11 tendencias de páginas de destino que debe considerar para obtener tasas de conversión más altas
Publicado: 2023-08-30Solo tienes una oportunidad de dar una primera impresión; si no logras dar una buena, se crea un mal tono para toda la relación. En marketing, esta primera impresión se reduce al diseño de su página de destino.
Lo primero que un visitante mira después de hacer clic en el anuncio es su página de destino y, antes de que sus ojos se concentren en el texto, ve el diseño de la página. Desde los colores hasta la tipografía y la imagen principal, todo debe ser visualmente atractivo, brindar una experiencia de usuario perfecta y hacer que los visitantes quieran desplazarse y, finalmente, hacer clic en el botón CTA.
Aquí es donde entran las tendencias en diseño.
Las tendencias de cada año le ayudan a ver qué funciona y qué no, para que pueda diseñar una página que se vea bien, sea relevante y atraiga a los visitantes.
Tendencias de diseño de páginas de destino en 2023
Durante años, las tendencias del diseño web se han adentrado cada vez más en el universo de la ciencia ficción. Sin embargo, las tendencias de diseño de 2023 son todo lo contrario. Las tendencias de diseño web de este año comparten un tema común: el realismo.
Las tendencias actuales combinan aspectos digitales y de la vida real para mostrar cuán estándar se han vuelto los sitios web en la vida cotidiana. Hemos seleccionado cuatro tendencias de diseño de páginas de destino que agregarán atractivo visual a su página, establecerán una conexión con los visitantes y ayudarán con las conversiones.
Tendencia de diseño n.° 1: animación de paralaje
Las animaciones de paralaje crean una ilusión óptica, por lo que los objetos en primer plano parecen moverse más rápido que los que están más lejos. El efecto es similar a mirar el paisaje que pasa mientras se conduce. Cuando se utiliza en páginas de destino, el impacto de la animación resulta simultáneamente real y surrealista.
Con la animación de paralaje, los diseñadores crean profundidad utilizando el primer plano, el fondo y la inmersión, transformando la pantalla de la computadora en algo parecido a un escenario de teatro. A medida que un visitante navega por la página, las animaciones aparentemente fluidas lo atraen.
Así es como se ve el diseño en acción:

Cómo utilizar la animación de paralaje en su página de destino
En lugar de utilizar íconos genéricos para explicar por qué su producto o servicio es perfecto para los visitantes, cree animaciones de paralaje para mostrar las características del producto y los beneficios para el usuario en sus páginas de destino. Es más probable que la magia de las animaciones atraiga a los visitantes y les haga prestar atención.
Tendencia de diseño n.° 2: texto grande y en negrita
Una forma eficaz de comunicar una propuesta de valor única (PVU) es mediante el uso de texto grande y en negrita. Con períodos de atención más cortos y sobrecarga de información, los usuarios tienden a escanear el contenido en lugar de leer párrafos largos. Al hacer que su texto sea grande, atrevido y directo, puede captar la atención y transmitir su mensaje de manera efectiva. La página de cuentas de ahorro de alto rendimiento del banco en línea Citi es un excelente ejemplo del uso de texto grande y en negrita para mostrar una tasa impresionante y resaltar los beneficios de la cuenta.

Tendencia n.° 3: formas fluidas y degradados
Aléjese de las formas geométricas clásicas y adopte formas orgánicas y fluidas. Estas formas evocan accesibilidad y añaden personalidad a sus páginas de destino. La empresa de kits de comidas Home Chef utiliza formas orgánicas para mejorar sus UVP y dirigir la mirada del espectador. Además, los degradados han ganado popularidad, imitando la combinación de colores y fuentes de luz que se encuentran en el mundo natural. Magic Spoon, una marca de cereales, combina creativamente formas orgánicas y degradados para crear una página de destino caprichosa y atractiva.


Tendencia n.º 4: gráficos comparativos
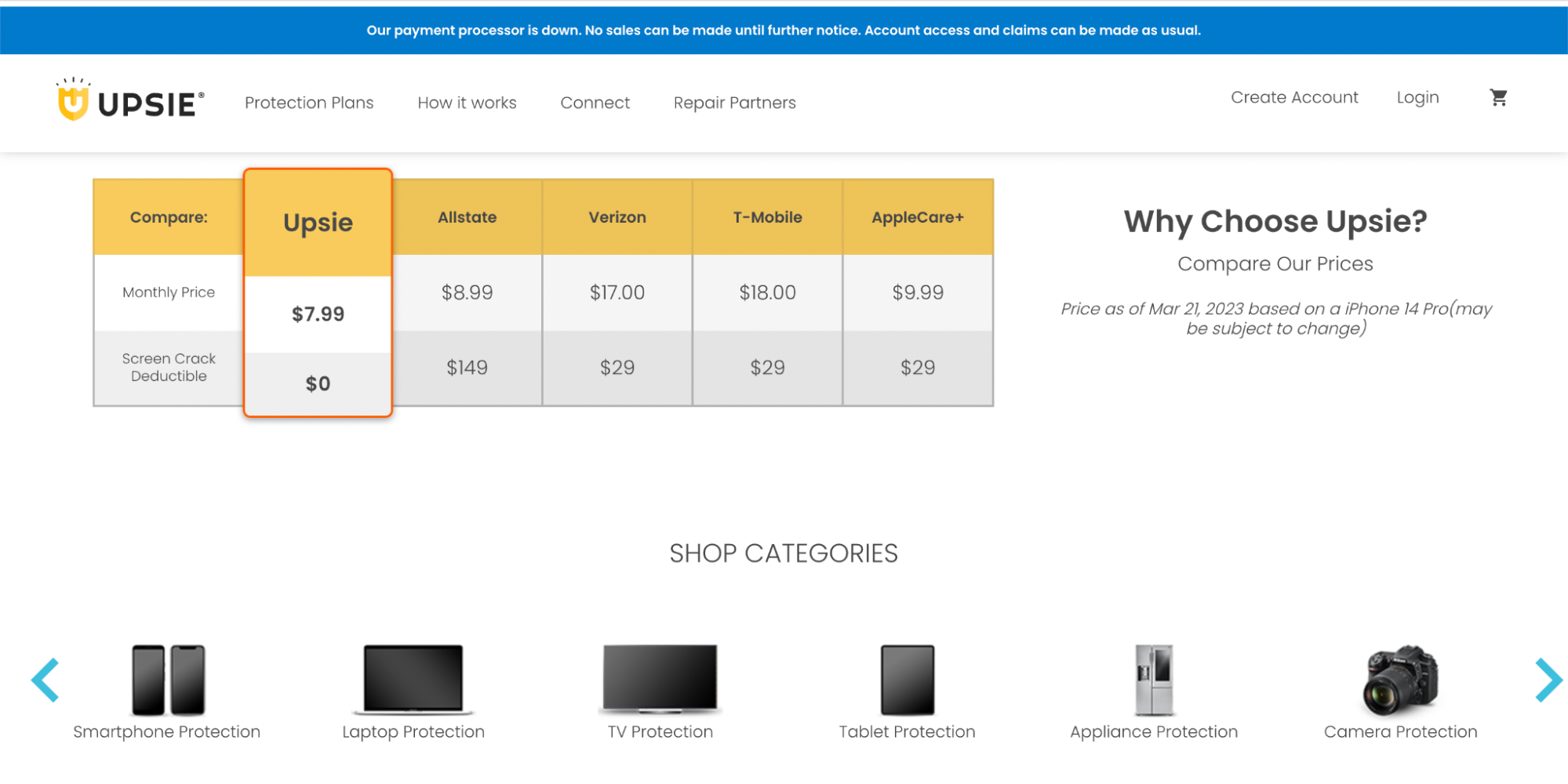
Haga que la información sea fácilmente digerible con cuadros comparativos escaneables. Ya sea que tenga varios productos o competidores cercanos, los cuadros comparativos simplifican la toma de decisiones para sus clientes potenciales. Adobe utiliza eficazmente un cuadro comparativo de productos para resaltar las diferencias clave entre sus ofertas. La empresa de garantía tecnológica Upsie muestra de forma transparente cómo se comparan sus precios con los de competidores de renombre, lo que ayuda a los visitantes a tomar decisiones informadas sin salir de la página de destino.


Tendencia n.° 5: modo oscuro
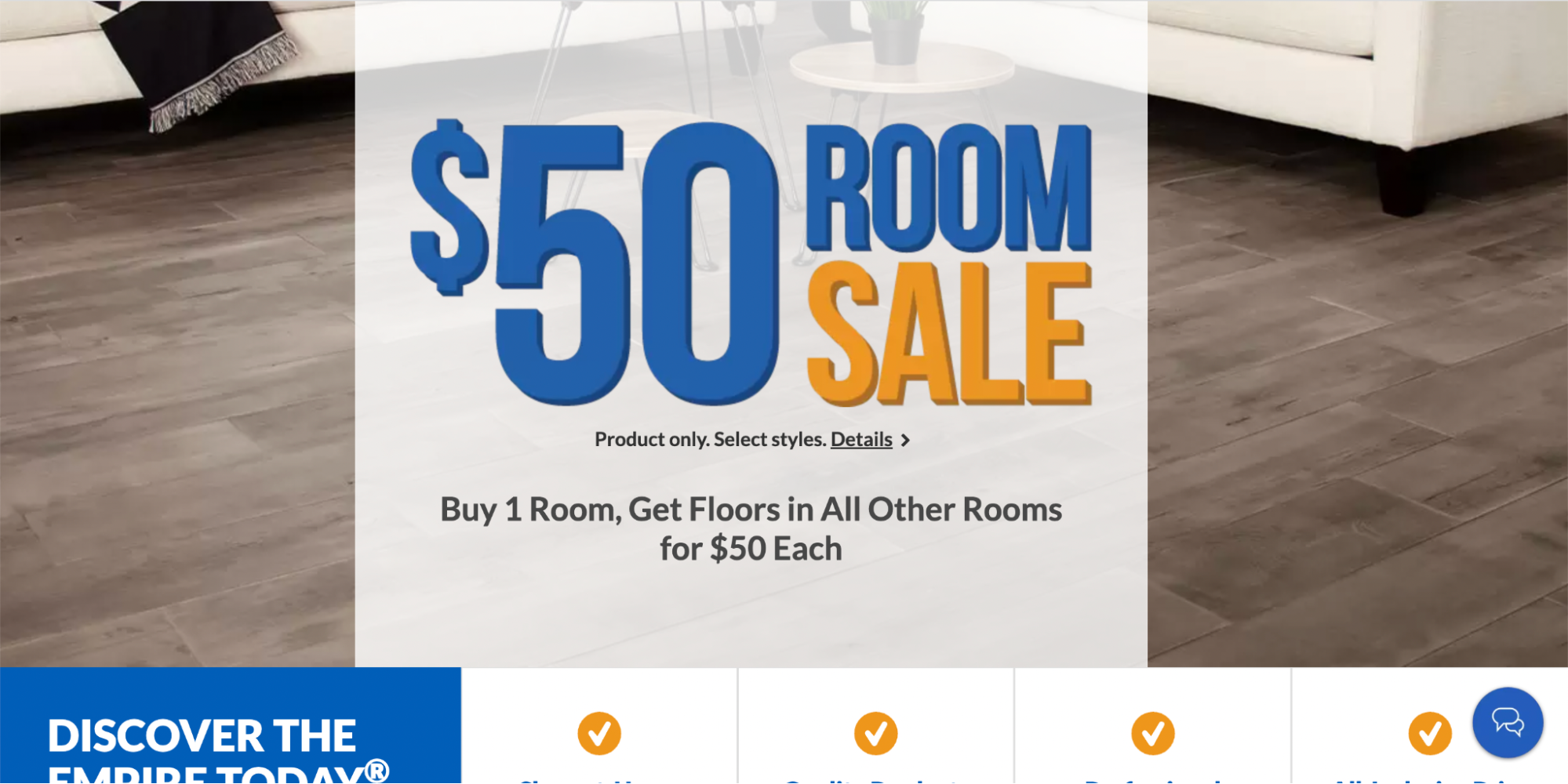
El modo oscuro, ya popular en varias aplicaciones, se está convirtiendo en una tendencia creciente en el diseño de páginas de destino. Ofrecer el modo oscuro como opción en su página de destino brinda familiaridad, reduce la fatiga visual y permite una experiencia visual nueva y distinta. Empire Today, una empresa de alfombras y pisos, ofrece páginas de destino tradicionales y de temática oscura para satisfacer las diferentes preferencias de los espectadores.

Tendencia n.º 6: colores relajantes
Con el uso cada vez mayor de la tecnología digital en nuestras vidas, la mayoría de los usuarios pasan la mayor parte del tiempo mirando las pantallas. Debido a esto, la fatiga visual es una preocupación frecuente. Las tendencias de diseño de páginas de este año giran en torno a combinaciones de colores que ejercen menos tensión en la vista.
Los colores relajantes están a un paso de los dos extremos de la oscuridad y la luz. Las paletas de colores suaves, como verdes tenues, azules pastel, marrones cálidos y rosas claros, están de moda este año. Estos colores apagados y atractivos no sólo hacen que los sitios web y las páginas de destino sean menos discordantes que el blanco o el negro, sino que también inducen naturalmente a la calma y la relajación.
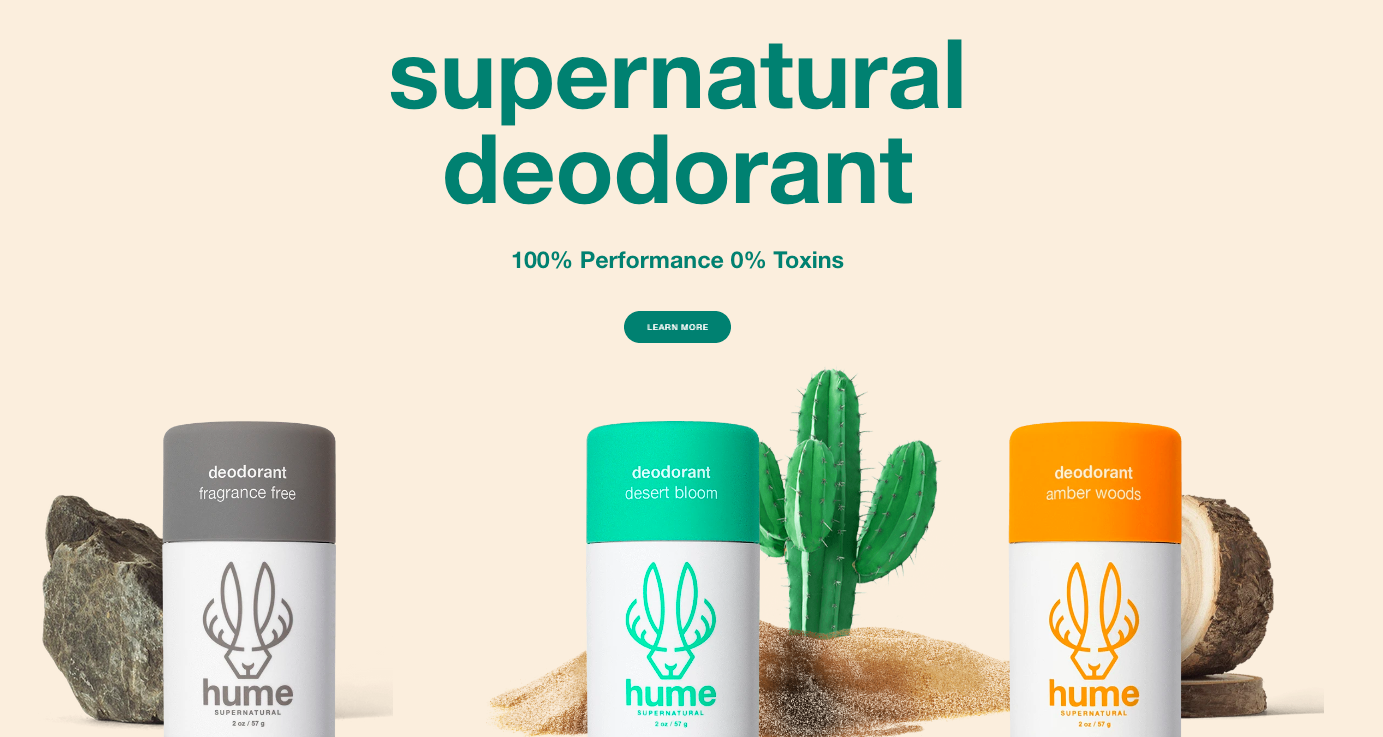
La página de inicio del desodorante Hume es el ejemplo perfecto de colores relajantes:

Cómo utilizar colores relajantes en su página de destino
Diseñar su página de destino con una combinación de colores tranquila y relajante hace que sea más cómodo para los visitantes ver su página y hacer clic en el botón de llamada a la acción. Para elegir el color correcto para su página, revise esta guía completa sobre cómo elegir el color perfecto.

Recuerde, cada persona experimenta los colores de manera diferente, por lo que no existe una única forma de incorporar los principios de la psicología del color para todas las personas en el mundo. Los sentimientos evocados por tonos específicos se vinculan con significados profundamente arraigados en cada cultura, y usted conoce a su audiencia mejor que nadie.
Tendencia n.° 7: garabatos
Probablemente ya sepas qué es un garabato: muchos de nosotros llenamos los márgenes de los cuadernos escolares con garabatos, ya sea que crecimos como diseñadores o no. Google presenta con frecuencia garabatos para conmemorar eventos y personalidades importantes en su página de inicio.
Si bien los garabatos a menudo permanecen ocultos en el cuaderno de bocetos de un diseñador y, a veces, nunca cobran vida en el diseño terminado, este elemento dibujado a mano a menudo puede inyectar la cantidad perfecta de creatividad en las interfaces y diseños de las páginas.
Este estilo de diseño también añade personalidad a la página y le da una sensación de originalidad que no se puede obtener únicamente con animaciones y efectos digitales. Y aunque los garabatos no son una tendencia nueva en sí, están regresando con fuerza este año.
La empresa de cuidado de la piel Paloroma combina garabatos con fotografías para atraer a los usuarios. Los dibujos atraen la atención de los visitantes hacia las imágenes del producto. La marca también utiliza garabatos animados más abajo en la página para hacer que la gama de productos cobre vida.

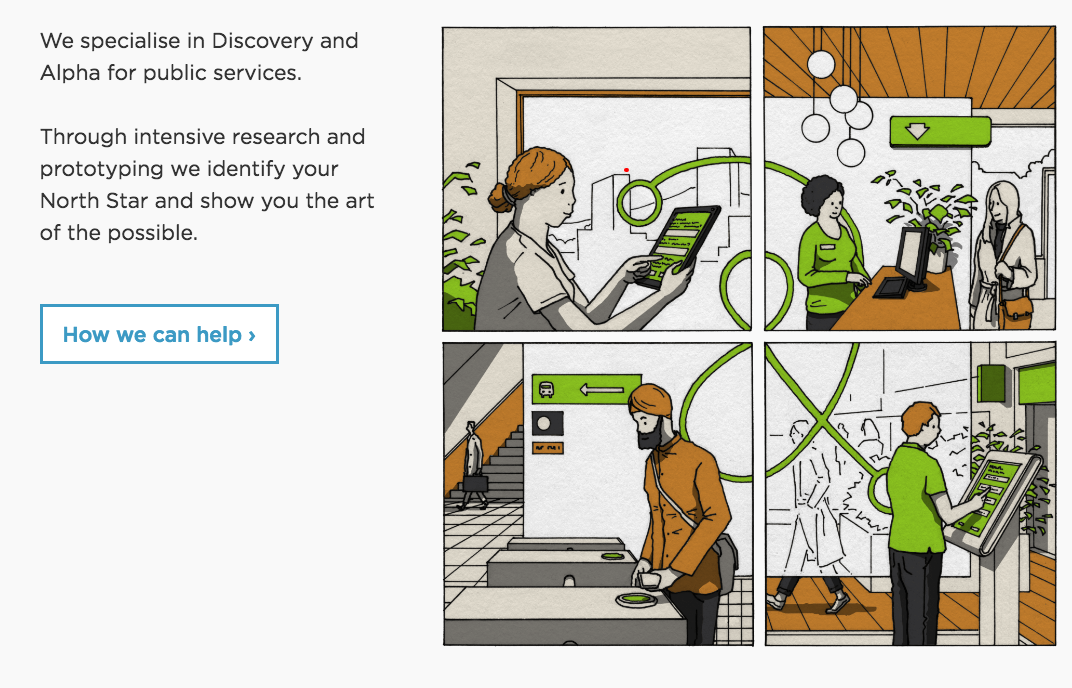
Mace & Menter, un estudio de investigación y diseño, utiliza una tira cómica dibujada a mano para explicar cómo funciona su servicio:

Cómo utilizar garabatos en tu página de destino
Los garabatos hacen que el diseño de su página sea más accesible y centrado en las personas, por lo que agregar algunos elementos en su página que parezcan dibujados a mano ayuda a los visitantes a identificarse con su marca y le da vida a su producto o servicio.
Si bien los garabatos añaden un toque simplista al aspecto general de su página de destino, que puede no funcionar para todas las marcas, eso no es todo lo que pueden hacer. Cuando se utilizan como señales visuales, los garabatos simples pueden hacer que los visitantes presten atención a elementos específicos de la página, como el formulario de captura de clientes potenciales o el botón de llamada a la acción.
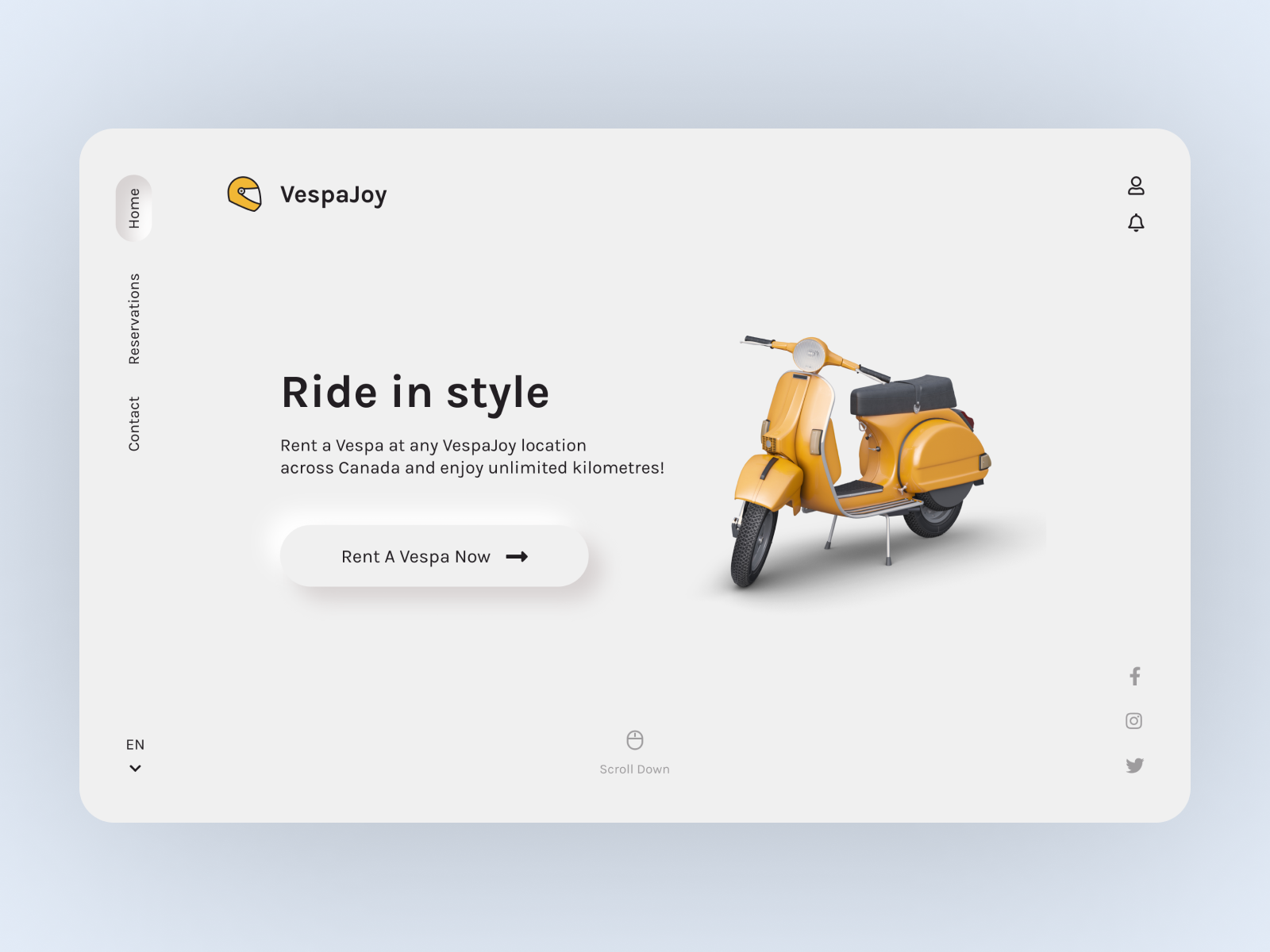
Tendencia n.° 8: neumorfismo
El neumorfismo ha ido ganando terreno lentamente desde el año pasado. En 2023, promete llevar sus páginas a la era paradójica del realismo minimalista.
El estilo es un sucesor del esqueuomorfismo, un enfoque de diseño que incorpora representaciones de materiales familiares y obsoletos en los diseños actuales. Aunque el estilo se relaciona con el eskeuomorfismo, el neumorfismo se centra en la paleta de colores en lugar del contraste o la similitud entre los mundos real y digital.
Esta tendencia de diseño utiliza el color de toda la pantalla, superponiendo elementos desde el fondo hasta la interfaz de usuario y los botones para ofrecer una experiencia de usuario única. Las características distintivas del neumorfismo incluyen diseño minimalista, colores sólidos, bajo contraste, sombras y toques de color.
El concepto web VespaJoy de la diseñadora Sara Salehi es un hermoso ejemplo de cómo se ve el neumorfismo en acción:

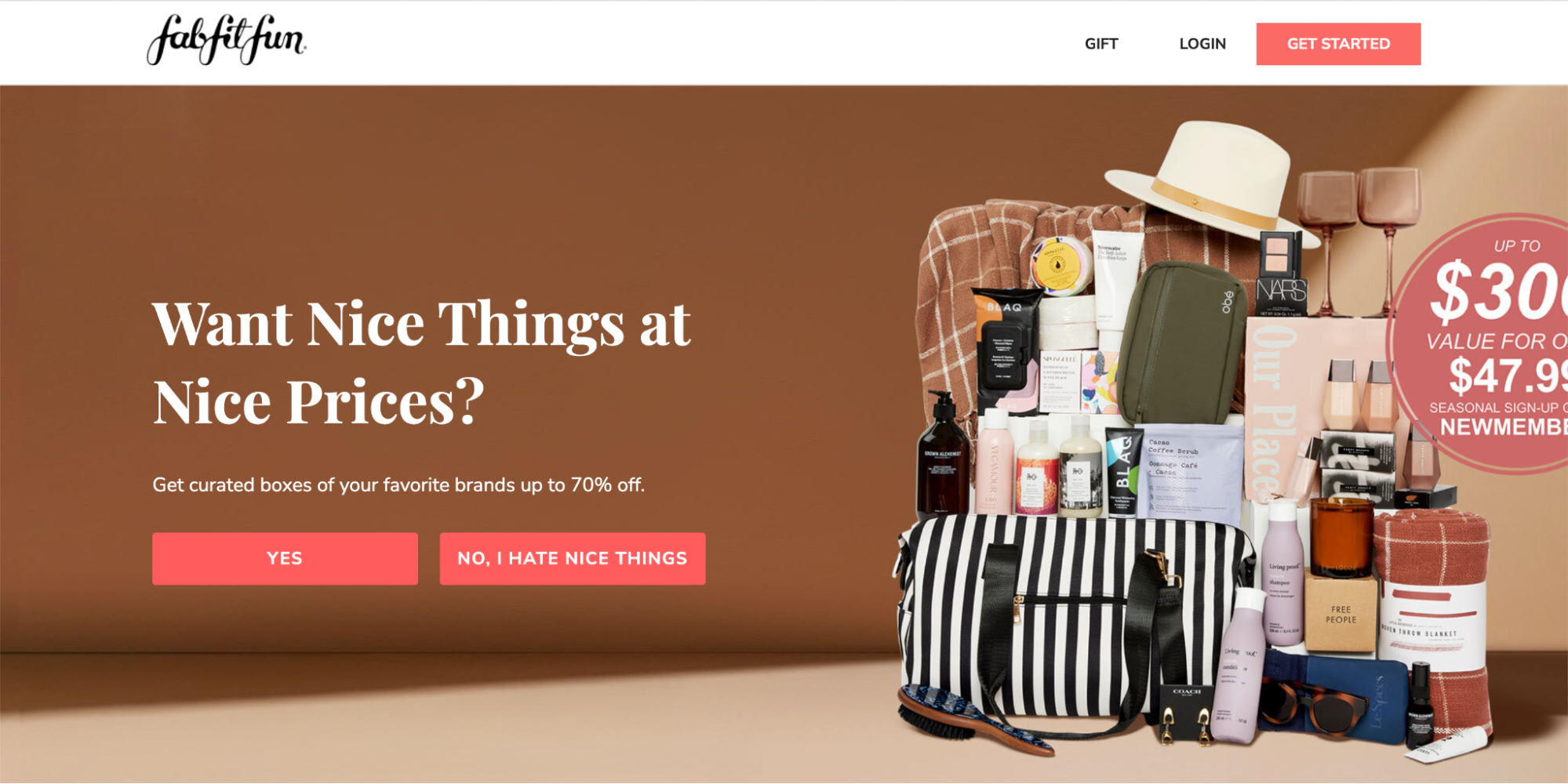
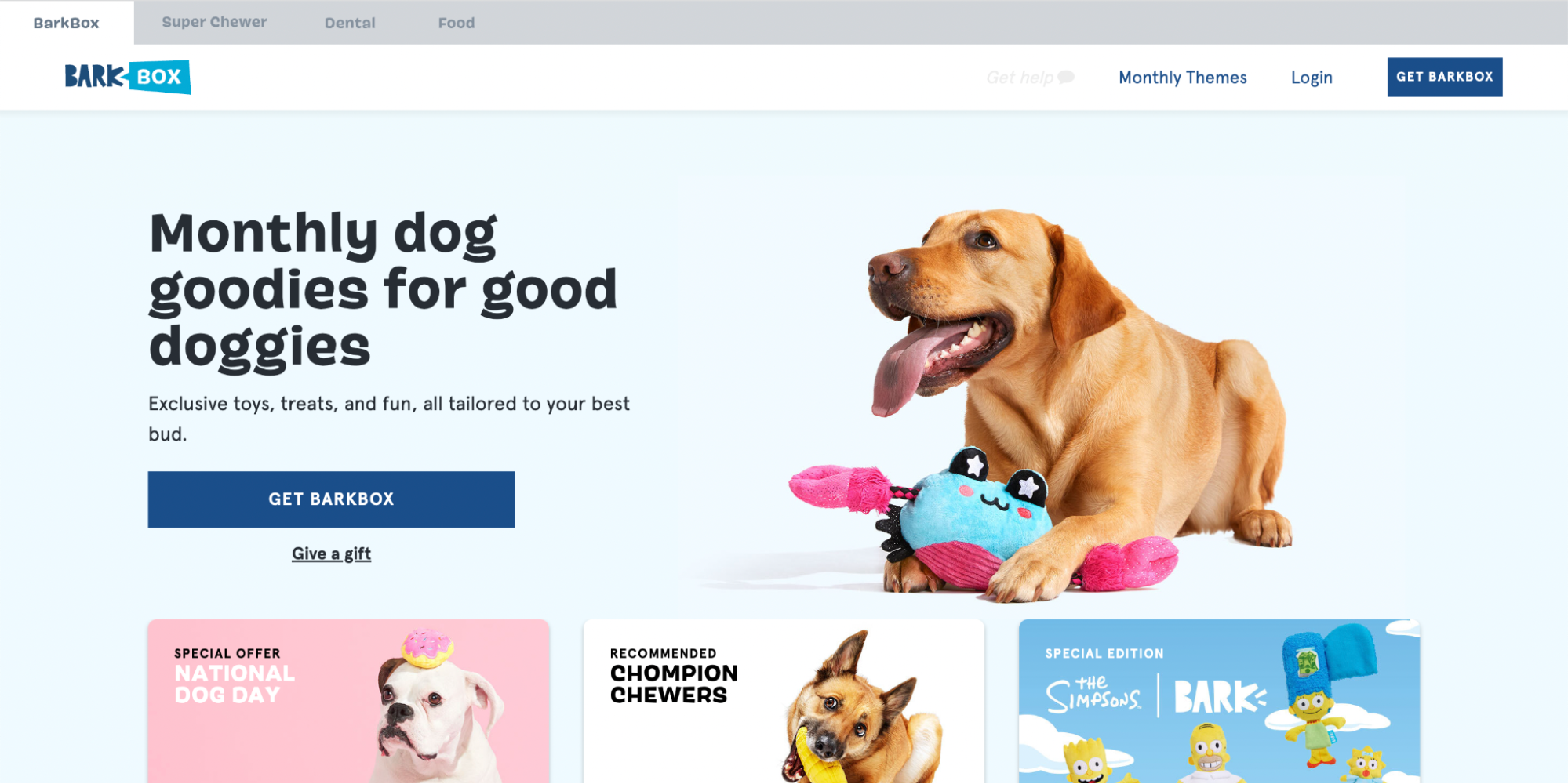
Tendencias actuales: ilustraciones personalizadas y objetivo de conversión singular
Las ilustraciones personalizadas seguirán siendo una opción popular en 2023, ya que brindan flexibilidad y creatividad en la comunicación visual y evitan los desafíos logísticos y los costos asociados con las fotografías de alta calidad. Además, mantener un objetivo de conversión singular y eliminar las distracciones de la página de destino, como múltiples CTA y navegación excesiva, siguen siendo cruciales para agilizar el proceso de toma de decisiones. FabFitFun y BarkBox demuestran eficazmente estas prácticas en sus páginas de destino.


¿Listo para crear páginas impresionantes centradas en la conversión?
Ahora que conoce las principales tendencias de diseño de páginas de destino para 2023, ¡es hora de ponerlas en acción! Con Instapage, puede crear fácilmente páginas de destino personalizables y de alta calidad a escala. Nuestra interfaz fácil de usar y nuestras plantillas optimizadas para la conversión permiten a cualquier miembro de su equipo crear páginas de destino sin la necesidad de un desarrollador. Además, al integrarse con más de 120 herramientas de marketing importantes, Instapage encajará perfectamente en su pila tecnológica existente.
Si busca más soporte más allá de un creador de páginas de destino, nuestros expertos en conversión están aquí para garantizar que el contenido y el diseño de su página de destino estén optimizados para lograr el éxito. Reserve una demostración hoy y reciba un recorrido personalizado de nuestra plataforma y servicios.
Incorpore estas tendencias, cree páginas de destino impresionantes con Instapage e impulse conversiones como nunca antes. Su audiencia apreciará la experiencia atractiva y fácil de usar que brinda, lo que generará mayores tasas de conversión y éxito comercial. No pierda la oportunidad de aprovechar estas tendencias de diseño y optimizar sus páginas de destino para lograr el máximo impacto. Manténgase por delante de la competencia adoptando texto grande y en negrita, formas y degradados fluidos, gráficos comparativos, modo oscuro, ilustraciones personalizadas y un objetivo de conversión singular.
Recuerde, el diseño de la página de destino es un componente vital de su estrategia de marketing. Es donde llegan los clientes potenciales y toman decisiones cruciales sobre cómo interactuar con su marca. Al implementar estas tendencias y utilizar la poderosa plataforma de Instapage, puede crear páginas de destino atractivas que cautiven a su audiencia, los guíen hacia la conversión y, en última instancia, impulsen el crecimiento empresarial.
Mejores páginas de destino = mayor ROAS
Entonces, ¿por qué esperar? Dé el primer paso para crear páginas de destino impresionantes y centradas en la conversión. Inicie su prueba gratuita de 14 días y libere el potencial de sus esfuerzos de marketing digital. Nuestro equipo de expertos está listo para ayudarlo a lograr sus objetivos y maximizar su presencia en línea. Comience a crear páginas de destino de alto rendimiento que dejen una impresión duradera y conviertan a los visitantes en clientes leales. Si está buscando inspiración, consulte nuestro libro electrónico sobre las tendencias de diseño de páginas de destino de 2023 para obtener aún más información.
