تقديم Elementor 3.9: حفظ جديد كخيار افتراضي للعناصر لتحسين سير عمل التصميم الخاص بك
نشرت: 2022-12-13يتضمن Elementor 3.9 الخيار الجديد Save as a Default ، ويوسع قدرات Loop Builder لدعم WooCommerce والتخطيط المستند إلى القسم ، والعديد من الميزات الإضافية التي تعمل على تحسين تصميم موقع الويب الخاص بك وتجربة المستخدم.

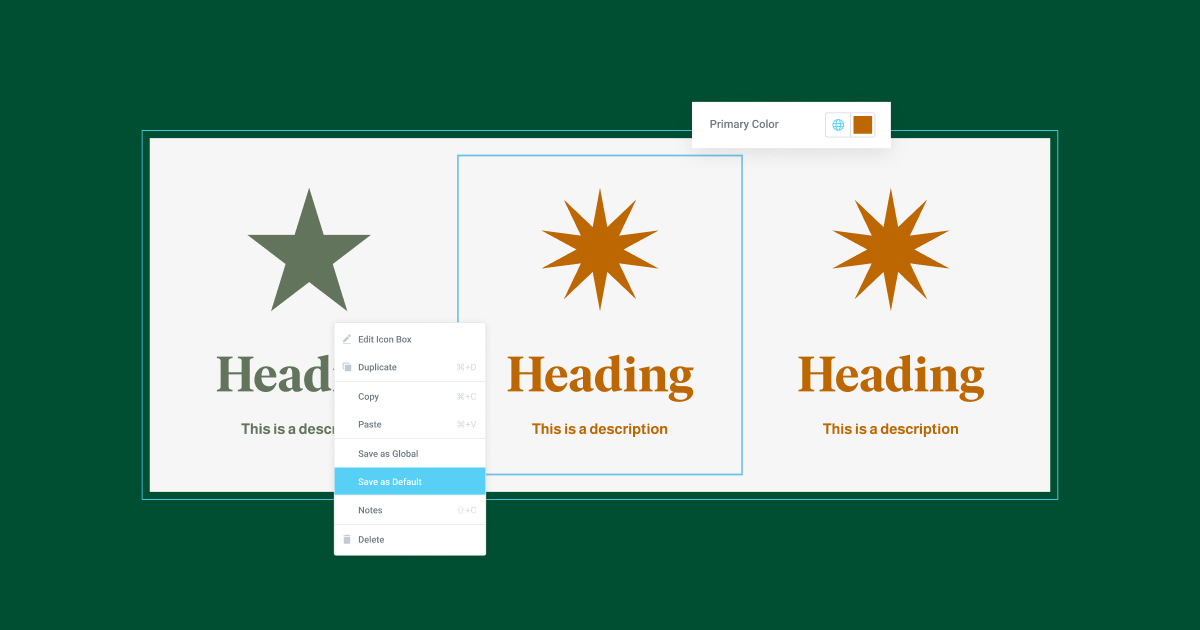
جديد: حفظ كافتراضي
باستخدام Elementor 3.9 ، يمكنك الاستفادة من ميزة Save as Default الجديدة لتحسين سير عمل التصميم الخاص بك وتخصيص طريقة ظهور العناصر على موقع الويب الخاص بك بشكل كامل عند سحبها إلى المحرر.
مع هذا التحديث ، ستتمكن من ضبط جميع الإعدادات الافتراضية لكل عنصر على حدة وتخصيصه حسب رغبتك. يمكنك استبدال صورة العنصر النائب بأي صورة تفضلها - مثل شعارك ، وضبط نص العنصر النائب ، واستبدال الألوان والخطوط بتلك التي تفضلها. ثم احفظه كإعداد افتراضي عن طريق النقر بزر الماوس الأيسر على العنصر وحفظه. بعد هذا الإجراء ، في أي وقت تقوم فيه بسحب عنصر واجهة مستخدم جديد قمت بضبطه ، فإنه سيعرض الإعدادات الافتراضية الجديدة التي قمت بتكوينها لها. لتحسين سير عملك ، وتسريع عملية إنشاء موقع الويب الخاص بك ، يمكن أيضًا نقل جميع الإعدادات الافتراضية الجديدة إلى أي مجموعة أو قالب تقوم باستيراده / تصديره.
يشتمل كل عنصر من عناصر Elementor على أنماط افتراضية مسبقة التكوين وإعدادات متقدمة. يتضمن ذلك صور العناصر النائبة أو الرموز أو النصوص والألوان والخطوط الافتراضية أو الارتباط بألوان وخطوط عامة محددة. المعنى - إذا أخذنا عنصر واجهة المستخدم كمثال ، في كل مرة تقوم فيها بسحبه إلى المحرر من لوحة عنصر واجهة المستخدم ، ستتبنى الخلفية لون التمييز الذي تم إعداده في الألوان العامة الخاصة بك ، وسيكون لون النص أبيض ، وما إلى ذلك.
نظرًا لأن ميزة Save as Default الجديدة ستحفظ أي تغييرات تجريها على العناصر قبل حفظها ، فمن المهم إيلاء اهتمام خاص لعدم تضمين معلومات حساسة قبل الحفظ كإعداد افتراضي جديد. على سبيل المثال ، لا يُنصح بتضمين عنوان البريد الإلكتروني لحساب PayPal الخاص بك قبل حفظ زر PayPal كأداة جديدة. الأمر نفسه ينطبق على أي معلومات حساسة ، بما في ذلك معرف CSS ومفاتيح API وما إلى ذلك.
فيما يلي ثلاثة (من بين العديد) أمثلة لكيفية استخدام ميزة "حفظ باسم افتراضي" الجديدة:
- قم بتحديث الألوان أو الخطوط لعنصر ما ، لكي تقترن بألوان أو خطوط عامة مختلفة (مثل الأساسي بدلاً من الثانوي)
- عيّن مساحة وهوامش افتراضية جديدة لعنصر واجهة مستخدم ، مثل الزر.
- قم بتضمين شعار أو صورة أو إرشادات محددة كعنصر نائب للصورة لأدوات الصورة ، أو عناصر نائبة للنصوص للحاجيات النصية. بهذه الطريقة ، يمكنك الترويج باستمرار لعملك كمنشئ ويب لعملائك ، ومساعدتهم أثناء إجراء تحديثات موقع الويب.

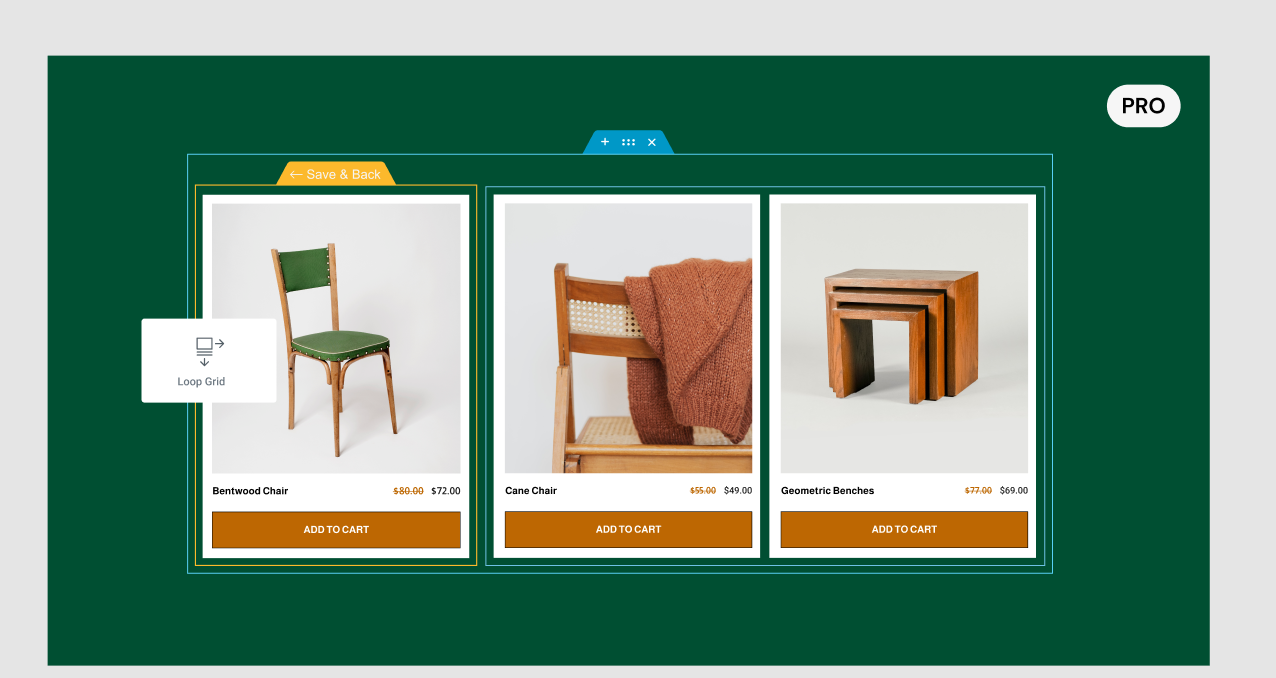
[Pro] تم تمديد برنامج Loop Builder لدعم WooCommerce والأقسام
بعد إصدار Loop Builder في Elementor 3.8 ، يوسع هذا الإصدار من قدرات Loop Builder لدعم WooCommerce. مع هذا التحديث ، ستتمكن من تصميم القالب المخصص الخاص بك لقوائم المنتجات حتى تتمكن من إطلاق العنان لإبداعك عند تصميم مواقع التجارة الإلكترونية الخاصة بك.
الآن ، عند استخدام Loop Builder ، ستبدأ باختيار نوع القالب الذي تريد إنشاءه ، بالنسبة لـ WooCommerce ، ستختار المنتجات. بعد ذلك ، ستوصي لوحة عناصر واجهة المستخدم باستخدام أدوات WooCommerce في الجزء العلوي ، ولكن يمكنك استخدام أي عنصر واجهة مستخدم بالإضافة إلى أي علامة محتوى ديناميكي لعرض محتوى WooCommerce إضافي في قالب العنصر الرئيسي.
بمجرد الانتهاء من تصميم القالب الخاص بك ، ستتمكن من استخدامه على أي صفحة ، وضبط تخطيطه ، وتقسيم الصفحات وتصميمه ، وعرض منتجاتك بطريقة تناسب تصميمك وعلامتك التجارية على أفضل وجه.
يقدم Elementor 3.9 أيضًا دعمًا لتخطيط عمود القسم ، لذلك إذا لم تكن مستعدًا تمامًا لبدء استخدام حاويات Flexbox حتى الآن ، فلا يزال بإمكانك استخدام Loop Builder لإنشاء قوائم مخصصة باستخدام تخطيط عمود القسم.


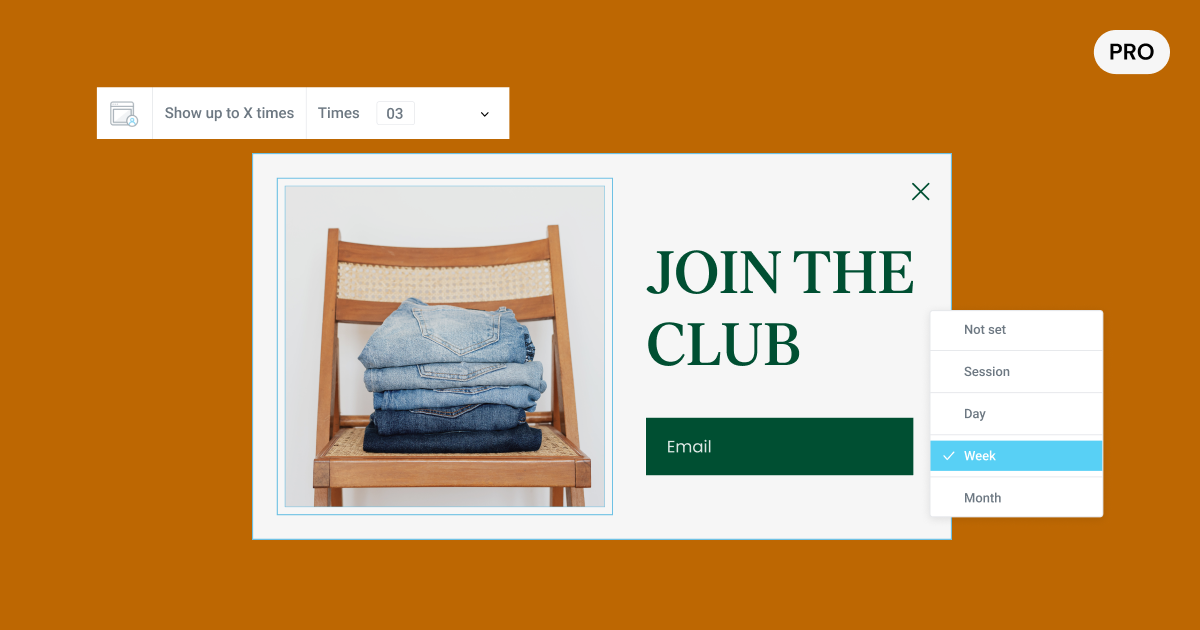
[Pro] قاعدة متقدمة منبثقة محسنة - تظهر حتى X مرة متواصلة ، أو لكل جلسة / يوم / أسبوع / شهر
كان أحد أكثر الطلبات شيوعًا للنوافذ المنبثقة Elementor هو تحسين القاعدة المتقدمة التي تحدد عدد مرات ظهور النافذة المنبثقة. حتى الآن ، يمكنك جعل النافذة المنبثقة تظهر X عدد المرات ، ولكن لن يتم تحديد الإطار الزمني الذي ستظهر فيه. لذلك ، إذا قمت بتعيين نافذة منبثقة لتظهر 3 مرات ، فستظهر في المرات الثلاث التالية التي زار فيها الزائر موقعك على الويب ، بغض النظر عن تكرار زيارته.
باستخدام هذه القاعدة المتقدمة المحدثة ، ستتمكن من تعيين عدد المرات التي تريد أن تظهر فيها النافذة المنبثقة - باستمرار ، أو في إطار زمني محدد - جلسة ، أو يوم ، أو أسبوع ، أو شهر. بهذه الطريقة ، يمكنك تسليم النوافذ المنبثقة بالتردد المطلوب ، وتحسين تجربة المستخدم وتحقيق النتيجة المرجوة من النافذة المنبثقة.

تطوير الأداء
نحن نبحث باستمرار عن طرق يمكننا من خلالها تحسين أداء موقع الويب الخاص بك ، وقد دخلنا مؤخرًا في شراكة مع Chrome لتحديد مجالات الفرص معًا. استخدم Elementor أدوات Google بما في ذلك تقرير تجربة مستخدم Chrome وتقرير Core Web Vitals Technology ، أثناء تلقي الاستشارات الفنية من أحد خبراء Chrome. يقدم Elementor 3.9 عددًا من تحسينات الأداء التي يمكن أن يكون لها تأثير كبير على أداء موقع الويب الخاص بك ، بما في ذلك:
صور الخلفية كسول تحميل تجربة ألفا
تعد صور الخلفية جزءًا لا يتجزأ من تصميم موقع ويب ، ولكن يمكن أن يكون لها تأثير سلبي على الأداء ودرجة أكبر رسم محتوى (LCP). يعد تحسين أداء موقع الويب الخاص بك ودرجة LCP أمرًا مهمًا لتحسين تجربة الزوار عند زيارة موقعك ، بالإضافة إلى تحسين إمكانية اكتشافك في نتائج محرك البحث.
من خلال إضافة Lazy Load إلى صور الخلفية ، يمكنك تحسين أداء موقع الويب الخاص بك ودرجة LCP ، دون المساومة على مظهر موقع الويب الخاص بك.
سيؤدي تنشيط هذه التجربة إلى تطبيق التحميل البطيء على جميع صور الخلفية أسفل الجزء المرئي من الصفحة ، في المناطق التالية:
- القسم - خلفية القسم ، وتراكب خلفية القسم
- العمود - خلفية العمود
- الحاوية - خلفية الحاوية وتراكب خلفية الحاوية
- خلفية عنصر واجهة المستخدم العامة - يتم الوصول إليها من علامة التبويب خيارات متقدمة.
Elementor الآن متوافق مع Performance Lab لـ "WebP Uploads"
عند تنشيط المكون الإضافي Performance Lab ، سيتم تلقائيًا تحويل الصور التي تقوم بتحميلها بتنسيق JPEG إلى WebP. إذا كان المكون الإضافي Performance Lab غير قادر على تحويل تنسيق الصورة بنجاح إلى WebP ، فسيعرض موقع الويب تنسيق JPEG الافتراضي. بالإضافة إلى ذلك ، سيتم فقط تحويل صور JPEG التي تم تحميلها بعد تنشيط المكون الإضافي Performance Lab إلى تنسيق WebP ، وستحتفظ جميع الصور التي تم تحميلها قبل ذلك بتنسيق JPEG الخاص بها.
المزيد من التخصيص ، المزيد من التصميم ، المزيد من Elementor
يدور العنصر 3.9 حول تمكينك من تحقيق المزيد باستخدام مواقع الويب الخاصة بك بطريقة أكثر ملاءمة. مع القدرة الجديدة على الحفظ كافتراضي ، يمكنك تخصيص نقطة البداية لكل عنصر لاحتياجات موقع الويب الخاص بك ، وتسريع عملية الإنشاء. يتضمن هذا التحديث أيضًا تحسينات على Loop Builder ، بحيث يمكنك تخصيص تصميم مواقع الويب الخاصة بك بشكل أكبر ، بالإضافة إلى وفرة من ميزات تحسين الأداء - لذلك لا يتعين عليك الاختيار بين مظهر موقع الويب الخاص بك ، و أداء.
جرب الميزات الجديدة في Elementor 3.9 ، وأخبرنا كيف ستستخدم هذه الميزات الجديدة على موقع الويب الخاص بك في قسم التعليقات.
