Die besten Webentwickler-Portfolios, um Sie zu inspirieren
Veröffentlicht: 2021-11-19Digitale Landschaften werden von Tag zu Tag anspruchsvoller und erfordern noch mehr Kreativität, Professionalität, Hartnäckigkeit und unkonventionelles Denken von Programmierern. Die Websites von Webentwicklern spiegeln weiterhin die oben erwähnte Tendenz wider und setzen immer höhere Standards für die Erstellung von Websites. Die besten Entwickler-Portfolio-Websites sollten fesselnd und überzeugend sein, um sich abzuheben, authentisch zu wirken und entdeckt zu werden.
Bitte sehen Sie sich diese Portfolio-Beispiele für Webentwickler an, um herauszufinden, was funktioniert und was nicht, wenn Sie versuchen, sich einen Ruf als professioneller Programmierer aufzubauen.
Die folgenden Programmierportfolio-Ideen wurden zusammengestellt, um Ihnen eine Vorstellung davon zu geben, wie Sie sich als Webentwickler professionell und originell präsentieren können.
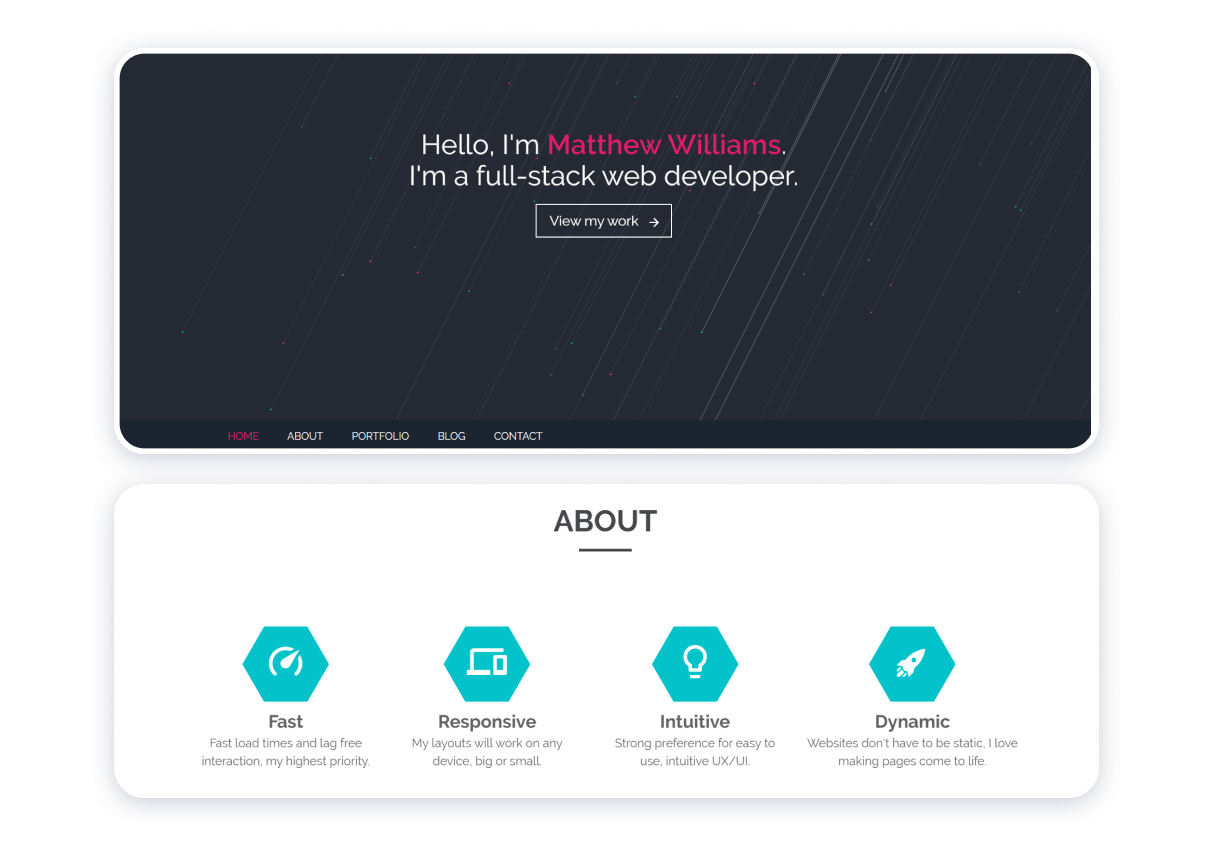
Matthäus Williams

Dieses Beispiel eines Portfolios für einen Webentwickler verkörpert intelligentes, einfaches und benutzerfreundliches Design. Der Website-Inhaber gibt den Besuchern umfangreiche Informationen über seinen beruflichen Hintergrund und seine Spezialisierung. Zugegebenermaßen scheinen die Strenge und der Minimalismus des Seitenanfangs nicht mit dem Rasterlayout und der relativ reichhaltigeren Palette des Abschnitts „Projekte“ in der Mitte der Webseite in Widerspruch zu stehen.
Vorteile des Frontend-Entwicklerportfolios:
- Effektive Verwendung verschiedener Farben von Schriftarten;
- Verständliche Navigation;
- Harmonisch eingearbeiteter Call-to-Action;
- Eindeutige Aussage über die Fachgebiete des Programmierers.
Nachteile der persönlichen Website des Programmierers:
- Mangel an Kohärenz;
- About-Abschnitt, der von anderen Informationsblöcken überschattet wird;
- Veraltete Copyright-Informationen.
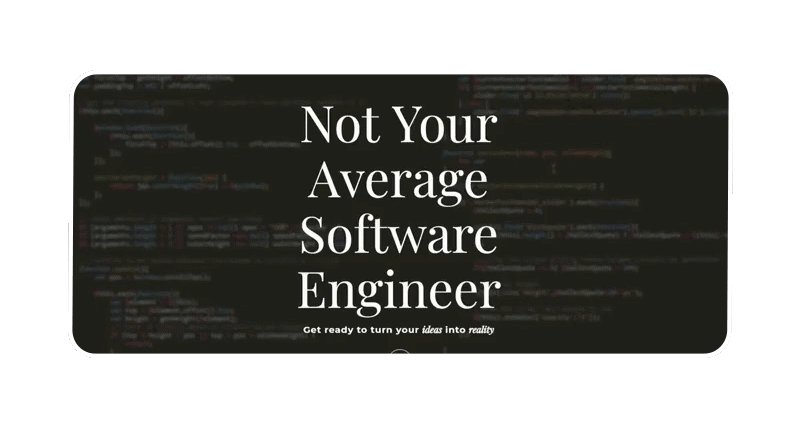
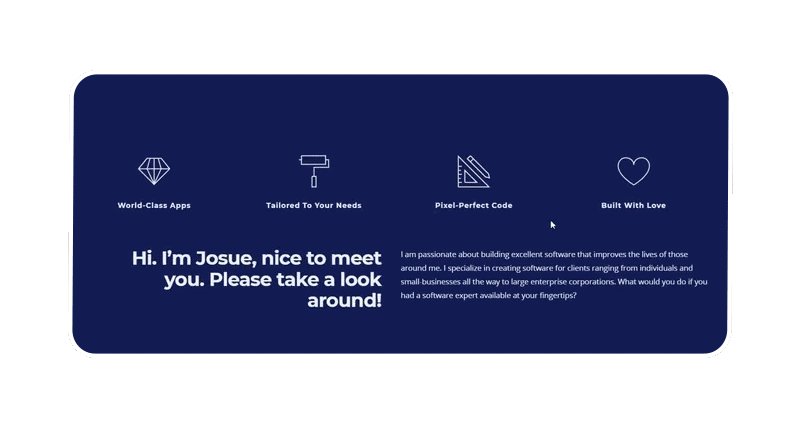
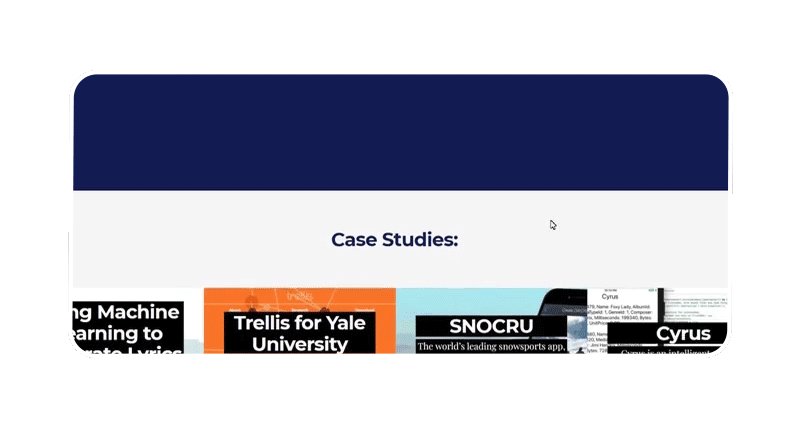
José Espinosa

Durch die Verwendung von Animationen veranschaulicht die persönliche Website dieses Webentwicklers, wie wichtig es ist, Ästhetik und Funktionalität in einer Website zu verschmelzen. Verschiedene Blöcke dieser Website sind wie die Seiten eines Würfels. Die Unterschiede in Schriftarten, Farben und Texturen sind auffällig, stören aber kaum den Zusammenhalt der Website.
Die Vorteile der Webseite:
- Heterogenität als Manifestation der vielfältigen Fähigkeiten des Website-Inhabers;
- Verständlichkeit einer Organisation;
- Vollständigkeit der Informationen, die der Eigentümer der Website den Besuchern zur Verfügung stellt, um sich eine Meinung über seine Fähigkeiten und Kenntnisse zu bilden;
- Betonung der Einheit von Funktionalität und Ästhetik.
Nachteile der Ressource:
- Animiertes Design ist zwar skurril und liebenswert, wirkt aber ablenkend;
- Die Absicht des Eigentümers dieser Portfolio-Website scheint etwas implizit;
- Drei horizontale Schaltflächen, die das Menü dieser Quelle darstellen, scheinen zeitweise vor dem weißen Hintergrund verloren zu sein, was zum Gesamteindruck einer leichten Kohärenz beiträgt.
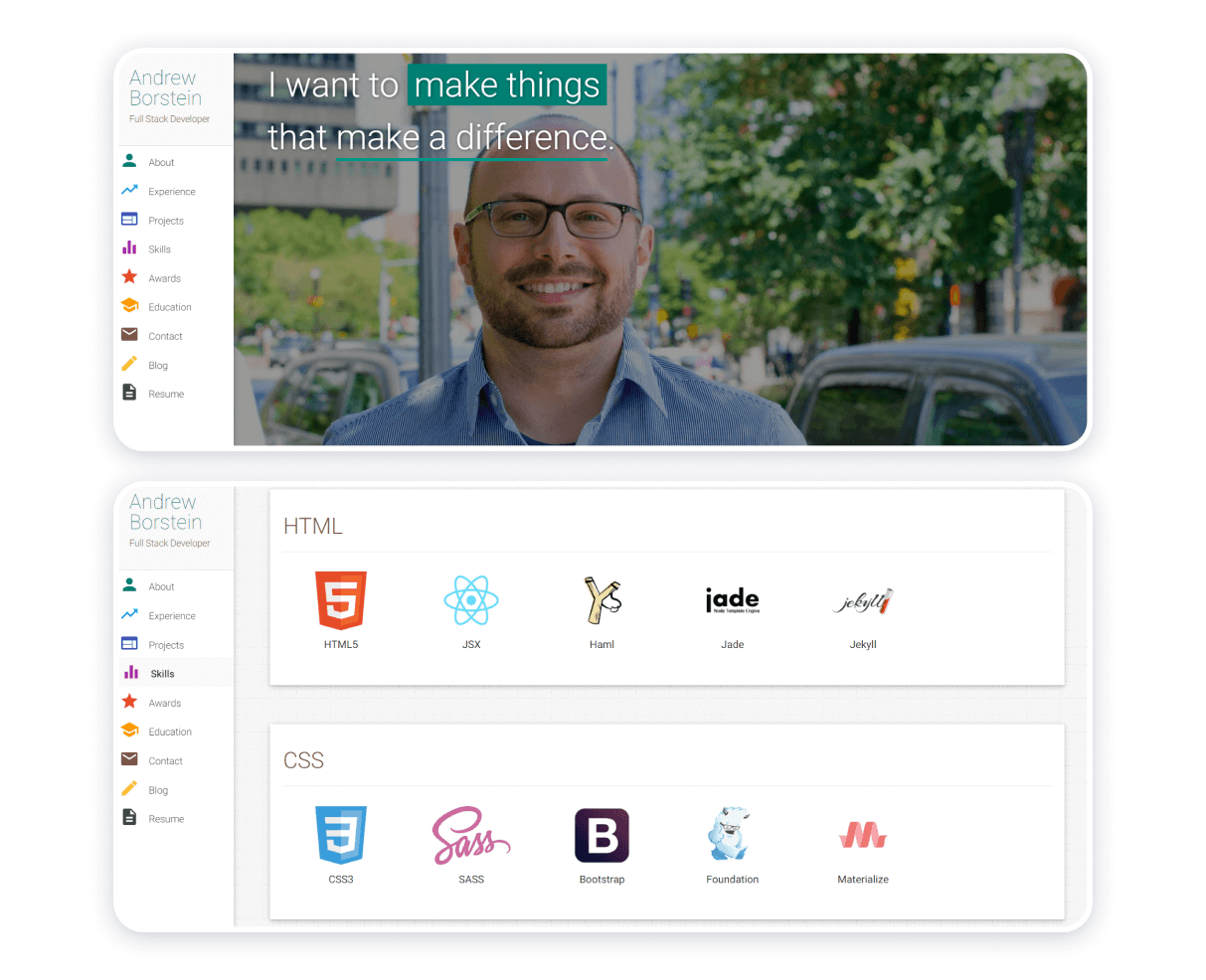
Andreas Borstein

Was dieses Beispiel für das Portfolio eines IT-Spezialisten auszeichnet, ist die gut artikulierte Mission und Vision des Spezialisten selbst. Das Subjekt des Bildes im Hintergrund (offensichtlich wäre das selbst ein Programmierexperte) erscheint als sympathischer Mensch. Das Menü auf der linken Seite verleiht der Website Farbe, trägt zu ihrer allgemeinen Skurrilität bei und erleichtert die Navigation durch sie.
Die Vorteile der Quelle:
- Benutzerfreundlichkeit;
- Ästhetischer Anreiz;
- Bequemlichkeit
- Einfallsreichtum und Authentizität.
Nachteile der Portfolio-Website: Praktisch nicht vorhanden, obwohl die Bereiche für Verbesserungen bestehen bleiben, wie in diesem speziellen Fall möglicherweise eine Farbpalette.
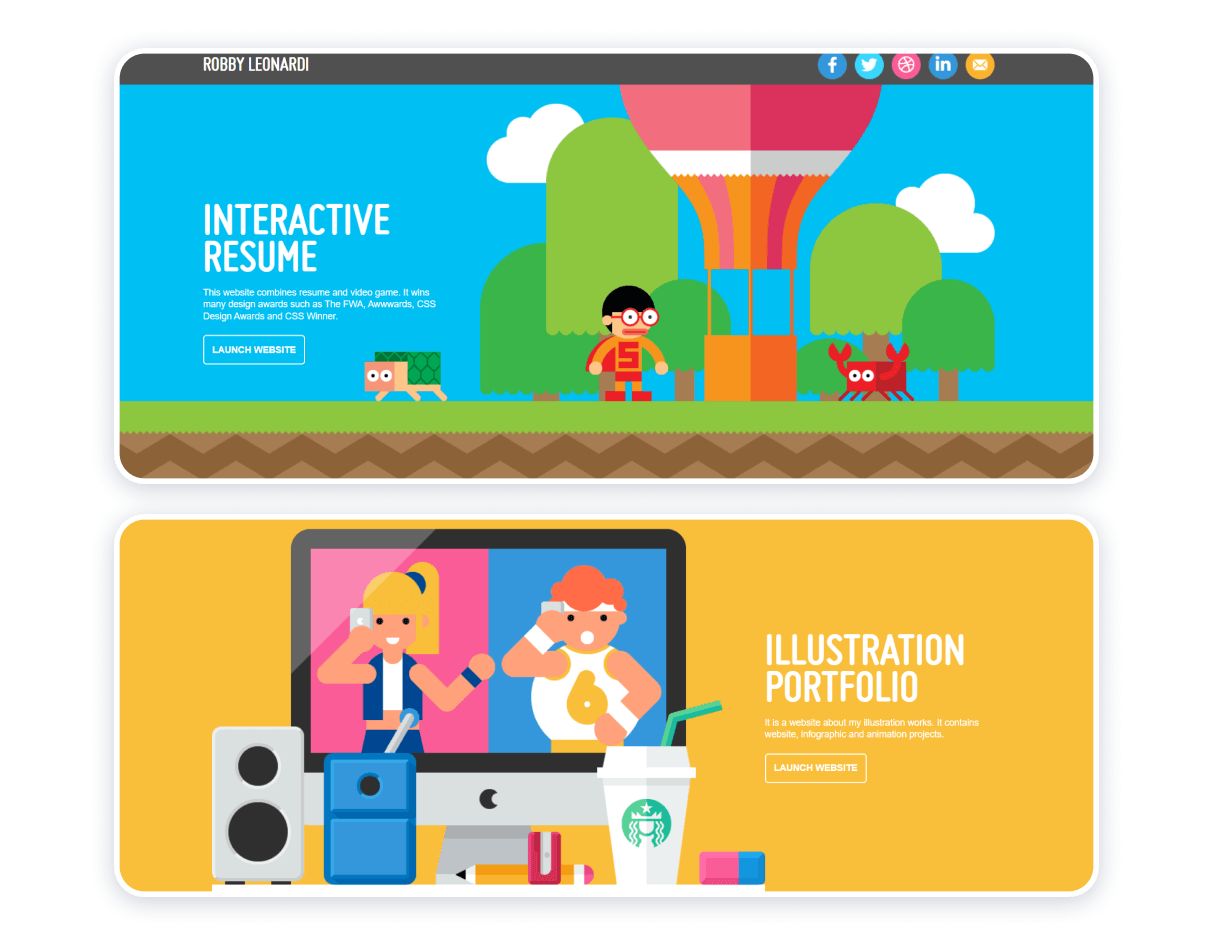
Robbie Leonardi

Robby Leonardi ist ein vielseitiger Designer, ein selbsternannter Technologie-Enthusiast und ein NBA-Anhänger. Der Experte nutzt interaktive Erlebnisse und integriert Ausschnitte aus Videospielen, um mit den Website-Besuchern auf einer persönlicheren und sinnvolleren Ebene in Kontakt zu treten.

Die Vorteile der Quelle:
- Buntes, helles und liebenswertes Design;
- Links zu sozialen Medien werden entsprechend in der oberen rechten Ecke der Kopfzeile der Seite eingeführt;
- Interaktivität;
- Vollständigkeit;
- Zeigen Sie die beträchtlichen Fähigkeiten des Website-Eigentümers zu seinem Vorteil.
Nachteile : praktisch nicht vorhanden.
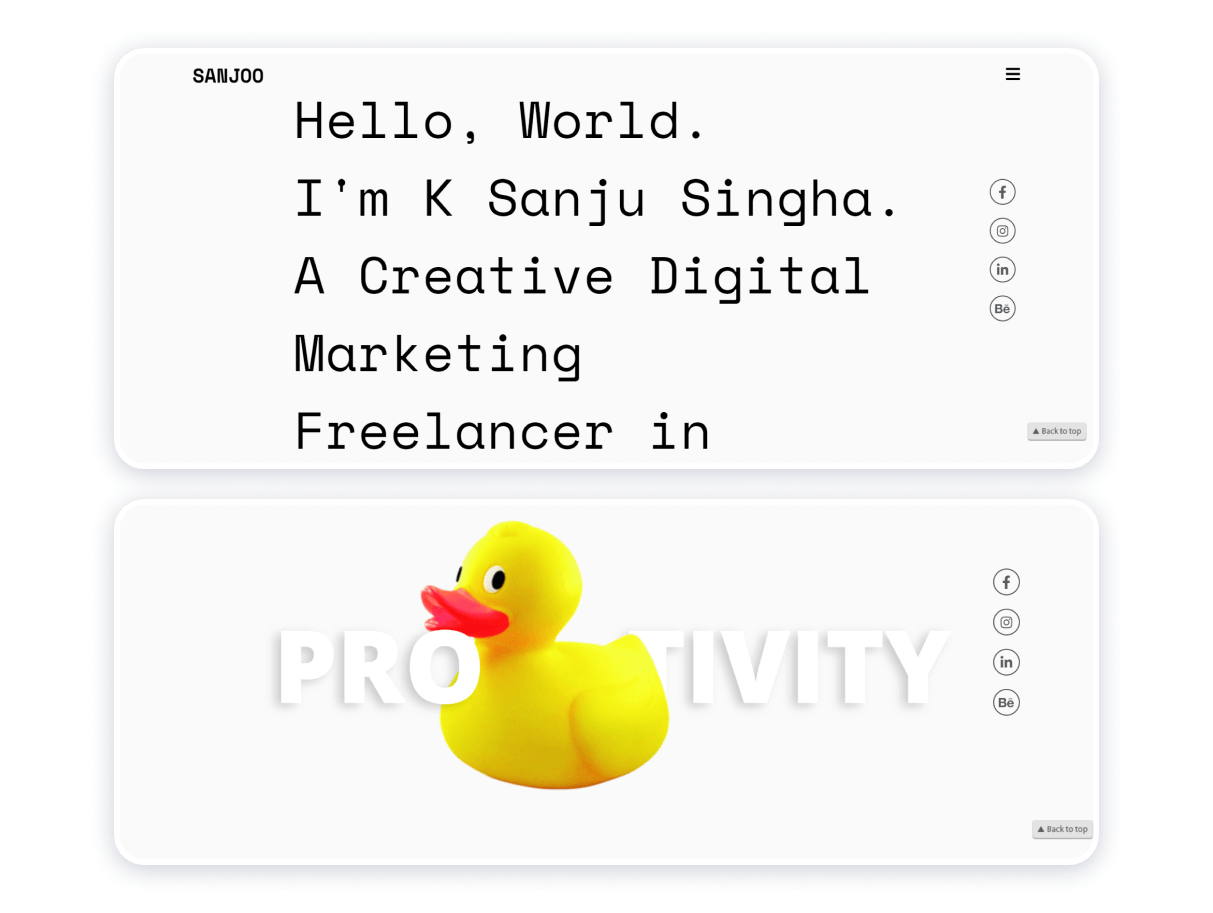
Sanjoo

Von Schriftarten dominiertes Design kann überzeugend und faszinierend sein. K Sanju Singha ist der schlüssige Beweis dafür, dass die obige Aussage gültig ist. Eine Schriftart, die der einer Schreibmaschine ähnelt, verleiht der Webseite eine gewisse Vintage-Aura. Strategisch platzierte und effiziente Call-to-Action, funktionale Kontaktformulare, strategisch platzierte Social-Media-Links machen die Webseite noch kohärenter, reaktionsschneller und effizienter.
Vorteile der Webseite:
- Einfache Navigation;
- Minimalistisches Design;
- Leichte Launenhaftigkeit;
- Betonung auf effektive Kommunikation.
Nachteile:
- Skurrilität grenzt schließlich an Eklektizismus: Die integrierten animierten Bilder einer Katze, einer Tasse und einer Badeente kontrahieren mit der dominierenden Ästhetik der Webseite.
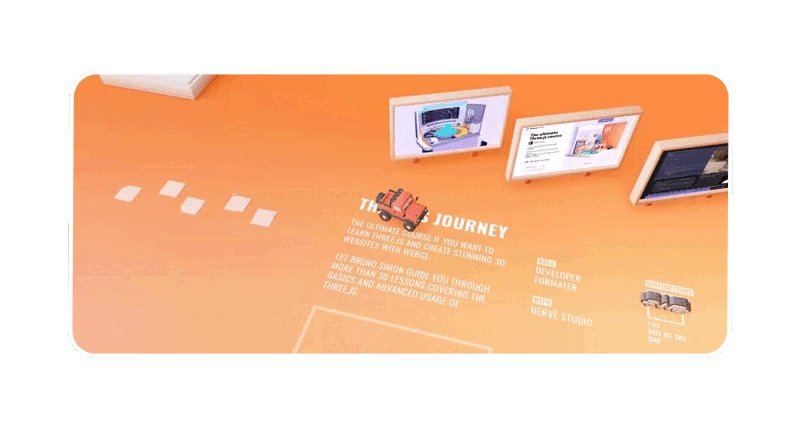
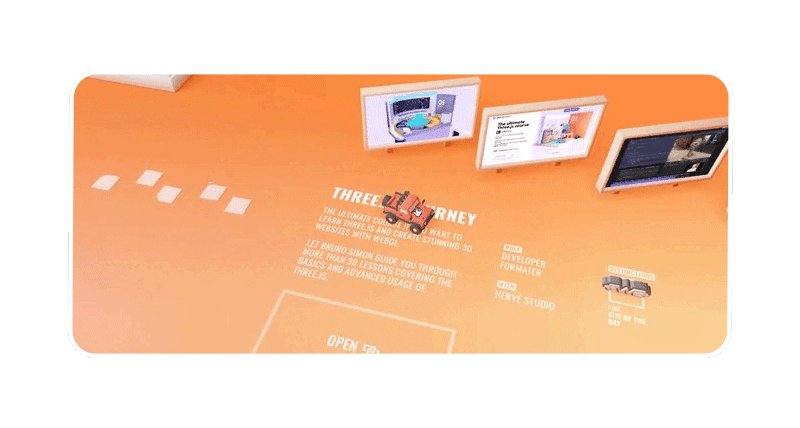
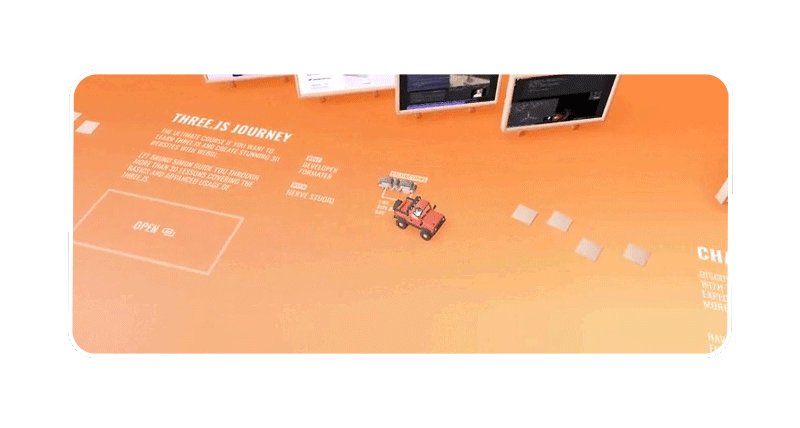
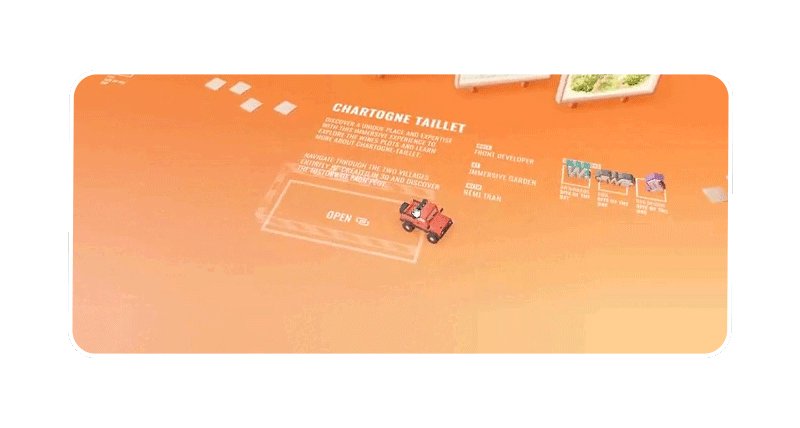
Bruno Simon

Die betreffende Portfolio-Website verkörpert Erfindungsreichtum und einen unkonventionellen Ansatz beim Erstellen von Websites. Der Designer hebt die Auswirkungen des 3D-Designs auf die Erstellung von Websites auf eine neue Ebene. Die integrative Funktion der Webseite macht die Erfahrung eines Benutzers damit unterhaltsamer.
Vorteile:
- Harmonische Farbpalette;
- Ästhetischer Anreiz;
- Belustigung;
- Locken.
Nachteil:
- Das Navigieren durch die Webseite kann eine Herausforderung sein;
- Übermäßige Intuitivität der Navigation.
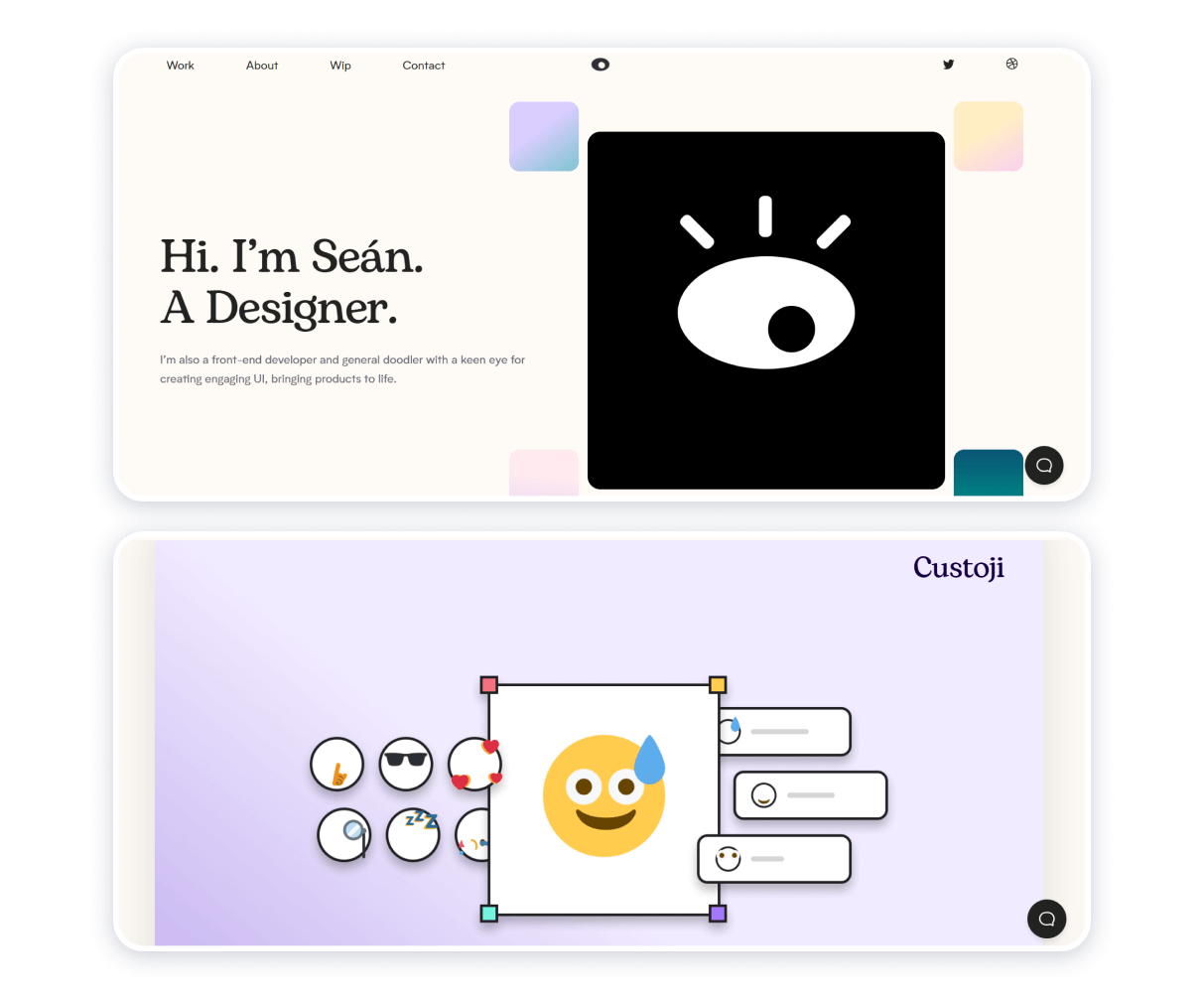
Sean Halpin

Das Full-Stack-Entwicklerportfolio von Sean Halpin ist typisch für das Erreichen von Kohärenz durch einheitliche weiche Texturen und Pastellfarben. Textinformationen auf ein Minimum zu beschränken, trägt dazu bei, die Website knackig und sauber zu machen, und lässt den Besuchern einen Raum, um wichtige Informationen für sich selbst zu sortieren, während die Informationen gleichzeitig leicht zu finden sind.
Vorteile der Webseite:
- Ruhiges Design;
- Starke Kohärenz;
- Eine sinnvolle Balance zwischen textlichen und visuellen Informationen.
Der einzige auffällige Fehler dieses Webentwickler-Portfolios ist, dass sich sein Besitzer zu sehr auf die Instinkte der Besucher und potenziellen Kunden verlassen kann. Dennoch ist es gar nicht so schlecht, der potenziellen Kundschaft zu zeigen, dass man ihr vertraut, wenn man darauf abzielt, seine Marke respektvoll und glaubwürdig zu positionieren.
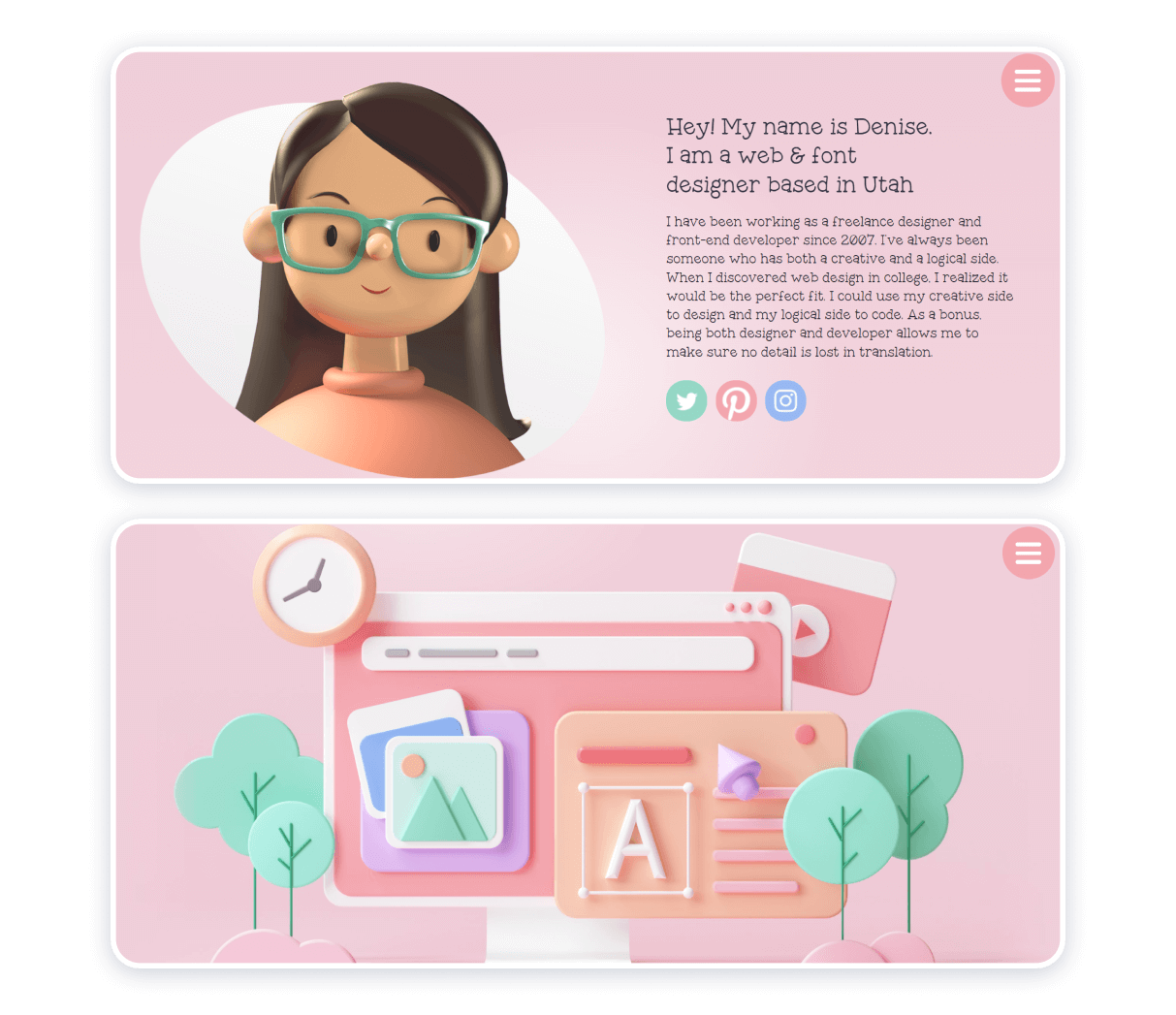
Denise Krämer

Die vielleicht definitivsten Merkmale dieser Portfolio-Designer- und Programmierer-Portfolio-Website sind pudrige Farben und glänzende Texturen. Die Schnittstelle der Quellen ist verständlich und beispiellos bequem.
Vorteile der Quelle:
- Verständlich;
- Geschmackvoll;
- Ausgewogen;
- Richtig organisiert.
Nachteile : praktisch nicht vorhanden.
Was sollte in einem Webentwicklungsportfolio enthalten sein?
Ob es sich um ein Junior-Webentwickler-Portfolio, ein Front-End-Entwickler-Portfolio oder eine multidisziplinäre Programmierer-Portfolio-Website handelt, Dinge, die auf solchen Quellen zu sehen sind, beinhalten, sind aber nicht beschränkt auf:
- Home- Bereich;
- Über Abschnitt;
- Kontakte;
- Rückrufformular;
- Portfolio.
Die besten Entwickler-Portfolio-Websites können auch einen Blog und einen Lebenslauf haben , um die Glaubwürdigkeit, das Fachwissen und die Integrität der Experten zu bestätigen. Das Wichtigste bei Webentwicklungsportfolios ist, sie schön, sauber und benutzerfreundlich zu halten und Ihre Arbeit für sich selbst sprechen zu lassen.
Verwirrt darüber, wo Sie anfangen sollen? Wenden Sie sich an Weblium , einen vertrauenswürdigen Website-Builder. Ob Sie ein Neuling im Bereich der Webentwicklung oder ein erfahrener Website-Ersteller sind, Weblium wird für Sie da sein, um Ihnen zu helfen, ein angemessenes Gleichgewicht zwischen Struktur, Kreativität und Ästhetik zu finden.
