Présentation d'Elementor 3.9 : nouvelle option d'enregistrement par défaut pour les éléments afin d'améliorer votre flux de travail de conception
Publié: 2022-12-13Elementor 3.9 inclut la nouvelle option Enregistrer par défaut, élargit les capacités de Loop Builder pour prendre en charge WooCommerce et la mise en page basée sur les sections, ainsi que plusieurs fonctionnalités supplémentaires qui améliorent la conception de votre site Web et son expérience utilisateur.

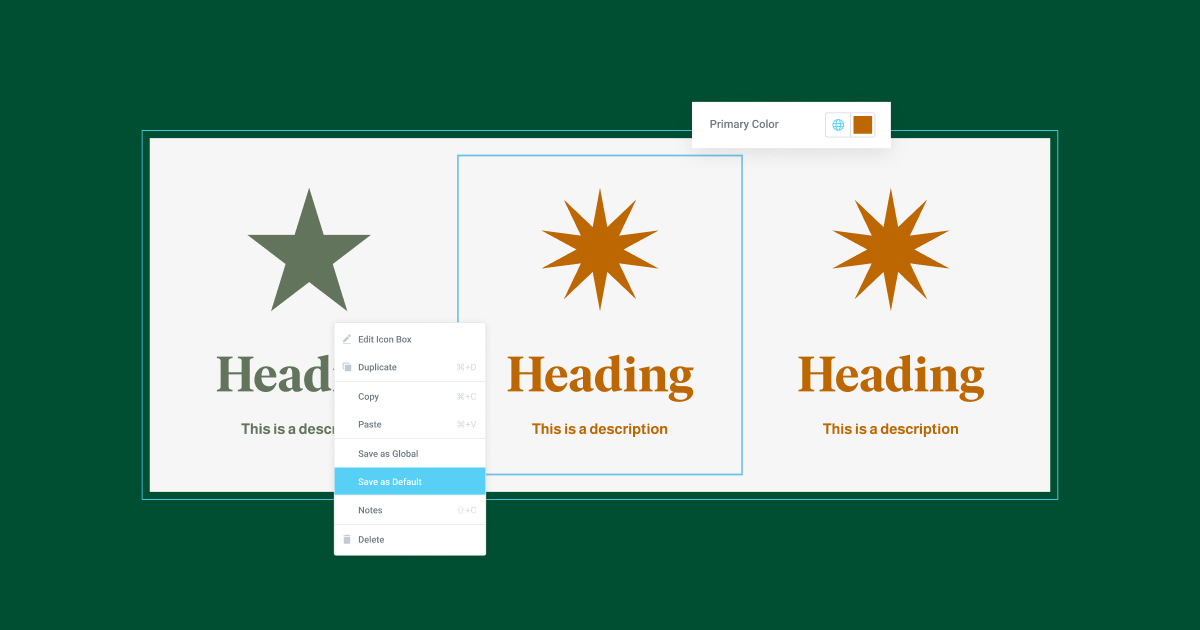
Nouveau : Enregistrer par défaut
Avec Elementor 3.9, vous pouvez tirer parti de la nouvelle fonctionnalité Enregistrer par défaut pour améliorer votre flux de travail de conception et personnaliser entièrement la façon dont les éléments apparaissent sur votre site Web lorsqu'ils sont glissés dans l'éditeur.
Avec cette mise à jour, vous pourrez ajuster tous les paramètres par défaut de chaque élément et le personnaliser à votre guise. Vous pouvez remplacer l'image de l'espace réservé par n'importe quelle image de votre choix, comme votre logo, ajuster le texte de l'espace réservé et remplacer les couleurs et les polices par celles de votre choix. Ensuite, enregistrez-le par défaut en cliquant avec le bouton gauche sur l'élément et en l'enregistrant. Suite à cette action, chaque fois que vous faites glisser un nouveau widget que vous avez ajusté, il affichera les nouveaux paramètres par défaut que vous lui avez configurés. Pour améliorer votre flux de travail et accélérer le processus de création de votre site Web, tous les nouveaux paramètres par défaut peuvent également être transférés à n'importe quel kit ou modèle que vous importez/exportez.
Chaque élément Elementor comprend un style par défaut préconfiguré et des paramètres avancés. Il s'agit notamment d'images, d'icônes ou de textes d'espace réservé, de couleurs et de polices par défaut ou d'une association avec des couleurs et des polices globales spécifiques. Signification - si nous prenons le widget Bouton comme exemple, chaque fois que vous le faites glisser vers l'éditeur depuis le panneau du widget, l'arrière-plan adoptera la couleur d'accentuation définie dans vos couleurs globales, la couleur du texte sera blanche, etc.
Étant donné que la nouvelle fonctionnalité Enregistrer par défaut enregistrera toutes les modifications que vous apportez aux éléments avant de les enregistrer, il est important de porter une attention particulière à ne pas inclure d'informations sensibles avant d'enregistrer en tant que nouvelle valeur par défaut. Par exemple, il n'est pas recommandé d'inclure l'adresse e-mail de votre compte PayPal avant d'enregistrer le bouton PayPal en tant que nouveau widget. Il en va de même pour toutes les informations sensibles, y compris l'ID CSS, les clés API, etc.
Vous trouverez ci-dessous trois exemples (parmi de nombreux) d'utilisation de la nouvelle fonctionnalité Enregistrer par défaut :
- Mettre à jour les couleurs ou les polices d'un élément, à associer à différentes couleurs ou polices globales (comme primaire au lieu de secondaire)
- Définissez un nouveau rembourrage par défaut et les marges d'un widget, comme un bouton.
- Incluez un logo, une image ou des instructions spécifiques en tant qu'espace réservé d'image pour les widgets d'image, ou des espaces réservés de texte pour les widgets textuels. De cette façon, vous pouvez continuellement promouvoir votre entreprise en tant que créateur de sites Web auprès de vos clients et les aider à mettre à jour leur site Web.

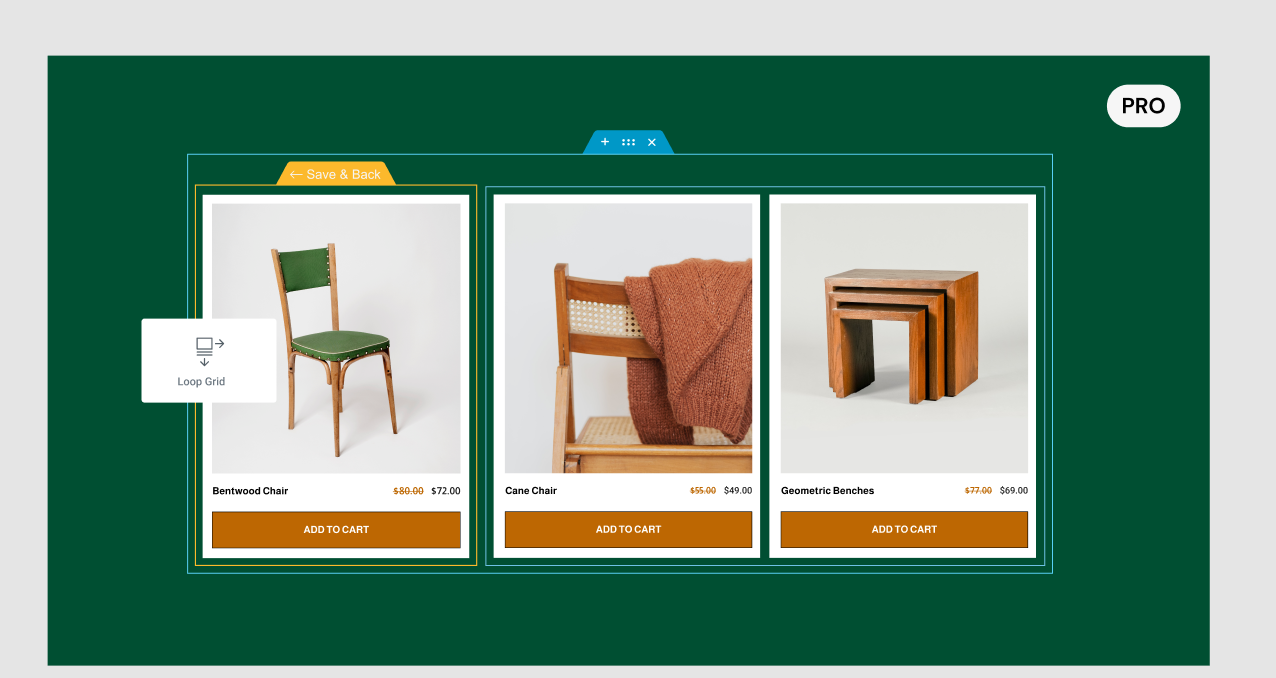
[Pro] Loop Builder étendu pour prendre en charge WooCommerce et les sections
Suite à la sortie du Loop Builder dans Elementor 3.8, cette version élargit les capacités du Loop Builder pour prendre en charge WooCommerce. Avec cette mise à jour, vous pourrez concevoir votre propre modèle personnalisé pour les listes de produits afin de libérer votre créativité lors de la conception de vos sites Web de commerce électronique.
Maintenant, lorsque vous utilisez le Loop Builder, vous commencerez par choisir le type de modèle que vous souhaitez créer, pour WooCommerce, vous choisirez Produits. Ensuite, le panneau de widgets recommandera les widgets WooCommerce en haut, mais vous pouvez utiliser n'importe quel widget ainsi que n'importe quelle balise de contenu dynamique pour afficher du contenu WooCommerce supplémentaire dans votre modèle d'élément principal.
Une fois que vous avez finalisé la conception de votre modèle, vous pourrez l'utiliser sur n'importe quelle page, ajuster sa mise en page, sa pagination et son style et afficher vos produits de la manière qui convient le mieux à votre conception et à votre marque.
Elementor 3.9 introduit également la prise en charge de la disposition de section-colonne, donc si vous n'êtes pas encore prêt à commencer à utiliser les conteneurs Flexbox, vous pouvez toujours utiliser le générateur de boucles pour créer des listes personnalisées à l'aide de la disposition de section-colonne.


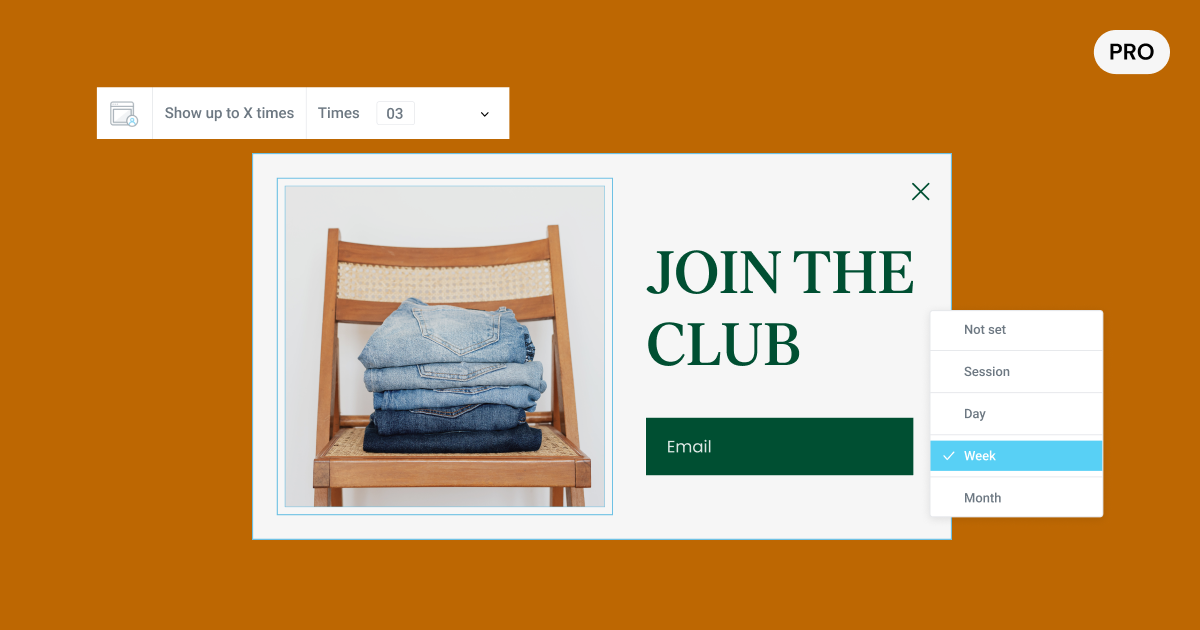
[Pro] Enhanced Popup Advanced Rule – Afficher jusqu'à X fois persistant, ou par session/jour/semaine/mois
L'une des demandes les plus populaires pour les fenêtres contextuelles Elementor était d'améliorer la règle avancée qui détermine le nombre de fois qu'une fenêtre contextuelle apparaît. Jusqu'à présent, vous pouviez faire apparaître la fenêtre contextuelle X fois, mais le délai dans lequel elle apparaîtrait ne serait pas spécifié. Ainsi, si vous définissez une fenêtre contextuelle pour qu'elle apparaisse 3 fois, elle apparaîtra les 3 prochaines fois que le visiteur visitera votre site Web, quelle que soit sa fréquence de visite.
Avec cette règle avancée mise à jour, vous pourrez définir le nombre de fois où vous souhaitez que la fenêtre contextuelle apparaisse - de manière persistante ou dans un laps de temps spécifique - d'une session, d'un jour, d'une semaine ou d'un mois. De cette façon, vous pouvez diffuser vos popups à la fréquence souhaitée, améliorer l'expérience utilisateur et obtenir le résultat souhaité du popup.

Amélioration des performances
Nous recherchons en permanence des moyens d'améliorer les performances de votre site Web et nous nous sommes récemment associés à Chrome pour identifier ensemble les domaines d'opportunité. Elementor a utilisé les outils Google, notamment le rapport sur l'expérience utilisateur Chrome et le rapport sur la technologie Core Web Vitals, tout en recevant des conseils techniques d'un expert Chrome. Elementor 3.9 introduit un certain nombre d'améliorations des performances qui peuvent avoir un impact significatif sur les performances de votre site Web, notamment :
Images d'arrière-plan Expérience Lazy Load Alpha
Les images d'arrière-plan font partie intégrante de la conception d'un site Web, mais elles peuvent avoir un impact négatif sur les performances et le score de Largest Contentful Paint (LCP). L'optimisation des performances de votre site Web et du score LCP est importante pour optimiser l'expérience de vos visiteurs lors de la visite de votre site, ainsi que pour améliorer votre visibilité dans les résultats des moteurs de recherche.
En ajoutant Lazy Load aux images d'arrière-plan, vous pouvez améliorer les performances et le score LCP de votre site Web, sans compromettre l'apparence de votre site Web.
L'activation de ce test appliquera une charge différée à toutes les images d'arrière-plan sous la ligne de flottaison, dans les zones suivantes :
- Section - arrière-plan de section et superposition d'arrière-plan de section
- Colonne – fond de colonne
- Conteneur - arrière-plan du conteneur et superposition d'arrière-plan du conteneur
- Arrière-plan du widget générique – accessible depuis l'onglet Avancé.
Elementor est désormais compatible avec le Performance Lab pour les "téléchargements WebP"
Lors de l'activation du plug-in Performance Lab, les images que vous téléchargez au format JPEG seront automatiquement converties en WebP. Si le plugin Performance Lab ne parvient pas à convertir avec succès le format d'image en WebP, le site Web affichera le JPEG par défaut. De plus, seules les images JPEG téléchargées après l'activation du plugin Performance Lab seront converties au format WebP, toutes les images téléchargées avant conserveront leur format JPEG.
Plus de personnalisation, plus de design, plus d'Elementor
Elementor 3.9 vise à vous permettre d'en faire plus avec vos sites Web, de manière plus pratique. Avec la nouvelle possibilité d'enregistrer par défaut, vous pouvez personnaliser le point de départ de chaque élément en fonction des besoins de votre site Web et accélérer votre processus de création. Cette mise à jour comprend également des améliorations du Loop Builder, afin que vous puissiez personnaliser encore plus la conception de vos sites Web, ainsi qu'une multitude de fonctionnalités d'amélioration des performances - vous n'avez donc pas à choisir entre l'apparence de votre site Web et son performance.
Essayez les nouvelles fonctionnalités d'Elementor 3.9 et faites-nous savoir comment vous utiliserez ces nouvelles fonctionnalités sur votre site Web dans la section des commentaires.
