コンバージョン率を高めるために考慮すべき 11 のランディング ページのトレンド
公開: 2023-08-30第一印象を与えるチャンスは 1 回だけです。良い印象を与えることができなければ、関係全体に悪影響を及ぼします。 マーケティングにおいて、この第一印象はランディング ページのデザインによって決まります。
広告をクリックした後、訪問者が最初に見るのはランディング ページです。そして、コピーに注目する目の前に、ページ デザインが表示されます。 色からタイポグラフィー、ヒーロー画像に至るまで、すべてが視覚的に魅力的で、シームレスなユーザー エクスペリエンスを提供し、訪問者がスクロールしたくなり、最終的には CTA ボタンをクリックしたくなる必要があります。
ここにデザイントレンドが登場します。
毎年のトレンドは、何がうまくいっていて、何がうまくいっていないのかを把握するのに役立ちます。そのため、見栄えが良く、関連性を感じさせ、訪問者を惹きつけるページをデザインできます。
2023 年のランディング ページ デザインのトレンド
何年もの間、Web デザインのトレンドは SF の世界へとどんどん進出してきました。 しかし、2023年のデザイントレンドは真逆です。 今年の Web デザインのトレンドには、リアリズムという 1 つの共通テーマがあります。
現在のトレンドは、デジタルと現実の側面を組み合わせて、標準的な Web サイトが日常生活の中でどのように普及しているかを示しています。 ページに視覚的な魅力を加え、訪問者とのつながりを作り、コンバージョンを促進する 4 つのランディング ページ デザイン トレンドを厳選しました。
デザイントレンド #1: 視差アニメーション
視差アニメーションは目の錯覚を生み出すため、前景にあるオブジェクトが遠くにあるオブジェクトよりも速く動いているように見えます。 運転中に通り過ぎる風景を眺めているのと同じ効果です。 ランディング ページで使用すると、アニメーションのインパクトは現実的であると同時に超現実的であるように見えます。
視差アニメーションを使用すると、デザイナーは前景、背景、没入感を使用して奥行きを作成し、コンピューター画面を劇場の舞台に似たものに変換します。 訪問者がページを移動すると、一見滑らかなアニメーションが訪問者を引き込みます。
実際のデザインは次のようになります。

ランディング ページで視差アニメーションを使用する方法
製品やサービスが訪問者に最適な理由を説明するために一般的なアイコンを使用する代わりに、視差アニメーションを作成して製品の特徴とユーザーのメリットをランディング ページで紹介します。 アニメーションの魔法は訪問者を魅了し、注目を集める可能性が高くなります。
デザイントレンド #2: 大きく太字のテキスト
独自の価値提案 (UVP) を伝える効果的な方法の 1 つは、大きく太字のテキストを使用することです。 注意力の持続時間が短く、情報が過多であるため、ユーザーは長い段落を読むのではなく、コンテンツに目を通す傾向があります。 コピーを大きく、大胆かつ直接的にすることで、注目を集め、メッセージを効果的に伝えることができます。 オンライン銀行シティの高利回り普通預金口座ページは、大きく太字のテキストを使用して印象的な金利を紹介し、口座のメリットを強調している好例です。

トレンド #3: 流体の形状とグラデーション
古典的な幾何学的形状から離れ、有機的で流動的な形状を採用します。 これらの形状は親しみやすさを呼び起こし、ランディング ページに個性を加えます。 ミールキット会社の Home Chef は、有機的な形状を使用して UVP を強化し、見る人の目を誘導します。 さらに、自然界で見られる色と光源の混合を模倣するグラデーションが人気を集めています。 シリアル ブランドの Magic Spoon は、有機的な形状とグラデーションを創造的に組み合わせて、奇抜で魅力的なランディング ページを作成しています。


トレンド #4: 比較グラフ
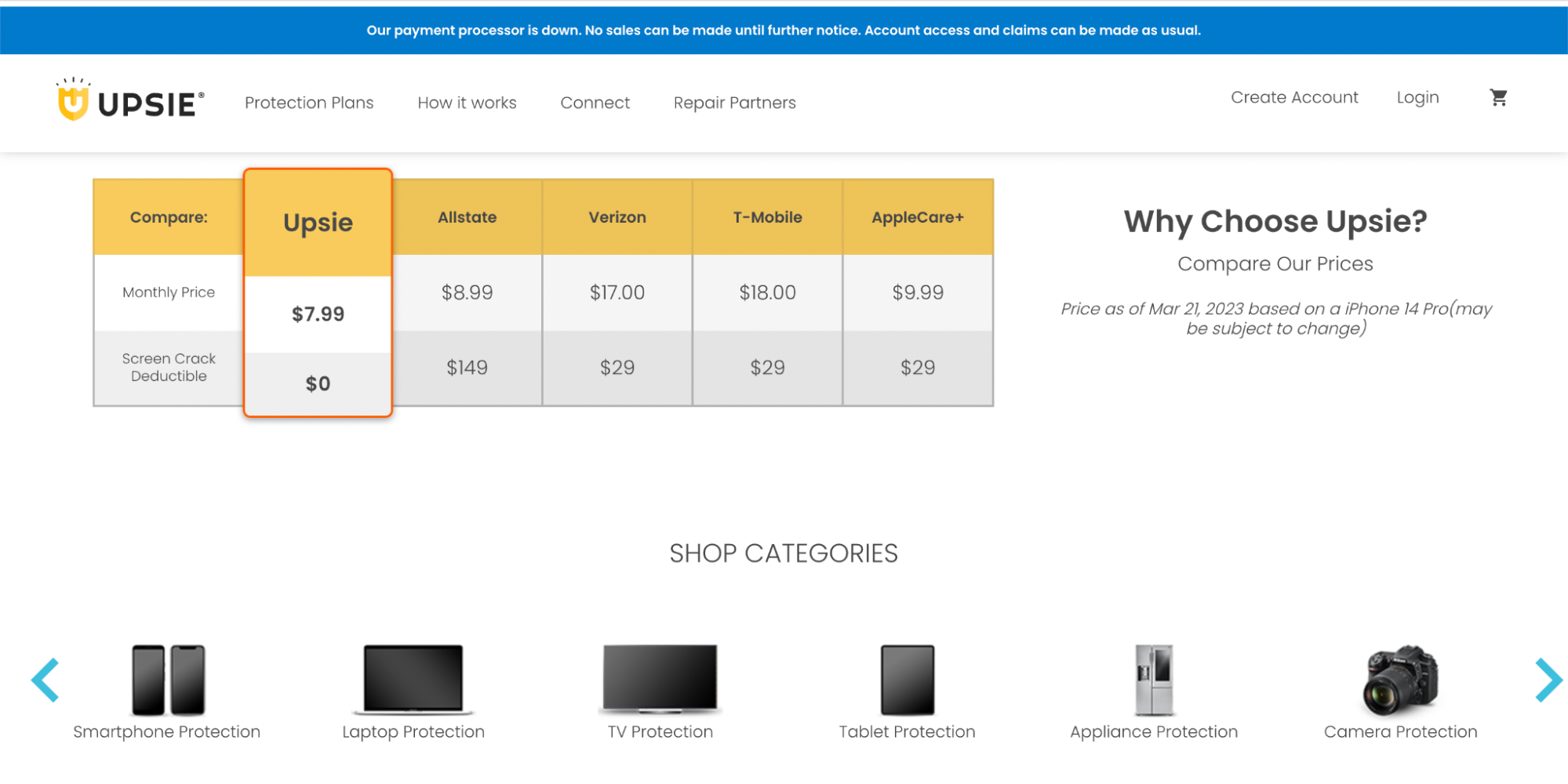
スキャン可能な比較表を使用して、情報を理解しやすくします。 複数の製品を持っている場合でも、近い競合他社がある場合でも、比較グラフを使用すると見込み顧客の意思決定が簡素化されます。 アドビでは、製品比較表を効果的に使用して、製品間の主な違いを強調しています。 技術保証会社 Upsie は、大手競合他社との価格比較を透明性をもって表示し、訪問者がランディング ページから離れることなく情報に基づいた選択ができるよう支援しています。


トレンド #5: ダークモード
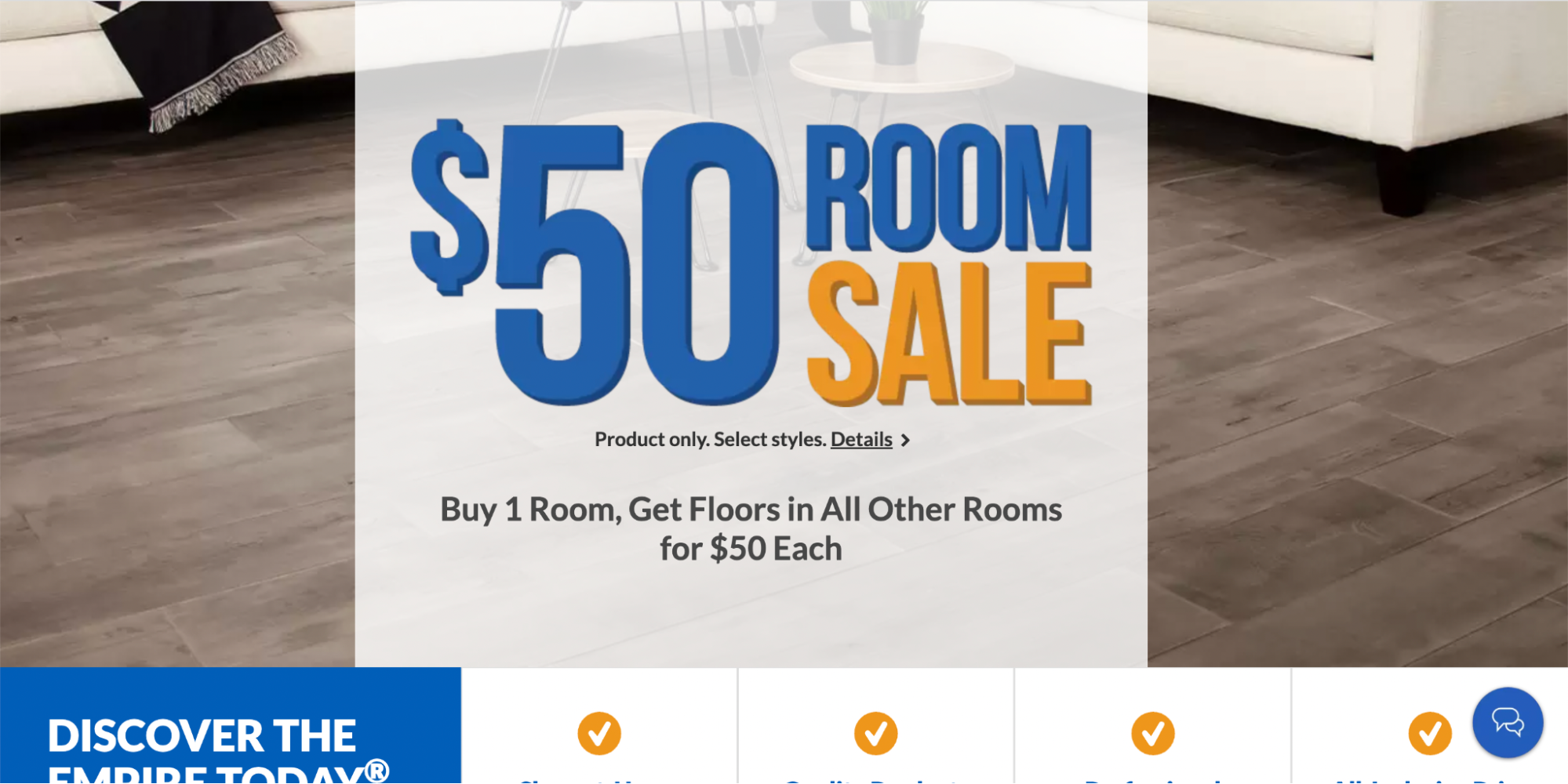
ダーク モードは、さまざまなアプリケーションですでに普及しており、ランディング ページのデザインにおいてますますトレンドになりつつあります。 ランディング ページのオプションとしてダーク モードを提供すると、親しみやすさが生まれ、目の疲れが軽減され、新鮮で独特な視覚体験が可能になります。 カーペットと床材の会社である Empire Today は、視聴者のさまざまな好みに応えるために、従来のランディング ページとダークテーマのランディング ページの両方を提供しています。

トレンド #6: 落ち着いた色
私たちの生活におけるデジタルテクノロジーの使用が増えるにつれ、ほとんどのユーザーはほとんどの時間を画面を見つめることに費やしています。 このため、眼精疲労が広く懸念されています。 今年のページデザインのトレンドは、目に負担をかけない配色を中心にしています。
落ち着いた色は、明と暗の両極端から一歩離れたところにあります。 今年は、落ち着いたグリーン、パステルブルー、温かみのあるブラウン、ライトピンクなどの柔らかいカラーパレットが大流行しています。 これらの落ち着いた魅力的な色は、Web サイトやランディング ページを黒や白よりも不快にしないだけでなく、自然に落ち着きとリラクゼーションをもたらします。
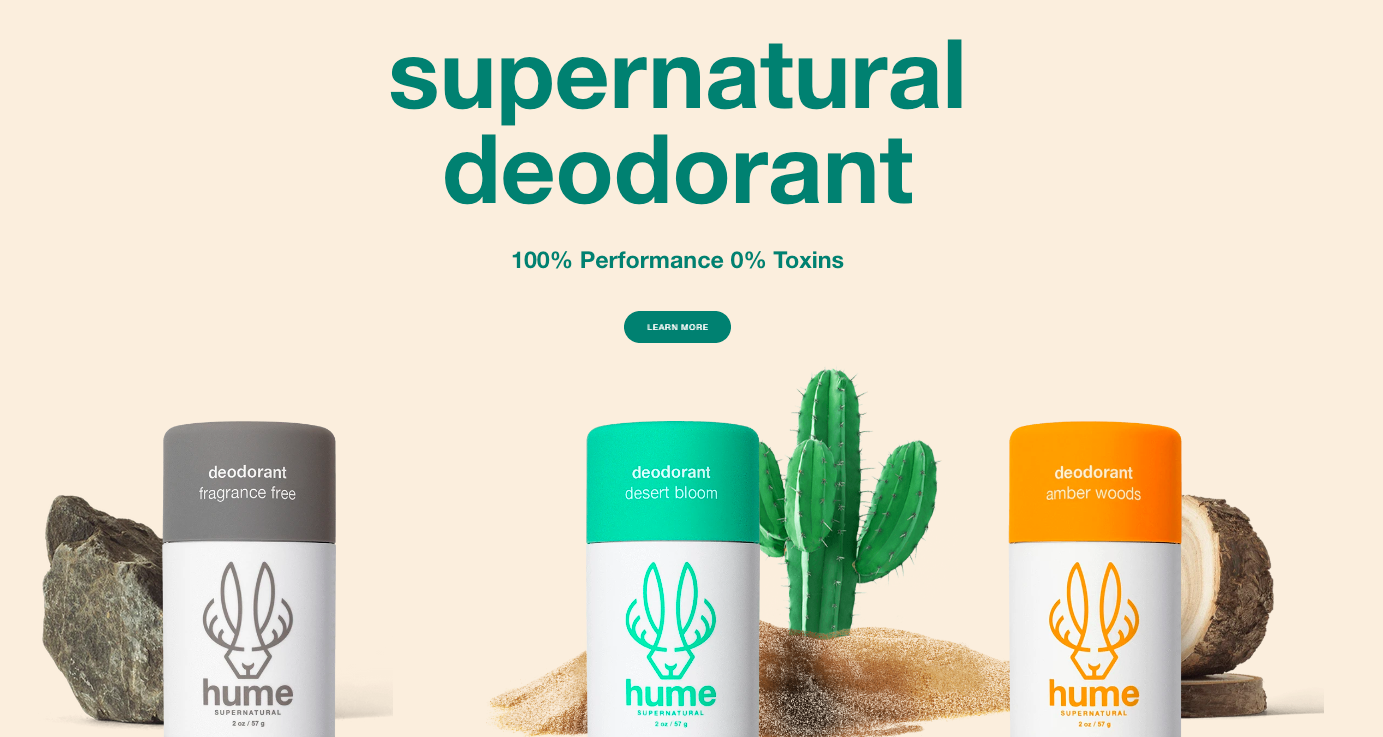
ヒューム デオドラントのホームページは、心を落ち着かせる色の完璧な例です。

ランディングページで落ち着いた色を使用する方法
ランディング ページを落ち着いた配色でデザインすると、訪問者がページを閲覧し、CTA ボタンをクリックしやすくなります。 ページに適切な色を選択するには、完璧な色を選択する方法に関するこの包括的なガイドを確認してください。

色の感じ方は人それぞれ異なるため、世界中のすべての人に色彩心理学の原則を組み込む唯一の方法はないということを忘れないでください。 特定の色合いによって引き起こされる感情は、それぞれの文化に深く根ざした意味と結びついています。そして、あなたは視聴者のことを誰よりもよく知っています。
トレンド #7: いたずら書き
Doodle が何なのかはおそらくすでにご存知でしょう。私たちの多くは、デザイナーになるかどうかに関係なく、学校のノートの余白を Doodle で埋めたことがあるでしょう。 Google のホームページでは、意味のある出来事や人物を記念する Doodle が頻繁に掲載されています。
落書きはデザイナーのスケッチブックに隠されたままになることが多く、完成したデザインに反映されないこともありますが、この手描きの要素は多くの場合、ページのインターフェイスやレイアウトに完璧な量の創造性を注入することができます。
このデザインスタイルはページに個性を加え、デジタルアニメーションやエフェクトだけでは得られないオリジナリティを与えます。 Doodle 自体は新しいトレンドではありませんが、今年は大きく復活しています。
スキンケア会社パロロマは、落書きと写真を組み合わせてユーザーを引きつけています。絵は訪問者の注目を製品画像に導きます。 このブランドは、製品範囲に命を吹き込むために、ページのさらに下にアニメーションの落書きも使用しています。

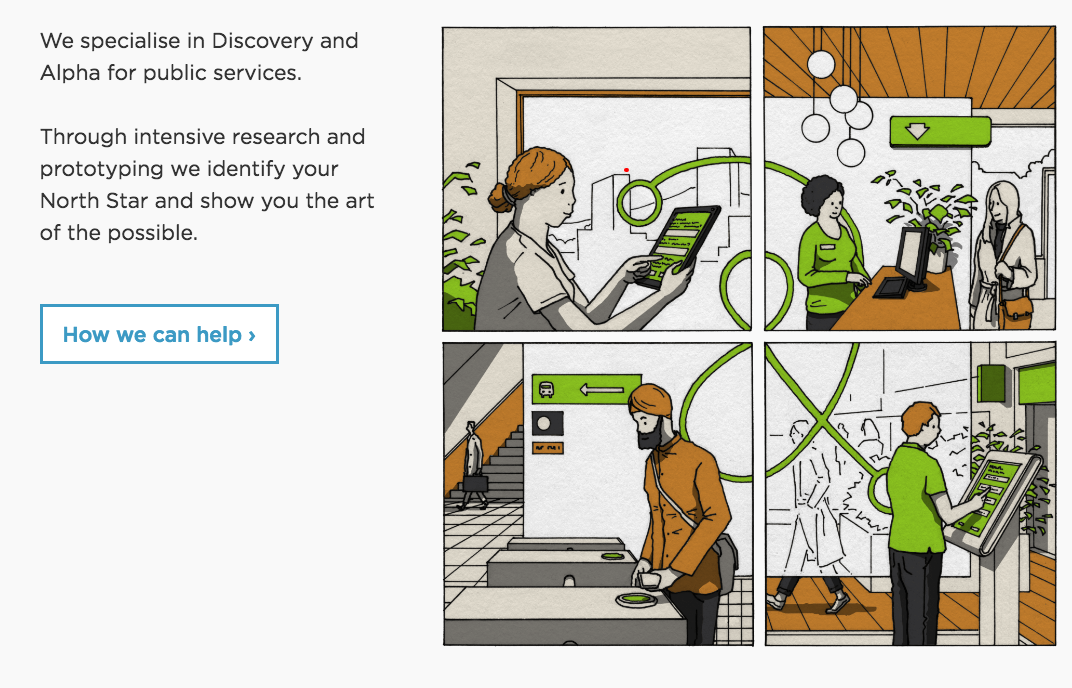
研究およびデザイン スタジオの Mace & Menter は、手描きの漫画を使用してサービスの仕組みを説明しています。

ランディング ページで Doodle を使用する方法
Doodles により、ページ デザインがより人間中心で親しみやすいものになるため、手描きに見えるいくつかの要素をページに追加すると、訪問者があなたのブランドに共感し、製品やサービスに命を吹き込むことができます。
Doodle はランディング ページの全体的な外観にシンプルな奇抜さを加えますが、すべてのブランドで機能するとは限りませんが、それだけができるわけではありません。 シンプルな落書きを視覚的な手がかりとして使用すると、訪問者がリード獲得フォームや行動喚起ボタンなどの特定のページ要素に注目するようになります。
トレンド #8: ニューモーフィズム
ニューモーフィズムは昨年から徐々に注目を集めています。 2023 年には、あなたのページをミニマリスト リアリズムの逆説的な時代に導くことが約束されています。
このスタイルは、スキューモーフィズム (よく知られた古いマテリアルのレンダリングを現在のデザインに組み込むデザイン アプローチ) の後継です。 スタイルはスキューモーフィズムに関連していますが、ニューモーフィズムは現実世界とデジタル世界の間のコントラストや類似性ではなく、カラー パレットに焦点を当てています。
このデザイン トレンドでは、画面全体の色を使用し、背景から UI やボタンに至る要素を階層化して、独自のユーザー エクスペリエンスを提供します。 ニューモーフィズムの特徴には、ミニマルなデザイン、単色、低コントラスト、影、ポップなカラーが含まれます。
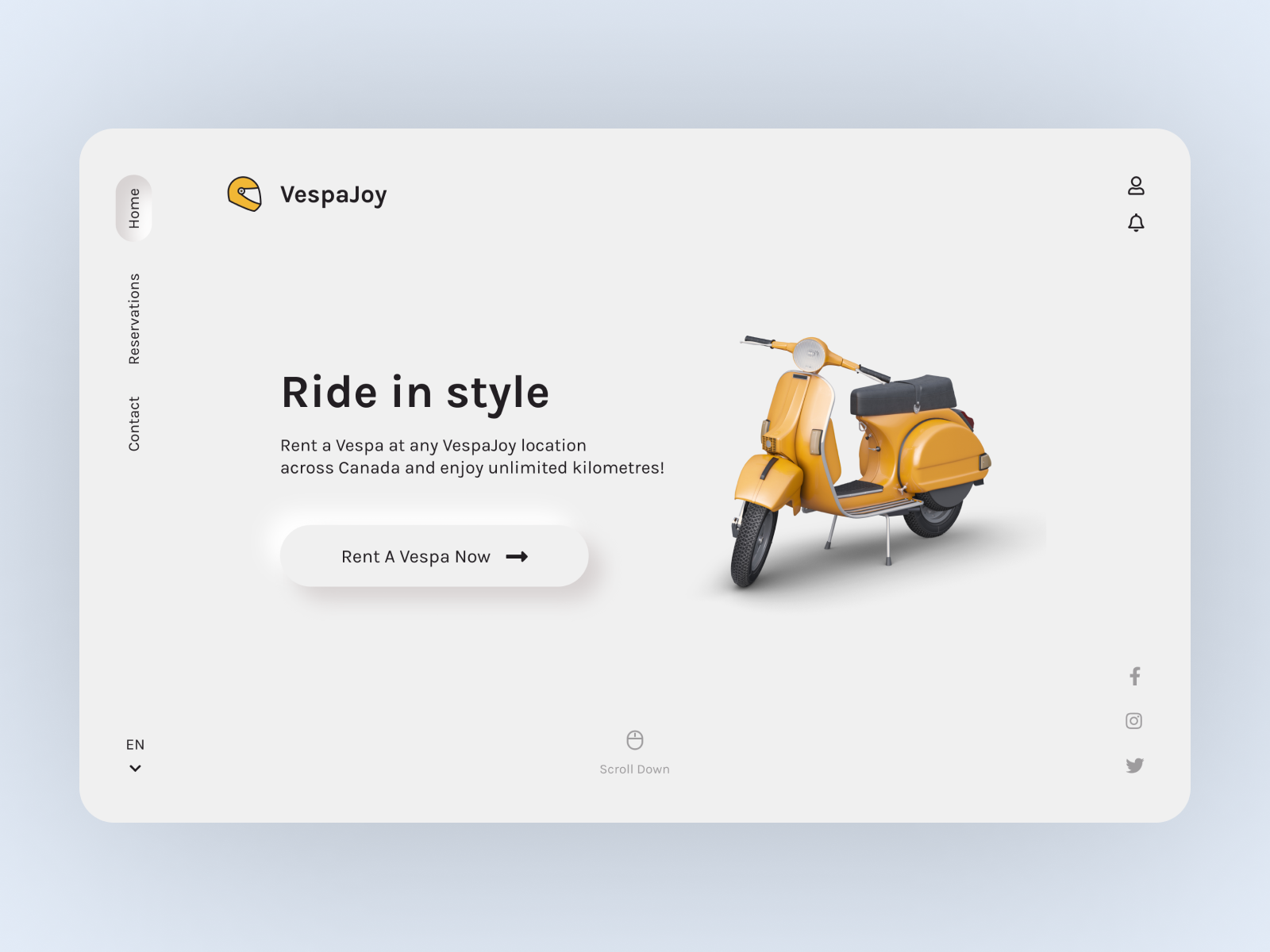
デザイナー Sara Salehi による VespaJoy の Web コンセプトは、ニューモーフィズムが実際にどのように見えるかを示す美しい例です。

現在進行中のトレンド: カスタム イラストと単一のコンバージョン目標
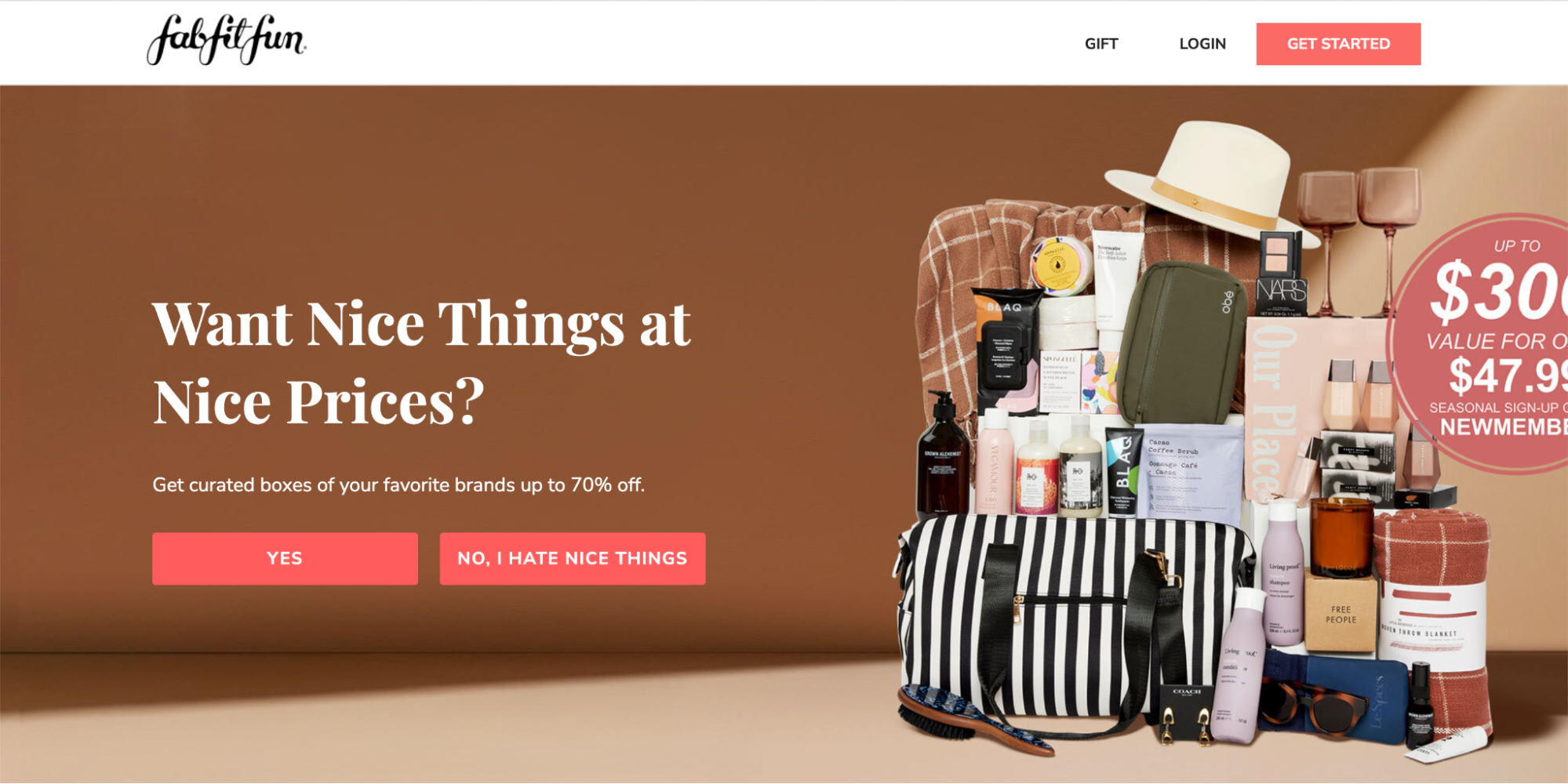
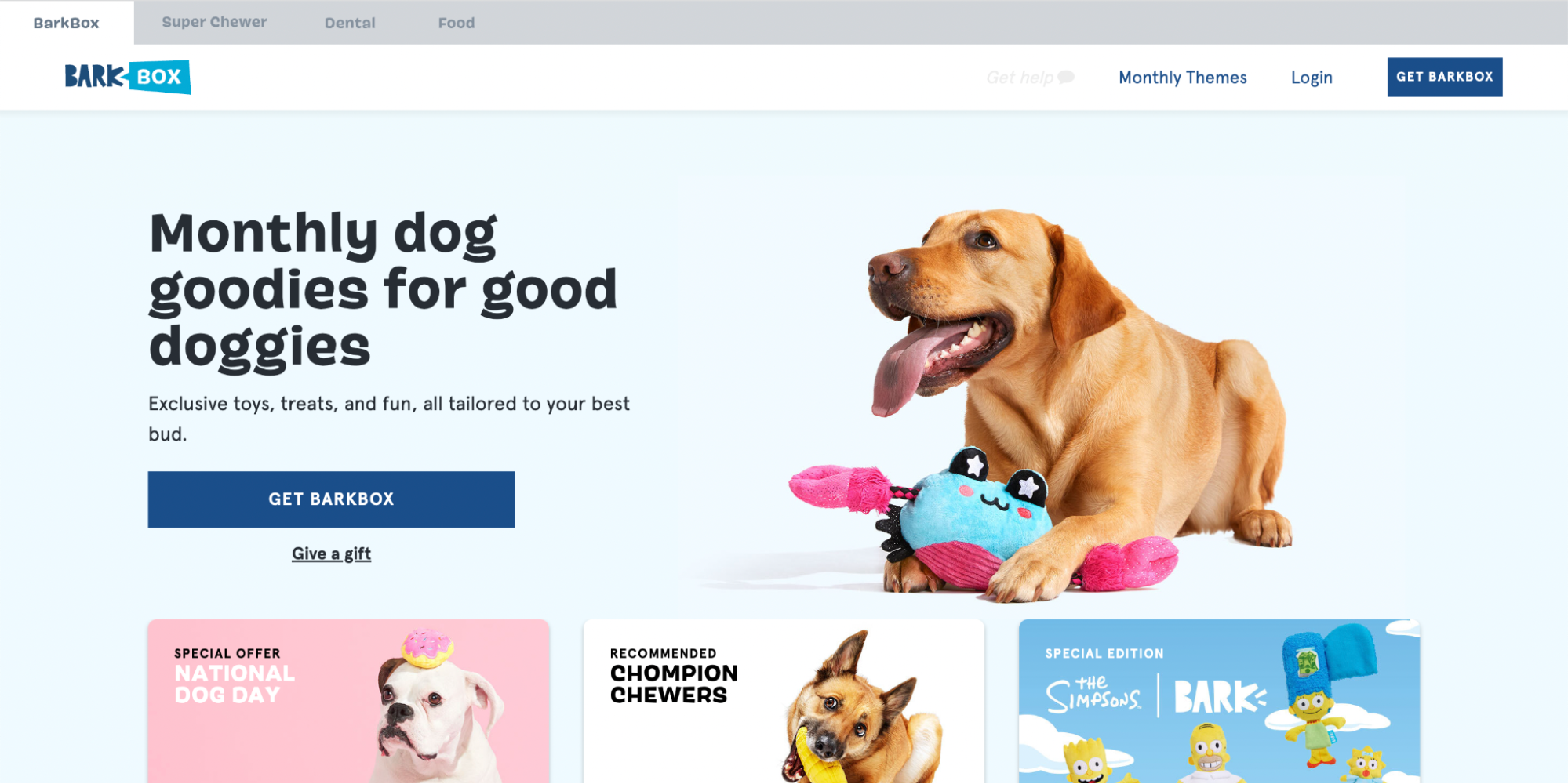
カスタム イラストは 2023 年も引き続き人気の選択肢であり、高品質の写真に伴う物流上の課題やコストを回避しながら、ビジュアル コミュニケーションに柔軟性と創造性をもたらします。 さらに、意思決定プロセスを合理化するには、単一のコンバージョン目標を維持し、複数の CTA や過剰なナビゲーションなど、ランディング ページから気を散らすものを排除することが引き続き重要です。 FabFitFun と BarkBox は、ランディング ページでこれらの実践を効果的に示しています。


コンバージョンを重視した魅力的なページを作成する準備はできていますか?
2023 年のトップのランディング ページ デザイン トレンドがわかったので、次はそれを実行に移すときです。 Instapage を使用すると、高品質でカスタマイズ可能なランディング ページを簡単に大規模に作成できます。 当社のユーザーフレンドリーなインターフェイスとコンバージョンに最適化されたテンプレートにより、チームの誰もが開発者なしでランディング ページを作成できるようになります。 さらに、120 以上のトップ マーケティング ツールと統合することで、Instapage は既存の技術スタックにシームレスに適合します。
ランディング ページ ビルダー以上のサポートをお探しの場合は、当社の変換専門家がランディング ページのコンテンツとデザインが成功に向けて最適化されていることを確認します。 今すぐデモを予約して、当社のプラットフォームとサービスのパーソナライズされたウォークスルーを受け取りましょう。
これらのトレンドを取り入れ、Instapage で魅力的なランディング ページを作成し、これまでにないほどコンバージョンを促進します。 視聴者はあなたが提供する魅力的でユーザーフレンドリーなエクスペリエンスを高く評価し、より高いコンバージョン率とビジネスの成功につながります。 これらのデザイン トレンドを活用し、ランディング ページを最適化して効果を最大限に高める機会を逃さないでください。 大きく太字のテキスト、滑らかな形状とグラデーション、比較グラフ、ダーク モード、カスタム イラスト、単一のコンバージョン目標を採用することで、競合他社に先んじてください。
ランディング ページのデザインはマーケティング戦略の重要な要素であることを忘れないでください。 潜在的な顧客が到着し、ブランドとの関わりについて重要な決定を下す場所です。 これらのトレンドを実装し、Instapage の強力なプラットフォームを活用することで、視聴者を魅了し、コンバージョンに導き、最終的にはビジネスの成長を促進する魅力的なランディング ページを作成できます。
ランディング ページの改善 = ROAS の向上
それで、なぜ待つのでしょうか? コンバージョンを重視した魅力的なランディング ページの作成に向けた第一歩を踏み出しましょう。 14 日間の無料トライアルを開始して、デジタル マーケティング活動の可能性を解き放ちましょう。 当社の専門家チームは、お客様の目標を達成し、オンラインでの存在感を最大化できるようお手伝いいたします。 永続的な印象を残し、訪問者を忠実な顧客に変える、高パフォーマンスのランディング ページの作成を始めましょう。 インスピレーションをお探しの場合は、2023 年のランディング ページ デザイン トレンドの電子書籍をチェックして、さらに詳しい情報を入手してください。
