Elementor AI の紹介 – ウェブサイトの作成方法に革命を起こす
公開: 2023-05-01Elementor は、WordPress の主要な Web サイト ビルダーとして、ネイティブ AI 統合を追加した最初の企業です。 Elementor AI の最初のフェーズでは、テキストとカスタム コード (HTML、カスタム コード、およびカスタム CSS) を生成および改善できます。 また、AI ベースの画像ソリューションを含む次のフェーズにも既に取り組んでいます。
Elementor AI は、表示するコンテンツから Web サイトのレイアウトやデザインまで、Web サイトの構築方法を変革します。 初めての Web サイトを構築していて、そのコンテンツの作成に支援が必要な場合でも、クライアントのために 20 番目の Web サイトを構築していて、AI を使用してカスタム コードを作成または強化し、AI を組み込んで、そのデザインを向上させ、ワークフローを加速したいと考えている場合でも、 Web クリエイターが Web サイトを構築する方法に革命をもたらします。
注意: Elementor AI は、Elementor Hosting プランの無料試用版として利用でき、プラグインの Elementor 3.13 ベータ版は、今後数日中にすべてのユーザーに無料試用版としてプラグインに追加されます。

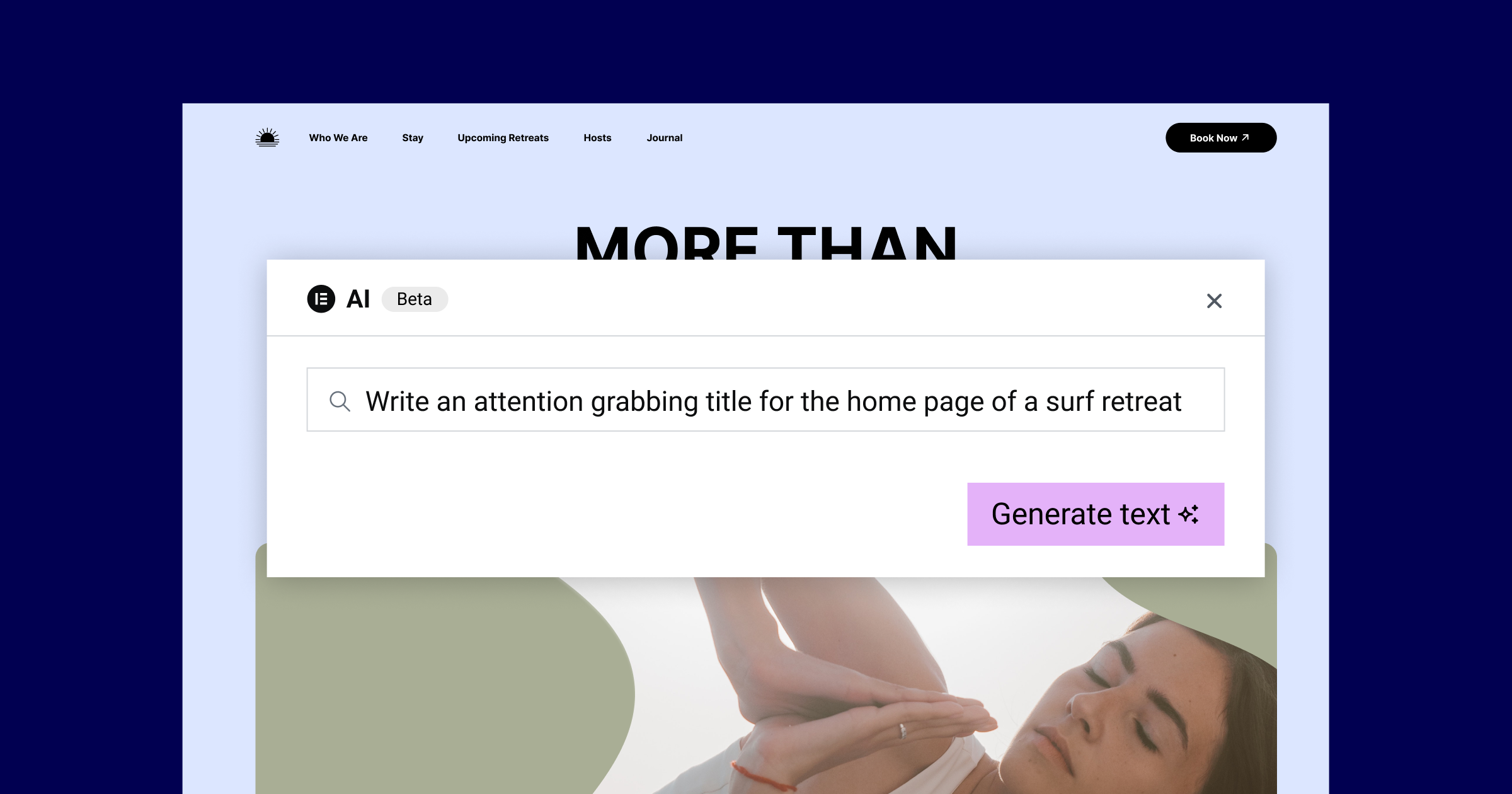
Elementor は、すべての要素のテキスト領域に AI ライティング アシスタントを追加しました。これにより、Web サイトのオリジナル テキストを必要な場所に数秒で作成できます。 これを使用して、独自の Web サイトのコピーを作成したり、クライアントにテキストを提案したり、クライアント用に構築している Web サイトにプレースホルダー テキストを入力して、完成したプロジェクトを簡単に視覚化することができます。 AIライティングアシスタントを使用して、提供された指示に基づいて短いコピーと長いコピーの両方を作成できます. さらに、Elementor 内で AI ライティング アシスタントを使用すると、提案されたリクエストが提供され、ワークフローが加速され、それを使用して作成できるテキストの種類に関するインスピレーションが得られます。
たとえば、見出しウィジェットを使用すると、AI ライターはリクエストを開始するためのいくつかの提案を提供します。通常、長いコンテンツを書くために使用されるテキスト エディター ウィジェット – リクエストを開始するための提案を提供します。これは、次のような長いコンテンツに適しています。 .
ウェブサイトのコンテンツを強化する
Web サイト全体で一貫したブランド スタイルを維持するには、それに応じて Web サイトのコンテンツを調整します。 Elementor AI を使用して、Web サイト上の任意のテキストを強調表示し、必要に応じて調整できます。 Web サイトの各セクションに合わせて、テキストを短くしたり長くしたりできます。 または、文体を簡素化するか、Web サイトの対象者に基づいてより専門的にすることができます。 さらに、これを使用してスペルや文法の誤りを修正し、Web サイトが高品質で正確なメッセージを配信できるようにすることができます。
たとえば、Elementor AI を使用してブログの投稿を短くし、投稿の抜粋を即座に作成したり、「長くする/短くする」オプションを使用してブログのタイトルを作成したりできます。 このツールは、エラーで収集される可能性のあるレビューや証言のスペルや文法のエラーを修正する場合にも特に役立ちます。

ウェブサイトを多言語化する
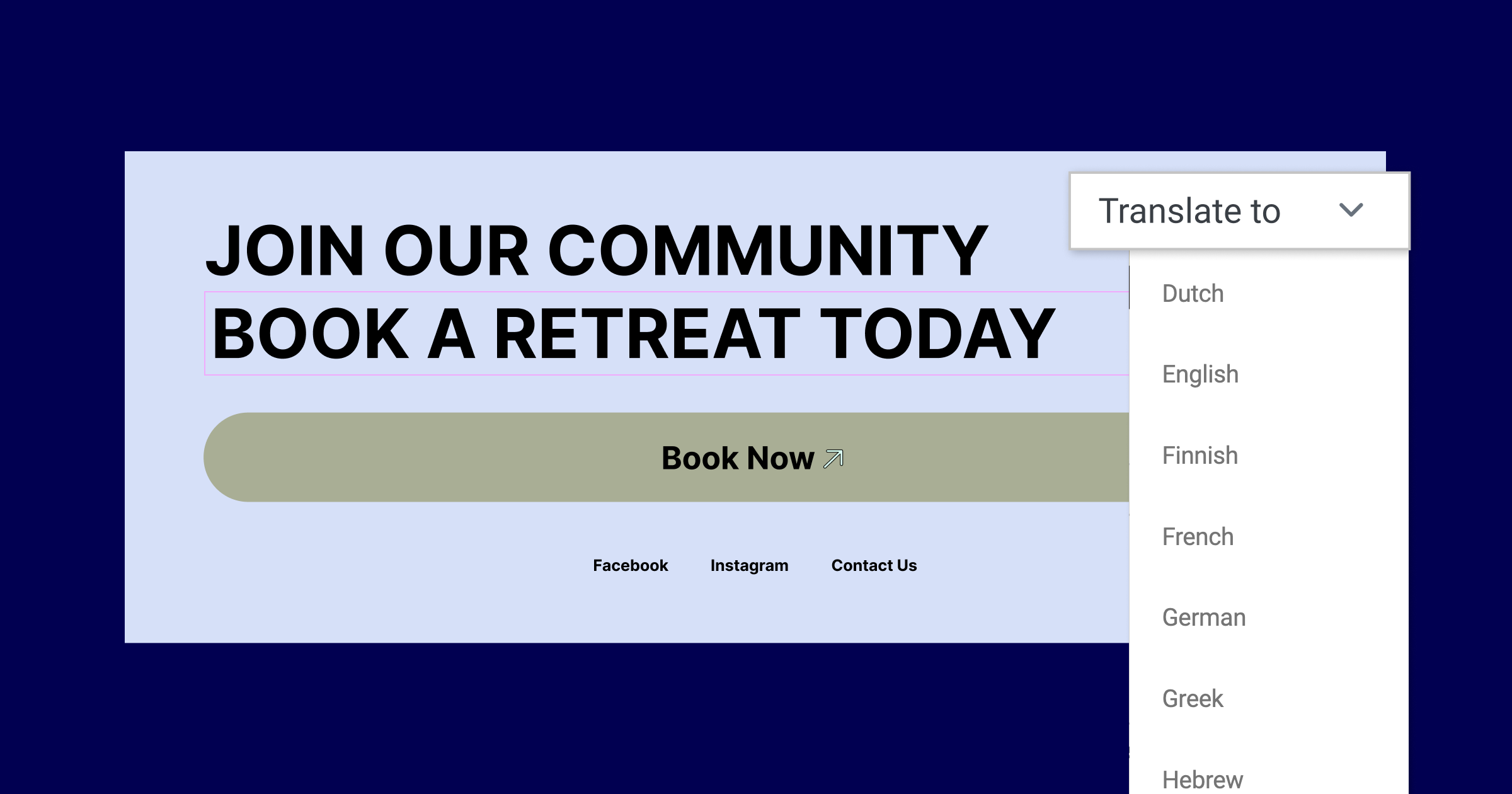
Web サイトをさまざまな言語に翻訳することは、さまざまな言語での訪問者のエクスペリエンスを向上させる優れた方法です。 Elementor AI を使用すると、外部ツールやフリーランサーにお金を払ったり、ウェブサイトのコンテンツを自分で翻訳するのに何時間も費やしたりする必要がなくなり、時間とお金を節約できます。 このツールは、視聴者を拡大しながら、コンテンツを 29 の異なる言語に翻訳できます。
たとえば、製品やサービスを世界中の顧客に販売する Web サイトや、さまざまな国からの訪問者に対応する旅行 Web サイトがあるとします。 その場合、Elementor AI を使用して Web サイトのコンテンツを複数の言語に翻訳し、より多くのユーザーがアクセスしやすく魅力的なものにすることができます。

ユニークなウェブサイト体験をデザインする
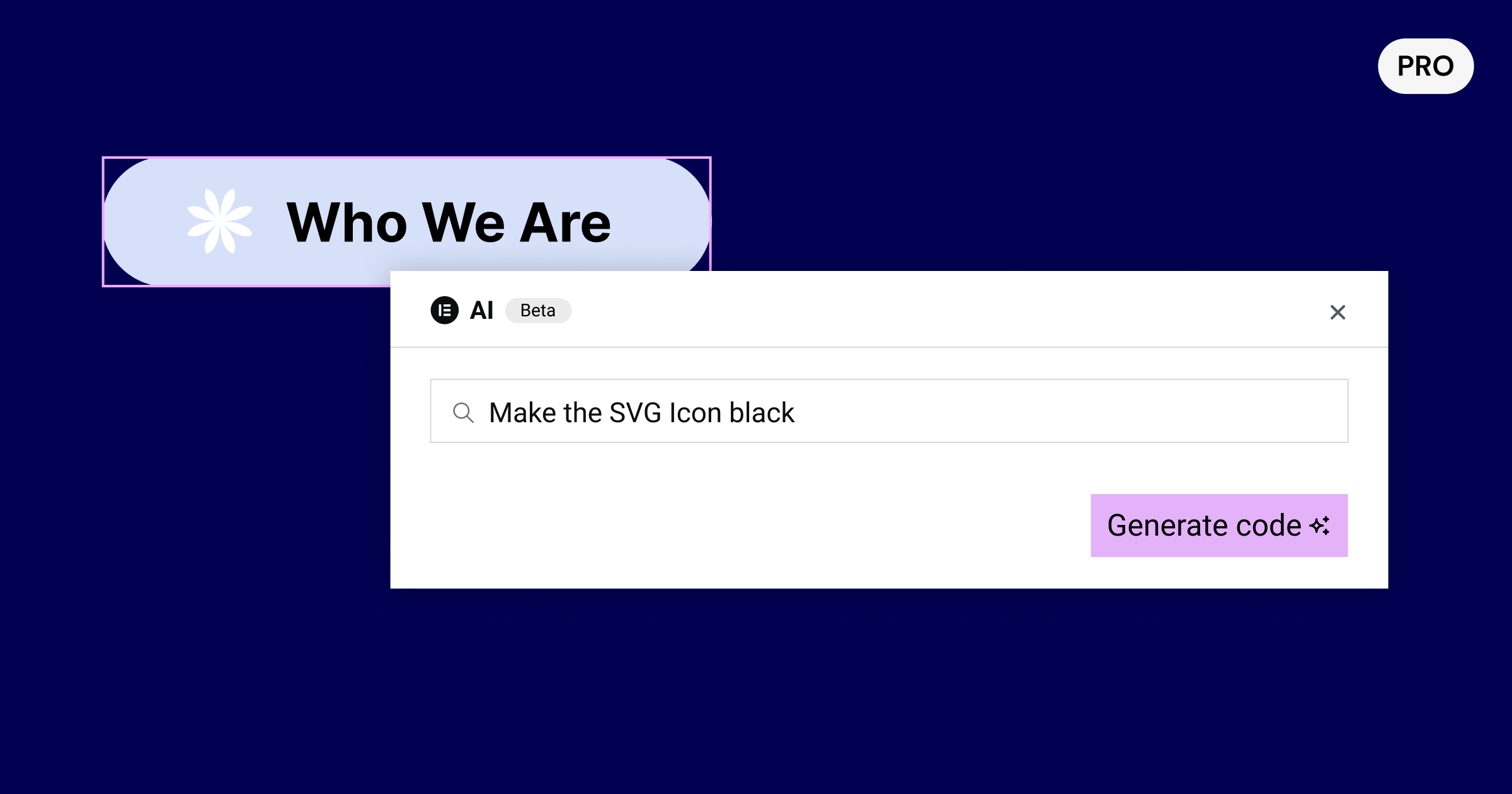
Elementor AI のコード アシスタントを使用して、自分でコードを記述せずにカスタム CSS を作成することで、Web サイトのデザインを向上させます。 Elementor AI は Elementor とネイティブに統合されており、Elementor 専用に構築されているため、これを使用して、高度な技術的専門知識がなくても、目的のセレクターと要素に合わせたカスタム CSS を作成できます。

たとえば、アイコン ボックス ウィジェットを使用すると、コードを 1 行も書かずに、アイコンの色を特定の色に変更するカスタム CSS をすばやく生成できます。 さらに、コード アシスタントを使用して、ボタンのアイコンを移動させたり、訪問者がカーソルを合わせたときにビュー内の画像を置き換えたりするなど、より複雑なデザインを作成できます。
*Elementor Pro またはホスティングが必要

カスタム コードを使用して、さまざまな目的で Web サイト全体にコードを適用する
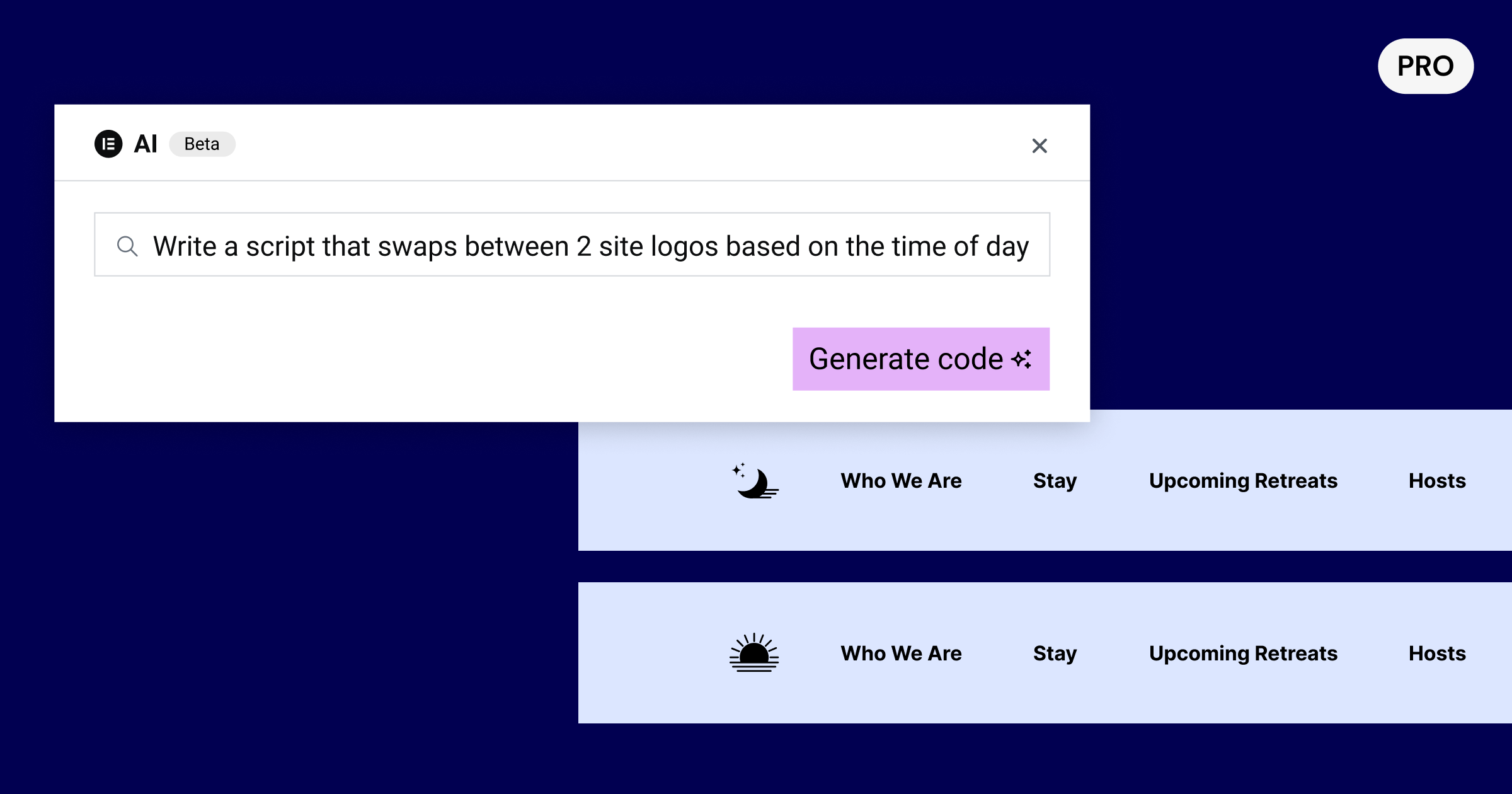
Elementor AI のコード アシスタントを使用すると、Elementor のカスタム コード機能を使用して Web サイト全体に適用できるカスタム コード スニペットを作成できます。 出力コードを正確に実装するために、Elementor AI はコードを適切に実装する方法についての指示も提供します。
たとえば、Google アナリティクスや Facebook ピクセルのコードを生成して、ウェブサイトのパフォーマンスを追跡および測定し、必要な調整を行うことができます。 または、カスタム コードを使用して、訪問者のタイムゾーンの時刻に基づいて訪問者に表示されるアイコンを変更するなど、視覚要素を変更するコードを Web サイトに適用することもできます。
*Elementor Pro またはホスティングが必要

追加のプラグインを使用せずに Web サイトに要素を追加する
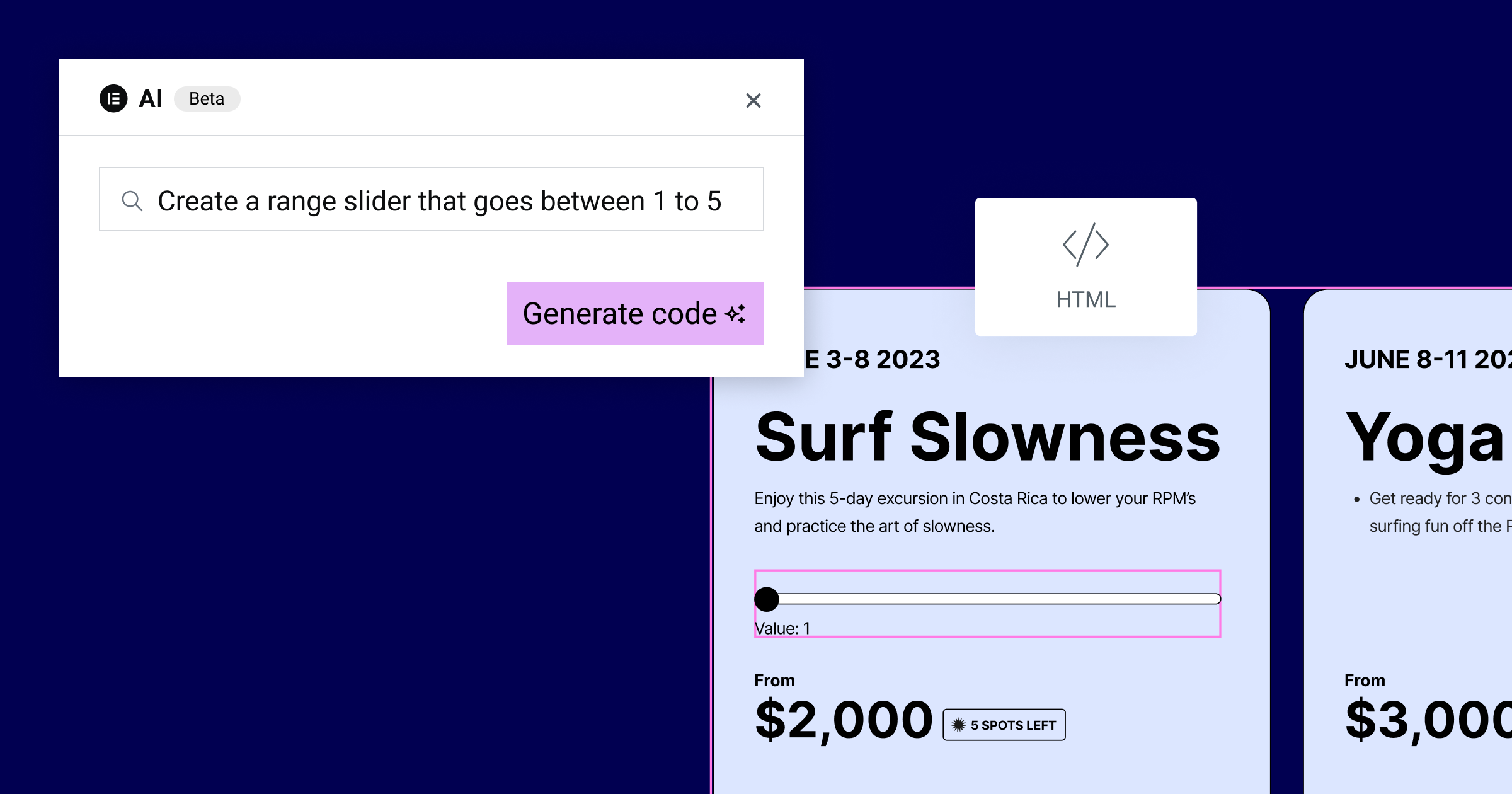
Elementor には、Web サイトのどこでもさまざまな目的で使用できる 100 を超えるウィジェットのコレクションが用意されています。 ただし、Elementor を使用しているときにネイティブに利用できない要素を Web サイトに追加したい場合があります。 このような場合、AI コード アシスタントを使用して HTML スニペットを作成し、要素を Web サイトにシームレスに追加できます。
たとえば、Web サイトにスライダーを追加して訪問者が所定の範囲から数字を選択できるようにする HTML スニペットを作成したり、Web サイトのデザインに合わせて Spotify のプレイリストを Web サイトに埋め込んだりできます。
Elementor AI で Web サイトの構築方法を変革
Elementor AI は、Web サイトのコンテンツ、デザイン、およびエンゲージメントを強化する多くの利点を提供します。 AI ライティング アシスタントを使用すると、オリジナルの高品質のテキストを数秒で作成し、Web サイトのコンテンツを調整して、ブランドに合った一貫したスタイルを維持できます。 Elementor AI を使用すると、ウェブサイトを 29 の異なる言語に翻訳して多言語化できるため、より多くのユーザーにリーチできます。
さらに、Elementor AI Code Assistant を使用して、Web サイトのデザインの向上、Google アナリティクスの実装、Web サイトへの新しい要素の追加など、ネイティブでは利用できないさまざまな目的で、カスタム CSS、カスタム コード、または HTML スニペットを作成できます。エレメンターで。 Elementor AI は、Elementor 3.13 より上のバージョンを使用している場合、Elementor プラグインまたは Elementor Hosted Web サイトで無料トライアルとして利用できます。 それを試してみて、あなたの考えや、あなたが思いついたユニークなリクエストを以下のコメントでお知らせください.
