Las mejores carteras de desarrolladores web para inspirarte
Publicado: 2021-11-19Los paisajes digitales se vuelven más y más sofisticados día a día, lo que requiere aún más creatividad, profesionalismo, tenacidad y pensamiento innovador por parte de los programadores. Los sitios web de los desarrolladores web continúan reflejando la tendencia mencionada anteriormente, estableciendo estándares cada vez más altos para la creación de sitios web. Los mejores sitios web de cartera de desarrolladores deben ser atractivos y convincentes para sobresalir, ser auténticos y ser descubiertos.
Por favor, asegúrese de revisar estos ejemplos de cartera de desarrolladores web para encontrar qué funciona y qué no cuando intenta construir una reputación de programador profesional.
Las siguientes ideas de cartera de programación se han compilado para darle una idea de cómo presentarse como desarrollador web de una manera inventiva y con un aspecto profesional.
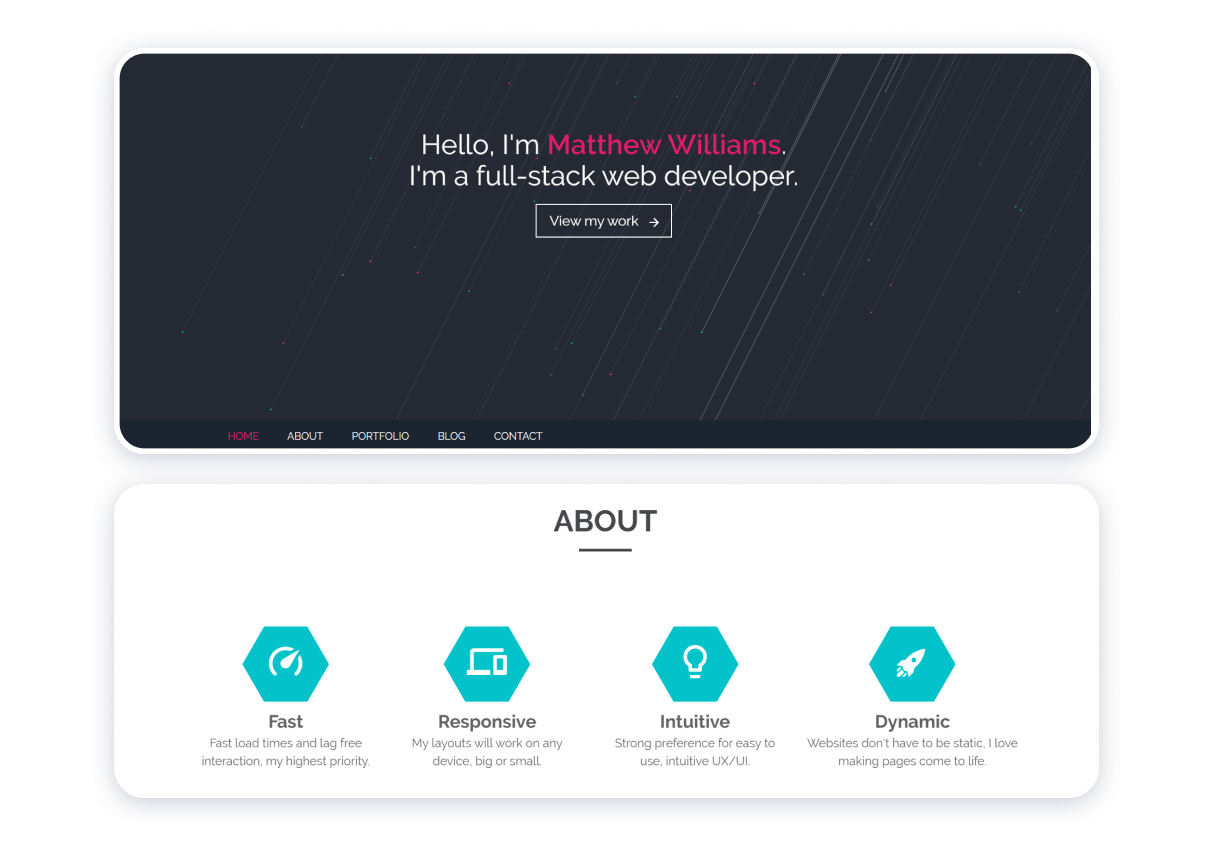
matthew williams

Este ejemplo de una cartera para un desarrollador web personifica un diseño inteligente, simple y fácil de usar. El propietario del sitio web brinda a los visitantes una cantidad sustancial de información sobre su experiencia profesional y especialización. Es cierto que el rigor y el minimalismo de la parte superior de la página parecen estar en desacuerdo con el diseño de cuadrícula y la paleta relativamente más rica de la sección "Proyectos" en el medio de la página web.
Ventajas de la cartera de desarrolladores front-end:
- Uso efectivo de diferentes colores de fuentes;
- navegación inteligible;
- Llamada a la acción armónicamente incorporada;
- Mensaje inequívoco sobre los campos de especialización del programador.
Desventajas del sitio web personal del programador:
- falta de coherencia;
- Acerca de la sección eclipsada por otros bloques de información;
- Información de derechos de autor desactualizada.
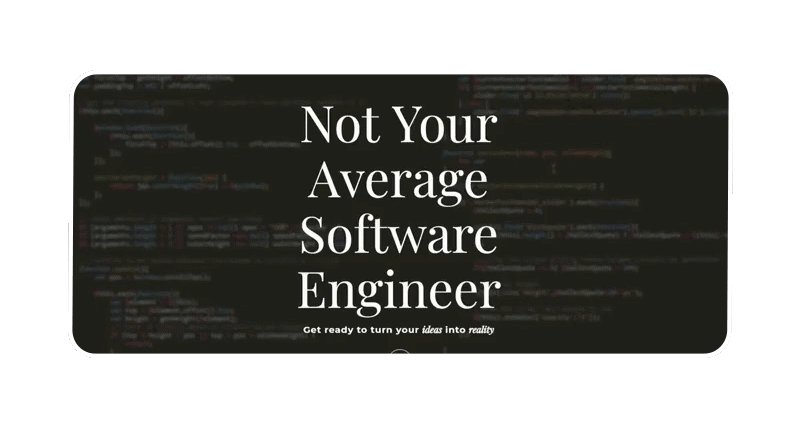
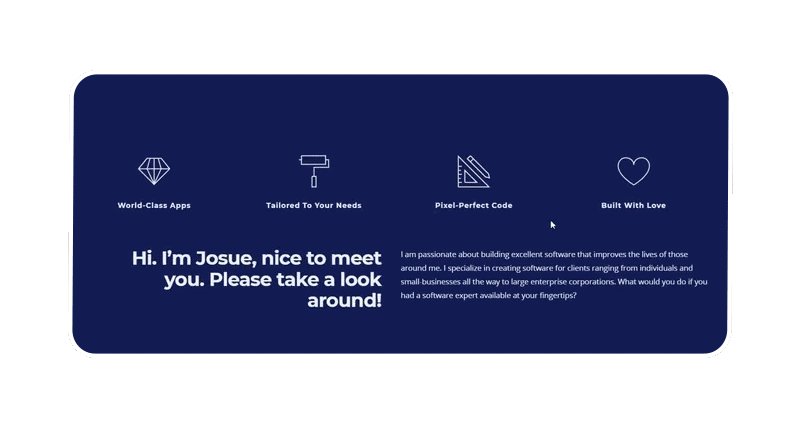
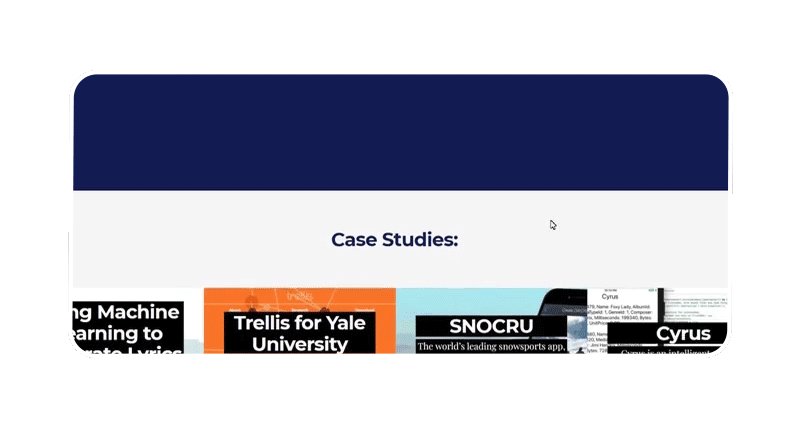
Josué Espinosa

Mediante el uso de animación, el sitio web personal de este desarrollador web ejemplifica la importancia de hacer que la estética y la funcionalidad se unan en un sitio web. Los diferentes bloques de este sitio web son como las caras de un cubo. Las diferencias en fuentes, colores y texturas son notables, aunque no interfieren mucho con la coherencia del sitio web.
Las ventajas del sitio web:
- Heterogeneidad como manifestación de la diversa habilidad del propietario del sitio web;
- Comprensibilidad de una organización;
- Integridad de la información que el propietario del sitio web proporciona a los visitantes para formarse una opinión sobre sus capacidades y competencia;
- Énfasis en la unidad de funcionalidad y atractivo estético.
Desventajas del recurso:
- El diseño animado, aunque caprichoso y entrañable, parece distraer;
- La intención del propietario de este sitio web de cartera parece algo implícita;
- Tres botones horizontales que representan el menú de esta fuente a veces parecen perderse sobre el fondo blanco, lo que contribuye a la impresión general de una ligera falta de coherencia.
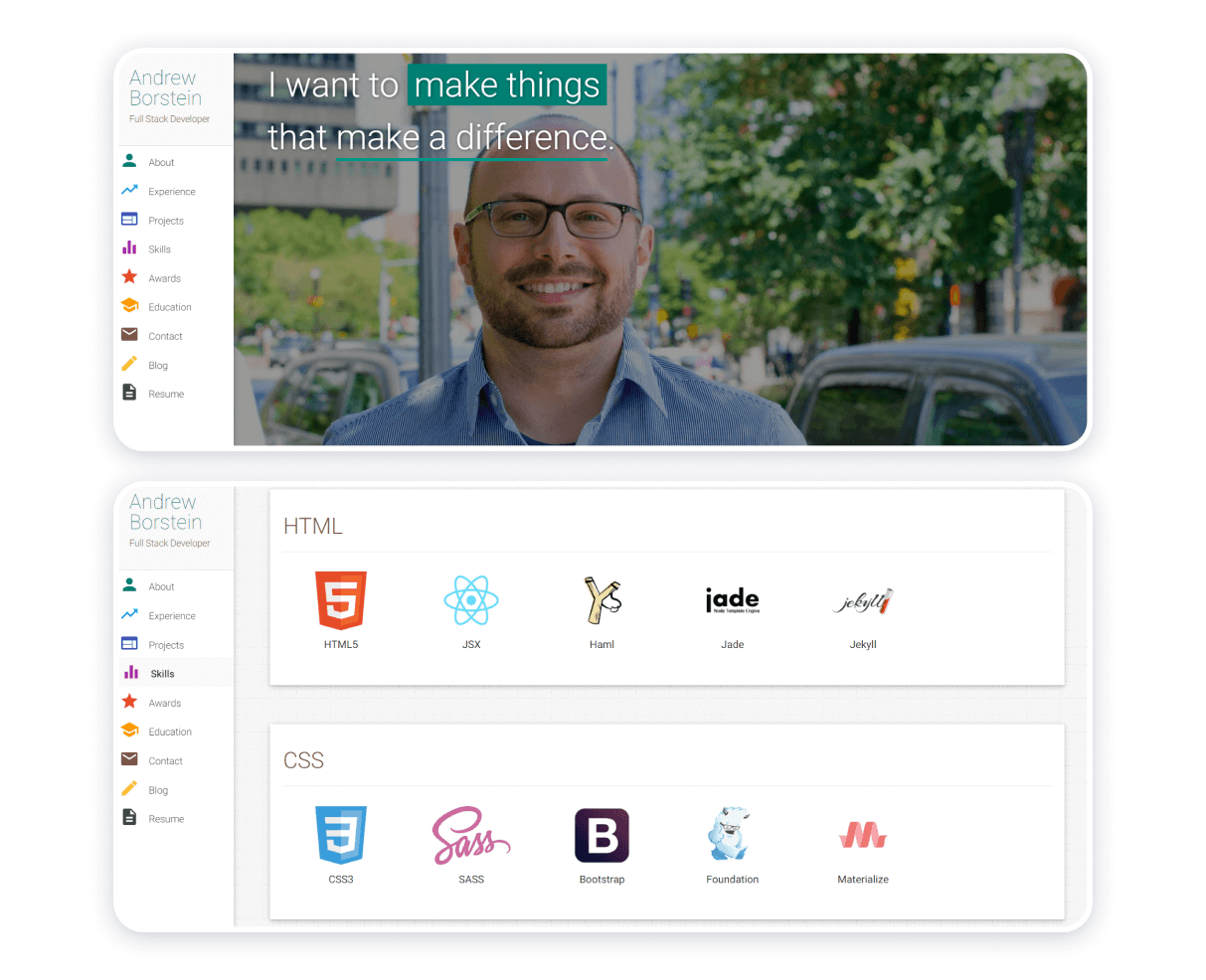
Andrés Borstein

Lo que hace que este ejemplo de la cartera de un especialista en TI se destaque es la misión y la visión bien articuladas del propio especialista. El sujeto de la imagen en el fondo (evidentemente, ese sería un experto en programación) parece una persona agradable. El menú en el lado izquierdo agrega color al sitio web, contribuyendo a su fantasía general y facilitando la navegación a través de él.
Las ventajas de la fuente:
- Facilidad de uso;
- Atractivo estético;
- Conveniencia
- Ingenio y autenticidad.
Inconvenientes de la web del portfolio: prácticamente inexistente, aunque persisten áreas de mejora, como en este caso puede ser una paleta de colores.
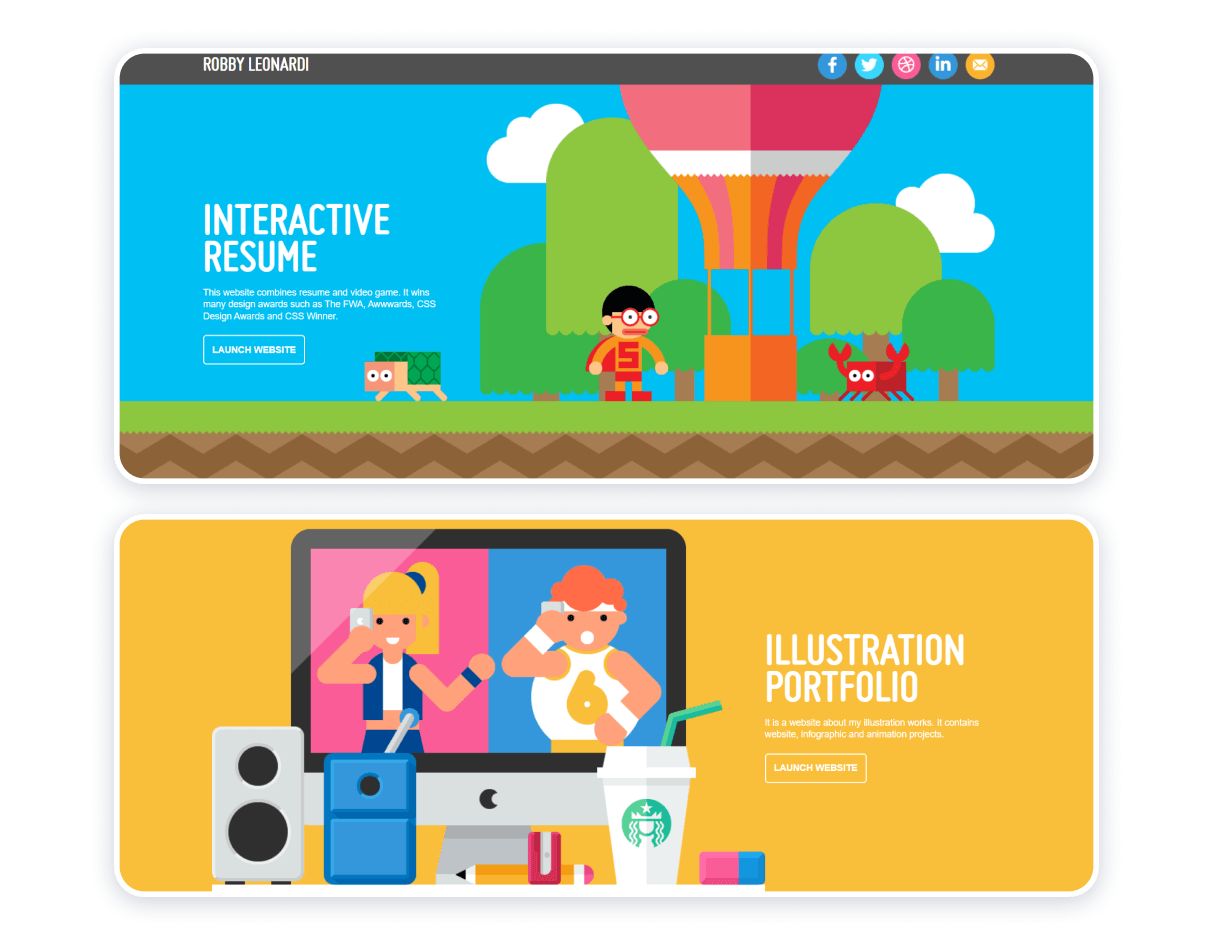
robby leonardi

Robby Leonardi es un diseñador con múltiples habilidades, un autoproclamado entusiasta de la tecnología y un devoto de la NBA. El experto utiliza la experiencia interactiva e integra extractos de videojuegos como una oportunidad para conectarse con los visitantes del sitio web en un nivel más personal y significativo.

Las ventajas de la fuente:
- Diseño colorido, brillante y entrañable;
- Los enlaces de redes sociales se introducen adecuadamente en la esquina superior derecha del encabezado de la página;
- interactividad;
- Integralidad;
- Mostrar las considerables habilidades del propietario del sitio web a su favor.
Desventajas : prácticamente inexistente.
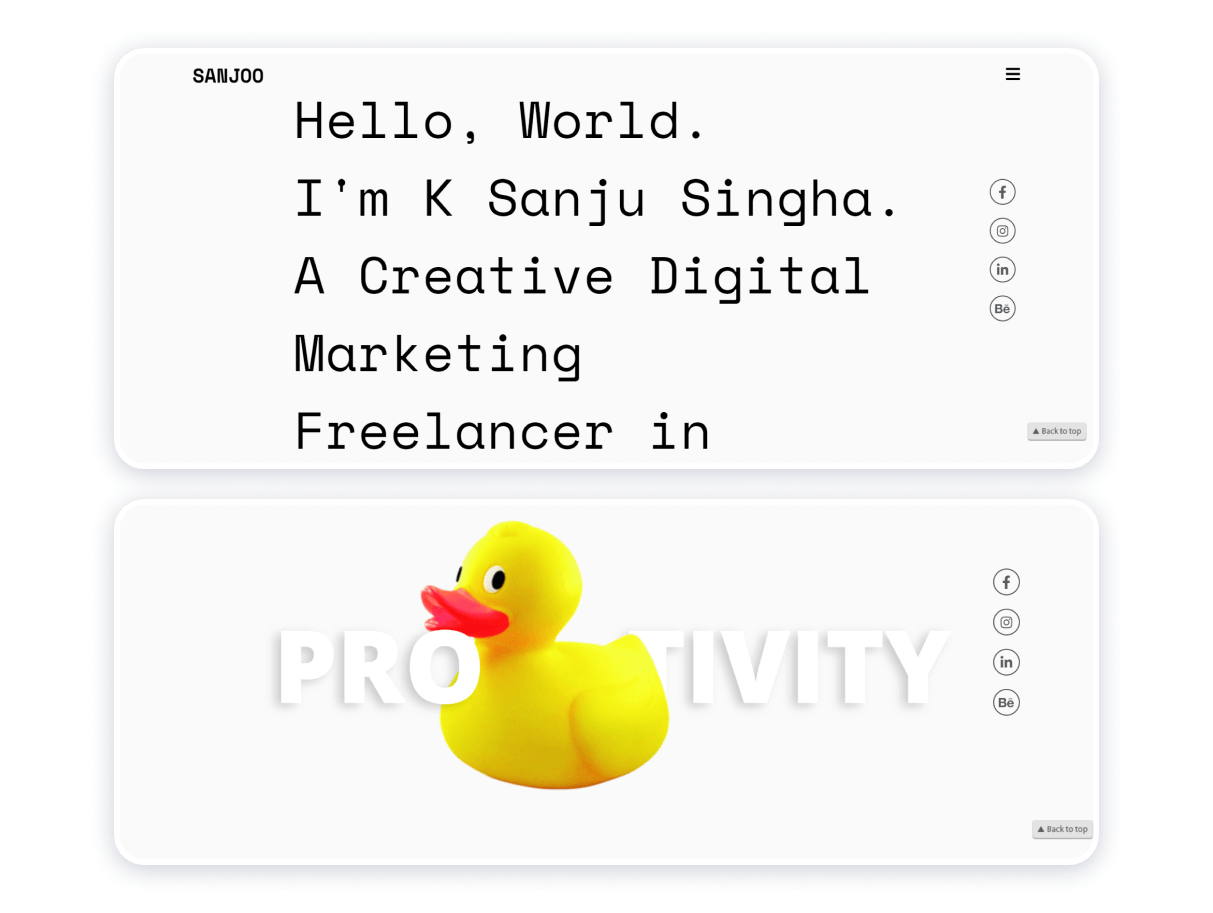
Sanjoo

El diseño dominado por fuentes puede ser convincente e intrigante. K Sanju Singha es una prueba concluyente de que la declaración anterior es válida. Una fuente que se asemeja a la de una máquina de escribir agrega un aura vintage a la página web. Las llamadas a la acción estratégicamente ubicadas y eficientes, los formularios de contacto funcionales y los enlaces de redes sociales estratégicamente ubicados hacen que la página web sea aún más coherente, receptiva y eficiente.
Ventajas del sitio web:
- Navegación sencilla;
- Diseño minimalista;
- Ligero capricho;
- Énfasis en la comunicación efectiva.
Desventajas:
- Eventualmente, la fantasía bordea el eclecticismo: las imágenes animadas integradas de un gato, una taza y un patito de goma contraen la estética dominante de la página web.
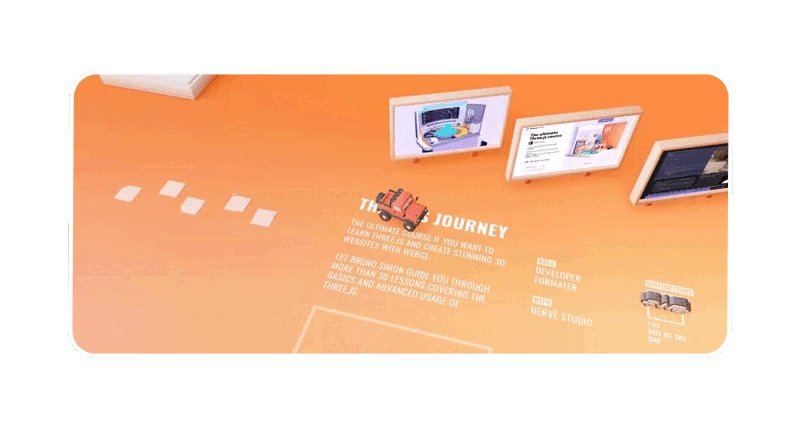
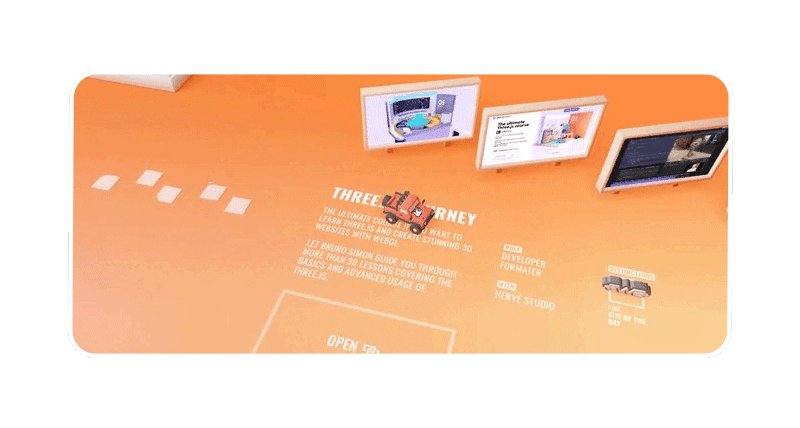
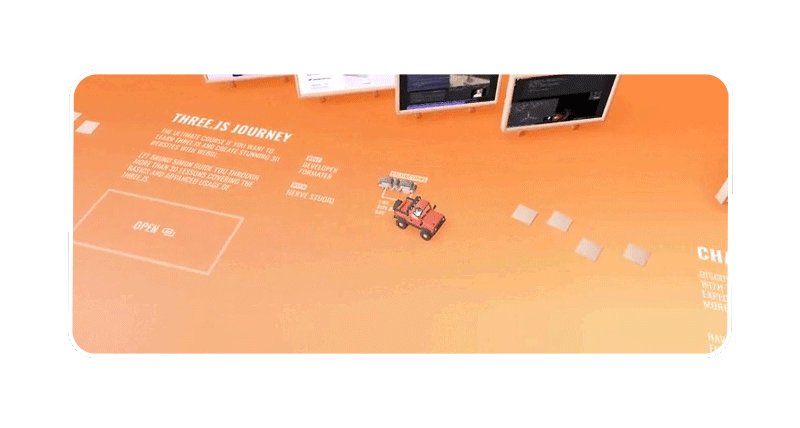
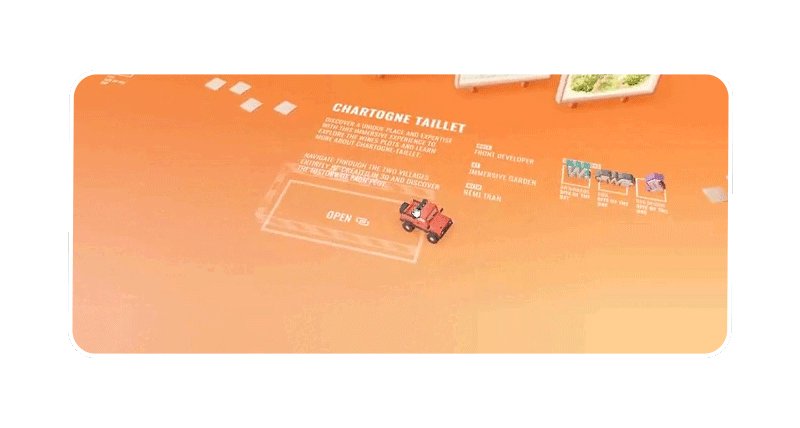
Bruno Simón

El sitio web de la cartera en cuestión personifica la inventiva y un enfoque no convencional para la creación de sitios web. El diseñador lleva las implicaciones del diseño 3D para la creación de sitios web a un nuevo nivel. La característica integradora de la página web hace que la experiencia del usuario sea más entretenida.
ventajas:
- Paleta de colores armoniosos;
- Atractivo estético;
- diversión;
- Seducir.
Abajo:
- Navegar por la página web puede ser un desafío;
- Excesiva intuición de la navegación.
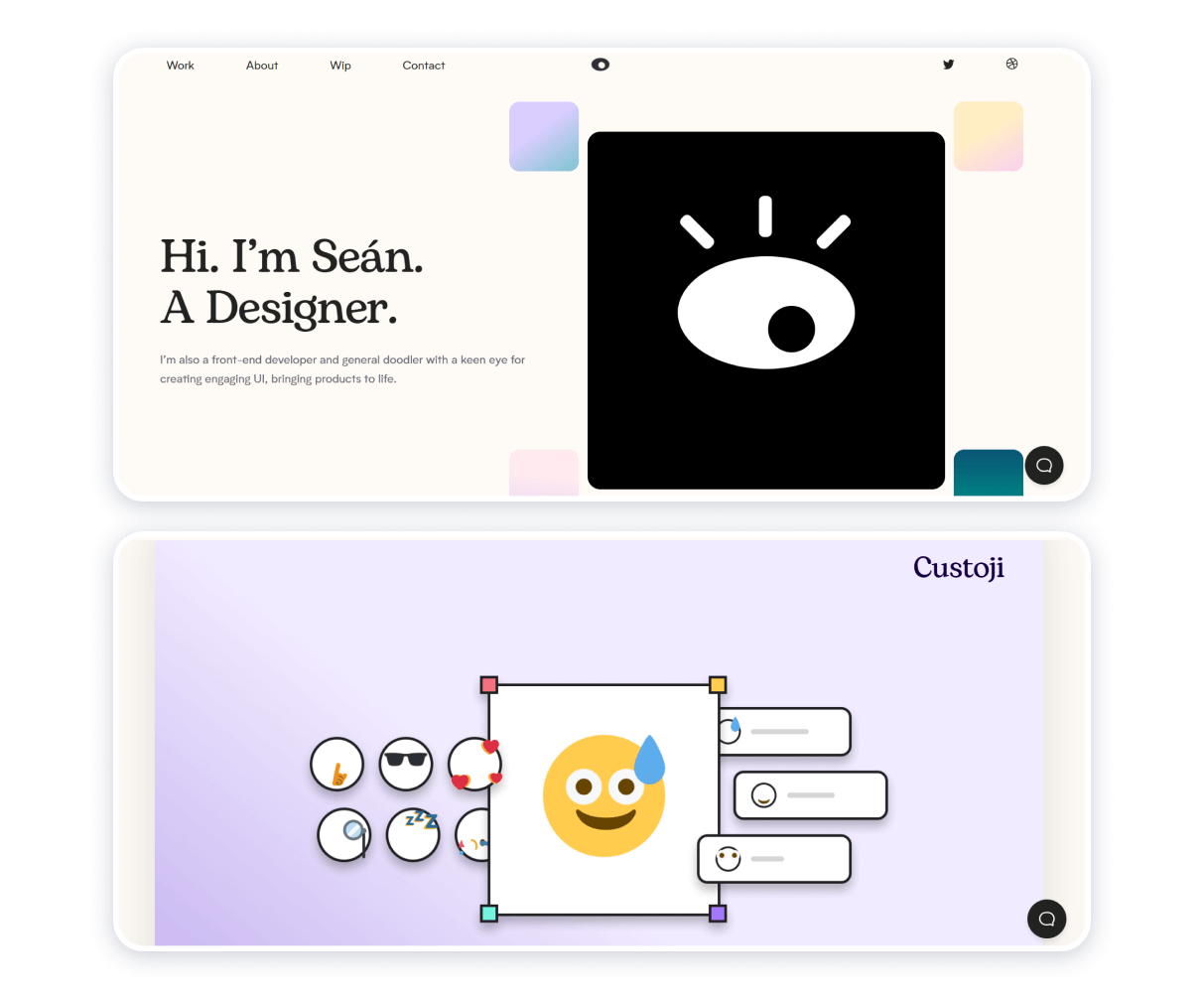
Sean Halpin

La cartera de desarrolladores full-stack de Sean Halpin tipifica el logro de la coherencia a través de texturas suaves unificadas y colores pastel. Mantener la información textual al mínimo ayuda a que el sitio web sea nítido y limpio, lo que deja a los visitantes un espacio para clasificar la información importante por sí mismos y al mismo tiempo hace que la información sea fácil de encontrar.
Ventajas del sitio web:
- diseño sereno;
- Fuerte coherencia;
- Un equilibrio sensato entre la información textual y visual.
El único defecto notable de esta cartera de desarrolladores web es que su propietario también puede confiar demasiado en los instintos de los visitantes y clientes potenciales. Aún así, mostrarle a la clientela potencial en la que confías no es algo tan malo después de todo, si tu objetivo es posicionar tu marca como respetuosa y creíble.
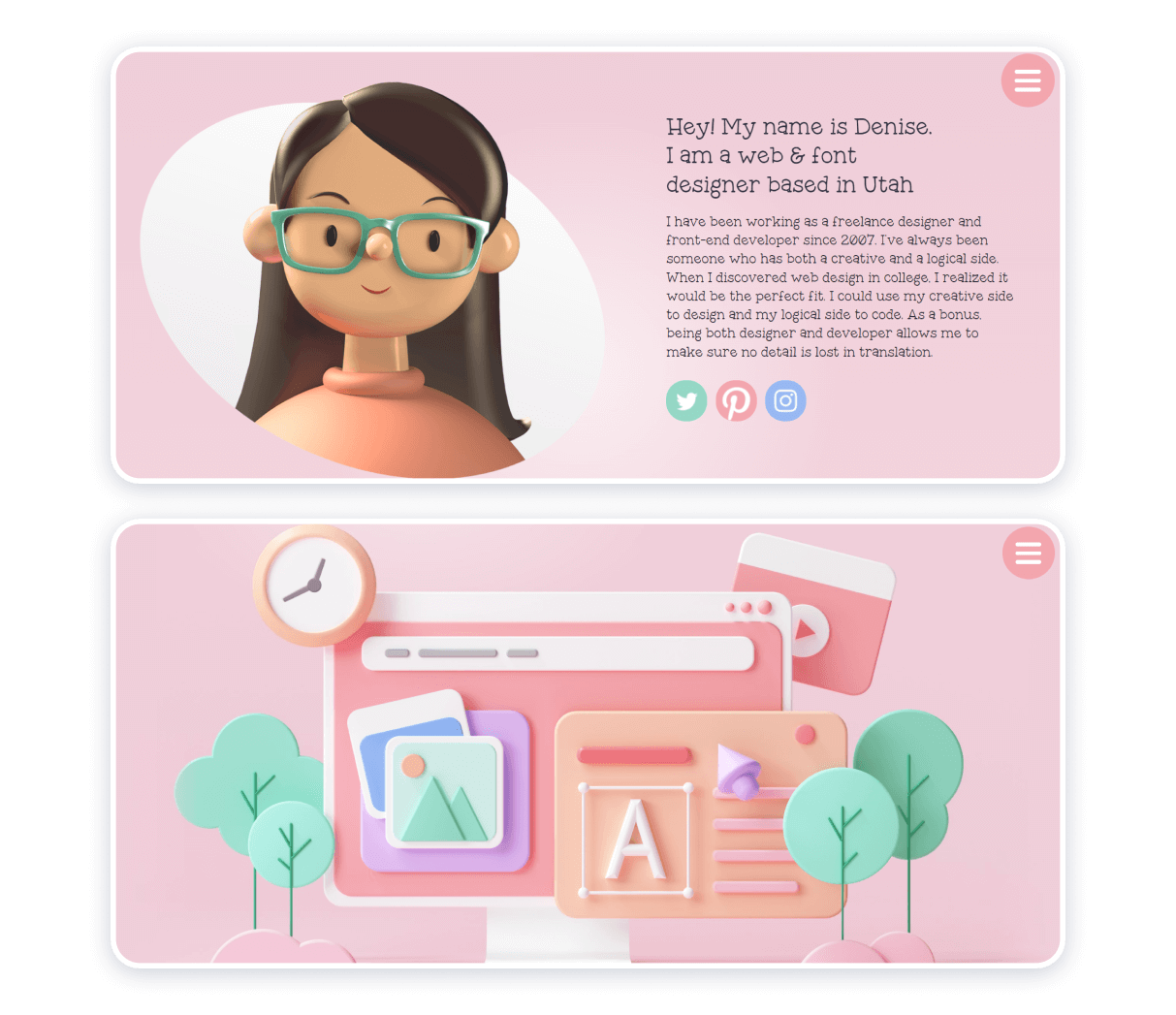
denise chandler

Quizás, las características más definitivas de este sitio web de portafolios de diseñadores y programadores son los colores empolvados y la textura brillante. La interfaz de las fuentes es inteligible y conveniente sin precedentes.
Ventajas de la fuente:
- Comprensible;
- De buen gusto;
- bien equilibrado;
- Correctamente organizado.
Desventajas : prácticamente inexistente.
¿Qué debe estar en un portafolio de desarrollo web?
Ya sea un portafolio de desarrollador web junior, un portafolio de desarrollador front-end o un sitio web de portafolio de programador multidisciplinario, las cosas que se pueden presentar en fuentes como esa incluyen, pero no se limitan a:
- Sección de inicio ;
- Acerca de la sección;
- contactos;
- Formulario de devolución de llamada;
- Portafolio.
Los mejores sitios web de cartera de desarrolladores también pueden tener un blog y un currículum para afirmar la credibilidad, la experiencia y la integridad de los expertos. Lo importante con los portafolios de desarrollo web es mantenerlos agradables, limpios, fáciles de usar y dejar que su trabajo hable por sí mismo.
¿Confundido acerca de por dónde empezar? Considere ponerse en contacto con Weblium , un creador de sitios web de confianza. Si es un novato que explora el campo del desarrollo web, o un creador de sitios web experto, Weblium estará allí para ayudarlo a encontrar un equilibrio decente entre la estructura, la creatividad y el atractivo estético.
