تقديم Elementor 3.10 - عناصر متداخلة جديدة - مستقبل التصميم باستخدام عناصر واجهة مستخدم Elementor
نشرت: 2023-01-19يتضمن Elementor و Elementor Pro 3.10 إمكانات تصميم جديدة ستفتح عالمًا جديدًا بالكامل من الإبداع عندما يتعلق الأمر بتصميم مواقع الويب الخاصة بك باستخدام Nested Elements ، وتقدم وحدة مخصصة جديدة في عناصر التحكم في الحجم التي ستمكنك من الوصول إلى مستوى أعلى من الدقة عندما يتعلق الأمر بتصميم مواقع الويب الخاصة بك. تتضمن هذه الإصدارات أيضًا مكتبة جديدة قائمة على الحاوية وتحسينات في الأداء.

عناصر متداخلة جديدة من شأنها رفع مستوى تصميم موقع الويب الخاص بك
تفتح Nested Elements طريقة جديدة تمامًا لتصور تصميم موقع الويب الخاص بك. باستخدام Nested Elements ، يمكنك وضع أي عنصر داخل عنصر آخر ، من خلال الاستفادة من قوة حاويات Flexbox. على غرار الطريقة التي يمكنك بها وضع حاوية داخل أخرى ، وتداخلها بشكل لا نهائي ، باستخدام العناصر المتداخلة ، يمكنك وضع أي عنصر (عنصر واجهة مستخدم أو حاوية) ، داخل أخرى.
نظرًا لأن حاويات Flexbox مستقرة رسميًا ، خلال الإصدارات القادمة ، سنقدم إمكانية التعشيش في عدد من عناصر واجهة المستخدم الحالية ، مثل Carousel و Accordion و Tabs والمزيد. سنقدم أيضًا عناصر واجهة مستخدم متداخلة جديدة تمامًا ، مثل Mega Menu.
تقديم أداة علامات التبويب المُجددة - أول عنصر واجهة مستخدم متداخل للعنصر ، يفتح مرونة التصميم
باستخدام أداة علامات التبويب الجديدة ، ستتمكن من إطلاق العنان لإبداع التصميم لديك والوصول إلى مستوى عالٍ من التطور. أداة علامات التبويب الجديدة ، تعتمد على الحاوية وتتضمن ثلاثة تحسينات رئيسية ، مقارنةً بأداة علامات التبويب الأصلية:
- علامات التبويب والعناوين - باستخدام أداة علامات التبويب الجديدة ، ستتمكن من ضبط تخطيط وموضع علامات التبويب لتحديد مكانها بالنسبة لمحتوى علامة التبويب - في أعلى أو أسفل أو أحد جوانبها. بالإضافة إلى ذلك ، سيكون لديك المزيد من خيارات التصميم ، بما في ذلك القدرة على إضافة رموز إلى عنوان علامة التبويب.
- منطقة محتوى جديدة - مع قوة حاويات Flexbox ، ستصبح منطقة المحتوى لكل علامة تبويب حاوية رئيسية ، حيث يمكنك وضع أي عنصر ، وضبط تخطيطه وتقديم أي محتوى تريده - تمامًا مثل اللوحة الفارغة للوحة محرر.
- إعداد مستجيب جديد - لتحسين التصميم وتجربة المستخدم لكل حجم جهاز ، يمكنك اختيار نقطة التوقف التي سيتم عندها عرض علامة التبويب تلقائيًا على أنها أكورديون. هذا يعني أنك لست مضطرًا إلى إنشاء محتوى مختلف لكل جهاز ، مما يؤدي أيضًا إلى تحسين الأداء.
نظرًا لأن أداة Tabs تعتمد على الحاوية ، لاستخدامها على موقع الويب الخاص بك ، ستحتاج إلى التأكد من تنشيط تجارب Flexbox Container و Nested Elements. بمجرد التنشيط ، ستحل أداة علامات التبويب الجديدة تلقائيًا محل الأداة الموجودة في لوحة عناصر واجهة المستخدم (لن يؤثر ذلك على تصميم علامات التبويب الموجودة على موقع الويب الخاص بك).

وحدات مخصصة جديدة - اختر أي وحدة تريدها ، بما في ذلك وظائف الرياضيات في CSS
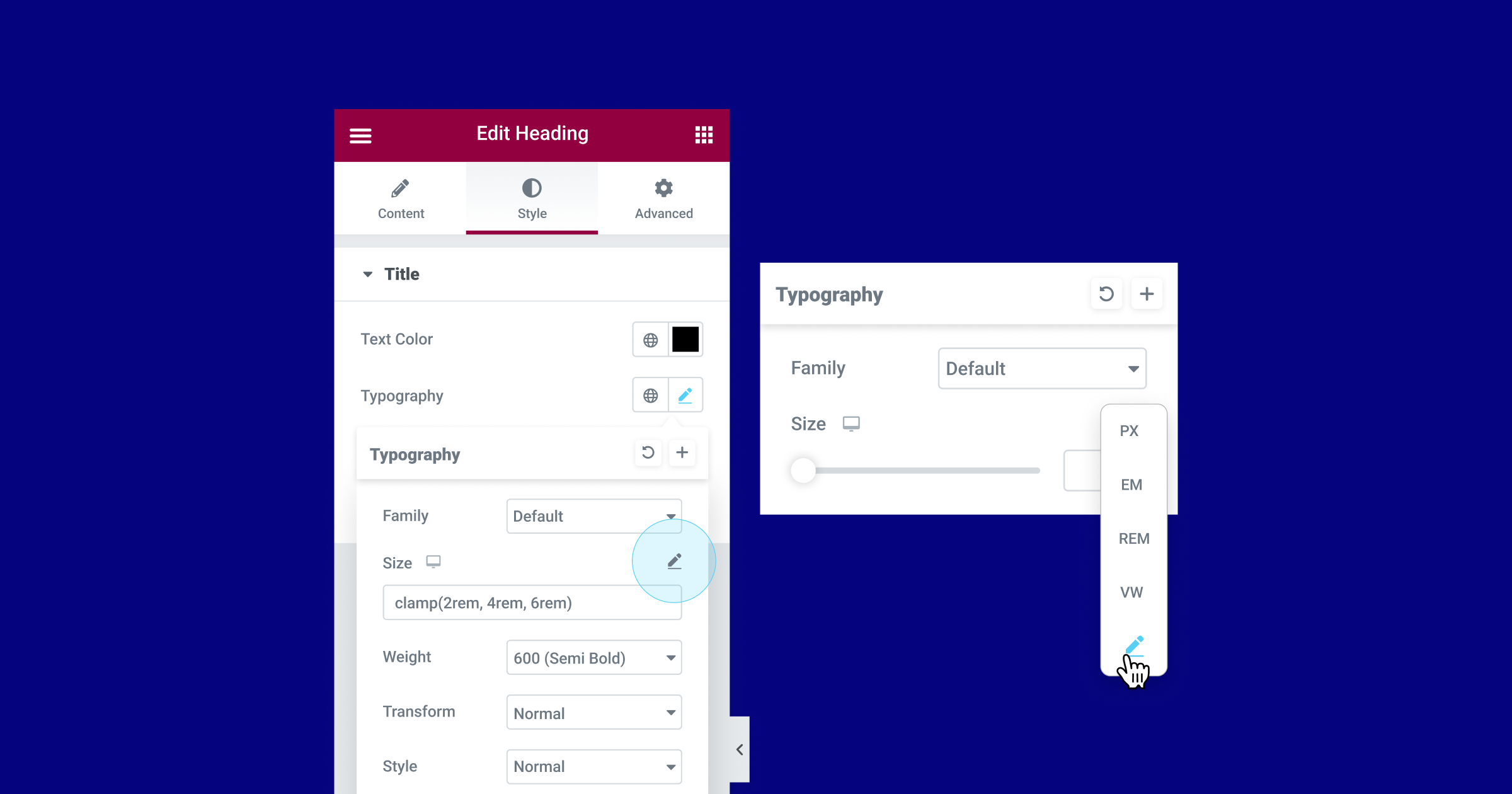
تحصل عناصر التحكم الرقمية في المحرر على ترقية ، ويمكنك الآن اختيار أي وحدة تريدها ، ومزج الوحدات الرقمية ، وتشغيل حسابات دالة CSS بداخلها. تتضمن العديد من العناصر في المحرر خيارات لتغيير الحجم ، مثل المساحة المتروكة والهوامش وحجم الخط والمزيد. يمكن أن يكون لاستخدام وحدات التحجيم هذه بحكمة تأثير إيجابي على دقة التصميم واستجابة موقع الويب.
في السابق ، إذا كنت تقوم بضبط المساحة المتروكة أو الهوامش ، على سبيل المثال ، فسيتعين عليك اختيار أحد أنواع الوحدات التالية: PX أو EM أو REM أو٪ أو VW. مع هذا التحديث ، ستتمكن أيضًا من تحديد الخيار المخصص ، لتكون أكثر تحديدًا في اختيارات الوحدة الخاصة بك. على سبيل المثال ، يمكنك اختيار PX للجوانب ، و٪ للأعلى والأسفل. بالإضافة إلى ذلك ، مع هذا التحديث ، تم نقل تسميات الوحدات إلى قائمة منسدلة ، لاستيعاب الخيار المخصص الجديد.
سيسمح لك اختيار الخيار المخصص أيضًا بإجراء عمليات حسابية لقياس قيمة داخل حقل إدخال القيمة ، وبهذه الطريقة ، يمكنك تحقيق دقة تصميم أكبر ودعم سريع الاستجابة.
على سبيل المثال ، عند تحديد الخيار المخصص في عناصر التحكم في حجم الطباعة ، ستتمكن من استخدام وظيفة `` clamp () 'CSS لضبط حجم الطباعة على أحجام الأجهزة المختلفة ، أو وظيفة `` calc () `CSS لحساب و قم بتعيين قيمة تمزج بين الوحدات والمزيد.
كجزء من هذا الإصدار ، ستحصل عناصر التحكم في الحجم التالية على خيارات مخصصة:
- الحاويات والأقسام والأعمدة - في كل مكان ممكن ، بما في ذلك العرض المخصص والحدود وما إلى ذلك.
- عناصر التحكم في الطباعة - ارتفاع السطر وتباعد الأحرف وتباعد الكلمات.
سيتم تحديث مناطق إضافية في المستقبل أيضًا.

أطقم وقوالب وكتل موقع الويب الكامل المستندة إلى الحاويات
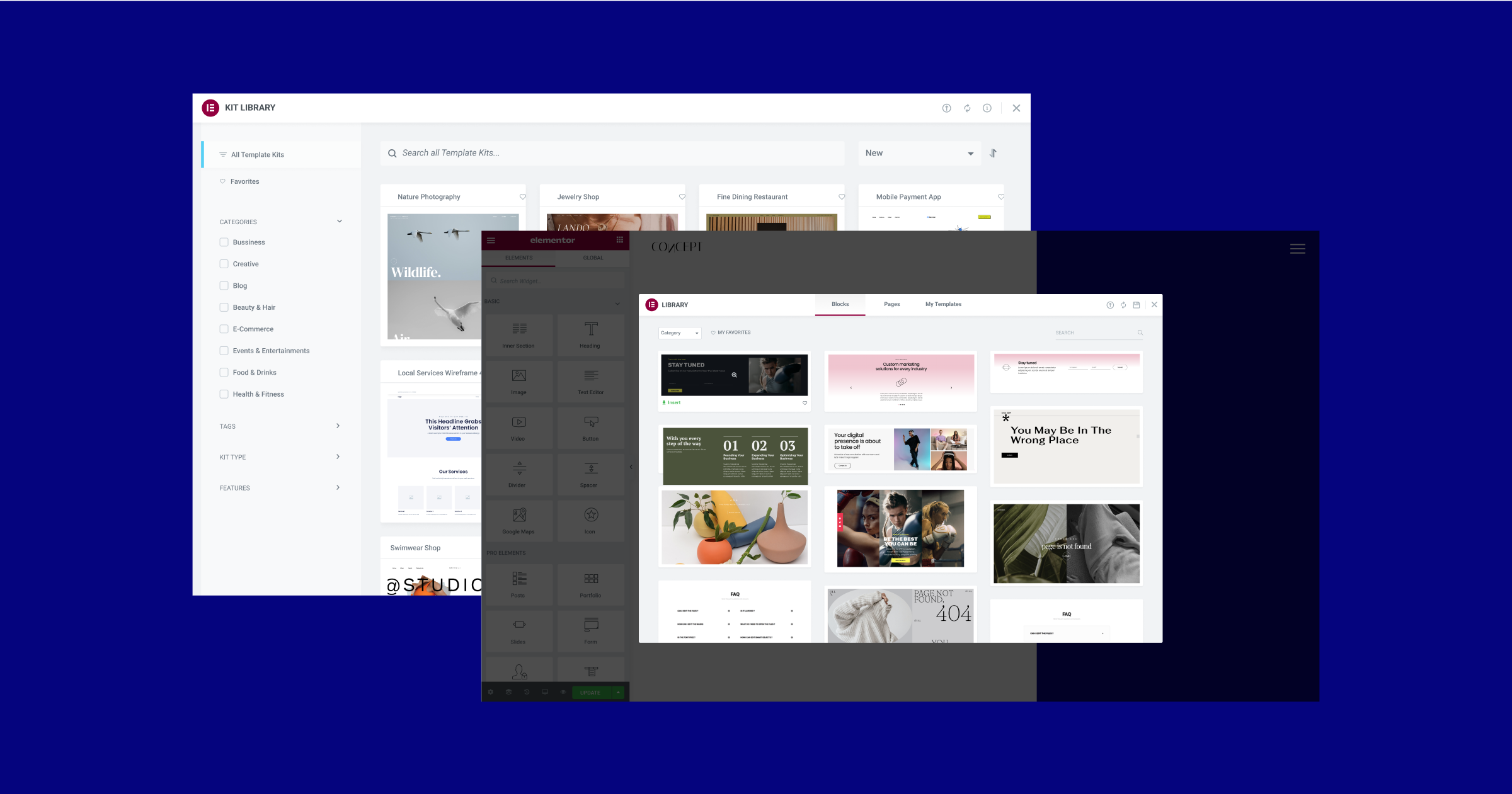
مع تمييز حاويات Flexbox على أنها تجريبية ، مما يجعلها مستقرة وجاهزة للاستخدام ، كان من المهم تزويدك بمجموعات وقوالب مواقع الويب الكاملة المستندة إلى الحاوية. خلال الأسابيع القليلة الماضية ، عمل فريق Library على إنشاء مكتبة كاملة قائمة على الحاويات ، حتى تتمكن من بدء عملية إنشاء وتصميم موقع الويب الخاص بك ، عند تمكين تجربة Flexbox Container ، باستخدام أحدث اتجاهات التصميم .

الآن ، عندما تقوم بتنشيط تجربة Flexbox Container على موقع الويب الخاص بك ، سيكون لديك مجموعة جديدة تمامًا ومكتبة قوالب. تتضمن التحديثات أيضًا العشرات من مجموعات مواقع الويب الكاملة وقوالب الصفحات الأكثر شيوعًا والتي تم تحويلها من التخطيط المستند إلى القسم إلى حاويات Flexbox ، بالإضافة إلى مجموعات مواقع الويب وقوالب الصفحات الجديدة تمامًا.
مع المكتبة الجديدة ، هناك تحديثان إضافيان جديران بالملاحظة. الأول هو أننا قدمنا عددًا قليلاً من المتاجر الصغيرة ، وهي عبارة عن مجموعة مواقع ويب كاملة من صفحة واحدة لمواقع التجارة الإلكترونية بما في ذلك أزرار PayPal و Stripe لتحصيل المدفوعات. والثاني هو أن جميع الكتل السابقة (مثل Contact و 404 وما إلى ذلك) قد تم استبدالها بتصميمات جديدة تمامًا.

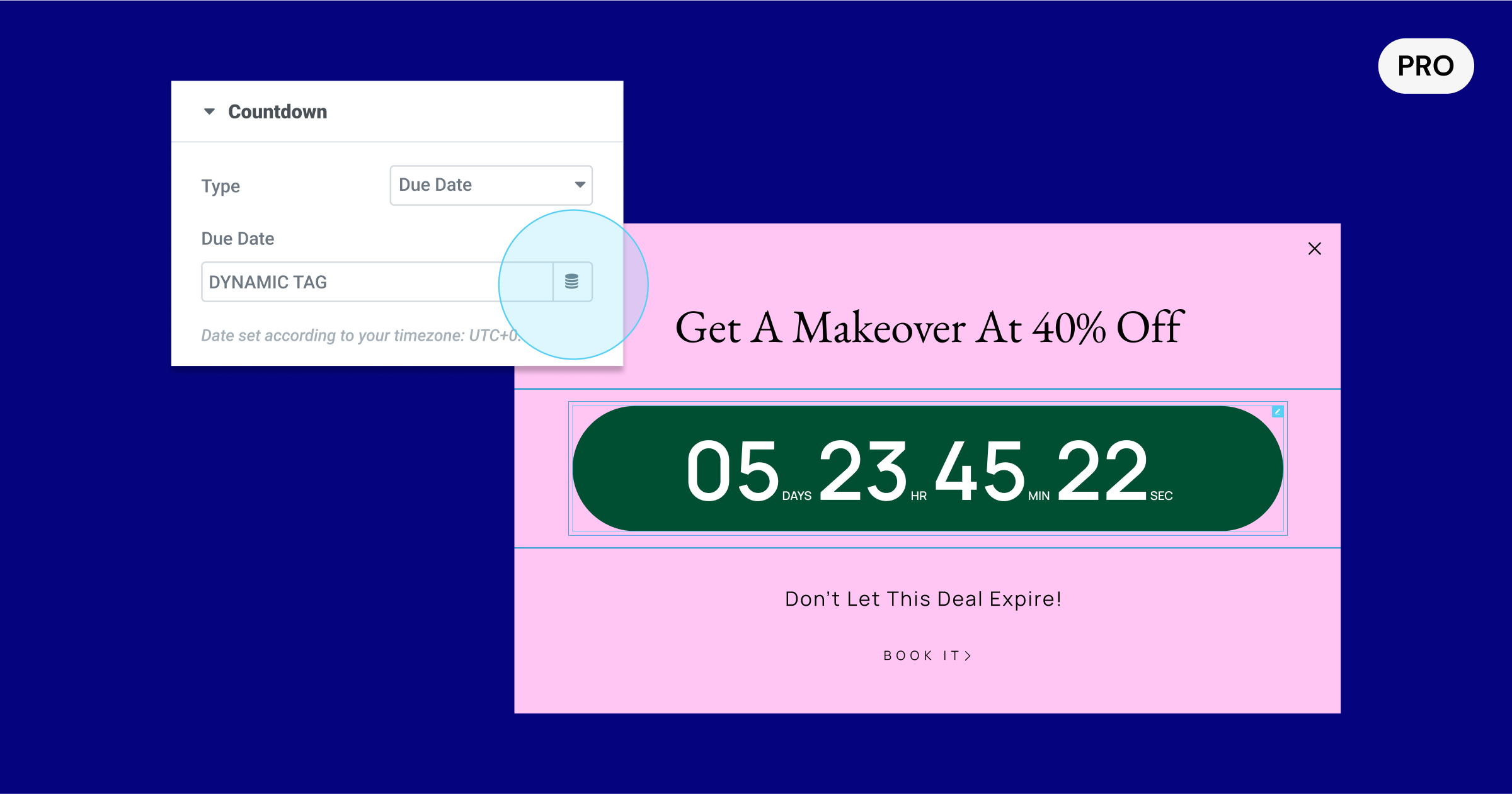
[Pro] تاريخ الاستحقاق الديناميكي في أداة العد التنازلي
أداة العد التنازلي ، وهي أداة رائعة لإنشاء FOMO وتعزيز التحويل ، لديها الآن عنصر تحكم ديناميكي في تاريخ الاستحقاق. مع هذا التحديث ، ستتمكن من استخدام حقول WordPress المخصصة الأصلية ، بالإضافة إلى الحقول المخصصة من ACF ، و PODS لملء تاريخ الاستحقاق ديناميكيًا ، في كل صفحة.
باستخدام عناصر تحكم العلامات الديناميكية الجديدة ، ستتمكن من استخدام أداة العد التنازلي في قالب المنشور المنفرد ، على سبيل المثال ، وإضافة حقل مخصص في WordPress إلى كل منشور من مشاركاتك يتضمن تاريخ الاستحقاق الذي تريد تضمينه في كل منشور. سيمكنك هذا أيضًا من تسليم موقع ويب إلى العميل ، مع السماح له بتحديث تاريخ الاستحقاق في WordPress ، دون إرسالها إلى المحرر ، حيث يمكنهم تغيير تصميمك.

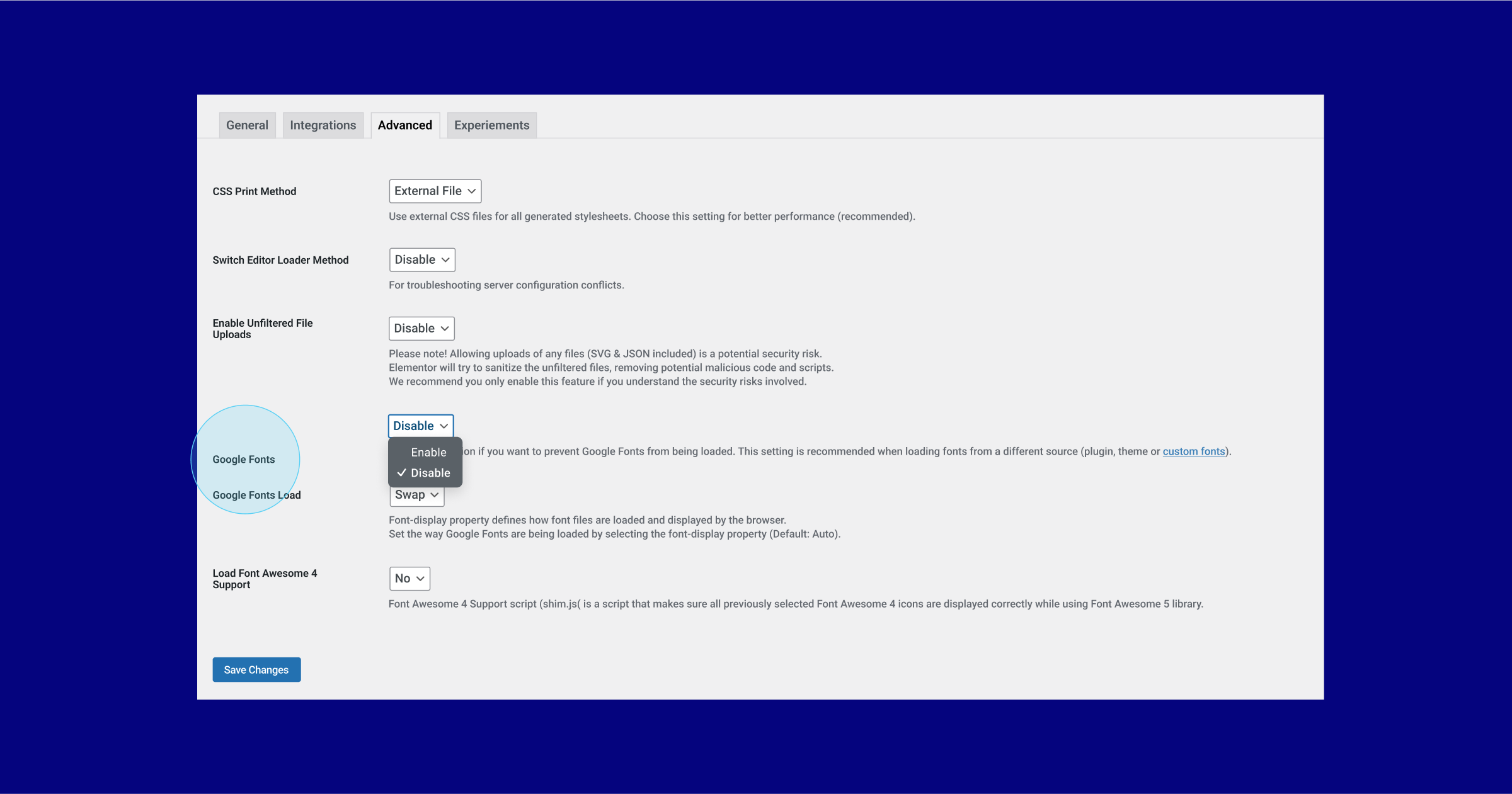
جديد: تعطيل خطوط جوجل بالكامل
تمكّنك خطوط Google ، وهي مكتبة خطوط شائعة على الإنترنت ، من استخدام مجموعة متنوعة من الخطوط على موقع الويب الخاص بك. ومع ذلك ، في الأحداث الأخيرة ، وجد أن Google Fonts في بعض الحالات تنتهك لوائح حماية البيانات العامة (GDPR) ولوائح الخصوصية.
للتخلص من هذه المخاطر ، يتيح لك Elementor إزالة جميع خطوط Google من موقع الويب الخاص بك. عند تعطيل خطوط Google ، لن تتمكن بعد الآن من استخدام مكتبة خطوط Google عبر الإنترنت في المحرر ، مما سيقلل عدد الخطوط المتاحة لك في المحرر إلى 7 خطوط. إذا كنت قد استخدمت بالفعل أحد خطوط Google على موقع الويب الخاص بك ، ولكنك اخترت تعطيل خطوط Google بهذا التحديث ، فسيتم تعيين جميع الخطوط الموجودة على موقع الويب الخاص بك بشكل افتراضي على أحد الخطوط المتاحة على موقع الويب الخاص بك. لمتابعة استخدام الخطوط المفضلة لديك ، يمكنك تحميل الخطوط المستضافة محليًا إلى Elementor باستخدام ميزة Custom Fonts ، المتاحة لمستخدمي Elementor Pro.

تحسينات في الأداء وإمكانية الوصول
في Elementor 3.10 ، نواصل تقديم تحسينات في الأداء وإمكانية الوصول. يتضمن هذا التحديث ثلاثة تحديثات جديدة لتحسين الأداء وتحديثين لتحسين إمكانية الوصول.
تحميل خرائط جوجل الكسول
تتيح لك أداة خرائط Google من Elementor وضع خريطة في أي مكان على موقع الويب الخاص بك ، وهي الأداة المثالية لاستخدامها عندما تريد مشاركة موقع معين مع زوار موقعك على الويب. مع هذا التحديث ، ستتمكن من التحميل البطيء لإطارات Google Map iframes ، مما يؤدي إلى تسريع تحميل الصفحة الأولية.
تحميل الصور بأحجام مخصصة كسول
يمكن أن يكون لحجم الصورة التي تستخدمها تأثير كبير على أداء موقع الويب الخاص بك. في التحديثات السابقة ، أضفنا القدرة على التحميل البطيء لكل صورة تقريبًا تم تحميلها إلى مكتبة الوسائط. باستخدام Elementor 3.10 ، ستتمكن أيضًا من التحميل البطيء للصور ذات الحجم المخصص.
التحكم في التحميل المسبق لمقاطع الفيديو ذاتية الاستضافة
على غرار الصور ، تؤثر مقاطع الفيديو أيضًا على سرعة وأداء موقع الويب الخاص بك ، حيث يكون لمقاطع الفيديو ذاتية الاستضافة تأثيرًا أكبر من مقاطع الفيديو المستضافة على YouTube على سبيل المثال ، والتي تطبق تقنيات التحسين. باستخدام هذا التحديث بدلاً من تحميل مقاطع الفيديو ذاتية الاستضافة أثناء التحميل الأولي للصفحة ، يمكنك اختيار ما إذا كنت تريد تحميل الفيديو مسبقًا أو البيانات الوصفية للفيديو أو عدم تحميل أي من محتوياته مسبقًا قبل أن يبدأ الزائر في الضغط على زر التشغيل.
تحسينات الوصول إلى التنقل في الصفحة
تلقت أداة Block Quote و Post Comments ، وهما عنصران من عناصر Elementor Pro ، تحديثات ترميز لجعلها أكثر سهولة للأشخاص ذوي الإعاقة الذين يستخدمون التقنيات المساعدة للتنقل عبر الصفحة.
استمتع بمزيد من خيارات التصميم واستجابة أكبر وأداء أفضل
يفتح Elementor 3.10 مجموعة متنوعة من فرص التصميم الجديدة لتستخدمها على موقع الويب الخاص بك. سيمكنك إدخال عنصر واجهة مستخدم علامات التبويب الجديد ، وهو التحديث الأول الذي يستفيد من قدرة العناصر المتداخلة ، من إنشاء تخطيطات متقدمة للغاية وإبداعية باستخدام جميع عناصر واجهة مستخدم Elementor ، بطريقة السحب والإفلات المألوفة. أثناء قيامك بتمكين حاويات Flexbox لاستخدام هذه الأداة الجديدة ، ستتعرض أيضًا لمجموعة جديدة تمامًا تعتمد على الحاوية ومكتبة قوالب ، لبدء عملية الإبداع الخاصة بك.
تأكد من تجربة Elementor 3.10 وأخبرنا برأيك في التعليقات أدناه.
