Elementor 3.13 ベータ: Ashley Whitehair による新機能のスポットライト
公開: 2023-04-24Elementor AI: Web デザイナーと開発者にとってのゲームチェンジャー
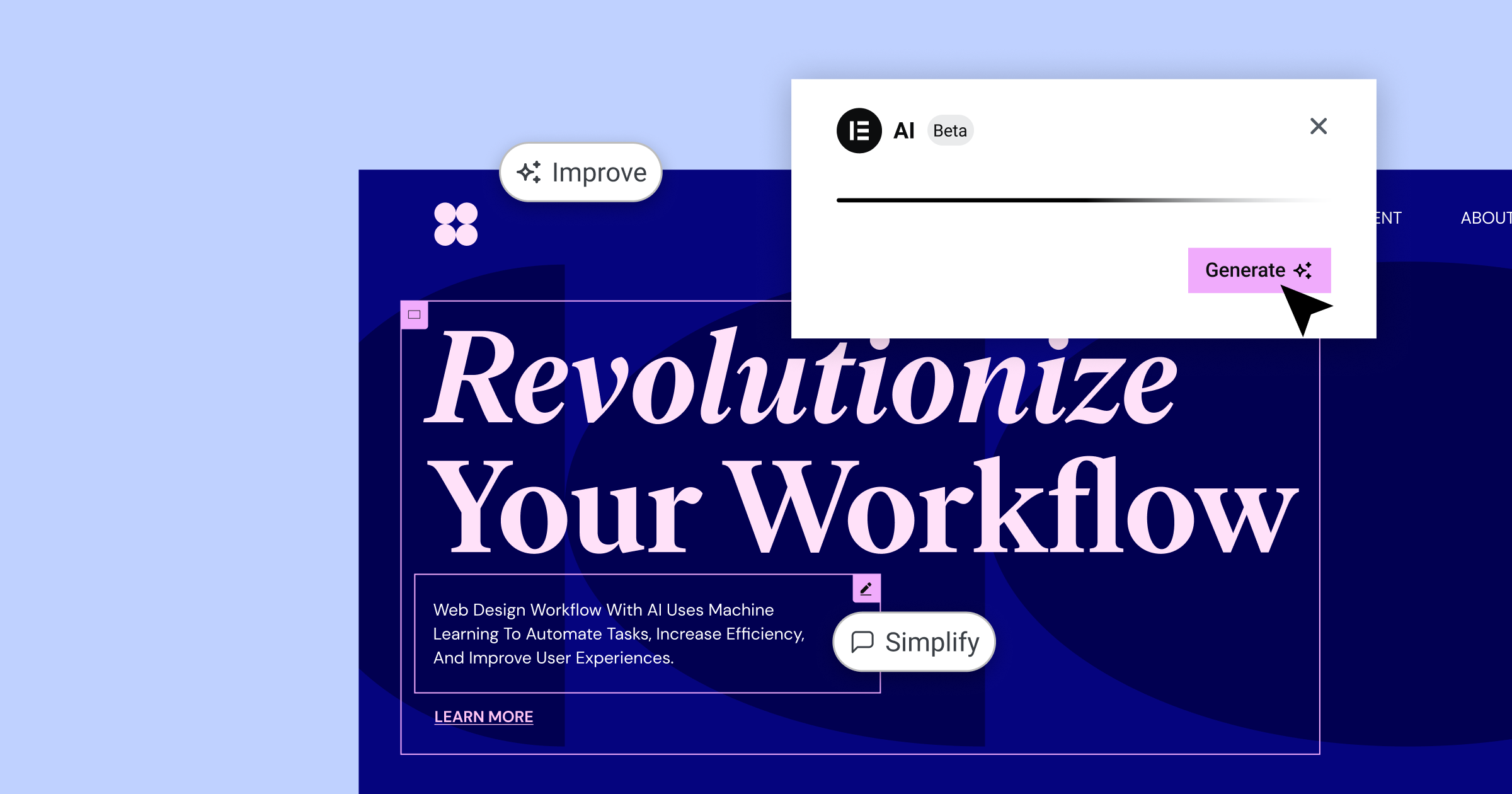
Elementor 3.13 ベータの最も注目すべき点の 1 つは、Elementor AI の導入です。 この革新的な機能は、デザイン プロセスのいくつかの側面を自動化し、Web デザインをまったく新しいレベルに引き上げ、より高速かつ効率的にします。 Elementor AI が Web サイト作成に革命を起こすさまざまな方法をご覧ください。

コンテンツ生成が簡単に
Elementor AI は、Web サイトのヘッダー、導入段落、その他の要素のテキストを生成することにより、コンテンツの作成を簡素化します。 プロンプトを提供するだけで、AI が関連性の高い魅力的なコンテンツを生成し、そのまま使用することも、好みに合わせてさらに調整することもできます。 これにより、時間が節約されるだけでなく、コンテンツ作成プロセスがより楽しくなります。
数回のクリックでカスタムCSSを作成
Elementor AI のおかげで、カスタム CSS の作成がかつてないほど簡単になりました。 アニメーション、視覚効果、その他のスタイルを Web サイトに追加する場合でも、Elementor AI は必要な CSS コードを生成できます。 提案されたプロンプトを選択するか、独自のプロンプトを指定するだけで、AI がコードを生成し、それを Elementor エディターのカスタム CSS セクションに挿入できます。 複雑なコードの作成に何時間も費やす必要はもうありません。Elementor AI がすべてをカバーします。
インタラクティブ要素の HTML コード生成
Elementor AI は、Web サイト上のインタラクティブなボタン、ウィジェット、その他の要素の HTML コードを生成することもできます。 これにより、時間が節約されるだけでなく、さらなるカスタマイズのための確実な出発点が提供されます。 Ashley 氏はデモンストレーションで、Elementor AI がカスタム プロンプトを使用してホバー効果のあるインタラクティブ ボタンを生成する方法を示しました。
「Write Me Code」でコード スニペットを簡単に作成
Elementor AI の「Write Me Code」機能は、カスタム コード スニペットを生成するプロセスを簡素化します。 Ashley のプレゼンテーションでは、Facebook Pixel の統合を例としてこの機能を紹介しました。 プロンプトに Facebook Pixel ID を入力すると、Elementor AI は Web サイトの正確な埋め込みコードを迅速に作成し、マーケティング活動の精度と効率を確保します。
より多くの例と詳細な情報については、Ashley のプレゼンテーション全文を必ずご覧ください。
CSS グリッド: Web サイトの合理化されたレイアウト
Elementor 3.13 ベータ版では CSS グリッドのサポートが導入され、Web サイト用のグリッドベースのレイアウトの作成がこれまでより簡単になりました。 デモでは、CSS グリッド オプションを使用して複雑なデザインをより簡単かつ柔軟に構築する方法が示されました。

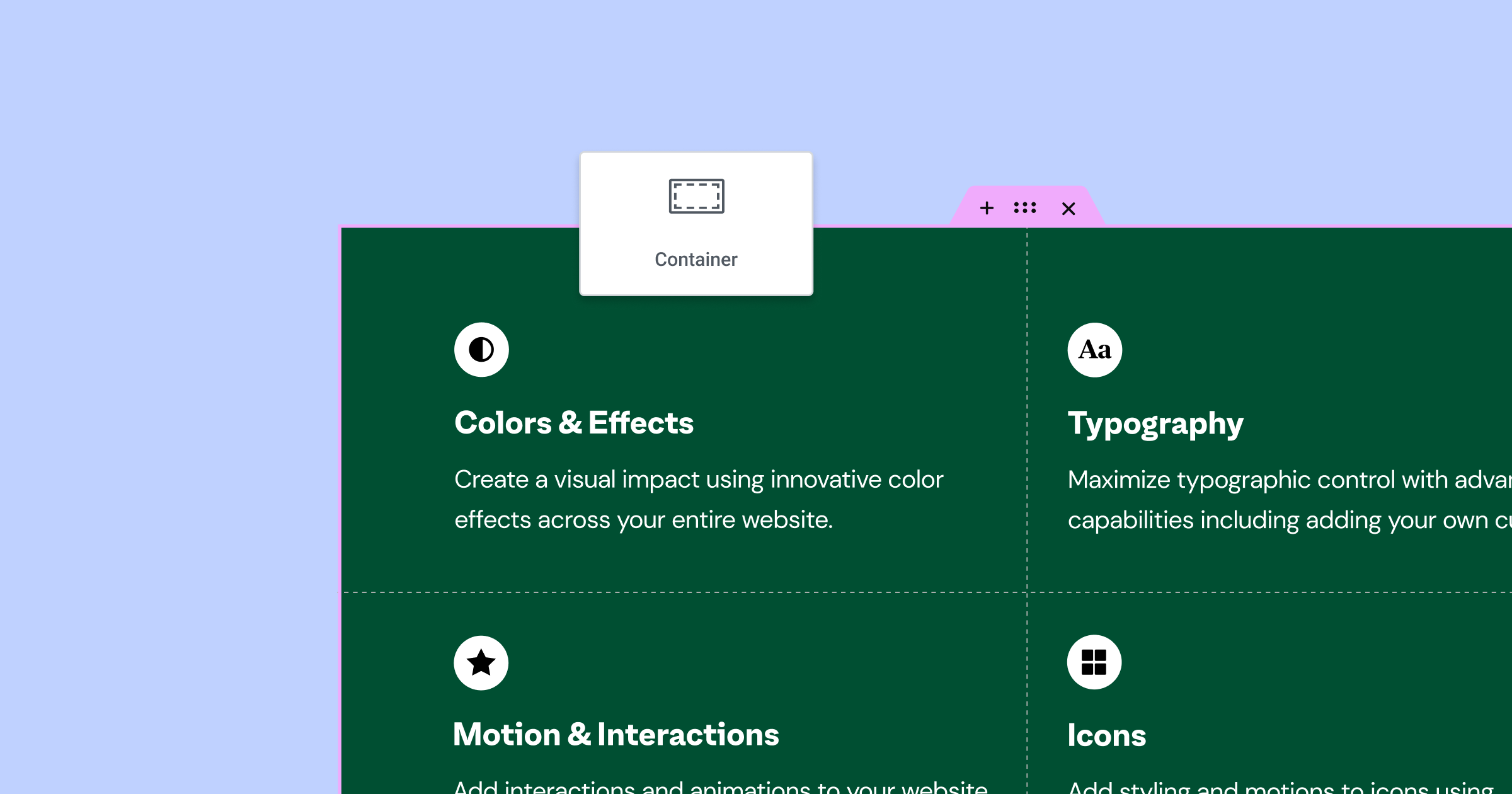
CSS グリッドの入門
Elementor の新しいグリッド レイアウト機能を使用すると、ユーザーはページを作成するときにフレックスボックスまたはグリッドベースのデザインを選択できます。 グリッド オプションにアクセスするには、Elementor コンテンツ エディターで「+」アイコンをクリックし、使用可能なレイアウトのリストから「グリッド」を選択します。 ユーザーは事前定義されたさまざまなグリッドの例から選択できるため、簡単に始めることができます。
グリッドレイアウトのカスタマイズ
グリッド レイアウトを選択すると、ユーザーはエディターの左側にあるレイアウト タブでそのプロパティを調整できます。 たとえば、ユーザーは列と行の数、グリッド項目間のギャップ、グリッドの測定単位 (分数単位、パーセンテージ、ピクセルなど) を変更できます。 これにより、Web サイトの設計時に高度な制御が可能になります。
AutoFlow と Justify アイテム
AutoFlow 設定を使用すると、ユーザーはグリッド項目が行 (左から右) または列 (上から下) に表示される順序を定義できます。 さらに、「項目を揃える」オプションと「項目を整列する」オプションを使用すると、それぞれのセル内のグリッド項目の位置をさらに制御できます。
フレックスボックスとCSSグリッドの組み合わせ
ユーザーは、CSS グリッド レイアウト内にフレックスボックス コンテナを挿入することで、フレックスボックスと CSS グリッドの機能を組み合わせることもできます。 これにより、単一のグリッド アイテム内に複数のウィジェットを追加できるようになり、デザインの可能性がさらに広がります。
包括的な理解と追加の例については、Ashley のプレゼンテーション全文を必ずチェックしてください。
メニューの改善

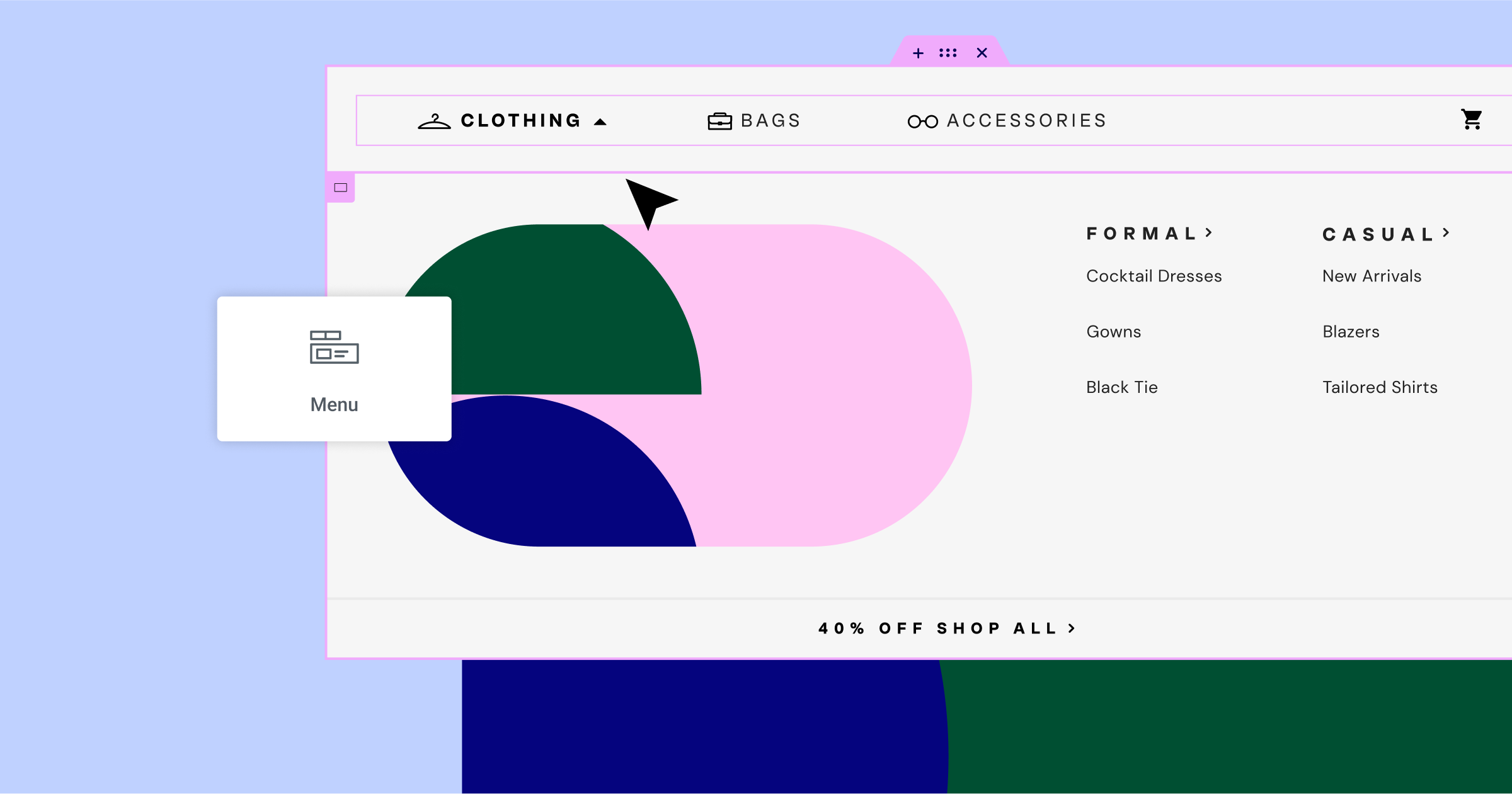
メニュー ウィジェットにいくつかの機能強化が加えられ、全体的な機能とデザイン オプションが向上しました。 プレゼンテーションでは、以前に報告された問題の 1 つが、アンカー リンクの使用時にアクティブ状態が適用されないことであることが示されました。 この問題は解決され、1 ページの Web サイトの特定のセクションに移動するときにアクティブ状態が適用されるようになりました。
この改善を実証するために、Ashley は、アンカー リンクで構成された 3 つの項目を含むメニュー ウィジェットを含む単純なページを作成しました。 メニュー内の各項目は、メニュー項目と一致する ID が割り当てられたフルハイトのセクションに対応します。 メニュー項目の上にマウスを置くと青に変わり、アクティブな場合は青のままです。 セクション間を移動すると、アクティブ状態が期待どおりに機能し、シームレスなユーザー エクスペリエンスが得られます。
メニュー ウィジェットへのもう 1 つの魅力的な追加機能は、通常状態とアクティブ状態の両方にカスタム アイコンを追加できることです。 独自の SVG アイコンをアップロードすることも、広範な Elementor アイコン ライブラリから選択することもできます。 たとえば、通常の状態には空の円のアイコンを割り当て、アクティブな状態にはチェックマークの付いた円を割り当てることができます。 セクション間を移動すると、それに応じてアイコンが切り替わり、メニューの視覚的魅力と機能性が向上します。
さらに詳しい洞察と例については、Ashley の完全なプレゼンテーションをご覧ください。

インターフェースの改善

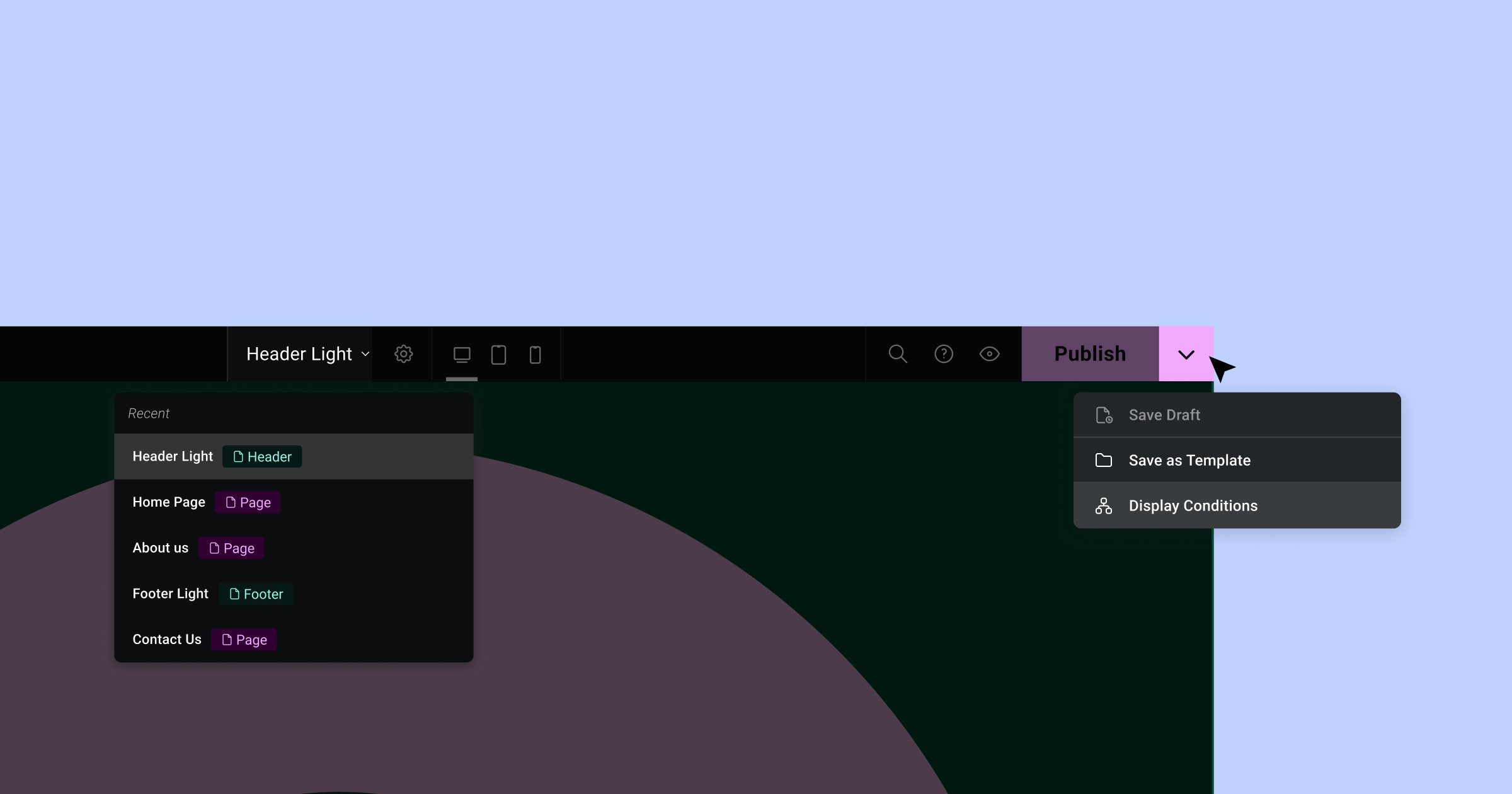
Ashley はインターフェイスの最新アップデートを紹介し、React で完全に再構築された新しいトップ バーを強調します。 現在フェーズ 2 では、上部バーに、ワークフローの合理化と生産性の向上に役立ついくつかのエキサイティングな新機能が追加されています。
まず、ドロップダウン メニューには、下書きを保存するオプション、テンプレートとして保存するオプション、およびヘッダーなどのテンプレート ファイルを開いたときに条件を表示するオプションが含まれています。 これらのオプションにより、プラットフォーム内で迅速かつ効率的に作業することが容易になります。
トップバーに追加されたもう 1 つの有益な機能は、ページ ナビゲーション機能です。 ドロップダウン矢印をクリックすると、ページとテンプレートの両方を含む、作業中の最新の 5 つのアイテムにアクセスできます。 この便利な機能により、デザイン プロセス中にさまざまなページやテンプレートを切り替えるときに時間を節約できます。
以前に作業していたページやテンプレートにワンクリックで戻ることができるようになり、プラットフォームの機能がさらに強化されました。
ループ内の抜粋

次に、Ashley は、ブログ投稿がホームページに表示される方法を改善する方法に焦点を当て、ループ内の抜粋のトピックを詳しく掘り下げました。 彼は、ループ グリッドを利用して、ブログ投稿の画像、タイトル、抜粋、「続きを読む」ボタンを表示する方法を実演しました。
抜粋コンテンツがどこから来たのかを理解するために、Ashley は WordPress ダッシュボードで投稿の抜粋を見つけて編集するプロセスを説明します。 見落とされたり隠されたりすることが多い抜粋ですが、右上隅にある投稿を選択し、抜粋セクションまで下にスクロールすると、抜粋を見つけることができます。 抜粋を編集すると、ホームページのループ グリッドに表示される情報を制御できます。
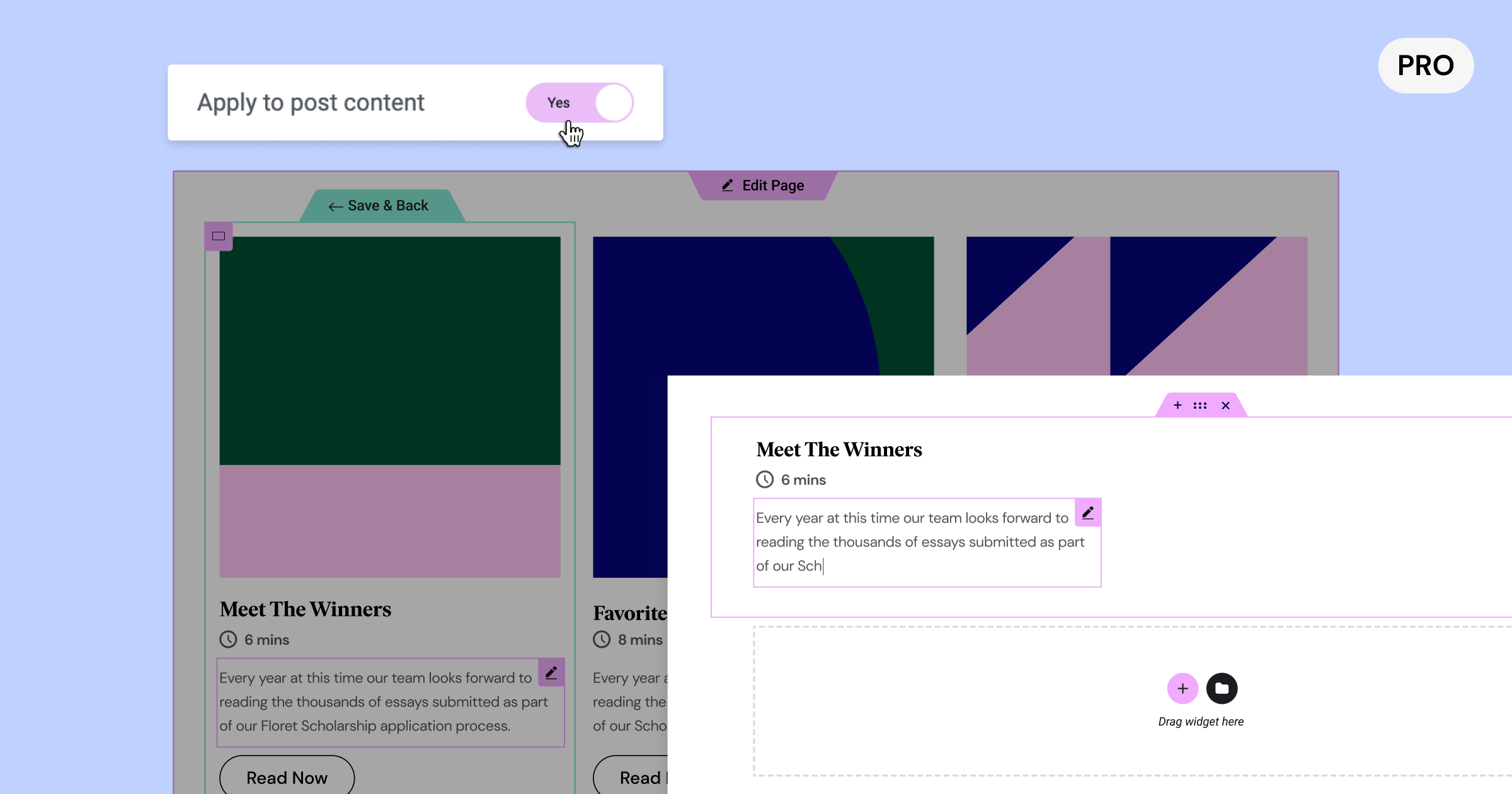
ただし、手動で入力した抜粋を使用する代わりに、投稿コンテンツ自体から直接情報を取得することもできます。 これを実現するには、WordPress 投稿の抜粋フィールドが空であることを確認してから、Elementor エディターに戻ります。 抜粋ウィジェット内のレンチ アイコンを選択し、「投稿コンテンツに適用」を有効にします。 これにより、抜粋ウィジェットに投稿コンテンツ全体が入力されます。
表示されるコンテンツの量を制御するには、単語数設定を使用して抜粋の長さを定義します。 さらに、末尾に省略記号を追加するなど、詳細設定で抜粋の前後のテキストをカスタマイズできます。
ループ内の抜粋に対するこれらの改善により、ブログ投稿の表示に対する柔軟性と制御が向上し、あなたと読者の両方にとって全体的なエクスペリエンスが向上します。
カラーピッカーのアップデート
Ashley 氏は、Elementor のカラー ピッカーの改良点について説明し、その変更によってさまざまなカラー フォーマットの処理における汎用性がどのように向上するかを実証しました。 アップデートを紹介するために、Ashley は見出しウィジェットを選択し、スタイル設定に移動しました。 カラーピッカーで、ユーザーは 16 進数、RGBA、HSLA 形式から選択できるようになりました。 これらのオプションはさまざまな設定やデザイン ツールに対応しており、ユーザーは Elementor エディタに値を直接貼り付けることができます。 自動値変換を使用すると、Photoshop やオンライン コンバーターなどの外部ツールが必要なくなり、デザイン プロセスが簡素化されます。
お気に入りパネル
Elementor へのお気に入りパネルの導入も、Ashley 氏が強調したもう 1 つの機能です。 このパネルでは、最もよく使用されるウィジェットに簡単にアクセスできるため、作業をより効率的に行うことができます。
以前は、お気に入りパネルはオンまたはオフにできる実験でした。 現在では、製品の一部として統合されています。 お気に入りパネルは誰もが使用できるわけではありませんが、使用する人にとっては非常に役立ちます。 アクセスするには、ウィジェットを右クリックし、「お気に入りに追加」を選択します。
ウィジェットをお気に入りパネルに追加すると、パネルが要素パネルの上部に表示されます。 ウィジェットは好きなだけ追加でき、選択内容に合わせてパネルが拡張されます。 気が変わってお気に入りをすべて削除すると、パネルが表示されなくなります。
Elementor へのこのユーザーフレンドリーな追加により、最もよく使用されるウィジェットにすばやくアクセスできるようになり、ワークフローが合理化され、全体的なデザイン エクスペリエンスが向上します。
パフォーマンスの向上

最後に、Ashley 氏は Elementor のパフォーマンスの向上に焦点を移しました。 開発チームは製品のパフォーマンスを向上させるために継続的に努力しており、今回は Elementor の内部ページに重点を置きました。
遅延ロードのサポートが、著者ボックス、投稿情報、および価格リストの 3 つのウィジェットに追加されました。 これらのウィジェットは、プロフィール写真や別個の画像など、さまざまな方法で画像を利用します。 この新しいサポートは、ページの読み込み時間と全体的なパフォーマンスの向上に役立ちます。
もう 1 つの重要な変更は、ヘッダー テンプレートから背景画像の遅延読み込み実験が削除されたことです。 通常、ヘッダーはスクロールせずに見える位置にあるため、背景画像が遅延するのではなく、ユーザーに即座に読み込まれることが重要です。
これらのパフォーマンスの向上に加えて、多数のアクセシビリティの強化が行われました。 このブログ投稿には多すぎてリストできませんが、詳細については、公式 GitHub 投稿をチェックしてください。
最後に
最後に、Elementor 3.13 ベータ版が、デザイナーや開発者が Web デザインに取り組む方法を変革する準備ができている、さまざまな強力な機能と拡張機能を提供していることは明らかです。 Elementor AI、CSS Grid のサポート、メニューの改善、インターフェイスのアップグレード、および数多くのパフォーマンスの最適化を備えたこのベータ版は、優れた Web サイトをこれまでよりも効率的に作成するための準備を整えています。 この最新リリースの可能性を完全に理解するには、Ashley Whitehair による詳細なライブ デモンストレーションをお見逃しなく。 ベータ版には未解決の問題が残っている可能性があるため、ベータ版の試行に興味がある場合は注意して進めてください。 あるいは、今後の Elementor 3.13 の安定版リリースを楽しみにして、創造性を解き放ち、Web デザインの境界を再定義する準備を整えることもできます。
