11 tendências da página de destino que você deve considerar para taxas de conversão mais altas
Publicados: 2023-08-30Você só tem uma chance de causar uma primeira impressão – se você não conseguir causar uma boa impressão, isso dará um tom ruim para todo o relacionamento. No marketing, essa primeira impressão se resume ao design da sua landing page.
A primeira coisa que um visitante vê após o clique no anúncio é sua página de destino - e antes que seus olhos se concentrem na cópia, ele vê o design da página. Das cores à tipografia e à imagem principal, tudo precisa ser visualmente atraente, fornecer uma experiência de usuário perfeita e fazer os visitantes quererem rolar – e, eventualmente, clicar no botão CTA.
É aqui que entram as tendências de design.
As tendências de cada ano ajudam você a ver o que funciona e o que não funciona, para que você possa criar uma página que tenha boa aparência, seja relevante e envolva os visitantes.
Tendências de design de páginas de destino em 2023
Durante anos, as tendências de web design avançaram cada vez mais no universo da ficção científica. No entanto, as tendências de design de 2023 são completamente opostas. As tendências de web design deste ano compartilham um tema comum: realismo.
As tendências atuais combinam aspectos digitais e da vida real para mostrar como os sites se tornaram padrão na vida cotidiana. Selecionamos quatro tendências de design de landing page que irão adicionar apelo visual à sua página, estabelecer uma conexão com os visitantes e ajudar nas conversões.
Tendência de design nº 1: animação paralaxe
As animações de paralaxe criam uma ilusão de ótica, de modo que os objetos em primeiro plano parecem se mover mais rápido do que os que estão mais distantes. O efeito é semelhante ao olhar para um cenário que passa enquanto você dirige. Quando usada em landing pages, o impacto da animação parece simultaneamente real e surreal.
Com a animação paralaxe, os designers criam profundidade usando primeiro plano, plano de fundo e imersão, transformando a tela do computador em algo semelhante a um palco de teatro. À medida que o visitante navega na página, as animações aparentemente fluidas o atraem.
Esta é a aparência do design em ação:

Como usar animação paralaxe em sua landing page
Em vez de usar ícones genéricos para explicar por que seu produto ou serviço é perfeito para os visitantes, crie animações de paralaxe para mostrar os recursos do produto e os benefícios do usuário em suas páginas de destino. A magia das animações tem maior probabilidade de envolver os visitantes e fazê-los prestar atenção.
Tendência de design nº 2: texto grande e em negrito
Uma maneira eficaz de comunicar uma proposta de valor exclusiva (UVP) é usar texto grande e em negrito. Com períodos de atenção mais curtos e sobrecarga de informações, os usuários tendem a examinar o conteúdo em vez de ler parágrafos longos. Ao tornar seu texto grande, ousado e direto, você pode chamar a atenção e transmitir sua mensagem de maneira eficaz. A página da conta poupança de alto rendimento do banco online Citi é um ótimo exemplo do uso de texto grande e em negrito para mostrar uma taxa impressionante e destacar os benefícios da conta.

Tendência nº 3: formas e gradientes fluidos
Afaste-se das formas geométricas clássicas e adote formas orgânicas e fluidas. Essas formas evocam acessibilidade e adicionam personalidade às suas landing pages. A empresa de kits de refeição Home Chef usa formas orgânicas para aprimorar seus UVPs e direcionar o olhar do espectador. Além disso, os gradientes ganharam popularidade, imitando a mistura de cores e fontes de luz encontradas no mundo natural. Magic Spoon, uma marca de cereais, combina de forma criativa formas orgânicas e gradientes para criar uma landing page extravagante e envolvente.


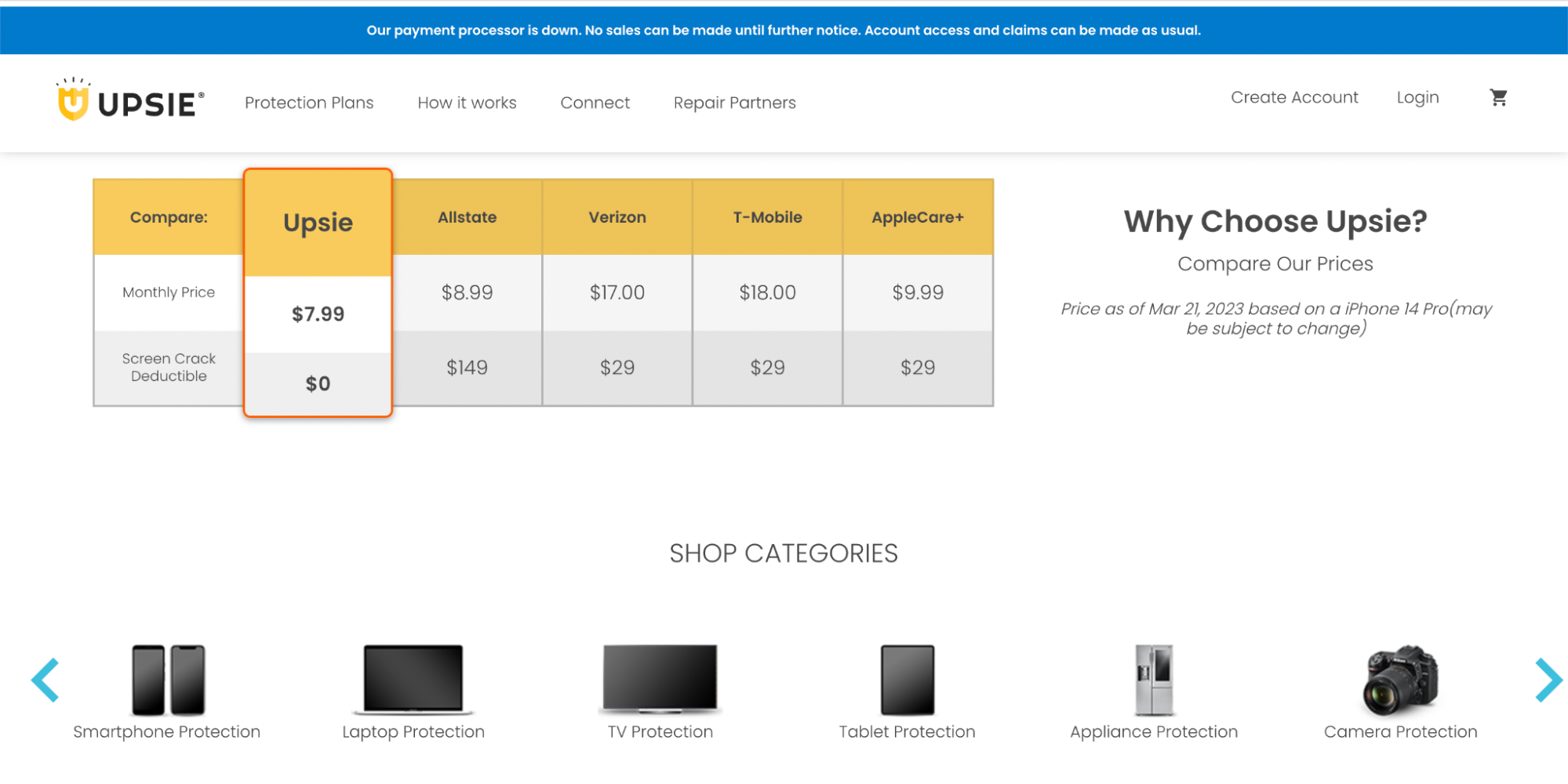
Tendência nº 4: gráficos de comparação
Torne as informações facilmente digeríveis com gráficos de comparação que podem ser escaneados. Quer você tenha vários produtos ou concorrentes próximos, os gráficos de comparação simplificam a tomada de decisões para seus clientes potenciais. A Adobe usa efetivamente um gráfico de comparação de produtos para destacar as principais diferenças entre suas ofertas. A empresa de garantia tecnológica Upsie mostra de forma transparente como seus preços se comparam aos de concorrentes de renome, ajudando os visitantes a fazer escolhas informadas sem sair da página de destino.


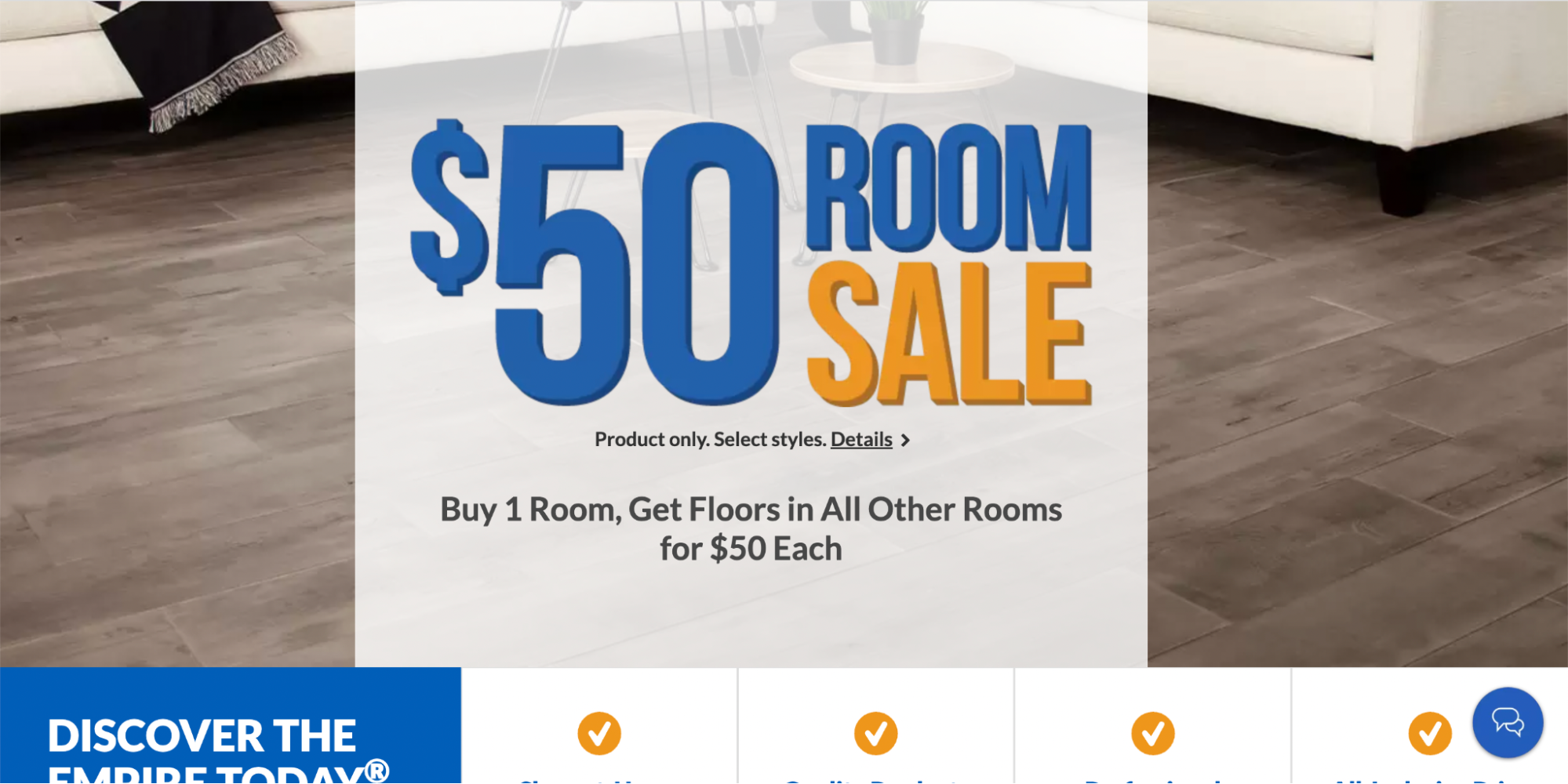
Tendência nº 5: Modo escuro
O modo escuro, já popular em diversas aplicações, está se tornando uma tendência crescente no design de landing pages. Oferecer o modo escuro como uma opção em sua página de destino proporciona familiaridade, reduz o cansaço visual e permite uma experiência visual nova e distinta. Empire Today, uma empresa de carpetes e pisos, oferece páginas de destino tradicionais e com temas sombrios para atender às diferentes preferências do visualizador.

Tendência #6: Cores suaves
Com o uso crescente da tecnologia digital em nossas vidas, a maioria dos usuários passa a maior parte do tempo olhando para as telas. Por causa disso, o cansaço visual é uma preocupação predominante. As tendências de design de páginas deste ano giram em torno de esquemas de cores que colocam menos estresse nos olhos.
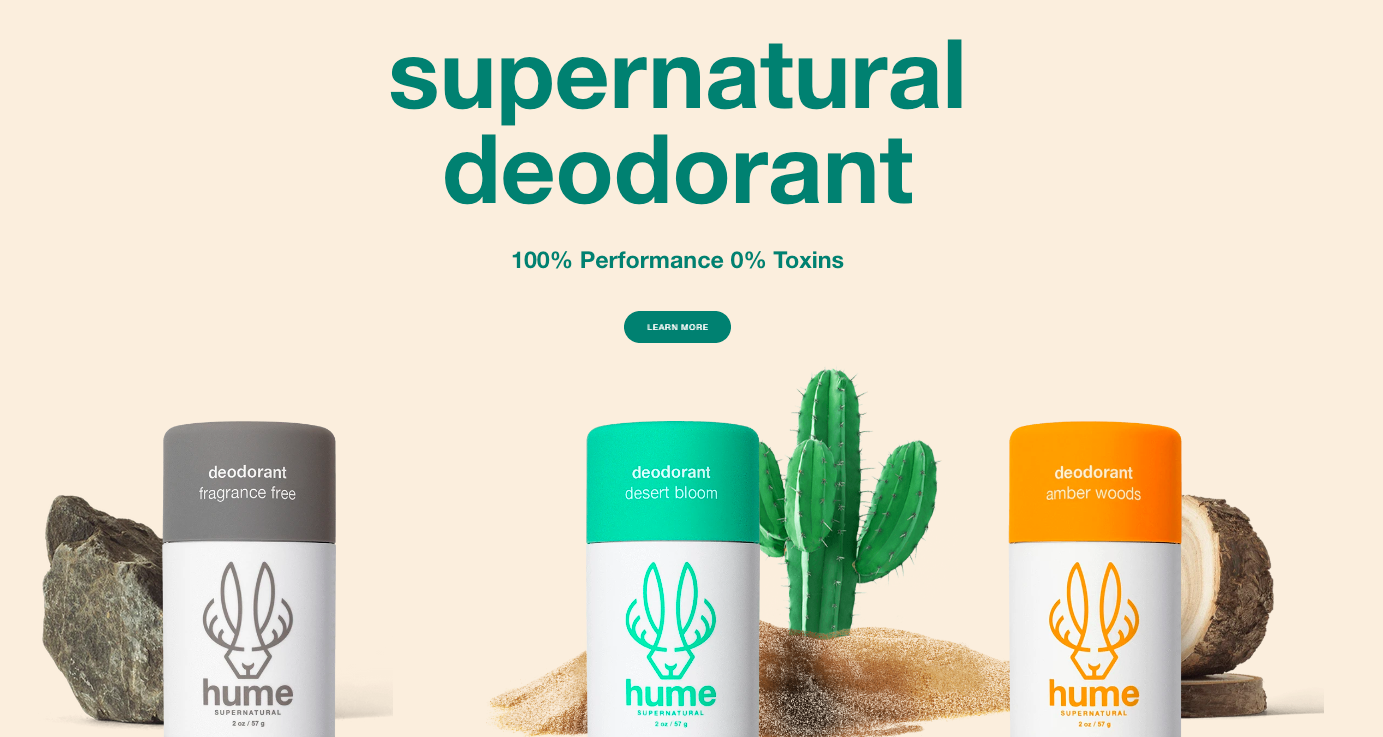
As cores suaves estão a um passo dos dois extremos do escuro e do claro. Paletas de cores suaves, como verdes suaves, azuis pastéis, marrons quentes e rosa claro, estão na moda este ano. Essas cores suaves e convidativas não apenas tornam os sites e as páginas de destino menos chocantes do que o preto ou o branco, mas também induzem naturalmente à calma e ao relaxamento.
A página inicial do desodorante Hume é o exemplo perfeito de cores suaves:

Como usar cores suaves em sua landing page
Projetar sua página de destino com um esquema de cores calmo e suave torna mais confortável para os visitantes visualizarem sua página e clicarem no botão de call to action. Para escolher a cor certa para sua página, revise este guia completo sobre como escolher a cor perfeita.

Lembre-se de que cada pessoa vivencia as cores de maneira diferente, portanto não existe uma maneira única de incorporar os princípios da psicologia das cores para todas as pessoas no mundo. Os sentimentos evocados por matizes específicos estão ligados a significados profundamente enraizados em cada cultura – e você conhece o seu público melhor do que ninguém.
Tendência nº 7: Doodles
Você provavelmente já sabe o que é um rabisco – muitos de nós preenchemos as margens dos cadernos escolares com rabiscos, quer tenhamos crescido como designers ou não. O Google frequentemente apresenta rabiscos para comemorar eventos e personalidades significativas em sua página inicial.
Embora os rabiscos muitas vezes permaneçam escondidos no caderno de desenho de um designer, às vezes nunca ganhando vida no design final, esse elemento desenhado à mão pode muitas vezes injetar a quantidade perfeita de criatividade nas interfaces e layouts das páginas.
Esse estilo de design também adiciona personalidade à página e dá uma sensação de originalidade que você não consegue apenas com animações e efeitos digitais. E embora os rabiscos não sejam uma tendência nova em si, eles estão fazendo um retorno enfático este ano.
A empresa de cuidados com a pele Paloroma combina rabiscos com fotografia para atrair os usuários. Os desenhos trazem o foco dos visitantes para as imagens dos produtos. A marca também usa rabiscos animados mais abaixo na página para dar vida à linha de produtos.

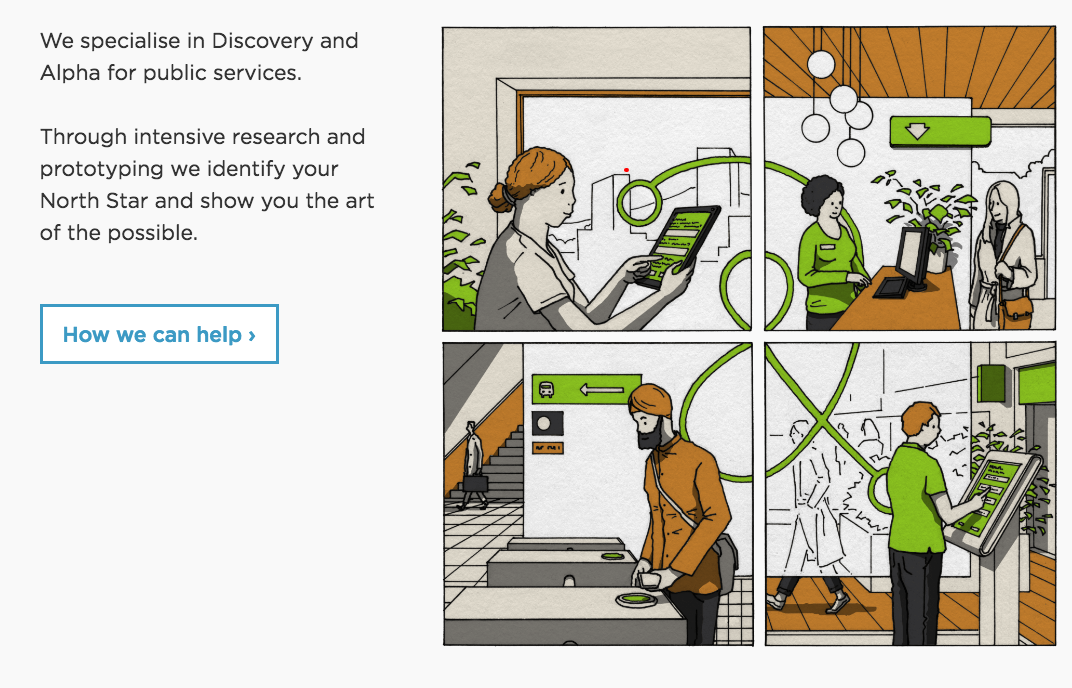
Mace & Menter, um estúdio de pesquisa e design, usa uma história em quadrinhos desenhada à mão para explicar como funciona seu serviço:

Como usar doodles em sua landing page
Os Doodles tornam o design da sua página mais centrado no ser humano e acessível, portanto, adicionar alguns elementos à sua página que parecem desenhados à mão ajuda os visitantes a se relacionarem com sua marca e dar vida ao seu produto ou serviço.
Embora os doodles adicionem um toque simplista à aparência geral da sua página de destino, o que pode não funcionar para todas as marcas, isso não é tudo que eles podem fazer. Quando usados como dicas visuais, rabiscos simples podem fazer com que os visitantes prestem atenção a elementos específicos da página, como o formulário de captura de leads ou o botão de call to action.
Tendência #8: Neumorfismo
O neumorfismo vem ganhando força lentamente desde o ano passado. Em 2023, promete conduzir suas páginas à era paradoxal do realismo minimalista.
O estilo é um sucessor do skeuomorfismo – uma abordagem de design que incorpora representações de materiais familiares e desatualizados em designs atuais. Embora o estilo esteja relacionado ao skeuomorfismo, o neumorfismo concentra-se na paleta de cores e não no contraste ou semelhança entre os mundos real e digital.
Essa tendência de design usa a cor de toda a tela, sobrepondo elementos do fundo à interface do usuário e botões para oferecer uma experiência de usuário única. As características do neumorfismo incluem design minimalista, cores sólidas, baixo contraste, sombras e toques de cor.
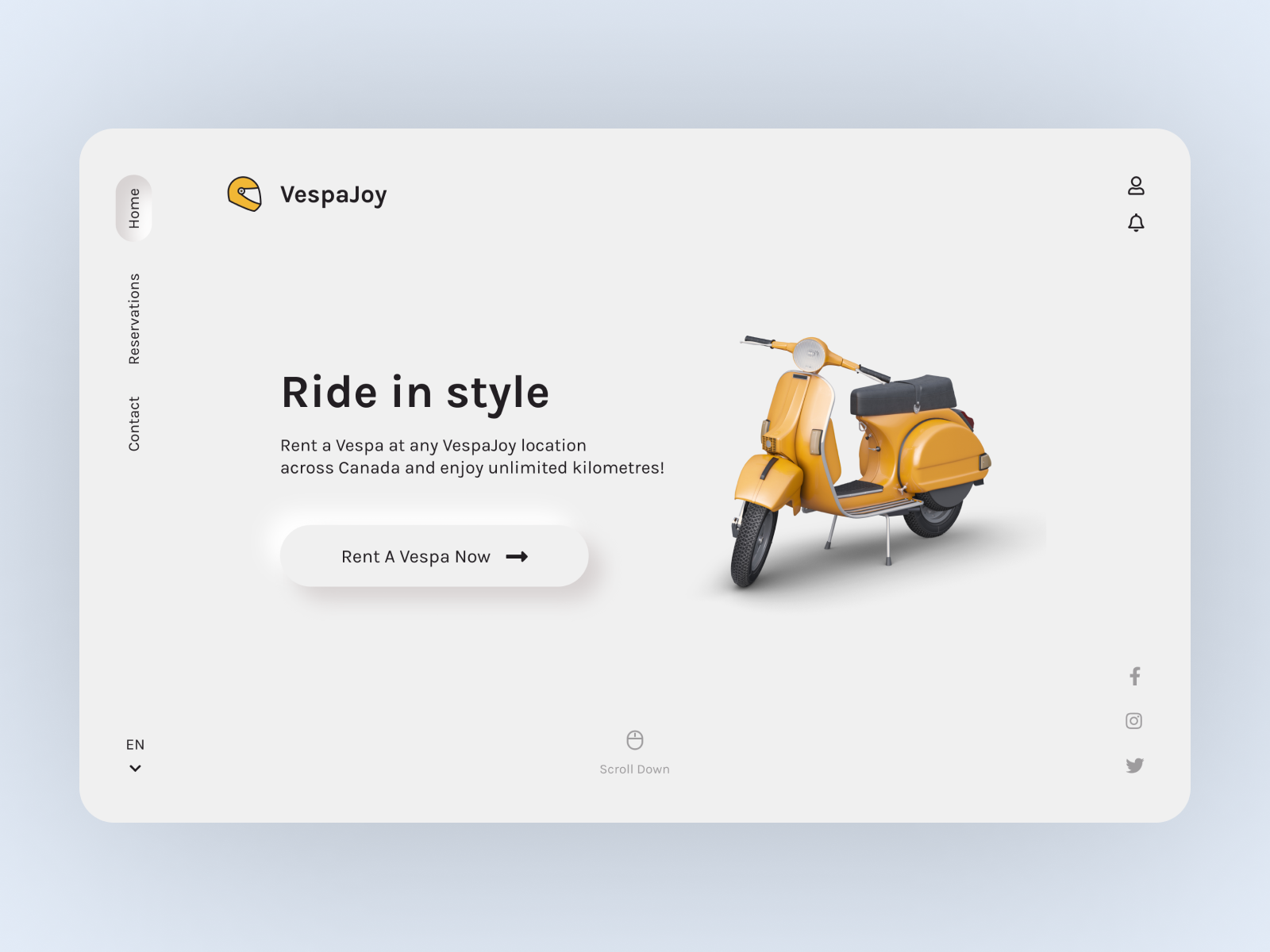
O conceito web VespaJoy da designer Sara Salehi é um belo exemplo de como é o neumorfismo em ação:

Tendências contínuas: ilustrações personalizadas e meta de conversão singular
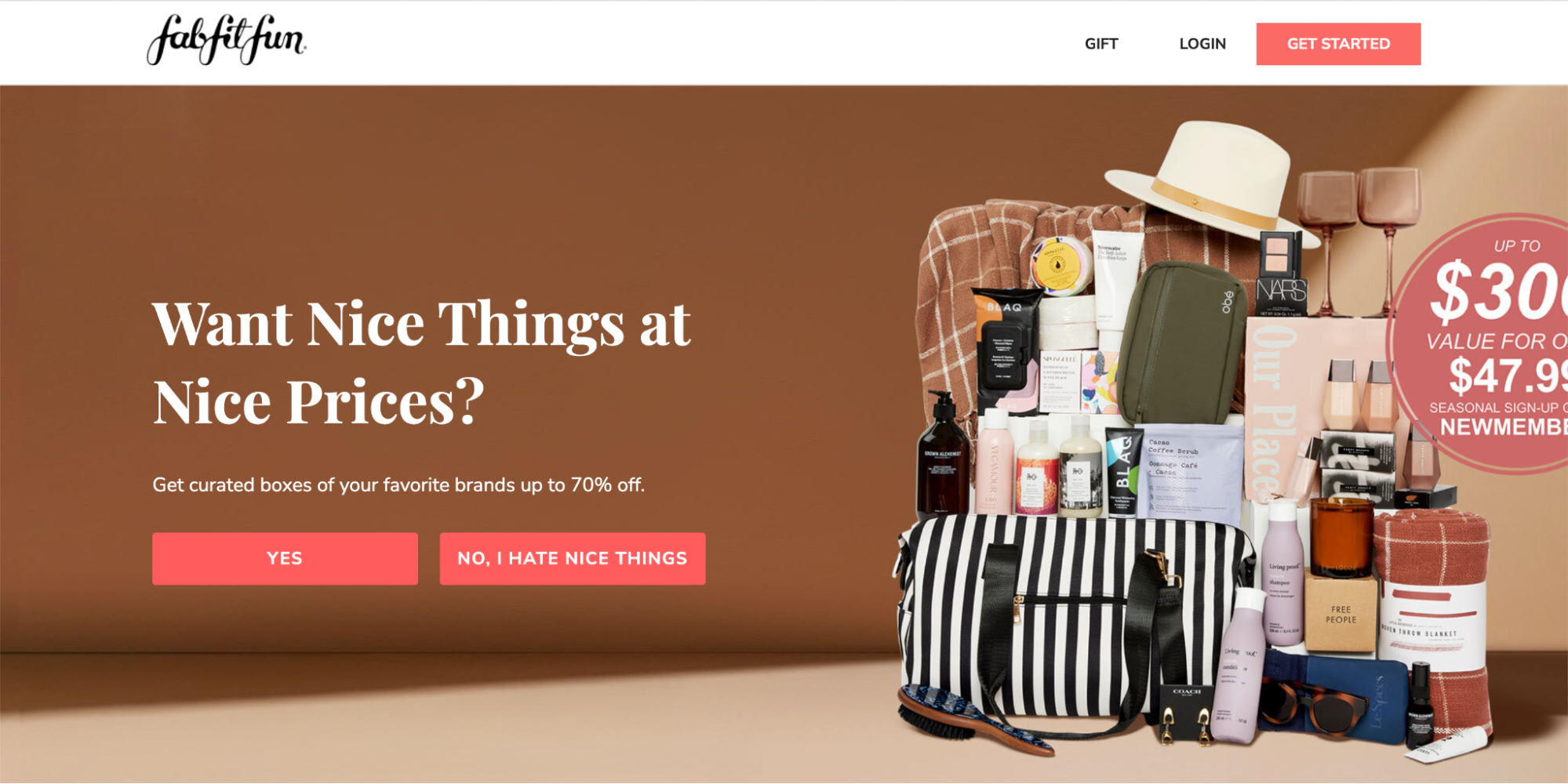
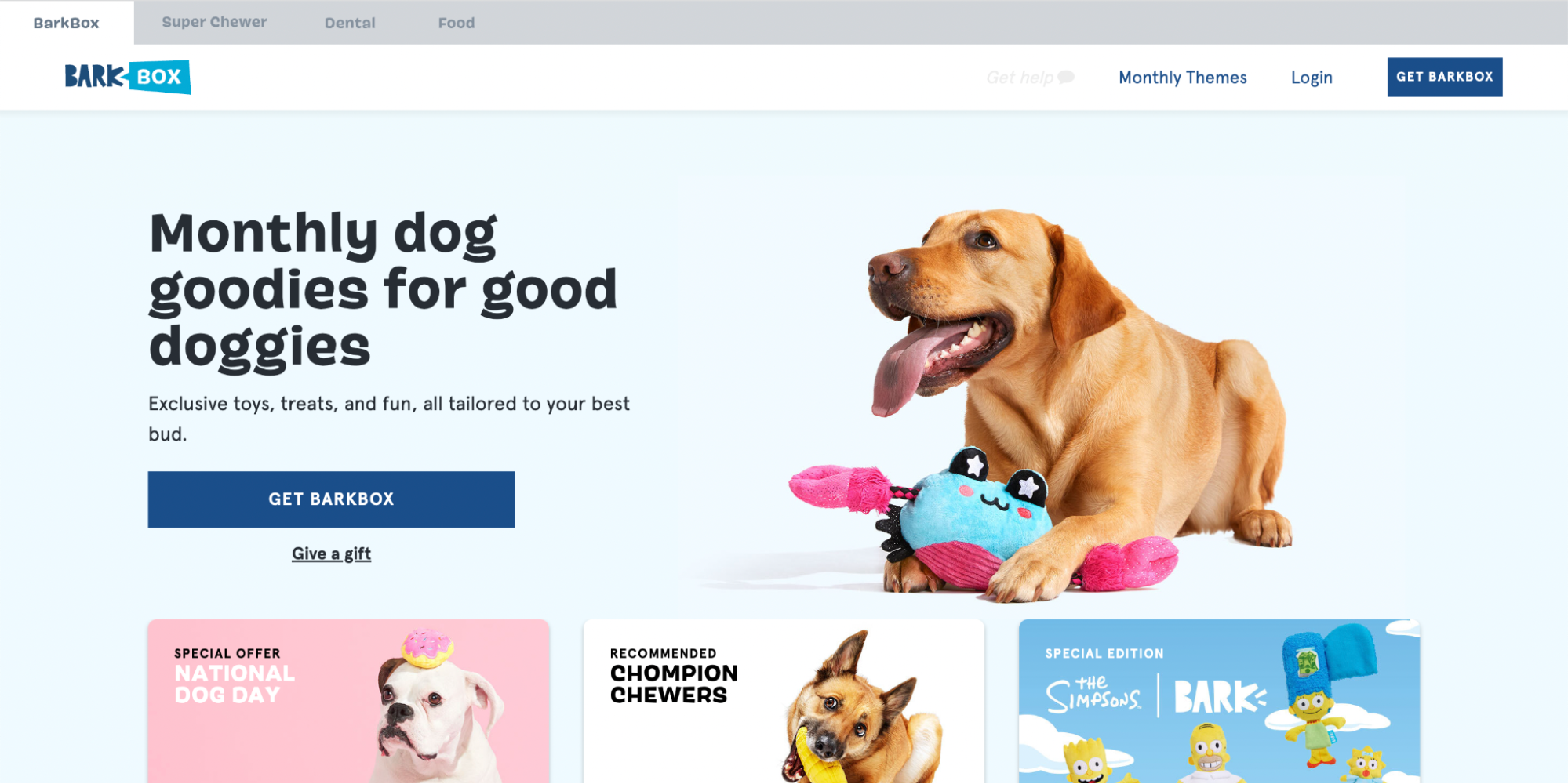
As ilustrações personalizadas continuam a ser uma escolha popular em 2023, proporcionando flexibilidade e criatividade na comunicação visual, ao mesmo tempo que contornam os desafios logísticos e os custos associados às fotografias de alta qualidade. Além disso, manter uma meta de conversão única e eliminar distrações da landing page, como múltiplos CTAs e navegação excessiva, continuam sendo cruciais para agilizar o processo de tomada de decisão. FabFitFun e BarkBox demonstram efetivamente essas práticas em suas páginas de destino.


Pronto para criar páginas impressionantes e focadas na conversão?
Agora que você conhece as principais tendências de design de landing pages para 2023, é hora de colocá-las em ação! Com o Instapage, você pode criar facilmente landing pages personalizáveis e de alta qualidade em grande escala. Nossa interface amigável e modelos otimizados para conversão capacitam qualquer pessoa de sua equipe a criar landing pages sem a necessidade de um desenvolvedor. Além disso, ao integrar-se com mais de 120 ferramentas de marketing importantes, o Instapage se encaixará perfeitamente em sua pilha de tecnologia existente.
Se você procura mais suporte além de um construtor de landing page, nossos especialistas em conversão estão aqui para garantir que o conteúdo e o design de sua landing page sejam otimizados para o sucesso. Reserve uma demonstração hoje e receba um passo a passo personalizado de nossa plataforma e serviços.
Incorpore essas tendências, crie landing pages impressionantes com Instapage e gere conversões como nunca antes. Seu público apreciará a experiência envolvente e fácil de usar que você oferece, levando a taxas de conversão mais altas e ao sucesso do negócio. Não perca a oportunidade de aproveitar essas tendências de design e otimizar suas landing pages para obter o máximo impacto. Fique à frente da concorrência adotando textos grandes e em negrito, formas e gradientes fluidos, gráficos de comparação, modo escuro, ilustrações personalizadas e uma meta de conversão única.
Lembre-se de que o design da página de destino é um componente vital da sua estratégia de marketing. É onde os clientes em potencial chegam e tomam decisões cruciais sobre o envolvimento com sua marca. Ao implementar essas tendências e utilizar a poderosa plataforma da Instapage, você pode criar landing pages atraentes que cativam seu público, orientam-no para a conversão e, por fim, impulsionam o crescimento do negócio.
Melhores páginas de destino = maior ROAS
Então, por que esperar? Dê o primeiro passo para criar landing pages impressionantes e focadas na conversão. Comece seu teste gratuito de 14 dias e libere o potencial de seus esforços de marketing digital. Nossa equipe de especialistas está pronta para ajudá-lo a atingir seus objetivos e maximizar sua presença online. Comece a construir páginas de destino de alto desempenho que deixem uma impressão duradoura e transformem visitantes em clientes fiéis. Se você está procurando inspiração, confira nosso e-book de tendências de design de páginas de destino para 2023 para obter ainda mais informações!
