11 tendenze della pagina di destinazione da considerare per tassi di conversione più elevati
Pubblicato: 2023-08-30Hai solo una possibilità per fare una prima impressione: se non riesci a farne una buona, crei un brutto tono per l'intera relazione. Nel marketing, questa prima impressione dipende dal design della tua pagina di destinazione.
La prima cosa che un visitatore guarda dopo aver fatto clic sull'annuncio è la tua pagina di destinazione e, prima che i suoi occhi si concentrino sul testo, vedono il design della pagina. Dai colori alla tipografia fino all'immagine principale, tutto deve essere visivamente accattivante, fornire un'esperienza utente fluida e invogliare i visitatori a scorrere ed eventualmente fare clic sul pulsante CTA.
È qui che entrano in gioco le tendenze del design.
Le tendenze di ogni anno ti aiutano a vedere cosa funziona e cosa no, così puoi progettare una pagina che abbia un bell'aspetto, sia pertinente e coinvolga i visitatori.
Tendenze del design delle pagine di destinazione nel 2023
Per anni, le tendenze del web design si sono spinte sempre più lontano nell’universo della fantascienza. Tuttavia, le tendenze del design del 2023 sono completamente opposte. Le tendenze del web design di quest'anno condividono un tema comune: il realismo.
Le tendenze attuali combinano aspetti digitali e di vita reale per mostrare come i siti web siano diventati standard nella vita di tutti i giorni. Abbiamo curato quattro tendenze di design della pagina di destinazione che aggiungeranno fascino visivo alla tua pagina, stabiliranno una connessione con i visitatori e aiuteranno con le conversioni.
Tendenza del design n. 1: animazione parallasse
Le animazioni parallasse creano un'illusione ottica, quindi gli oggetti in primo piano sembrano muoversi più velocemente delle cose più lontane. L'effetto è simile a quello che si ottiene guardando uno scenario mentre si guida. Se utilizzata sulle pagine di destinazione, l'impatto dell'animazione risulta allo stesso tempo reale e surreale.
Con l'animazione parallasse, i designer creano profondità utilizzando il primo piano, lo sfondo e l'immersione, trasformando lo schermo del computer in qualcosa che assomiglia a un palcoscenico teatrale. Mentre un visitatore naviga nella pagina, le animazioni apparentemente fluide lo attirano.
Ecco come appare il design in azione:

Come utilizzare l'animazione parallasse sulla tua landing page
Invece di utilizzare icone generiche per spiegare perché il tuo prodotto o servizio è perfetto per i visitatori, crea animazioni parallasse per mostrare le caratteristiche del prodotto e i vantaggi per l'utente sulle tue pagine di destinazione. È più probabile che la magia delle animazioni coinvolga i visitatori e li induca a prestare attenzione.
Tendenza del design n. 2: testo grande e in grassetto
Un modo efficace per comunicare una proposta di valore unica (UVP) è utilizzare testo grande e in grassetto. Con tempi di attenzione più brevi e sovraccarico di informazioni, gli utenti tendono a scansionare i contenuti piuttosto che leggere paragrafi lunghi. Rendendo il tuo testo grande, audace e diretto, puoi attirare l'attenzione e trasmettere in modo efficace il tuo messaggio. La pagina del conto di risparmio ad alto rendimento della banca online Citi è un ottimo esempio di utilizzo di testo grande e in grassetto per mostrare un tasso impressionante ed evidenziare i vantaggi del conto.

Tendenza n. 3: forme fluide e sfumature
Allontanatevi dalle forme geometriche classiche e abbracciate forme organiche e fluide. Queste forme evocano l'accessibilità e aggiungono personalità alle tue pagine di destinazione. L'azienda di kit per pasti Home Chef utilizza forme organiche per migliorare i propri UVP e dirigere l'occhio dello spettatore. Inoltre, le sfumature hanno guadagnato popolarità, imitando la fusione di colori e fonti di luce presenti nel mondo naturale. Magic Spoon, un marchio di cereali, combina in modo creativo forme organiche e sfumature per creare una landing page stravagante e coinvolgente.


Tendenza n. 4: grafici comparativi
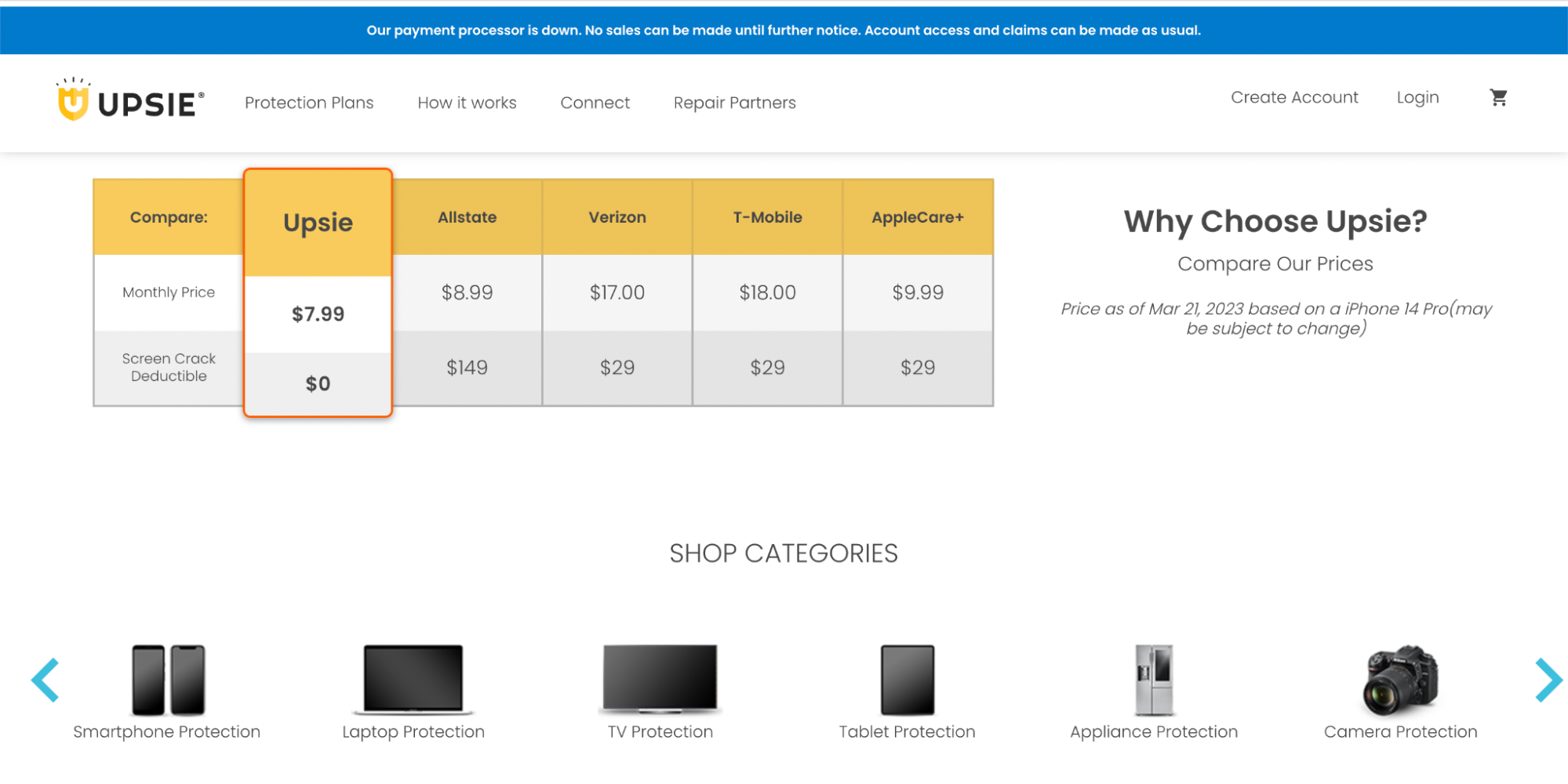
Rendi le informazioni facilmente digeribili con grafici comparativi scansionabili. Che tu abbia più prodotti o concorrenti stretti, le tabelle di confronto semplificano il processo decisionale per i tuoi potenziali clienti. Adobe utilizza in modo efficace una tabella comparativa dei prodotti per evidenziare le differenze chiave tra le loro offerte. La società di garanzie tecnologiche Upsie mostra in modo trasparente il confronto dei suoi prezzi con quelli dei grandi nomi della concorrenza, aiutando i visitatori a fare scelte informate senza lasciare la pagina di destinazione.


Tendenza n. 5: modalità oscura
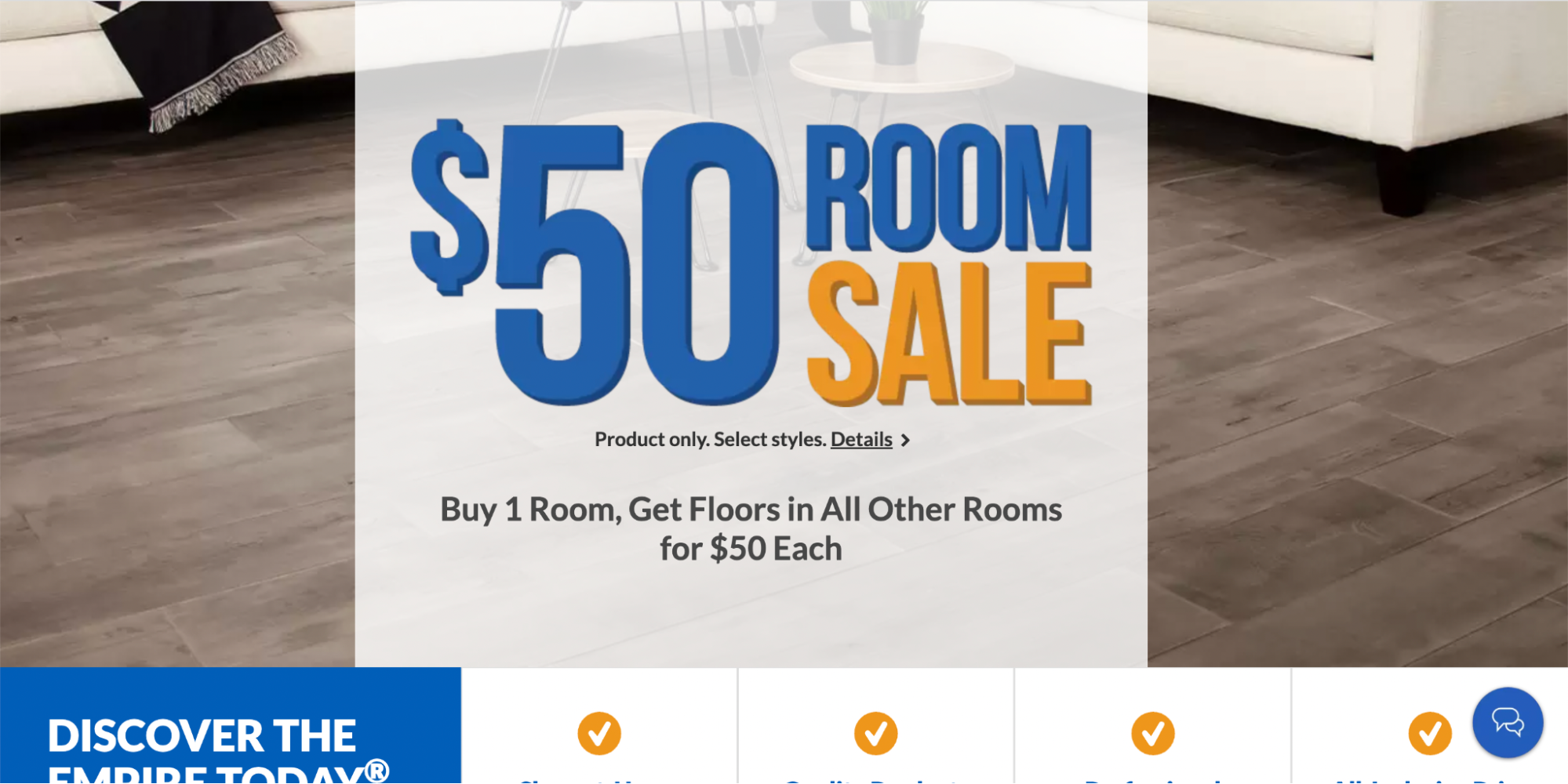
La modalità oscura, già popolare in varie applicazioni, sta diventando una tendenza crescente nel design delle pagine di destinazione. Offrire la modalità oscura come opzione sulla tua pagina di destinazione fornisce familiarità, riduce l'affaticamento degli occhi e consente un'esperienza visiva fresca e distinta. Empire Today, un'azienda di tappeti e pavimenti, offre pagine di destinazione sia tradizionali che a tema scuro per soddisfare le diverse preferenze degli spettatori.

Tendenza n. 6: colori rilassanti
Con il crescente utilizzo della tecnologia digitale nelle nostre vite, la maggior parte degli utenti trascorre gran parte del proprio tempo fissando gli schermi. Per questo motivo, l’affaticamento degli occhi è una preoccupazione prevalente. Le tendenze del design delle pagine di quest'anno ruotano attorno a combinazioni di colori che mettono meno stress sugli occhi.
I colori rilassanti sono a un passo dai due estremi del buio e della luce. Tavolozze di colori tenui, come verdi tenui, blu pastello, marroni caldi e rosa chiaro, sono di gran moda quest'anno. Questi colori tenui e invitanti non solo rendono i siti Web e le pagine di destinazione meno stridenti del bianco o nero, ma inducono anche naturalmente calma e relax.
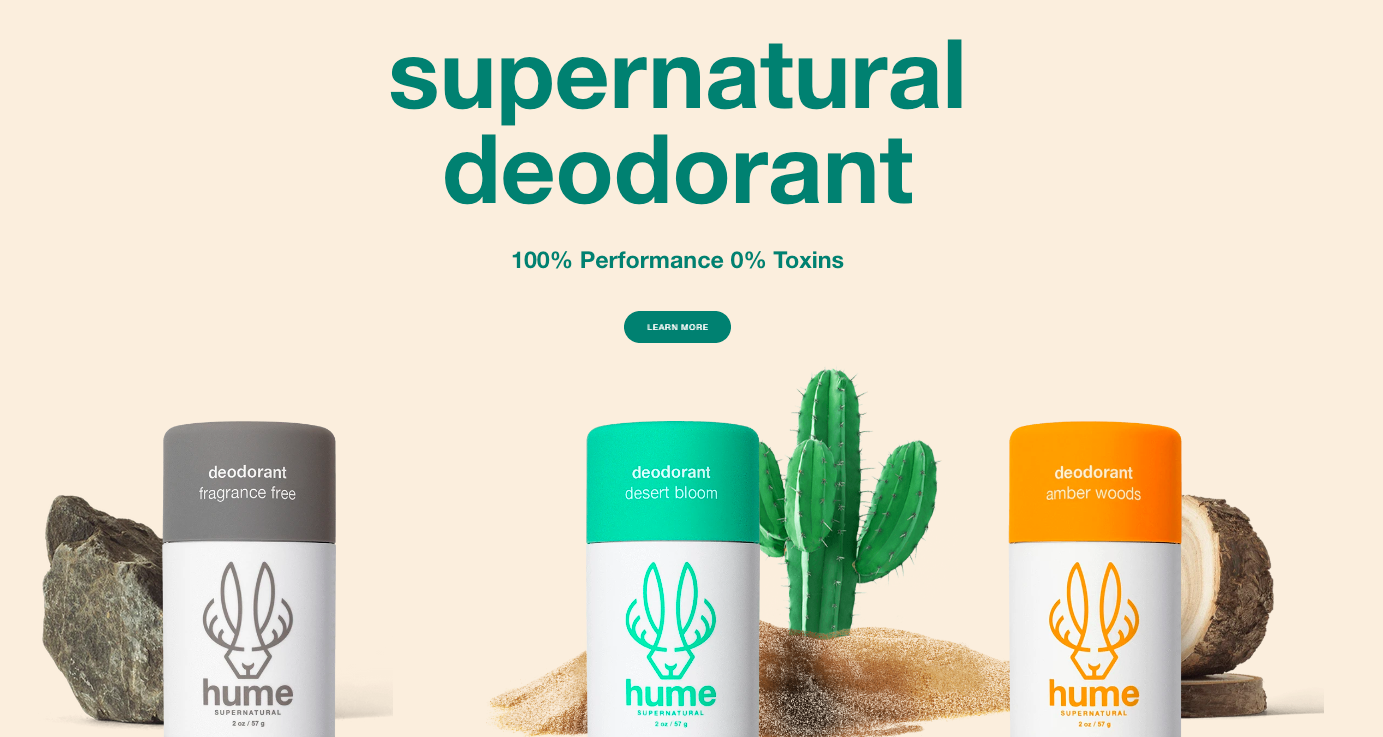
La homepage del deodorante Hume è l'esempio perfetto di colori rilassanti:

Come utilizzare colori rilassanti sulla tua landing page
Progettare la tua pagina di destinazione con una combinazione di colori calma e rilassante rende più comodo per i visitatori visualizzare la tua pagina e fare clic sul pulsante di invito all'azione. Per scegliere il colore giusto per la tua pagina, consulta questa guida completa su come scegliere il colore perfetto.

Ricorda, ognuno sperimenta i colori in modo diverso, quindi non esiste un unico modo per incorporare i principi della psicologia del colore per tutti nel mondo. I sentimenti evocati da tonalità specifiche si legano a significati profondamente radicati in ogni cultura e tu conosci il tuo pubblico meglio di chiunque altro.
Tendenza n. 7: scarabocchi
Probabilmente sai già cos'è uno scarabocchio: molti di noi hanno riempito i margini dei quaderni di scuola con scarabocchi, indipendentemente dal fatto che siamo cresciuti come designer o meno. Google presenta spesso doodle per commemorare eventi e personalità significativi sulla propria home page.
Mentre gli scarabocchi spesso rimangono nascosti nell'album da disegno di un designer, a volte non prendono mai vita nel progetto finito, questo elemento disegnato a mano può spesso iniettare la giusta quantità di creatività nelle interfacce e nei layout delle pagine.
Questo stile di design aggiunge personalità alla pagina e le conferisce una sensazione di originalità che non puoi ottenere solo dalle animazioni e dagli effetti digitali. E anche se gli scarabocchi non sono una nuova tendenza di per sé, quest'anno stanno tornando in grande stile.
L'azienda di prodotti per la cura della pelle Paloroma combina scarabocchi e fotografie per attirare gli utenti. I disegni portano l'attenzione dei visitatori sulle immagini dei prodotti. Il marchio utilizza anche scarabocchi animati più in basso nella pagina per dare vita alla gamma di prodotti.

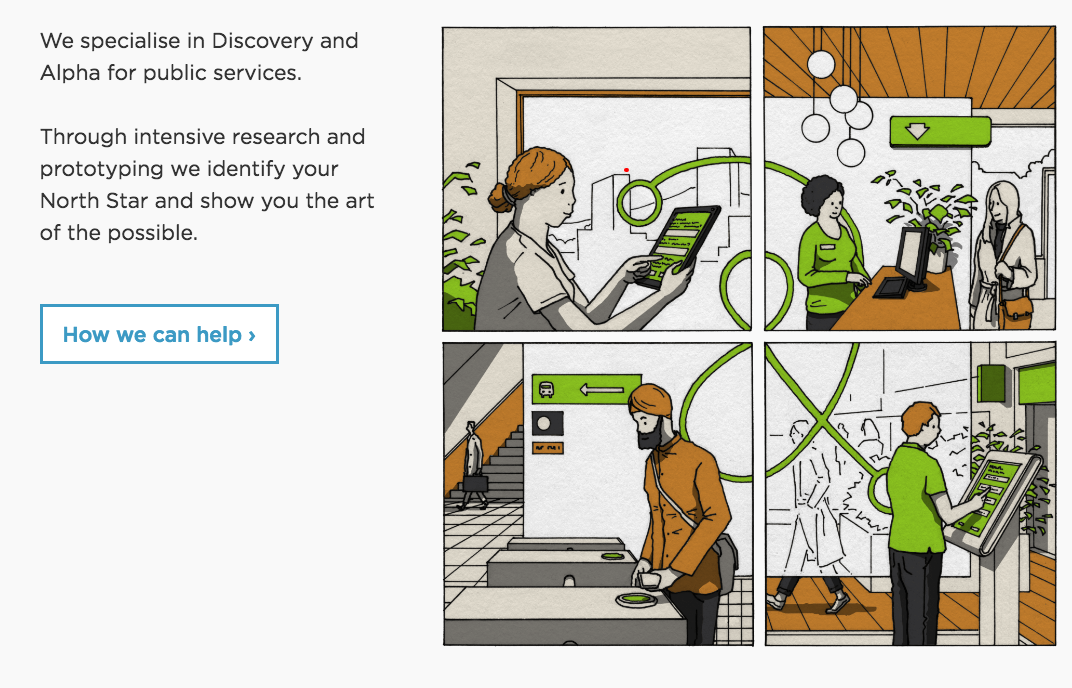
Mace & Menter, uno studio di ricerca e design, utilizza un fumetto disegnato a mano per spiegare come funziona il loro servizio:

Come utilizzare i doodle sulla tua landing page
I doodle rendono il design della tua pagina più incentrato sull'uomo e accessibile, quindi aggiungere alcuni elementi sulla tua pagina che sembrano disegnati a mano aiuta i visitatori a relazionarsi con il tuo marchio e dà vita al tuo prodotto o servizio.
Sebbene i doodle aggiungano un tocco semplicistico all'aspetto generale della tua landing page, il che potrebbe non funzionare per tutti i marchi, non è tutto ciò che possono fare. Se utilizzati come segnali visivi, semplici doodle possono indurre i visitatori a prestare attenzione a elementi specifici della pagina come il modulo di acquisizione dei lead o il pulsante di invito all’azione.
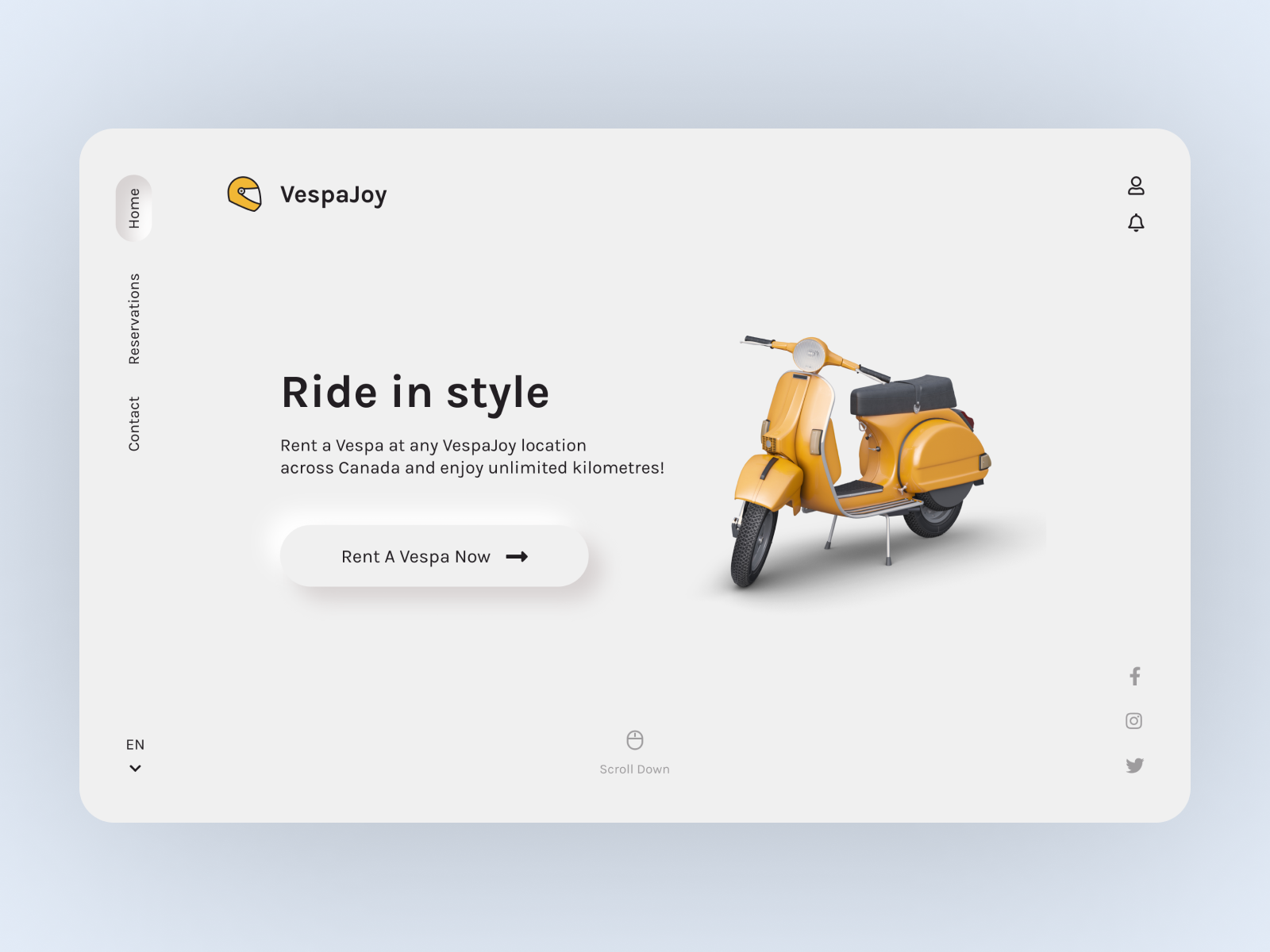
Tendenza n. 8: Neumorfismo
Il neumorfismo sta lentamente guadagnando terreno dallo scorso anno. Nel 2023 promette di inaugurare le vostre pagine nell’era paradossale del realismo minimalista.
Lo stile è il successore dello scheumorfismo, un approccio progettuale che incorpora rendering di materiali familiari e obsoleti nei progetti attuali. Anche se lo stile si riferisce allo scheumorfismo, il neumorfismo si concentra sulla tavolozza dei colori piuttosto che sul contrasto o sulla somiglianza tra il mondo reale e quello digitale.
Questa tendenza di design utilizza il colore dell'intero schermo, sovrapponendo elementi dallo sfondo all'interfaccia utente e ai pulsanti per offrire un'esperienza utente unica. I tratti distintivi del neumorfismo includono design minimale, colori solidi, basso contrasto, ombre e tocchi di colore.
Il web concept VespaJoy della designer Sara Salehi è un bellissimo esempio di come appare il neumorfismo in azione:

Tendenze continue: illustrazioni personalizzate e obiettivo di conversione singolare
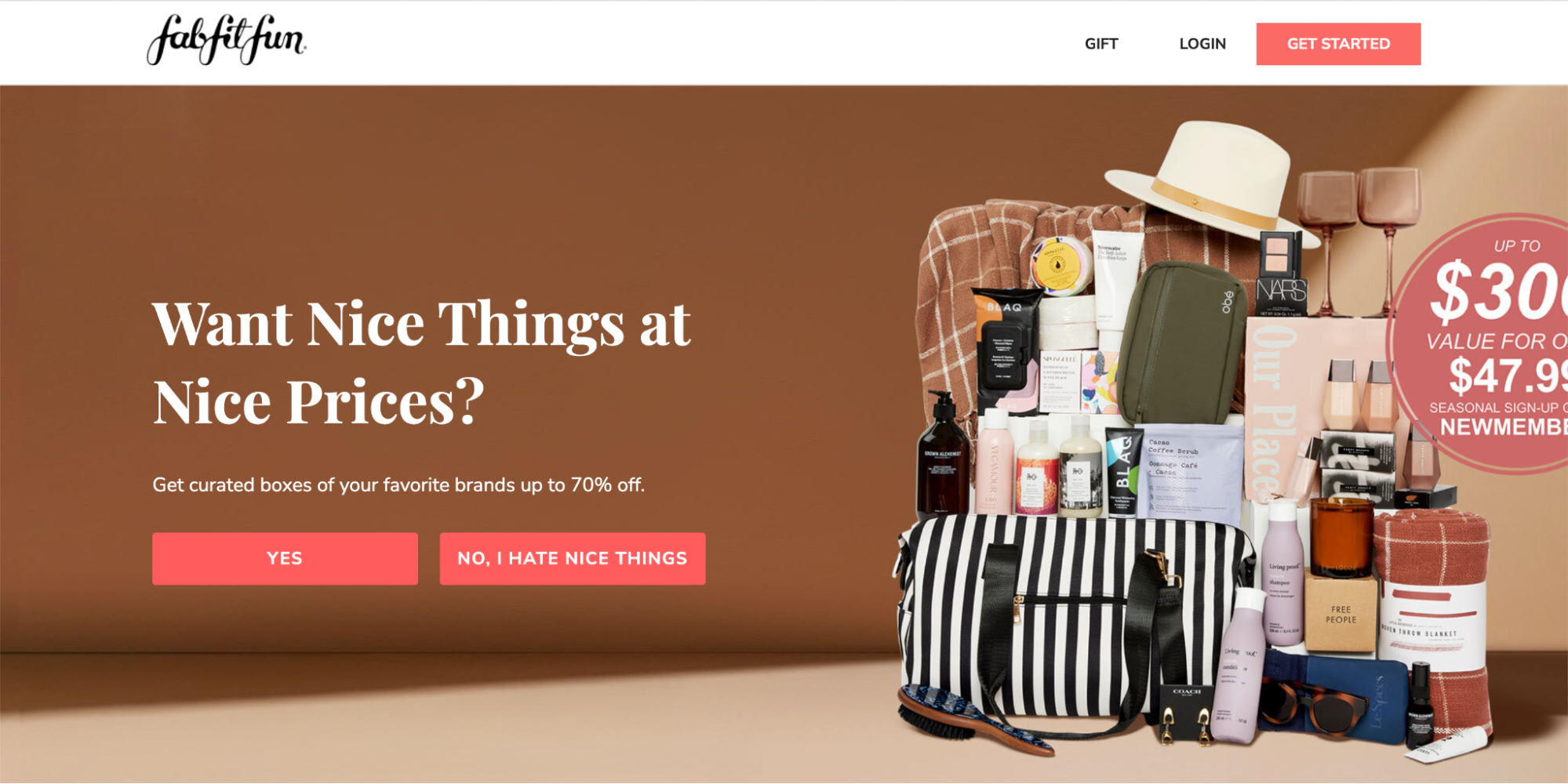
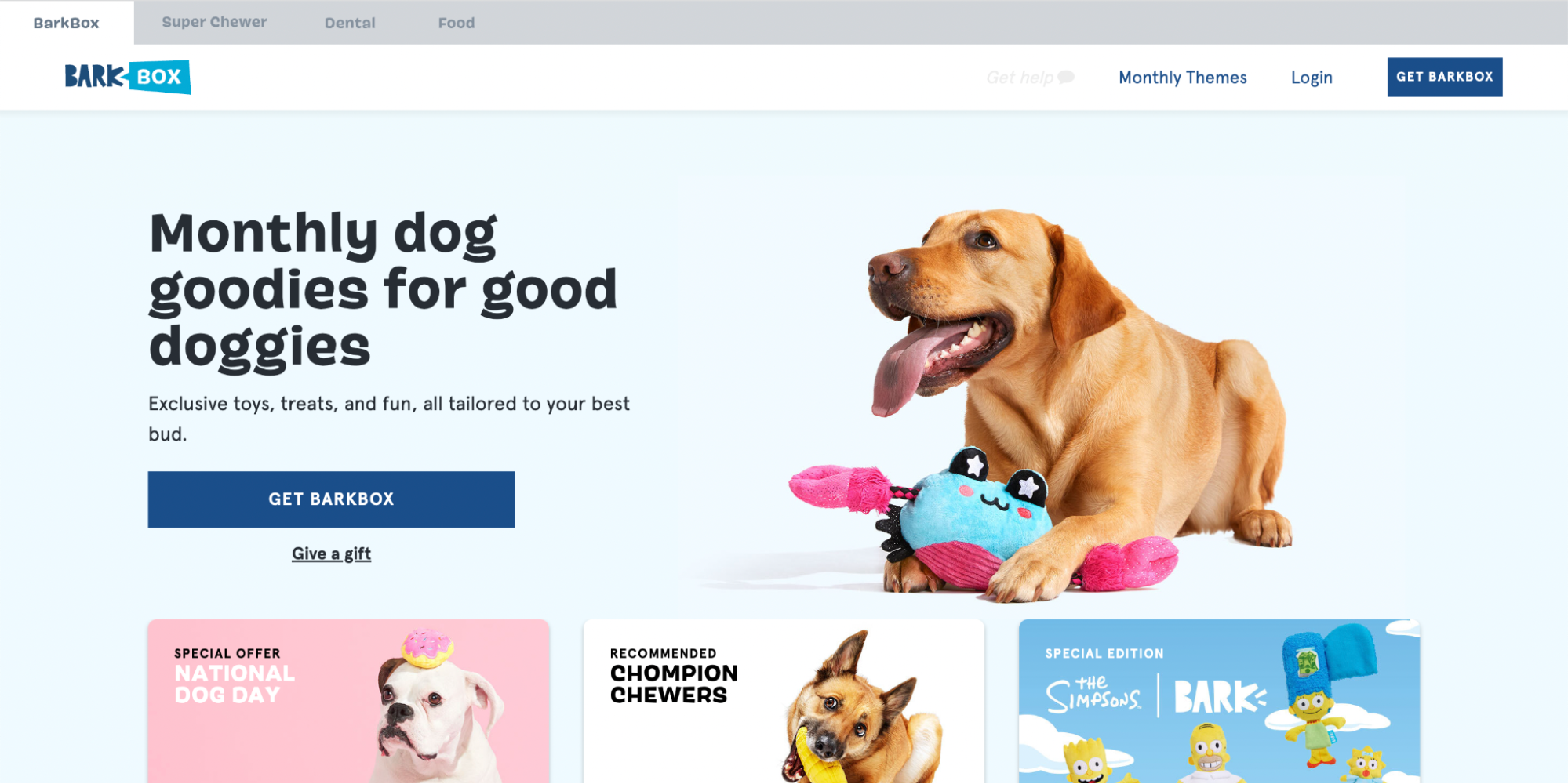
Le illustrazioni personalizzate continuano a essere una scelta popolare nel 2023, offrendo flessibilità e creatività nella comunicazione visiva aggirando le sfide logistiche e i costi associati alle fotografie di alta qualità. Inoltre, mantenere un unico obiettivo di conversione ed eliminare le distrazioni dalla pagina di destinazione, come più CTA e una navigazione eccessiva, rimangono cruciali per semplificare il processo decisionale. FabFitFun e BarkBox dimostrano efficacemente queste pratiche sulle loro pagine di destinazione.


Pronto a creare pagine straordinarie e incentrate sulla conversione?
Ora che sei a conoscenza delle principali tendenze del design delle pagine di destinazione per il 2023, è tempo di metterle in azione! Con Instapage puoi creare facilmente pagine di destinazione personalizzabili e di alta qualità su larga scala. La nostra interfaccia intuitiva e i modelli ottimizzati per la conversione consentono a chiunque nel tuo team di creare pagine di destinazione senza la necessità di uno sviluppatore. Inoltre, integrandosi con oltre 120 dei migliori strumenti di marketing, Instapage si adatterà perfettamente al tuo stack tecnologico esistente.
Se stai cercando ulteriore supporto oltre allo strumento per la creazione di pagine di destinazione, i nostri esperti di conversione sono qui per garantire che il contenuto e il design della tua pagina di destinazione siano ottimizzati per il successo. Prenota una demo oggi e ricevi una panoramica personalizzata della nostra piattaforma e dei nostri servizi.
Incorpora queste tendenze, crea splendide pagine di destinazione con Instapage e genera conversioni come mai prima d'ora. Il tuo pubblico apprezzerà l'esperienza coinvolgente e intuitiva che offri, che porterà a tassi di conversione e successo aziendale più elevati. Non perdere l'opportunità di sfruttare queste tendenze di design e ottimizzare le tue pagine di destinazione per ottenere il massimo impatto. Mantieni un vantaggio sulla concorrenza adottando testo grande e in grassetto, forme e sfumature fluide, grafici comparativi, modalità oscura, illustrazioni personalizzate e un unico obiettivo di conversione.
Ricorda, il design della pagina di destinazione è una componente vitale della tua strategia di marketing. È dove i potenziali clienti arrivano e prendono decisioni cruciali sull'interazione con il tuo marchio. Implementando queste tendenze e utilizzando la potente piattaforma di Instapage, puoi creare pagine di destinazione accattivanti che affascinano il tuo pubblico, lo guidano verso la conversione e, in definitiva, favoriscono la crescita del business.
Pagine di destinazione migliori = ROAS più elevato
Quindi, perché aspettare? Fai il primo passo verso la creazione di pagine di destinazione straordinarie e incentrate sulla conversione. Inizia la tua prova gratuita di 14 giorni e sblocca il potenziale delle tue iniziative di marketing digitale. Il nostro team di esperti è pronto ad assisterti nel raggiungimento dei tuoi obiettivi e a massimizzare la tua presenza online. Inizia a creare pagine di destinazione ad alte prestazioni che lasciano un'impressione duratura e trasformano i visitatori in clienti fedeli. Se stai cercando ispirazione, dai un'occhiata al nostro eBook sulle tendenze del design delle pagine di destinazione del 2023 per informazioni ancora più approfondite!
