11 tendances de pages de destination que vous devriez prendre en compte pour des taux de conversion plus élevés
Publié: 2023-08-30Vous n’avez qu’une seule chance de faire une première impression : si vous ne parvenez pas à en faire une bonne, cela donne un mauvais ton à toute la relation. En marketing, cette première impression dépend de la conception de votre page de destination.
La première chose qu'un visiteur regarde après un clic sur une annonce est votre page de destination. Avant que ses yeux ne se concentrent sur la copie, il voit la conception de la page. Des couleurs à la typographie en passant par l'image du héros, tout doit être visuellement attrayant, offrir une expérience utilisateur fluide et donner envie aux visiteurs de faire défiler l'écran et éventuellement de cliquer sur le bouton CTA.
C’est ici qu’interviennent les tendances du design.
Les tendances de chaque année vous aident à voir ce qui fonctionne et ce qui ne fonctionne pas, afin que vous puissiez concevoir une page attrayante, pertinente et qui engage les visiteurs.
Tendances de conception de pages de destination en 2023
Depuis des années, les tendances en matière de conception Web s’enfoncent de plus en plus dans l’univers de la science-fiction. Cependant, les tendances du design pour 2023 sont complètement à l’opposé. Les tendances de conception de sites Web de cette année partagent un thème commun : le réalisme.
Les tendances actuelles combinent les aspects numériques et réels pour montrer à quel point les sites Web sont devenus standards dans la vie de tous les jours. Nous avons sélectionné quatre tendances en matière de conception de pages de destination qui ajouteront un attrait visuel à votre page, établiront un lien avec les visiteurs et faciliteront les conversions.
Tendance de conception n°1 : animation de parallaxe
Les animations de parallaxe créent une illusion d'optique, de sorte que les objets au premier plan semblent se déplacer plus rapidement que les objets plus éloignés. L'effet est similaire à celui de regarder un paysage qui passe en conduisant. Lorsqu'elle est utilisée sur les pages de destination, l'impact de l'animation apparaît à la fois réel et surréaliste.
Avec l'animation parallaxe, les concepteurs créent de la profondeur en utilisant le premier plan, l'arrière-plan et l'immersion, transformant l'écran de l'ordinateur en quelque chose qui ressemble à une scène de théâtre. Lorsqu'un visiteur navigue sur la page, les animations apparemment fluides l'attirent.
Voici à quoi ressemble le design en action :

Comment utiliser l'animation de parallaxe sur votre page de destination
Au lieu d'utiliser des icônes génériques pour expliquer pourquoi votre produit ou service convient parfaitement aux visiteurs, créez des animations de parallaxe pour présenter les fonctionnalités du produit et les avantages pour les utilisateurs sur vos pages de destination. La magie des animations est plus susceptible d’impliquer les visiteurs et de les inciter à y prêter attention.
Tendance de conception n°2 : texte gros et gras
Un moyen efficace de communiquer une proposition de valeur unique (UVP) consiste à utiliser un texte en gros et en gras. Avec une capacité d’attention plus courte et une surcharge d’informations, les utilisateurs ont tendance à analyser le contenu plutôt que de lire de longs paragraphes. En rendant votre texte grand, audacieux et direct, vous pouvez attirer l'attention et transmettre efficacement votre message. La page du compte d'épargne à haut rendement de la banque en ligne Citi est un excellent exemple d'utilisation de texte en gros caractères et en gras pour présenter un taux impressionnant et mettre en évidence les avantages du compte.

Tendance n°3 : Formes fluides et dégradés
Éloignez-vous des formes géométriques classiques et adoptez des formes organiques et fluides. Ces formes évoquent l'accessibilité et ajoutent de la personnalité à vos pages de destination. La société de kits repas Home Chef utilise des formes organiques pour améliorer leurs UVP et diriger le regard du spectateur. De plus, les dégradés ont gagné en popularité, imitant le mélange de couleurs et de sources de lumière trouvées dans le monde naturel. Magic Spoon, une marque de céréales, combine de manière créative des formes organiques et des dégradés pour créer une page de destination fantaisiste et attrayante.


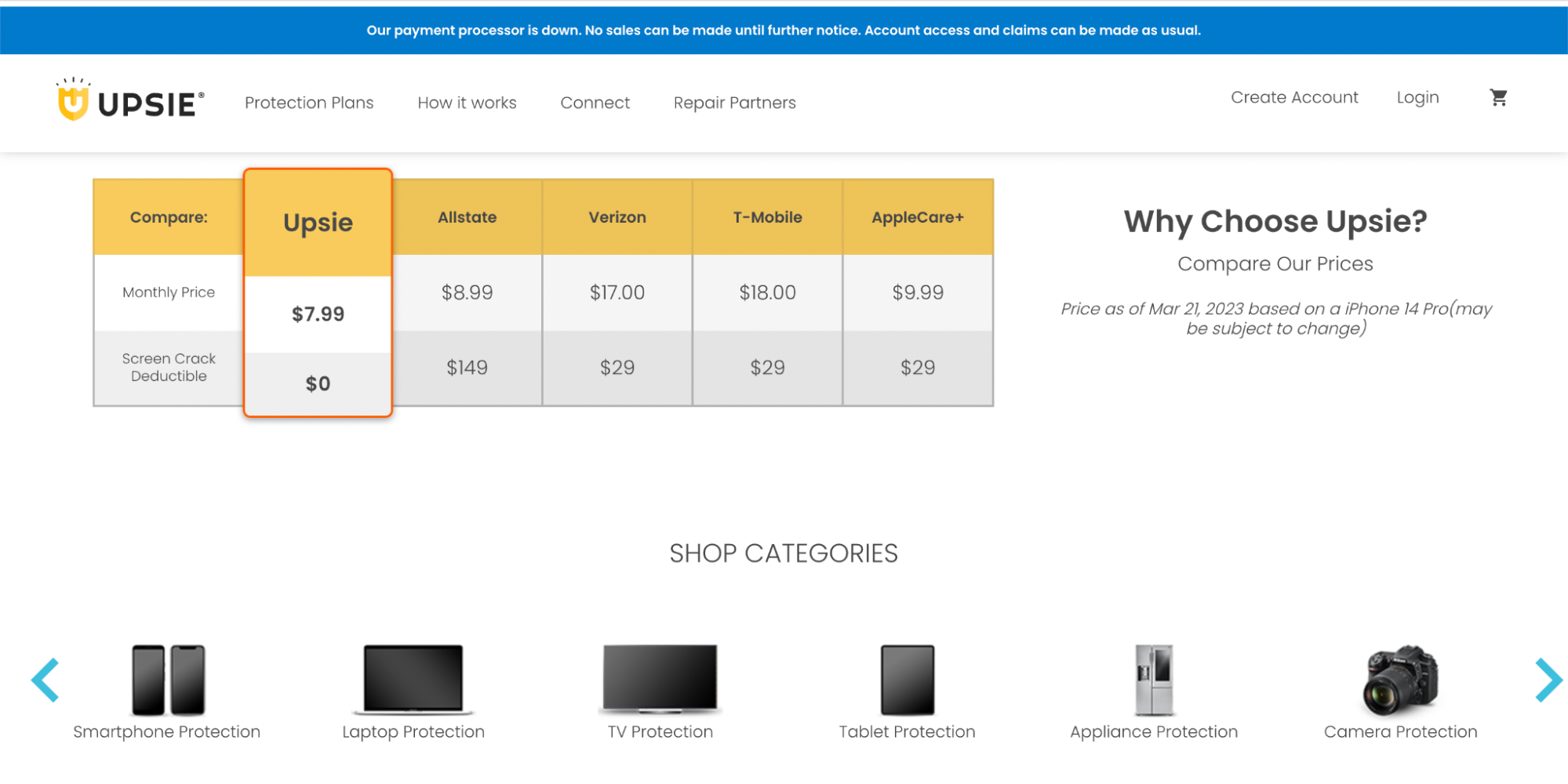
Tendance n°4 : graphiques comparatifs
Rendez les informations facilement digestibles grâce à des tableaux de comparaison numérisables. Que vous ayez plusieurs produits ou des concurrents proches, les tableaux comparatifs simplifient la prise de décision pour vos prospects. Adobe utilise efficacement un tableau de comparaison de produits pour mettre en évidence les principales différences entre leurs offres. La société de garantie technologique Upsie affiche de manière transparente comment ses prix se comparent à ceux de ses concurrents de renom, aidant ainsi les visiteurs à faire des choix éclairés sans quitter la page de destination.


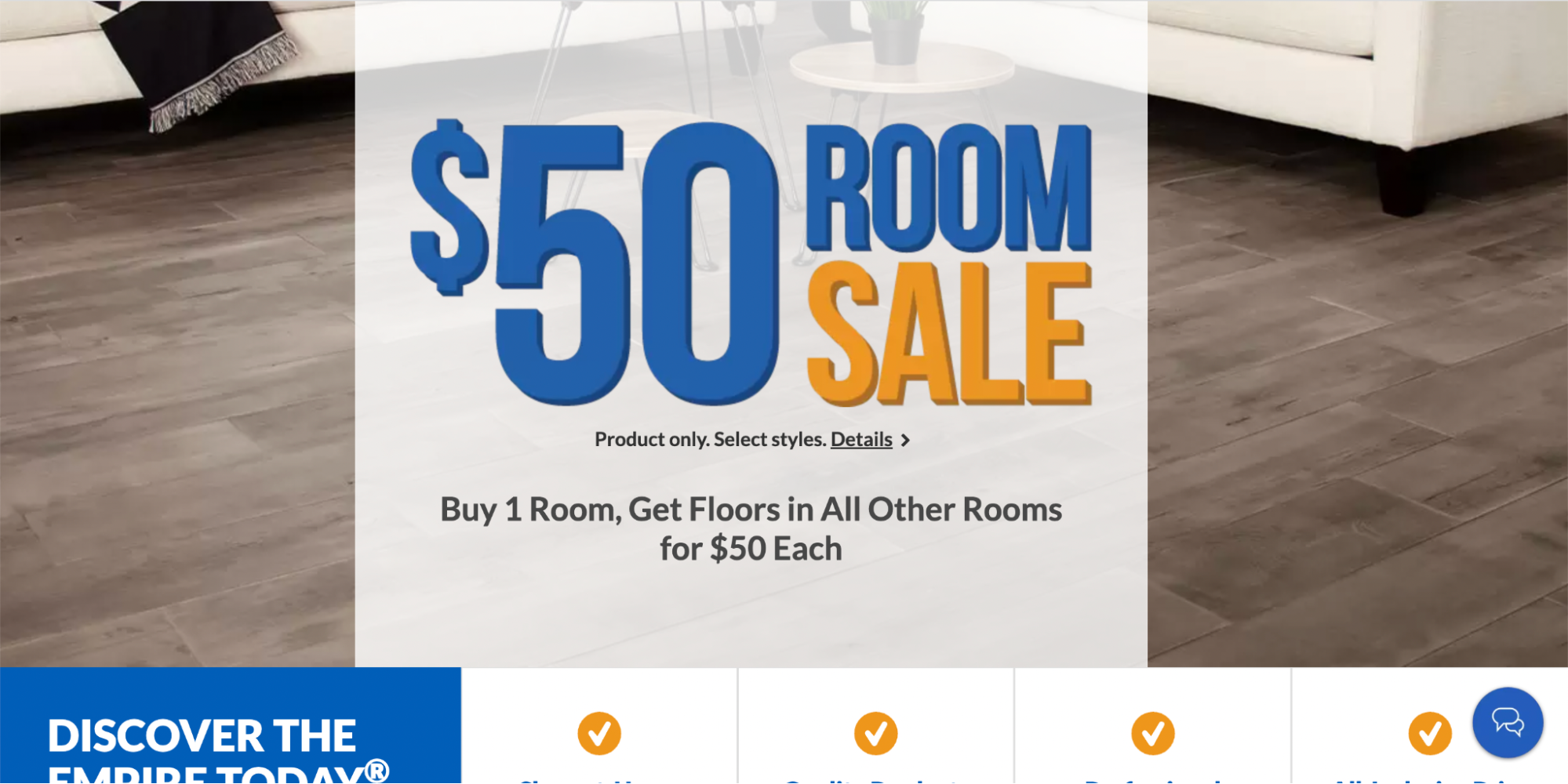
Tendance n°5 : mode sombre
Le mode sombre, déjà populaire dans diverses applications, devient une tendance croissante dans la conception de pages de destination. Proposer le mode sombre en option sur votre page de destination offre une certaine familiarité, réduit la fatigue oculaire et permet une expérience visuelle nouvelle et distincte. Empire Today, une entreprise de moquettes et de revêtements de sol, propose des pages de destination à la fois traditionnelles et sombres pour répondre aux différentes préférences des spectateurs.

Tendance n°6 : Des couleurs apaisantes
Avec l’utilisation croissante de la technologie numérique dans nos vies, la plupart des utilisateurs passent la plupart de leur temps à regarder des écrans. Pour cette raison, la fatigue oculaire est une préoccupation répandue. Les tendances en matière de conception de pages de cette année tournent autour de combinaisons de couleurs qui mettent moins de pression sur les yeux.
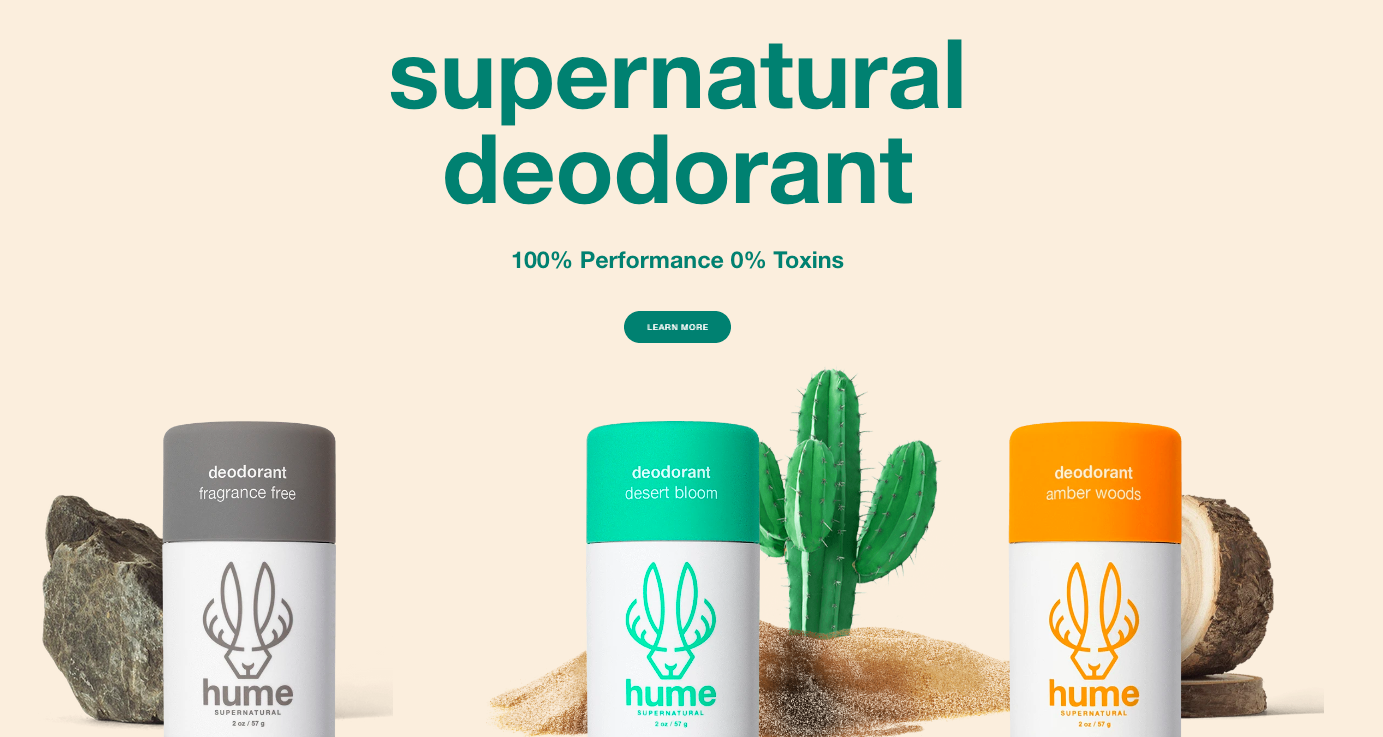
Les couleurs apaisantes sont à un pas des deux extrêmes de l’obscurité et de la lumière. Les palettes de couleurs douces, comme les verts tamisés, les bleus pastel, les bruns chauds et les roses clairs, font fureur cette année. Ces couleurs atténuées et invitantes rendent non seulement les sites Web et les pages de destination moins choquants que le noir ou le blanc, mais elles induisent aussi naturellement le calme et la relaxation.
La page d'accueil du déodorant Hume est l'exemple parfait de couleurs apaisantes :

Comment utiliser des couleurs apaisantes sur votre page de destination
Concevoir votre page de destination dans une palette de couleurs calmes et apaisantes permet aux visiteurs de consulter plus facilement votre page et de cliquer sur le bouton d'appel à l'action. Pour choisir la bonne couleur pour votre page, consultez ce guide complet sur la façon de choisir la couleur parfaite.

N'oubliez pas que tout le monde ressent les couleurs différemment, il n'existe donc pas une seule façon d'incorporer les principes de la psychologie des couleurs pour tout le monde. Les sentiments évoqués par des teintes spécifiques sont liés à des significations profondément enracinées dans chaque culture et vous connaissez votre public mieux que quiconque.
Tendance n°7 : les griffonnages
Vous savez probablement déjà ce qu'est un doodle : nous sommes nombreux à remplir les marges des cahiers d'école de gribouillages, que nous soyons devenus designers ou non. Google propose fréquemment des doodles pour commémorer des événements et des personnalités importants sur sa page d'accueil.
Alors que les gribouillages restent souvent cachés dans le carnet de croquis d'un concepteur, ne prenant parfois jamais vie dans le design fini, cet élément dessiné à la main peut souvent injecter la quantité parfaite de créativité dans les interfaces et les mises en page des pages.
Ce style de conception ajoute également de la personnalité à la page et lui donne un sentiment d'originalité que vous ne pouvez pas obtenir uniquement avec des animations et des effets numériques. Et même si les griffonnages ne sont pas une nouvelle tendance en soi, ils font un retour en force cette année.
La société de soins de la peau Paloroma combine des gribouillages et des photographies pour attirer les utilisateurs. Les dessins attirent l'attention des visiteurs sur les images des produits. La marque utilise également des gribouillis animés plus bas sur la page pour donner vie à la gamme de produits.

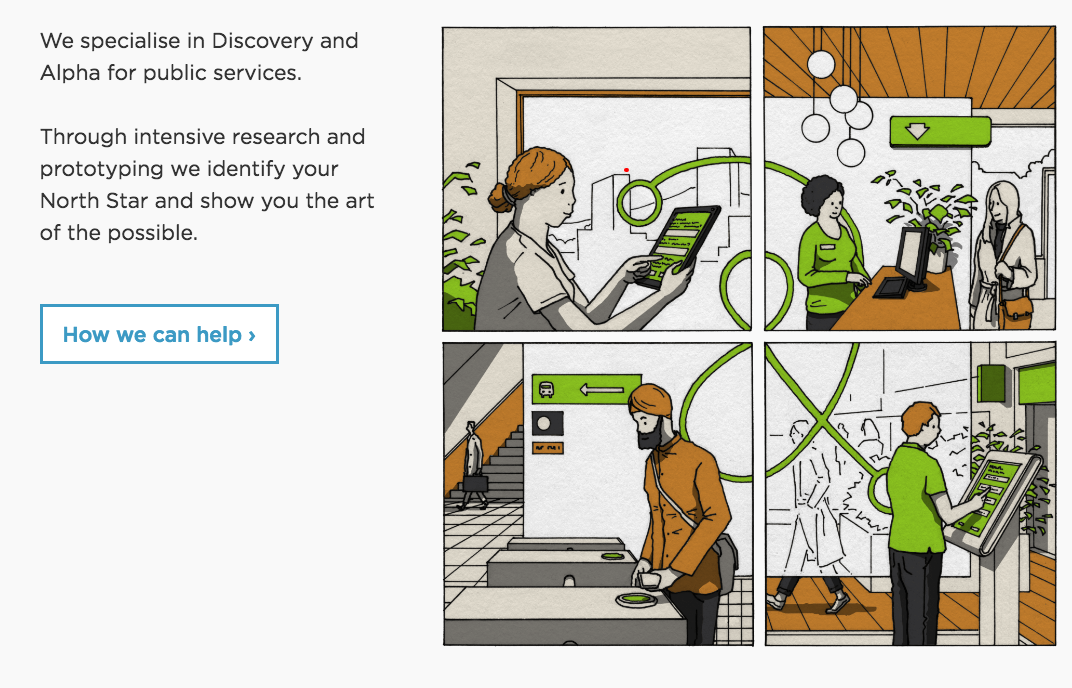
Mace & Menter, un studio de recherche et de design, utilise une bande dessinée dessinée à la main pour expliquer le fonctionnement de son service :

Comment utiliser les doodles sur votre page de destination
Les doodles rendent la conception de votre page plus centrée sur l'humain et plus accessible, donc l'ajout de quelques éléments sur votre page qui semblent dessinés à la main aide les visiteurs à s'identifier à votre marque et donne vie à votre produit ou service.
Bien que les doodles ajoutent une fantaisie simpliste à l'apparence générale de votre page de destination, ce qui peut ne pas fonctionner pour toutes les marques, ce n'est pas tout ce qu'ils peuvent faire. Lorsqu'ils sont utilisés comme repères visuels, de simples gribouillages peuvent inciter les visiteurs à prêter attention à des éléments spécifiques de la page, tels que le formulaire de capture de leads ou le bouton d'appel à l'action.
Tendance n°8 : Neumorphisme
Le neumorphisme gagne lentement du terrain depuis l’année dernière. En 2023, il promet de faire entrer vos pages dans l’ère paradoxale du réalisme minimaliste.
Le style est le successeur du skeuomorphisme, une approche de conception qui intègre des rendus de matériaux familiers et obsolètes dans les conceptions actuelles. Même si le style est lié au skeuomorphisme, le neumorphisme se concentre sur la palette de couleurs plutôt que sur le contraste ou la similitude entre les mondes réel et numérique.
Cette tendance de conception utilise la couleur de tout l’écran, en superposant des éléments de l’arrière-plan à l’interface utilisateur et aux boutons pour offrir une expérience utilisateur unique. Les caractéristiques du neumorphisme incluent un design minimal, des couleurs unies, un faible contraste, des ombres et des touches de couleur.
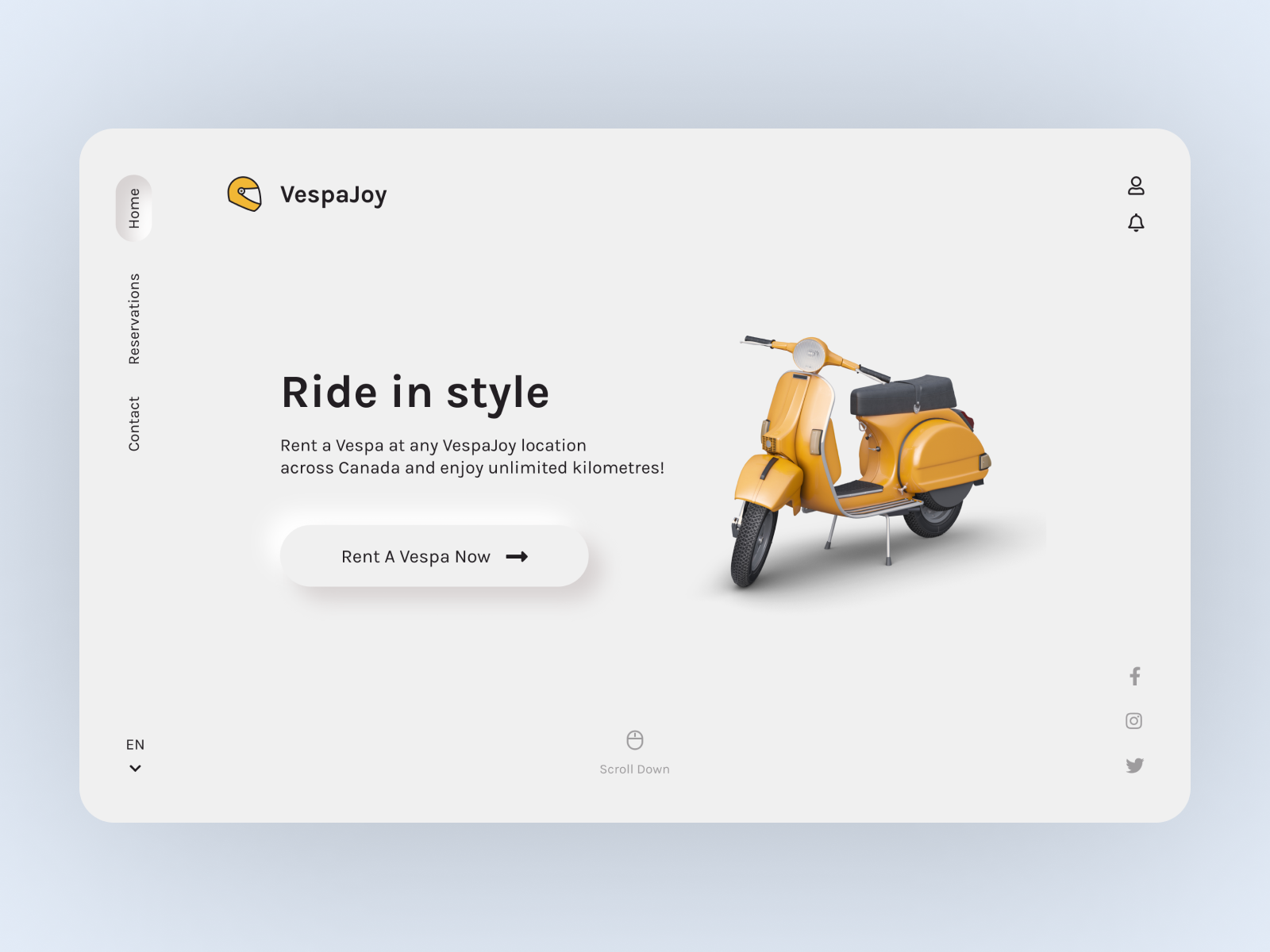
Le concept Web VespaJoy de la designer Sara Salehi est un bel exemple de ce à quoi ressemble le neumorphisme en action :

Tendances en cours : illustrations personnalisées et objectif de conversion singulier
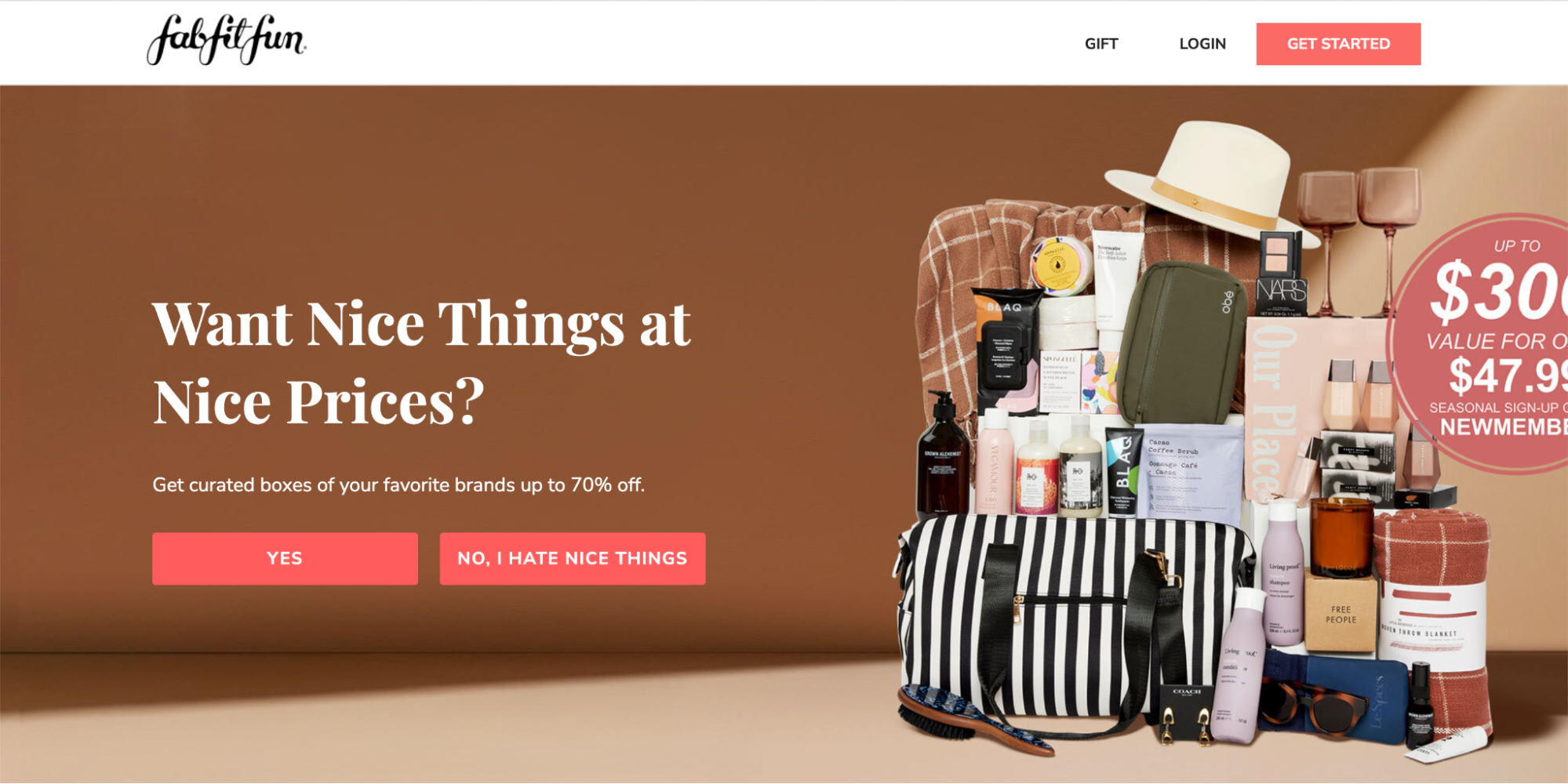
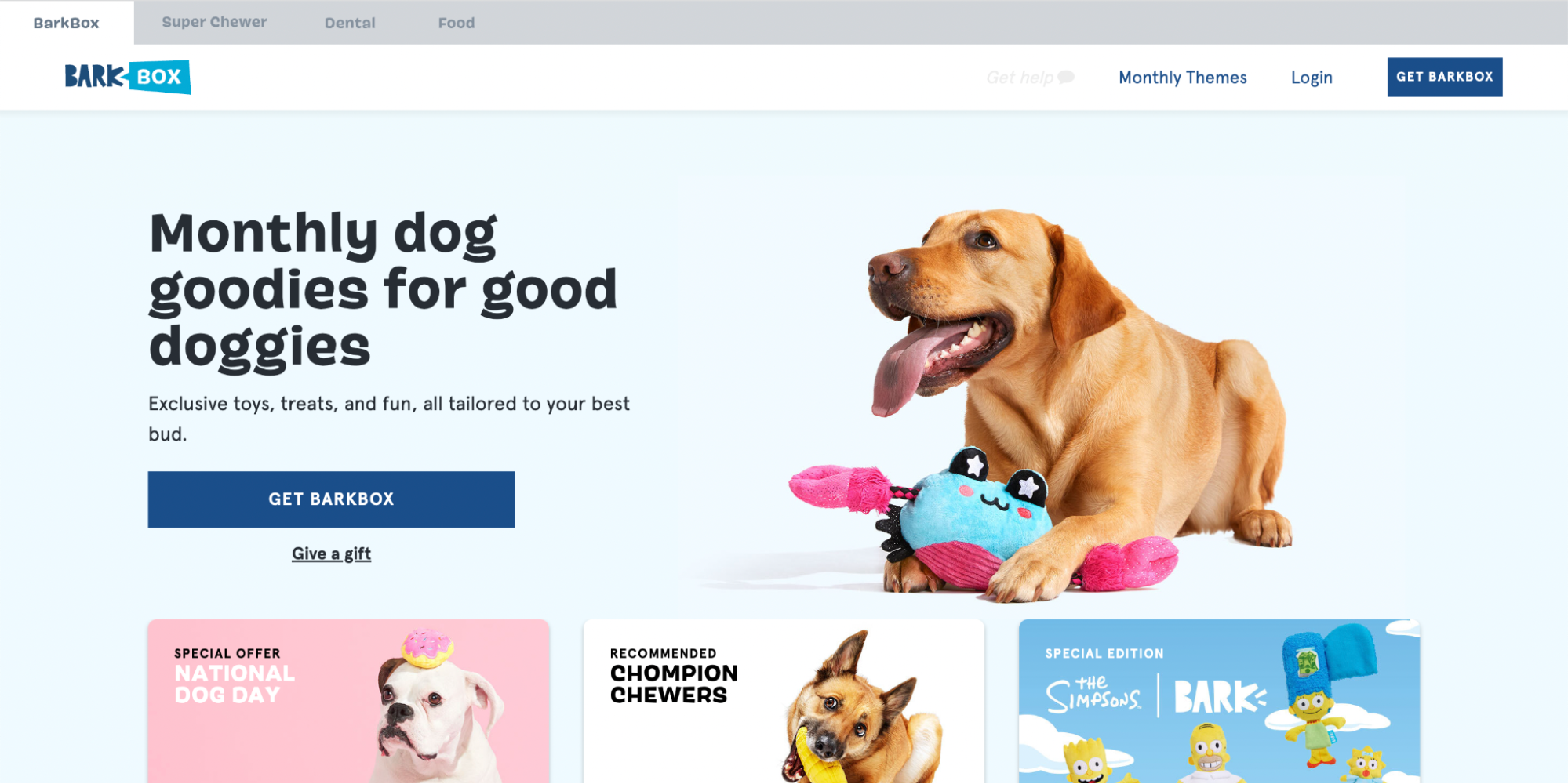
Les illustrations personnalisées restent un choix populaire en 2023, offrant flexibilité et créativité dans la communication visuelle tout en contournant les défis logistiques et les coûts associés aux photographies de haute qualité. De plus, le maintien d'un objectif de conversion unique et l'élimination des distractions de la page de destination, telles que les multiples CTA et la navigation excessive, restent essentiels pour rationaliser le processus de prise de décision. FabFitFun et BarkBox démontrent efficacement ces pratiques sur leurs pages de destination.


Prêt à créer de superbes pages axées sur la conversion ?
Maintenant que vous connaissez les principales tendances en matière de conception de pages de destination pour 2023, il est temps de les mettre en action ! Avec Instapage, vous pouvez facilement créer des pages de destination personnalisables de haute qualité à grande échelle. Notre interface conviviale et nos modèles optimisés pour la conversion permettent à tous les membres de votre équipe de créer des pages de destination sans avoir recours à un développeur. De plus, en s'intégrant à plus de 120 outils marketing de premier plan, Instapage s'intégrera parfaitement à votre pile technologique existante.
Si vous recherchez une assistance supplémentaire au-delà d'un créateur de page de destination, nos experts en conversion sont là pour garantir que le contenu et la conception de votre page de destination sont optimisés pour réussir. Réservez une démo dès aujourd'hui et recevez une présentation personnalisée de notre plateforme et de nos services.
Intégrez ces tendances, créez de superbes pages de destination avec Instapage et générez des conversions comme jamais auparavant. Votre public appréciera l’expérience engageante et conviviale que vous proposez, conduisant à des taux de conversion plus élevés et à une réussite commerciale. Ne manquez pas l'opportunité de tirer parti de ces tendances en matière de conception et d'optimiser vos pages de destination pour un impact maximal. Gardez une longueur d'avance sur la concurrence en adoptant des textes gros et gras, des formes et des dégradés fluides, des tableaux de comparaison, le mode sombre, des illustrations personnalisées et un objectif de conversion unique.
N'oubliez pas que la conception de pages de destination est un élément essentiel de votre stratégie marketing. C'est là que les clients potentiels atterrissent et prennent des décisions cruciales concernant leur engagement avec votre marque. En mettant en œuvre ces tendances et en utilisant la puissante plate-forme d'Instapage, vous pouvez créer des pages de destination convaincantes qui captivent votre public, le guident vers la conversion et, en fin de compte, stimulent la croissance de votre entreprise.
De meilleures pages de destination = un ROAS plus élevé
Alors pourquoi attendre ? Faites le premier pas vers la création de superbes pages de destination axées sur la conversion. Démarrez votre essai gratuit de 14 jours et libérez le potentiel de vos efforts de marketing numérique. Notre équipe d'experts est prête à vous aider à atteindre vos objectifs et à maximiser votre présence en ligne. Commencez à créer des pages de destination performantes qui laissent une impression durable et transforment les visiteurs en clients fidèles. Si vous êtes à la recherche d'inspiration, consultez notre eBook sur les tendances de conception de pages de destination 2023 pour encore plus d'informations !
