Présentation d'Elementor 3.10 - Nouveaux éléments imbriqués - l'avenir de la conception avec les widgets Elementor
Publié: 2023-01-19Elementor et Elementor Pro 3.10 incluent de nouvelles fonctionnalités de conception qui ouvriront un tout nouveau monde de créativité lorsqu'il s'agit de concevoir vos sites Web avec des éléments imbriqués, et introduisent une nouvelle unité personnalisée dans les contrôles de dimensionnement qui vous permettront d'atteindre un niveau de précision plus élevé lorsque il s'agit de concevoir vos sites Web. Ces versions incluent également une nouvelle bibliothèque basée sur des conteneurs et des améliorations de performances.

De nouveaux éléments imbriqués qui rehausseront la conception de votre site Web
Nested Elements ouvre une toute nouvelle façon de conceptualiser la conception de votre site Web. Avec les éléments imbriqués, vous pouvez placer n'importe quel élément dans un autre, en tirant parti de la puissance des conteneurs Flexbox. De la même manière que vous pouvez placer un conteneur dans un autre et les imbriquer à l'infini, avec les éléments imbriqués, vous pouvez placer n'importe quel élément (widget ou conteneur) dans un autre.
Comme les conteneurs Flexbox sont officiellement stables, au cours des prochaines versions, nous introduirons la capacité d'imbrication dans un certain nombre de widgets existants, tels que le carrousel, l'accordéon, les onglets, etc. Nous introduirons également de tout nouveaux widgets imbriqués, tels que le Mega Menu.
Présentation du widget Tabs renouvelé - Le premier widget imbriqué Elementor, débloquant la flexibilité de conception
Avec le nouveau widget Tabs, vous pourrez libérer votre créativité en matière de conception et atteindre un haut niveau de sophistication. Le nouveau widget Tabs est basé sur un conteneur et comprend trois améliorations principales par rapport au widget Tabs d'origine :
- Onglets et titres - À l'aide du nouveau widget Onglets, vous pourrez ajuster la disposition et le positionnement des onglets pour déterminer où ils se trouvent par rapport au contenu de l'onglet - en haut, en bas ou sur l'un de ses côtés. De plus, vous aurez plus d'options de style, y compris la possibilité d'ajouter des icônes au titre de l'onglet.
- Nouvelle zone de contenu - Grâce à la puissance des conteneurs Flexbox, la zone de contenu de chaque onglet deviendra un conteneur principal, dans lequel vous pourrez placer n'importe quel élément, ajuster sa mise en page et présenter le contenu de votre choix - tout comme la toile vierge du Éditeur.
- Nouveau paramètre réactif - Pour améliorer la conception et l'expérience utilisateur par taille d'appareil, vous pouvez choisir le point d'arrêt auquel l'onglet sera automatiquement affiché en accordéon. Cela signifie que vous n'avez pas à créer un contenu différent pour chaque appareil, ce qui améliore également les performances.
Comme le widget Tabs est basé sur un conteneur, pour l'utiliser sur votre site Web, vous devrez vous assurer que les expériences Flexbox Container et Nested Elements sont activées. Une fois activé, le nouveau widget Onglets remplacera automatiquement celui existant dans le panneau des widgets (cela n'affectera pas la conception des onglets existants sur votre site Web).

Nouvelles unités personnalisées - Choisissez l'unité que vous voulez, y compris les fonctions mathématiques CSS
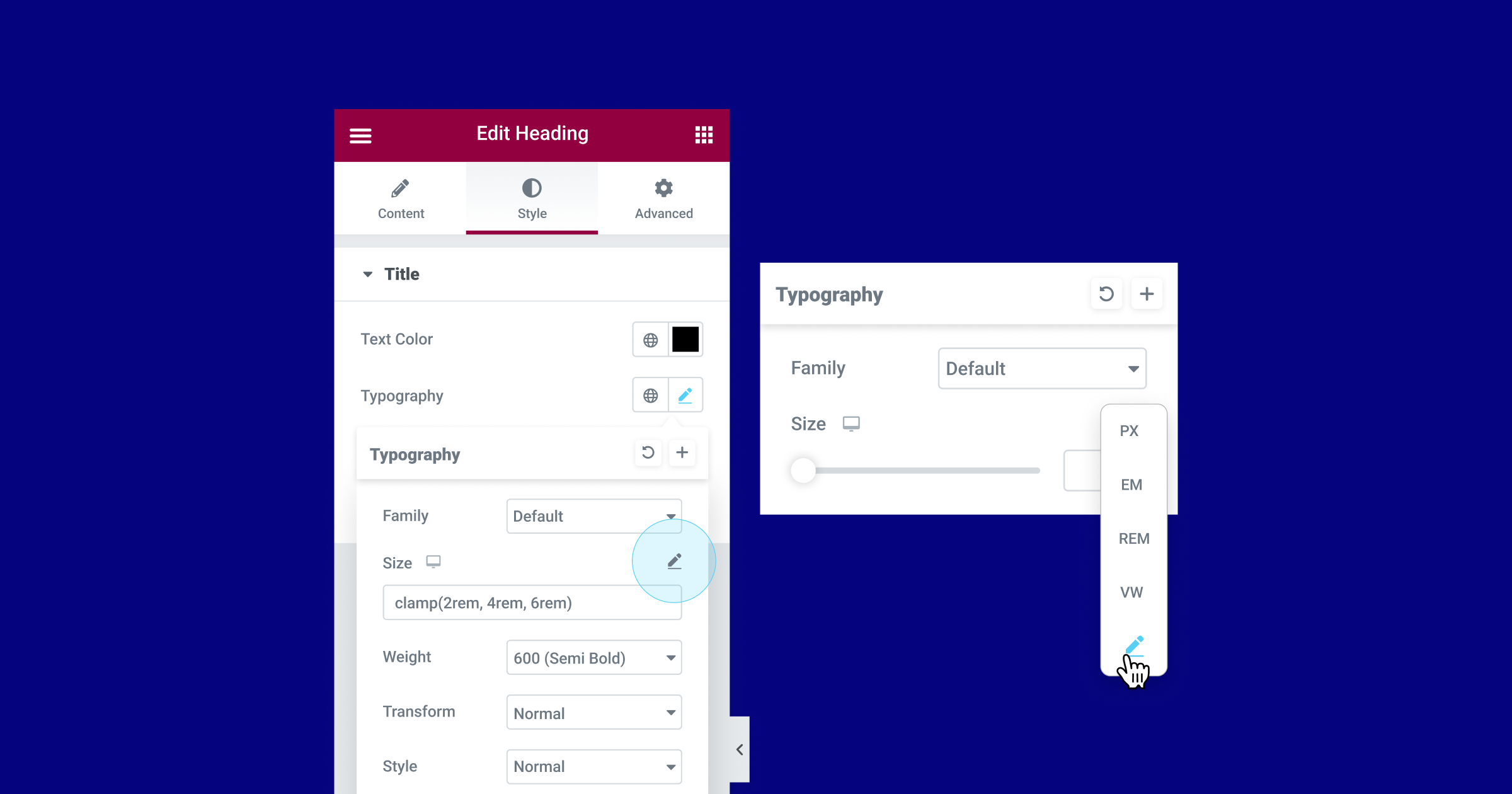
Les commandes numériques de l'Éditeur font l'objet d'une mise à niveau et vous pouvez désormais choisir l'unité de votre choix, mélanger des unités numériques et exécuter des calculs de fonctions CSS à l'intérieur de celles-ci. De nombreux éléments de l'éditeur incluent des options de dimensionnement, telles que le remplissage et les marges, la taille de la police, etc. L'utilisation judicieuse de ces unités de dimensionnement peut avoir un impact positif sur la précision de la conception et la réactivité du site Web.
Auparavant, si vous ajustiez le rembourrage ou les marges, par exemple, vous deviez choisir l'un des types d'unités suivants : PX, EM, REM, % ou VW. Avec cette mise à jour, vous pourrez également choisir l'option personnalisée, pour être plus précis dans vos choix d'unités. Par exemple, vous pouvez choisir le PX pour les côtés et % pour le haut et le bas. De plus, avec cette mise à jour, les étiquettes d'unité ont été déplacées dans une liste déroulante, pour s'adapter à la nouvelle option personnalisée.
Le choix de l'option Personnalisé vous permettra également d'exécuter des calculs pour la mesure d'une valeur dans le champ de saisie de valeur, de cette façon, vous pouvez obtenir une plus grande précision de conception et un support réactif.
Par exemple, lorsque vous choisissez l'option personnalisée dans les contrôles de taille de typographie, vous pourrez utiliser la fonction CSS `clamp()` pour ajuster la taille de votre typographie à différentes tailles d'appareils, ou la fonction CSS `calc()` pour calculer et définissez une valeur qui mélange les unités, et plus encore.
Dans le cadre de cette version, les commandes de dimensionnement suivantes bénéficieront d'options personnalisées :
- Conteneurs, sections et colonnes - partout où cela est possible, y compris la largeur personnalisée, la bordure, etc.
- Commandes de typographie - hauteur de ligne, espacement des lettres et espacement des mots.
Des zones supplémentaires seront également mises à jour à l'avenir.

Kits, modèles et blocs de sites Web complets basés sur des conteneurs
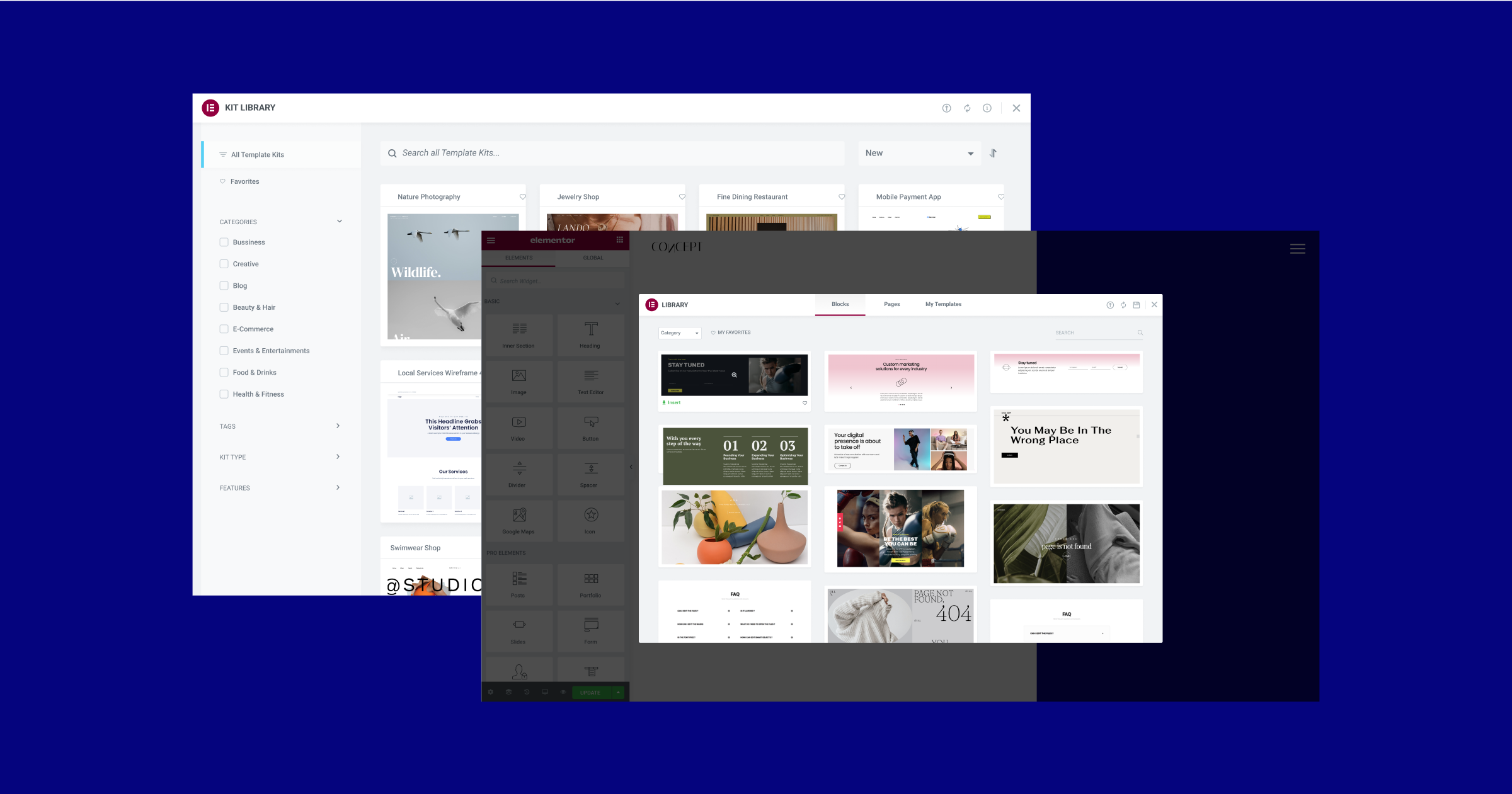
Avec les conteneurs Flexbox marqués comme bêta, ce qui les rend stables et prêts à l'emploi, il était important de vous fournir des kits et des modèles de site Web complets basés sur des conteneurs. Au cours des dernières semaines, l'équipe de la bibliothèque a travaillé à la création d'une bibliothèque complète basée sur des conteneurs, afin que vous puissiez lancer le processus de création et de conception de votre site Web, lors de l'activation de l'expérience Flexbox Container, en utilisant les tendances de conception les plus récentes. .

Désormais, lorsque vous activez l'expérience Flexbox Container sur votre site Web, vous disposez d'une toute nouvelle bibliothèque de kits et de modèles. Les mises à jour incluent également des dizaines de kits de site Web complets et de modèles de page les plus populaires qui ont été convertis de la disposition basée sur les sections en conteneurs Flexbox, ainsi que de tout nouveaux kits de site Web et modèles de page.
Avec la nouvelle bibliothèque, il y a deux mises à jour supplémentaires remarquables. La première est que nous avons introduit quelques mini-boutiques, un kit de site Web complet d'une page pour les sites de commerce électronique, y compris les boutons PayPal et Stripe pour la collecte des paiements. La seconde est que tous les blocs précédents (tels que Contact, 404, etc.) ont été remplacés par des conceptions entièrement nouvelles.

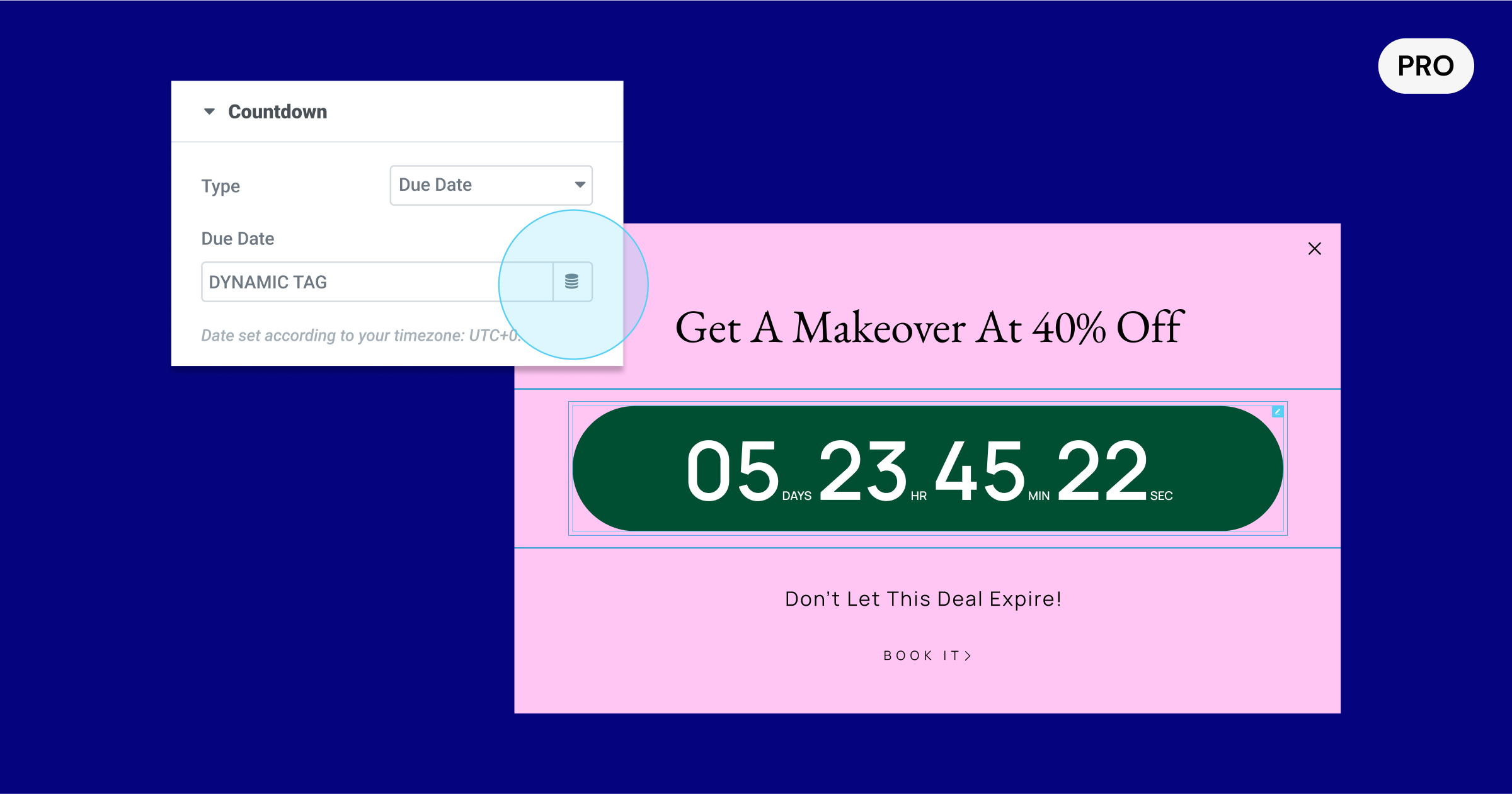
[Pro] Date d'échéance dynamique dans le widget Compte à rebours
Le widget de compte à rebours, un excellent outil pour créer du FOMO et stimuler la conversion, dispose désormais d'un contrôle de balise dynamique dans la date d'échéance. Avec cette mise à jour, vous pourrez utiliser des champs personnalisés WordPress natifs, ainsi que des champs personnalisés d'ACF et de PODS pour remplir dynamiquement la date d'échéance, sur chaque page.
Avec les nouveaux contrôles de balises dynamiques, vous pourrez par exemple utiliser le widget Compte à rebours dans le modèle Single Post et ajouter un champ personnalisé dans WordPress à chacun de vos messages qui inclut la date d'échéance que vous souhaitez inclure dans chaque message. Cela vous permettra également de livrer un site Web à un client, tout en lui permettant de mettre à jour la date d'échéance dans WordPress, sans l'envoyer à l'éditeur, où il pourra modifier votre conception.

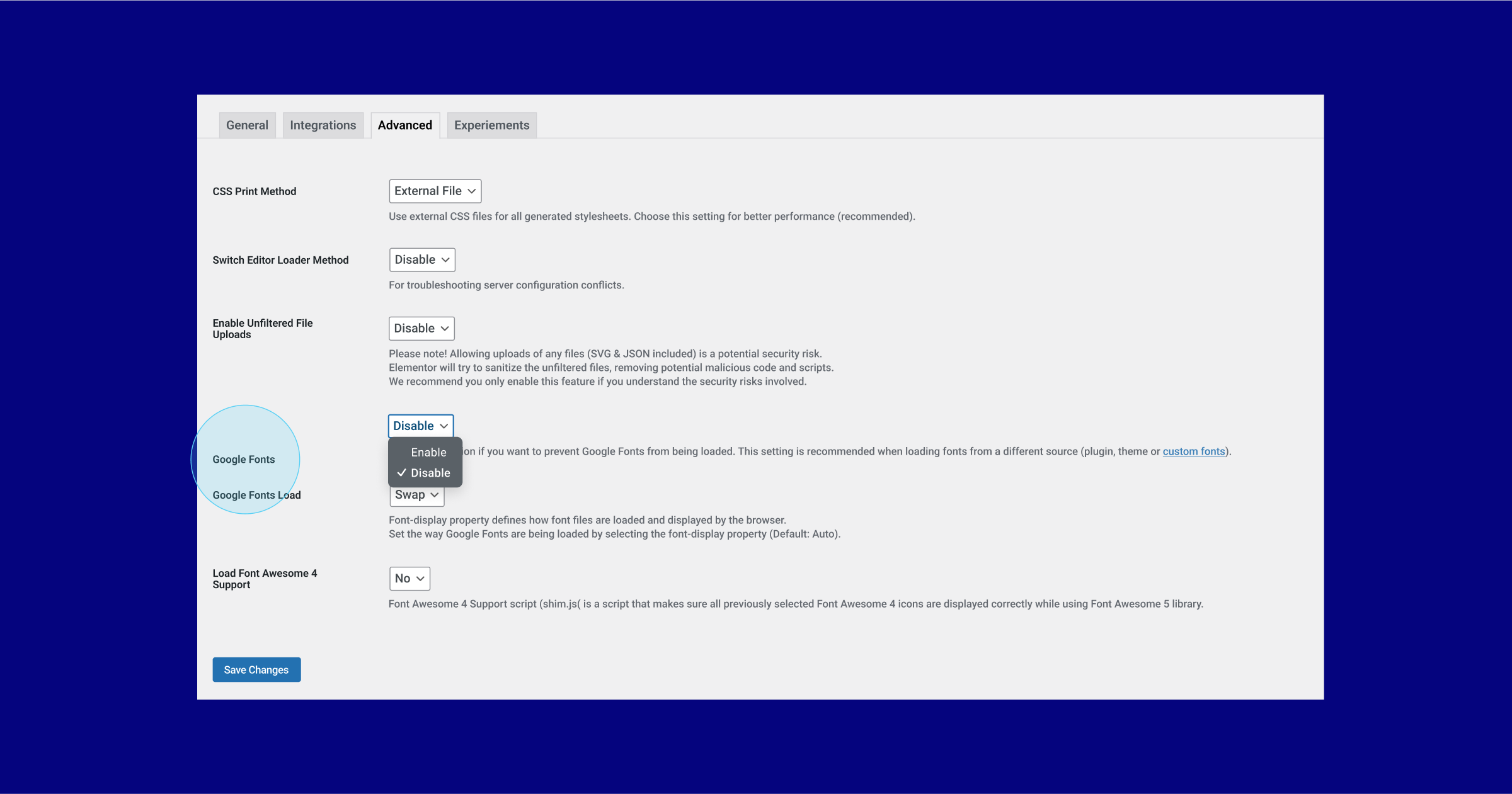
Nouveau : Désactiver complètement les polices Google
Les polices Google, une bibliothèque de polices en ligne populaire, vous permettent d'utiliser une variété de polices sur votre site Web. Cependant, lors d'événements récents, il a été constaté que Google Fonts enfreignait parfois le RGPD et les réglementations en matière de confidentialité.
Pour éliminer ce risque, Elementor vous permet de supprimer toutes les polices Google de votre site Web. En désactivant les polices Google, vous ne pourrez plus utiliser la bibliothèque de polices Google en ligne dans l'Éditeur, ce qui réduira le nombre de polices disponibles dans l'Éditeur à 7 polices. Si vous avez déjà utilisé une police Google sur votre site Web, mais que vous choisissez de désactiver les polices Google avec cette mise à jour, toutes les polices de votre site Web seront par défaut l'une des polices disponibles sur votre site Web. Pour continuer à utiliser vos polices préférées, vous pouvez télécharger des polices hébergées localement dans Elementor à l'aide de la fonction Polices personnalisées, disponible pour les utilisateurs d'Elementor Pro.

Améliorations des performances et de l'accessibilité
Dans Elementor 3.10, nous continuons à introduire des améliorations de performances et d'accessibilité. Cette mise à jour comprend trois nouvelles mises à jour d'amélioration des performances et deux mises à jour d'amélioration de l'accessibilité.
Chargement paresseux de Google Maps
Le widget Google Maps d'Elementor vous permet de placer une carte n'importe où sur votre site Web, le widget idéal à utiliser lorsque vous souhaitez partager un emplacement spécifique avec les visiteurs de votre site Web. Avec cette mise à jour, vous pourrez charger paresseusement les iframes Google Map, ce qui accélère le chargement initial de la page.
Chargement paresseux d'images avec des tailles personnalisées
La taille de l'image que vous utilisez peut avoir un impact significatif sur les performances de votre site Web. Dans les mises à jour précédentes, nous avons ajouté la possibilité de charger paresseusement presque toutes les images téléchargées dans la médiathèque. Avec Elementor 3.10, vous pourrez également charger paresseusement des images de taille personnalisée.
Contrôle du préchargement des vidéos auto-hébergées
Semblables aux images, les vidéos ont également un effet sur la vitesse et les performances de votre site Web, les vidéos auto-hébergées ayant généralement plus d'impact que les vidéos hébergées sur YouTube par exemple, qui applique des techniques d'optimisation. Avec cette mise à jour, au lieu de charger des vidéos auto-hébergées lors du chargement initial de la page, vous pouvez choisir si vous souhaitez précharger la vidéo, les métadonnées de la vidéo ou ne précharger aucun de ses contenus avant que le visiteur ne lance la lecture.
Améliorations de l'accessibilité pour la navigation dans les pages
Le widget Block Quote et le widget Post Comments, deux widgets Elementor Pro, ont reçu des mises à jour de balisage pour les rendre encore plus accessibles aux personnes handicapées qui utilisent des technologies d'assistance pour naviguer dans la page.
Profitez de plus d'options de conception, de plus de réactivité et de meilleures performances
Elementor 3.10 ouvre une variété de nouvelles opportunités de conception que vous pouvez utiliser sur votre site Web. L'introduction du nouveau widget Tabs, la première mise à jour exploitant la capacité des éléments imbriqués, vous permettra de créer des mises en page très avancées et créatives à l'aide de tous les widgets d'Elementor, d'une manière familière par glisser-déposer. Au fur et à mesure que vous autorisez Flexbox Containers à utiliser ce nouveau widget, vous serez également exposé à une toute nouvelle bibliothèque de kits et de modèles basée sur des conteneurs, pour démarrer votre processus de création.
Assurez-vous d'essayer Elementor 3.10 et dites-nous ce que vous en pensez dans les commentaires ci-dessous.
