Presentamos Elementor 3.10 – Nuevos elementos anidados: el futuro del diseño con widgets de Elementor
Publicado: 2023-01-19Elementor y Elementor Pro 3.10 incluyen nuevas capacidades de diseño que desbloquearán un mundo completamente nuevo de creatividad cuando se trata de diseñar sus sitios web con elementos anidados, e introduce una nueva unidad personalizada en los controles de tamaño que le permitirá alcanzar un mayor nivel de precisión cuando se trata de diseñar sus sitios web. Estas versiones también incluyen una nueva biblioteca basada en contenedores y mejoras de rendimiento.

Nuevos elementos anidados que elevarán el diseño de su sitio web
Los elementos anidados desbloquean una forma completamente nueva de conceptualizar el diseño de su sitio web. Con elementos anidados, puede colocar cualquier elemento dentro de otro, aprovechando el poder de los contenedores Flexbox. De manera similar a cómo puede colocar un contenedor dentro de otro y anidarlos infinitamente, con elementos anidados, puede colocar cualquier elemento (widget o contenedor) dentro de otro.
Dado que los contenedores Flexbox son oficialmente estables, en los próximos lanzamientos presentaremos la capacidad de anidamiento en una serie de widgets existentes, como el carrusel, el acordeón, las pestañas y más. También presentaremos widgets anidados completamente nuevos, como el Mega Menú.
Presentamos el widget de pestañas renovadas: el primer widget anidado de Elementor que desbloquea la flexibilidad del diseño
Con el nuevo widget de pestañas, podrá dar rienda suelta a su creatividad de diseño y alcanzar un alto nivel de sofisticación. El nuevo widget de pestañas está basado en contenedores e incluye tres mejoras principales, en comparación con el widget de pestañas original:
- Pestañas y títulos: con el nuevo widget de pestañas, podrá ajustar el diseño y la posición de las pestañas para determinar dónde están ubicadas en relación con el contenido de la pestaña: en la parte superior, inferior o en uno de sus lados. Además, tendrá más opciones de estilo, incluida la posibilidad de agregar iconos al título de la pestaña.
- Nueva área de contenido: con el poder de Flexbox Containers, el área de contenido de cada pestaña se convertirá en un contenedor principal, en el que puede colocar cualquier elemento, ajustar su diseño y presentar cualquier contenido que desee, como el lienzo en blanco de la Editor.
- Nueva configuración receptiva: para mejorar el diseño y la experiencia del usuario según el tamaño del dispositivo, puede elegir el punto de interrupción en el que la pestaña se mostrará automáticamente como un acordeón. Eso significa que no tienes que crear contenido diferente para cada dispositivo, lo que también mejora el rendimiento.
Como el widget de pestañas se basa en contenedores, para usarlo en su sitio web deberá asegurarse de que los experimentos Flexbox Container y Nested Elements estén activados. Una vez activado, el nuevo widget de pestañas reemplazará automáticamente al existente en el panel de widgets (esto no afectará el diseño de las pestañas existentes en su sitio web).

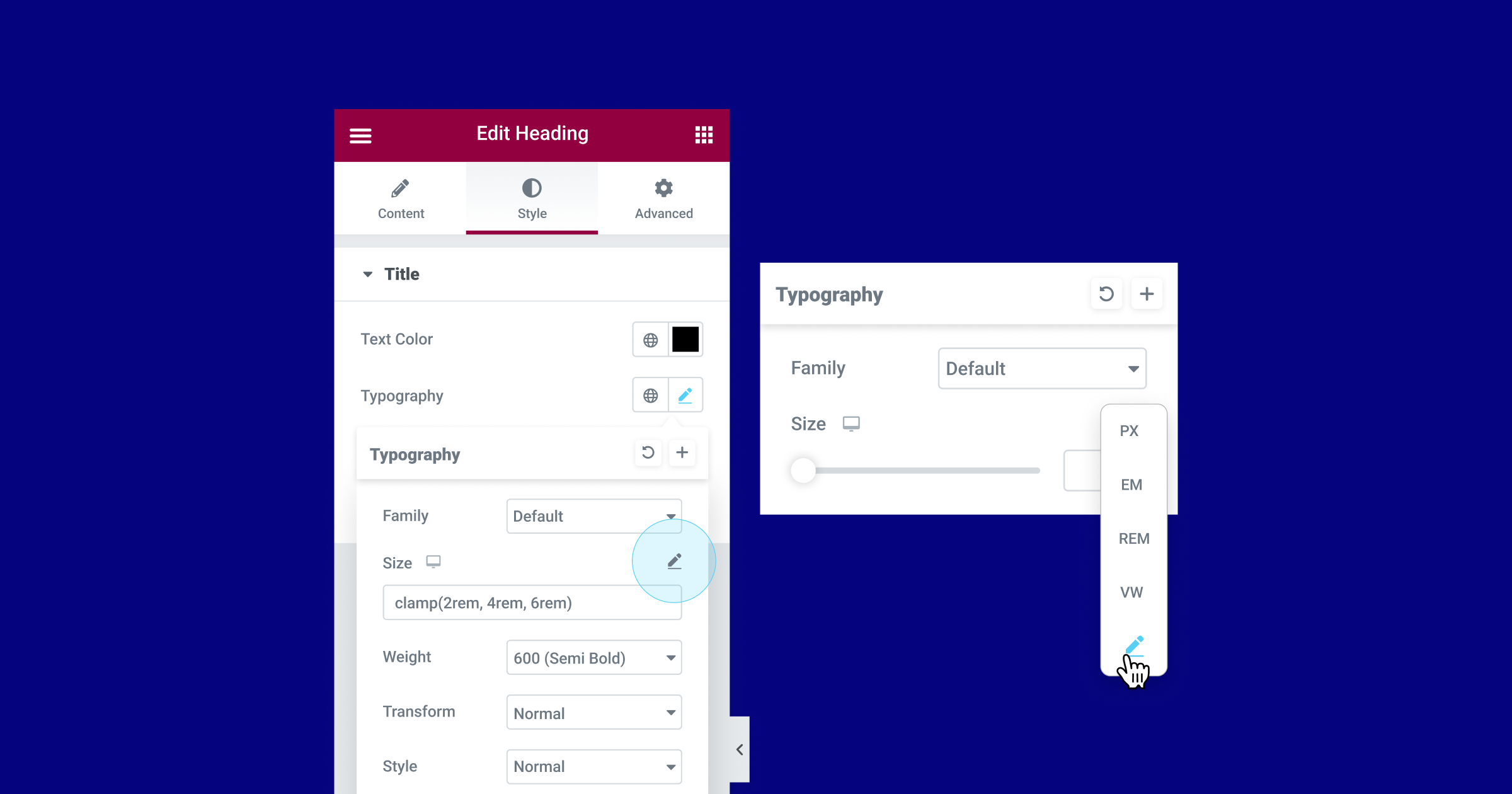
Nuevas unidades personalizadas: elija la unidad que desee, incluidas las funciones matemáticas CSS
Los controles numéricos en el Editor se están actualizando y ahora puede elegir cualquier unidad que desee, mezclar unidades numéricas y ejecutar cálculos de funciones CSS dentro de ellas. Muchos elementos en el Editor incluyen opciones de tamaño, como relleno y márgenes, tamaño de fuente y más. El uso inteligente de estas unidades de tamaño puede tener un impacto positivo en la precisión del diseño y la capacidad de respuesta del sitio web.
Anteriormente, si ajustaba el relleno o los márgenes, por ejemplo, tenía que elegir uno de los siguientes tipos de unidades: PX, EM, REM, % o VW. Con esta actualización, también podrá elegir la opción personalizada, para ser más específico con sus opciones de unidad. Por ejemplo, puede elegir PX para los lados y % para la parte superior e inferior. Además, con esta actualización, las etiquetas de las unidades se movieron a una lista desplegable para adaptarse a la nueva opción personalizada.
Elegir la opción Personalizada también le permitirá ejecutar cálculos para la medición de un valor dentro del campo de entrada de valor, de esa manera, puede lograr una mayor precisión de diseño y soporte receptivo.
Por ejemplo, al elegir la opción personalizada en los controles de tamaño de tipografía, podrá usar la función CSS `clamp()` para ajustar el tamaño de su tipografía a diferentes tamaños de dispositivos, o la función CSS `calc()` para calcular y establecer un valor que mezcle unidades, y más.
Como parte de esta versión, los siguientes controles de tamaño obtendrán opciones personalizadas:
- Contenedores, Secciones y Columnas: siempre que sea posible, incluido el ancho personalizado, el borde, etc.
- Controles tipográficos: altura de línea, espaciado de letras y espaciado de palabras.
También se actualizarán áreas adicionales en el futuro.

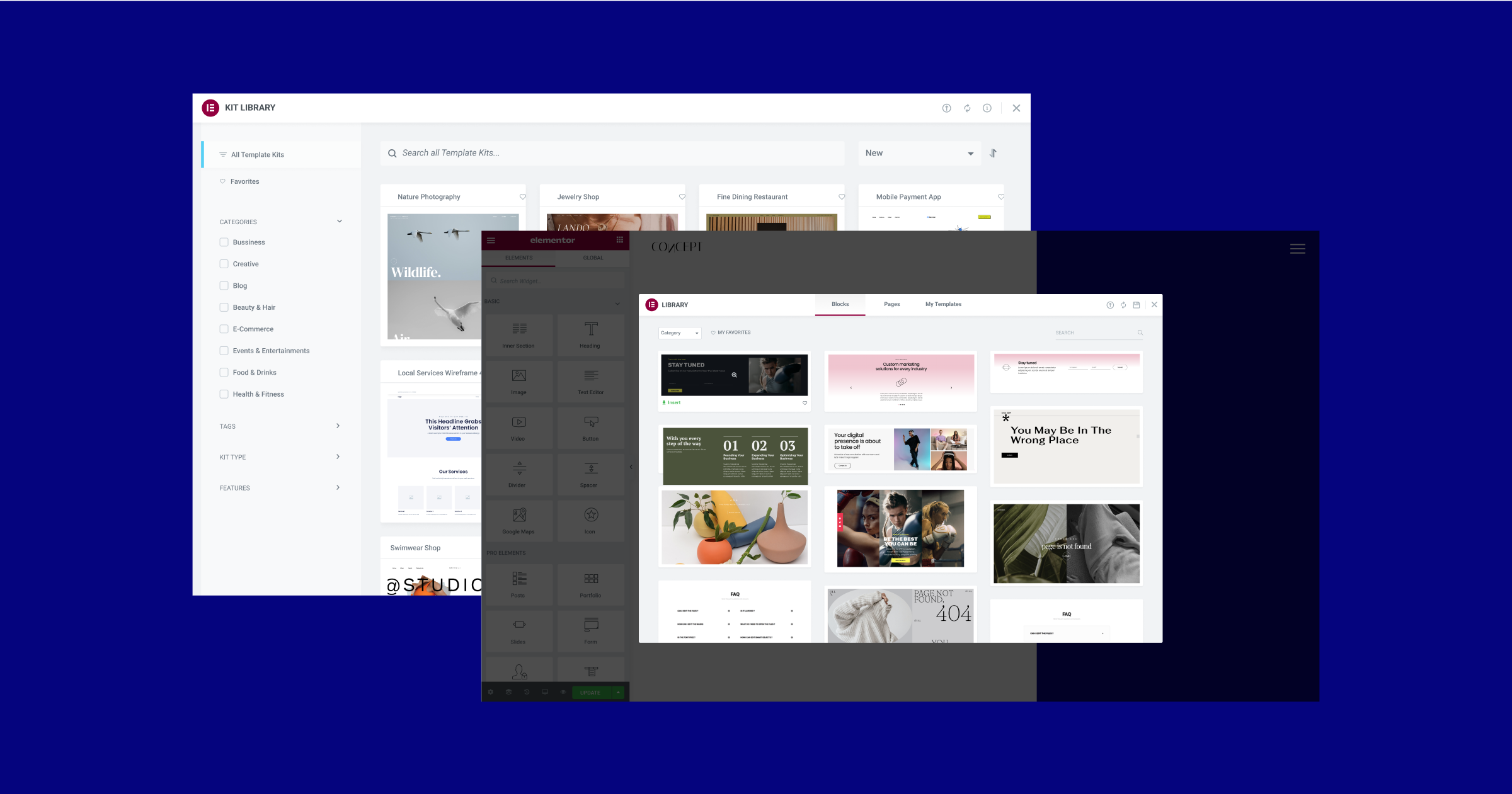
Kits, plantillas y bloques de sitios web completos basados en contenedores
Con Flexbox Containers marcado como beta, haciéndolo estable y listo para usar, era importante proporcionarle kits y plantillas de sitios web completos basados en contenedores. En las últimas semanas, el equipo de la biblioteca ha trabajado para crear una biblioteca completa basada en contenedores, para que pueda iniciar el proceso de creación y diseño de su sitio web, al habilitar el experimento Flexbox Container, utilizando las tendencias de diseño más actualizadas. .

Ahora, cuando active el experimento Flexbox Container en su sitio web, tendrá un kit y una biblioteca de plantillas completamente nuevos. Las actualizaciones también incluyen docenas de los kits de sitios web completos y plantillas de página más populares que se han convertido del diseño basado en secciones a contenedores Flexbox, así como nuevos kits de sitios web y plantillas de página.
Con la nueva biblioteca, hay dos actualizaciones adicionales dignas de mención. La primera es que introdujimos algunas minitiendas, un kit de sitio web completo de una página para sitios web de comercio electrónico que incluye botones de PayPal y Stripe para el cobro de pagos. La segunda es que todos los Bloques anteriores (como Contacto, 404, etc.) han sido reemplazados por diseños completamente nuevos.

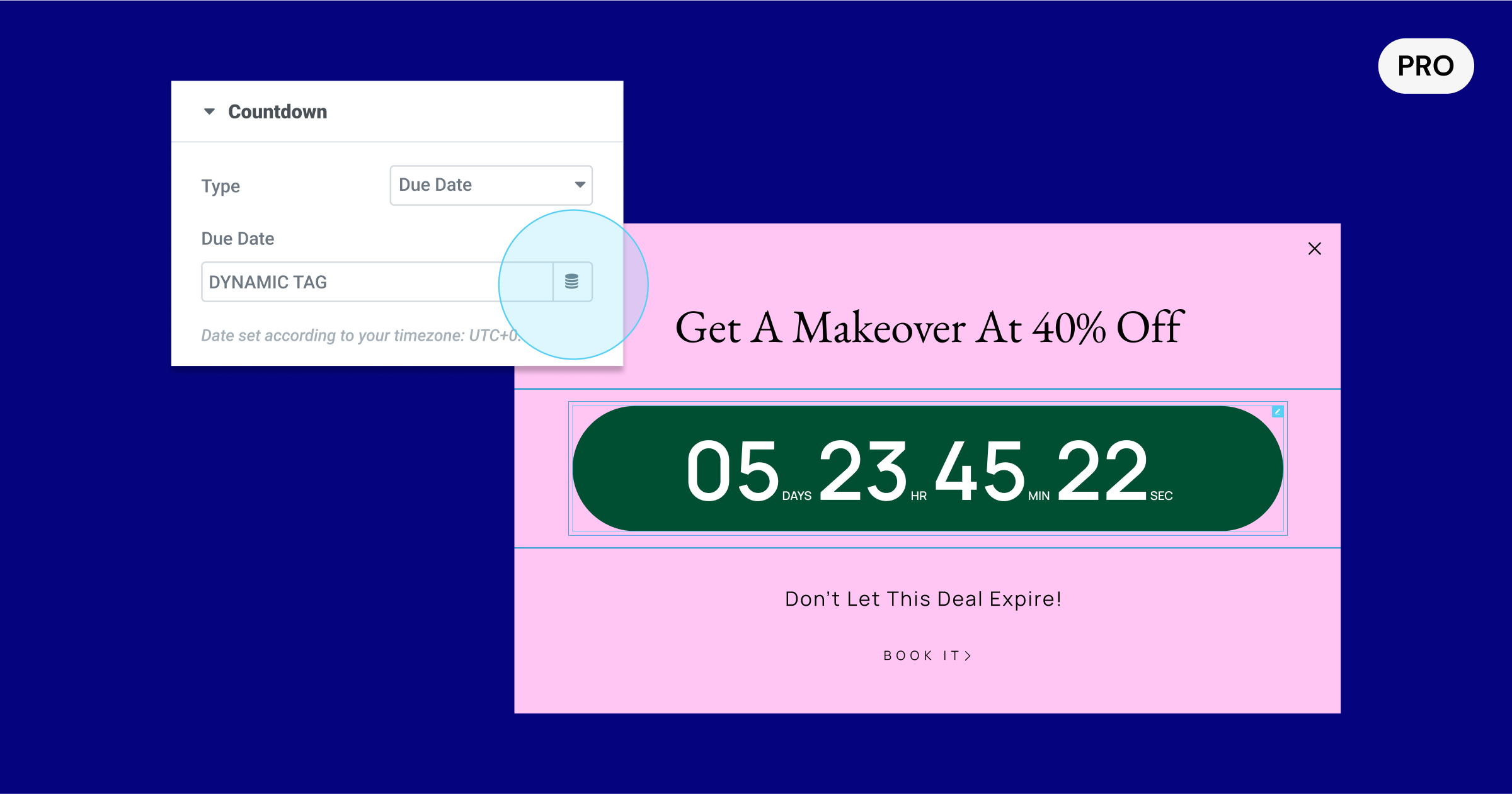
[Pro] Fecha de vencimiento dinámica en el widget de cuenta regresiva
El widget de cuenta regresiva, una gran herramienta para crear FOMO y aumentar la conversión, ahora tiene un control de etiqueta dinámico en la fecha de vencimiento. Con esta actualización, podrá usar campos personalizados nativos de WordPress, así como campos personalizados de ACF y PODS para completar dinámicamente la fecha de vencimiento en cada página.
Con los nuevos controles de etiquetas dinámicas, podrá usar el widget de cuenta regresiva en la plantilla de publicación única, por ejemplo, y agregar un campo personalizado en WordPress a cada una de sus publicaciones que incluya la fecha de vencimiento que desea incluir en cada publicación. Esto también le permitirá entregar un sitio web a un cliente, al tiempo que les permite actualizar la fecha de vencimiento en WordPress, sin enviarlos al Editor, donde pueden alterar su diseño.

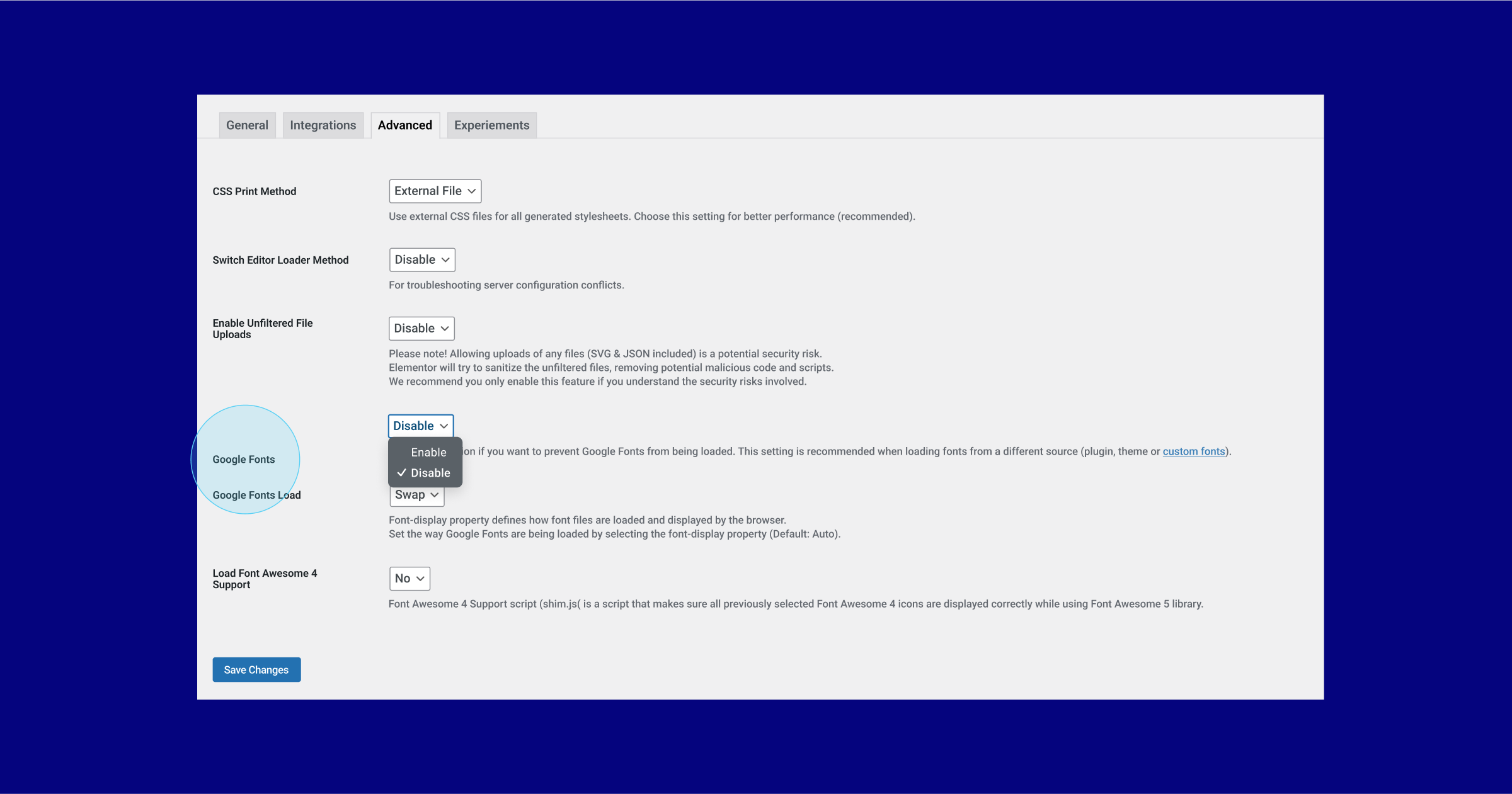
Nuevo: deshabilite las fuentes de Google por completo
Las fuentes de Google, una popular biblioteca de fuentes en línea, le permiten usar una variedad de fuentes en su sitio web. Sin embargo, en eventos recientes, se ha descubierto que Google Fonts en algunos casos infringe el RGPD y las normas de privacidad.
Para eliminar este riesgo, Elementor le permite eliminar todas las fuentes de Google de su sitio web. Al deshabilitar las fuentes de Google, ya no podrá usar la biblioteca de fuentes de Google en línea en el Editor, lo que reducirá la cantidad de fuentes disponibles en el Editor a 7 fuentes. Si ya usó una fuente de Google en su sitio web, pero elige deshabilitar las fuentes de Google con esta actualización, todas las fuentes en su sitio web tendrán una de las fuentes disponibles de manera predeterminada. Para seguir usando sus fuentes favoritas, puede cargar fuentes alojadas localmente en Elementor mediante la función Fuentes personalizadas, disponible para los usuarios de Elementor Pro.

Mejoras de rendimiento y accesibilidad
En Elementor 3.10, continuamos introduciendo mejoras de rendimiento y accesibilidad. Esta actualización incluye tres nuevas actualizaciones de mejora de rendimiento y dos actualizaciones de mejora de accesibilidad.
Carga diferida Google Maps
El widget de Google Maps de Elementor le permite colocar un mapa en cualquier lugar de su sitio web, el widget perfecto para usar cuando desea compartir una ubicación específica con los visitantes de su sitio web. Con esta actualización, podrá cargar de forma diferida los iframes de Google Map, lo que acelera la carga inicial de la página.
Carga diferida de imágenes con tamaños personalizados
El tamaño de la imagen que utiliza puede tener un impacto significativo en el rendimiento de su sitio web. En actualizaciones anteriores, agregamos la capacidad de cargar de forma diferida casi todas las imágenes cargadas en la biblioteca de medios. Con Elementor 3.10, también podrá cargar de forma diferida imágenes de tamaño personalizado.
Controlar la precarga de videos autohospedados
Al igual que las imágenes, los videos también tienen un efecto en la velocidad y el rendimiento de su sitio web, y los videos alojados en sí mismos generalmente tienen más impacto que los videos alojados en YouTube, por ejemplo, que aplica técnicas de optimización. Con esta actualización, en lugar de cargar videos autohospedados durante la carga inicial de la página, puede elegir si desea precargar el video, los metadatos del video o no precargar ninguno de sus contenidos antes de que el visitante presione reproducir.
Mejoras de accesibilidad para la navegación de páginas
El widget Block Quote y el widget Post Comments, dos widgets de Elementor Pro, recibieron actualizaciones de marcado para hacerlos aún más accesibles para las personas con discapacidades que usan tecnologías de asistencia para navegar por la página.
Disfrute de más opciones de diseño, más capacidad de respuesta y mejor rendimiento
Elementor 3.10 desbloquea una variedad de nuevas oportunidades de diseño para que las use en su sitio web. La introducción del nuevo widget de pestañas, la primera actualización que aprovecha la capacidad de los elementos anidados, le permitirá crear diseños muy avanzados y creativos utilizando todos los widgets de Elementor, con la forma familiar de arrastrar y soltar. A medida que habilite Flexbox Containers para usar este nuevo widget, también estará expuesto a un kit completamente nuevo basado en contenedores y una biblioteca de plantillas para impulsar su proceso creativo.
Asegúrese de probar Elementor 3.10 y háganos saber lo que piensa en los comentarios a continuación.
