為了提高轉化率,您應該考慮的 11 個著陸頁趨勢
已發表: 2023-08-30你只有一次機會給人留下第一印象——如果你未能留下良好的第一印象,就會給整個關係定下不好的基調。 在營銷中,第一印象取決於您的著陸頁設計。
訪問者在點擊廣告後首先看到的是您的目標網頁,在他們的目光歸零於文案之前,他們首先看到的是頁面設計。 從顏色到版式再到主圖像,一切都需要具有視覺吸引力,提供無縫的用戶體驗,並讓訪問者想要滾動並最終單擊 CTA 按鈕。
這就是設計趨勢發揮作用的地方。
每年的趨勢可以幫助您了解哪些有效,哪些無效,因此您可以設計一個看起來不錯、感覺相關並吸引訪問者的頁面。
2023 年著陸頁設計趨勢
多年來,網頁設計趨勢已經越來越深入科幻世界。 然而,2023 年的設計趨勢卻完全相反。 今年的網頁設計趨勢有一個共同的主題:現實主義。
當前的趨勢將數字和現實生活結合起來,展示標準網站如何融入日常生活。 我們策劃了四種著陸頁設計趨勢,這些趨勢將為您的頁面增添視覺吸引力,與訪問者建立聯繫並幫助轉化。
設計趨勢#1:視差動畫
視差動畫會產生視覺錯覺,因此前景中的物體看起來比遠處的物體移動得更快。 效果類似於開車時看路過的風景。 當在登陸頁面上使用時,動畫的效果既真實又超現實。
通過視差動畫,設計師通過使用前景、背景和沈浸感來創造深度,將計算機屏幕轉變為類似於劇院舞台的東西。 當訪問者瀏覽頁面時,看似流暢的動畫會吸引他們。
下面是設計的實際效果:

如何在著陸頁上使用視差動畫
不要使用通用圖標來解釋為什麼您的產品或服務非常適合訪問者,而是創建視差動畫來在著陸頁上展示產品功能和用戶優勢。 動畫的魔力更有可能吸引遊客並引起他們的注意。
設計趨勢#2:大而粗的文本
傳達獨特價值主張 (UVP) 的一種有效方法是使用大而粗的文本。 由於注意力持續時間較短和信息過載,用戶傾向於瀏覽內容而不是閱讀冗長的段落。 通過使您的文案變得大、大膽和直接,您可以吸引註意力並有效地傳達您的信息。 在線銀行花旗的高收益儲蓄賬戶頁面就是一個很好的例子,它使用大而粗的文本來展示令人印象深刻的利率並突出賬戶優勢。

趨勢#3:流體形狀和漸變
擺脫經典的幾何形狀,擁抱有機的流體形狀。 這些形狀喚起平易近人的感覺,並為您的著陸頁增添個性。 餐包公司 Home Chef 使用有機形狀來增強 UVP 並引導觀眾的視線。 此外,漸變也很受歡迎,模仿自然界中顏色和光源的混合。 Magic Spoon 是一個穀物品牌,創造性地將有機形狀和漸變結合起來,創造出一個異想天開且引人入勝的登陸頁面。


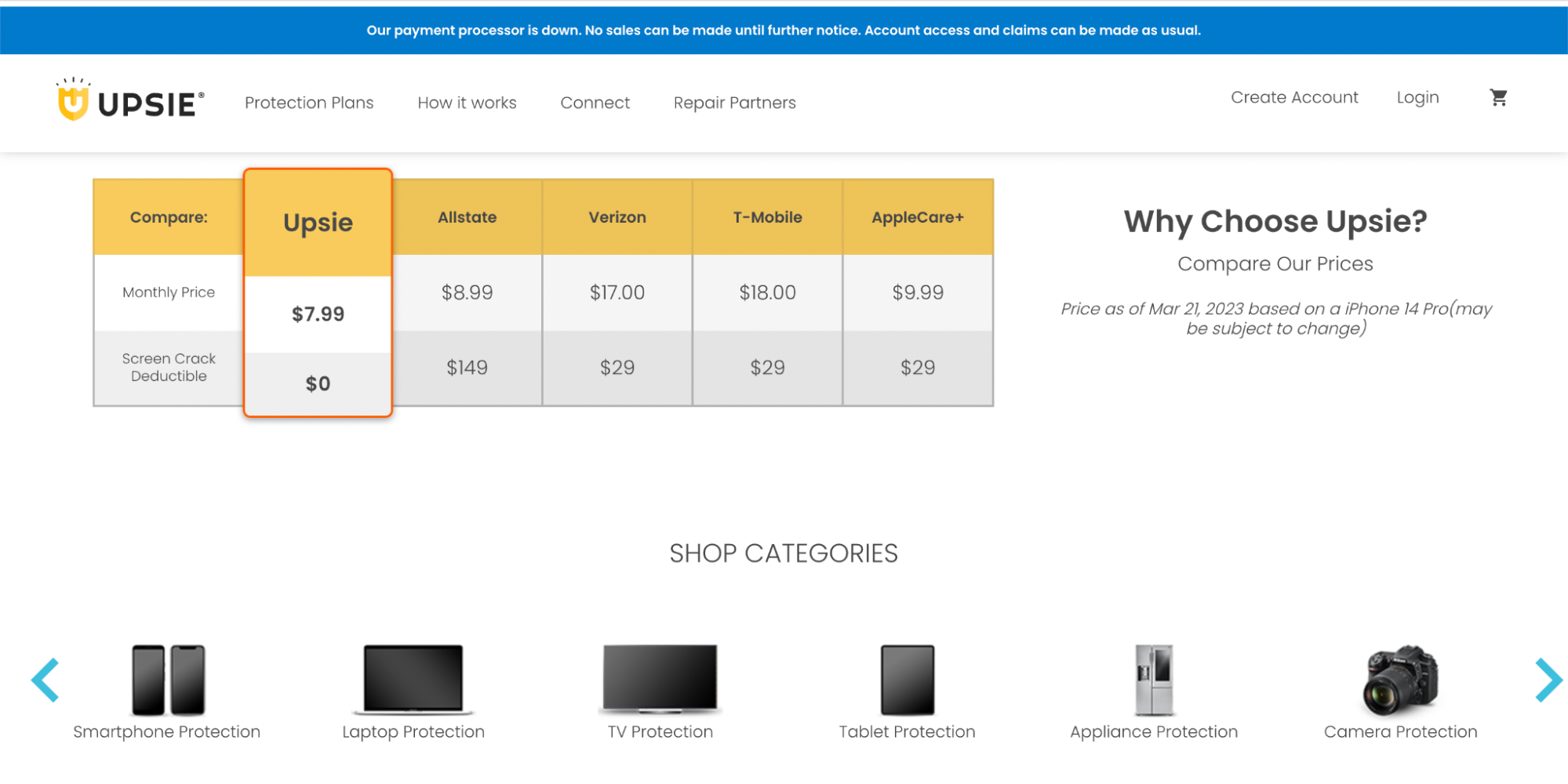
趨勢#4:比較圖表
通過可掃描的比較圖表使信息易於理解。 無論您擁有多種產品還是實力強勁的競爭對手,比較圖表都可以簡化您的潛在客戶的決策。 Adobe 有效地使用產品比較圖來突出其產品之間的主要差異。 技術保修公司 Upsie 透明地展示其與知名競爭對手的定價比較,幫助訪問者在不離開登陸頁面的情況下做出明智的選擇。


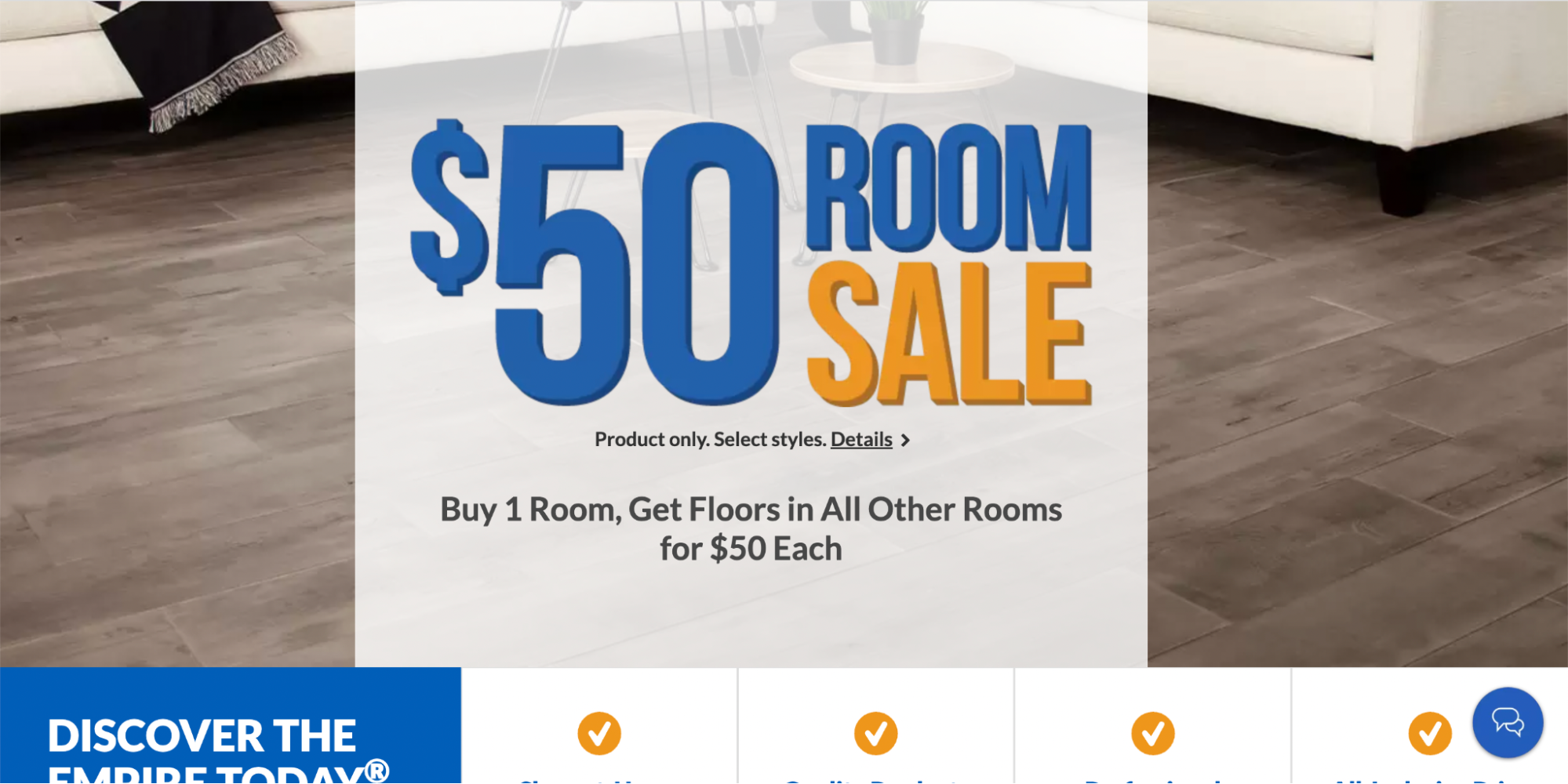
趨勢#5:深色模式
深色模式已經在各種應用程序中流行,正在成為登陸頁面設計的增長趨勢。 在著陸頁上提供深色模式作為選項可以提高熟悉度,減少眼睛疲勞,並提供新鮮而獨特的視覺體驗。 Empire Today 是一家地毯和地板公司,提供傳統和深色主題的登陸頁面,以滿足不同觀眾的喜好。

趨勢#6:舒緩的色彩
隨著數字技術在我們生活中的使用越來越多,大多數用戶大部分時間都盯著屏幕。 因此,眼睛疲勞是一個普遍的問題。 今年的頁面設計趨勢圍繞著減輕眼睛壓力的配色方案。
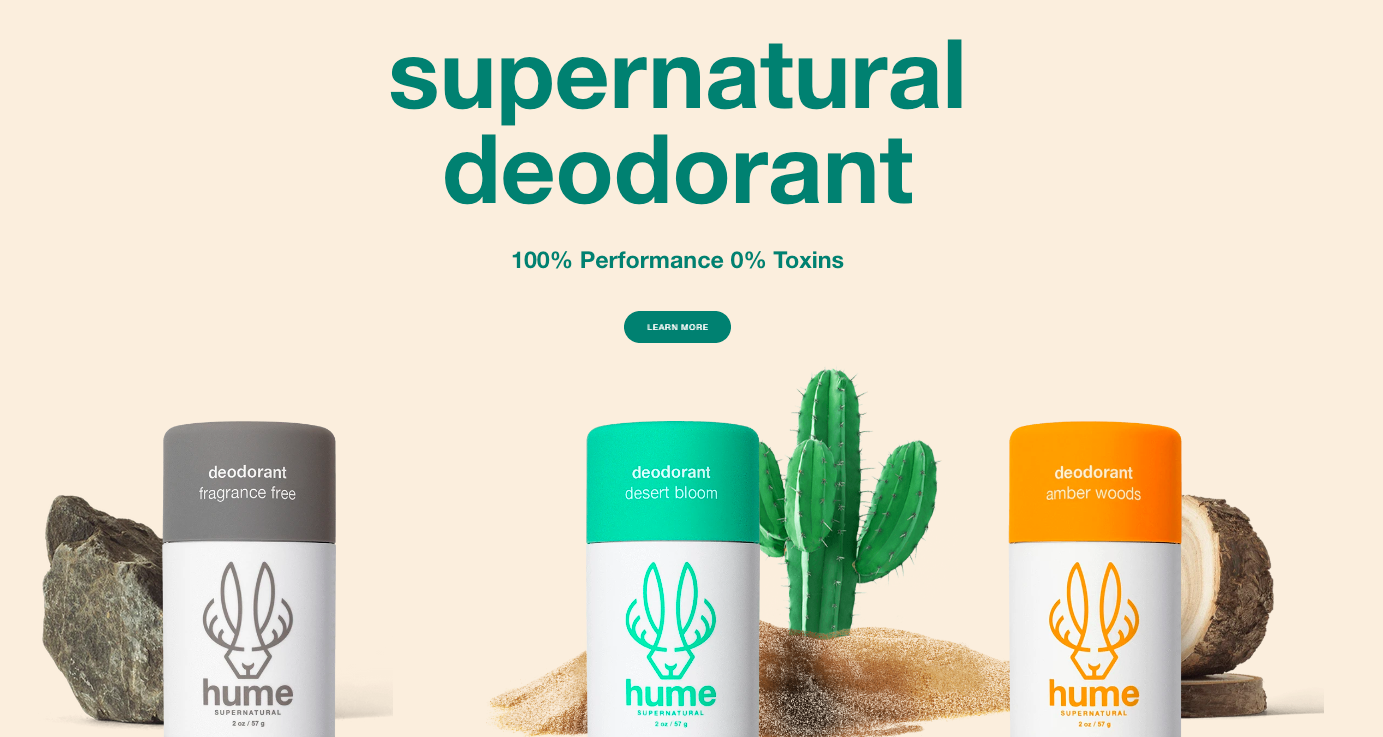
舒緩的色彩距離黑暗和光明兩個極端僅一步之遙。 柔和的色調,如柔和的綠色、柔和的藍色、溫暖的棕色和淺粉色,今年很流行。 這些柔和、誘人的顏色不僅使網站和登陸頁面不像黑色或白色那麼刺耳,而且還能自然地帶來平靜和放鬆。
休謨除臭劑主頁是舒緩色彩的完美例子:


如何在著陸頁上使用舒緩的顏色
採用平靜、舒緩的配色方案設計您的著陸頁,可以讓訪問者更舒適地查看您的頁面並單擊號召性用語按鈕。 要為您的頁面選擇正確的顏色,請查看此關於如何選擇完美顏色的綜合指南。
請記住,每個人對顏色的體驗都不同,因此沒有一種方法可以將色彩心理學原理融入世界上的每個人。 特定色調所喚起的感受與每種文化中根深蒂固的含義緊密相連,而且您比任何人都更了解您的受眾。
趨勢#7:塗鴉
你可能已經知道塗鴉是什麼了——無論我們是否長大後成為設計師,我們中的許多人都會在學校筆記本的空白處塗滿塗鴉。 谷歌經常在其主頁上使用塗鴉來紀念有意義的事件和人物。
雖然塗鴉通常隱藏在設計師的素描本中,有時永遠不會在最終的設計中顯現出來,但這種手繪元素通常可以為頁面界面和佈局注入完美的創造力。
這種設計風格還為頁面增添了個性,並賦予其獨創性的感覺,這是僅從數字動畫和效果中無法獲得的。 雖然塗鴉本身並不是一種新趨勢,但今年它們將捲土重來。
護膚公司 Paloroma 將塗鴉與攝影相結合來吸引用戶。這些繪圖將訪問者的注意力集中到產品圖像上。 該品牌還在頁面下方使用動畫塗鴉,使產品系列變得栩栩如生。

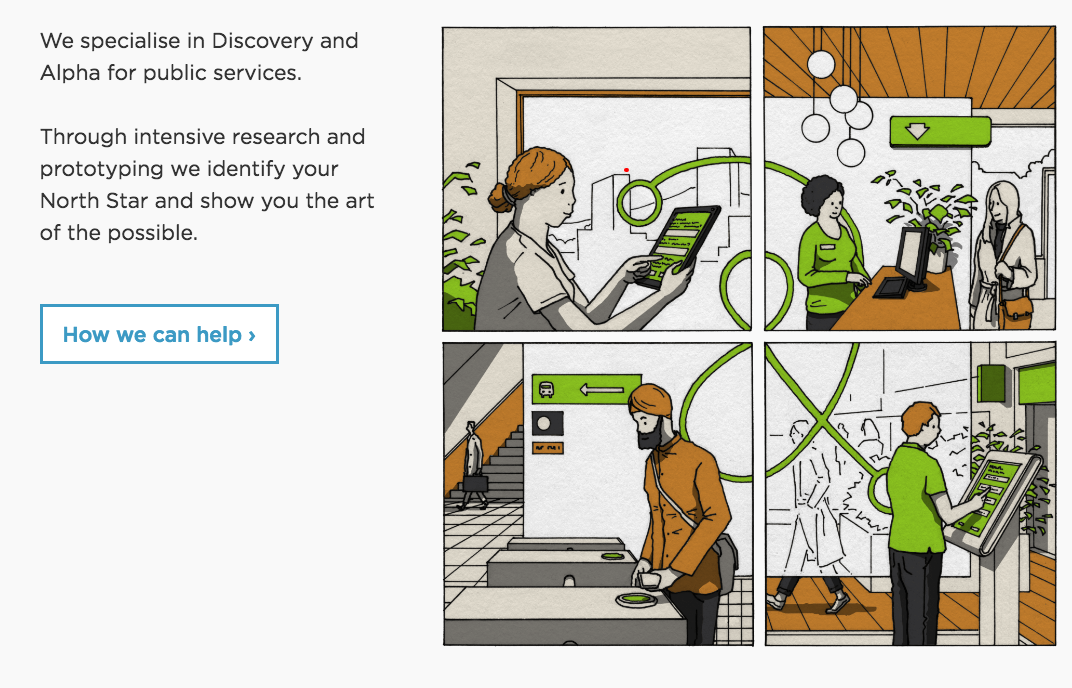
研究和設計工作室 Mace & Menter 使用手繪漫畫來解釋他們的服務如何運作:

如何在著陸頁上使用塗鴉
塗鴉使您的頁面設計更加以人為本且平易近人,因此在頁面上添加一些看起來手繪的元素可以幫助訪問者與您的品牌建立聯繫,並使您的產品或服務栩栩如生。
雖然塗鴉為著陸頁的整體外觀增添了一種簡單的奇思妙想,這可能不適用於所有品牌,但這並不是他們能做的全部。 當用作視覺提示時,簡單的塗鴉可以讓訪問者註意特定的頁面元素,例如潛在客戶捕獲表單或號召性用語按鈕。
趨勢#8:同態
自去年以來,同態主義逐漸受到關注。 2023 年,它有望將您的頁面帶入極簡現實主義的悖論時代。
這種風格是擬物化的繼承者,擬物化是一種將熟悉的、過時的材料的渲染融入到當前設計中的設計方法。 儘管這種風格與擬物化有關,但擬物化側重於調色板,而不是現實世界和數字世界之間的對比或相似性。
這種設計趨勢使用整個屏幕的顏色,從背景到 UI 和按鈕的分層元素,以提供獨特的用戶體驗。 同質主義的標誌包括極簡設計、純色、低對比度、陰影和流行色。
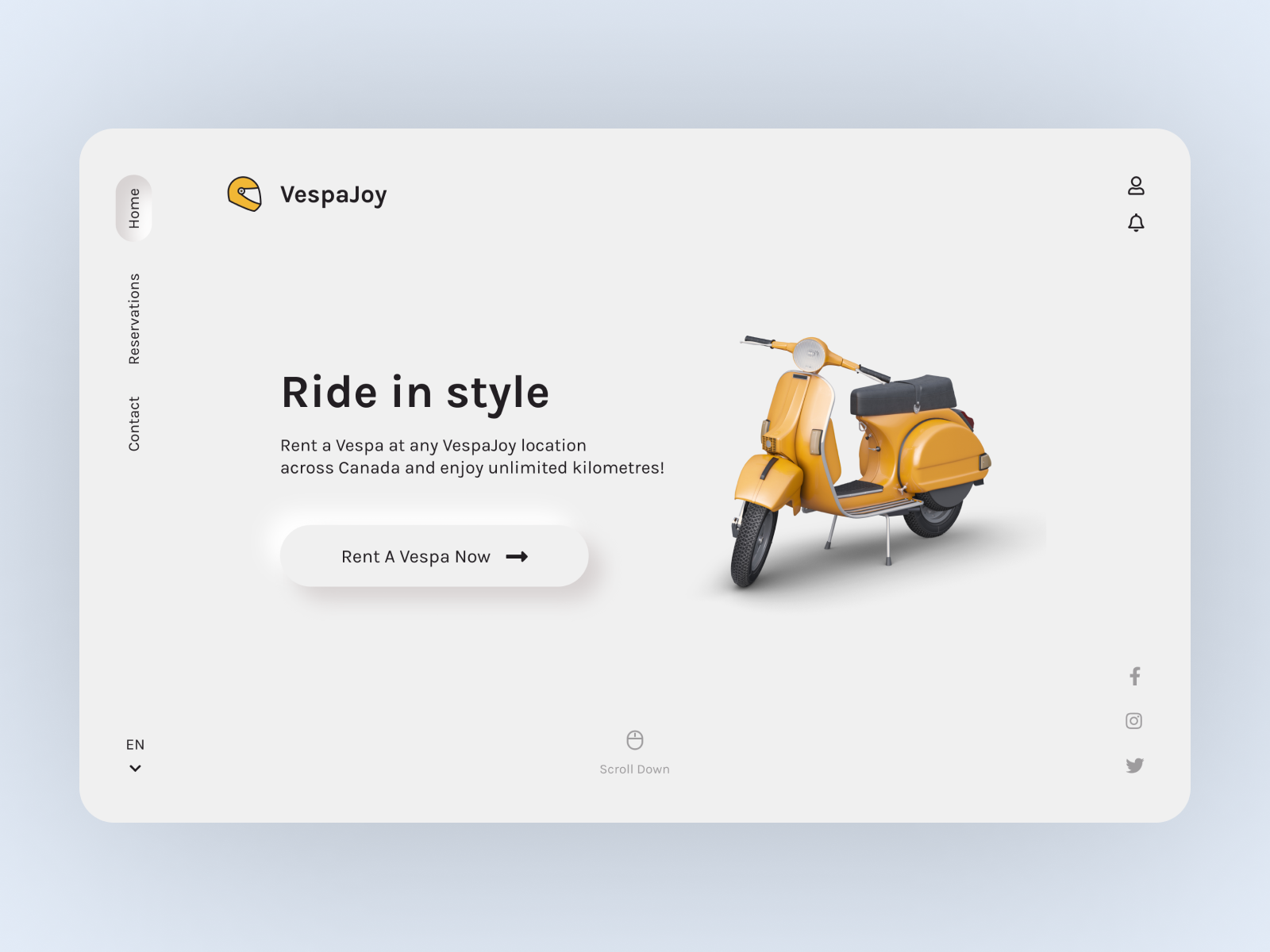
設計師 Sara Salehi 的 VespaJoy 網絡概念是同態主義在實際應用中的一個美麗例子:

持續趨勢:定制插圖和單一轉換目標
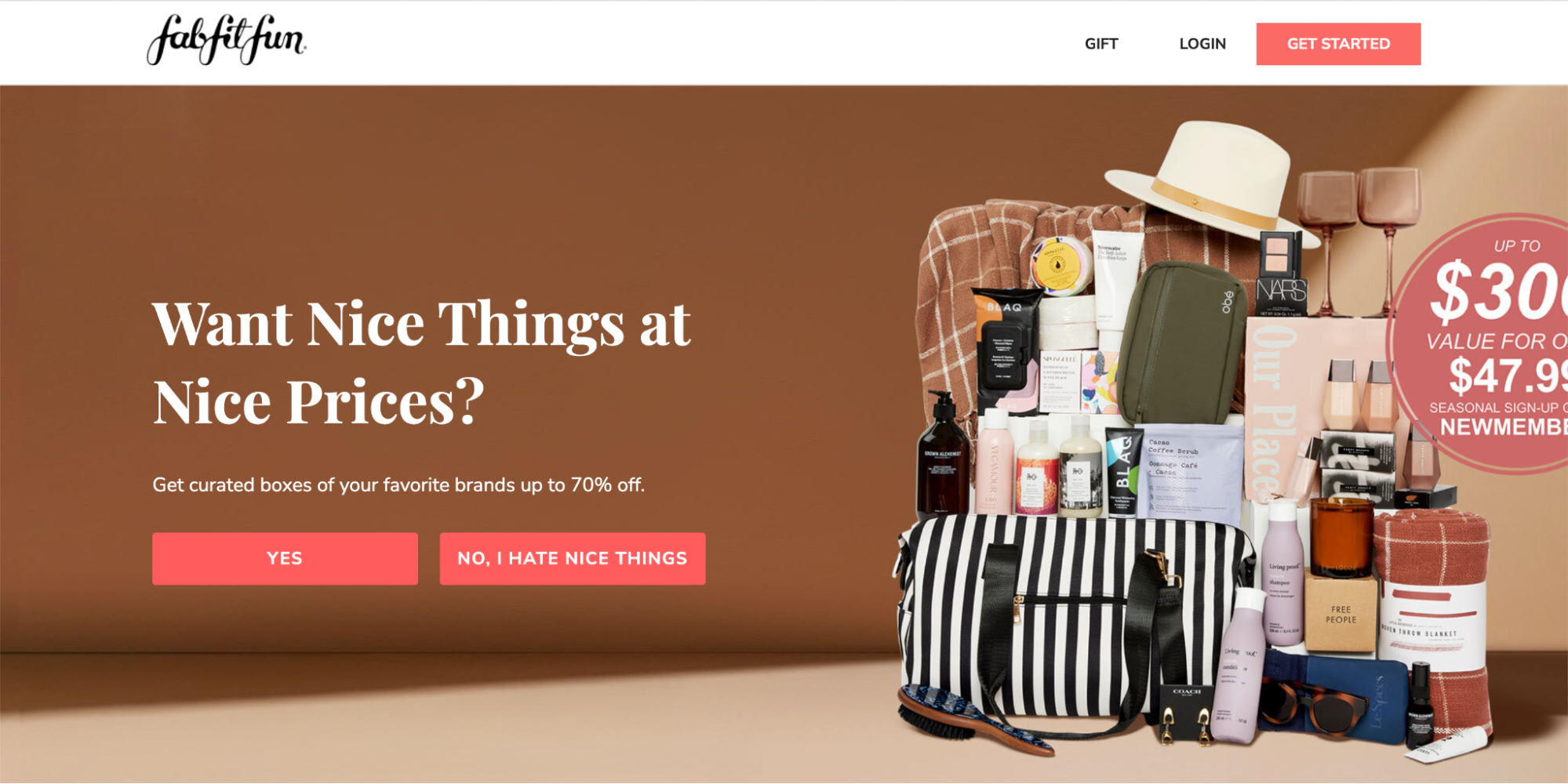
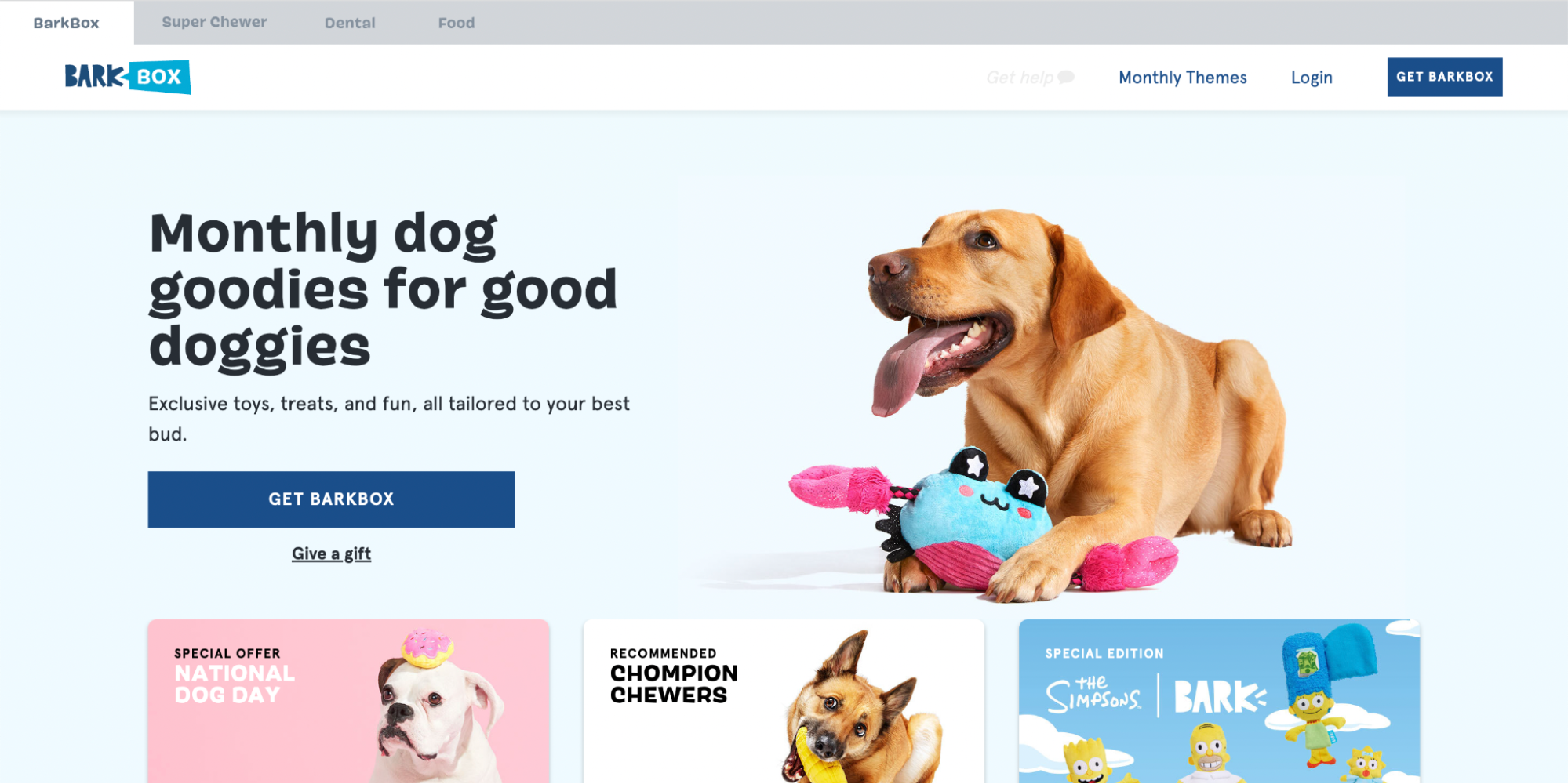
定制插圖在 2023 年仍然是一種流行的選擇,它提供了視覺傳達的靈活性和創造力,同時繞過了與高質量照片相關的後勤挑戰和成本。 此外,保持單一的轉化目標並消除著陸頁的干擾(例如多個 CTA 和過多的導航)對於簡化決策過程仍然至關重要。 FabFitFun 和 BarkBox 在其登陸頁面上有效地展示了這些實踐。


準備好創建令人驚嘆的、注重轉化的頁面了嗎?
現在您已經了解了 2023 年最熱門的著陸頁設計趨勢,是時候將其付諸實踐了! 借助 Instapage,您可以輕鬆地大規模創建高質量、可定制的登陸頁面。 我們用戶友好的界面和轉換優化的模板使您團隊中的任何人都可以構建登陸頁面,而無需開發人員。 此外,通過與 120 多種頂級營銷工具集成,Instapage 將無縫融入您現有的技術堆棧。
如果您正在尋求著陸頁構建器之外的更多支持,我們的轉換專家會隨時幫助您確保您的著陸頁內容和設計得到優化,以取得成功。 立即預訂演示並接收我們平台和服務的個性化演練。
融入這些趨勢,使用 Instapage 創建令人驚嘆的登陸頁面,並以前所未有的方式推動轉化。 您的受眾將欣賞您提供的引人入勝且用戶友好的體驗,從而帶來更高的轉化率和業務成功。 不要錯過利用這些設計趨勢並優化您的著陸頁以獲得最大影響的機會。 通過採用大而粗的文本、流暢的形狀和漸變、比較圖表、深色模式、自定義插圖和單一的轉換目標,在競爭中保持領先地位。
請記住,登陸頁面設計是營銷策略的重要組成部分。 這是潛在客戶登陸並做出與您的品牌互動的關鍵決策的地方。 通過實施這些趨勢並利用 Instapage 強大的平台,您可以創建引人注目的登陸頁面來吸引受眾,引導他們實現轉化,並最終推動業務增長。
更好的著陸頁 = 更高的 ROAS
那麼,為什麼還要等呢? 邁出創建令人驚嘆的、注重轉化的登陸頁面的第一步。 開始 14 天免費試用並釋放您的數字營銷工作的潛力。 我們的專家團隊隨時準備幫助您實現目標並最大限度地提高您的在線形象。 開始構建高性能的登陸頁面,留下持久的印象並將訪問者變成忠實的客戶。 如果您正在尋找靈感,請查看我們的 2023 年登陸頁面設計趨勢電子書,以獲得更多見解!
