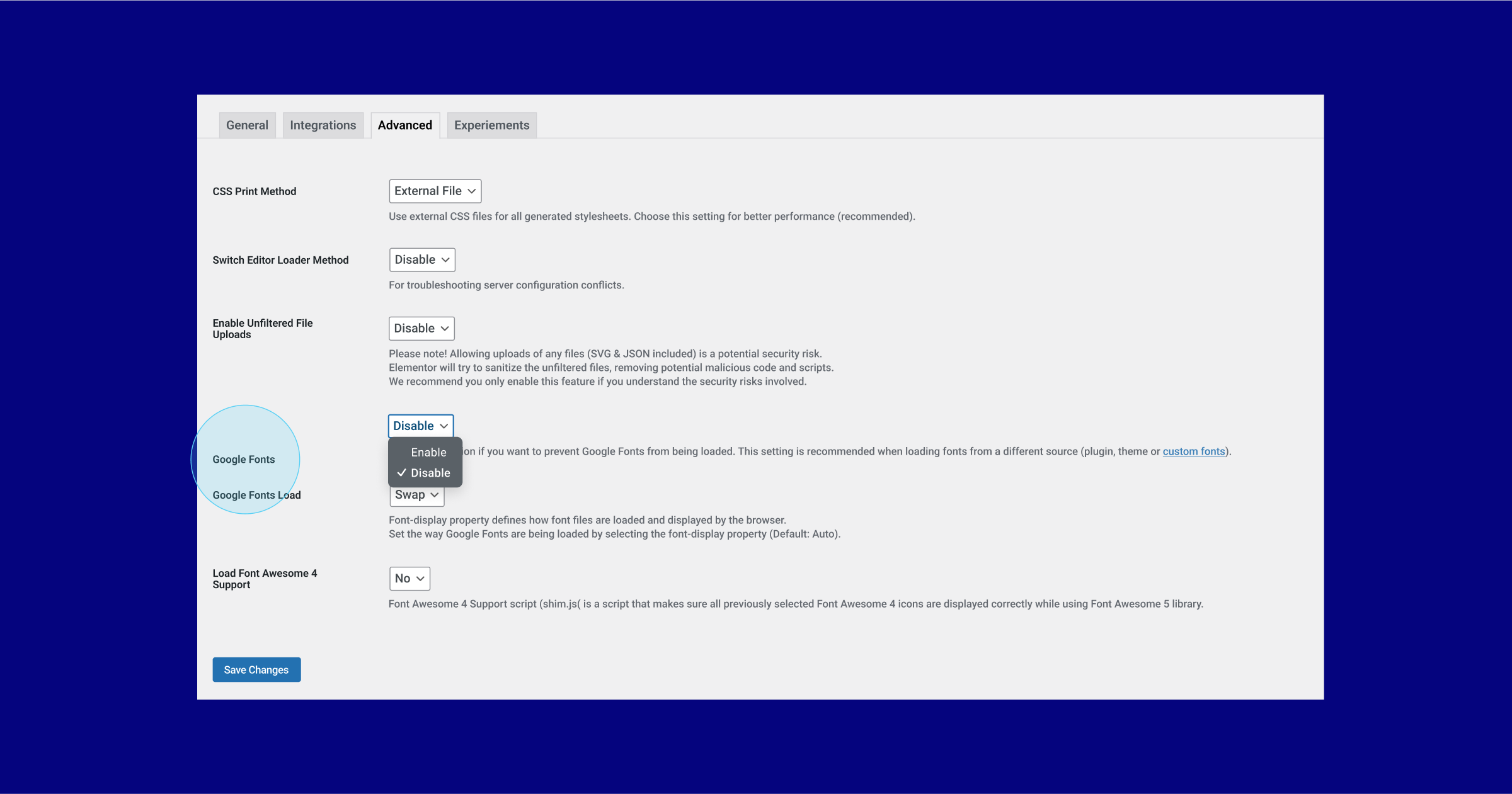
Nowość: całkowicie wyłącz czcionki Google
Czcionki Google, popularna internetowa biblioteka czcionek, umożliwiają korzystanie z różnych czcionek w witrynie. Jednak w ostatnich wydarzeniach stwierdzono, że Google Fonts w niektórych przypadkach narusza RODO i przepisy dotyczące prywatności.
Aby wyeliminować to ryzyko, Elementor umożliwia usunięcie wszystkich czcionek Google z Twojej witryny. Po wyłączeniu czcionek Google nie będziesz już mógł korzystać z internetowej biblioteki czcionek Google w Edytorze, co zmniejszy liczbę czcionek dostępnych w Edytorze do 7 czcionek. Jeśli korzystasz już z czcionki Google w swojej witrynie, ale zdecydujesz się wyłączyć czcionki Google w tej aktualizacji, wszystkie czcionki w Twojej witrynie zostaną domyślnie ustawione na jedną z dostępnych czcionek w Twojej witrynie. Aby nadal korzystać z ulubionych czcionek, możesz przesłać lokalnie hostowane czcionki do Elementora, korzystając z funkcji Niestandardowe czcionki, dostępnej dla użytkowników Elementor Pro.

Ulepszenia wydajności i ułatwień dostępu
W Elementorze 3.10 nadal wprowadzamy ulepszenia wydajności i ułatwień dostępu. Ta aktualizacja zawiera trzy nowe aktualizacje poprawiające wydajność i dwie aktualizacje poprawiające dostępność.
Leniwe ładowanie Map Google
Widżet Mapy Google firmy Elementor umożliwia umieszczenie mapy w dowolnym miejscu na Twojej stronie internetowej, idealny widżet do wykorzystania, gdy chcesz udostępnić określoną lokalizację odwiedzającym Twoją witrynę. Dzięki tej aktualizacji będziesz mieć możliwość leniwego ładowania elementów iframe Map Google, co przyspieszy początkowe ładowanie strony.
Leniwe ładowanie obrazów o niestandardowych rozmiarach
Rozmiar używanego obrazu może mieć znaczący wpływ na wydajność Twojej witryny. W poprzednich aktualizacjach dodaliśmy możliwość leniwego ładowania prawie każdego obrazu przesłanego do biblioteki multimediów. Dzięki Elementorowi 3.10 będziesz także mógł leniwie ładować obrazy o niestandardowych rozmiarach.
Kontrolowanie wstępnego ładowania filmów hostowanych samodzielnie
Podobnie jak obrazy, filmy również mają wpływ na szybkość i wydajność Twojej witryny, przy czym filmy hostowane samodzielnie mają zazwyczaj większy wpływ niż filmy hostowane na przykład na YouTube, który stosuje techniki optymalizacji. Dzięki tej aktualizacji zamiast wczytywania samodzielnie hostowanych filmów podczas pierwszego wczytywania strony, możesz wybrać, czy chcesz wstępnie załadować film, metadane filmu, czy też nie wczytywać wstępnie żadnej zawartości, zanim użytkownik rozpocznie odtwarzanie.
Ulepszenia dostępności dla nawigacji strony
Widżet Block Quote i widget Post Comments, dwa widżety Elementor Pro, otrzymały aktualizacje znaczników, aby uczynić je jeszcze bardziej dostępnymi dla osób niepełnosprawnych korzystających z technologii wspomagających poruszanie się po stronie.
Ciesz się większymi opcjami projektowania, większą responsywnością i lepszą wydajnością
Elementor 3.10 odblokowuje wiele nowych możliwości projektowania, które możesz wykorzystać w swojej witrynie. Wprowadzenie nowego widżetu Tabs, pierwszej aktualizacji wykorzystującej możliwości elementów zagnieżdżonych, umożliwi tworzenie wysoce zaawansowanych i kreatywnych układów przy użyciu wszystkich widżetów Elementora, w znajomy sposób przeciągnij i upuść. Gdy włączysz Flexbox Containers do korzystania z tego nowego widżetu, uzyskasz również dostęp do całkowicie nowego zestawu i biblioteki szablonów opartych na kontenerach, aby przyspieszyć proces twórczy.
Koniecznie wypróbuj Elementor 3.10 i daj nam znać, co myślisz w komentarzach poniżej.
