10 اتجاهات لتصميم الويب يمكن توقعها في عام 2023
نشرت: 2023-01-31في عصر التسريع الرقمي هذا ، نسمع كل بضعة أيام عن أداة جديدة للذكاء الاصطناعي يمكنها تغيير إجراءات عملنا. أضف ذلك إلى السرعة المذهلة التي يتم فيها استهلاك الأفكار والمعلومات ، وقضايا المناخ ، والركود الاقتصادي ، فلا عجب أننا نشعر بالإرهاق قليلاً. كل شيء متطرف. هل نشارك بنشاط في استكشاف التقنيات والابتكارات الجديدة ، أم نبقى في منطقة الراحة المألوفة؟
علاوة على ذلك ، كيف يمكننا التوسط في المحتوى للمستخدمين الذين لديهم اهتمام قصير مع قدرة قليلة أو معدومة على التركيز؟ كيف نجعلهم يشاركون؟ في هذه المقالة ، سنحاول عكس روح اليوم لممارسات الويب وإبراز بعض الأفكار الملهمة التي وجدناها والتي لا بد أن تثير العقل وتحفزه. انضم إلينا في هذا التصوير لاتجاهات عام 2023 في تصميم الويب.
01
وضع عفريت - التطرف

تم اختيار `` Goblin Mode '' كأفضل كلمة أكسفورد لعام 2022. يشير المصطلح إلى "نوع من السلوك المتسامح مع نفسه بشكل غير مبرر ، أو كسول ، أو قذر ، وعادة ما يرفض الأعراف أو التوقعات الاجتماعية." لقد أصبحت أول كلمة في العام يتم تحديدها عن طريق التصويت العام.
ليس سراً أننا ، كمجتمع ، انزلقنا ببطء إلى الانغماس في الذات على مدى العقود القليلة الماضية. في بعض الأحيان ، يكون الأمر محرجًا وفي بعض الأحيان مفرطًا ، لكن يمكنك أن ترى هذا في جميع جوانب الحياة الغربية. ملابس أزياء رياضية ، تسوق كل شيء عبر الإنترنت ، طلب وجبات سريعة عندما نشعر بالكسل ، والإفراط في مشاهدة أحدث المسلسلات التلفزيونية. هذه ليست سوى بعض الأمثلة على الحياة العصرية التي تخلق الجو المثالي لاختراق عفريتنا الداخلي. والآن أصبح وضع عفريت مفهومًا مقبولًا على نطاق واسع ، من المثير للاهتمام التفكير في كيفية انعكاسه على تصميم الويب في المستقبل.
هذه المعايير الاجتماعية المتطورة حديثًا ، كما يعكس مصطلح عفريت ، مثيرة للاهتمام عندما نربطها بتصميم UI و UX. في جوهره ، يعد تصميم UI و UX مجالًا يعتمد على المعايير وأفضل الممارسات ودراسة المستخدمين ، مع محاولة أن تكون شاملاً قدر الإمكان. إحدى الطرق التي نرى بها هذا الاتجاه في العمل هي من خلال مواقع الويب goblin التي تضع العلامة التجارية أولاً ، قبل المستخدم. تتجاهل هذه المواقع الإلكترونية أفضل الممارسات وحتى إمكانية الوصول في بعض الأحيان ، وتتساءل عن ماهية "الجمال". إنهم يطمحون إلى تعزيز حضور العلامة التجارية ، وجعل موقع الويب لا يُنسى والتفاعل باستخدام أسلوب تقريبي ، وفيضان من الصور ، والنسخ المكررة ، والألوان القوية ، والجهارة ، والرسوم المتحركة القاسية للدخول ، والكائنات المتعددة ، وما إلى ذلك ، يمكننا أن نقع في حب هذه المواقع ، أو ننتقدها لهم ، ولكن لا يمكننا التظاهر بأننا لم نستخدم مطلقًا واحدة أو اثنتين من هذه الحيل لتعزيز وجود موقع الويب.
Bornfight studio هي وكالة صغيرة متخصصة في إنتاج الويب. يتجلى موقفهم من عفريتهم من خلال نبرة صوت موقعهم على الإنترنت ، والتي هي "في وجهك" للغاية ، وغير مقيدة إلى حد ما. خذ لافتة ملفات تعريف الارتباط المسلية الخاصة بهم ، على سبيل المثال - "الحياة مريرة لذلك نستخدم ملفات تعريف الارتباط" ، أو الادعاء الصريح بأنهم يعملون من أجل الإطراءات والمال ، والرسوم المتحركة الساحقة والرائعة للصور المتداخلة.
02
البساطة والبساطة

على الجانب الآخر من الطيف إلى الحد الأقصى ، نرى حركة بساطة تدعي أن كل ما نحتاجه هو بعض التوازن - تمرين في "التباطؤ". يخلق هذا الاتجاه تجربة ممتعة ومريحة للمستخدم وهو عكس "ثقافة كل شيء عن المظاهر".
سنرى المزيد والمزيد من المواقع الإلكترونية التي تستكشف البساطة من خلال تقليل التفاصيل ، وطلب الوصول إلى إخفاء الهوية.
تعمل مواقع الويب هذه في بعض الأحيان كهيكل أو إطار سلكي مصمم ، باستخدام أسلوب الطباعة البسيط ، ومجموعة محدودة من أنماط الكتابة داخل الموقع ، والألوان الصامتة التي تتماشى مع الصور الكبيرة أو مع الرسوم التوضيحية غير المتبلورة التي تحل محل الرسوم التوضيحية التفصيلية لـ UX. علاوة على ذلك ، في بعض الأحيان ، يلتف التمرير اللطيف للرسوم المتحركة على موقع الويب ، ويجعلك تطفو في الصفاء.
من المثير للدهشة أن تصميم موقع ويب مثل هذا قد يكون عملية صعبة ، حيث أن نضج المصمم مطلوب لفهم أين يكمن الجوهر وما هو زائد عن الحاجة. تظهر مواقع الويب هذه أحيانًا بشكل أكبر ، من حيث الأسلوب والأداء ، مما يجعلها متميزة عن مواقع الويب المنافسة المحملة بالمحتوى والصور.
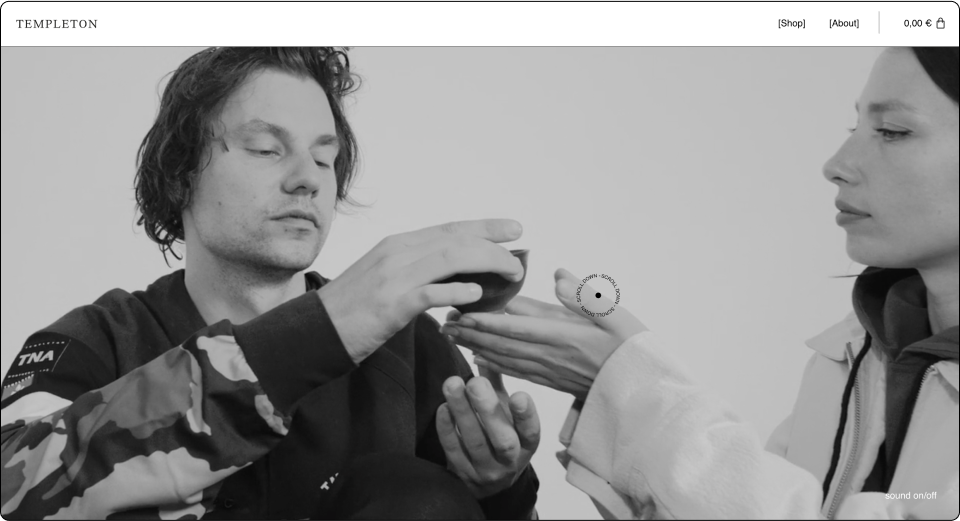
ملابس تمبلتون هو موقع للتجارة الإلكترونية من جبال الألب الشمالية البافارية. يكفي إلقاء نظرة سريعة على قسم الأبطال لفهم موقفهم ؛ حركة بطيئة الحركة ، لا توجد عروض ترويجية أو لا تحث المستخدم على اتخاذ إجراء. دون استخدام كلمات ، يطلبون منك التيسير والتمرير. تتناسب الحدود الخطية باللونين الأبيض والأسود والصور الكبيرة مع "التصميم المضاد لها ، وتسلط الضوء على المنتجات باعتبارها الشيء الرئيسي والعلامة التجارية على أنها ثانوية.
03
فرط المسرات في موقع على شبكة الإنترنت

تحدثنا في العام الماضي عن التدرج ، وعلى الرغم من أنه يبدو منذ عقد مضى ، إلا أن هذا العام ، يبدو أن تجربة الويب قد اتخذت عدة خطوات إلى الأمام مع طرق جديدة للمشاركة.
قبل إنشاء موقع ويب ، نقوم برسم رحلة مستخدم ولأسباب وظيفية - نقوم بإنشاء هيكل وإطار عمل. إذا قمنا بموازاة ذلك مع العالم الحقيقي ، فإن موقع الويب هو مسار نريد أن يسير فيه المستخدم نحو التحويل. السؤال الذي يطرحه هذا الاتجاه هو ، ما هي رحلة المستخدم هذه وكيف من المفترض أن تبدو في عام 2023؟
يلهمنا نهج "البهجة" هذا للبدء في التفكير في الموقع على أنه أكثر من مجرد مجموعة من الصفحات ، بل كتجربة ثلاثية الأبعاد. الهدف العام بالطبع ، هو إبقاء المستخدمين مشاركين وفضوليين ، وقيادتهم إلى الأمام في الطريق بالمفاجآت وبيض عيد الفصح المبهج على طول الطريق. من الأمثلة الرائعة لمثل هذه البهجة المبهجة المؤشر المتحرك ، والذي يمكن أن يلعب دورًا مهمًا في تحسين تجربة المستخدم في تصميم الويب.
خارج هذه المدرسة الفكرية ، يمكننا التفكير في الميزات التي استخدمناها للتجاهل باعتبارها تقنية ، مفترقات في الطريق ، مثل القائمة أو الروابط الداخلية ، و CTA ونهايات الطريق أيضًا - مثل التذييل أو 404. في "مناطق الصراع" هذه ، يمكننا تحديد المشاعر التي قد يواجهها المستخدمون مثل النجاح أو الفشل أو الاهتمام أو الثقة أو الشك وما إلى ذلك. يمكن أن تؤدي إضافة الرسوم المتحركة والرسائل التسويقية والأفكار الدعائية إلى تسهيل تجربة المستخدم وتقوية الرابطة بين المستخدم والعلامة التجارية. يبدو ، في الوقت الحالي ، أن العملاء ليس لديهم مشاعر قوية فيما يتعلق بهذه المجالات ، مما يجعلهم المكان المثالي للتخلي عن إبداعنا.
Studio Brot هي وكالة تصميم تركز على الإعلان والعلامات التجارية. يتم تقسيم خدماتهم وتبسيطها ، وتقديمها للمستخدم في شكل استعارة خبز الخبز (Brot - الألمانية للخبز). لقد وقعنا في حب تقنياتهم الملاحية والرسوم المتحركة المختلفة في جميع أنحاء الموقع والتي تبقيك دائمًا على حافة الهاوية ، مما يجعلك تتساءل عما يمكن توقعه بعد ذلك.
04
التجارة الإلكترونية - تجربة شبه ملموسة

كجزء من عدم وضوح الحدود بين المادي والافتراضي ، من الرائع الغوص في مجال التجارة الإلكترونية والتنبؤ بالتغييرات فيه. إنه نوع من التناقض. من ناحية ، أصبح التصميم المادي رقميًا بشكل مفرط ، ولكن من ناحية أخرى ، تشير بعض مواقع التجارة الإلكترونية الجريئة إلى تجربة شراء حسية وملموسة.
لسبب وجيه ، يستمتع الكثير منا بدخول متجر الملابس ، ورائحة الملابس الجديدة ، أو تجربة ارتداء قميص والشعور بنعومة القماش. يحاول اتجاه الويب هذا إعادة إنتاج تجربة تسوق حقيقية من خلال عروض المنتجات التفاعلية التي تضيف طبقة أخرى من الأبعاد لجعل عملية الشراء بأكملها ملموسة تقريبًا.
حتى مع وجود ميزانية صغيرة ، يمكننا محاولة تحفيز حواس المستخدم باستخدام الرسوم المتحركة lottie ، والتناوب ، والرسوم المتحركة ثلاثية الأبعاد - كل ذلك لتشجيع المستخدم على استكشاف المنتج الذي نبيعه والتفاعل معه. يخلق هذا شعورًا قويًا لا يُنسى باكتشاف ميزات المنتج وزوايا وإضاءة مع إحساس رائع بالمرح. الحيلة هي فهم كيف يختلف منتجك عن الآخرين وكيفية جعل المستخدم يتفاعل معه.
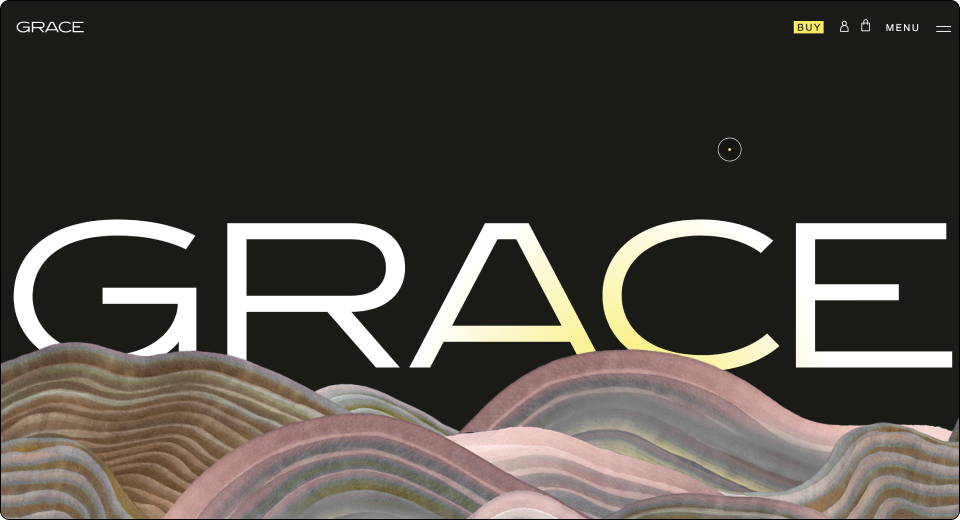
Grace هو منتج غذائي له نهج فعال في التسويق. إنها تتيح للمستخدمين محاكاة تجربة فتح العبوة واللعب بالحزمة والكشف عن المنتج من خلال رحلة مستخدم مصممة بعناية لا يمكن حتى في المتجر الفعلي.
05
الذكاء الاصطناعي يطرق بابنا

على الرغم من أننا بعيدون عن المراحل الأولى لتقنية الذكاء الاصطناعي ، إلا أنه لم يصبح من السهل الوصول إليها إلا مؤخرًا ويبدو أن الجميع يتحدث عنها. في العام الماضي ، شهدنا اندلاع العديد من محركات الذكاء الاصطناعي على الإنترنت والتي يبدو أنها غيرت قواعد اللعبة. أثارت محركات مثل ChatGPT و dall.e2 و Midjourney و Stable diffusion على سبيل المثال لا الحصر ، جنبًا إلى جنب مع تقنية deepfake ، جدلًا واسعًا حول الشكل الذي سيبدو عليه دورنا كمبدعين في المستقبل.
يدور جزء كبير من المحادثة حول فكرة أن الذكاء الاصطناعي سيجعل قريبًا الحاجة إلى المحترفين المبدعين أمرًا عفا عليه الزمن. هذا هو نهج بائس تماما. حقيقة الأمر هي أن الذكاء الاصطناعي في حالته الحالية هو أكثر من أداة نستخدمها بدلاً من الاستبدال المستقبلي. وسنستخدمها.
لقد رأينا هذا الاتجاه يتسارع في الأشهر القليلة الماضية مع انفجار dall.e2 و Midjourney على الساحة بإمكانياتهما في صنع الصور. في الآونة الأخيرة ، لم يكن إدخال ChatGPT في هذا المزيج ، و microcopy أكثر سهولة من أي وقت مضى. لكن من المهم أن نتذكر أن النتائج التي نحصل عليها من هذه المحركات تتطلب العمل ، ومثل أي أداة ، كلما أتقناها ، زادت سيطرتنا. دعونا نركز على صنع الصورة. إذا أخذنا Midjourney على سبيل المثال ، يمكنك بسهولة إنشاء صور من مطالبات نصية بسيطة. هذه هي الصور التي كانت تستغرق وقتًا طويلاً لإنشاء الحقوق أو حتى العثور عليها وشرائها. لكن المطالبات البسيطة فقط تصل بك حتى الآن. المفتاح هو تحسين استفساراتك أثناء تقدمك ، مع التركيز على المجالات التي تشعر بالحاجة إلى العمل. كلما تعمقت في الحفر ، زادت سرعة الوصول إلى النتائج المرجوة.

06
الحنين إلى الماضي في أوقات التحميل الزائد الرقمي

سنحتفل في شهر مايو بمرور 20 عامًا على إنشاء WordPress. أثار إدخال WordPress نوعًا من الثورة الخاصة به ، مما أدى إلى إنشاء الويب للجماهير. الآن ، نحن في عام 2023 - وكل بضعة أسابيع نقرأ عن تطور رقمي مثير ومختلف.
في بعض الأحيان ، نريد أن نكون في طليعة التكنولوجيا مثل المستخدمين الأوائل الجيدين ، وقراءة مقال وتعلم أداة أو تقنية جديدة ومشاركة اكتشافاتنا مع مجتمع منشئي الويب لدينا. ولكن من وقت لآخر ، نفضل تخطي منحنى التعلم ، والالتزام بالماضي المريح والتشبث به حتى في عصر التسريع الرقمي هذا. ما زلنا نرى الكثير من زخارف 80-90. الشيء الذي نجده مثيرًا للفضول هو التوق إلى التكنولوجيا القديمة ، مثل أول كمبيوتر لدينا في المنزل أو مشغل الأقراص المدمجة ذي المظهر الأبله.
لذلك ، بالنسبة إلى المتقاعدين بيننا ، أو لأولئك الذين لديهم ولع بـ Y2K ، فإننا نلاحظ بشكل خاص الصور المجمعة ، والبكسل ، والألوان القوية ، وواجهة مستخدم تشبه MS-DOS ، وتأثيرات ألعاب الأركيد القديمة.
هي وكالة مواهب لمنشئي المحتوى. يستخدمون أشياء حنين إلى الماضي ويعيدون تصورها من وجهة نظر معاصرة. تم تصميم هذا المرح لإثارة فضولنا وجذبنا.
07
الحركة تولد العاطفة

تنخفض فترات اهتمام الشعوب أقل وأقل كل عام. يمكننا إلقاء اللوم على وسائل التواصل الاجتماعي و Tiktok و Instagram بالطبع ، لكننا أيضًا مستهلكون ومبدعون. بالنظر إلى هذا الواقع ، لا يمكن أن تظل واجهة المستخدم ثابتة. Motion هي أداة رائعة لجذب المستخدمين ، ويمكن أن تكون تجربة فعالة وغامرة للغاية. رأينا في العام الماضي كيف تُستخدم الحركة لإبقائنا مشاركين ، مما يجعلنا نستهلك المزيد من المحتوى. يتيح لنا كمستخدمين الشعور بأننا نتفاعل مع موقع الويب على مستوى أعلى من ذي قبل ، وبطريقة أكثر وضوحًا ، في ذلك الوقت.
اعتاد مستخدمونا على رؤية وحدات البكسل تتحرك وتتنقل ؛ يتوقعون الحصول على مؤشرات لكل إجراء منفرد. تتيح هذه التعليقات للمستخدم الشعور بأنه مشارك نشط ، مما يجعله يشعر بالحضور والتركيز. تتمثل إحدى طرق إنشاء مثل هذه التجربة في الرسوم المتحركة بالتمرير الناعم ، والتي يتم إجراؤها باستخدام تأثيرات المنظر العائمة بين الأقسام التي تسهل الرسوم المتحركة الصغيرة. مثال آخر ، نتوقع أن يصبح أكثر شيوعًا ، هو الحركة التي تتجاوز المعايير - حتى تصل إلى حد اللعب بإحساس المستخدم بالتوازن والجاذبية. سنرى المزيد من الرسوم المتحركة أو مقاطع الفيديو المدمجة التي تهدف إلى اللعب بأعينك ، مع الرسوم المتحركة التقريبية للمدخل ، وعمليات النفخ القوية ، والتكبير ، والخطوط المتغيرة ، وملصقات التدوير وما إلى ذلك. قد يكون الأمر مرهقًا في بعض الأحيان ولكن انتباه المستخدم ثمين للغاية لدرجة أننا سنحاول جذبها بأي وسيلة ضرورية.
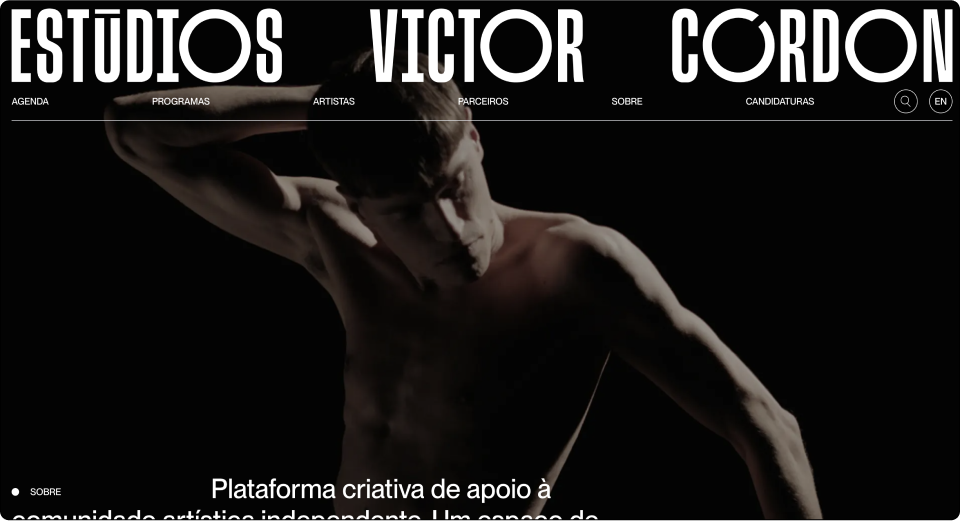
Estudios Victor Cordon عبارة عن منصة إبداعية تدعم المجتمع الفني المستقل. يستخدمون حركة سلسة ثابتة أثناء التمرير من قسم إلى آخر. شيء واحد يجب ملاحظته ، والذي وجدناه جميلًا وفريدًا ، هو أن المكونات على الشاشة ثابتة في الواقع ، لكن الحركة التي تم إنشاؤها بواسطة الخلفية تعطي إحساسًا بالسيولة والحركة المستمرة.
08
التخطيطات المطبعية - نفتقدك بالطباعة

على النقيض من جماليات التصميم النظيف ، نرى المزيد والمزيد من مواقع الويب التي تدفع الحدود حرفيًا إلى الحافة بتخطيطات طباعة فريدة. هذا الاتجاه مثير للدهشة تمامًا نظرًا لأن ممارسة التصميم هذه شائعة في الوسائط التي تفتقر إلى المساحة ، مثل تغليف المؤخرة وملصقات مهرجان الموسيقى والملصقات واللافتات ، وما إلى ذلك. ربما يتعلق هذا الاتجاه بشوقنا للتصاميم التي تستخدم مواد حقيقية ، والتي تخلينا عن الشاشة والتجربة التفاعلية.
بهدف جذب الانتباه ، يلعب الأشخاص الأكثر إثارة للاهتمام مع الطباعة والشبكات مع التخلي عن تخطيطات الويب التقليدية في مهمتهم لإنشاء تجربة عرض قائمة على النص لا تُنسى. تميل مواقع الويب هذه إلى استخدام الترويسات كبيرة الحجم ذات أسلوب الطباعة الوحشي ، والتي لا تُستخدم عادةً على الويب. كجزء من هذه الحركة ، قد نرى أيضًا المزيد من مواقع الويب التي تحتوي على أقسام تحتوي على فقرة واحدة فقط بحجم كتابة كبير جدًا بحيث يستحوذ على القسم بأكمله. معًا ، يضيف عنصرًا ديناميكيًا إلى الصفحة ، حتى عندما تكون ثابتة.
تحتوي صفحة ويب Parazker على الكثير لتستوعبه. كان من الممكن أن تنتشر هذه الطية الفردية بسهولة على عدة طيات وصفحات ، إلا أن هذا العرض التقديمي يخلق إحساسًا بالألفة ، مثل الملصقات الموجودة على العبوات أو الرموز الشريطية. قام المصممون هنا بتكثيف جميع المعلومات في جزء واحد ، بحيث يمكن للمستخدمين عرض كل ذلك في لمحة واحدة.
09
إمكانية الوصول - لنجعل الويب مكانًا أفضل

في وقت تتصاعد فيه أصوات المتطرفين في العالم الحقيقي ، لدينا الفرصة لإحداث فرق هنا في عالم الويب البديل الذي أنشأناه. بعد كل شيء ، نحن كمبدعين على شبكة الإنترنت ، مجتمع كبير. لدينا فرصة لإضافة المزيد من القيمة وجعل شبكة الويب العالمية مكانًا أفضل وأكثر شمولاً.
إلى جانب زيادة الاعتماد الرقمي في مجتمعنا ، منذ إصابة Covid19 ، يقضي المستخدمون وقتًا أطول بكثير عبر الإنترنت للحصول على أبسط الخدمات. عند بدء مشروع ما ، نقوم عادة بإنشاء موجز دقيق ونصمم التصميم حسب حاجة المستخدم وشخصيته. ربما يكون قرار العام الجديد هذا العام هو محاولة رؤية الإنترنت من خلال عيون الآخرين - مما يجعل التكنولوجيا قابلة للاستخدام لجميع الأشخاص ، بغض النظر عن قدراتهم أو وضعهم الاقتصادي أو أعمارهم أو تعليمهم أو موقعهم الجغرافي.
إنه تحول صغير في العقلية وتعديل بسيط لسير العمل. يبدأ من مرحلة البداية بمسؤولية تثقيف العملاء حول إمكانية الوصول والمتطلبات القانونية التي تنطوي عليها. يمكن أن يساعد التفكير في الأمر من مرحلة مبكرة واستثمار المزيد من الوقت والجهد في تشكيل أسلوب تصميم موقع الويب. يمكننا استخدام الألوان وأحجام الخطوط بحكمة ، بالإضافة إلى النص البديل ، ودعم التنقل باستخدام لوحة المفاتيح. لا يمكن للتصميم من منظور هذا التحدي أن يخلق أنماطًا واتفاقيات جديدة فحسب ، بل يمكنه أيضًا تغيير طريقة تجربتنا للويب ككل.
10
الارتباط في استكشاف صفحة ويب الفهرس الحيوي

لا تزال وسائل التواصل الاجتماعي ، بإمكانياتها اللامتناهية ، تعاني من بعض القيود ؛ مشاركة رابط واحد فقط في ملفك الشخصي هو بالتأكيد واحد منهم. وهكذا ، ولدت "الرابط في السيرة الذاتية". الرابط في السيرة الذاتية هو في الأساس صفحة مقصودة مصممة لربط الشبكات الاجتماعية ومواقع الويب والمتاجر ومقاطع الفيديو والموسيقى والبودكاست والأحداث والمزيد. يجتمعون جميعًا في هذه الصفحة المصممة للتواصل وتكوين علاقات جديدة والتحويل.
مع تزايد عدد المستخدمين الذين يأتون عبر وسائل التواصل الاجتماعي ، فإن السؤال الذي يتبادر إلى الذهن هو ، كيف ينبغي لهذا الجسر بين ملف التعريف الاجتماعي الخاص بك ومظهر موقع الويب الخاص بك؟ هل هو مجرد امتداد لصفحة ملفك الشخصي؟
اعتبارًا من الآن ، يعد الارتباط في التخطيط الحيوي أساسيًا للغاية. لم يتم استكشاف الإمكانات والفرص المخفية في تخطيط الصفحة المقصودة بالكامل حتى الآن. عروض تشبه القائمة أو معرض - تم تصميمها في الغالب بأزرار أو صور متساوية في الحجم والتسلسل الهرمي. لكن السؤال الذي يطرح نفسه ، هل يجب أن يكونوا كذلك؟ هل كل الروابط الخاصة بك تحمل نفس الوزن؟
كيف سيتم دمج منهجيات التصفح في هذه الصفحات البسيطة؟ من المحتمل أن نرى هذا المجال يتوسع في العام المقبل ، حيث يقترح المبدعون رؤى جديدة لكيفية ظهور بطاقة العمل الرقمية هذه.
ملخص
الآن بعد أن اكتشفنا كل هذه الأمثلة ، من وضع الغيلان والتطرف الأقصى من خلال إمكانية الوصول إلى الاستخدامات المختلفة للطباعة والحركة ، يطرح سؤال واحد واضح - ما هو دور المصمم في كل هذا؟ كيف نتعامل مع تصميم موقع الويب التالي من منظور استشرافي؟
تذكر أن كل موقع ويب يروج لمنتج أو خدمة مختلفة ، مصممة لحل مشكلة معينة بأهداف محددة. لذا ، لا يجب أن نتبع الاتجاهات بشكل أعمى.
عندما يكون لدينا فهم أفضل للأهداف والمنتجات التي نبيعها ، يمكننا تطبيق بعض الاتجاهات بذكاء واكتشاف طرق جديدة للمضي قدمًا - مما يجعل المستخدمين يبتسمون داخليًا برضا وسعادة.
على الرغم من أنه يبدو أن وضعنا كمبدعين موضع تساؤل في الوقت الحالي مع دخول الذكاء الاصطناعي إلى المشهد ، يبدو أيضًا أن دورنا آخذ في التوسع. أصبح فهم كيفية إنشاء المشاركة أكثر تعقيدًا ونحن مطالبون بمواكبة التقنيات والاستراتيجيات والبدع الجديدة. سيكون هذا عام جحيم بالنسبة لي ، لذا تذكر فقط ، اتبع حدس إنشاء الويب الخاص بك.
