Presentamos Elementor 3.9: nueva opción Guardar como predeterminada para elementos para mejorar su flujo de trabajo de diseño
Publicado: 2022-12-13Elementor 3.9 incluye la nueva opción Guardar como predeterminada, amplía las capacidades de Loop Builder para admitir WooCommerce y el diseño basado en secciones, y varias características adicionales que mejoran el diseño de su sitio web y su experiencia de usuario.

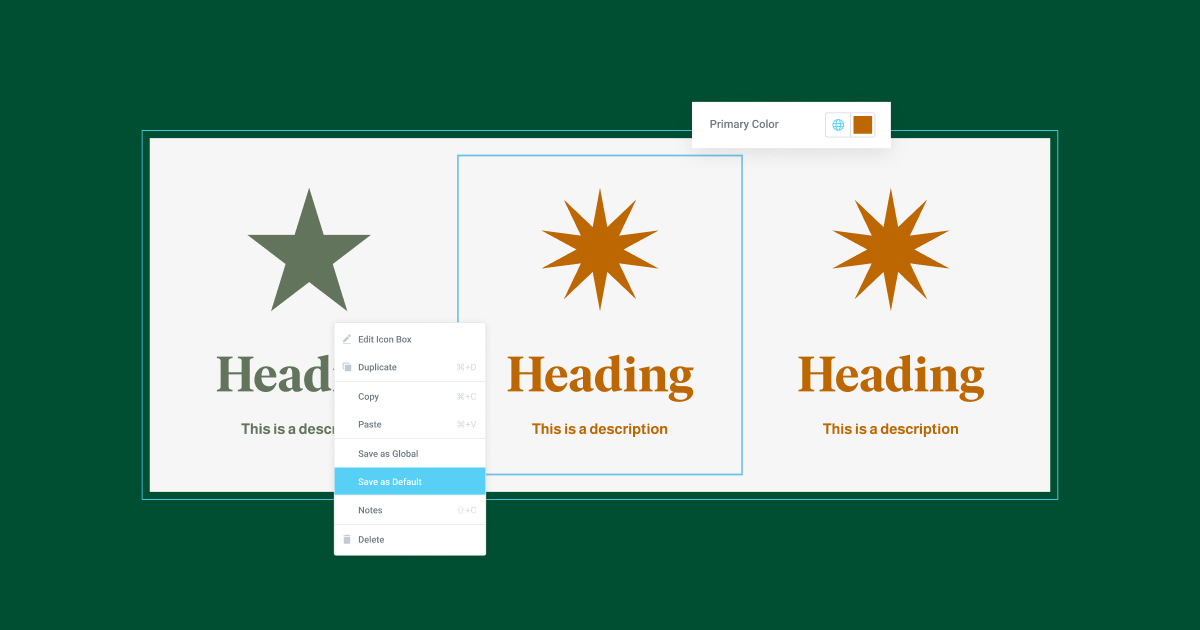
Nuevo: Guardar como predeterminado
Con Elementor 3.9, puede aprovechar la nueva función Guardar como predeterminado para mejorar su flujo de trabajo de diseño y personalizar completamente la forma en que aparecen los elementos en su sitio web al arrastrarlos al Editor.
Con esta actualización, podrá ajustar todas las configuraciones predeterminadas de cada elemento y personalizarlo a su gusto. Puede reemplazar la imagen del marcador de posición con cualquier imagen que prefiera, como su logotipo, ajustar el texto del marcador de posición y reemplazar los colores y fuentes con los de su preferencia. Luego, guárdelo como predeterminado haciendo clic izquierdo en el elemento y guardándolo. Después de esta acción, cada vez que arrastre un nuevo widget que haya ajustado, mostrará la nueva configuración predeterminada que configuró. Para mejorar su flujo de trabajo y acelerar el proceso de creación de su sitio web, todas las nuevas configuraciones predeterminadas también se pueden trasladar a cualquier kit o plantilla que importe/exporte.
Cada elemento de Elementor incluye un estilo predeterminado preconfigurado y configuraciones avanzadas. Estos incluyen imágenes, iconos o textos de marcador de posición, colores y fuentes predeterminados o asociación con colores y fuentes globales específicos. Es decir, si tomamos el widget Botón como ejemplo, cada vez que lo arrastre al Editor desde el panel de widgets, el fondo adoptará el color de acento configurado en sus Colores globales, el color del texto será blanco, etc.
Dado que la nueva función Guardar como predeterminado guardará cualquier cambio que realice en los elementos antes de guardarlos, es importante prestar especial atención para no incluir información confidencial antes de guardar como un nuevo valor predeterminado. Por ejemplo, no se recomienda incluir la dirección de correo electrónico de su cuenta de PayPal antes de guardar el botón de PayPal como un nuevo widget. Lo mismo se aplica a cualquier información confidencial, incluida la ID de CSS, las claves de API, etc.
A continuación se muestran tres (de muchos) ejemplos de cómo puede utilizar la nueva función Guardar como predeterminada:
- Actualice los colores o fuentes de un elemento, para asociarlo con diferentes colores o fuentes globales (como primaria en lugar de secundaria)
- Establezca un nuevo relleno predeterminado y márgenes de un widget, como un botón.
- Incluya un logotipo, una imagen o instrucciones específicas como marcador de posición de imagen para widgets de imagen o marcadores de posición de texto para widgets de texto. De esa manera, puede promocionar continuamente su negocio como creador web para sus clientes y ayudarlos a medida que actualizan el sitio web.

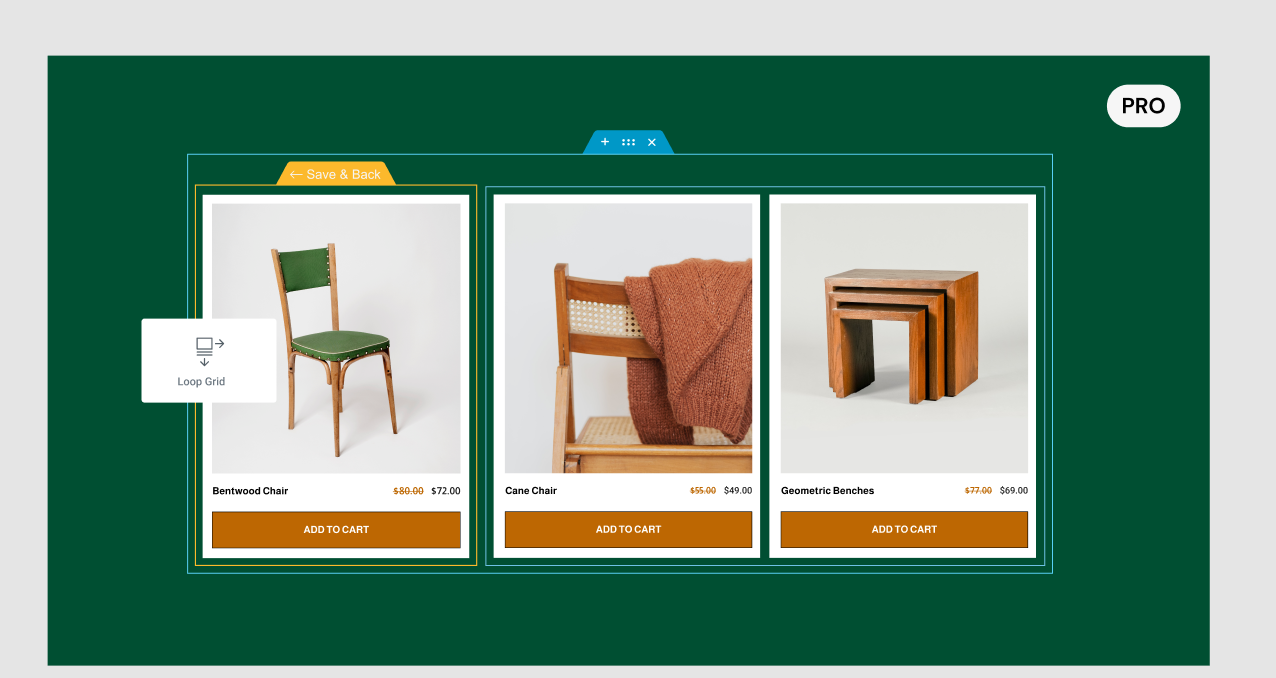
[Pro] Loop Builder ampliado para admitir WooCommerce y secciones
Tras el lanzamiento de Loop Builder en Elementor 3.8, esta versión amplía las capacidades de Loop Builder para admitir WooCommerce. Con esta actualización, podrá diseñar su propia plantilla personalizada para listados de productos para que pueda dar rienda suelta a su creatividad al diseñar sus sitios web de comercio electrónico.
Ahora, cuando use Loop Builder, comenzará eligiendo el tipo de plantilla que desea crear, para WooCommerce, elegirá Productos. Luego, el panel de widgets recomendará widgets de WooCommerce en la parte superior, pero puede usar cualquier widget, así como cualquier etiqueta de contenido dinámico para mostrar contenido adicional de WooCommerce en su plantilla de elemento principal.
Una vez que haya finalizado el diseño de su plantilla, podrá usarla en cualquier página, ajustar su diseño, paginación y estilo y mostrar sus productos de la manera que mejor se adapte a su diseño y marca.
Elementor 3.9 también presenta soporte para el diseño de sección-columna, por lo que si aún no está listo para comenzar a usar Flexbox Containers, aún puede usar Loop Builder para crear listados personalizados usando el diseño de sección-columna.


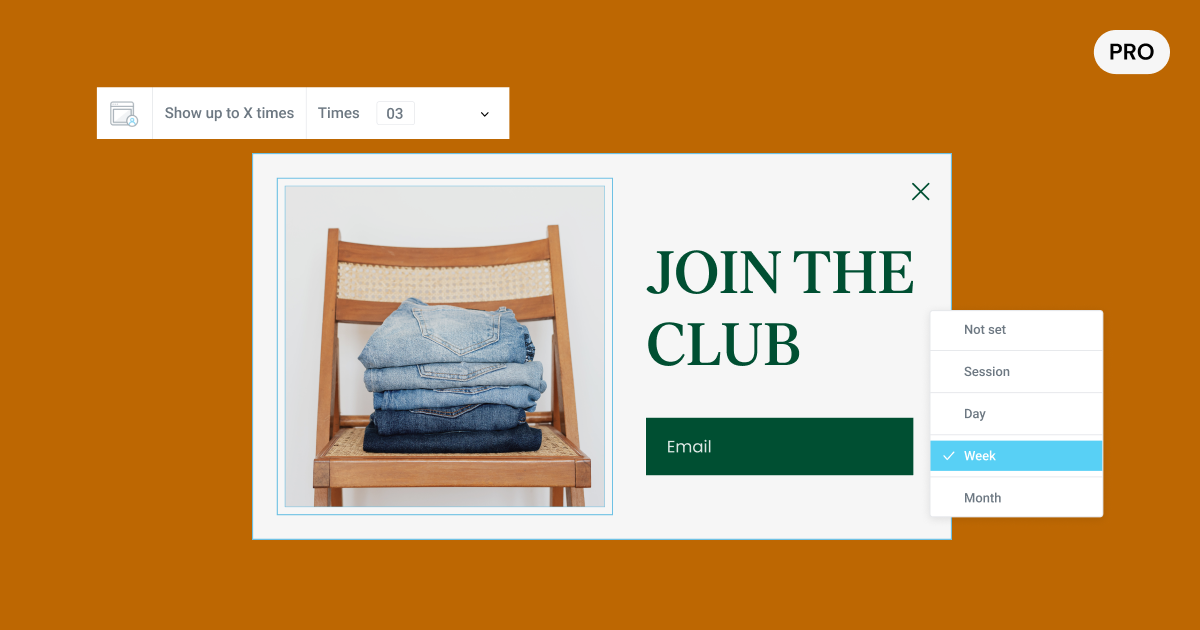
[Pro] Regla avanzada emergente mejorada: muestra hasta X veces persistente o por sesión/día/semana/mes
Una de las solicitudes más populares para Elementor Popups fue mejorar la regla avanzada que determina cuántas veces aparece una ventana emergente. Hasta ahora, podías hacer que la ventana emergente apareciera X veces, pero no se especificaba el período de tiempo en el que aparecerían. Por lo tanto, si configura una ventana emergente para que aparezca 3 veces, aparecerá las próximas 3 veces que el visitante visite su sitio web, independientemente de su frecuencia de visita.
Con esta regla avanzada actualizada, podrá establecer la cantidad de veces que desea que aparezca la ventana emergente (persistentemente o dentro de un marco de tiempo específico de) una sesión, un día, una semana o un mes. De esa manera, puede enviar sus ventanas emergentes con la frecuencia deseada, mejorar la experiencia del usuario y lograr el resultado deseado de la ventana emergente.

Mejoras de rendimiento
Buscamos continuamente formas en las que podamos mejorar el rendimiento de su sitio web, y recientemente nos asociamos con Chrome para identificar juntos las áreas de oportunidad. Elementor utilizó las herramientas de Google, incluido el Informe de experiencia del usuario de Chrome y el Informe de tecnología Core Web Vitals, mientras recibía consultas técnicas de un experto en Chrome. Elementor 3.9 presenta una serie de mejoras de rendimiento que pueden tener un impacto significativo en el rendimiento de su sitio web, que incluyen:
Imágenes de fondo Lazy Load Alpha Experiment
Las imágenes de fondo son una parte integral del diseño de un sitio web, pero pueden tener un impacto negativo en el rendimiento y en la puntuación de la pintura con contenido más grande (LCP). La optimización del rendimiento de su sitio web y la puntuación LCP es importante para optimizar la experiencia de los visitantes cuando visitan su sitio, así como para mejorar su visibilidad en los resultados de los motores de búsqueda.
Al agregar Lazy Load a las imágenes de fondo, puede mejorar el rendimiento de su sitio web y el puntaje LCP, sin comprometer la apariencia de su sitio web.
La activación de este experimento aplicará carga diferida a todas las imágenes de fondo debajo del pliegue, en las siguientes áreas:
- Sección: fondo de sección y superposición de fondo de sección
- Columna - fondo de columna
- Contenedor: fondo de contenedor y superposición de fondo de contenedor
- Fondo de widget genérico: se accede desde la pestaña Avanzado.
Elementor ahora es compatible con Performance Lab para "cargas WebP"
Al activar el complemento Performance Lab, las imágenes que cargue como JPEG se convertirán automáticamente a WebP. Si el complemento de Performance Lab no puede convertir con éxito el formato de imagen a WebP, el sitio web mostrará el JPEG predeterminado. Además, solo las imágenes JPEG que se cargan después de activar el complemento Performance Lab se convertirán al formato WebP, todas las imágenes cargadas antes de eso mantendrán su formato JPEG.
Más personalización, más diseño, más de Elementor
Elementor 3.9 se trata de empoderarlo para lograr más con sus sitios web, de una manera más conveniente. Con la nueva capacidad de Guardar como predeterminado, puede personalizar el punto de inicio de cada elemento según las necesidades de su sitio web y acelerar su proceso de creación. Esta actualización también incluye mejoras en Loop Builder, por lo que puede personalizar aún más el diseño de sus sitios web, así como una gran cantidad de funciones de mejora del rendimiento, para que no tenga que elegir entre la apariencia de su sitio web y su actuación.
Pruebe las nuevas funciones en Elementor 3.9 y háganos saber cómo usará estas nuevas funciones en su sitio web en la sección de comentarios.
