11 trendów na stronach docelowych, które warto wziąć pod uwagę, aby uzyskać wyższe współczynniki konwersji
Opublikowany: 2023-08-30Masz tylko jedną szansę, aby zrobić pierwsze wrażenie – jeśli nie uda ci się zrobić dobrego, nada to zły ton całemu związkowi. W marketingu pierwsze wrażenie sprowadza się do projektu strony docelowej.
Pierwszą rzeczą, na którą odwiedzający patrzy po kliknięciu reklamy, jest strona docelowa – i zanim jego wzrok skupi się na kopii, widzi projekt strony. Od kolorów, przez typografię, po wizerunek bohatera – wszystko musi być atrakcyjne wizualnie, zapewniać użytkownikom płynną obsługę i sprawiać, że odwiedzający będą chcieli przewijać, a ostatecznie kliknąć przycisk CTA.
Tutaj pojawiają się trendy projektowe.
Coroczne trendy pomagają Ci zobaczyć, co się sprawdza, a co nie, dzięki czemu możesz zaprojektować stronę, która wygląda dobrze, jest istotna i angażuje odwiedzających.
Trendy w projektowaniu stron docelowych w 2023 roku
Od lat trendy w projektowaniu stron internetowych coraz bardziej wkraczają w świat science-fiction. Jednak trendy projektowe na rok 2023 są zupełnym przeciwieństwem. Tegoroczne trendy w projektowaniu stron internetowych mają jeden wspólny motyw: realizm.
Obecne trendy łączą aspekty cyfrowe i rzeczywiste, aby pokazać, jak standardowe strony internetowe stały się w życiu codziennym. Wybraliśmy cztery trendy w projektowaniu stron docelowych, które dodadzą wizualnej atrakcyjności Twojej stronie, nawiążą kontakt z odwiedzającymi i pomogą w konwersji.
Trend projektowy nr 1: animacja paralaksy
Animacje paralaksy tworzą złudzenie optyczne, dzięki czemu obiekty na pierwszym planie wydają się poruszać szybciej niż obiekty znajdujące się dalej. Efekt jest podobny do patrzenia na mijaną scenerię podczas jazdy. Animacja zastosowana na stronach docelowych sprawia wrażenie jednocześnie rzeczywistego i surrealistycznego.
Dzięki animacji paralaksy projektanci tworzą głębię, wykorzystując pierwszy plan, tło i zanurzenie, przekształcając ekran komputera w coś przypominającego scenę teatralną. Gdy odwiedzający porusza się po stronie, przyciągają go pozornie płynne animacje.
Oto jak projekt wygląda w akcji:

Jak wykorzystać animację paralaksy na swoim landing page’u
Zamiast używać ogólnych ikon, aby wyjaśnić, dlaczego Twój produkt lub usługa jest idealna dla odwiedzających, utwórz animacje paralaksy, aby zaprezentować funkcje produktu i korzyści dla użytkownika na swoich stronach docelowych. Magia animacji z większym prawdopodobieństwem zaangażuje odwiedzających i zwróci ich uwagę.
Trend projektowy nr 2: duży, pogrubiony tekst
Jednym ze skutecznych sposobów przekazania unikalnej propozycji wartości (UVP) jest użycie dużego, pogrubionego tekstu. Przy krótszym czasie koncentracji i przeciążeniu informacjami użytkownicy mają tendencję do skanowania treści, zamiast czytania długich akapitów. Tworząc dużą, odważną i bezpośrednią kopię, możesz przyciągnąć uwagę i skutecznie przekazać swój komunikat. Strona wysokodochodowego konta oszczędnościowego Citi w banku internetowym jest doskonałym przykładem użycia dużego, pogrubionego tekstu w celu zaprezentowania imponującej stawki i podkreślenia zalet konta.

Trend nr 3: Płynne kształty i gradienty
Odejdź od klasycznych geometrycznych kształtów i postaw na organiczne, płynne kształty. Kształty te podkreślają przystępność i dodają osobowości Twoim stronom docelowym. Firma Home Chef, zajmująca się zestawami do posiłków, wykorzystuje organiczne kształty, aby wzmocnić promieniowanie UVP i skierować wzrok widza. Dodatkowo popularność zyskały gradienty, naśladujące mieszanie się kolorów i źródeł światła występujących w świecie przyrody. Magic Spoon, marka płatków śniadaniowych, kreatywnie łączy organiczne kształty i gradienty, aby stworzyć fantazyjną i wciągającą stronę docelową.


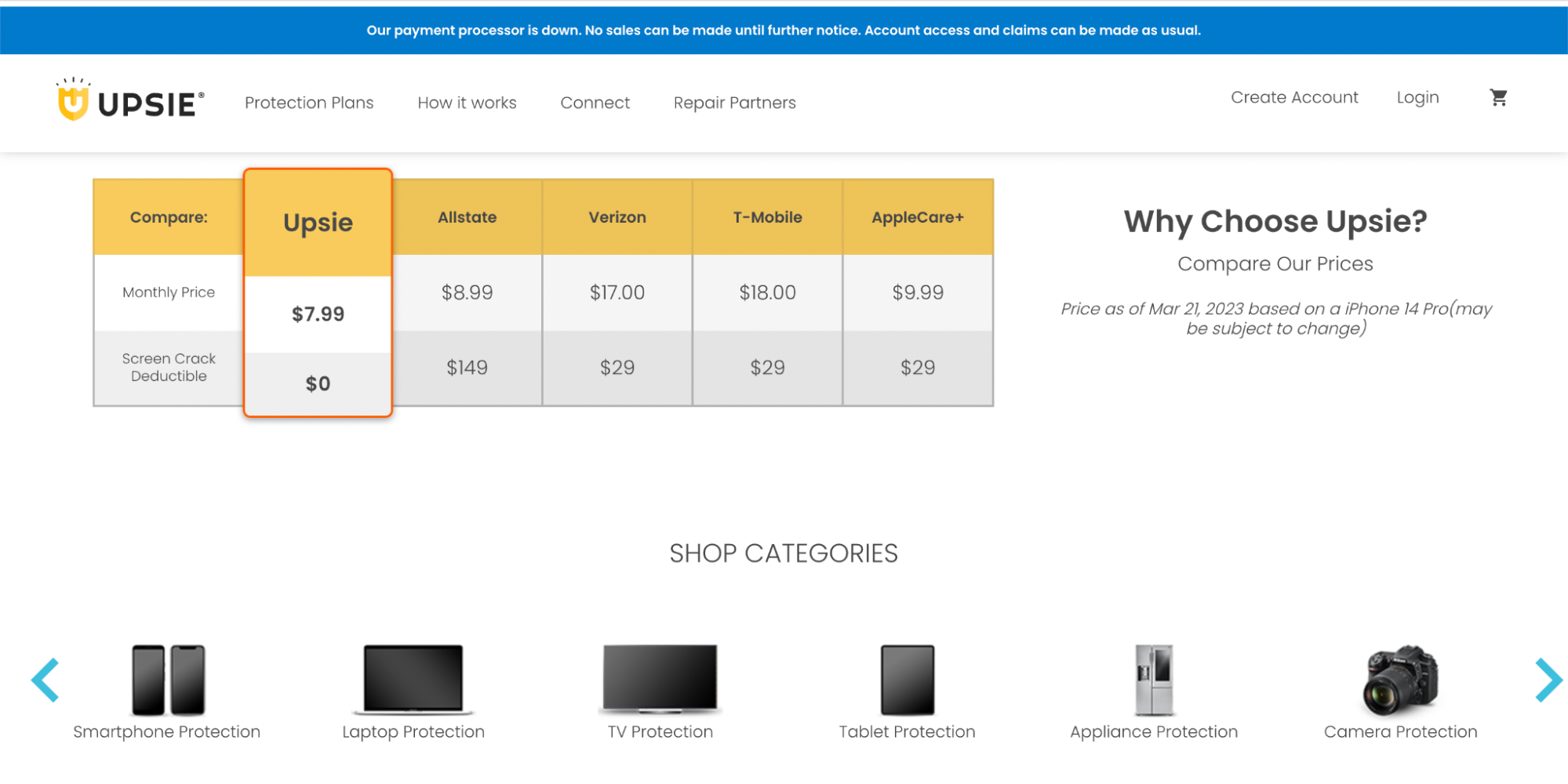
Trend nr 4: Wykresy porównawcze
Spraw, aby informacje były łatwo przyswajalne dzięki możliwym do zeskanowania wykresom porównawczym. Niezależnie od tego, czy masz wiele produktów, czy bliską konkurencję, tabele porównawcze ułatwiają potencjalnym klientom podejmowanie decyzji. Firma Adobe skutecznie wykorzystuje tabelę porównawczą produktów, aby podkreślić kluczowe różnice między swoimi ofertami. Firma Upsie zajmująca się gwarancjami technicznymi w przejrzysty sposób pokazuje porównanie swoich cen z cenami znanych konkurentów, pomagając odwiedzającym dokonywać świadomych wyborów bez opuszczania strony docelowej.


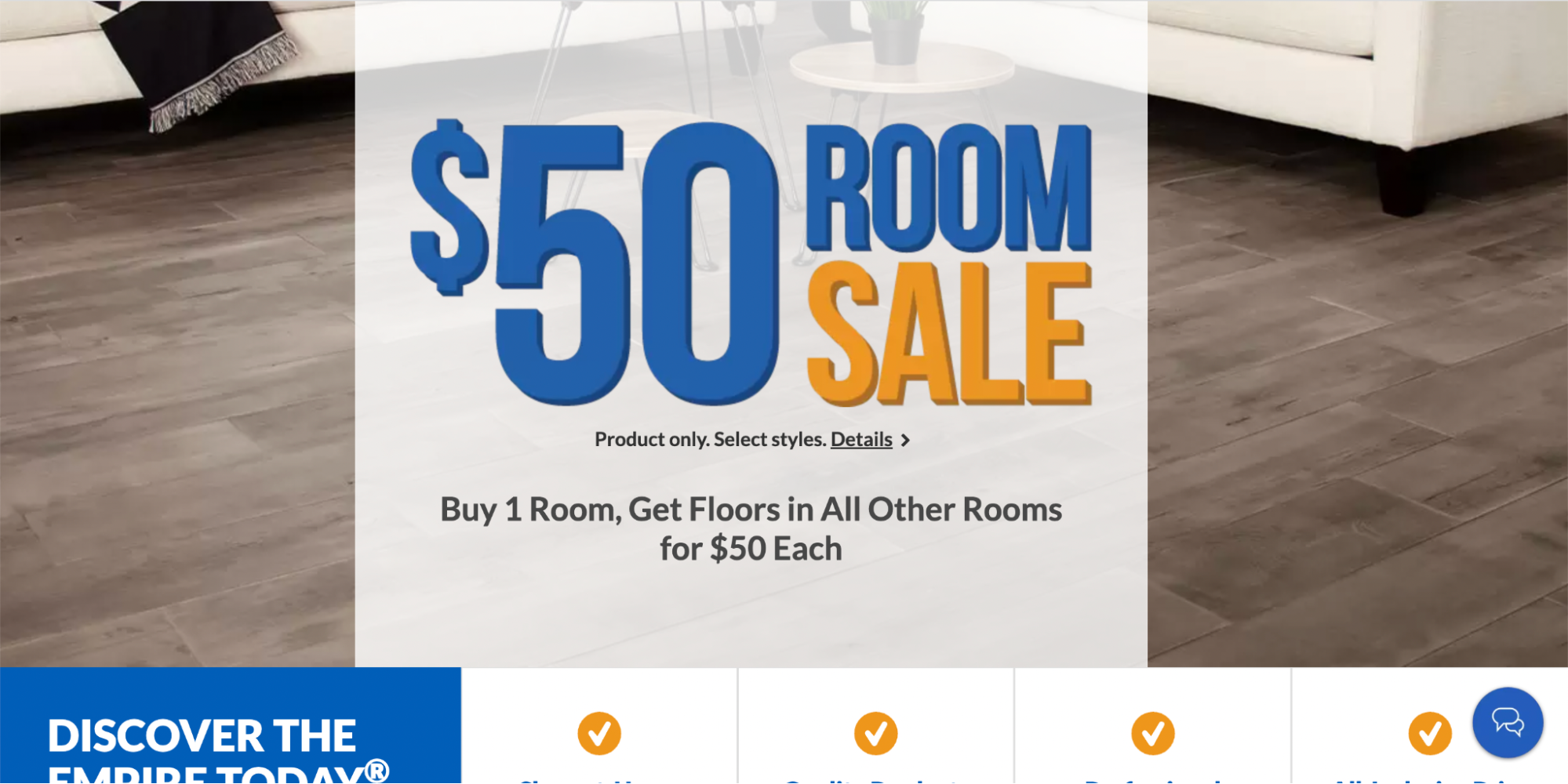
Trend nr 5: Tryb ciemny
Popularny już w różnych aplikacjach tryb ciemny staje się rosnącym trendem w projektowaniu stron docelowych. Oferowanie trybu ciemnego jako opcji na stronie docelowej zapewnia znajomość, zmniejsza zmęczenie oczu i pozwala na świeże i wyraźne wrażenia wizualne. Empire Today, firma zajmująca się wykładzinami i podłogami, oferuje strony docelowe zarówno tradycyjne, jak i o ciemnej tematyce, aby zaspokoić różne preferencje widzów.

Trend nr 6: Kojące kolory
Wraz z rosnącym wykorzystaniem technologii cyfrowych w naszym życiu, większość użytkowników spędza większość czasu wpatrując się w ekrany. Z tego powodu zmęczenie oczu jest częstym problemem. Tegoroczne trendy w projektowaniu stron skupiają się wokół schematów kolorów, które mniej obciążają oczy.
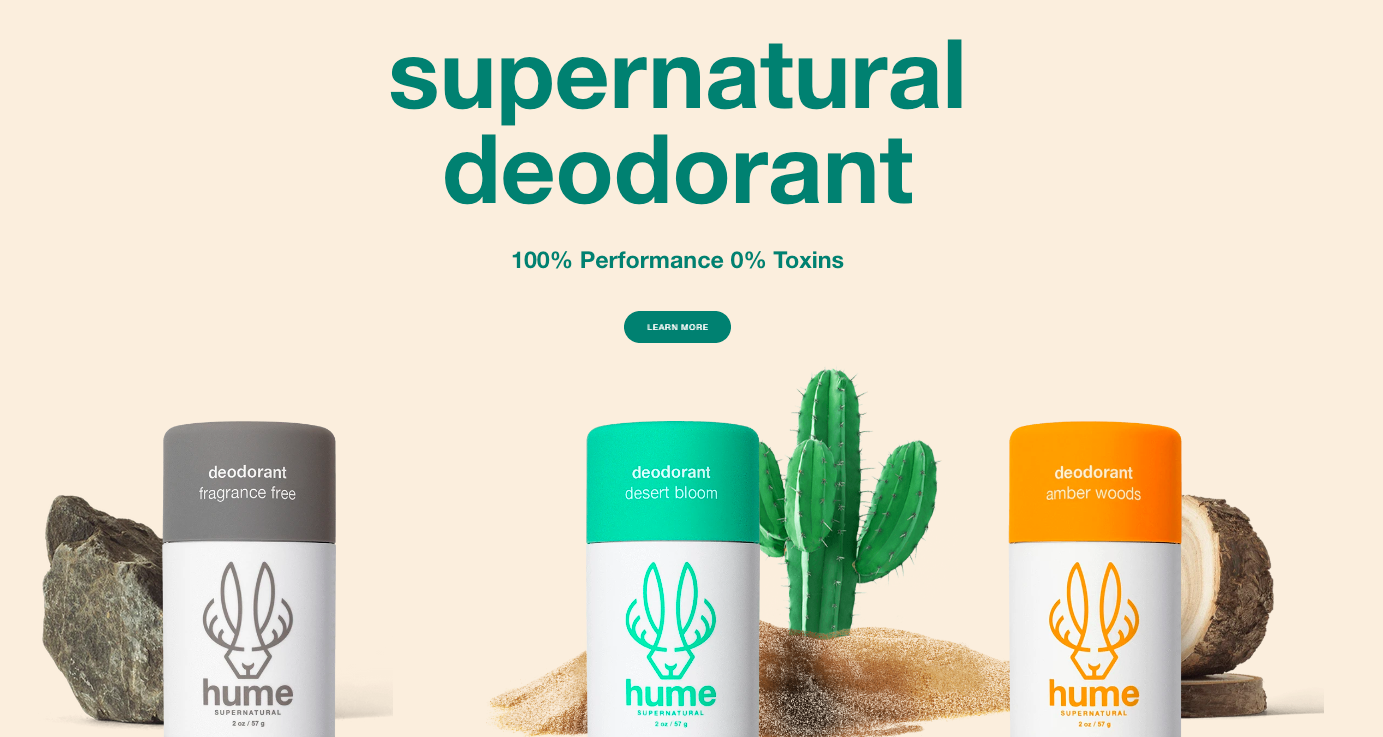
Kojące kolory są o krok od dwóch skrajności: ciemności i światła. W tym roku modne są delikatne palety kolorów, takie jak stonowane zielenie, pastelowe błękity, ciepłe brązy i jasne róże. Te stonowane, zachęcające kolory nie tylko sprawiają, że strony internetowe i strony docelowe są mniej irytujące niż czerń czy biel, ale także w naturalny sposób wprowadzają spokój i relaks.
Strona główna dezodorantów Hume jest doskonałym przykładem kojących kolorów:

Jak wykorzystać kojące kolory na swoim landing page’u
Zaprojektowanie strony docelowej w spokojnej, kojącej kolorystyce sprawi, że odwiedzający będą wygodniej przeglądać Twoją stronę i klikać przycisk wezwania do działania. Aby wybrać odpowiedni kolor dla swojej strony, zapoznaj się z tym obszernym przewodnikiem dotyczącym wyboru idealnego koloru.

Pamiętaj, że każdy doświadcza kolorów inaczej, więc nie ma jednego sposobu na włączenie zasad psychologii koloru dla wszystkich na świecie. Uczucia wywoływane przez określone odcienie wiążą się ze znaczeniami głęboko zakorzenionymi w każdej kulturze – a Ty znasz swoich odbiorców lepiej niż ktokolwiek inny.
Trend nr 7: Doodle
Prawdopodobnie już wiesz, czym jest doodle — wielu z nas wypełniało doodle marginesy szkolnych zeszytów, niezależnie od tego, czy dorastaliśmy jako projektanci, czy nie. Google często umieszcza na swojej stronie głównej doodle upamiętniające ważne wydarzenia i osobistości.
Chociaż bazgroły często pozostają ukryte w szkicowniku projektanta, a czasami nigdy nie ożywają w gotowym projekcie, ten ręcznie rysowany element często może wnieść idealną ilość kreatywności do interfejsów i układów stron.
Ten styl projektowania dodaje również stronie charakteru i daje poczucie oryginalności, którego nie można uzyskać za pomocą samych cyfrowych animacji i efektów. I choć doodle nie są same w sobie nowym trendem, w tym roku zdecydowanie powracają.
Firma Paloroma, zajmująca się pielęgnacją skóry, łączy bazgroły ze zdjęciami, aby przyciągnąć użytkowników. Rysunki skupiają uwagę odwiedzających na zdjęciach produktów. Marka wykorzystuje również animowane bazgroły w dalszej części strony, aby ożywić asortyment.

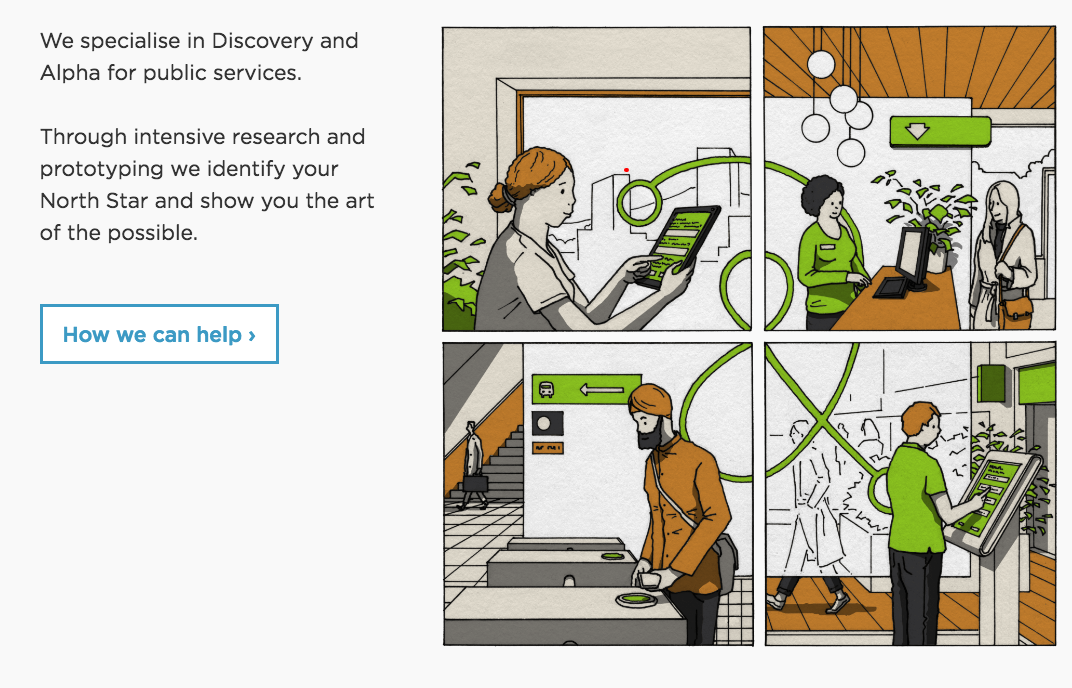
Mace & Menter, studio badawczo-projektowe, wykorzystuje ręcznie rysowany komiks, aby wyjaśnić, jak działa ich usługa:

Jak używać bazgrołów na swoim landing page’u
Doodle sprawiają, że projekt Twojej strony jest bardziej skupiony na człowieku i przystępny, więc dodanie do strony kilku elementów wyglądających na ręcznie rysowane pomoże odwiedzającym utożsamić się z Twoją marką i ożywi Twój produkt lub usługę.
Doodle dodają uproszczonego fantazji ogólnemu wyglądowi strony docelowej, co może nie działać w przypadku wszystkich marek, ale to nie wszystko, co mogą zrobić. Proste bazgroły, używane jako wskazówki wizualne, mogą skłonić odwiedzających do zwrócenia uwagi na określone elementy strony, takie jak formularz pozyskiwania potencjalnych klientów lub przycisk wezwania do działania.
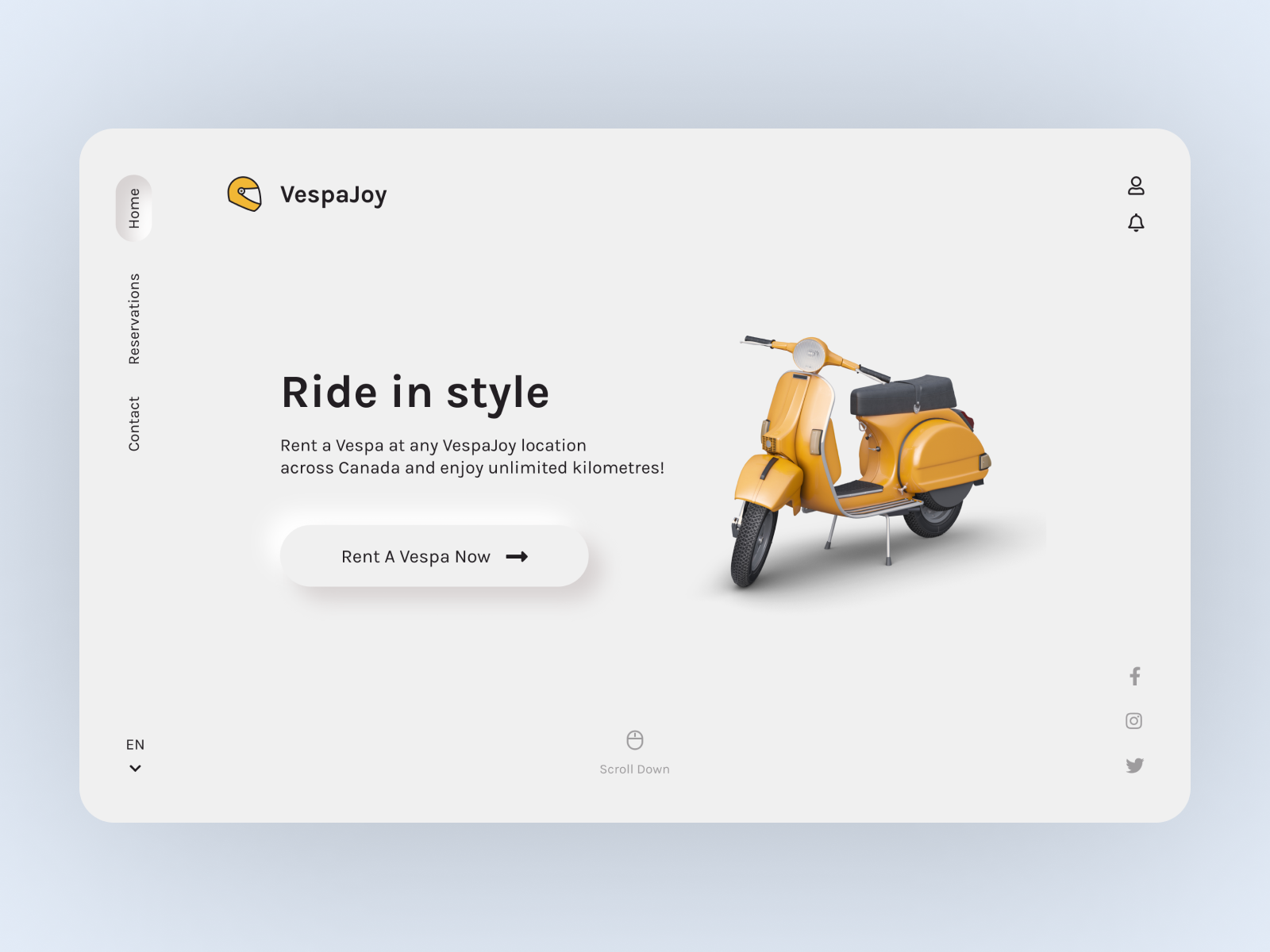
Trend nr 8: Neumorfizm
Od zeszłego roku neumorfizm powoli zyskuje na popularności. W roku 2023 obiecuje wprowadzić Wasze strony w paradoksalną erę realizmu minimalistycznego.
Styl ten jest następcą skeuomorfizmu – podejścia do projektowania, które uwzględnia renderowanie znanych, przestarzałych materiałów w obecnych projektach. Choć styl nawiązuje do skeuomorfizmu, neumorfizm skupia się na palecie kolorów, a nie na kontraście czy podobieństwie między światem rzeczywistym i cyfrowym.
Ten trend projektowy wykorzystuje kolor całego ekranu, nakładając na siebie elementy od tła po interfejs użytkownika i przyciski, aby zapewnić użytkownikowi wyjątkowe wrażenia. Cechami charakterystycznymi neumorfizmu są minimalistyczny design, jednolite kolory, niski kontrast, cienie i wyskakujące kolory.
Koncepcja internetowa VespaJoy autorstwa projektantki Sary Salehi jest pięknym przykładem tego, jak neumorfizm wygląda w praktyce:

Stałe trendy: niestandardowe ilustracje i pojedynczy cel konwersji
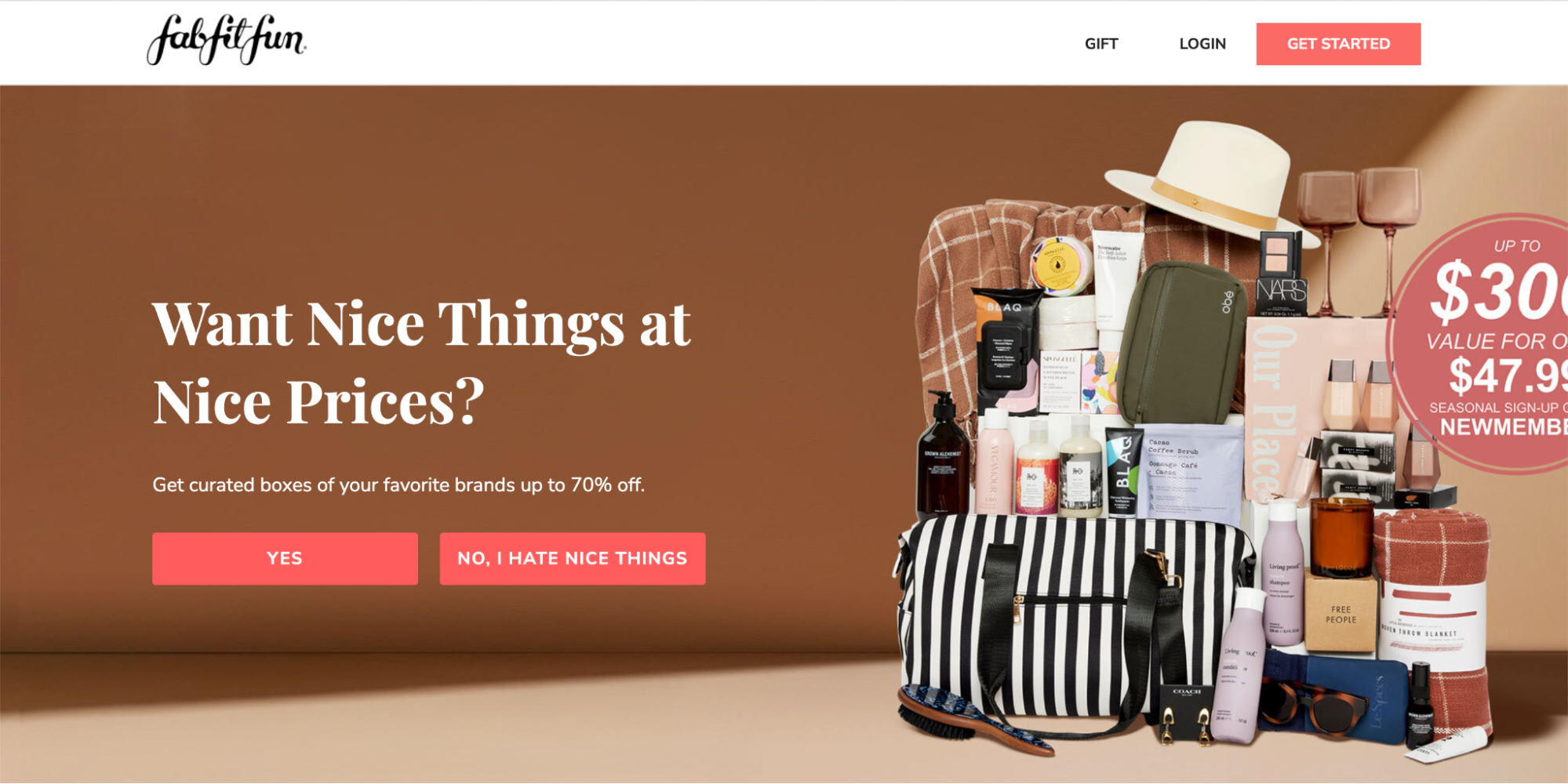
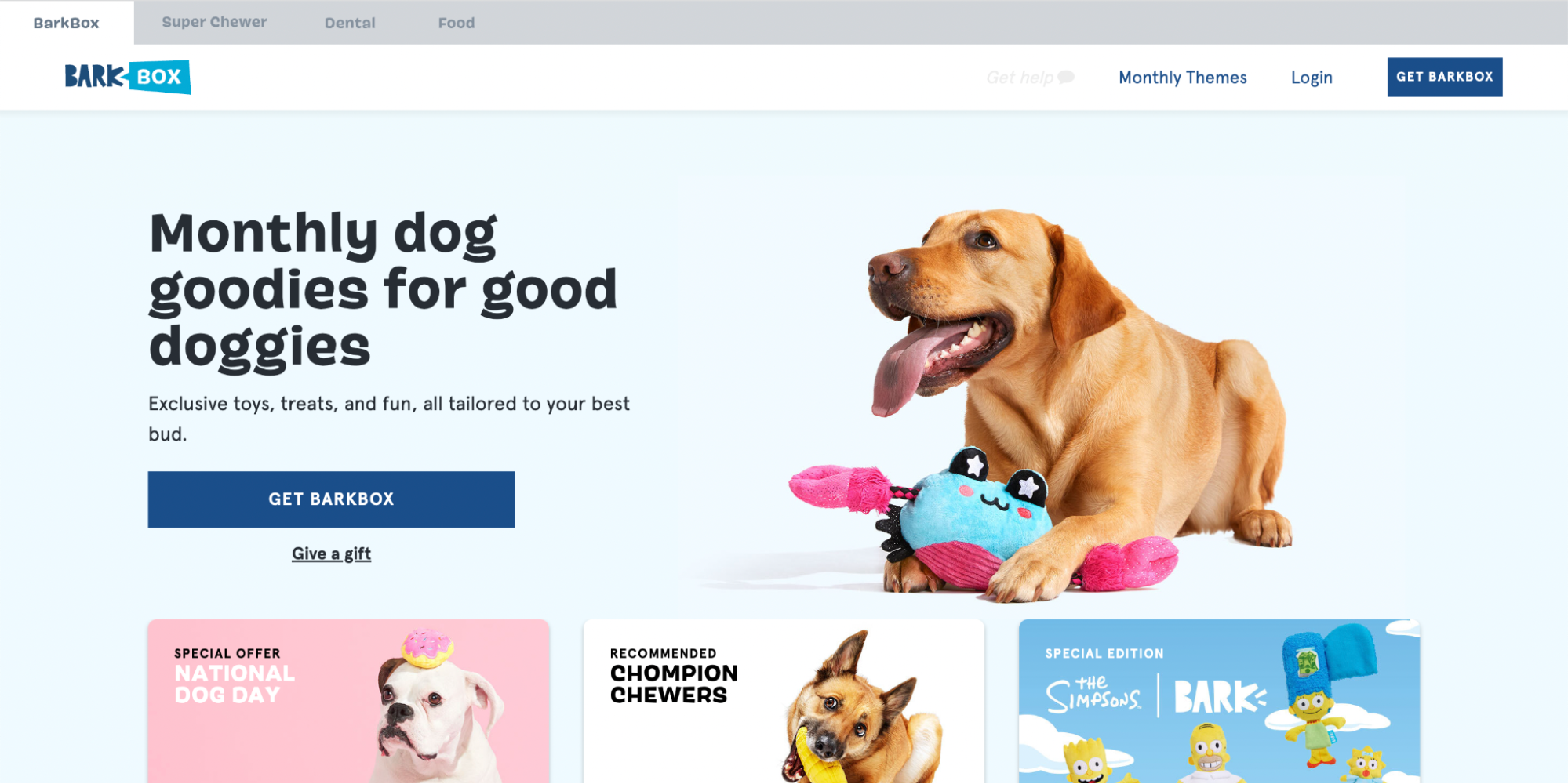
Niestandardowe ilustracje nadal będą popularnym wyborem w 2023 roku, zapewniając elastyczność i kreatywność w komunikacji wizualnej, jednocześnie omijając wyzwania logistyczne i koszty związane z fotografiami wysokiej jakości. Dodatkowo utrzymanie jednego celu konwersji i wyeliminowanie czynników rozpraszających uwagę na stronie docelowej, takich jak wiele CTA i nadmierna nawigacja, pozostają kluczowe w usprawnieniu procesu decyzyjnego. FabFitFun i BarkBox skutecznie demonstrują te praktyki na swoich stronach docelowych.


Gotowy do tworzenia oszałamiających stron nastawionych na konwersję?
Skoro znasz już najważniejsze trendy w projektowaniu stron docelowych na rok 2023, czas wprowadzić je w życie! Dzięki Instapage możesz z łatwością tworzyć wysokiej jakości, dostosowywalne strony docelowe na dużą skalę. Nasz przyjazny dla użytkownika interfejs i szablony zoptymalizowane pod kątem konwersji umożliwiają każdemu członkowi Twojego zespołu tworzenie stron docelowych bez konieczności korzystania z programisty. Ponadto, dzięki integracji z ponad 120 najlepszymi narzędziami marketingowymi, Instapage bezproblemowo dopasuje się do istniejącego stosu technologii.
Jeśli szukasz wsparcia wykraczającego poza narzędzie do tworzenia stron docelowych, nasi eksperci ds. konwersji są tutaj, aby zapewnić optymalizację treści i projektu Twojej strony docelowej pod kątem sukcesu. Zarezerwuj wersję demonstracyjną już dziś i otrzymaj spersonalizowany przewodnik po naszej platformie i usługach.
Wykorzystaj te trendy, twórz wspaniałe strony docelowe za pomocą Instapage i generuj konwersje jak nigdy dotąd. Twoi odbiorcy docenią wciągające i przyjazne dla użytkownika doświadczenie, które zapewniasz, co prowadzi do wyższych współczynników konwersji i sukcesu biznesowego. Nie przegap okazji wykorzystania tych trendów projektowych i optymalizacji stron docelowych pod kątem maksymalnego efektu. Wyprzedź konkurencję, korzystając z dużego i pogrubionego tekstu, płynnych kształtów i gradientów, wykresów porównawczych, trybu ciemnego, niestandardowych ilustracji i pojedynczego celu konwersji.
Pamiętaj, że projekt strony docelowej jest istotnym elementem Twojej strategii marketingowej. To właśnie tam trafiają potencjalni klienci i podejmują kluczowe decyzje dotyczące interakcji z Twoją marką. Wdrażając te trendy i wykorzystując potężną platformę Instapage, możesz tworzyć atrakcyjne strony docelowe, które przykuwają uwagę odbiorców, prowadzą ich do konwersji i ostatecznie napędzają rozwój firmy.
Lepsze strony docelowe = wyższy ROAS
Więc po co czekać? Zrób pierwszy krok w kierunku tworzenia oszałamiających stron docelowych nastawionych na konwersję. Rozpocznij bezpłatny 14-dniowy okres próbny i odblokuj potencjał swoich działań w zakresie marketingu cyfrowego. Nasz zespół ekspertów jest gotowy pomóc Ci w osiągnięciu Twoich celów i maksymalizacji Twojej obecności w Internecie. Zacznij tworzyć skuteczne strony docelowe, które pozostawiają trwałe wrażenie i zmieniają odwiedzających w lojalnych klientów. Jeśli szukasz inspiracji, zapoznaj się z naszym eBookiem Trendy w projektowaniu stron docelowych na rok 2023, aby uzyskać jeszcze więcej informacji!
