10 tendances de conception Web à prévoir en 2023
Publié: 2023-01-31En cette ère d'accélération numérique, nous entendons parler tous les quelques jours d'un nouvel outil d'IA qui peut modifier nos processus de travail. Ajoutez à cela la vitesse incroyable à laquelle les idées et les informations sont consommées, les problèmes climatiques et la récession, il n'est pas étonnant que nous nous sentions un peu dépassés. Tout est extrême. Participons-nous activement à l'exploration de nouvelles technologies et innovations, ou restons-nous dans la zone de confort du familier ?
Au-delà de cela, comment distribuons-nous le contenu aux utilisateurs qui ont une capacité d'attention courte avec peu ou pas de capacité de concentration ? Comment faire pour qu'ils s'engagent ? Dans cet article, nous essaierons de refléter l'esprit du jour dans les pratiques Web et de mettre en évidence certaines des idées inspirantes que nous avons trouvées et qui ne manqueront pas de susciter et de stimuler l'esprit. Rejoignez-nous dans ce portrait des tendances 2023 en matière de conception de sites Web.
01
Mode gobelin – maximalisme

« Goblin Mode » a été élu mot de l'année 2022 à Oxford. Le terme fait référence à "un type de comportement qui est indulgent, paresseux ou négligent, et qui rejette généralement les normes ou les attentes sociales". Il est devenu le premier mot de l'année à avoir été décidé par vote public.
Ce n'est un secret pour personne que nous, en tant que société, avons lentement glissé vers l'auto-indulgence au cours des dernières décennies. Parfois, c'est embarrassant et parfois excessif, mais cela se voit dans tous les aspects de la vie occidentale. Des vêtements de mode athlétiques, tout acheter en ligne, commander de la restauration rapide lorsque nous nous sentons paresseux et regarder les dernières séries télévisées. Ce ne sont là que quelques exemples de la vie moderne qui créent l'atmosphère parfaite pour que notre gobelin intérieur perce. Et maintenant que le mode gobelin est un concept largement accepté, il est intéressant de penser à la façon dont il se répercutera sur la conception Web à l'avenir.
Ces normes sociales nouvellement évoluées, comme le reflète le terme gobelin, sont intéressantes lorsque nous les corrélons à la conception UI et UX. À la base, la conception UI et UX est un domaine basé sur les normes, les meilleures pratiques et l'étude des utilisateurs, tout en essayant d'être aussi inclusif que possible. L'une des façons dont nous voyons cette tendance en action est à travers les sites Web gobelins qui placent la marque en premier, avant l'utilisateur. Ignorant les meilleures pratiques et même parfois l'accessibilité, ces sites Web remettent en question ce qu'est la « beauté ». Ils aspirent à renforcer la présence de la marque, à rendre le site Web mémorable et engageant en utilisant un style brut, un débordement d'images, des doublons, des couleurs fortes, du volume, des animations d'entrée dures, des objets multiples, etc. On peut tomber amoureux de ces sites Web, ou critiquer eux, mais nous ne pouvons pas prétendre que nous n'avons jamais utilisé un ou deux de ces gadgets pour améliorer la présence d'un site Web.
Bornfight studio est une petite agence spécialisée dans la production web. Leur attitude gobeline se manifeste à travers le ton de la voix de leur site Web, qui est très "en face", décomplexé et quelque peu effronté. Prenez leur amusante bannière de cookies, par exemple - "la vie est amère alors nous utilisons des cookies", ou l'affirmation franche qu'ils travaillent pour des compliments et de l'argent, et les animations écrasantes, mais magnifiques, d'images qui se chevauchent.
02
Simplicité et minimalisme

De l'autre côté du spectre du maximalisme, nous voyons un mouvement de simplicité qui prétend que tout ce dont nous avons besoin est un certain équilibre - un exercice de "ralentissement". Cette tendance crée une expérience agréable et relaxante pour l'utilisateur et est à l'opposé de la « culture de l'apparence ».
Nous verrons de plus en plus de sites qui explorent la simplicité à travers la réduction des détails, demandant d'atteindre l'anonymat.
Ces sites Web agissent parfois comme une structure ou une structure filaire conçue, utilisant une typographie minimaliste, une gamme limitée de styles de caractères sur le site, des couleurs atténuées qui s'alignent avec de grandes images ou avec des illustrations amorphes qui remplacent les illustrations UX détaillées. De plus, parfois, un doux défilement d'animation enveloppe le site Web et vous fait flotter dans la sérénité.
Étonnamment, il peut être difficile de concevoir un site Web comme celui-ci, car la maturité du concepteur est nécessaire pour comprendre où se trouve l'essence et ce qui est redondant. Ces sites Web apparaissent parfois plus, à la fois en termes de style et de performances, ce qui les distingue des sites Web concurrents chargés de contenu et d'images.
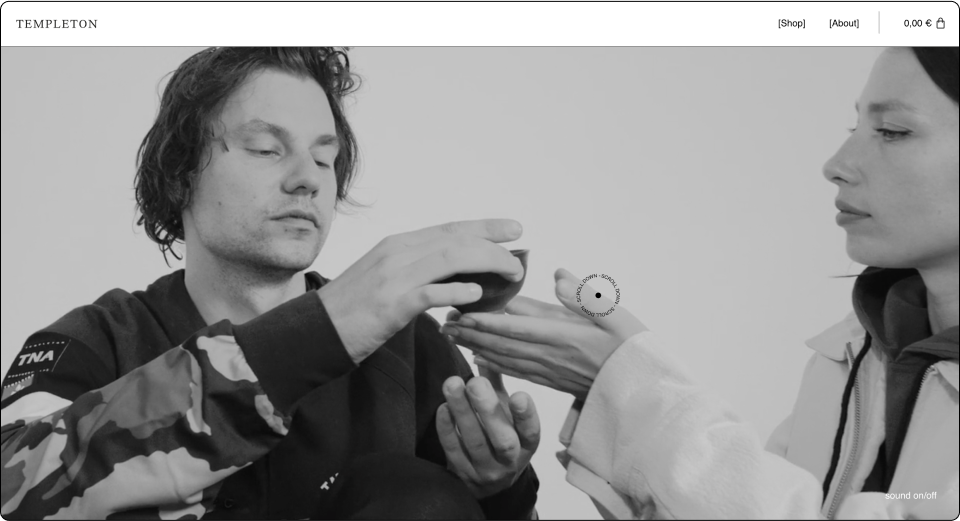
Templeton Clothing est un site de commerce électronique des Alpes du Nord bavaroises. Un rapide coup d'œil à leur section héros suffit pour comprendre leur attitude ; animation au ralenti, pas de promotions ou pas de CTA. Sans mots, ils vous demandent de vous détendre et de faire défiler. Les bordures linéaires globales en noir et blanc et les grandes images correspondent à leur "anti-design", mettant en lumière les produits comme élément principal et la marque comme secondaire.
03
Hyper-délices dans un site web

L'année dernière, nous avons parlé de scrollytelling, et bien que cela ressemble à il y a dix ans, cette année, il semble que l'expérience Web ait fait plusieurs pas en avant avec de nouvelles façons de s'engager.
Avant de créer un site Web, nous cartographions un parcours utilisateur et pour des raisons fonctionnelles, nous créons une structure et un cadre. Si nous le comparons au monde réel, le site Web est un chemin que nous voulons que l'utilisateur suive vers la conversion. La question que soulève cette tendance est de savoir quel est ce parcours utilisateur et à quoi est-il censé ressembler en 2023 ?
Cette approche du « plaisir » nous incite à commencer à considérer le site Web comme plus qu'un simple ensemble de pages, mais plutôt comme une expérience en 3 dimensions. L'objectif global est bien sûr de garder les utilisateurs impliqués et curieux, et de les faire avancer sur le chemin avec des surprises et des œufs de Pâques joyeux en cours de route. Un bon exemple d'un tel plaisir joyeux est le curseur animé, qui peut jouer un rôle important dans l'amélioration de l'expérience utilisateur dans la conception Web.
En dehors de cette école de pensée, nous pouvons considérer les fonctionnalités que nous avions l'habitude de rejeter comme techniques, les bifurcations sur la route, telles que le menu ou les liens internes, le CTA et les extrémités de la route également - comme le pied de page ou 404. Dans ces «zones de conflit», nous pouvons cartographier les sentiments que les utilisateurs pourraient ressentir, tels que le succès ou l'échec, l'intérêt, la confiance ou la suspicion, etc. L'ajout d'animations, de messages marketing et de motifs humoristiques peut faciliter l'expérience utilisateur et resserrer le lien entre l'utilisateur et la marque. Il semble que pour l'instant, les clients n'aient pas de sentiments forts à l'égard de ces domaines, ce qui en fait le lieu idéal pour laisser libre cours à notre créativité.
Studio Brot est une agence de design qui se concentre sur la publicité et l'image de marque. Leurs services sont décomposés et simplifiés, présentés à l'utilisateur sous la forme d'une métaphore de la cuisson du pain (Brot – pain en allemand). Nous sommes tombés amoureux de leurs techniques de navigation et des diverses animations sur le site Web qui vous gardent toujours à l'affût, vous faisant vous demander à quoi vous attendre ensuite.
04
Commerce électronique - Une expérience presque tactile

Dans le cadre de l'effacement des frontières entre le physique et le virtuel, il est fascinant de plonger et d'anticiper les changements dans le domaine du commerce électronique. C'est un peu un paradoxe. D'une part, le design physique devient hyper numérisé, mais d'autre part, certains sites de commerce électronique audacieux proposent une expérience d'achat sensuelle et tactile.
Pour cause, beaucoup d'entre nous aiment entrer dans un magasin de vêtements, sentir l'odeur des vêtements neufs, ou essayer une chemise et sentir la douceur du tissu. Cette tendance Web tente de reproduire une véritable expérience d'achat grâce à des affichages de produits interactifs qui ajoutent une autre dimension pour rendre l'ensemble du processus d'achat presque tangible.
Même avec un petit budget, nous pouvons essayer de stimuler les sens de l'utilisateur en utilisant des animations de loterie, des rotations et des animations 3D - tout cela pour encourager l'utilisateur à explorer et à s'engager avec le produit que nous vendons. Cela crée une sensation puissante et mémorable de découverte des caractéristiques, des angles et de l'éclairage du produit avec un grand sens de l'enjouement. L'astuce consiste à comprendre en quoi votre produit est différent des autres et comment faire interagir l'utilisateur avec lui.
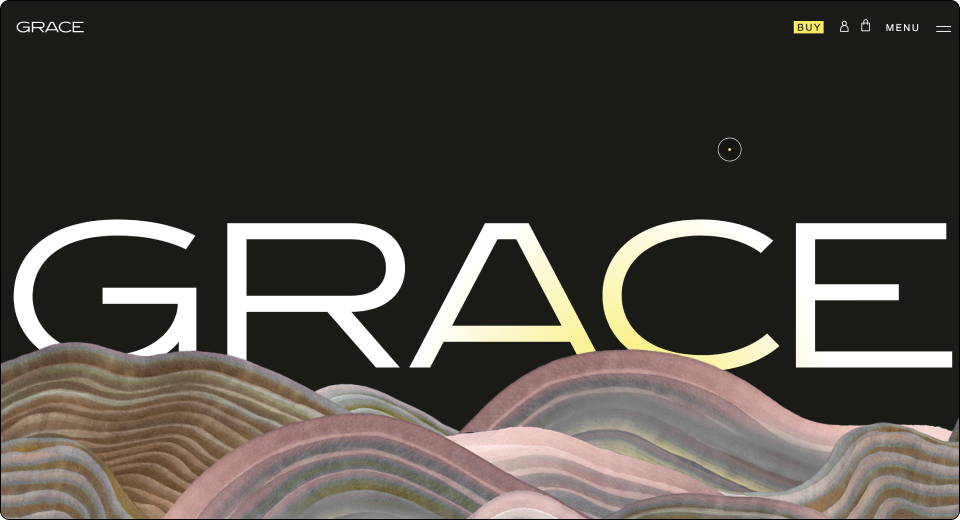
Grace est un produit nutritionnel, avec une approche marketing percutante. Ils permettent aux utilisateurs de simuler l'expérience du déballage, de jouer avec l'emballage et de révéler le produit à travers un parcours utilisateur soigneusement conçu qui n'est même pas possible dans le magasin physique.
05
L'IA frappe à notre porte

Bien que nous soyons loin des premiers stades de la technologie de l'IA, ce n'est que récemment qu'elle est devenue accessible au public et il semble que tout le monde en parle. Au cours de la dernière année, nous avons assisté à l'émergence de plusieurs moteurs d'IA en ligne qui semblent changer la donne. Des moteurs comme ChatGPT, dall.e2, Midjourney, Stable diffusion pour n'en nommer que quelques-uns, ainsi que la technologie deepfake, ont suscité un large débat sur ce à quoi ressemblerait notre rôle en tant que créateurs à l'avenir.
Une grande partie de la conversation tourne autour de l'idée que l'IA rendra bientôt obsolète le besoin de professionnels de la création. C'est une approche assez dystopique. La vérité est que l'IA dans son état actuel est plus un outil que nous pouvons utiliser plutôt qu'un remplacement futur. Et nous l'utiliserons.
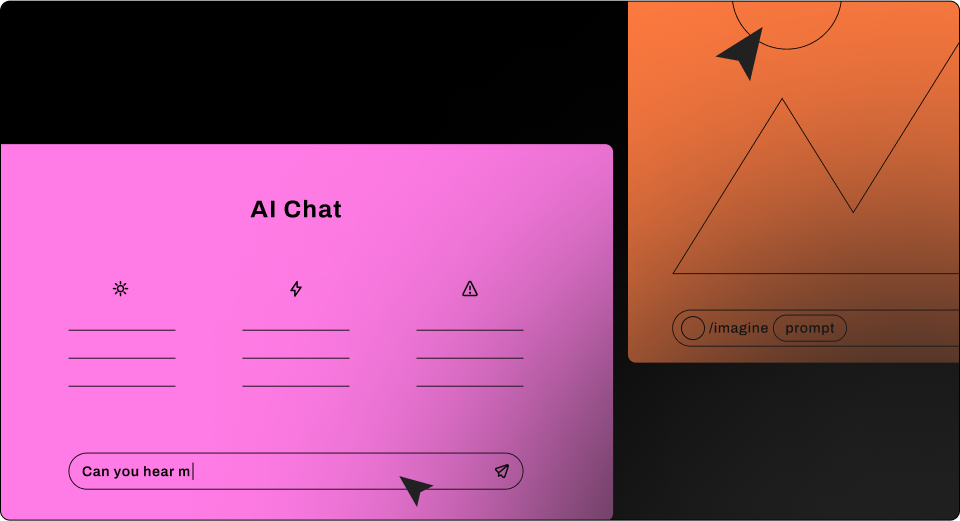
Nous avons vu cette tendance s'accélérer au cours des derniers mois avec l'explosion de dall.e2 et Midjourney sur la scène avec leurs capacités de création d'images à couper le souffle. Plus récemment, l'introduction de ChatGPT dans le mélange et la microcopie n'ont jamais été aussi accessibles. Mais il est important de se rappeler que les résultats que nous obtenons de ces moteurs nécessitent du travail, et comme tout outil, plus nous le maîtrisons, plus notre contrôle sera grand. Concentrons-nous sur la création d'images. Si nous prenons Midjourney par exemple, vous pouvez facilement créer des images à partir de simples invites de texte. Ce sont des images qui prenaient une éternité à créer ou même à trouver et à acheter les droits. Mais de simples invites ne vous mènent que jusqu'à présent. La clé est d'affiner vos requêtes au fur et à mesure, en vous concentrant sur les domaines qui, selon vous, nécessitent un travail. Plus vous creusez profondément, plus vite vous obtiendrez les résultats souhaités.

06
Nostalgie en temps de surcharge numérique

En mai, nous fêterons les 20 ans de WordPress. L'introduction de WordPress a déclenché une sorte de révolution qui lui est propre, apportant la création Web aux masses. Maintenant, nous sommes en 2023 - et toutes les quelques semaines, nous découvrons un développement numérique différent et sensationnel.
Parfois, nous voulons être à la pointe de la technologie comme de bons adopteurs précoces, lire un article et apprendre un nouvel outil ou une nouvelle technique et partager nos découvertes avec notre communauté de créateurs Web. Mais de temps en temps, nous préférons sauter la courbe d'apprentissage, nous blottir et nous accrocher au passé confortable même en cette ère d'accélération numérique. On voit encore beaucoup de motifs des années 80-90. Ce que nous trouvons intrigant, c'est le désir d'une technologie ancienne, comme le premier ordinateur que nous avions à la maison ou le lecteur de disque compact à l'allure loufoque.
Ainsi, pour les retardataires parmi nous, ou pour ceux qui aiment l'an 2000, nous remarquons particulièrement les collages, la pixellisation, les couleurs fortes, l'interface utilisateur de type MS-DOS et les anciennes influences des jeux d'arcade.
Hie est une agence artistique pour les créateurs de contenu. Ils utilisent des objets nostalgiques et les réinventent d'un point de vue contemporain. Cette espièglerie est conçue pour chatouiller notre curiosité et nous attirer.
07
Le mouvement engendre l'émotion

La durée d'attention des gens chute de plus en plus chaque année. On peut blâmer cela sur les réseaux sociaux, Tiktok et Instagram bien sûr, mais nous sommes aussi des consommateurs ainsi que des créateurs. Compte tenu de cette réalité, l'interface utilisateur ne peut pas rester statique. Motion est un excellent outil pour attirer les utilisateurs et peut être une expérience très efficace et immersive. Au cours de la dernière année, nous avons vu comment le mouvement est utilisé pour nous maintenir engagés, nous amenant à consommer plus de contenu. Cela nous permet, en tant qu'utilisateurs, de sentir que nous interagissons avec le site Web à un niveau plus élevé qu'auparavant, et de manière plus significative.
Nos utilisateurs sont habitués à voir les pixels bouger et sauter ; ils s'attendent à obtenir des indications pour chaque action. Cette rétroaction permet à l'utilisateur de se sentir comme un participant actif, le faisant ainsi se sentir présent et concentré. Une façon de créer une telle expérience consiste à utiliser une animation de défilement doux, réalisée en utilisant des effets de parallaxe flottants entre les sections qui facilitent les micro-animations. Un autre exemple, qui devrait devenir plus populaire, est le mouvement qui dépasse les normes - allant même jusqu'à jouer avec le sens de l'équilibre et de la gravité de l'utilisateur. Nous verrons plus d'animations ou de vidéos intégrées qui visent à jouer avec vos yeux, avec des animations d'entrée brutes, des agrandissements puissants, des zooms, des polices variables, des autocollants de rotation, etc. Cela peut parfois être épuisant mais l'attention de l'utilisateur est si précieuse que nous essaierons de l'attirer par tous les moyens nécessaires.
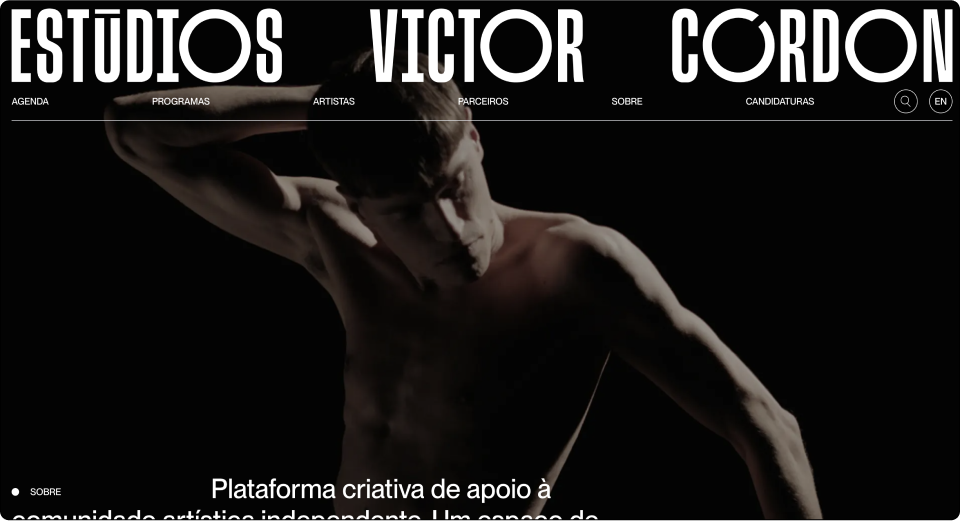
Estudios Victor Cordon est une plateforme créative qui soutient la communauté artistique indépendante. Ils utilisent un mouvement continu constant lorsque vous faites défiler d'une section à l'autre. Une chose à remarquer, que nous avons trouvée à la fois belle et unique, est que les composants à l'écran sont en fait statiques, mais le mouvement créé par l'arrière-plan donne une impression de fluidité et de mouvement constant.
08
Mises en page typographiques – Vous nous manquez print

Contrairement à l'esthétique du design épuré, nous voyons de plus en plus de sites Web qui repoussent littéralement les limites avec des mises en page typographiques uniques. Cette tendance est assez surprenante étant donné que cette pratique de conception est courante sur des supports qui manquent d'espace, comme les emballages arrière, les affiches de festivals de musique, les étiquettes et la signalisation, etc. Peut-être que cette tendance a à voir avec notre désir de conceptions qui utilisent de vrais matériaux, qui nous avons abandonné au profit de l'écran et de l'expérience interactive.
Visant à attirer l'attention, les plus intéressants jouent avec la typographie et les grilles tout en abandonnant les mises en page Web conventionnelles dans leur mission de créer une expérience de visionnage textuelle mémorable. Ces sites Web ont tendance à utiliser des en-têtes de grande taille avec une typographie de style brutaliste, qui n'est généralement pas utilisée sur le Web. Dans le cadre de ce mouvement, nous pourrions également voir plus de sites Web avec des sections qui n'ont qu'un seul paragraphe avec une taille de police si grande qu'elle occupe toute la section. Tous ensemble, cela ajoute un élément dynamique à la page, même lorsqu'elle est statique.
La page Web de Parazker a beaucoup à retenir. Ce pli unique aurait pu être facilement réparti sur plusieurs plis et pages, mais cette présentation crée un sentiment de familiarité, comme les étiquettes sur les emballages ou les codes-barres. Les concepteurs ont ici condensé toutes les informations en un seul pli, afin que les utilisateurs puissent tout voir en un seul coup d'œil.
09
Accessibilité - faisons du Web un meilleur endroit

À une époque où la voix des extrémistes monte dans le monde réel, nous avons la possibilité de faire une différence ici dans l'univers Web alternatif que nous avons créé. Après tout, en tant que créateurs Web, nous formons une grande communauté. Nous avons la possibilité d'ajouter plus de valeur et de faire du World Wide Web un endroit meilleur et plus inclusif.
Parallèlement à la dépendance numérique accrue dans notre société, depuis que Covid19 a frappé, les utilisateurs passent beaucoup plus de temps en ligne pour obtenir même les services les plus élémentaires. Lors du démarrage d'un projet, nous créons généralement un brief précis et adaptons la conception à un utilisateur et à un besoin spécifiques. Peut-être que cette année, notre résolution du Nouvel An peut être d'essayer de voir Internet à travers les yeux des autres - rendre la technologie utilisable pour tous, quels que soient leurs capacités, leur situation économique, leur âge, leur éducation ou leur situation géographique.
C'est un petit changement d'état d'esprit et un petit ajustement du flux de travail. Cela commence dès la phase de démarrage avec la responsabilité d'éduquer les clients sur l'accessibilité et les exigences légales qu'elle implique. Y penser dès le début et investir un peu plus de temps et d'efforts peut aider à façonner le style de conception du site Web. Nous pouvons utiliser judicieusement les couleurs et les tailles de police, ainsi que le texte alternatif et la prise en charge de la navigation au clavier. Concevoir à travers l'objectif de ce défi peut non seulement créer de nouveaux styles et conventions, mais peut également changer la façon dont nous expérimentons le Web dans son ensemble.
dix
Lien dans l'exploration de la page Web de l'index bio

Les médias sociaux, avec leurs possibilités infinies, ont encore quelques limites ; partager un seul lien dans votre profil en fait certainement partie. Ainsi, le 'Link in bio' est né. Link in bio est essentiellement une page de destination conçue pour connecter les réseaux sociaux, les sites Web, les magasins, les vidéos, la musique, les podcasts, les événements, etc. Ils sont tous réunis dans cette page conçue pour se connecter, nouer de nouvelles relations et se convertir.
Avec le nombre croissant d'utilisateurs qui utilisent les médias sociaux, la question qui vient à l'esprit est la suivante : à quoi devrait ressembler ce pont entre votre profil social et votre site Web ? Est-ce simplement une extension de votre page de profil ?
À partir de maintenant, le lien dans la mise en page bio est très basique. Les capacités et les opportunités cachées dans cette mise en page de page de destination n'ont pas encore été complètement explorées. Vues de type liste ou galerie - elles sont principalement conçues avec des boutons ou des photos de taille et de hiérarchie égales. La question se pose cependant, devraient-ils l'être? Tous vos liens ont-ils le même poids ?
Comment les méthodologies de navigation seront-elles intégrées dans ces pages simples ? Nous verrons probablement ce domaine se développer au cours de l'année à venir, les créateurs suggérant de nouvelles visions de l'apparence de cette carte de visite numérique.
Résumé
Maintenant que nous avons exploré tous ces exemples, du mode gobelin au maximalisme en passant par l'accessibilité aux différents usages de la typographie et du mouvement, une question évidente se pose : quel est le rôle du designer dans tout cela ? Comment abordons-nous la conception de notre prochain site Web avec un point de vue prospectif ?
N'oubliez pas que chaque site Web fait la promotion d'un produit ou d'un service différent, conçu pour résoudre un problème particulier avec des objectifs spécifiques. Donc, nous ne devrions pas simplement suivre les tendances aveuglément.
Lorsque nous comprenons mieux les objectifs et les produits que nous vendons, nous pouvons appliquer intelligemment certaines des tendances et découvrir de nouvelles façons d'aller encore plus loin - en faisant sourire les utilisateurs avec satisfaction et plaisir.
Même s'il semble que notre statut de créateurs soit remis en question en ce moment alors que l'IA entre en scène, il semble également que notre rôle se développe. Comprendre comment créer de l'engagement est devenu de plus en plus complexe et nous devons suivre les nouvelles technologies, stratégies et modes. Ça va être une sacrée année mes gobelins, alors n'oubliez pas, suivez votre intuition de création web.
