11 Landingpage-Trends, die Sie für höhere Conversion-Raten berücksichtigen sollten
Veröffentlicht: 2023-08-30Sie haben nur eine Chance, einen ersten Eindruck zu hinterlassen – wenn Sie keinen guten Eindruck hinterlassen, wirkt sich das negativ auf die gesamte Beziehung aus. Im Marketing hängt dieser erste Eindruck vom Design Ihrer Landingpage ab.
Das erste, was ein Besucher nach einem Klick auf die Anzeige sieht, ist Ihre Zielseite – und bevor sich sein Blick auf den Text richtet, sieht er das Seitendesign. Von den Farben über die Typografie bis hin zum Heldenbild muss alles optisch ansprechend sein, ein nahtloses Benutzererlebnis bieten und Besucher dazu bringen, zu scrollen – und schließlich auf die CTA-Schaltfläche zu klicken.
Hier kommen Designtrends ins Spiel.
Anhand der Trends jedes Jahres können Sie erkennen, was funktioniert und was nicht. So können Sie eine Seite entwerfen, die gut aussieht, sich relevant anfühlt und Besucher anspricht.
Landingpage-Designtrends im Jahr 2023
Seit Jahren dringen Webdesign-Trends immer weiter in das Science-Fiction-Universum vor. Die Designtrends 2023 sind jedoch genau das Gegenteil. Die diesjährigen Webdesign-Trends haben ein gemeinsames Thema: Realismus.
Die aktuellen Trends kombinieren digitale und reale Aspekte und zeigen, wie Standard-Websites im Alltag angekommen sind. Wir haben vier Designtrends für Landingpages zusammengestellt, die Ihrer Seite eine visuelle Attraktivität verleihen, eine Verbindung zu Besuchern herstellen und bei Conversions helfen.
Designtrend Nr. 1: Parallaxenanimation
Parallaxenanimationen erzeugen eine optische Täuschung, sodass sich Objekte im Vordergrund scheinbar schneller bewegen als weiter entfernte Objekte. Der Effekt ähnelt dem Betrachten vorbeiziehender Landschaften während der Fahrt. Beim Einsatz auf Landingpages wirkt die Animation zugleich real und surreal.
Mit Parallaxenanimationen erzeugen Designer Tiefe, indem sie Vordergrund, Hintergrund und Immersion nutzen und den Computerbildschirm in etwas verwandeln, das einer Theaterbühne ähnelt. Wenn ein Besucher auf der Seite navigiert, wird er durch die scheinbar fließenden Animationen in seinen Bann gezogen.
So sieht das Design in Aktion aus:

So verwenden Sie Parallaxenanimationen auf Ihrer Landingpage
Anstatt generische Symbole zu verwenden, um zu erklären, warum Ihr Produkt oder Ihre Dienstleistung perfekt zu den Besuchern passt, erstellen Sie Parallax-Animationen, um Produktfunktionen und Benutzervorteile auf Ihren Zielseiten zu präsentieren. Die Magie der Animationen fesselt die Besucher eher und regt sie zur Aufmerksamkeit an.
Designtrend Nr. 2: Großer, fetter Text
Eine effektive Möglichkeit, ein einzigartiges Wertversprechen (Unique Value Proposition, UVP) zu kommunizieren, ist die Verwendung großer, fetter Texte. Bei kürzerer Aufmerksamkeitsspanne und Informationsüberflutung neigen Benutzer dazu, Inhalte zu überfliegen, anstatt lange Absätze zu lesen. Indem Sie Ihren Text groß, fett und direkt gestalten, können Sie Aufmerksamkeit erregen und Ihre Botschaft effektiv vermitteln. Die Hochzins-Sparkontoseite der Online-Bank Citi ist ein großartiges Beispiel für die Verwendung von großem, fettem Text, um einen beeindruckenden Zinssatz zu präsentieren und Kontovorteile hervorzuheben.

Trend Nr. 3: Fließende Formen und Farbverläufe
Verabschieden Sie sich von klassischen geometrischen Formen und setzen Sie auf organische, fließende Formen. Diese Formen rufen Zugänglichkeit hervor und verleihen Ihren Landingpages Persönlichkeit. Das Kochset-Unternehmen Home Chef verwendet organische Formen, um seine UVPs zu verbessern und den Blick des Betrachters zu lenken. Darüber hinaus erfreuen sich Farbverläufe immer größerer Beliebtheit, da sie die Mischung von Farben und Lichtquellen in der Natur nachahmen. Magic Spoon, eine Müslimarke, kombiniert auf kreative Weise organische Formen und Farbverläufe, um eine skurrile und ansprechende Landingpage zu erstellen.


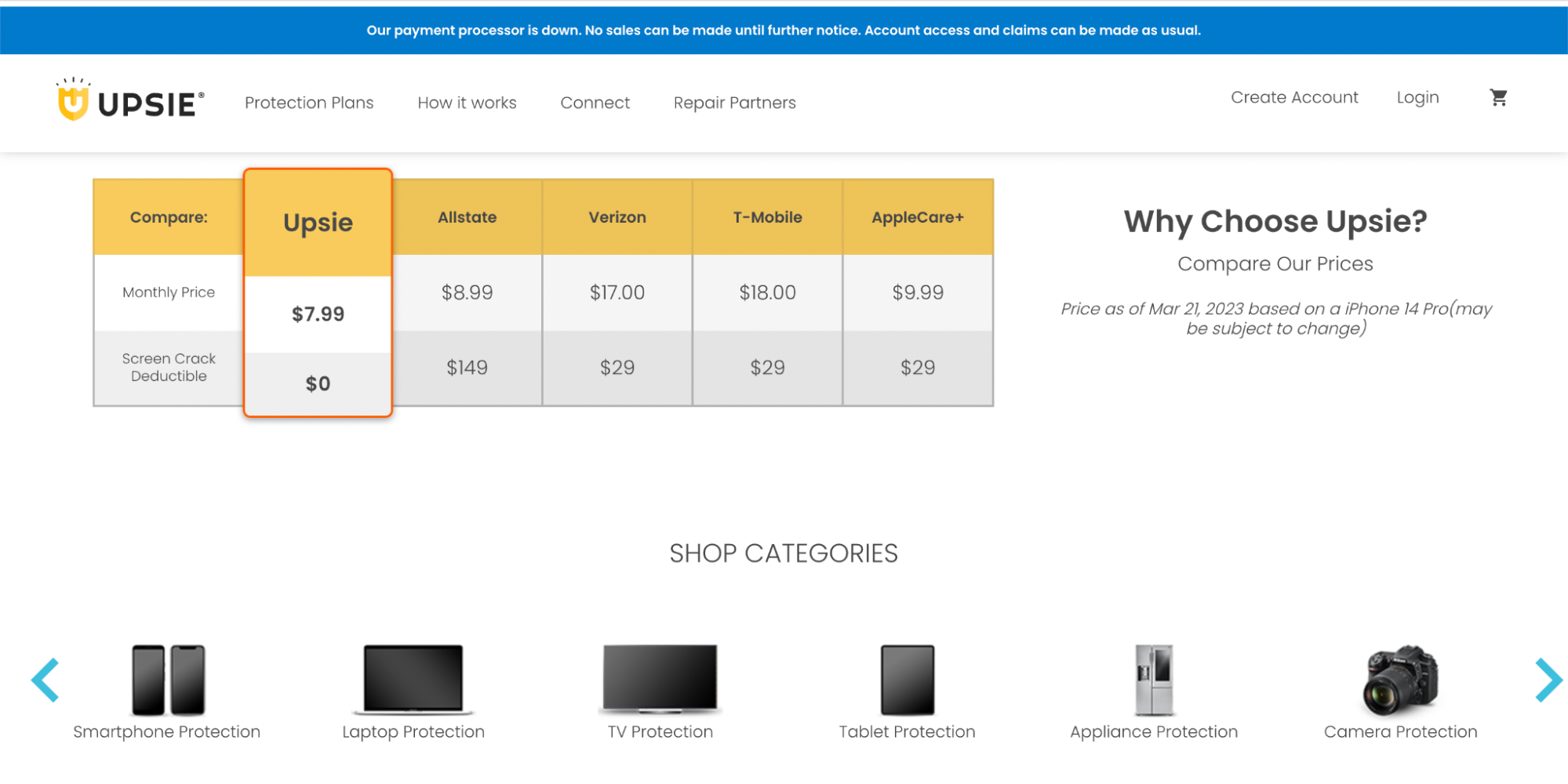
Trend Nr. 4: Vergleichstabellen
Machen Sie Informationen mit scannbaren Vergleichstabellen leicht verständlich. Unabhängig davon, ob Sie mehrere Produkte oder enge Konkurrenten haben, erleichtern Vergleichstabellen Ihren Interessenten die Entscheidungsfindung. Adobe nutzt effektiv eine Produktvergleichstabelle, um die wichtigsten Unterschiede zwischen seinen Angeboten hervorzuheben. Das Technologie-Garantieunternehmen Upsie zeigt transparent an, wie seine Preise im Vergleich zu namhaften Mitbewerbern abschneiden, und hilft Besuchern, fundierte Entscheidungen zu treffen, ohne die Zielseite zu verlassen.


Trend Nr. 5: Dunkler Modus
Der Dark-Modus, der bereits in verschiedenen Anwendungen beliebt ist, entwickelt sich zu einem wachsenden Trend im Landingpage-Design. Das Anbieten des Dunkelmodus als Option auf Ihrer Landingpage sorgt für Vertrautheit, reduziert die Belastung der Augen und ermöglicht ein frisches und einzigartiges visuelles Erlebnis. Empire Today, ein Teppich- und Bodenbelagsunternehmen, bietet Landingpages mit traditionellen und dunklen Themen an, um den unterschiedlichen Vorlieben der Zuschauer gerecht zu werden.

Trend Nr. 6: Beruhigende Farben
Mit der zunehmenden Nutzung digitaler Technologie in unserem Leben verbringen die meisten Benutzer die meiste Zeit damit, auf Bildschirme zu starren. Aus diesem Grund ist die Belastung der Augen ein weit verbreitetes Problem. Die diesjährigen Seitendesign-Trends drehen sich um Farbschemata, die die Augen weniger belasten.
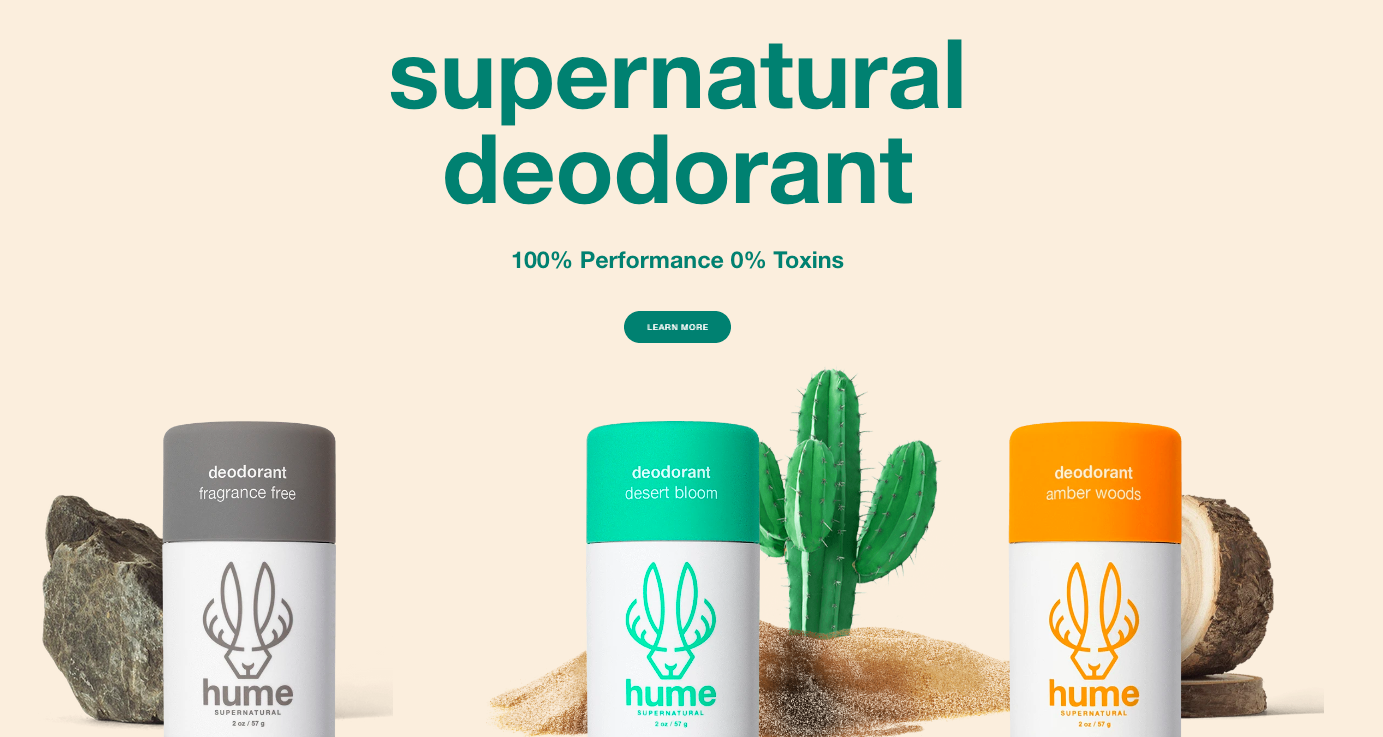
Beruhigende Farben sind ein Schritt weg von den beiden Extremen Dunkel und Hell. Sanfte Farbpaletten wie gedämpftes Grün, Pastellblau, warme Brauntöne und helle Rosatöne liegen dieses Jahr voll im Trend. Diese gedämpften, einladenden Farben machen Websites und Landingpages nicht nur weniger auffällig als Schwarz oder Weiß, sondern sorgen auch auf natürliche Weise für Ruhe und Entspannung.
Die Deodorant-Homepage von Hume ist das perfekte Beispiel für beruhigende Farben:

So verwenden Sie beruhigende Farben auf Ihrer Landingpage
Wenn Sie Ihre Zielseite in einem ruhigen, beruhigenden Farbschema gestalten, ist es für Besucher angenehmer, Ihre Seite anzuzeigen und auf den Call-to-Action-Button zu klicken. Um die richtige Farbe für Ihre Seite auszuwählen, lesen Sie diese umfassende Anleitung zur Auswahl der perfekten Farbe.
Denken Sie daran, dass jeder Mensch Farben anders wahrnimmt. Daher gibt es nicht den einen Weg, die Prinzipien der Farbpsychologie für jeden Menschen auf der Welt anzuwenden. Die durch bestimmte Farbtöne hervorgerufenen Gefühle sind mit Bedeutungen verbunden, die tief in der jeweiligen Kultur verwurzelt sind – und Sie kennen Ihr Publikum besser als jeder andere.

Trend Nr. 7: Kritzeleien
Sie wissen wahrscheinlich bereits, was ein Gekritzel ist – viele von uns haben die Ränder von Schulheften mit Kritzeleien gefüllt, egal ob wir Designer geworden sind oder nicht. Google stellt auf seiner Homepage häufig Kritzeleien zur Erinnerung an bedeutungsvolle Ereignisse und Persönlichkeiten vor.
Während Kritzeleien oft im Skizzenbuch eines Designers verborgen bleiben und im fertigen Design manchmal nie zum Leben erwachen, kann dieses handgezeichnete Element oft das perfekte Maß an Kreativität in Seitenoberflächen und Layouts einbringen.
Dieser Designstil verleiht der Seite außerdem Persönlichkeit und verleiht ihr ein Gefühl von Originalität, das durch digitale Animationen und Effekte allein nicht erreicht werden kann. Auch wenn Kritzeleien per se kein neuer Trend sind, erleben sie dieses Jahr ein deutliches Comeback.
Das Hautpflegeunternehmen Paloroma kombiniert Kritzeleien mit Fotografie, um Benutzer anzulocken. Die Zeichnungen lenken den Fokus der Besucher auf die Produktbilder. Weiter unten auf der Seite verwendet die Marke außerdem animierte Kritzeleien, um das Produktsortiment zum Leben zu erwecken.

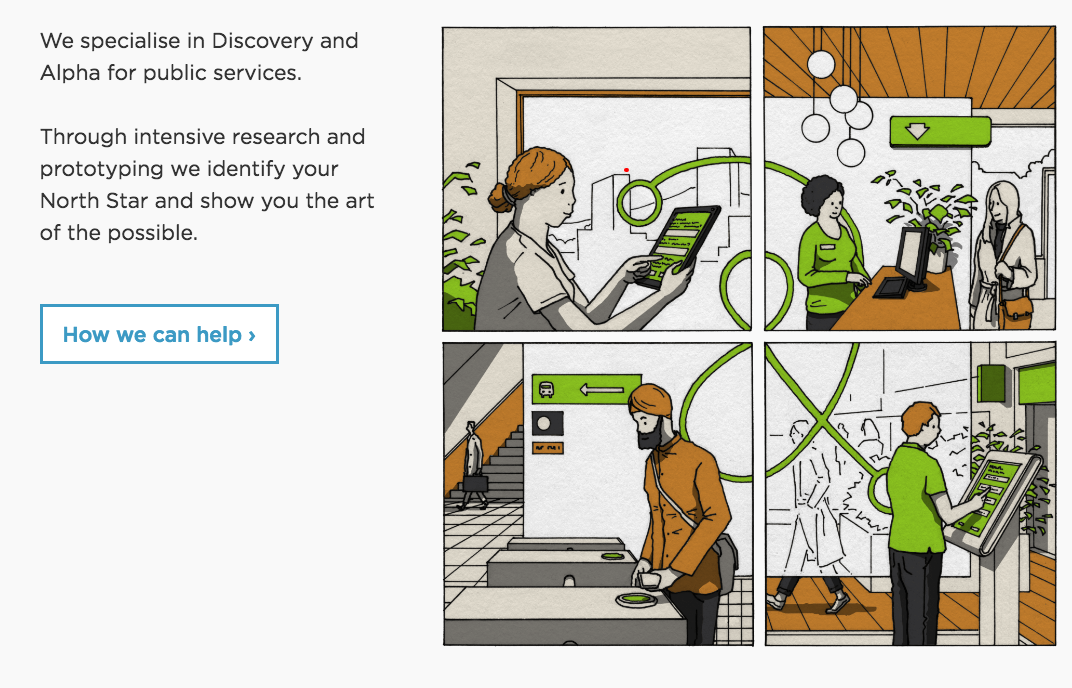
Mace & Menter, ein Forschungs- und Designstudio, erklärt anhand eines handgezeichneten Comics, wie ihr Service funktioniert:

So verwenden Sie Kritzeleien auf Ihrer Landingpage
Durch Kritzeleien wird Ihr Seitendesign menschenzentrierter und zugänglicher. Wenn Sie also ein paar handgezeichnete Elemente auf Ihrer Seite hinzufügen, können sich Besucher mit Ihrer Marke identifizieren und Ihr Produkt oder Ihre Dienstleistung zum Leben erwecken.
Auch wenn Kritzeleien dem Gesamtbild Ihrer Landingpage eine schlichte Note verleihen, die möglicherweise nicht bei allen Marken funktioniert, ist das nicht alles, was sie können. Wenn einfache Kritzeleien als visuelle Hinweise verwendet werden, können sie Besucher dazu bringen, auf bestimmte Seitenelemente wie das Lead-Erfassungsformular oder den Call-to-Action-Button zu achten.
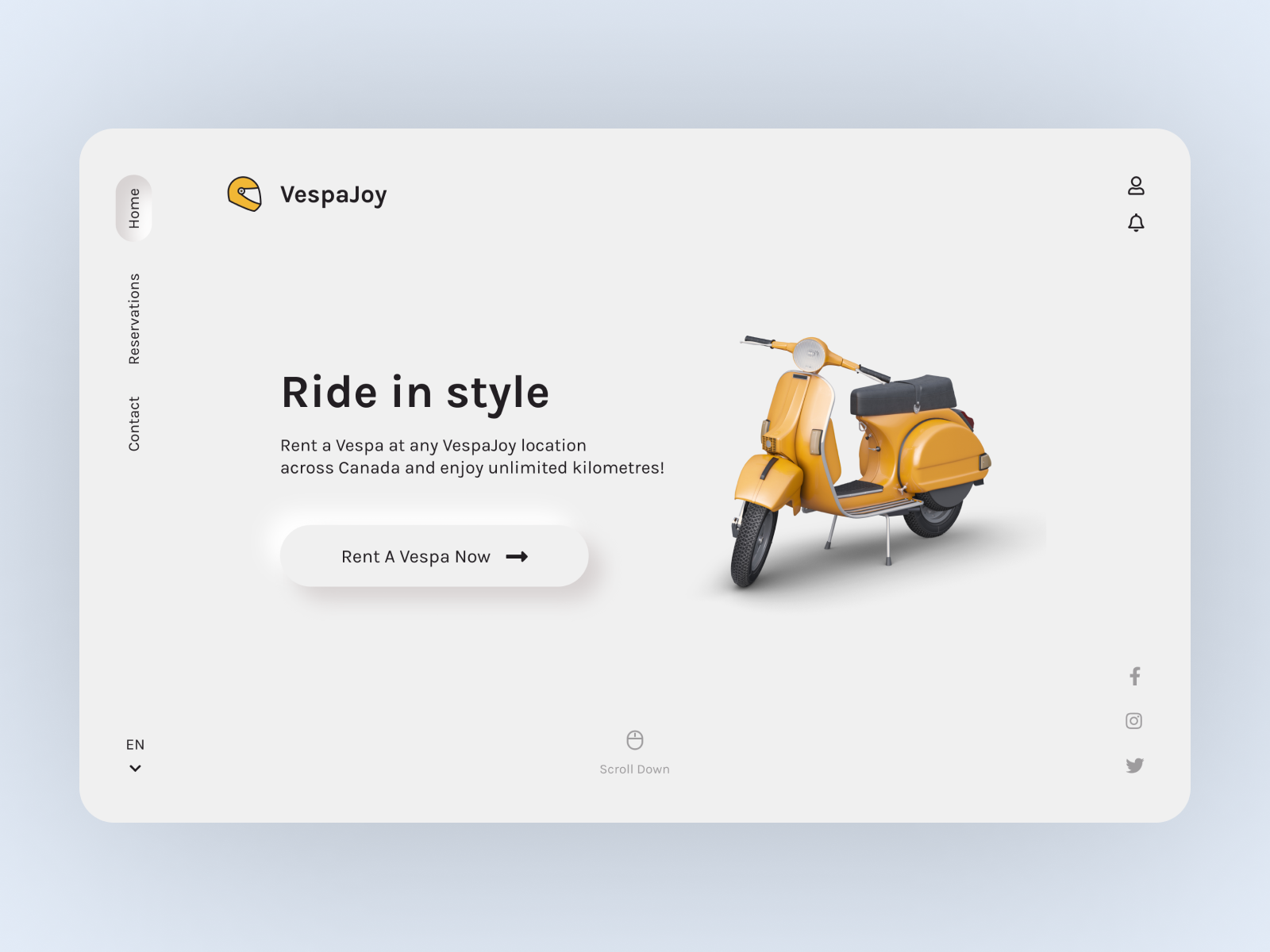
Trend Nr. 8: Neumorphismus
Der Neumorphismus hat seit letztem Jahr langsam an Bedeutung gewonnen. Im Jahr 2023 verspricht es, Ihre Seiten in das paradoxe Zeitalter des minimalistischen Realismus einzuleiten.
Der Stil ist ein Nachfolger des Skeuomorphismus – eines Designansatzes, der Darstellungen bekannter, veralteter Materialien in aktuelle Designs integriert. Obwohl sich der Stil auf den Skeuomorphismus bezieht, konzentriert sich der Neumorphismus eher auf die Farbpalette als auf den Kontrast oder die Ähnlichkeit zwischen der realen und der digitalen Welt.
Dieser Designtrend nutzt die Farbe des gesamten Bildschirms und überlagert Elemente vom Hintergrund über die Benutzeroberfläche bis hin zu den Schaltflächen, um ein einzigartiges Benutzererlebnis zu bieten. Zu den Kennzeichen des Neumorphismus gehören minimalistisches Design, Volltonfarben, geringer Kontrast, Schatten und Farbtupfer.
Das VespaJoy-Webkonzept der Designerin Sara Salehi ist ein schönes Beispiel dafür, wie Neumorphismus in Aktion aussieht:

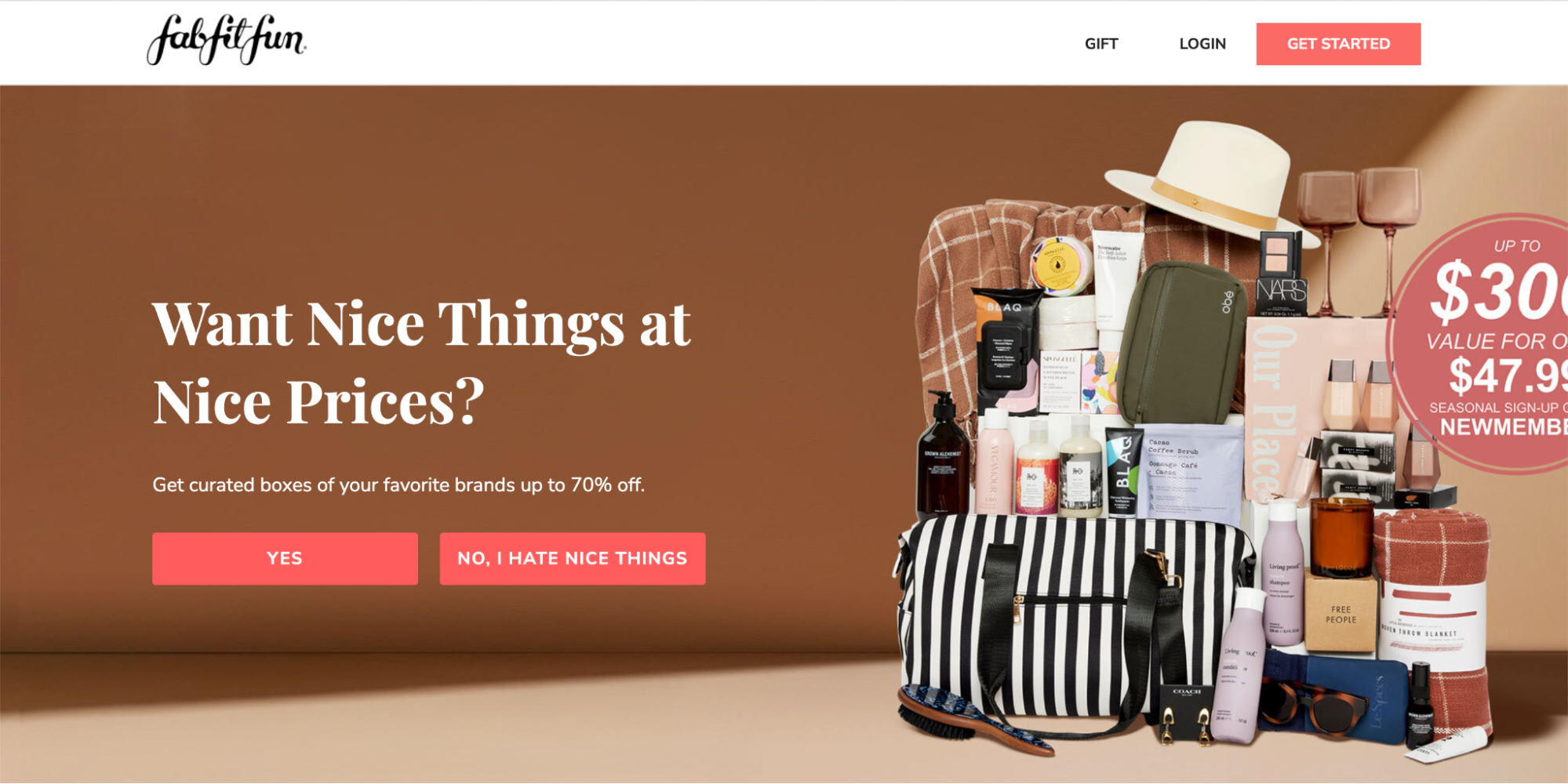
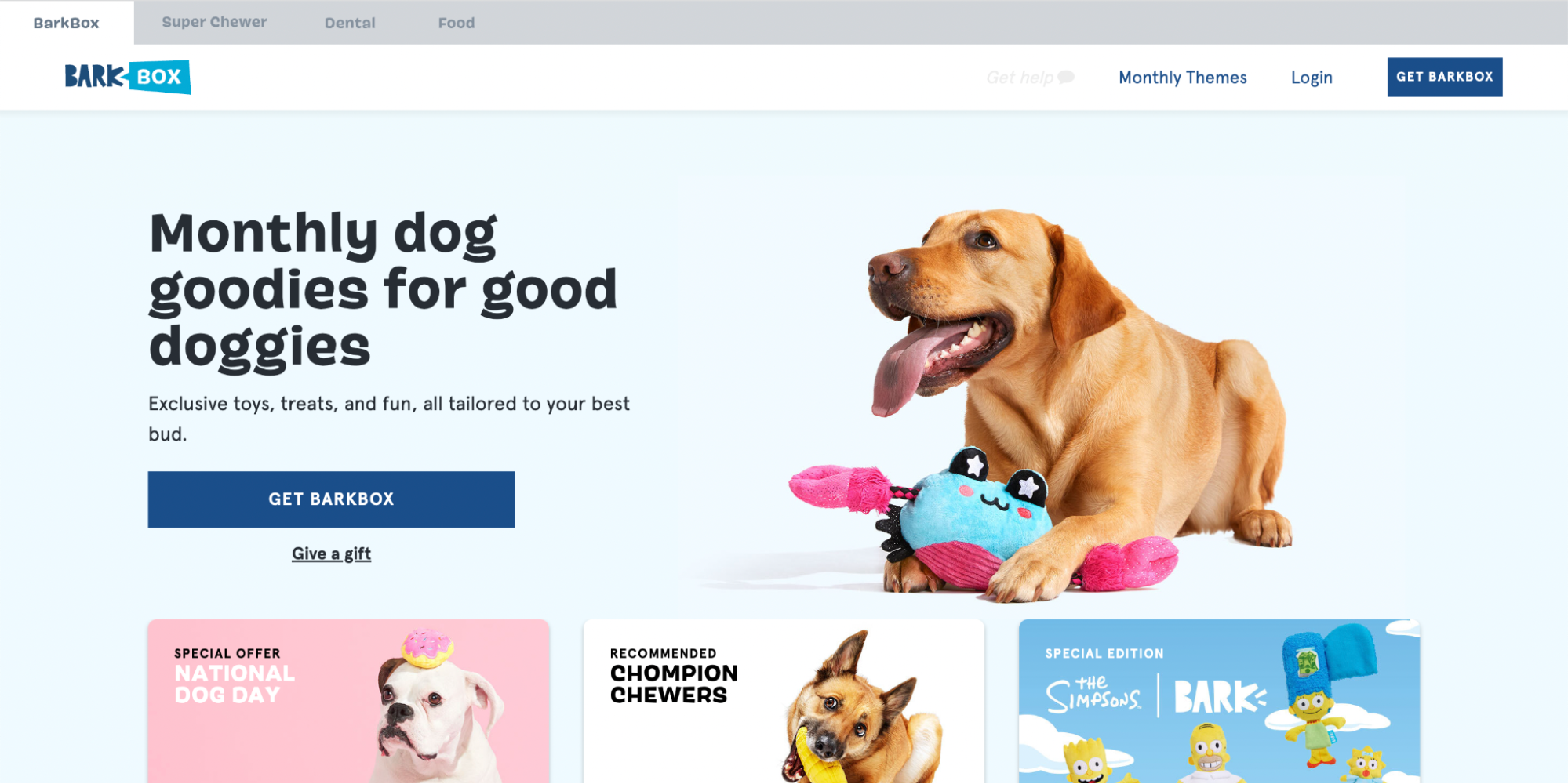
Laufende Trends: Benutzerdefinierte Illustrationen und einzigartiges Conversion-Ziel
Individuelle Illustrationen sind auch im Jahr 2023 weiterhin eine beliebte Wahl. Sie bieten Flexibilität und Kreativität in der visuellen Kommunikation und umgehen gleichzeitig die logistischen Herausforderungen und Kosten, die mit hochwertigen Fotos verbunden sind. Darüber hinaus bleiben die Aufrechterhaltung eines einzigen Conversion-Ziels und die Eliminierung von Ablenkungen durch die Zielseite, wie z. B. mehrere CTAs und übermäßige Navigation, für die Rationalisierung des Entscheidungsprozesses von entscheidender Bedeutung. FabFitFun und BarkBox demonstrieren diese Praktiken effektiv auf ihren Landingpages.


Sind Sie bereit, beeindruckende, konvertierungsorientierte Seiten zu erstellen?
Da Sie nun die wichtigsten Landingpage-Designtrends für 2023 kennen, ist es an der Zeit, sie in die Tat umzusetzen! Mit Instapage können Sie ganz einfach hochwertige, anpassbare Landingpages in großem Maßstab erstellen. Unsere benutzerfreundliche Oberfläche und konvertierungsoptimierten Vorlagen ermöglichen es jedem in Ihrem Team, Landingpages zu erstellen, ohne dass ein Entwickler erforderlich ist. Darüber hinaus fügt sich Instapage durch die Integration mit über 120 Top-Marketing-Tools nahtlos in Ihren bestehenden Tech-Stack ein.
Wenn Sie über einen Landingpage-Builder hinaus weitere Unterstützung benötigen, sind unsere Conversion-Experten für Sie da, um sicherzustellen, dass der Inhalt und das Design Ihrer Landingpage für den Erfolg optimiert werden. Buchen Sie noch heute eine Demo und erhalten Sie eine persönliche Einführung in unsere Plattform und Dienstleistungen.
Integrieren Sie diese Trends, erstellen Sie beeindruckende Landingpages mit Instapage und steigern Sie die Conversions wie nie zuvor. Ihr Publikum wird das ansprechende und benutzerfreundliche Erlebnis, das Sie bieten, zu schätzen wissen und zu höheren Konversionsraten und Geschäftserfolg führen. Verpassen Sie nicht die Gelegenheit, diese Designtrends zu nutzen und Ihre Landingpages für maximale Wirkung zu optimieren. Bleiben Sie der Konkurrenz einen Schritt voraus, indem Sie großen, fetten Text, fließende Formen und Verläufe, Vergleichstabellen, den Dunkelmodus, benutzerdefinierte Illustrationen und ein einzigartiges Konvertierungsziel nutzen.
Denken Sie daran, dass das Design der Zielseite ein wichtiger Bestandteil Ihrer Marketingstrategie ist. Hier landen potenzielle Kunden und treffen wichtige Entscheidungen über die Interaktion mit Ihrer Marke. Indem Sie diese Trends umsetzen und die leistungsstarke Plattform von Instapage nutzen, können Sie überzeugende Landingpages erstellen, die Ihr Publikum fesseln, es zur Conversion führen und letztendlich das Geschäftswachstum vorantreiben.
Bessere Zielseiten = höherer ROAS
Warum also warten? Machen Sie den ersten Schritt zur Erstellung atemberaubender, konversionsorientierter Landingpages. Starten Sie Ihre kostenlose 14-tägige Testversion und erschließen Sie das Potenzial Ihrer digitalen Marketingbemühungen. Unser Expertenteam unterstützt Sie gerne dabei, Ihre Ziele zu erreichen und Ihre Online-Präsenz zu maximieren. Beginnen Sie mit der Erstellung leistungsstarker Landingpages, die einen bleibenden Eindruck hinterlassen und Besucher in treue Kunden verwandeln. Wenn Sie auf der Suche nach Inspiration sind, schauen Sie sich unser E-Book mit den Landing-Page-Design-Trends 2023 an, um noch mehr Einblicke zu erhalten!
