11 Tren Halaman Arahan yang Harus Anda Pertimbangkan untuk Tingkat Konversi Lebih Tinggi
Diterbitkan: 2023-08-30Anda hanya mempunyai satu kesempatan untuk membuat kesan pertama—jika Anda gagal memberikan kesan yang baik, hal itu akan berdampak buruk pada keseluruhan hubungan. Dalam pemasaran, kesan pertama ini tergantung pada desain halaman arahan Anda.
Hal pertama yang dilihat pengunjung setelah klik iklan adalah laman landas Anda—dan sebelum mata mereka tertuju pada salinannya, mereka melihat desain laman. Dari warna, tipografi, hingga gambar pahlawan, semuanya harus menarik secara visual, memberikan pengalaman pengguna yang lancar, dan membuat pengunjung ingin menggulir—dan akhirnya mengklik tombol CTA.
Di sinilah tren desain berperan.
Tren setiap tahun membantu Anda melihat apa yang berhasil dan apa yang tidak, sehingga Anda dapat mendesain halaman yang terlihat bagus, relevan, dan menarik pengunjung.
Tren desain halaman arahan pada tahun 2023
Selama bertahun-tahun, tren desain web telah mendorong semakin jauh ke dunia fiksi ilmiah. Namun, tren desain tahun 2023 justru sebaliknya. Tren desain web tahun ini memiliki satu tema umum: realisme.
Tren saat ini menggabungkan aspek digital dan kehidupan nyata untuk menunjukkan bagaimana standar situs web dalam kehidupan sehari-hari. Kami telah menyusun empat tren desain laman landas yang akan menambah daya tarik visual pada laman Anda, menjalin hubungan dengan pengunjung, dan membantu konversi.
Tren desain #1: Animasi paralaks
Animasi paralaks menciptakan ilusi optik, sehingga objek di latar depan tampak bergerak lebih cepat dibandingkan objek yang lebih jauh. Efeknya mirip dengan melihat pemandangan yang lewat sambil berkendara. Saat digunakan di halaman arahan, dampak animasi terlihat nyata dan tidak nyata.
Dengan animasi paralaks, desainer menciptakan kedalaman dengan menggunakan latar depan, latar belakang, dan pencelupan, mengubah layar komputer menjadi sesuatu yang menyerupai panggung teater. Saat pengunjung menavigasi halaman, animasi yang tampak lancar menarik mereka.
Inilah tampilan desain saat beraksi:

Cara menggunakan animasi paralaks di halaman arahan Anda
Daripada menggunakan ikon umum untuk menjelaskan mengapa produk atau layanan Anda sangat cocok bagi pengunjung, buatlah animasi paralaks untuk menampilkan fitur produk dan manfaat pengguna di halaman landing Anda. Keajaiban animasi lebih cenderung melibatkan pengunjung dan membuat mereka memperhatikan.
Tren desain #2: Teks Besar dan Tebal
Salah satu cara efektif untuk mengomunikasikan proposisi nilai unik (UVP) adalah dengan menggunakan teks besar dan tebal. Dengan rentang perhatian yang lebih pendek dan informasi yang berlebihan, pengguna cenderung memindai konten daripada membaca paragraf yang panjang. Dengan membuat salinan Anda besar, tebal, dan lugas, Anda dapat menarik perhatian dan menyampaikan pesan Anda secara efektif. Halaman rekening tabungan bunga tinggi di bank online Citi adalah contoh bagus dalam menggunakan teks besar dan tebal untuk menampilkan suku bunga yang mengesankan dan menonjolkan manfaat rekening.

Tren #3: Bentuk & Gradien Fluida
Menjauhlah dari bentuk geometris klasik dan pilihlah bentuk organik yang mengalir. Bentuk-bentuk ini membangkitkan kemudahan untuk didekati dan menambah kepribadian pada halaman arahan Anda. Perusahaan peralatan makan, Home Chef, menggunakan bentuk organik untuk meningkatkan UVP mereka dan mengarahkan pandangan pemirsa. Selain itu, gradien telah mendapatkan popularitas, meniru perpaduan warna dan sumber cahaya yang ditemukan di alam. Magic Spoon, merek sereal, secara kreatif menggabungkan bentuk dan gradien organik untuk menciptakan halaman arahan yang unik dan menarik.


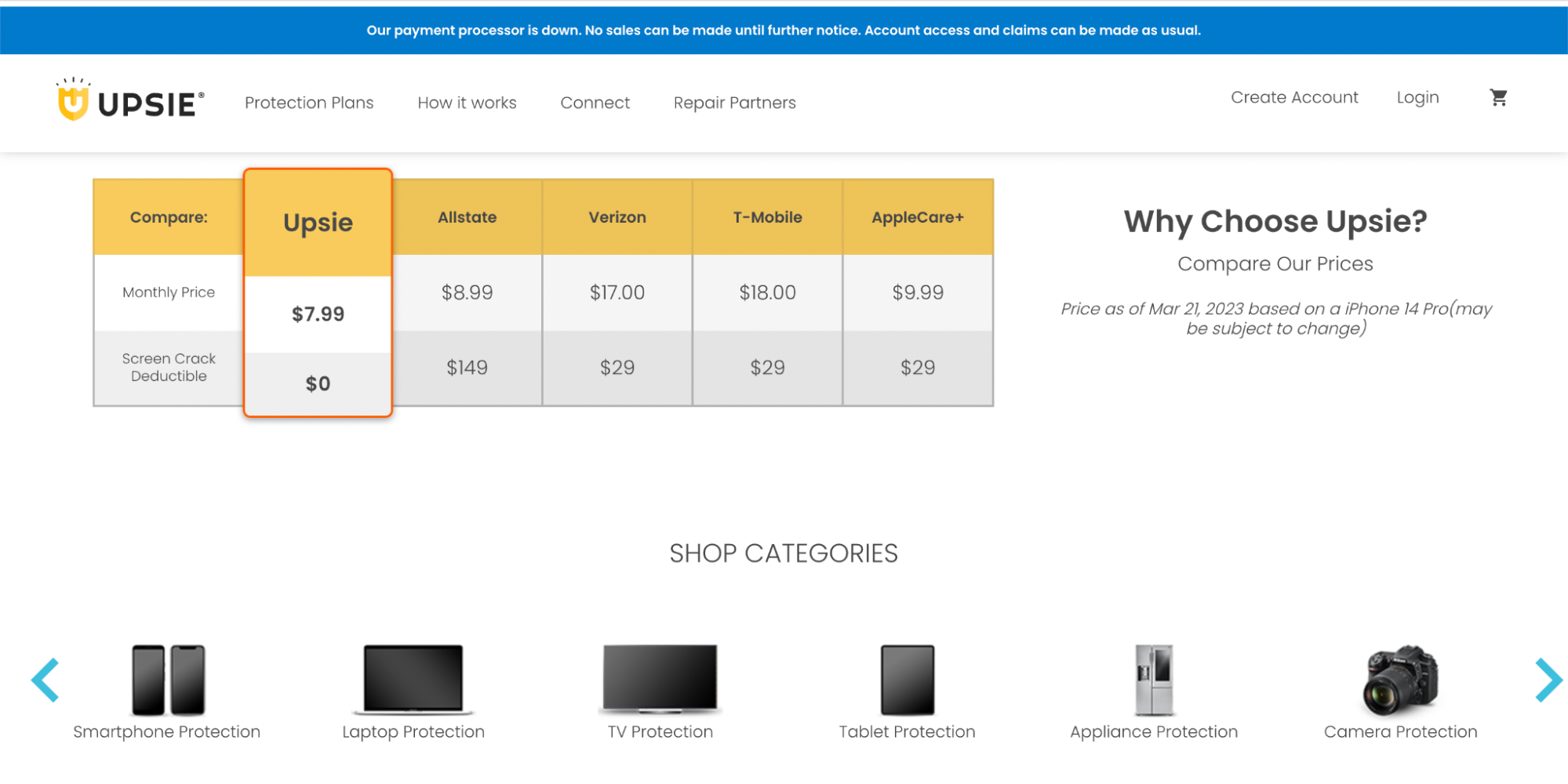
Tren #4: Grafik Perbandingan
Jadikan informasi mudah dicerna dengan bagan perbandingan yang dapat dipindai. Baik Anda memiliki banyak produk atau pesaing dekat, bagan perbandingan menyederhanakan pengambilan keputusan bagi prospek Anda. Adobe secara efektif menggunakan bagan perbandingan produk untuk menyoroti perbedaan utama antara penawaran mereka. Perusahaan garansi teknologi Upsie secara transparan menampilkan perbandingan harga mereka dengan pesaing ternama, membantu pengunjung membuat pilihan yang tepat tanpa meninggalkan halaman arahan.


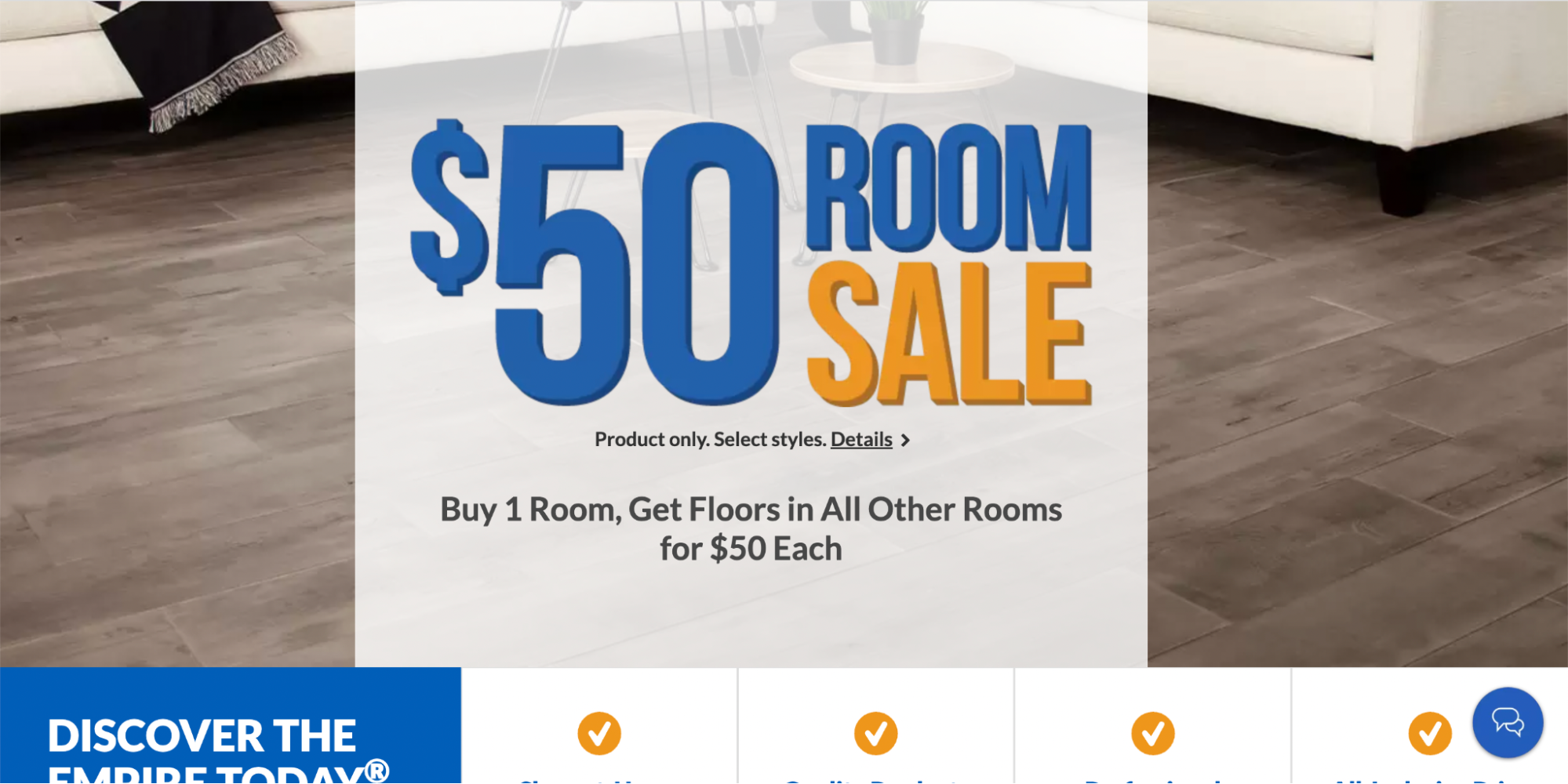
Tren #5: Mode Gelap
Mode gelap, yang sudah populer di berbagai aplikasi, menjadi tren yang berkembang dalam desain halaman arahan. Menawarkan mode gelap sebagai opsi di laman landas Anda memberikan keakraban, mengurangi ketegangan mata, dan memungkinkan pengalaman visual yang segar dan berbeda. Empire Today, sebuah perusahaan karpet dan lantai, menawarkan halaman arahan tradisional dan bertema gelap untuk memenuhi preferensi pemirsa yang berbeda.

Tren #6: Warna-warna yang menenangkan
Dengan meningkatnya penggunaan teknologi digital dalam kehidupan kita, sebagian besar pengguna menghabiskan sebagian besar waktunya menatap layar. Oleh karena itu, ketegangan mata merupakan masalah yang umum terjadi. Tren desain halaman tahun ini berkisar pada skema warna yang mengurangi tekanan pada mata.
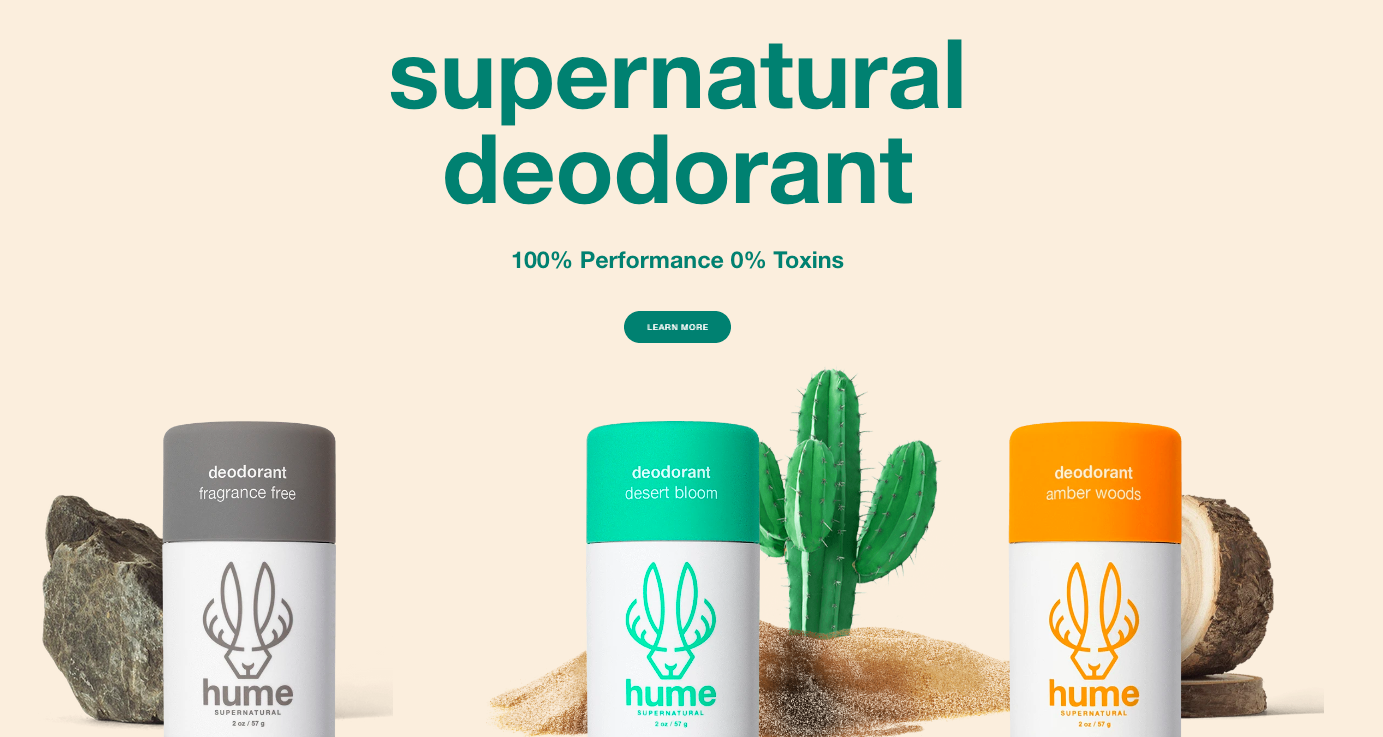
Warna-warna yang menenangkan hanya satu langkah menjauh dari dua ekstrem yaitu gelap dan terang. Palet warna lembut, seperti hijau lembut, biru pastel, coklat hangat, dan merah muda terang, sangat populer tahun ini. Warna-warna kalem dan mengundang ini tidak hanya membuat situs web dan laman landas tidak terlalu mencolok dibandingkan hitam atau putih, namun juga secara alami menimbulkan ketenangan dan relaksasi.
Beranda deodoran Hume adalah contoh sempurna warna-warna yang menenangkan:

Cara menggunakan warna yang menenangkan di halaman arahan Anda
Mendesain laman landas Anda dengan skema warna yang tenang dan menyejukkan akan membuat pengunjung lebih nyaman melihat laman Anda dan mengeklik tombol ajakan bertindak. Untuk memilih warna yang tepat untuk halaman Anda, tinjau panduan komprehensif tentang cara memilih warna yang sempurna.

Ingat, setiap orang merasakan warna secara berbeda, jadi tidak ada satu cara pun untuk menerapkan prinsip psikologi warna untuk semua orang di dunia. Perasaan yang ditimbulkan oleh warna tertentu terkait dengan makna yang mengakar dalam setiap budaya—dan Anda mengenal audiens Anda lebih baik daripada siapa pun.
Tren #7: Coretan
Anda mungkin sudah mengetahui apa itu coretan—banyak di antara kita yang memenuhi pinggiran buku catatan sekolah dengan coretan, baik saat kita tumbuh menjadi desainer atau tidak. Google sering menampilkan coretan untuk memperingati peristiwa dan tokoh penting di beranda mereka.
Meskipun coretan sering kali tersembunyi di dalam buku sketsa desainer, terkadang tidak pernah terlihat nyata dalam desain akhir, elemen yang digambar tangan ini sering kali dapat memberikan kreativitas yang sempurna ke dalam antarmuka dan tata letak halaman.
Gaya desain ini juga menambah kepribadian pada halaman dan memberikan kesan orisinalitas yang tidak dapat Anda peroleh hanya dari animasi dan efek digital. Meskipun coretan bukanlah tren baru, coretan kembali muncul tahun ini.
Perusahaan perawatan kulit Paloroma menggabungkan coretan dengan fotografi untuk menarik perhatian pengguna. Gambar tersebut membawa fokus pengunjung pada gambar produk. Merek ini juga menggunakan coretan animasi di bagian bawah halaman untuk membuat rangkaian produk menjadi hidup.

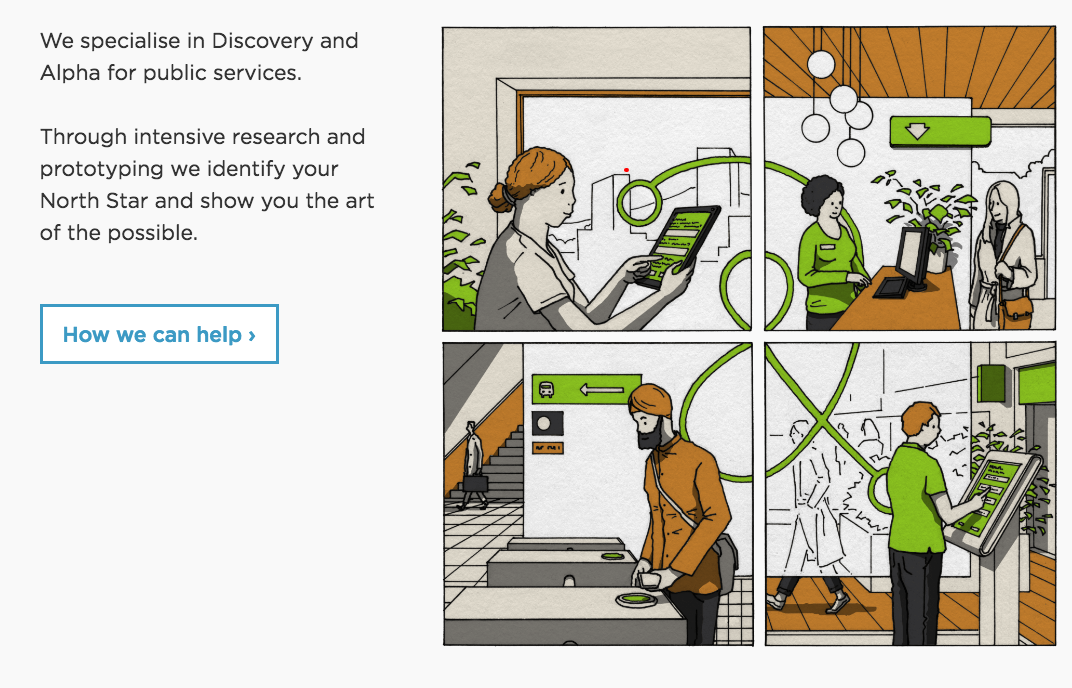
Mace & Menter, sebuah studio penelitian dan desain, menggunakan komik strip yang digambar tangan untuk menjelaskan cara kerja layanan mereka:

Cara menggunakan coretan di halaman arahan Anda
Doodle membuat desain halaman Anda lebih berpusat pada manusia dan mudah didekati, jadi menambahkan beberapa elemen pada halaman Anda yang terlihat seperti gambar tangan akan membantu pengunjung terhubung dengan merek Anda dan menghidupkan produk atau layanan Anda.
Meskipun coretan menambahkan imajinasi sederhana pada keseluruhan tampilan laman landas Anda, yang mungkin tidak berlaku untuk semua merek, bukan hanya itu yang bisa mereka lakukan. Saat digunakan sebagai isyarat visual, coretan sederhana dapat membuat pengunjung memperhatikan elemen halaman tertentu seperti formulir pengambilan prospek atau tombol ajakan bertindak.
Tren #8: Neumorfisme
Neumorfisme perlahan mendapatkan daya tarik sejak tahun lalu. Pada tahun 2023, ia berjanji akan mengantarkan halaman Anda ke era realisme minimalis yang paradoks.
Gaya ini merupakan penerus skeuomorfisme—pendekatan desain yang menggabungkan rendering material yang sudah dikenal dan ketinggalan jaman ke dalam desain saat ini. Meskipun gayanya berkaitan dengan skeuomorfisme, neumorfisme berfokus pada palet warna daripada kontras atau kemiripan antara dunia nyata dan dunia digital.
Tren desain ini menggunakan warna seluruh layar, melapisi elemen dari latar belakang hingga UI, dan tombol untuk menghadirkan pengalaman pengguna yang unik. Ciri-ciri neumorfisme meliputi desain minimal, warna solid, kontras rendah, bayangan, dan semburat warna.
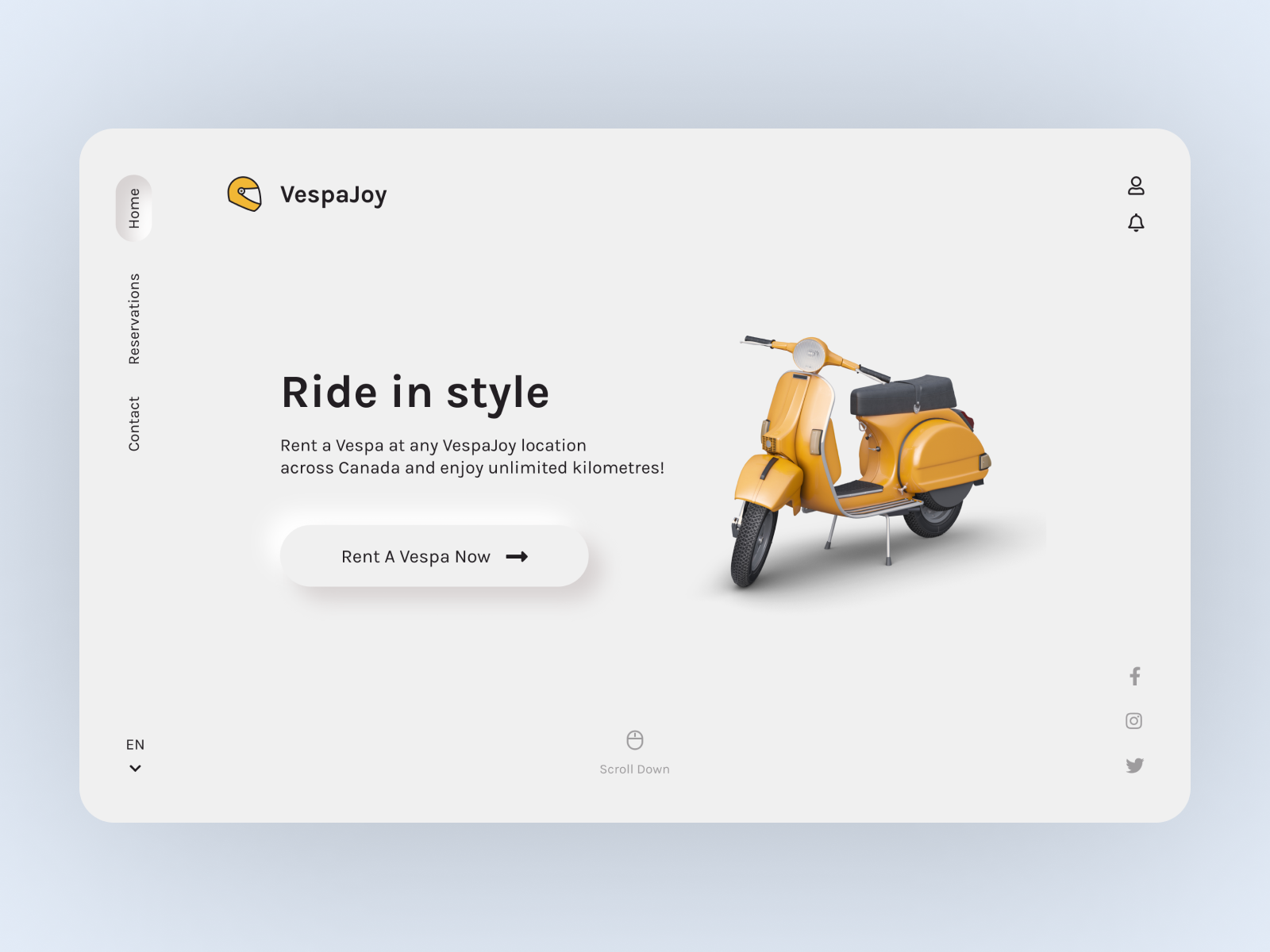
Konsep web VespaJoy dari desainer Sara Salehi adalah contoh indah dari aksi neumorfisme:

Tren yang Sedang Berlangsung: Ilustrasi Khusus dan Sasaran Konversi Tunggal
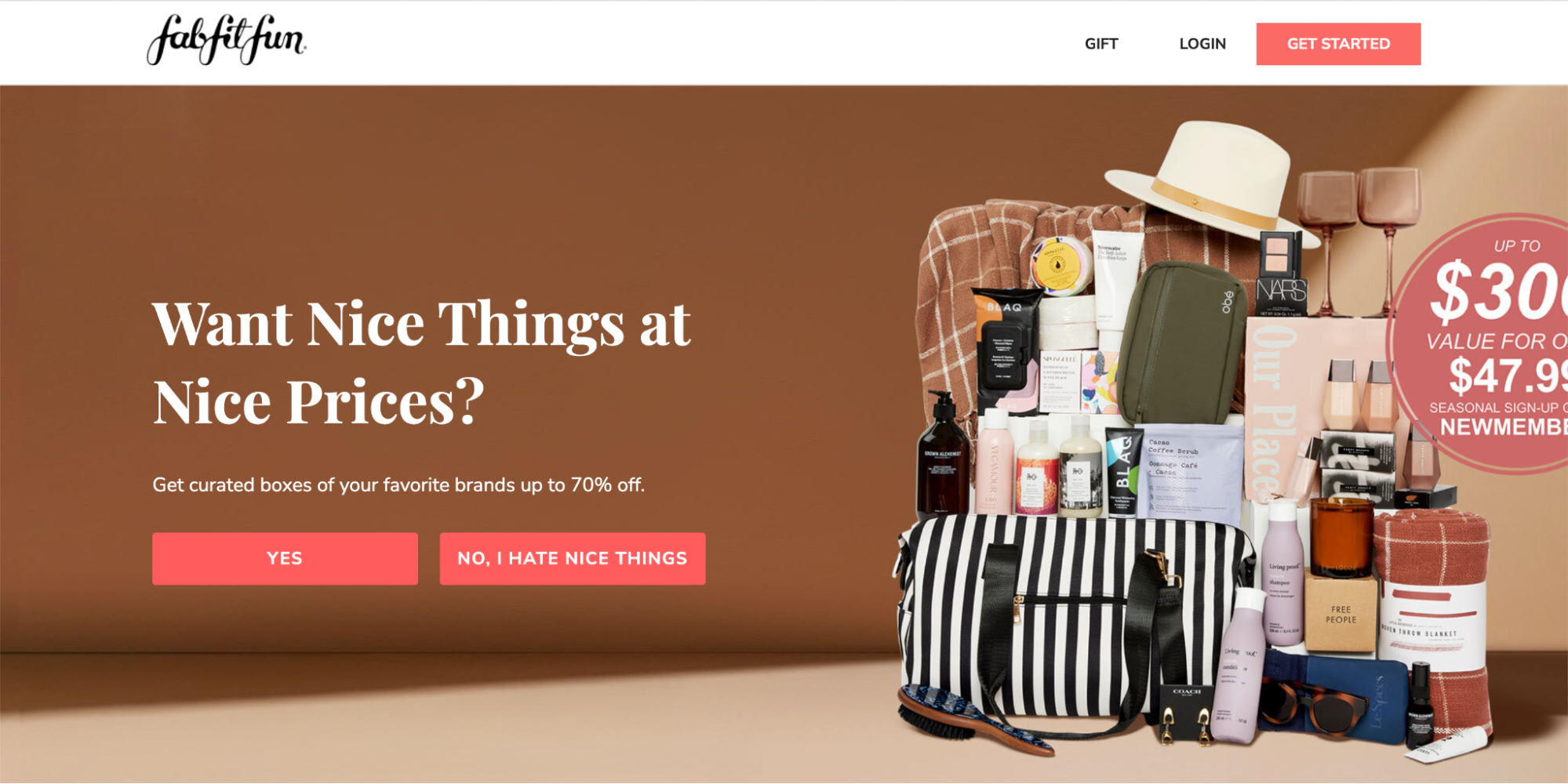
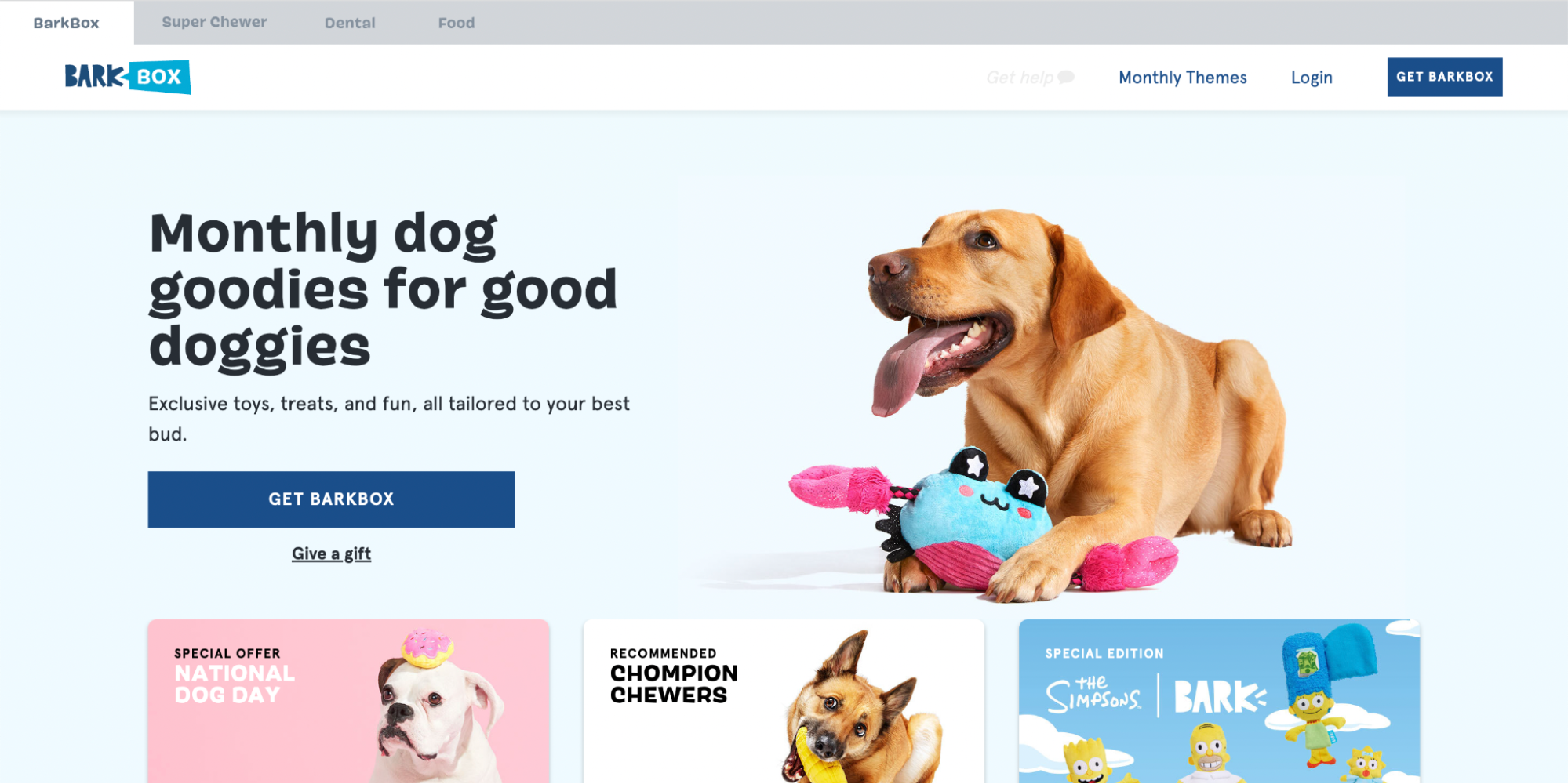
Ilustrasi khusus terus menjadi pilihan populer di tahun 2023, memberikan fleksibilitas dan kreativitas dalam komunikasi visual sekaligus melewati tantangan logistik dan biaya yang terkait dengan foto berkualitas tinggi. Selain itu, mempertahankan sasaran konversi tunggal dan menghilangkan gangguan dari laman landas, seperti beberapa CTA dan navigasi yang berlebihan, tetap penting dalam menyederhanakan proses pengambilan keputusan. FabFitFun dan BarkBox secara efektif mendemonstrasikan praktik ini di halaman arahan mereka.


Siap Membuat Halaman Menakjubkan dan Berfokus pada Konversi?
Sekarang setelah Anda mengetahui tren desain halaman arahan teratas untuk tahun 2023, inilah saatnya untuk menerapkannya! Dengan Instapage, Anda dapat dengan mudah membuat halaman arahan berkualitas tinggi dan dapat disesuaikan dalam skala besar. Antarmuka kami yang ramah pengguna dan templat yang dioptimalkan untuk konversi memberdayakan siapa pun di tim Anda untuk membuat laman landas tanpa memerlukan pengembang. Selain itu, dengan berintegrasi dengan lebih dari 120 alat pemasaran teratas, Instapage akan cocok dengan tumpukan teknologi Anda yang ada.
Jika Anda mencari lebih banyak dukungan selain pembuat laman landas, pakar konversi kami siap memastikan konten dan desain laman landas Anda dioptimalkan untuk meraih kesuksesan. Pesan demo hari ini dan dapatkan panduan pribadi tentang platform dan layanan kami.
Gabungkan tren ini, buat halaman arahan yang menakjubkan dengan Instapage, dan dorong konversi dengan cara yang belum pernah ada sebelumnya. Audiens Anda akan menghargai pengalaman menarik dan ramah pengguna yang Anda berikan, sehingga menghasilkan tingkat konversi dan kesuksesan bisnis yang lebih tinggi. Jangan lewatkan kesempatan untuk memanfaatkan tren desain ini dan mengoptimalkan halaman arahan Anda untuk dampak maksimal. Tetap terdepan dalam persaingan dengan menggunakan teks besar dan tebal, bentuk dan gradien yang dapat disesuaikan, diagram perbandingan, mode gelap, ilustrasi khusus, dan sasaran konversi tunggal.
Ingat, desain halaman arahan adalah komponen penting dari strategi pemasaran Anda. Di sinilah calon pelanggan tiba dan membuat keputusan penting tentang keterlibatan dengan merek Anda. Dengan menerapkan tren ini dan memanfaatkan platform Instapage yang canggih, Anda dapat membuat halaman arahan menarik yang memikat audiens Anda, memandu mereka menuju konversi, dan pada akhirnya mendorong pertumbuhan bisnis.
Halaman arahan yang lebih baik = ROAS yang lebih tinggi
Jadi, mengapa menunggu? Ambil langkah pertama untuk membuat halaman arahan yang menakjubkan dan berfokus pada konversi. Mulai uji coba gratis selama 14 hari dan buka potensi upaya pemasaran digital Anda. Tim ahli kami siap membantu Anda mencapai tujuan dan memaksimalkan kehadiran online Anda. Mulailah membangun halaman arahan berkinerja tinggi yang meninggalkan kesan mendalam dan mengubah pengunjung menjadi pelanggan setia. Jika Anda sedang mencari inspirasi, lihat eBuku Tren Desain Halaman Arahan 2023 kami untuk mendapatkan lebih banyak wawasan!
