10 tendencias de diseño web para esperar en 2023
Publicado: 2023-01-31En esta era de aceleración digital, cada pocos días escuchamos sobre una nueva herramienta de IA que puede cambiar nuestros procesos de trabajo. Agregue eso a la increíble velocidad con la que se consumen las ideas y la información, los problemas climáticos y la recesión, no es de extrañar que nos sintamos un poco abrumados. Todo es extremo. ¿Participamos activamente en la exploración de nuevas tecnologías e innovaciones, o nos quedamos en la zona de confort de lo familiar?
Más allá de eso, ¿cómo transmitimos el contenido a los usuarios que tienen períodos de atención cortos con poca o ninguna capacidad para concentrarse? ¿Cómo hacemos para que participen? En este artículo, trataremos de reflejar el espíritu del día en las prácticas web y resaltar algunas de las ideas inspiradoras que hemos encontrado que seguramente despertarán y estimularán la mente. Únase a nosotros en esta descripción de las tendencias de 2023 en diseño web.
01
Modo duende – maximalismo

'Goblin Mode' ha sido elegida como la Palabra del año de Oxford 2022. El término se refiere a “un tipo de comportamiento que es autoindulgente, perezoso o descuidado sin disculpas, y que típicamente rechaza las normas o expectativas sociales”. Se ha convertido en la primera palabra del año que se ha decidido por votación pública.
No es ningún secreto que nosotros, como sociedad, nos hemos deslizado lentamente hacia la autocomplacencia en las últimas décadas. A veces, es vergonzoso ya veces excesivo, pero esto se puede ver en todos los aspectos de la vida occidental. Ropa de moda atlética, comprar todo en línea, pedir comida rápida cuando nos da pereza y ver las últimas series de televisión. Estos son solo algunos ejemplos de la vida moderna que crean la atmósfera perfecta para que nuestro duende interior se abra paso. Y ahora que el modo duende es un concepto ampliamente aceptado, es intrigante pensar cómo se reflejará en el diseño web en el futuro.
Estas normas sociales recientemente evolucionadas, como refleja el término goblin, son interesantes cuando las correlacionamos con el diseño de UI y UX. En esencia, el diseño de UI y UX es un campo basado en estándares, mejores prácticas y el estudio de los usuarios, tratando de ser lo más inclusivo posible. Una de las formas en que vemos esta tendencia en acción es a través de sitios web duendes que anteponen la marca al usuario. Ignorando las mejores prácticas e incluso la accesibilidad a veces, estos sitios web cuestionan qué es la "belleza". Aspiran a fortalecer la presencia de la marca, haciendo que el sitio web sea memorable y atractivo utilizando un estilo tosco, desbordamiento de imágenes, duplicaciones, colores fuertes, volumen, animaciones de entrada ásperas, múltiples objetos, etc. Podemos enamorarnos de estos sitios web o criticar ellos, pero no podemos pretender que nunca hemos usado uno o dos de esos trucos para mejorar la presencia de un sitio web.
Bornfight studio es una pequeña agencia que se especializa en la producción web. Su actitud Goblin se manifiesta a través del tono de voz de su sitio web, que es muy directo, desinhibido y algo descarado. Tomemos como ejemplo su divertido banner de galletas: "la vida es amarga, así que usamos cookies", o la sincera afirmación de que trabajan por cumplidos y dinero, y las abrumadoras, aunque hermosas, animaciones flotantes de imágenes superpuestas.
02
Simplicidad y minimalismo

En el otro lado del espectro del maximalismo, vemos un movimiento de simplicidad que afirma que todo lo que necesitamos es un poco de equilibrio, un ejercicio de "desaceleración". Esta tendencia crea una experiencia placentera y relajante para el usuario y es opuesta a la “cultura de las apariencias”.
Veremos cada vez más webs que exploran la sencillez a través de la reducción de detalles, pidiendo alcanzar el anonimato.
Estos sitios web a veces actúan como una estructura o estructura alámbrica diseñada, utilizando tipografía minimalista, una gama limitada de estilos de letra dentro del sitio, colores apagados que se alinean con imágenes grandes o con ilustraciones amorfas que reemplazan las ilustraciones detalladas de UX. Además, a veces, una dulce animación envuelve el sitio web y te hace flotar en la serenidad.
Sorprendentemente, puede ser un proceso difícil diseñar un sitio web como este, ya que se requiere la madurez del diseñador para comprender dónde se encuentra la esencia y qué es redundante. Estos sitios web a veces destacan más, tanto en términos de estilo como de rendimiento, lo que los diferencia de los sitios web de la competencia que están repletos de contenido e imágenes.
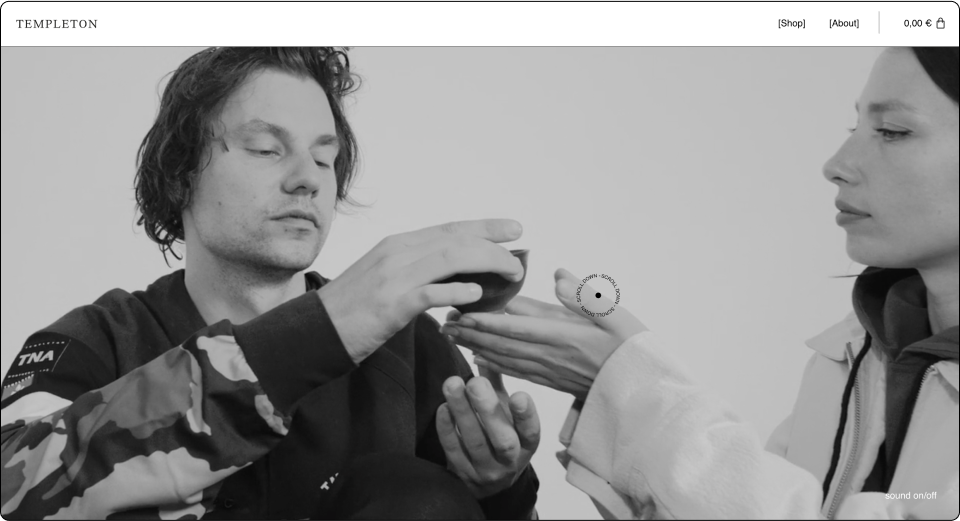
Templeton Clothing es un sitio web de comercio electrónico de los Alpes bávaros del norte. Una mirada rápida a su sección de héroes es suficiente para entender su actitud; animación en cámara lenta, sin promociones ni CTA. Sin usar palabras, te piden que te acerques y te desplaces. Los bordes lineales en blanco y negro en general y las imágenes grandes se ajustan a su "anti-diseño", destacando los productos como lo principal y la marca como algo secundario.
03
Hiper-delicias en un sitio web

El año pasado hablamos sobre la narración de pergaminos y, aunque parece que fue hace una década, este año parece que la experiencia web avanzó varios pasos con nuevas formas de participación.
Antes de crear un sitio web, trazamos un recorrido del usuario y, por razones funcionales, creamos una estructura y un marco. Si lo comparamos con el mundo real, el sitio web es un camino que queremos que el usuario recorra hacia la conversión. La pregunta que plantea esta tendencia es, ¿cuál es este viaje del usuario y cómo se supone que será en 2023?
Este enfoque de 'deleite' nos inspira a comenzar a pensar en el sitio web como algo más que un conjunto de páginas, sino como una experiencia tridimensional. El objetivo general, por supuesto, es mantener a los usuarios involucrados y curiosos, y guiarlos en el camino con sorpresas y alegres huevos de pascua en el camino. Un gran ejemplo de un deleite tan alegre es el cursor animado, que puede desempeñar un papel importante en la mejora de la experiencia del usuario en el diseño web.
Fuera de esta escuela de pensamiento, podemos pensar en las características que solíamos descartar como técnicas, bifurcaciones en el camino, como el menú o enlaces internos, CTA y los extremos del camino también, como el pie de página o 404. En estas "áreas de conflicto", podemos mapear los sentimientos que los usuarios pueden experimentar, como éxito o fracaso, interés, confianza o sospecha, etc. Agregar animaciones, mensajes de marketing y motivos humorísticos puede facilitar la experiencia del usuario y estrechar el vínculo entre el usuario y la marca Parece que, por el momento, los clientes no tienen sentimientos fuertes con respecto a estas áreas, lo que las convierte en el lugar ideal para dar rienda suelta a nuestra creatividad.
Studio Brot es una agencia de diseño que se enfoca en publicidad y branding. Sus servicios están desglosados y simplificados, presentados al usuario en forma de una metáfora de la cocción del pan (Brot: pan en alemán). Nos enamoramos de sus técnicas de navegación y las diversas animaciones en todo el sitio web que siempre te mantienen al tanto, haciéndote preguntarte qué esperar a continuación.
04
Comercio electrónico: una experiencia casi táctil

Como parte de la difuminación de los límites entre lo físico y lo virtual, es fascinante sumergirse y prever los cambios en el ámbito del comercio electrónico. Es un poco una paradoja. Por un lado, el diseño físico se está volviendo hiperdigitalizado, pero por otro lado, algunos sitios web de comercio electrónico atrevidos sugieren una experiencia de compra sensual y tangible.
Por una buena razón, a muchos de nosotros nos gusta entrar a una tienda de ropa, el olor de la ropa nueva o probarnos una camisa y sentir la suavidad de la tela. Esta tendencia web intenta reproducir una experiencia de compra real a través de exhibiciones de productos interactivos que agregan otra capa de dimensión para hacer que todo el proceso de compra sea casi tangible.
Incluso con un presupuesto pequeño, podemos intentar estimular los sentidos del usuario mediante animaciones de lotería, rotación y animaciones en 3D, todo para animar al usuario a explorar e interactuar con el producto que vendemos. Esto crea una sensación poderosa y memorable de descubrimiento de las características, los ángulos y la iluminación del producto con un gran sentido del juego. El truco está en entender en qué se diferencia tu producto de los demás y cómo hacer que el usuario interactúe con él.
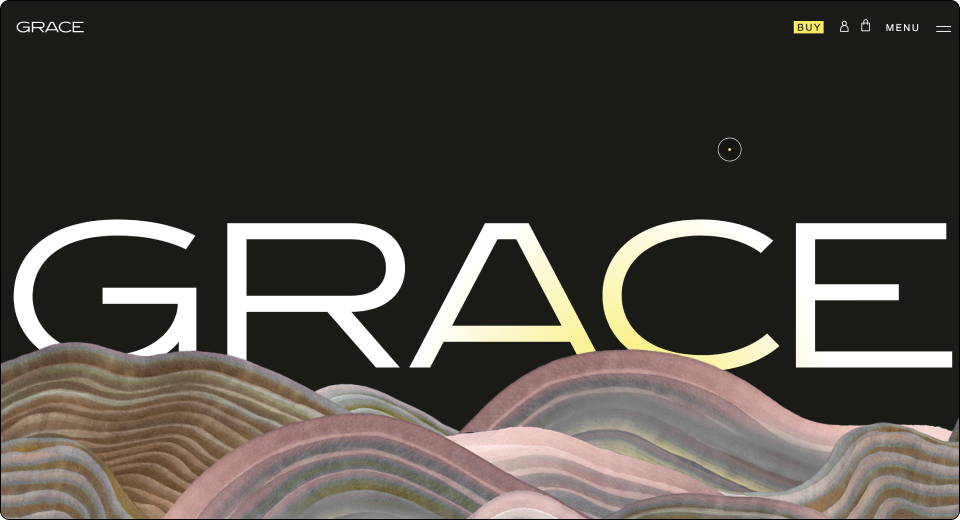
Grace es un producto nutricional, con un enfoque de marketing impactante. Permiten a los usuarios simular la experiencia de desempaquetar, jugar con el paquete y revelar el producto a través de un viaje de usuario cuidadosamente diseñado que ni siquiera es posible en la tienda física.
05
La IA llama a nuestra puerta

Aunque estamos lejos de las primeras etapas de la tecnología de inteligencia artificial, solo recientemente se ha vuelto accesible para el público y parece que todos hablan de eso. El año pasado fuimos testigos de la aparición de varios motores de IA en línea que parecen cambiar las reglas del juego. Motores como ChatGPT, dall.e2, Midjourney, Stable difusion, por nombrar algunos, junto con la tecnología deepfake, han provocado un amplio debate sobre cómo sería nuestro papel como creadores en el futuro.
Gran parte de la conversación gira en torno a la noción de que la IA pronto hará obsoleta la necesidad de profesionales creativos. Este es un enfoque bastante distópico. La verdad del asunto es que la IA en su estado actual es más una herramienta para que la usemos en lugar de un reemplazo futuro. Y usarlo lo haremos.
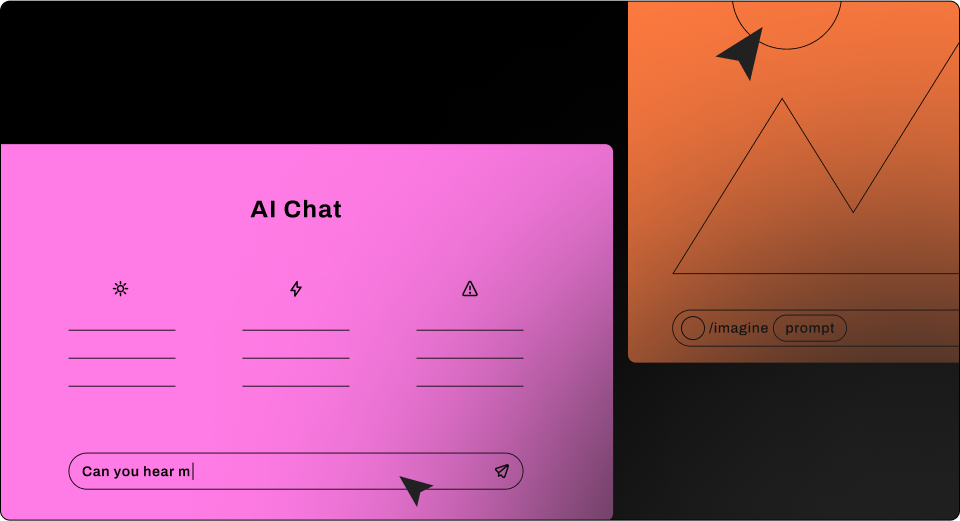
Hemos visto esta tendencia acelerándose en los últimos meses con la explosión de dall.e2 y Midjourney en la escena con sus asombrosas capacidades de creación de imágenes. Más recientemente, la introducción de ChatGPT en la mezcla y la microcopia nunca se sintieron más accesibles. Pero es importante recordar que los resultados que obtenemos de estos motores requieren trabajo y, como cualquier herramienta, cuanto más la dominemos, mayor será nuestro control. Centrémonos en la creación de imágenes. Si tomamos Midjourney por ejemplo, puede crear fácilmente imágenes a partir de indicaciones de texto simples. Estas son imágenes que solían tomar una eternidad para crear o incluso encontrar y comprar los derechos. Pero las indicaciones simples solo lo llevan hasta cierto punto. La clave es refinar sus consultas a medida que avanza, centrándose en las áreas en las que cree que necesitan trabajar. Cuanto más profundice, más rápido obtendrá los resultados deseados.

06
Nostalgia en tiempos de sobrecarga digital

En mayo celebraremos los 20 años de WordPress. La introducción de WordPress desencadenó una especie de revolución propia, llevando la creación web a las masas. Ahora, estamos en 2023, y cada pocas semanas leemos sobre un desarrollo digital diferente y sensacional.
A veces, queremos estar a la vanguardia de la tecnología como buenos primeros usuarios, leer un artículo y aprender una nueva herramienta o técnica y compartir nuestros descubrimientos con nuestra comunidad de creadores web. Pero de vez en cuando, preferimos saltarnos la curva de aprendizaje, acurrucarnos y aferrarnos al cómodo pasado incluso en esta era de aceleración digital. Todavía vemos una gran cantidad de motivos de los 80-90. Lo que encontramos intrigante es el anhelo por la tecnología antigua, como la primera computadora que tuvimos en casa o el reproductor de discos compactos de aspecto ridículo.
Por lo tanto, para los rezagados entre nosotros, o para aquellos con afición Y2K, prestamos especial atención a los collages, la pixelización, los colores fuertes, la interfaz de usuario similar a MS-DOS y las antiguas influencias de los juegos de arcade.
Hie es una agencia de talentos para creadores de contenido. Usan objetos nostálgicos y los reinventan desde un punto de vista contemporáneo. Esta alegría está diseñada para despertar nuestra curiosidad y atraernos.
07
El movimiento engendra emoción

La capacidad de atención de las personas cae más y más cada año. Podemos culpar de esto a las redes sociales, Tiktok e Instagram, por supuesto, pero también somos consumidores y creadores. Dada esta realidad, la interfaz de usuario no puede permanecer estática. Motion es una gran herramienta para atraer a los usuarios y puede ser una experiencia muy eficaz y envolvente. El año pasado, vimos cómo se usa el movimiento para mantenernos comprometidos, lo que nos lleva a consumir más contenido. Nos permite, como usuarios, sentir que estamos interactuando con el sitio web en un nivel más alto que antes, y de una manera más significativa.
Nuestros usuarios están acostumbrados a ver píxeles moviéndose y saltando; esperan obtener indicaciones para cada acción individual. Esta retroalimentación permite que el usuario se sienta como un participante activo, haciéndolo sentir presente y enfocado. Una forma de crear tal experiencia es a través de la animación de desplazamiento suave, realizada mediante el uso de efectos de paralaje flotantes entre secciones que facilitan las micro animaciones. Otro ejemplo, que esperamos que se vuelva más popular, es el movimiento que supera las normas, llegando incluso a jugar con el sentido del equilibrio y la gravedad del usuario. Veremos más animaciones o vídeos integrados que tienen como objetivo jugar con los ojos, con animaciones de entrada toscas, ampliaciones potentes, zoom-ins, fuentes variables, pegatinas de rotación, etc. Puede resultar agotador en ocasiones pero la atención del usuario es tan preciada que intentaremos atraerlo por todos los medios necesarios.
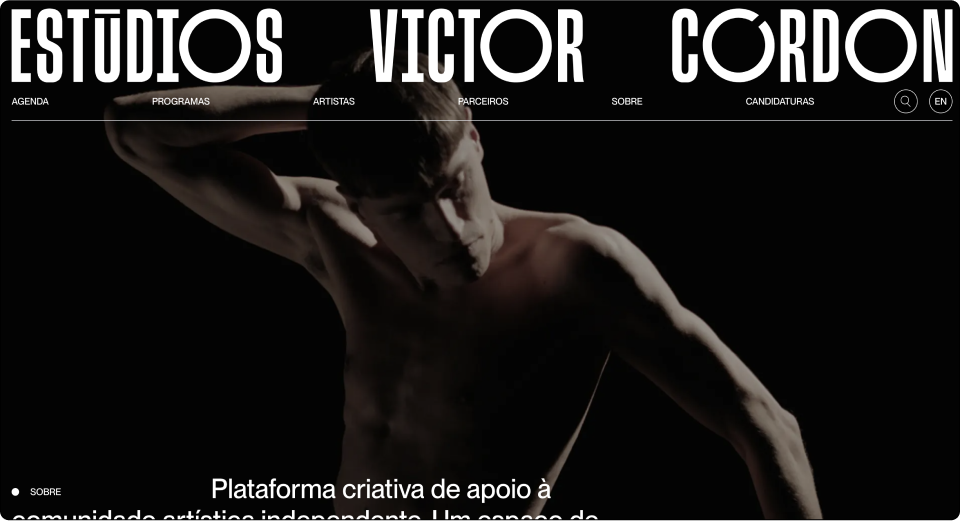
Estudios Victor Cordon es una plataforma creativa que apoya a la comunidad artística independiente. Utilizan un movimiento continuo y constante a medida que se desplaza de una sección a otra. Una cosa a tener en cuenta, que nos pareció hermosa y única, fue que los componentes en la pantalla son en realidad estáticos, pero el movimiento creado por el fondo da una sensación de fluidez y movimiento constante.
08
Diseños tipográficos: te extrañamos imprimir

En contraste con la estética del diseño limpio, vemos cada vez más sitios web que literalmente empujan los límites hasta el límite con diseños tipográficos únicos. Esta tendencia es bastante sorprendente teniendo en cuenta que esta práctica de diseño es común en medios que tienen poco espacio, como empaques en la parte trasera, carteles de festivales de música, etiquetas y letreros, etc. abandonamos a favor de la pantalla y la experiencia interactiva.
Con el objetivo de llamar la atención, los más interesantes juegan con la tipografía y las cuadrículas, dejando de lado los diseños web convencionales en su misión de crear una experiencia visual memorable basada en texto. Estos sitios web tienden a usar membretes de gran tamaño con una tipografía de estilo brutalista, que no se usa normalmente en la web. Como parte de este movimiento, también podríamos ver más sitios web con secciones que tienen solo un párrafo con un tamaño de letra tan grande que ocupa toda la sección. En conjunto, agrega un elemento dinámico a la página, incluso cuando es estática.
La página web de Parazker tiene mucho que asimilar. Este único pliegue podría haberse distribuido fácilmente en varios pliegues y páginas, pero esta presentación crea una sensación de familiaridad, como las etiquetas en los envases o los códigos de barras. Los diseñadores aquí condensaron toda la información en un solo pliegue, para que los usuarios puedan verlo todo de un vistazo.
09
Accesibilidad: hagamos que la web sea un lugar mejor

En una época de crecientes voces de extremistas en el mundo real, tenemos la oportunidad de marcar la diferencia aquí en el universo web alternativo que creamos. Después de todo, nosotros, como creadores web, somos una gran comunidad. Tenemos la oportunidad de agregar más valor y hacer de la red mundial un lugar mejor y más inclusivo.
Junto con la mayor dependencia digital en nuestra sociedad, desde que llegó Covid19, los usuarios pasan mucho más tiempo en línea para obtener incluso los servicios más básicos. Al iniciar un proyecto, generalmente creamos un resumen preciso y adaptamos el diseño para una persona y necesidad de usuario específicas. Tal vez este año, nuestra resolución de año nuevo pueda ser tratar de ver Internet a través de los ojos de los demás: hacer que la tecnología sea utilizable para todas las personas, independientemente de sus habilidades, situación económica, edad, educación o ubicación geográfica.
Es un pequeño cambio de mentalidad y un pequeño ajuste de flujo de trabajo. Comienza desde la etapa inicial con la responsabilidad de educar a los clientes sobre la accesibilidad y los requisitos legales que conlleva. Pensar en ello desde la primera etapa breve e invertir un poco más de tiempo y esfuerzo puede ayudar a dar forma al estilo de diseño del sitio web. Podemos utilizar los colores y tamaños de fuente de manera inteligente, así como texto alternativo y soporte para la navegación con teclado. Diseñar a través de la lente de este desafío no solo puede crear nuevos estilos y convenciones, sino que también puede cambiar la forma en que experimentamos la web en su conjunto.
10
Enlace en la exploración de la página web del índice bio

Las redes sociales, con sus infinitas posibilidades, todavía tienen algunas limitaciones; compartir solo un enlace en tu perfil es sin duda uno de ellos. Así nació el 'Link in bio'. El enlace en la biografía es básicamente una página de inicio diseñada para conectar redes sociales, sitios web, tiendas, videos, música, podcasts, eventos y más. Todos se unen en esta página diseñada para conectar, formar nuevas relaciones y convertir.
Con el creciente número de usuarios que llegan a través de las redes sociales, la pregunta que surge es, ¿cómo debería verse este puente entre su perfil social y su sitio web? ¿Es simplemente una extensión de su página de perfil?
A partir de ahora, el enlace en el diseño de la biografía es muy básico. Las capacidades y oportunidades ocultas en este diseño de página de destino aún no se han explorado por completo. Vistas tipo lista o una galería: están diseñadas principalmente con botones o fotos que son iguales en tamaño y jerarquía. Sin embargo, surge la pregunta, ¿deberían serlo? ¿Todos tus enlaces tienen el mismo peso?
¿Cómo se integrarán las metodologías de navegación en estas sencillas páginas? Es probable que este campo se expanda el próximo año, con creadores que sugieran nuevas visiones de cómo debería verse esta tarjeta de presentación digital.
Resumen
Ahora que hemos explorado todos estos ejemplos, desde el modo duende y el maximalismo hasta la accesibilidad a los diferentes usos de la tipografía y el movimiento, surge una pregunta obvia: ¿cuál es el papel del diseñador en todo esto? ¿Cómo abordamos el diseño de nuestro próximo sitio web con un punto de vista prospectivo?
Recuerde, cada sitio web promociona un producto o servicio diferente, diseñado para resolver un problema particular con objetivos específicos. Por lo tanto, no debemos seguir las tendencias a ciegas.
Cuando tenemos una mejor comprensión de los objetivos y productos que vendemos, podemos aplicar inteligentemente algunas de las tendencias y descubrir nuevas formas de hacer un esfuerzo adicional, haciendo que los usuarios sonrían con satisfacción y deleite.
Aunque parece que nuestro estatus como creadores está siendo cuestionado en este momento cuando la IA entra en escena, también parece que nuestro papel se está expandiendo. Comprender cómo crear compromiso se ha vuelto cada vez más complejo y debemos mantenernos al día con las nuevas tecnologías, estrategias y modas. Este va a ser un año increíble, mis goblins, así que recuerden, sigan su intuición de creación web.
