Memperkenalkan Elementor 3.10 – Elemen Bersarang Baru – Masa Depan Desain dengan widget Elementor
Diterbitkan: 2023-01-19Elementor dan Elementor Pro 3.10 menyertakan kemampuan desain baru yang akan membuka dunia kreativitas yang benar-benar baru saat mendesain situs web Anda dengan Elemen Bersarang, dan memperkenalkan unit kustom baru dalam kontrol ukuran yang akan memungkinkan Anda mencapai tingkat akurasi yang lebih tinggi saat datang untuk merancang website Anda. Versi ini juga menyertakan pustaka berbasis wadah baru, dan peningkatan kinerja.

Elemen Bersarang Baru yang Akan Meningkatkan Desain Situs Web Anda
Elemen Bersarang membuka cara baru untuk membuat konsep desain situs web Anda. Dengan Elemen Bersarang, Anda dapat menempatkan elemen apa pun di dalam elemen lain, dengan memanfaatkan kekuatan Wadah Flexbox. Mirip dengan bagaimana Anda dapat menempatkan satu Wadah di dalam yang lain, dan menumpuknya tanpa batas, dengan Elemen Bersarang, Anda dapat menempatkan elemen apa pun (widget atau wadah), di dalam yang lain.
Karena Wadah Flexbox secara resmi stabil, pada rilis mendatang, kami akan memperkenalkan kemampuan Bersarang ke sejumlah widget yang ada, seperti Korsel, Akordeon, Tab, dan lainnya. Kami juga akan memperkenalkan widget Bersarang yang benar-benar baru, seperti Menu Mega.
Memperkenalkan Widget Tab yang Diperbarui – Widget bersarang Elementor pertama, membuka kunci fleksibilitas desain
Dengan widget Tab baru, Anda akan dapat melepaskan kreativitas desain dan mencapai tingkat kecanggihan yang tinggi. Widget Tab baru, berbasis wadah dan mencakup tiga peningkatan utama, dibandingkan dengan widget Tab asli:
- Tab dan Judul – Menggunakan widget Tab baru, Anda akan dapat menyesuaikan tata letak dan posisi tab untuk menentukan di mana letaknya terkait dengan konten tab – di atas, bawah, atau salah satu sisinya. Selain itu, Anda akan memiliki lebih banyak opsi gaya, termasuk kemampuan untuk menambahkan ikon ke judul tab.
- Area Konten Baru – Dengan kekuatan Wadah Flexbox, area konten setiap Tab akan menjadi wadah utama, di mana Anda dapat menempatkan elemen apa pun, menyesuaikan tata letaknya, dan menyajikan konten apa pun yang Anda inginkan – seperti kanvas kosong dari Editor.
- Pengaturan Responsif Baru – Untuk meningkatkan desain dan pengalaman pengguna per ukuran perangkat, Anda dapat memilih breakpoint di mana Tab akan ditampilkan secara otomatis sebagai Akordeon. Artinya, Anda tidak perlu membuat konten yang berbeda untuk setiap perangkat, yang juga meningkatkan kinerja.
Karena widget Tabs berbasis wadah, untuk menggunakannya di situs web Anda, Anda perlu memastikan bahwa Wadah Flexbox, dan percobaan Elemen Bersarang diaktifkan. Setelah diaktifkan, widget Tab baru akan secara otomatis menggantikan yang sudah ada di panel widget (ini tidak akan memengaruhi desain tab yang ada di situs web Anda).

Unit Kustom Baru – Pilih Unit yang Anda Inginkan, Termasuk Fungsi Matematika CSS
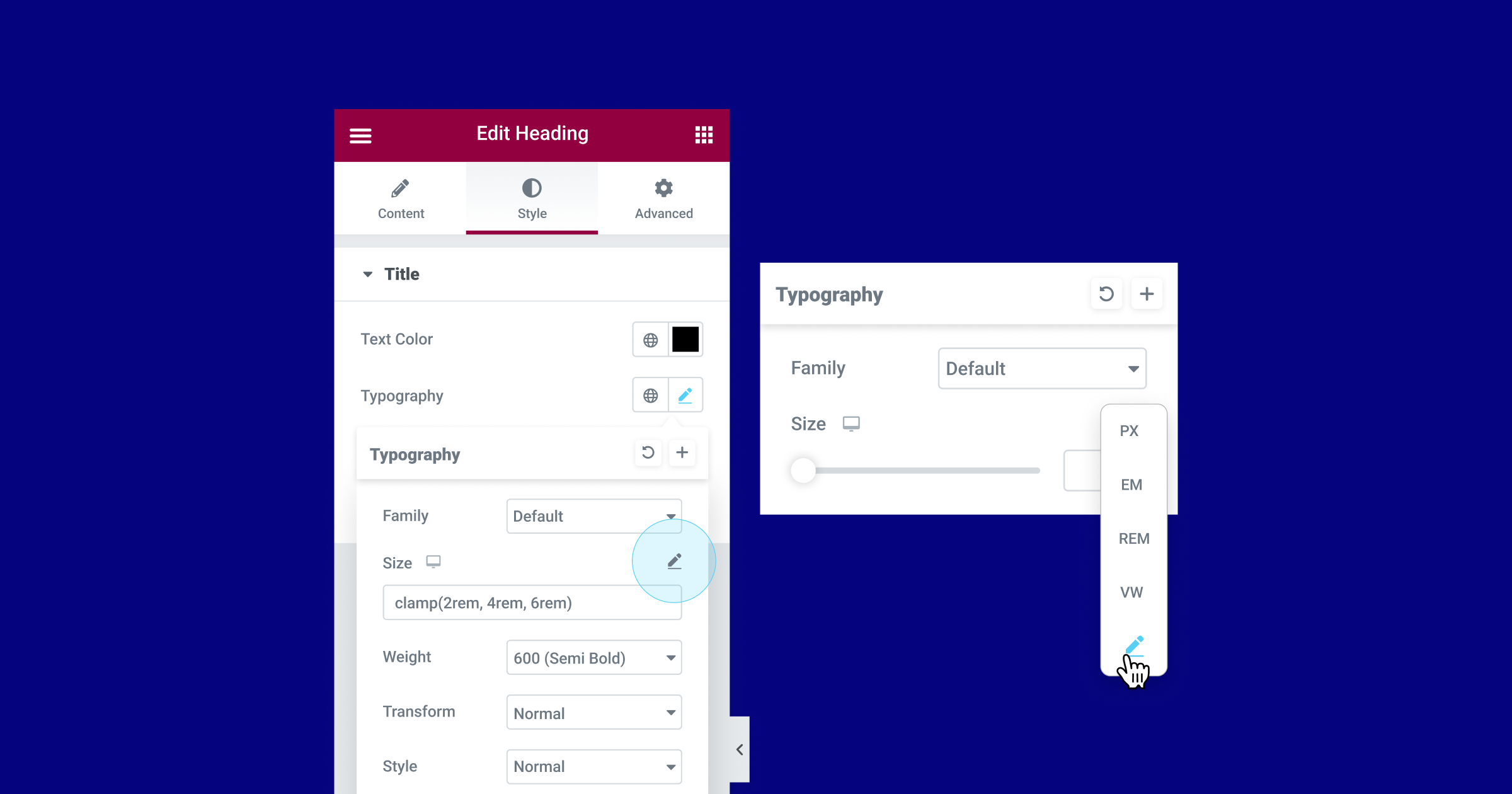
Kontrol numerik di Editor mendapatkan peningkatan, dan sekarang Anda dapat memilih unit apa pun yang Anda inginkan, menggabungkan unit numerik, dan menjalankan kalkulasi fungsi CSS di dalamnya. Banyak elemen di Editor menyertakan opsi untuk mengatur ukuran, seperti padding dan margin, ukuran font, dan lainnya. Menggunakan unit ukuran ini dengan bijak dapat berdampak positif pada akurasi desain dan daya tanggap situs web.
Sebelumnya, jika Anda menyesuaikan padding atau margin, misalnya, Anda harus memilih salah satu dari jenis unit berikut: PX, EM, REM, %, atau VW. Dengan pembaruan ini, Anda juga dapat memilih opsi kustom, agar lebih spesifik dengan pilihan unit Anda. Misalnya, Anda dapat memilih PX untuk bagian samping, dan % untuk bagian atas dan bawah. Selain itu, dengan update ini, label unit telah dipindahkan ke daftar drop-down, untuk mengakomodasi opsi kustom baru.
Memilih opsi Kustom juga akan memungkinkan Anda menjalankan penghitungan untuk pengukuran nilai dalam bidang input nilai, dengan cara itu, Anda dapat memperoleh akurasi desain yang lebih baik dan dukungan yang responsif.
Misalnya, saat memilih opsi khusus di kontrol ukuran tipografi, Anda akan dapat menggunakan fungsi CSS `clamp()` untuk menyesuaikan ukuran tipografi Anda ke ukuran perangkat yang berbeda, atau fungsi CSS `calc()` untuk menghitung dan tetapkan nilai yang menggabungkan unit, dan banyak lagi.
Sebagai bagian dari versi ini, kontrol ukuran berikut akan mendapatkan opsi khusus:
- Kontainer, Bagian, dan Kolom – jika memungkinkan, termasuk lebar khusus, batas, dll.
- Kontrol tipografi – tinggi baris, spasi huruf, dan spasi kata.
Area tambahan juga akan diperbarui di masa mendatang.

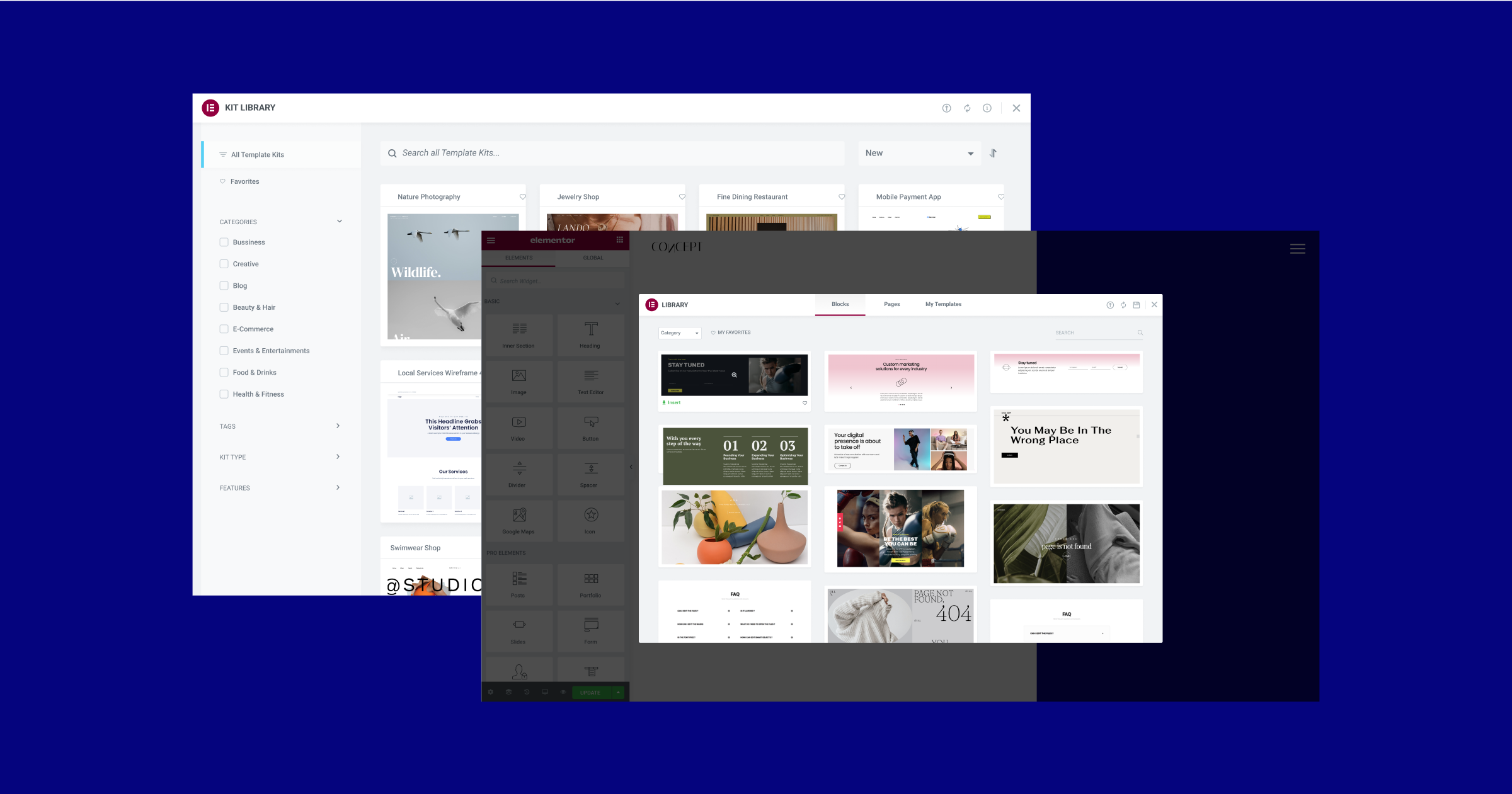
Kit, Template, dan Blok Situs Web Lengkap Berbasis Kontainer
Dengan Flexbox Containers yang ditandai sebagai beta, membuatnya stabil dan siap digunakan, penting untuk memberi Anda kit dan template situs web lengkap berbasis container. Selama beberapa minggu terakhir, tim Perpustakaan telah bekerja untuk membuat perpustakaan berbasis wadah yang lengkap, sehingga Anda dapat memulai proses pembuatan dan desain situs web Anda, saat mengaktifkan percobaan Wadah Flexbox, menggunakan tren desain terbaru .

Sekarang, saat Anda mengaktifkan eksperimen Wadah Flexbox di situs web Anda, Anda akan memiliki kit dan pustaka template yang sama sekali baru. Pembaruan juga mencakup lusinan kit situs web lengkap dan templat halaman paling populer yang telah dikonversi dari tata letak berbasis bagian ke Wadah Flexbox, serta Kit Situs Web dan Templat halaman baru.
Dengan perpustakaan baru, ada dua pembaruan penting tambahan. Yang pertama adalah kami memperkenalkan beberapa toko mini, kit situs web lengkap satu halaman untuk situs web e-niaga termasuk tombol PayPal dan Stripe untuk pengumpulan pembayaran. Yang kedua adalah semua Blok sebelumnya (seperti Kontak, 404, dll.) Telah diganti dengan desain yang sama sekali baru.

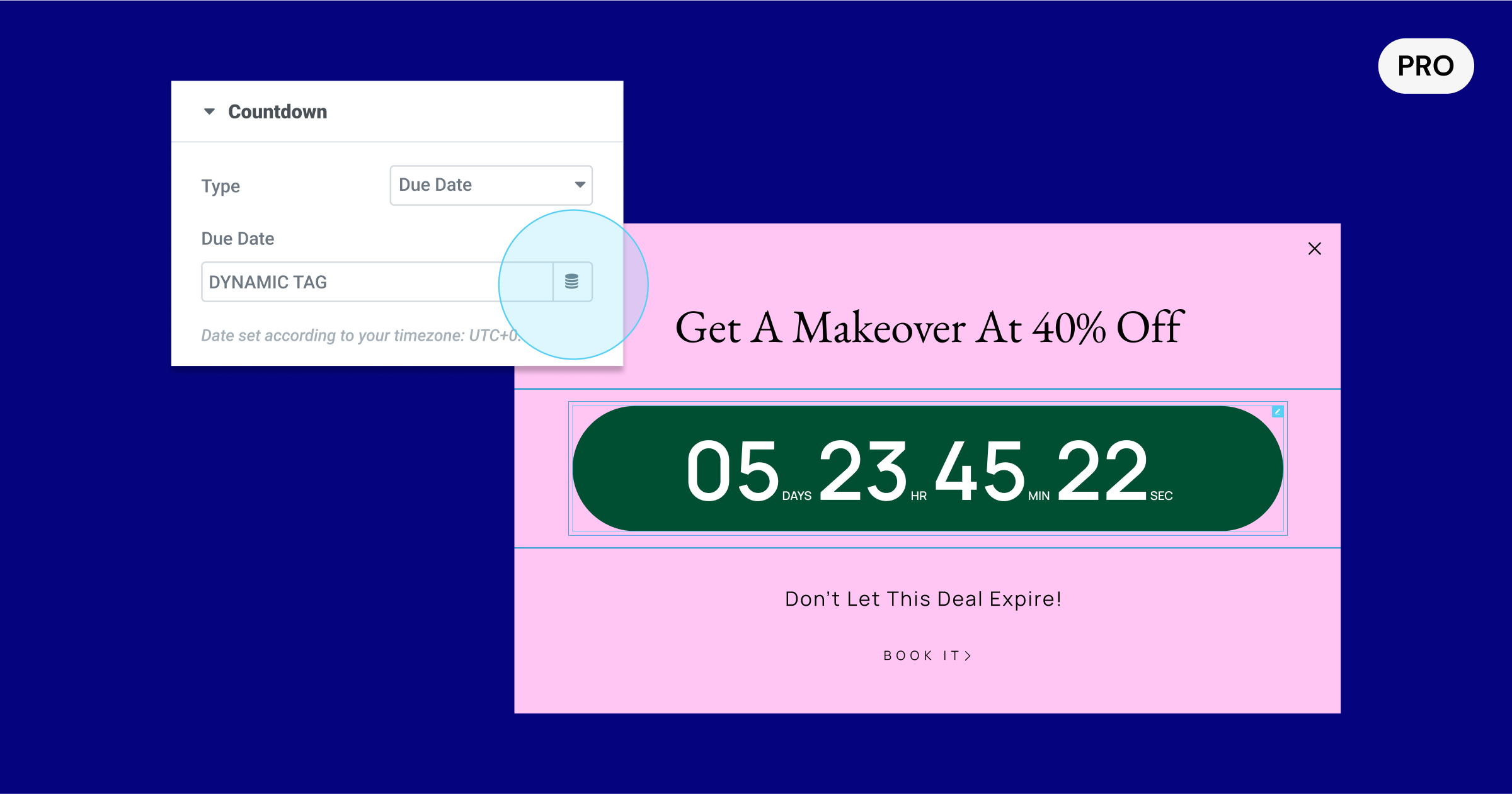
[Pro] Tanggal Jatuh Tempo Dinamis di Widget Hitung Mundur
Widget Hitung Mundur, alat hebat untuk membuat FOMO dan meningkatkan konversi, kini memiliki kontrol tag dinamis pada tanggal jatuh tempo. Dengan pembaruan ini, Anda akan dapat menggunakan bidang khusus WordPress asli, serta bidang khusus dari ACF, dan PODS untuk mengisi tanggal jatuh tempo secara dinamis, di setiap halaman.
Dengan kontrol tag dinamis baru, Anda akan dapat menggunakan widget Hitung Mundur di template Posting Tunggal, misalnya, dan menambahkan bidang khusus di WordPress ke setiap posting Anda yang menyertakan tanggal jatuh tempo yang ingin Anda sertakan di setiap posting. Ini juga akan memungkinkan Anda untuk mengirimkan situs web ke klien, sambil mengizinkan mereka memperbarui tanggal jatuh tempo di WordPress, tanpa mengirimnya ke Editor, di mana mereka dapat mengubah desain Anda.

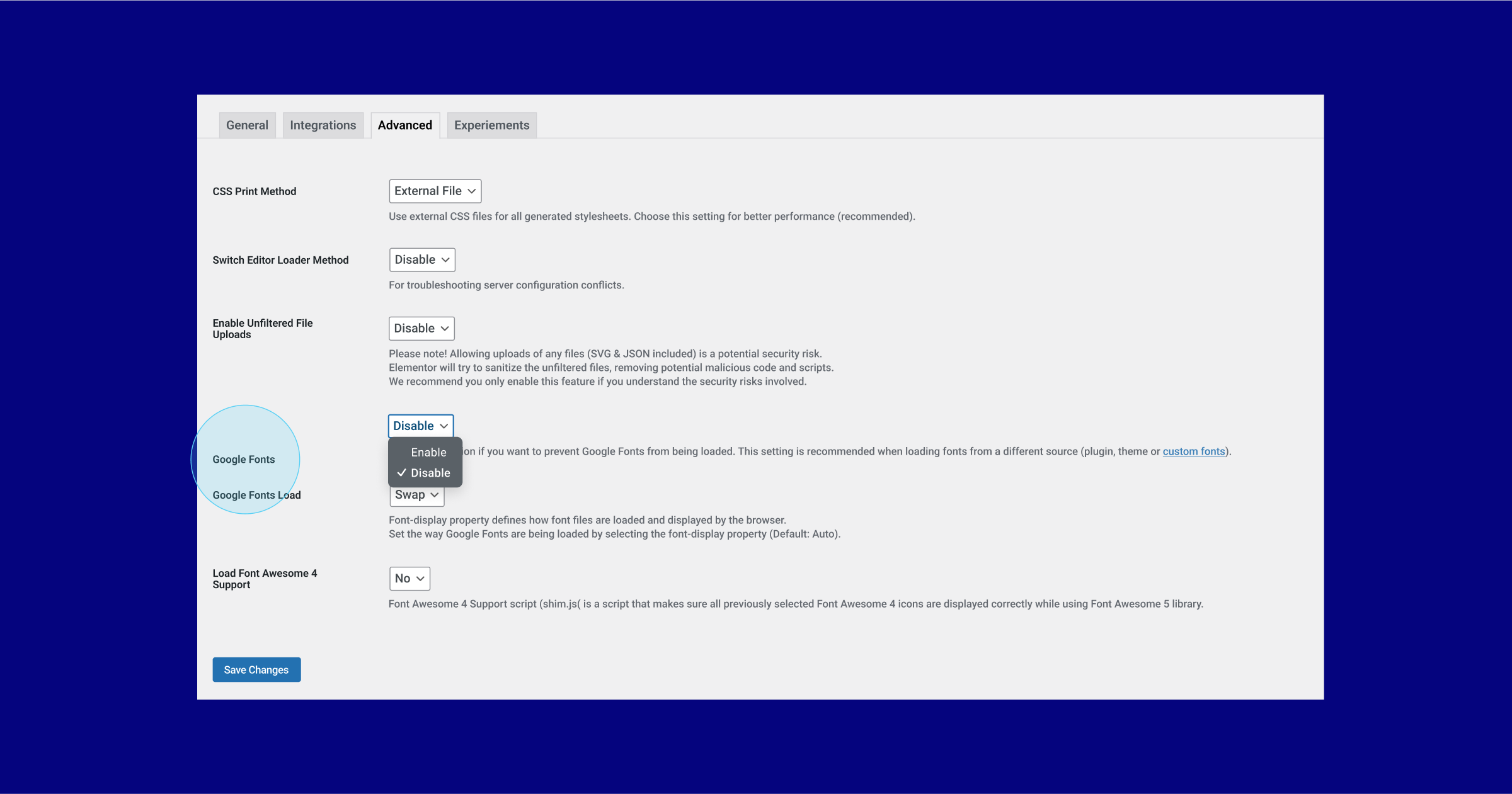
Baru: Nonaktifkan Google Font Sepenuhnya
Font Google, perpustakaan font online populer, memungkinkan Anda menggunakan berbagai font di situs web Anda. Namun, dalam peristiwa baru-baru ini Google Font ditemukan dalam beberapa kasus melanggar GDPR dan peraturan privasi.
Untuk menghilangkan risiko ini, Elementor memungkinkan Anda menghapus semua font Google dari situs web Anda. Saat menonaktifkan font Google, Anda tidak dapat lagi menggunakan pustaka font Google online di Editor, yang akan mengurangi jumlah font yang tersedia untuk Anda di Editor menjadi 7 font. Jika Anda telah menggunakan font Google di situs web Anda, tetapi memilih untuk menonaktifkan font Google dengan pembaruan ini, semua font di situs web Anda akan menggunakan salah satu font yang tersedia di situs web Anda secara default. Untuk terus menggunakan font favorit Anda, Anda dapat mengunggah font yang dihosting secara lokal ke Elementor menggunakan fitur Font Kustom, yang tersedia untuk pengguna Elementor Pro.

Peningkatan Kinerja dan Aksesibilitas
Di Elementor 3.10, kami terus memperkenalkan peningkatan kinerja dan aksesibilitas. Pembaruan ini mencakup tiga pembaruan peningkatan kinerja baru dan dua pembaruan peningkatan aksesibilitas.
Lazy Load Google Maps
Widget Google Maps Elementor memungkinkan Anda menempatkan peta di mana saja di situs web Anda, widget yang sempurna untuk digunakan saat Anda ingin berbagi lokasi tertentu dengan pengunjung situs web Anda. Dengan pembaruan ini, Anda akan dapat memuat iframe Google Map dengan malas, yang mempercepat pemuatan halaman awal.
Lazy Loading Gambar dengan Ukuran Khusus
Ukuran gambar yang Anda gunakan dapat berdampak signifikan pada kinerja situs web Anda. Dalam pembaruan sebelumnya, kami menambahkan kemampuan memuat lambat hampir setiap gambar yang diunggah ke perpustakaan media. Dengan Elementor 3.10, Anda juga dapat memuat gambar Berukuran Khusus dengan lambat.
Mengontrol Pramuat Video yang Dihosting Sendiri
Mirip dengan gambar, video juga berpengaruh pada kecepatan dan kinerja situs web Anda, dengan video yang Dihosting Sendiri umumnya memiliki dampak yang lebih besar daripada video yang dihosting di YouTube misalnya, yang menerapkan teknik pengoptimalan. Dengan pembaruan ini alih-alih memuat video yang dihosting sendiri selama pemuatan halaman awal, Anda dapat memilih apakah Anda ingin melakukan pramuat video, metadata video, atau tidak memuat konten apa pun sebelum pengunjung memutar.
Peningkatan Aksesibilitas untuk Navigasi Halaman
Widget Blokir Kutipan dan widget Posting Komentar, dua widget Elementor Pro, menerima pembaruan markup untuk membuatnya lebih mudah diakses oleh penyandang disabilitas yang menggunakan teknologi bantuan untuk menavigasi halaman.
Nikmati Lebih Banyak Pilihan Desain, Lebih Responsif, dan Performa Lebih Baik
Elementor 3.10 membuka berbagai peluang desain baru untuk Anda gunakan di situs web Anda. Pengenalan widget Tab baru, pembaruan pertama yang memanfaatkan kemampuan Elemen Bersarang akan memungkinkan Anda membuat tata letak yang sangat canggih dan kreatif menggunakan semua widget Elementor, dengan cara seret dan lepas yang sudah dikenal. Saat Anda mengaktifkan Flexbox Containers untuk menggunakan widget baru ini, Anda juga akan melihat kit dan pustaka template berbasis Container yang sama sekali baru, untuk memulai proses kreatif Anda.
Pastikan untuk mencoba Elementor 3.10 dan beri tahu kami pendapat Anda di komentar di bawah.
