激發您靈感的最佳 Web 開發人員組合
已發表: 2021-11-19
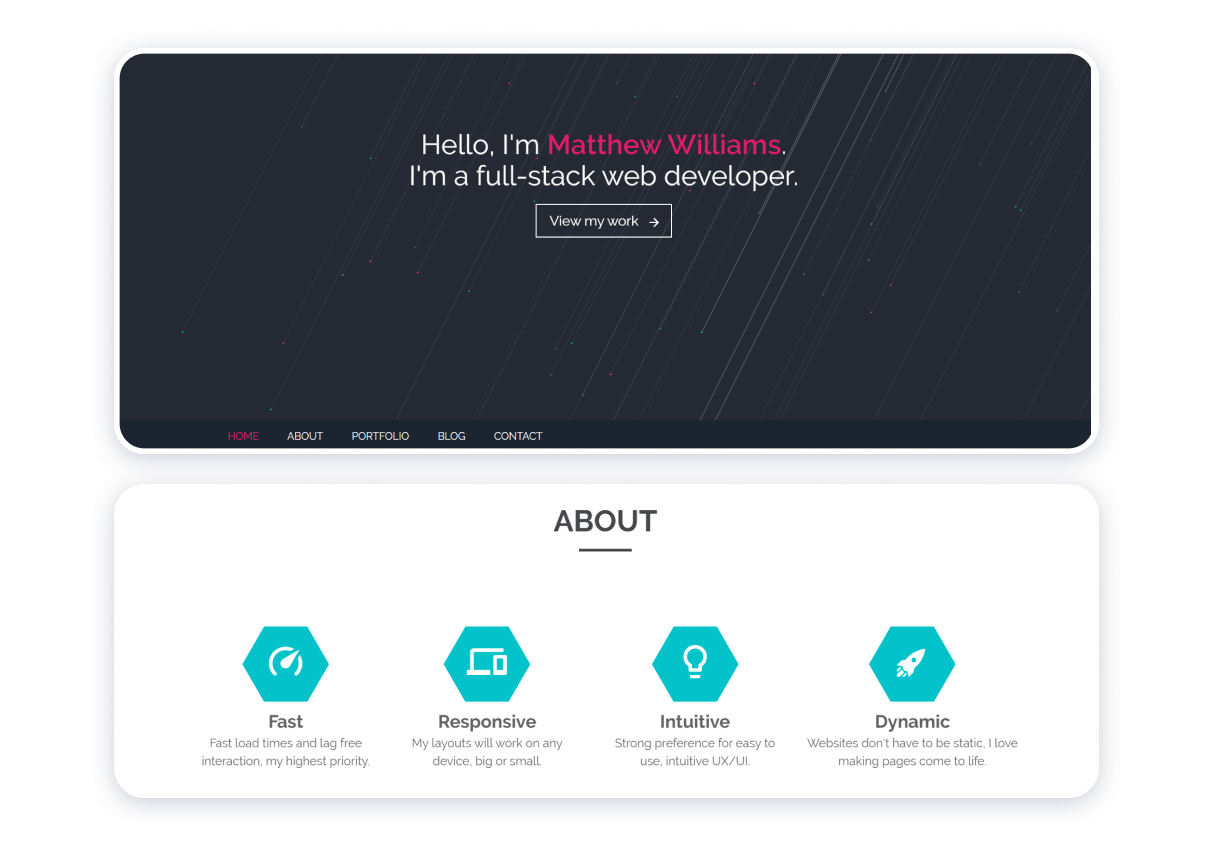
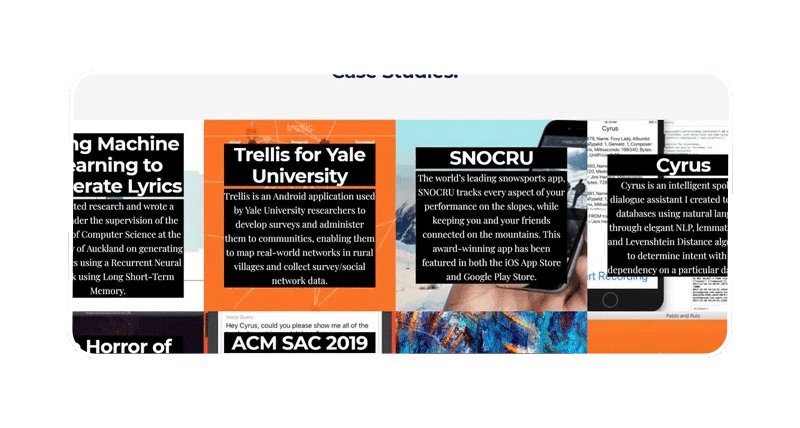
這個面向 Web 開發人員的作品集示例體現了智能、簡單和用戶友好的設計。 網站所有者向訪問者提供了大量有關其專業背景和專長的信息。 誠然,頁面頂部的嚴謹和極簡主義似乎與網頁中間“項目”部分的網格佈局和相對豐富的調色板不符。
前端開發人員組合的優勢:
- 有效使用不同顏色的字體;
- 智能導航;
- 和諧地結合了行動呼籲;
- 關於程序員專業領域的明確信息。
程序員個人網站的缺點:
- 缺乏連貫性;
- 關於被其他信息塊所掩蓋的部分;
- 過時的版權信息。
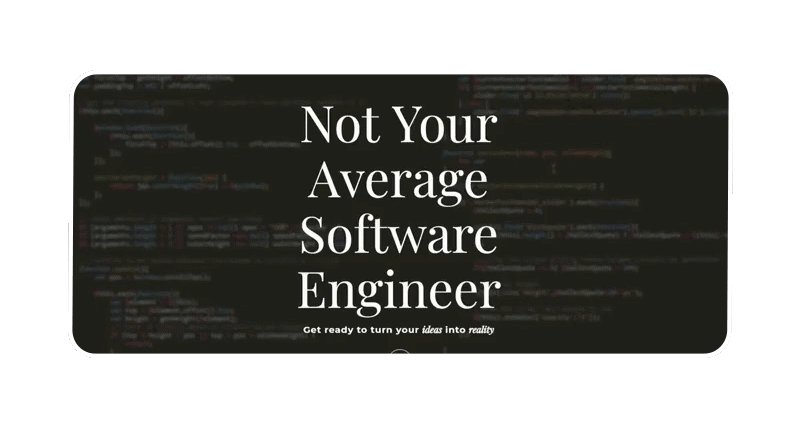
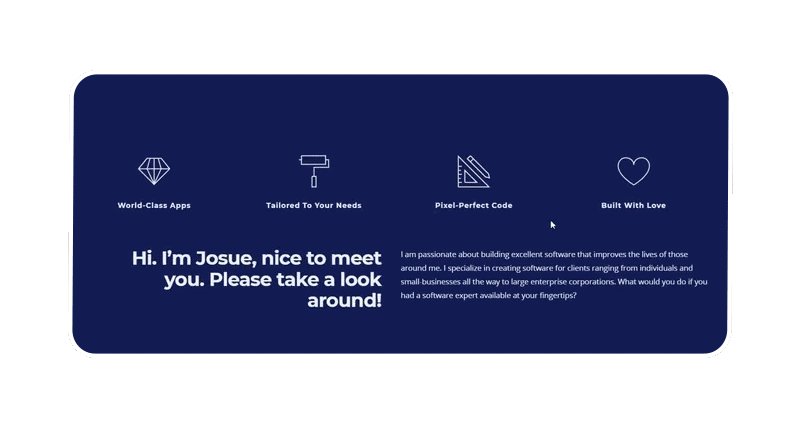
若蘇埃·埃斯皮諾薩

通過使用動畫,這個 Web 開發人員的個人網站體現了在網站中融合美學和功能的重要性。 這個網站的不同區塊就像一個立方體的面。 字體、顏色和紋理的差異是顯而易見的,儘管它不會對網站的連貫性產生太大影響。
網站優勢:
- 異質性是網站所有者多樣化技能的體現;
- 組織的可理解性;
- 網站所有者向訪問者提供的信息的完整性,以形成對其能力和熟練程度的看法;
- 強調功能性和審美情趣的統一。
資源缺點:
- 動畫設計,雖然異想天開和可愛,但似乎讓人分心;
- 該投資組合網站所有者的意圖似乎有些隱含;
- 有時代表此源菜單的三個水平按鈕似乎在白色背景下消失了,這導致整體印象略微缺乏連貫性。
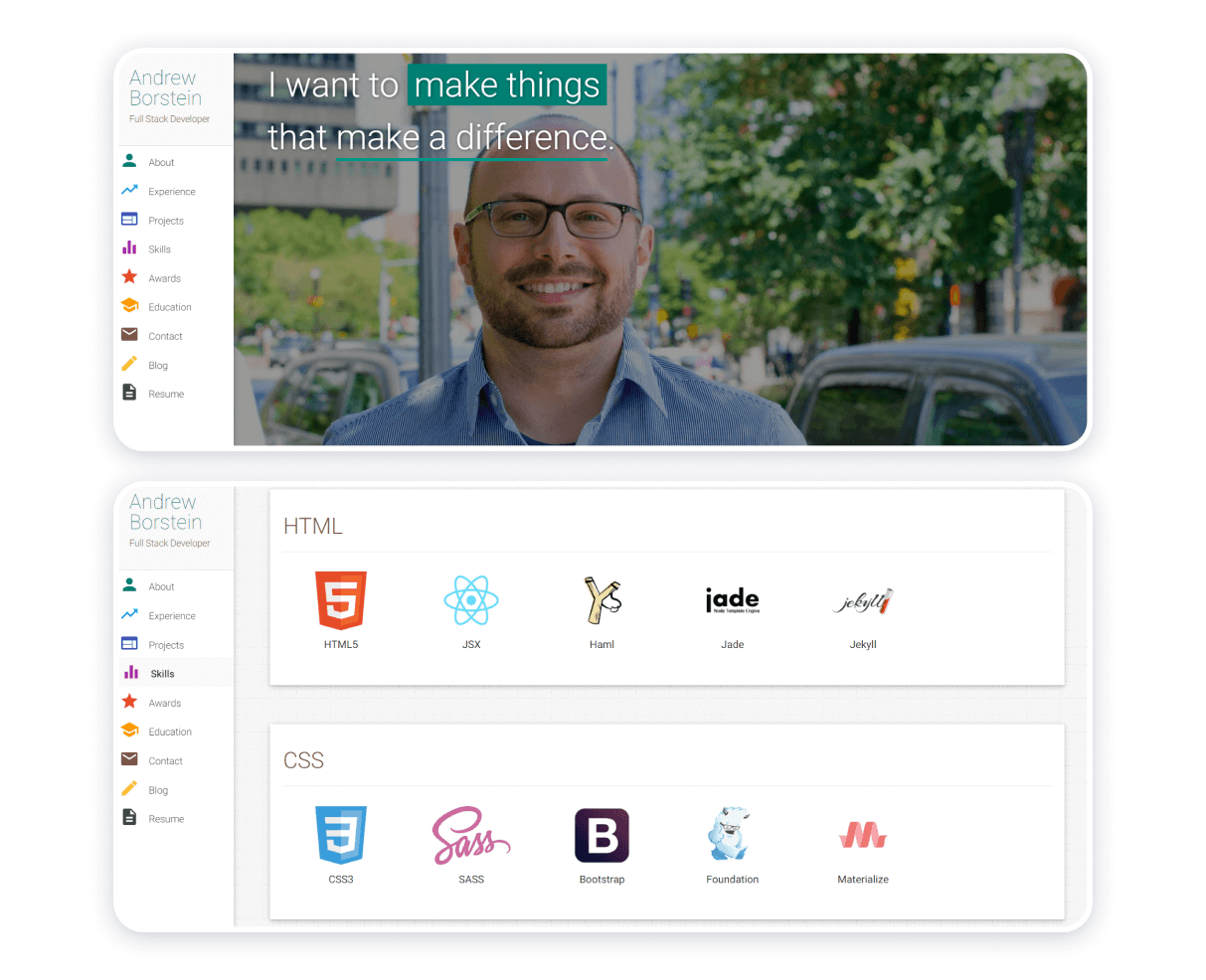
安德魯·博斯坦

使這個 IT 專家的投資組合示例脫穎而出的原因是專家本人清晰的使命和願景。 背景中的圖像主題(顯然,那將是編程專家本人)看起來是一個討人喜歡的人。 左側的菜單為網站增添了色彩,有助於其整體的異想天開並便於導航。
源碼的優點:
- 便於使用;
- 美學的感染力;
- 方便
- 獨創性和真實性。
投資組合網站的缺點:幾乎不存在,即使需要改進的領域仍然存在,因為在這種特殊情況下,調色板可能是。
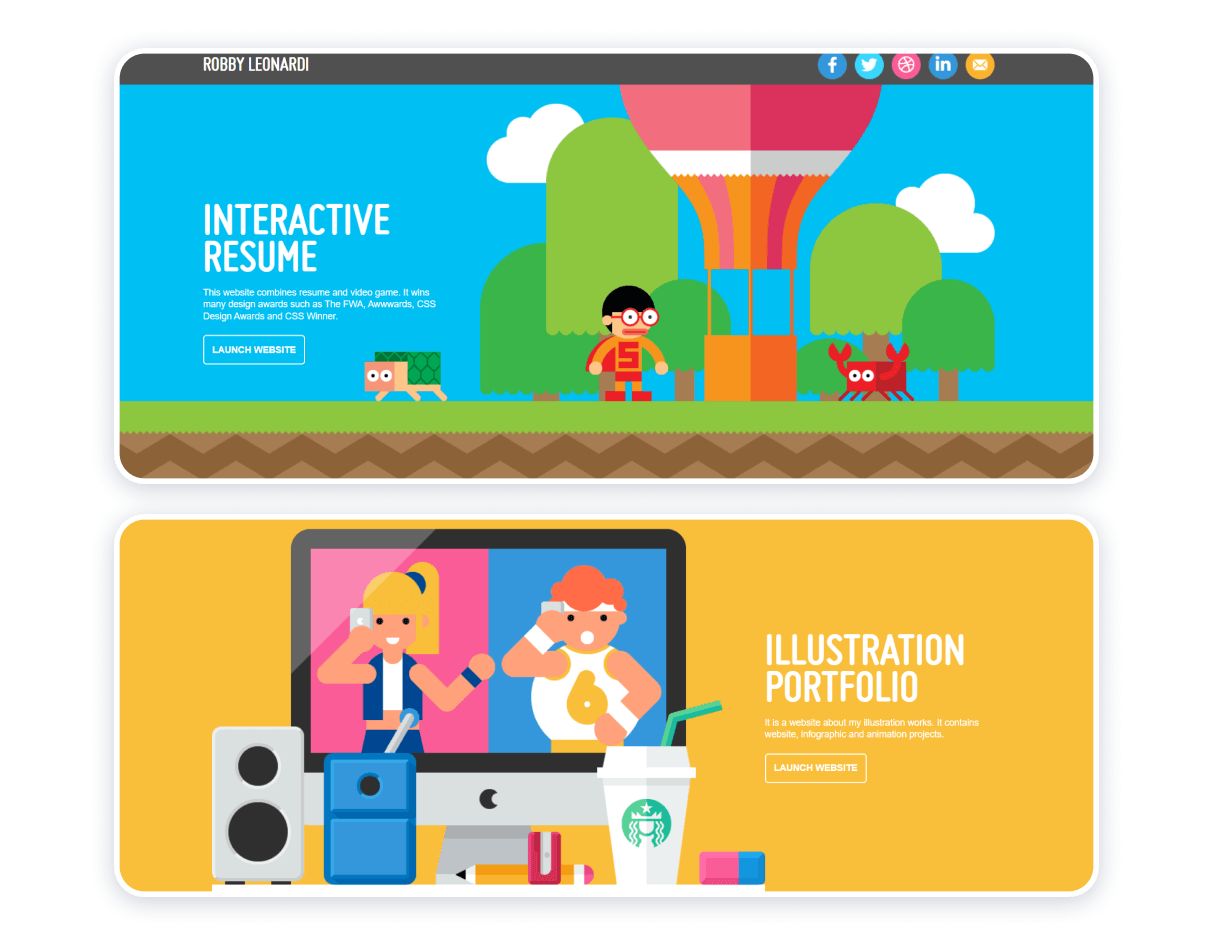
羅比·萊昂納迪

Robby Leonardi 是一位多才多藝的設計師,自稱是技術愛好者,也是一名 NBA 愛好者。 專家利用互動體驗並整合視頻遊戲的摘錄,作為在更個人和更有意義的層面上與網站訪問者聯繫的機會。

源碼的優點:
- 多彩、明亮、可愛的設計;
- 在頁面標題的右上角適當地引入了社交媒體鏈接;
- 交互性;
- 全面性;
- 展示網站所有者的可觀技能對他們有利。
缺點:幾乎不存在。
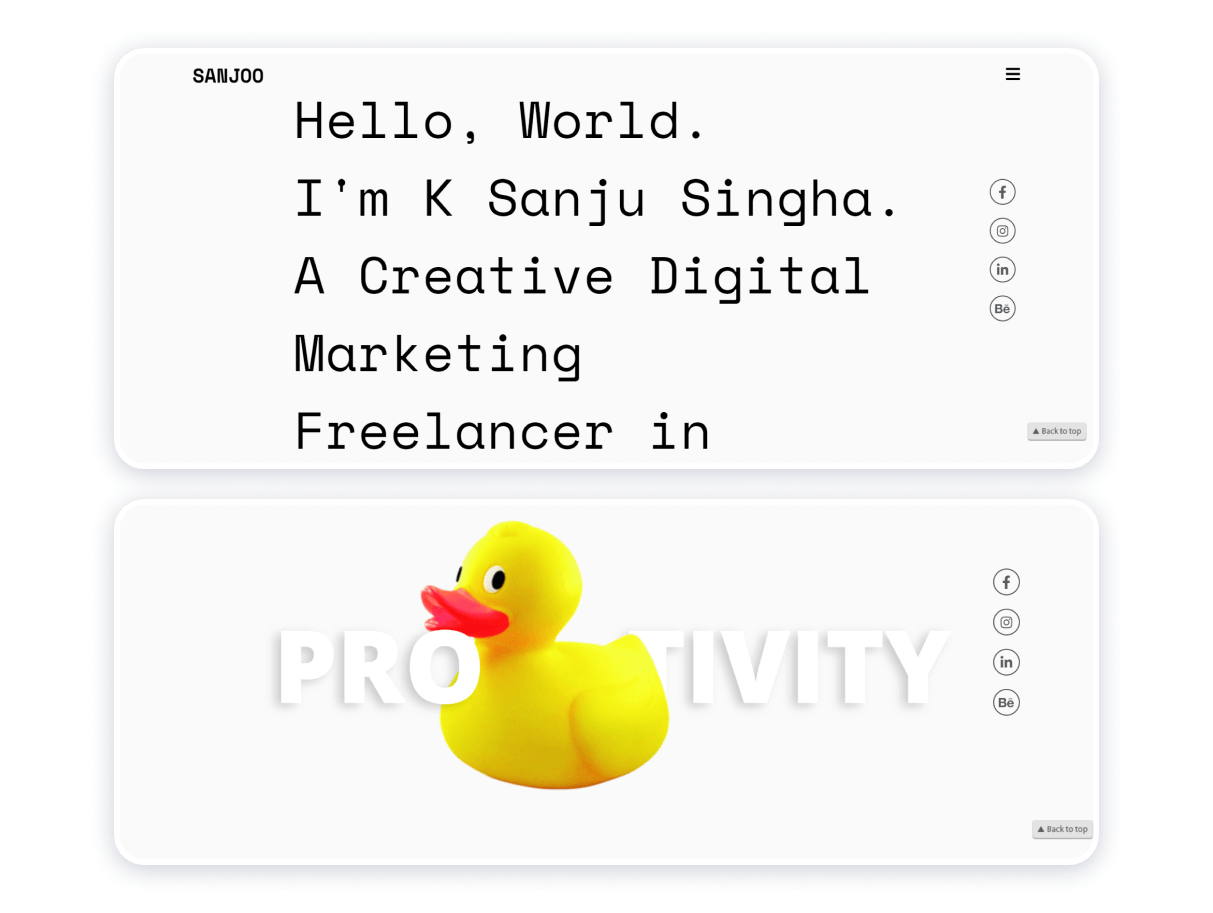
三條

以字體為主導的設計可以引人注目且引人入勝。 K Sanju Singha 是上述陳述有效的確鑿證據。 類似於打字機的字體為網頁增添了一些復古氣息。 戰略性放置和高效的號召性用語、功能聯繫表格、戰略性放置的社交媒體鏈接使網頁更加連貫、響應迅速和高效。
網站優勢:
- 簡單的導航;
- 極簡設計;
- 有點任性;
- 強調有效溝通。
缺點:
- 最終,異想天開接近折衷主義:貓、杯子和橡皮鴨的綜合動畫圖像收縮了網頁的主導美學。
布魯諾·西蒙

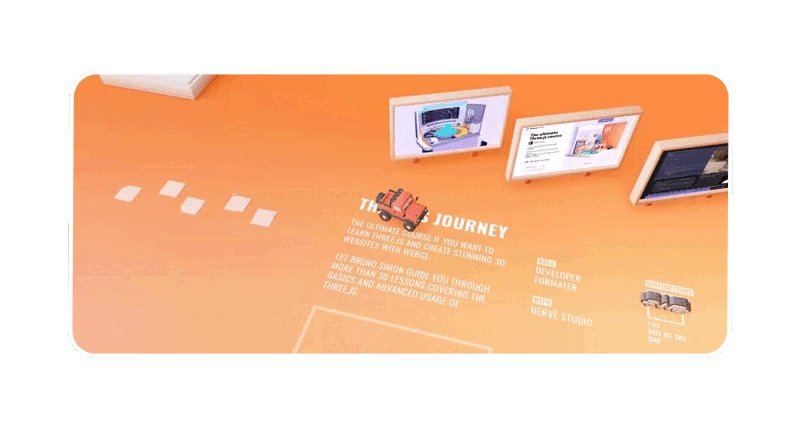
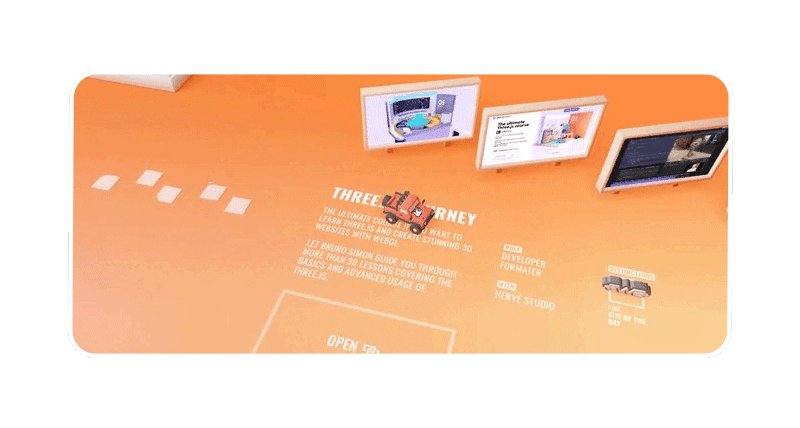
相關的投資組合網站集中體現了網站建設的創造性和非傳統方法。 設計師將 3D 設計對網站建設的影響提升到了一個新的水平。 網頁的綜合功能使用戶的體驗更有趣。
好處:
- 和諧的調色板;
- 美學的感染力;
- 有趣;
- 引誘。
缺點:
- 瀏覽網頁可能具有挑戰性;
- 導航過於直觀。
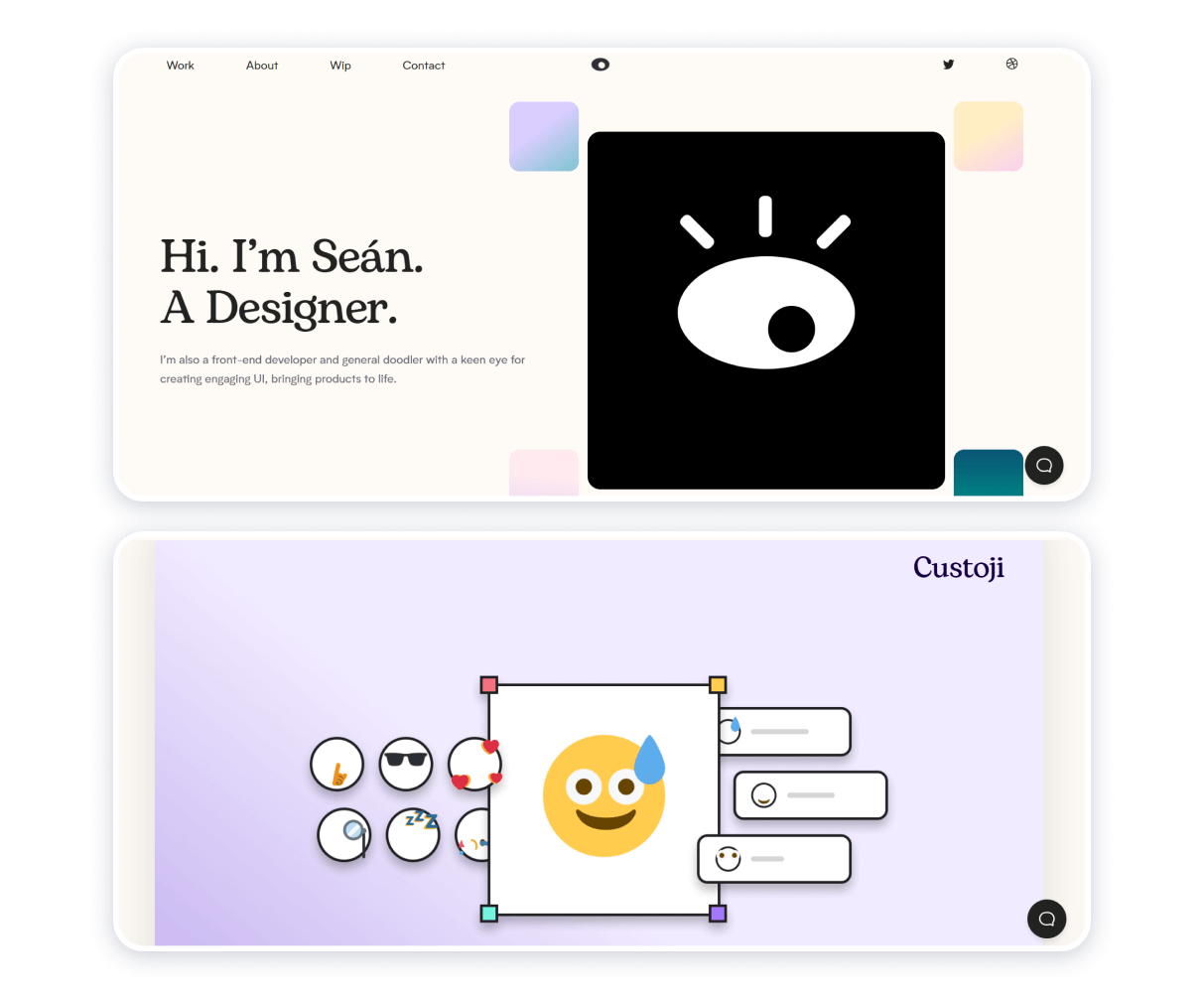
肖恩·哈爾平

Sean Halpin 的全棧開發人員組合代表了通過統一的柔軟紋理和柔和的顏色實現連貫性。 將文本信息保持在最低限度有助於使網站簡潔明了,為訪問者留出空間來為自己整理重要信息,同時也使信息易於查找。
網站優勢:
- 寧靜的設計;
- 連貫性強;
- 文本和視覺信息之間的合理平衡。
這個 Web 開發人員組合的唯一明顯缺陷是它的所有者可能過於依賴訪問者和潛在客戶的直覺。 儘管如此,如果您的目標是將您的品牌定位為尊重和可信的,那麼向您信任的潛在客戶展示畢竟不是一件壞事。
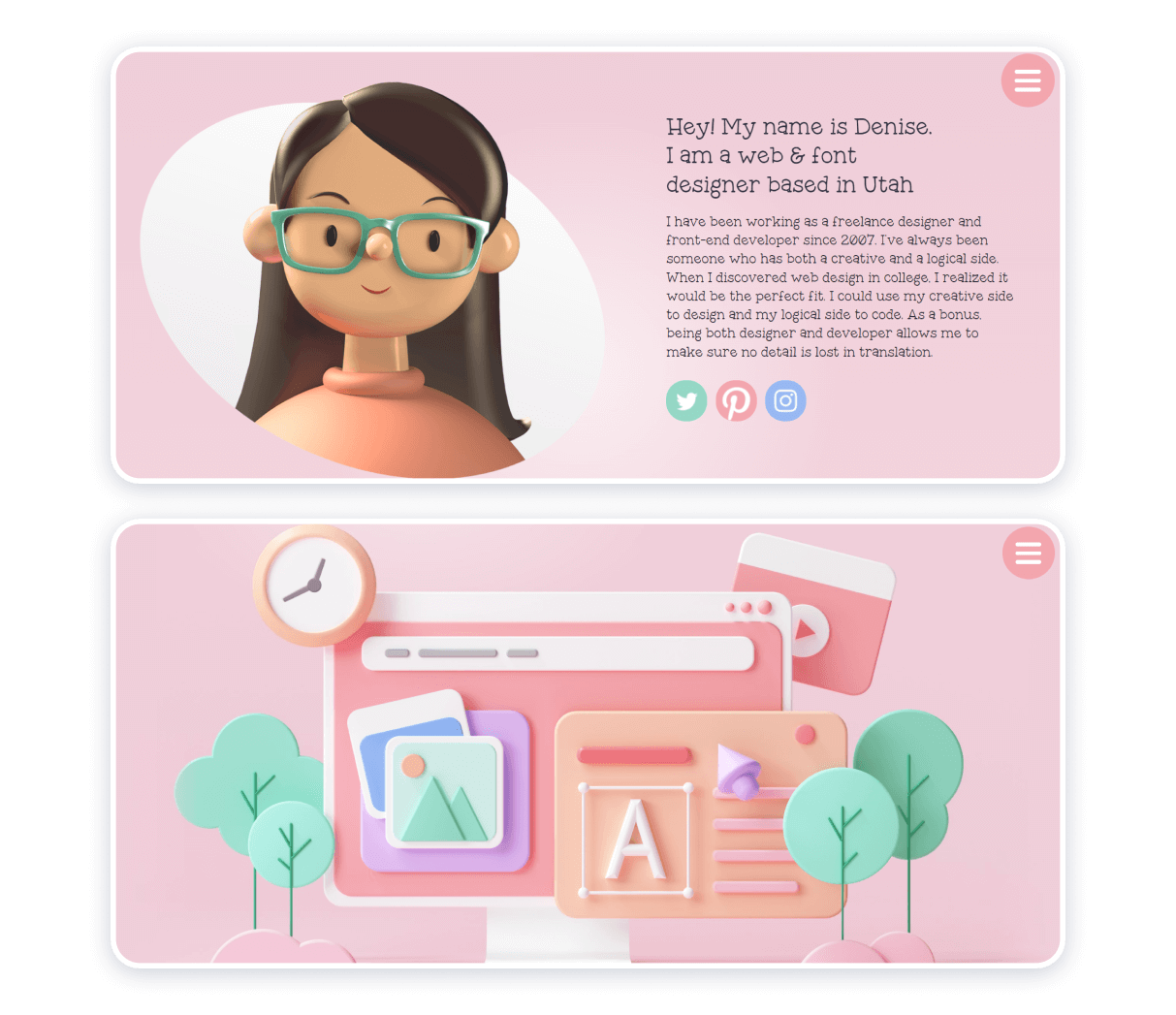
丹尼斯錢德勒

也許,這個作品集設計師和程序員作品集網站最明確的特徵是粉狀的顏色和光澤的紋理。 源界面清晰易懂,前所未有的方便。
來源優勢:
- 易於理解;
- 有品味;
- 平衡良好;
- 組織得當。
缺點:幾乎不存在。
Web 開發組合中應該包含什麼?
無論是初級 Web 開發人員組合、前端開發人員組合還是多學科程序員組合網站,此類資源中的特色包括但不限於:
- 主頁部分;
- 關於部分;
- 聯繫人;
- 回電錶格;
- 文件夾。
最好的開發者投資組合網站也可能有博客和簡歷,以證明專家的可信度、專業知識和誠信。 Web 開發組合最重要的一點是保持它們美觀、乾淨、用戶友好,並讓您的工作不言自明。
對從哪裡開始感到困惑? 考慮聯繫值得信賴的網站建設者Weblium 。 如果您是探索 Web 開發領域的新手,還是熟練的網站構建者,Weblium 將幫助您在結構、創造力和審美吸引力之間找到適當的平衡。
