더 높은 전환율을 위해 고려해야 할 11가지 랜딩 페이지 동향
게시 됨: 2023-08-30첫인상을 남길 수 있는 기회는 단 한 번뿐입니다. 좋은 첫인상을 남기지 못하면 관계 전체에 좋지 않은 분위기가 조성됩니다. 마케팅에서 이러한 첫인상은 랜딩 페이지 디자인으로 귀결됩니다.
방문자가 광고를 클릭한 후 가장 먼저 보는 것은 랜딩 페이지입니다. 방문자가 사본을 보기 전에 페이지 디자인을 보게 됩니다. 색상부터 타이포그래피, 히어로 이미지까지 모든 것이 시각적으로 매력적이어야 하고, 원활한 사용자 경험을 제공해야 하며, 방문자가 스크롤하고 결국 CTA 버튼을 클릭하고 싶게 만들어야 합니다.
여기에 디자인 트렌드가 등장합니다.
매년의 동향을 통해 무엇이 효과가 있고 무엇이 그렇지 않은지 확인할 수 있으므로 보기에도 좋고 관련성이 느껴지며 방문자의 관심을 끄는 페이지를 디자인할 수 있습니다.
2023년 랜딩 페이지 디자인 트렌드
수년 동안 웹 디자인 트렌드는 공상 과학 세계로 점점 더 나아가고 있습니다. 하지만 2023년 디자인 트렌드는 정반대다. 올해의 웹 디자인 트렌드는 사실주의라는 하나의 공통된 주제를 공유합니다.
현재 트렌드는 디지털과 실제 측면을 결합하여 표준 웹 사이트가 일상 생활에서 어떻게 변했는지 보여줍니다. 우리는 페이지에 시각적 매력을 더하고, 방문자와 연결하고, 전환에 도움이 되는 네 가지 랜딩 페이지 디자인 트렌드를 선별했습니다.
디자인 트렌드 #1: 시차 애니메이션
시차 애니메이션은 착시현상을 일으키므로 전경에 있는 물체가 멀리 있는 물체보다 빠르게 움직이는 것처럼 보입니다. 운전 중에 지나가는 풍경을 보는 것과 비슷한 효과입니다. 랜딩 페이지에 사용하면 애니메이션의 효과가 현실적이면서도 초현실적인 것처럼 느껴집니다.
시차 애니메이션의 경우 디자이너는 전경, 배경 및 몰입감을 사용하여 깊이를 만들어 컴퓨터 화면을 극장 무대와 유사한 것으로 변환합니다. 방문자가 페이지를 탐색할 때 겉보기에 유동적인 애니메이션이 방문자를 끌어들입니다.
실제 디자인은 다음과 같습니다.

랜딩 페이지에서 시차 애니메이션을 사용하는 방법
귀하의 제품이나 서비스가 방문자에게 가장 적합한 이유를 설명하기 위해 일반적인 아이콘을 사용하는 대신 시차 애니메이션을 만들어 랜딩 페이지에서 제품 기능과 사용자 이점을 보여주세요. 애니메이션의 마법은 방문자의 관심을 끌고 관심을 끌 가능성이 더 높습니다.
디자인 트렌드 #2: 크고 굵은 텍스트
고유한 가치 제안(UVP)을 전달하는 효과적인 방법 중 하나는 크고 굵은 텍스트를 사용하는 것입니다. 주의 집중 시간이 짧고 정보가 과부하되면 사용자는 긴 단락을 읽기보다는 콘텐츠를 훑어보는 경향이 있습니다. 크고, 굵고, 직접적으로 문구를 작성하면 관심을 끌고 메시지를 효과적으로 전달할 수 있습니다. 온라인 은행 Citi의 고수익 저축 계좌 페이지는 크고 굵은 텍스트를 사용하여 인상적인 금리를 보여주고 계좌 혜택을 강조한 좋은 예입니다.

트렌드 #3: 유동적인 모양 및 그라데이션
고전적인 기하학적 형태에서 벗어나 유기적이고 유동적인 형태를 수용하세요. 이러한 모양은 접근성을 높이고 랜딩 페이지에 개성을 더해줍니다. 식사 키트 회사인 Home Chef는 유기적 형태를 사용하여 UVP를 강화하고 시청자의 시선을 유도합니다. 또한 자연계에서 발견되는 색상과 광원의 혼합을 모방하는 그라데이션이 인기를 얻었습니다. 시리얼 브랜드인 Magic Spoon은 유기적인 모양과 그라데이션을 창의적으로 결합하여 기발하고 매력적인 랜딩 페이지를 만듭니다.


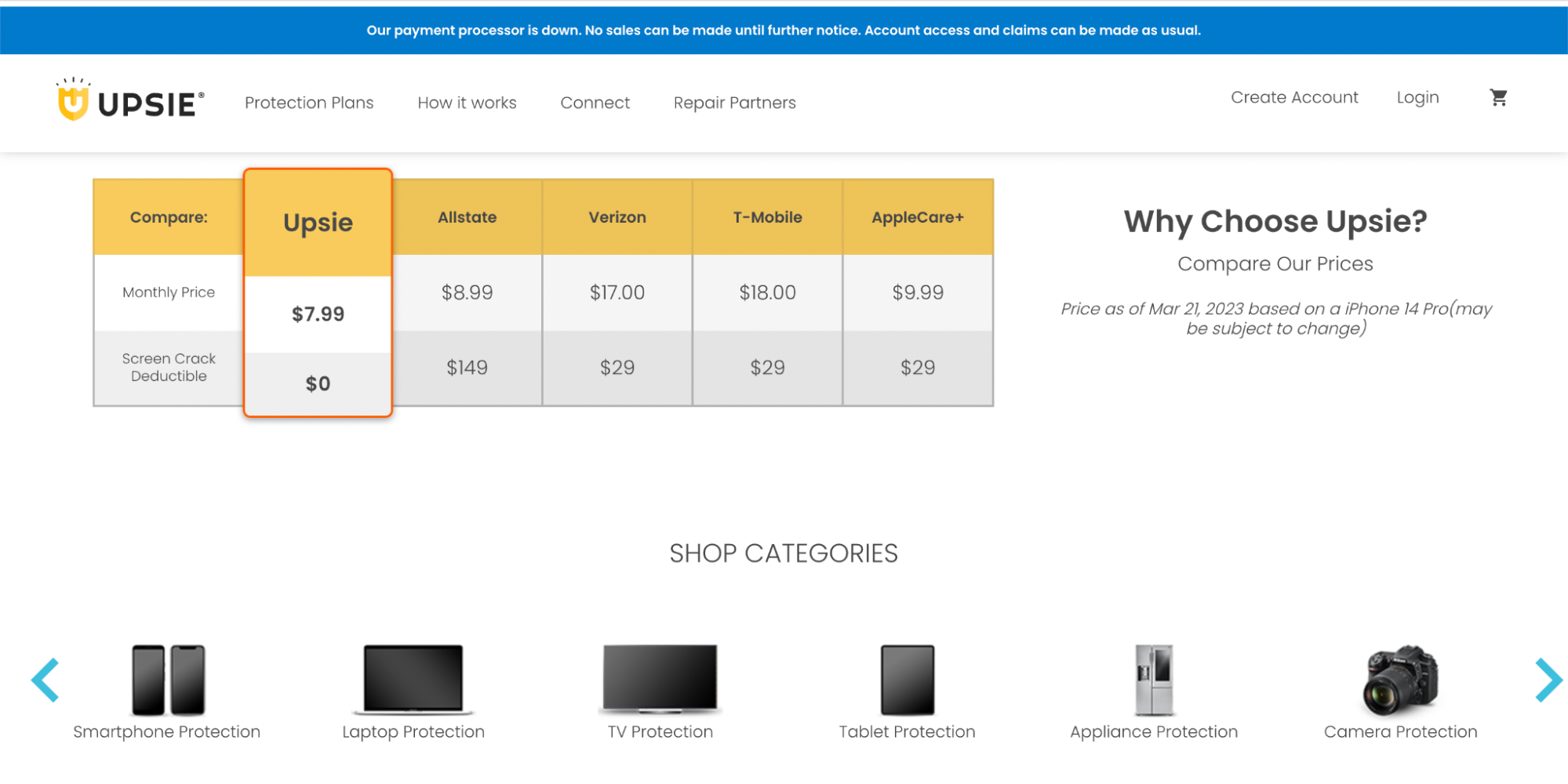
추세 #4: 비교 차트
스캔 가능한 비교 차트를 통해 정보를 쉽게 소화할 수 있습니다. 여러 제품이 있든 가까운 경쟁업체가 있든 비교 차트는 잠재 고객의 의사 결정을 단순화합니다. Adobe는 제품 비교 차트를 효과적으로 사용하여 제품 간의 주요 차이점을 강조합니다. 기술 보증 회사인 Upsie는 유명 경쟁업체와 가격을 비교하여 투명하게 표시하여 방문자가 방문 페이지를 떠나지 않고도 정보를 바탕으로 선택할 수 있도록 돕습니다.


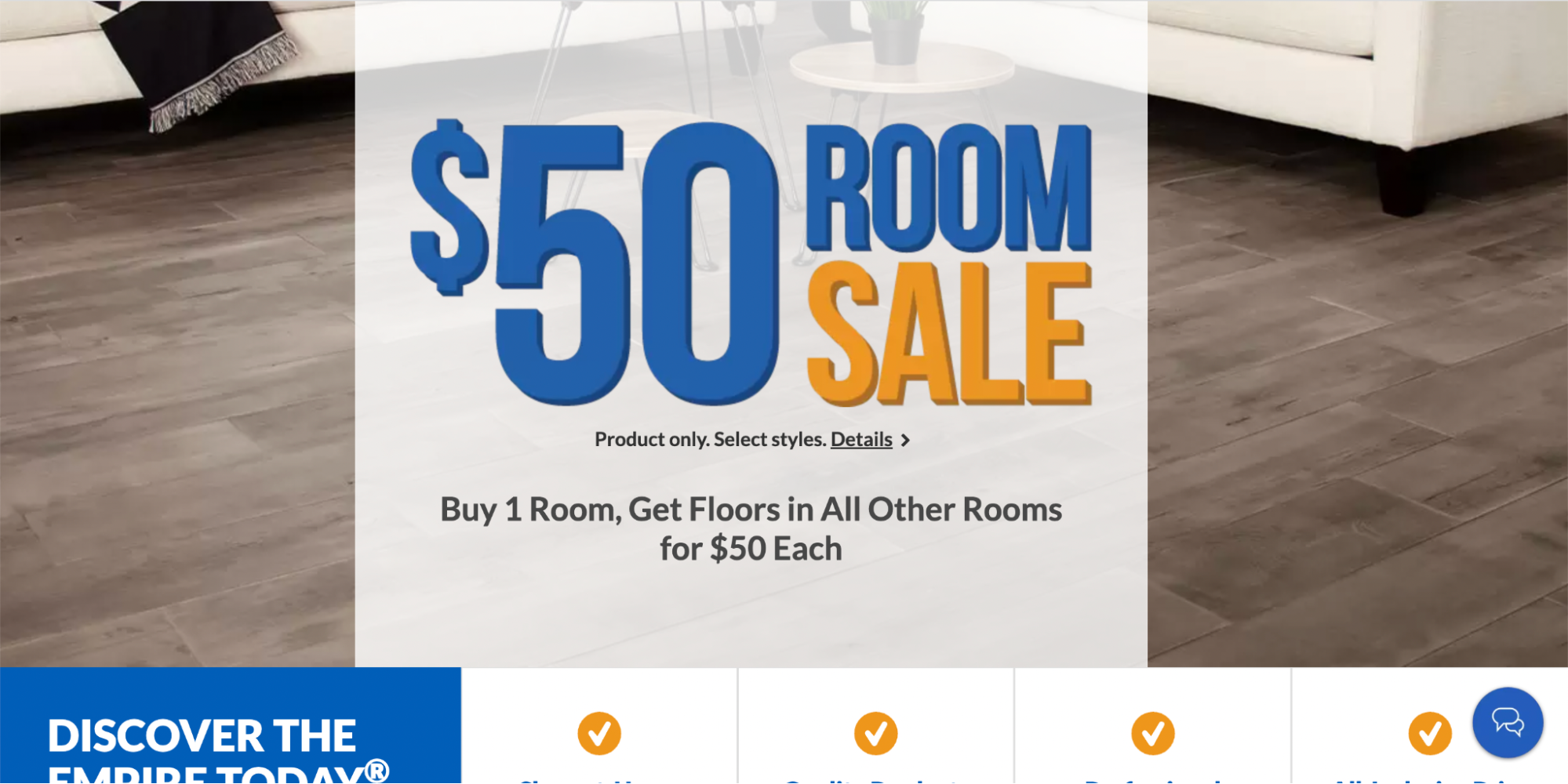
트렌드 #5: 다크 모드
이미 다양한 애플리케이션에서 널리 사용되는 다크 모드는 랜딩 페이지 디자인에서 점점 더 큰 추세로 자리잡고 있습니다. 랜딩 페이지에서 다크 모드를 옵션으로 제공하면 친숙함을 제공하고 눈의 피로를 줄이며 신선하고 뚜렷한 시각적 경험을 제공할 수 있습니다. 카펫 및 바닥재 회사인 Empire Today는 다양한 시청자 선호도에 맞춰 전통적인 테마와 어두운 테마의 랜딩 페이지를 모두 제공합니다.

트렌드 #6: 차분한 색상
우리 삶에서 디지털 기술의 사용이 증가함에 따라 대부분의 사용자는 대부분의 시간을 화면을 응시하는 데 보냅니다. 이 때문에 눈의 피로가 가장 큰 관심사입니다. 올해의 페이지 디자인 트렌드는 눈에 스트레스를 덜 주는 색상 구성을 중심으로 이루어졌습니다.
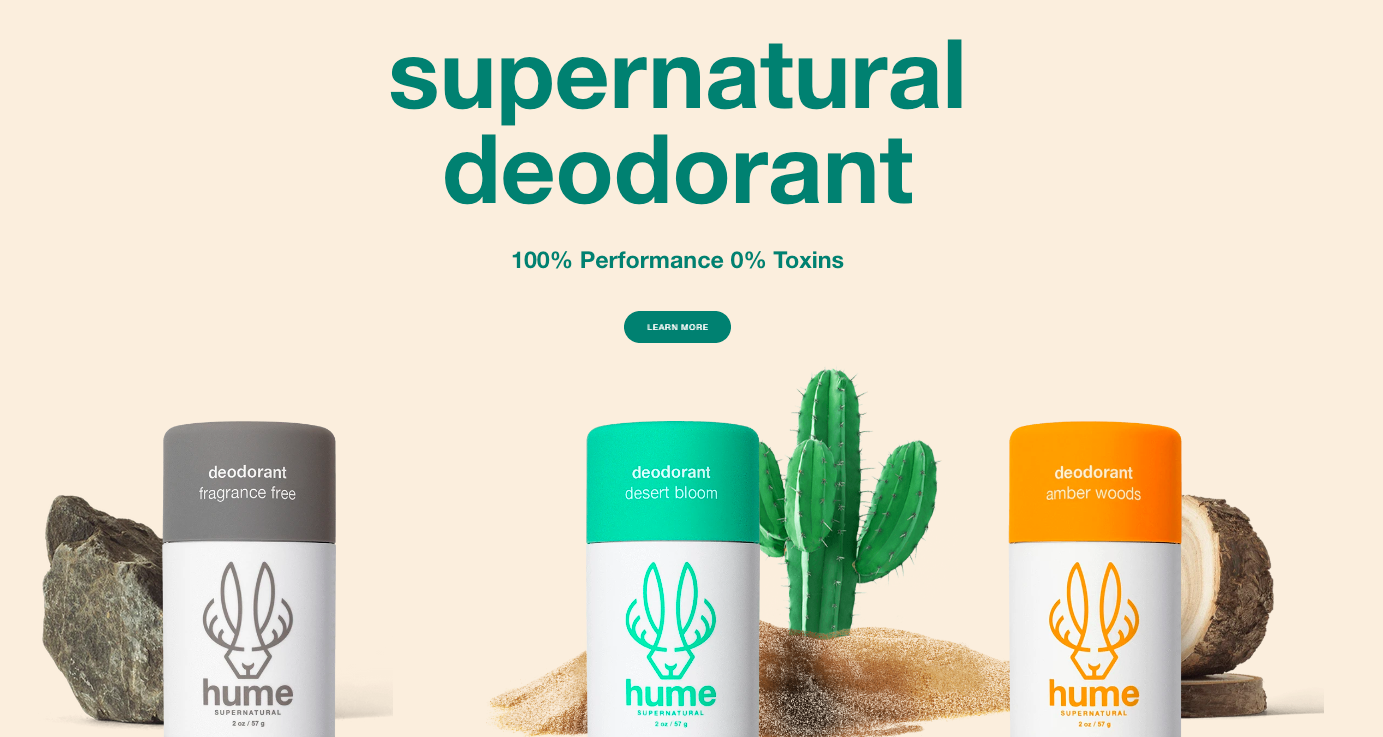
차분한 색상은 어둠과 빛의 양극단에서 한 발짝 떨어져 있습니다. 올해는 차분한 녹색, 파스텔 블루, 따뜻한 갈색, 밝은 분홍색과 같은 부드러운 색상 팔레트가 대세입니다. 이러한 차분하고 매력적인 색상은 웹사이트와 랜딩 페이지를 흑백보다 덜 거슬리게 만들 뿐만 아니라 자연스럽게 평온함과 휴식을 유도합니다.
Hume 데오도란트 홈페이지는 차분한 색상의 완벽한 예입니다.

랜딩 페이지에 차분한 색상을 사용하는 방법
차분하고 차분한 색상 구성으로 랜딩 페이지를 디자인하면 방문자가 페이지를 더 편안하게 보고 행동 유도 버튼을 클릭할 수 있습니다. 페이지에 적합한 색상을 선택하려면 완벽한 색상을 선택하는 방법에 대한 종합 가이드를 검토하세요.

모든 사람은 색상을 다르게 경험하므로 전 세계 모든 사람을 위해 색상 심리학의 원리를 통합할 수 있는 유일한 방법은 없다는 점을 기억하십시오. 특정 색상이 불러일으키는 감정은 각 문화에 깊이 뿌리내린 의미와 연결되어 있으며 누구보다 청중을 더 잘 알고 있습니다.
트렌드 #7: 기념일 로고
여러분은 이미 낙서가 무엇인지 알고 있을 것입니다. 우리 중 많은 사람들은 자라서 디자이너가 되든 아니든 낙서로 학교 공책의 여백을 채웠습니다. Google은 의미 있는 사건과 인물을 기념하기 위해 홈페이지에 기념일 로고를 자주 게시합니다.
낙서는 디자이너의 스케치북에 숨겨져 있는 경우가 많고 때로는 완성된 디자인에서 결코 살아나지 않는 경우도 있지만, 손으로 그린 이 요소는 종종 페이지 인터페이스와 레이아웃에 완벽한 창의성을 불어넣을 수 있습니다.
이 디자인 스타일은 또한 페이지에 개성을 추가하고 디지털 애니메이션과 효과만으로는 얻을 수 없는 독창성을 부여합니다. 기념일 로고는 그 자체로 새로운 트렌드는 아니지만 올해 다시 주목을 받고 있습니다.
스킨케어 회사 팔로로마(Paloroma)는 낙서와 사진을 결합하여 사용자의 관심을 끌고 있습니다. 그림은 방문자의 관심을 제품 이미지로 유도합니다. 또한 이 브랜드는 페이지 아래쪽에 애니메이션 기념일 로고를 사용하여 제품 범위에 생기를 불어넣습니다.

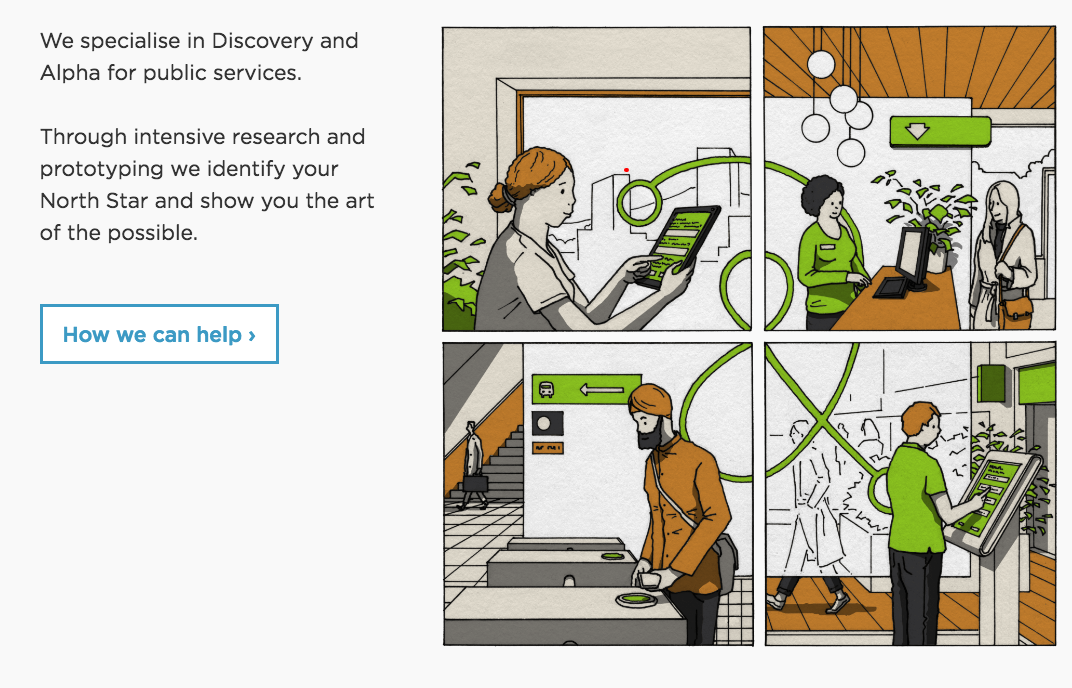
연구 및 디자인 스튜디오인 Mace & Menter는 손으로 그린 만화를 사용하여 서비스 작동 방식을 설명합니다.

방문 페이지에서 기념일 로고를 사용하는 방법
기념일 로고를 사용하면 페이지 디자인이 더욱 인간 중심적이고 접근하기 쉬워집니다. 손으로 그린 것처럼 보이는 몇 가지 요소를 페이지에 추가하면 방문자가 브랜드에 공감하고 제품이나 서비스에 생기를 불어넣는 데 도움이 됩니다.
기념일 로고는 랜딩 페이지의 전체적인 모습에 단순한 기발함을 더해 모든 브랜드에 적용되지 않을 수 있지만 그것이 가능한 전부는 아닙니다. 시각적 단서로 사용될 경우 간단한 기념일 로고는 방문자가 리드 캡처 양식이나 클릭 유도 버튼과 같은 특정 페이지 요소에 주의를 기울이도록 유도할 수 있습니다.
추세 #8: 신경형성
뉴모피즘(Neumorphism)은 작년부터 서서히 인기를 얻고 있습니다. 2023년에는 귀하의 페이지를 미니멀리스트 리얼리즘의 역설적인 시대로 안내할 것을 약속합니다.
이 스타일은 친숙하고 오래된 재료의 렌더링을 현재 디자인에 통합하는 디자인 접근 방식인 스큐어모피즘(skeuomorphism)의 후속입니다. 스타일이 스큐어모피즘과 관련되어 있더라도 뉴모피즘은 실제 세계와 디지털 세계 사이의 대비나 유사성보다는 색상 팔레트에 중점을 둡니다.
이 디자인 트렌드는 전체 화면의 색상을 사용하고 배경부터 UI, 버튼까지 요소를 레이어링하여 독특한 사용자 경험을 제공합니다. 뉴모피즘의 특징에는 최소한의 디자인, 단색, 낮은 대비, 그림자 및 팝 컬러가 포함됩니다.
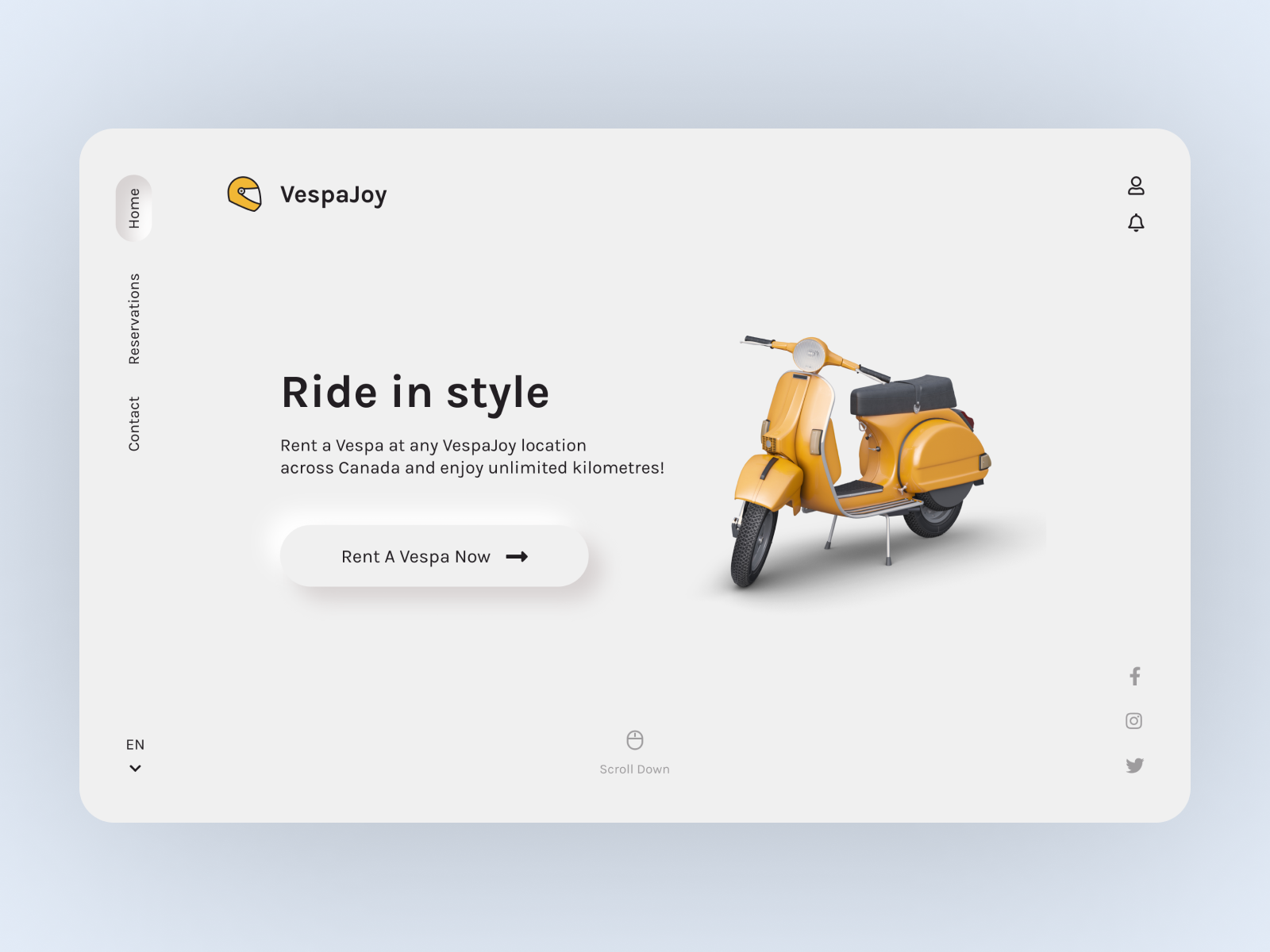
디자이너 Sara Salehi의 VespaJoy 웹 컨셉은 뉴모피즘이 실제로 어떤 모습인지 보여주는 아름다운 예입니다.

지속적인 추세: 맞춤형 일러스트레이션 및 단일 변환 목표
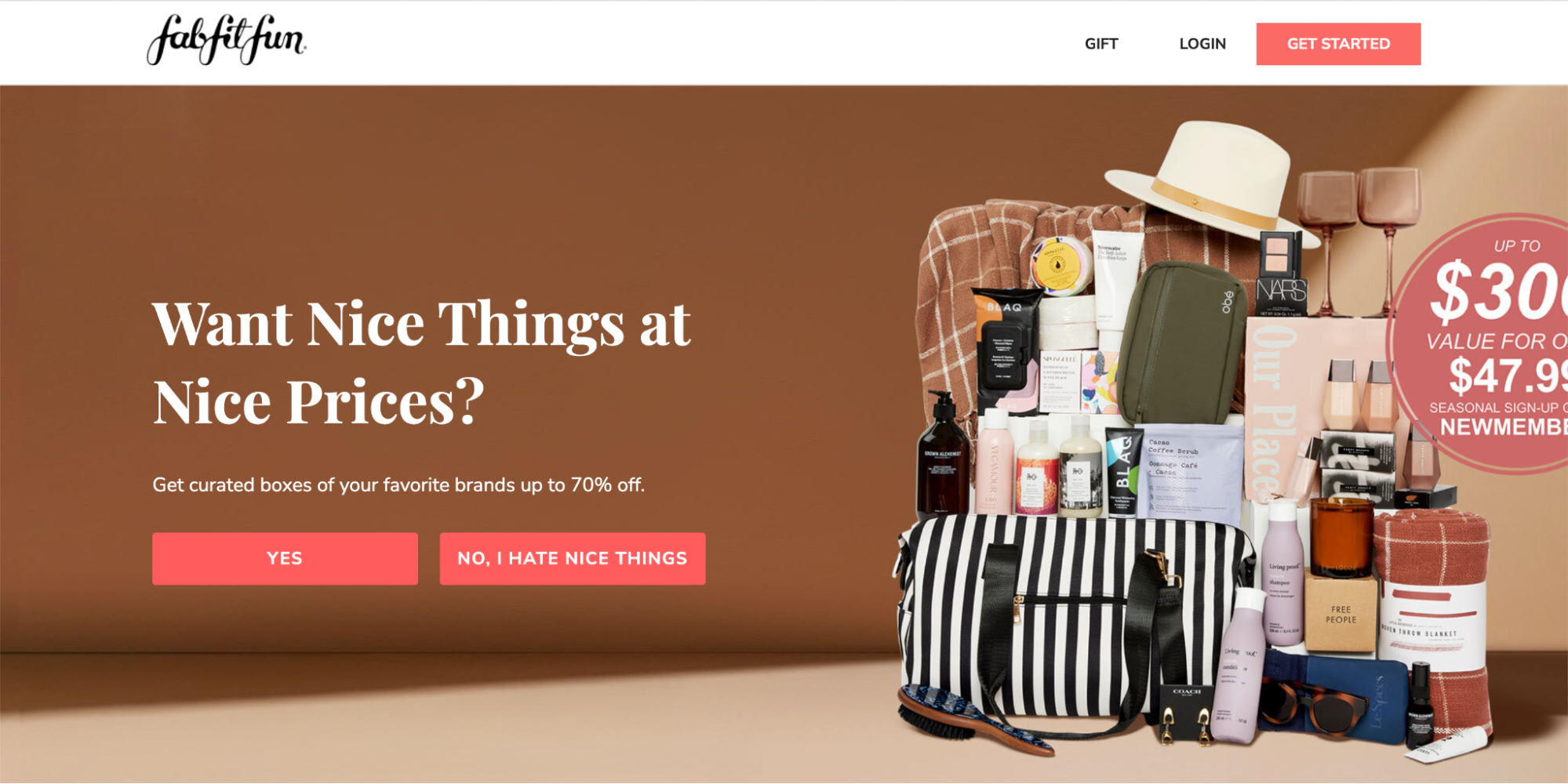
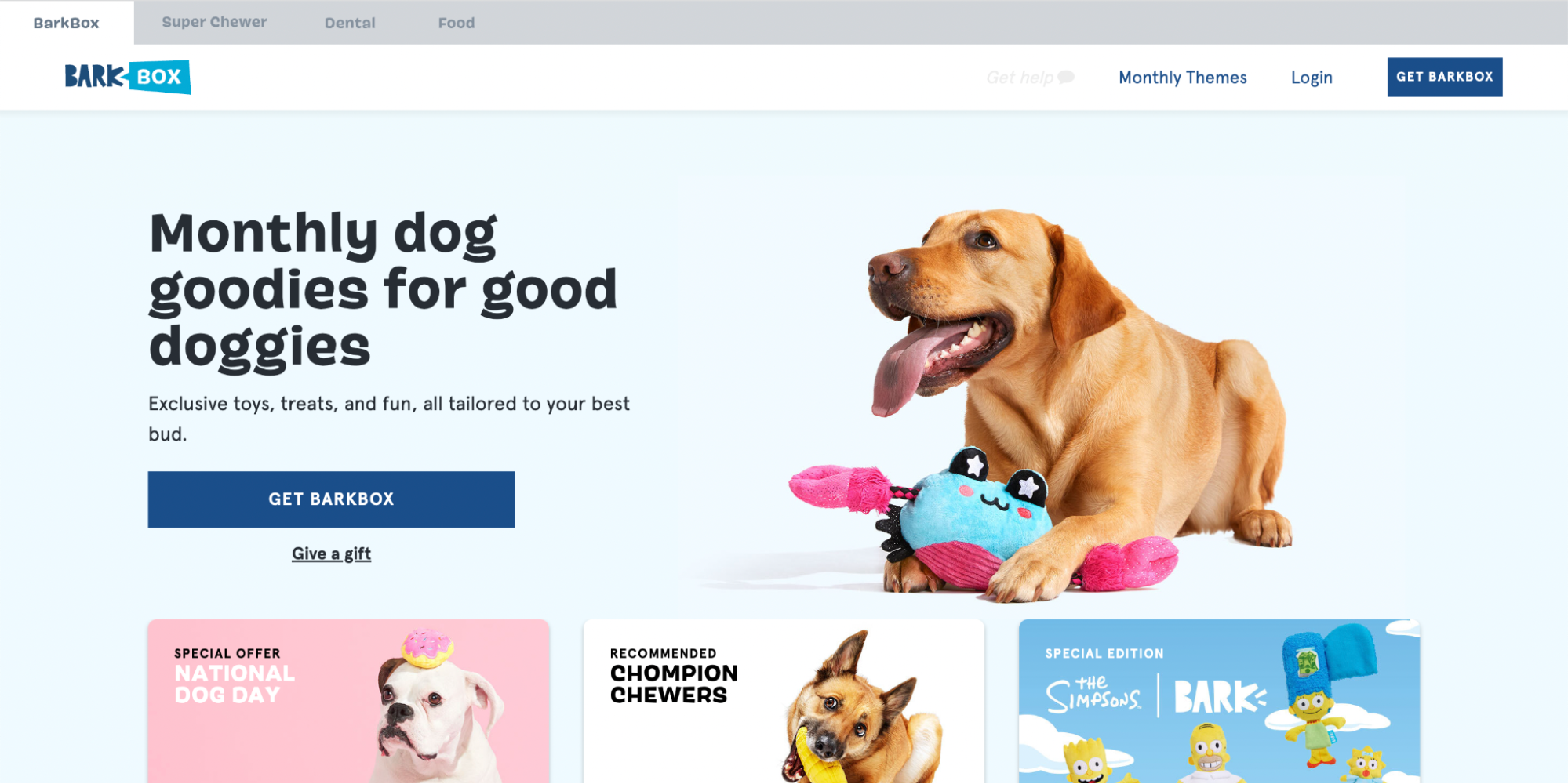
맞춤형 일러스트레이션은 2023년에도 계속 인기 있는 선택으로, 고품질 사진과 관련된 물류 문제와 비용을 우회하면서 시각적 커뮤니케이션의 유연성과 창의성을 제공합니다. 또한 단일 전환 목표를 유지하고 랜딩 페이지에서 여러 CTA 및 과도한 탐색과 같은 방해 요소를 제거하는 것은 의사 결정 프로세스를 간소화하는 데 여전히 중요합니다. FabFitFun과 BarkBox는 랜딩 페이지에서 이러한 사례를 효과적으로 보여줍니다.


멋진 전환 중심 페이지를 만들 준비가 되셨나요?
이제 2023년 최고의 방문 페이지 디자인 트렌드를 알고 있으므로 이를 실행에 옮길 차례입니다! Instapage를 사용하면 고품질의 맞춤형 랜딩 페이지를 규모에 맞게 쉽게 만들 수 있습니다. 사용자 친화적인 인터페이스와 전환에 최적화된 템플릿을 통해 팀 구성원 누구나 개발자 없이도 랜딩 페이지를 구축할 수 있습니다. 또한 Instapage는 120개 이상의 최고의 마케팅 도구와 통합되어 기존 기술 스택에 완벽하게 들어맞습니다.
랜딩 페이지 작성 도구 이상의 추가 지원을 원하신다면 당사의 전환 전문가가 랜딩 페이지 콘텐츠와 디자인이 성공을 위해 최적화되도록 도와드립니다. 지금 데모를 예약하고 당사 플랫폼과 서비스에 대한 맞춤형 안내를 받아보세요.
이러한 트렌드를 통합하고 Instapage로 멋진 랜딩 페이지를 만들고 이전과는 전혀 다른 방식으로 전환을 유도하세요. 귀하의 청중은 귀하가 제공하는 매력적이고 사용자 친화적인 경험을 높이 평가할 것이며 이는 더 높은 전환율과 비즈니스 성공으로 이어집니다. 이러한 디자인 트렌드를 활용하고 랜딩 페이지를 최적화하여 효과를 극대화할 수 있는 기회를 놓치지 마십시오. 크고 굵은 텍스트, 유동적인 모양 및 그라디언트, 비교 차트, 어두운 모드, 사용자 정의 일러스트레이션 및 단일 변환 목표를 수용하여 경쟁에서 앞서 나가십시오.
랜딩 페이지 디자인은 마케팅 전략의 중요한 구성 요소라는 것을 기억하십시오. 잠재 고객이 방문하여 브랜드 참여에 대한 중요한 결정을 내리는 곳입니다. 이러한 트렌드를 구현하고 Instapage의 강력한 플랫폼을 활용하면 청중의 마음을 사로잡고 전환을 유도하며 궁극적으로 비즈니스 성장을 촉진하는 매력적인 랜딩 페이지를 만들 수 있습니다.
더 나은 방문 페이지 = 더 높은 ROAS
그렇다면 왜 기다리나요? 멋진 전환 중심의 랜딩 페이지를 만들기 위한 첫 번째 단계를 수행하세요. 14일 무료 평가판을 시작하고 디지털 마케팅 활동의 잠재력을 활용해 보세요. 우리의 전문가 팀은 귀하의 목표를 달성하고 온라인 활동을 극대화하는 데 도움을 드릴 준비가 되어 있습니다. 지속적인 인상을 남기고 방문자를 충성도 높은 고객으로 만드는 고성능 랜딩 페이지 구축을 시작해 보세요. 영감을 찾고 있다면 2023년 랜딩 페이지 디자인 트렌드 eBook을 확인하여 더 많은 통찰력을 얻으세요!
