10 Tren Desain Web yang Diharapkan di 2023
Diterbitkan: 2023-01-31Di era akselerasi digital ini, setiap beberapa hari kita mendengar tentang alat AI baru yang dapat menggeser proses kerja kita. Tambahkan itu ke kecepatan luar biasa di mana ide dan informasi dikonsumsi, masalah iklim, dan resesi, tidak heran kita merasa sedikit kewalahan. Semuanya ekstrim. Apakah kita berpartisipasi aktif dalam eksplorasi teknologi dan inovasi baru, atau apakah kita tetap berada di zona nyaman yang biasa?
Di luar itu, bagaimana kami memediasi konten kepada pengguna yang memiliki rentang perhatian pendek dengan sedikit atau tanpa kapasitas untuk fokus? Bagaimana kita membuat mereka terlibat? Pada artikel ini, kami akan mencoba untuk mencerminkan semangat hari ini ke praktik web dan menyoroti beberapa ide inspirasional yang kami temukan yang pasti akan memicu dan merangsang pikiran. Bergabunglah bersama kami dalam penggambaran tren 2023 dalam desain web ini.
01
Mode Goblin – maksimalisme

'Goblin Mode' telah terpilih sebagai Oxford Word of the Year 2022. Istilah ini mengacu pada "suatu jenis perilaku yang memanjakan diri sendiri, malas, atau jorok, dan biasanya menolak norma atau harapan sosial." Ini telah menjadi kata pertama tahun ini yang diputuskan melalui pemungutan suara publik.
Bukan rahasia lagi bahwa kita, sebagai masyarakat, perlahan-lahan tergelincir ke dalam kesenangan diri sendiri selama beberapa dekade terakhir. Terkadang memalukan dan terkadang berlebihan, tetapi Anda dapat melihat ini di semua aspek kehidupan barat. Pakaian olahraga, belanja semuanya secara online, memesan makanan cepat saji saat kita merasa malas, dan menonton serial TV terbaru. Ini hanyalah beberapa contoh kehidupan modern yang menciptakan suasana yang sempurna untuk menerobos batin goblin kita. Dan sekarang mode goblin adalah konsep yang diterima secara luas, menarik untuk memikirkan bagaimana hal itu akan tercermin pada desain web di masa depan.
Norma sosial yang baru berkembang ini, seperti yang dicerminkan oleh istilah goblin, menarik ketika kami menghubungkannya dengan desain UI dan UX. Pada intinya, desain UI dan UX adalah bidang yang didasarkan pada standar, praktik terbaik, dan studi tentang pengguna, sambil berusaha seinklusif mungkin. Salah satu cara kami melihat tren ini adalah melalui situs web goblin yang mengutamakan merek, sebelum pengguna. Terkadang mengabaikan praktik terbaik dan bahkan aksesibilitas, situs web ini mempertanyakan apa itu "keindahan". Mereka bercita-cita untuk memperkuat kehadiran merek, membuat situs web mudah diingat dan menarik menggunakan gaya kasar, luapan citra, duplikasi, warna yang kuat, kenyaringan, animasi pintu masuk yang keras, banyak objek, dll. Kita bisa jatuh cinta dengan situs web ini, atau mengkritik mereka, tetapi kami tidak dapat berpura-pura bahwa kami tidak pernah menggunakan satu atau dua trik tersebut untuk meningkatkan kehadiran situs web.
Bornfight studio adalah agensi kecil yang berspesialisasi dalam produksi web. Sikap Goblin mereka dimanifestasikan melalui nada suara situs web mereka, yang sangat "di hadapan Anda", tanpa hambatan dan agak kurang ajar. Ambil spanduk kue mereka yang lucu, misalnya – “hidup itu pahit jadi kami menggunakan kue,” atau klaim jujur bahwa mereka bekerja untuk pujian dan uang, dan animasi melayang-layang yang luar biasa, namun indah, dari citra yang tumpang tindih.
02
Kesederhanaan dan minimalis

Di sisi lain dari spektrum ke maksimalisme, kita melihat gerakan kesederhanaan yang mengklaim bahwa yang kita butuhkan hanyalah keseimbangan - sebuah latihan untuk "memperlambat". Tren ini menciptakan pengalaman yang menyenangkan dan santai bagi pengguna dan berlawanan dengan "semua tentang budaya penampilan".
Kami akan melihat semakin banyak situs web yang mengeksplorasi kesederhanaan melalui pengurangan detail, meminta untuk mencapai anonimitas.
Situs web ini terkadang bertindak seperti struktur atau kerangka gambar yang dirancang, menggunakan tipografi minimalis, rentang gaya tipe yang terbatas di dalam situs, warna redup yang selaras dengan gambar besar atau dengan ilustrasi amorf yang menggantikan ilustrasi UX yang mendetail. Selain itu, terkadang gulungan animasi yang manis membungkus situs web, dan membuat Anda melayang dalam ketenangan.
Anehnya, Ini bisa menjadi proses yang sulit untuk mendesain situs web seperti ini, karena kedewasaan desainer diperlukan untuk memahami di mana letak esensi dan apa yang berlebihan. Situs web ini terkadang lebih menonjol, baik dari segi gaya maupun kinerja, membuatnya berbeda dari situs web pesaing yang sarat dengan konten dan gambar.
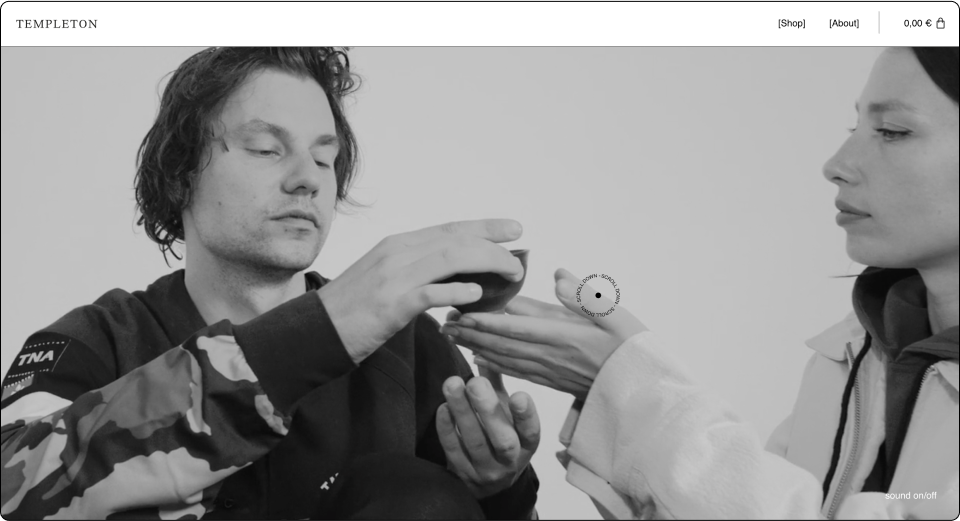
Templeton Clothing adalah situs web e-niaga dari Bavarian Northern Alps. Melihat sekilas bagian pahlawan mereka sudah cukup untuk memahami sikap mereka; animasi gerak lambat, tidak ada promosi atau tidak ada CTA. Tidak menggunakan kata-kata, mereka meminta Anda untuk masuk dan menggulir. Perbatasan linier hitam dan putih keseluruhan dan gambar besar cocok dengan "anti-desain" mereka, menyoroti produk sebagai hal utama dan branding sebagai hal sekunder.
03
Sangat menyenangkan di situs web

Tahun lalu kami berbicara tentang scrollytelling, dan meskipun terasa seperti satu dekade yang lalu, tahun ini, sepertinya pengalaman web mengambil beberapa langkah maju dengan cara baru untuk terlibat.
Sebelum kami membuat situs web, kami memetakan perjalanan pengguna dan untuk alasan fungsional – kami membuat struktur dan kerangka kerja. Jika kami memparalelkannya dengan dunia nyata, situs web adalah jalur yang kami ingin pengguna jalani menuju konversi. Pertanyaan yang muncul dari tren ini adalah, seperti apa perjalanan pengguna ini dan seperti apa tampilannya di tahun 2023?
Pendekatan 'menyenangkan' ini mengilhami kami untuk mulai berpikir tentang situs web lebih dari sekadar sekumpulan halaman, melainkan sebagai pengalaman 3 dimensi. Tujuan keseluruhan tentu saja, adalah untuk membuat pengguna tetap terlibat dan penasaran, dan untuk memimpin mereka maju di jalan dengan kejutan dan telur paskah yang menyenangkan di sepanjang jalan. Contoh yang bagus untuk kegembiraan yang ceria adalah kursor animasi, yang dapat memainkan peran penting dalam meningkatkan pengalaman pengguna dalam desain web.
Dari aliran pemikiran ini, kita dapat menganggap fitur yang biasa kita abaikan sebagai teknis, persimpangan jalan, seperti menu atau tautan internal, CTA, dan juga ujung jalan – seperti footer atau 404. Di "area konflik" ini, kami dapat memetakan perasaan yang mungkin dialami pengguna seperti keberhasilan atau kegagalan, minat, kepercayaan atau kecurigaan, dll. Menambahkan animasi, pesan pemasaran, dan motif lucu dapat memudahkan pengalaman pengguna dan mempererat ikatan antara pengguna dan merek. Tampaknya, untuk saat ini, klien tidak memiliki perasaan yang kuat tentang area ini, yang menjadikannya tempat yang ideal untuk melepaskan kreativitas kita.
Studio Brot adalah biro desain yang berfokus pada periklanan dan branding. Layanan mereka dipecah dan disederhanakan, disajikan kepada pengguna dalam bentuk metafora memanggang roti (Brot – bahasa Jerman untuk roti). Kami jatuh cinta dengan teknik navigasi mereka dan berbagai animasi di seluruh situs web yang selalu membuat Anda gelisah, membuat Anda bertanya-tanya apa yang akan terjadi selanjutnya.
04
E-niaga – Pengalaman yang hampir dapat disentuh

Sebagai bagian dari pengaburan batas antara fisik dan virtual, sangat menarik untuk menyelami dan melihat perubahan di arena e-commerce. Ini sedikit paradoks. Di satu sisi, desain fisik menjadi sangat terdigitalisasi, namun di sisi lain, beberapa situs web e-niaga yang berani menyarankan pengalaman pembelian yang sensual dan menyentuh.
Untuk alasan yang bagus, banyak dari kita senang memasuki toko pakaian, mencium bau baju baru, atau mencoba baju dan merasakan kelembutan kainnya. Tren web ini mencoba mereproduksi pengalaman berbelanja yang nyata melalui tampilan produk interaktif yang menambahkan lapisan dimensi lain untuk membuat keseluruhan proses pembelian menjadi nyata.
Bahkan dengan anggaran kecil, kami dapat mencoba merangsang indra pengguna menggunakan animasi lottie, rotasi, dan animasi 3d – semuanya untuk mendorong pengguna menjelajahi dan terlibat dengan produk yang kami jual. Hal ini menciptakan perasaan menemukan fitur, sudut, dan pencahayaan produk yang kuat dan tak terlupakan dengan rasa keceriaan yang luar biasa. Triknya adalah memahami bagaimana produk Anda berbeda dari yang lain dan bagaimana membuat pengguna berinteraksi dengannya.
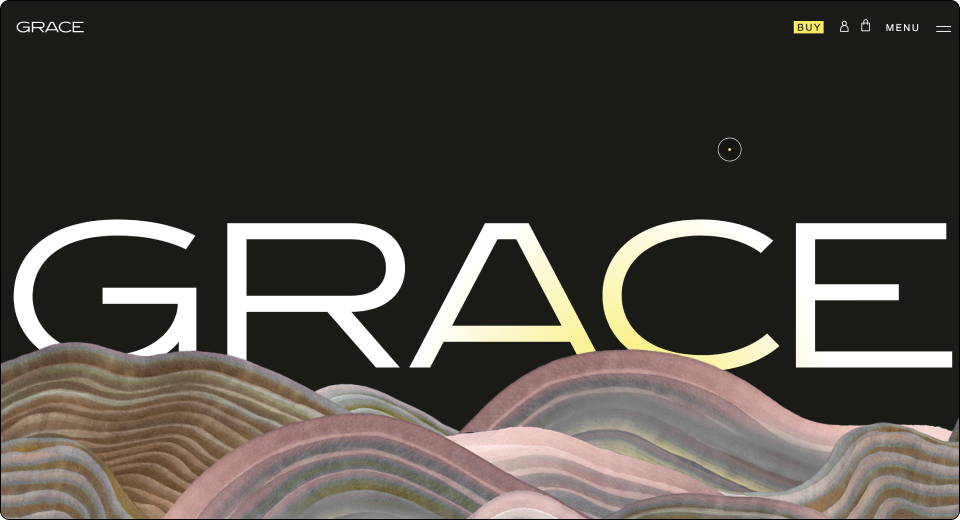
Grace adalah produk nutrisi, dengan pendekatan pemasaran yang berdampak. Mereka membiarkan pengguna mensimulasikan pengalaman unboxing, bermain dengan paket, dan mengungkap produk melalui perjalanan pengguna yang dibuat dengan hati-hati yang bahkan tidak mungkin dilakukan di toko fisik.
05
AI mengetuk pintu kita

Meskipun kita masih jauh dari tahap awal teknologi AI, baru belakangan ini teknologi tersebut dapat didekati oleh publik dan sepertinya semua orang membicarakannya. Pada tahun lalu kami telah menyaksikan terobosan beberapa mesin AI online yang tampaknya menjadi pengubah permainan. Mesin seperti ChatGPT, dall.e2, Midjourney, Difusi stabil untuk beberapa nama, bersama dengan teknologi deepfake, telah memicu perdebatan luas tentang seperti apa peran kita sebagai pencipta di masa depan.
Sebagian besar percakapan seputar gagasan bahwa AI akan segera membuat kebutuhan akan profesional kreatif menjadi usang. Ini adalah pendekatan distopia yang cukup. Kebenaran dari masalah ini adalah bahwa AI dalam kondisi saat ini lebih merupakan alat untuk kita gunakan daripada pengganti di masa depan. Dan kami akan menggunakannya.
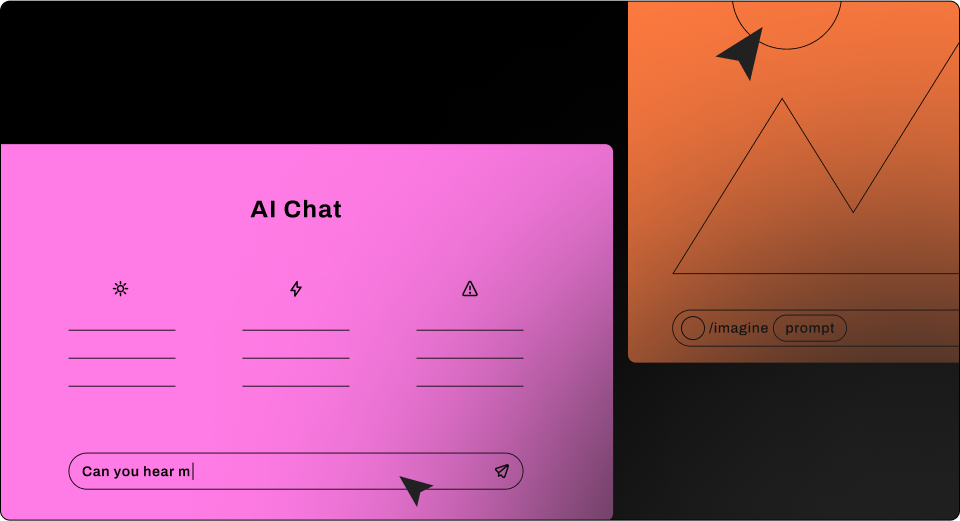
Kami telah melihat tren ini semakin cepat dalam beberapa bulan terakhir dengan ledakan dall.e2 dan Midjourney ke panggung dengan kemampuan membuat gambar yang menakjubkan. Baru-baru ini, pengenalan ChatGPT ke dalam campuran, dan mikrokopi tidak pernah terasa lebih mudah didekati. Namun penting untuk diingat, hasil yang kita peroleh dari mesin ini membutuhkan kerja keras, dan seperti alat apa pun, semakin kita menguasainya, semakin besar kendali kita. Mari kita fokus pada pembuatan gambar. Jika kami mengambil Midjourney misalnya, Anda dapat dengan mudah membuat gambar dari petunjuk teks sederhana. Ini adalah gambar yang biasanya membutuhkan waktu lama untuk dibuat atau bahkan ditemukan dan dibeli haknya. Tapi petunjuk sederhana hanya membuat Anda sejauh ini. Kuncinya adalah untuk menyempurnakan pertanyaan Anda saat Anda pergi, dengan fokus pada area yang Anda rasa perlu dikerjakan. Semakin dalam Anda menggali, semakin cepat Anda mendapatkan hasil yang diinginkan.

06
Nostalgia di saat kelebihan beban digital

Pada bulan Mei kita akan merayakan 20 tahun WordPress. Pengenalan WordPress memicu semacam revolusi tersendiri, membawa kreasi web ke massa. Sekarang, kita berada di tahun 2023 – dan setiap beberapa minggu kita membaca tentang perkembangan digital sensasional yang berbeda.
Terkadang, kami ingin berada di garis depan teknologi seperti pengadopsi awal yang baik, membaca artikel dan mempelajari alat atau teknik baru, serta berbagi penemuan kami dengan komunitas pembuat web kami. Namun dari waktu ke waktu, kami lebih suka melewati kurva belajar, meringkuk dan berpegang teguh pada masa lalu yang nyaman bahkan di era akselerasi digital ini. Kami masih melihat banyak motif tahun 80-90an. Hal yang kami anggap menarik adalah kerinduan akan teknologi lama, seperti komputer pertama yang kami miliki di rumah atau pemutar cakram kecil yang tampak konyol.
Jadi, untuk orang yang lamban di antara kita, atau bagi mereka yang menyukai Y2K, kami secara khusus memperhatikan kolase, pikselisasi, warna yang kuat, UI mirip MS-DOS, dan pengaruh game arcade lama.
Hie adalah agen bakat untuk pembuat konten. Mereka menggunakan objek nostalgia dan membayangkannya kembali dari sudut pandang kontemporer. Kegembiraan ini dirancang untuk menggelitik keingintahuan kita dan menarik kita masuk.
07
Gerak melahirkan emosi

Rentang perhatian orang-orang turun semakin rendah setiap tahun. Kita bisa menyalahkan ini di media sosial, Tiktok, dan Instagram tentunya, tapi kita juga konsumen sekaligus kreator. Mengingat kenyataan ini, UI tidak bisa tetap statis. Gerakan adalah alat yang hebat untuk menarik pengguna, dan bisa menjadi pengalaman yang sangat efektif dan imersif. Dalam satu tahun terakhir kami telah melihat bagaimana gerakan digunakan untuk membuat kami tetap terlibat, membawa kami untuk mengonsumsi lebih banyak konten. Ini membuat kami sebagai pengguna merasa kami berinteraksi dengan situs web pada tingkat yang lebih tinggi dari sebelumnya, dan dengan cara yang lebih bermakna, pada saat itu.
Pengguna kami terbiasa melihat piksel bergerak dan melompat-lompat; mereka berharap mendapatkan indikasi untuk setiap tindakan. Umpan balik ini membuat pengguna merasa seperti peserta aktif, sehingga membuat mereka merasa hadir dan fokus. Salah satu cara untuk menciptakan pengalaman seperti itu adalah melalui animasi gulir lembut, yang dibuat dengan menggunakan efek paralaks mengambang di antara bagian yang mempermudah animasi mikro. Contoh lain, kami perkirakan akan menjadi lebih populer, adalah gerakan yang melebihi norma – bahkan sampai mempermainkan rasa keseimbangan dan gravitasi pengguna. Kita akan melihat lebih banyak animasi atau video terintegrasi yang bertujuan untuk bermain dengan mata Anda, dengan animasi masuk yang kasar, ledakan yang kuat, zoom-in, font variabel, stiker rotasi, dan sebagainya. Kadang-kadang bisa melelahkan tetapi perhatian pengguna sangat berharga sehingga kami akan mencoba menariknya dengan cara apa pun yang diperlukan.
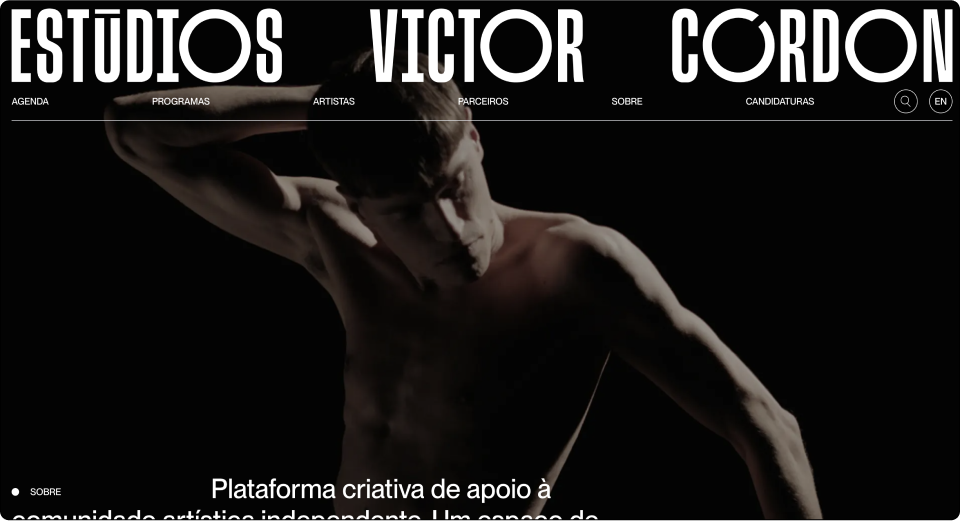
Estudios Victor Cordon adalah platform kreatif yang mendukung komunitas seni independen. Mereka menggunakan gerakan mulus konstan saat Anda menggulir dari bagian ke bagian. Satu hal yang perlu diperhatikan, yang menurut kami indah dan unik, adalah bahwa komponen di layar sebenarnya statis, tetapi gerakan yang diciptakan oleh latar belakang memberikan kesan fluiditas dan gerakan konstan.
08
Tata letak tipografi – Kami merindukan Anda mencetak

Berbeda dengan estetika desain yang bersih, kami melihat semakin banyak situs web yang benar-benar mendorong batas ke tepi dengan tata letak tipografi yang unik. Tren ini cukup mengagetkan mengingat praktik desain ini lumrah terjadi pada media yang minim ruang, seperti backside packaging, poster festival musik, label dan signage, dll. Mungkin tren ini berkaitan dengan kerinduan kita akan desain yang menggunakan material asli, yang kami mengabaikan layar dan pengalaman interaktif.
Bertujuan untuk menarik perhatian, yang paling menarik bermain dengan tipografi dan kisi sambil melepaskan tata letak web konvensional dalam misi mereka untuk menciptakan pengalaman menonton berbasis teks yang mengesankan. Situs web ini cenderung menggunakan kop surat berukuran besar dengan tipografi gaya brutal, yang biasanya tidak digunakan di web. Sebagai bagian dari gerakan ini, kita mungkin juga melihat lebih banyak situs web dengan bagian yang hanya memiliki satu paragraf dengan ukuran jenis yang sangat besar sehingga memenuhi seluruh bagian. Secara keseluruhan, itu menambahkan elemen dinamis ke halaman, bahkan ketika itu statis.
Halaman web Parazker memiliki banyak hal untuk diperhatikan. Lipatan tunggal ini dapat dengan mudah tersebar di beberapa lipatan dan halaman, namun presentasi ini menciptakan rasa keakraban, seperti label pada kemasan atau kode batang. Para desainer di sini memadatkan semua informasi menjadi satu lipatan, sehingga pengguna dapat melihat semuanya dalam satu tampilan.
09
Aksesibilitas – mari buat web menjadi tempat yang lebih baik

Di saat meningkatnya suara ekstremis di dunia nyata, kami memiliki kesempatan untuk membuat perbedaan di sini di dunia web alternatif yang kami buat. Lagi pula, kami sebagai pembuat web, adalah komunitas besar. Kami memiliki peluang untuk menambahkan lebih banyak nilai dan menjadikan world wide web tempat yang lebih baik dan lebih inklusif.
Seiring dengan meningkatnya ketergantungan digital dalam masyarakat kita, sejak Covid19 melanda, pengguna menghabiskan lebih banyak waktu online untuk mendapatkan layanan yang paling dasar sekalipun. Saat memulai sebuah proyek, kami biasanya membuat pengarahan yang akurat dan menyesuaikan desain untuk persona dan kebutuhan pengguna tertentu. Mungkin tahun ini, resolusi tahun baru kita adalah mencoba melihat Internet dari sudut pandang orang lain – membuat teknologi dapat digunakan oleh semua orang, terlepas dari kemampuan, situasi ekonomi, usia, pendidikan, atau lokasi geografis mereka.
Ini adalah perubahan kecil dari pola pikir dan sedikit penyesuaian alur kerja. Ini dimulai dari tahap kick-off dengan tanggung jawab untuk mendidik klien tentang aksesibilitas dan persyaratan hukum yang diperlukan. Memikirkannya dari tahap awal yang singkat dan menginvestasikan lebih banyak waktu dan upaya dapat membantu membentuk gaya desain situs web. Kita dapat menggunakan warna dan ukuran font dengan bijak, serta teks alternatif, dan dukungan untuk navigasi keyboard. Mendesain melalui kacamata tantangan ini tidak hanya dapat menciptakan gaya dan konvensi baru, tetapi juga dapat mengubah cara kita menikmati web secara keseluruhan.
10
Tautan dalam eksplorasi halaman web indeks bio

Media sosial, dengan kemungkinannya yang tak terbatas, masih memiliki beberapa keterbatasan; berbagi hanya satu tautan di profil Anda tentu saja salah satunya. Maka, lahirlah 'Tautan di bio'. Tautan di bio pada dasarnya adalah halaman arahan yang dirancang untuk menghubungkan sosial, situs web, toko, video, musik, podcast, acara, dan lainnya. Mereka semua berkumpul di halaman ini yang dirancang untuk terhubung, membentuk hubungan baru, dan berkonversi.
Dengan semakin banyaknya pengguna yang datang melalui media sosial, pertanyaan yang muncul di benak adalah, bagaimana seharusnya jembatan antara profil sosial dan tampilan situs web Anda? Apakah ini hanya perpanjangan dari halaman profil Anda?
Untuk saat ini, link di bio layout masih sangat mendasar. Kemampuan dan peluang yang tersembunyi dalam tata letak halaman arahan ini belum sepenuhnya dieksplorasi. Tampilan seperti daftar atau galeri – sebagian besar dirancang dengan tombol atau foto dengan ukuran dan hierarki yang sama. Namun muncul pertanyaan, haruskah demikian? Apakah semua tautan Anda memiliki bobot yang sama?
Bagaimana metodologi navigasi akan diintegrasikan dalam halaman sederhana ini? Kami kemungkinan akan melihat bidang ini berkembang di tahun mendatang, dengan pembuat menyarankan visi baru tentang bagaimana seharusnya tampilan kartu bisnis digital ini.
Ringkasan
Sekarang setelah kita menjelajahi semua contoh ini, dari mode goblin dan maksimalisme hingga aksesibilitas hingga penggunaan tipografi dan gerakan yang berbeda, satu pertanyaan yang jelas muncul - apa peran desainer dalam semua ini? Bagaimana kami mendekati desain situs web kami berikutnya dengan sudut pandang berwawasan ke depan?
Ingat, setiap situs web mempromosikan produk atau layanan yang berbeda, yang dirancang untuk memecahkan masalah tertentu dengan tujuan tertentu. Jadi, kita tidak boleh hanya mengikuti tren secara membabi buta.
Saat kami memiliki pemahaman yang lebih baik tentang tujuan dan produk yang kami jual, kami dapat dengan cerdik menerapkan beberapa tren dan menemukan cara baru untuk melangkah lebih jauh – membuat pengguna tersenyum ke dalam dengan kepuasan dan kegembiraan.
Meskipun tampaknya status kami sebagai pencipta sedang dipertanyakan saat AI masuk ke dalam adegan, tampaknya peran kami juga berkembang. Memahami cara membuat keterlibatan menjadi semakin kompleks dan kita dituntut untuk mengikuti teknologi, strategi, dan mode baru. Ini akan menjadi tahun yang luar biasa goblin saya, jadi ingat saja, ikuti intuisi pembuatan web Anda.
