介绍 Elementor 3.13 – 使用 CSS 网格构建精益和灵活的网站布局
已发表: 2023-05-17使用 Elementor 3.13 增强您的设计能力并享受为您的网站设计样式的新方法,这样您就可以实现独特的设计,让您的网站访问者保持参与。 此版本在容器中包含一个新的布局选项 – CSS Grid,这是一种设计复杂和轻量级网站布局的好方法,同时保持高度的一致性。 此外,本次更新在 Menu Widget 中引入了更多样式选项,并为新的 Top Bar 添加了新功能。

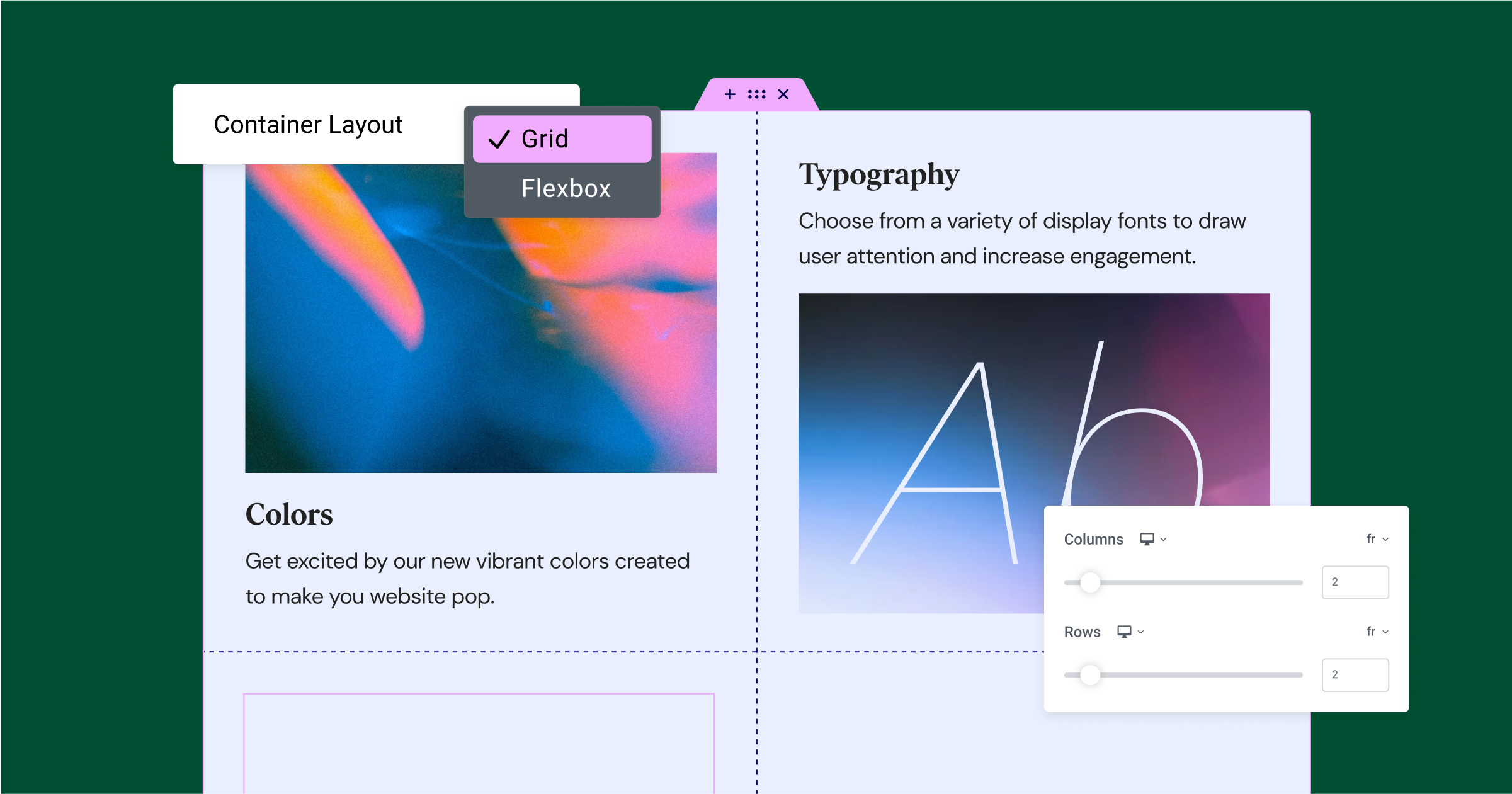
新 – CSS 网格容器 – 设计轻量级、响应式和专业的布局
现在,当您添加一个容器时,您可以在 Flexbox 或 Grid 容器之间进行选择。 使用 Grid Container 非常适合类似网格的布局,可帮助您保持 Container 中元素的对齐,并减少与从节-列布局到容器布局的过渡相关的学习曲线。
使用 Grid Containers,您可以选择要组成网格的行数和列数,使用 Gaps 控件确定列和行之间的距离,并选择是否希望自动流基于列或行。 您还可以调整和对齐内容和项目,类似于 Flexbox 容器。
网格中的每个单元格都可以接受一个元素,可以像往常一样设置样式和编辑。 为了实现更高级别的复杂性,您可以将 Flexbox 容器放置在 Grid 的单元格中,并在 Flexbox 容器中放置任意数量的元素。
要使用容器网格,请确保从 WordPress 仪表板 → Elementor → 设置 → 功能启用 Flexbox 容器和网格容器功能。

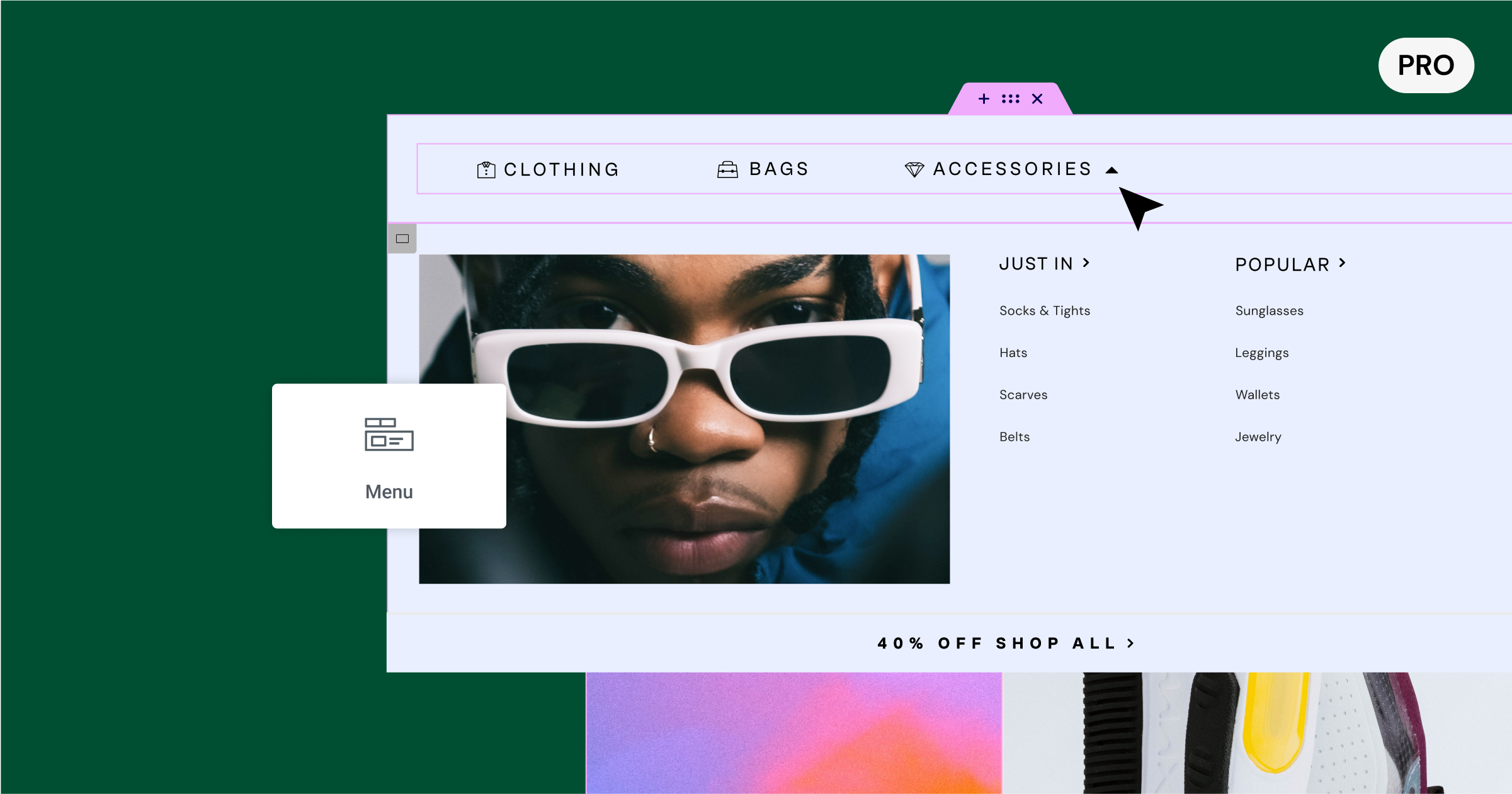
[专业版] 菜单小部件中的新样式功能
在之前的版本中,Elementor 引入了一个新的菜单小部件,它允许您创建简单的单级菜单和复杂的下拉内容菜单,具有可嵌套的内容。 这个小部件是网站创建的游戏规则改变者,使您能够为您的网站设计美观实用的菜单。
Elementor Pro 3.13 引入了菜单小部件中现在可用的两项新功能:
- 菜单顶层中的图标——这种新的样式功能允许您通过添加引人注目的图标来吸引访问者的注意力,从而增强菜单的设计。 通过图标库中可供选择的各种图标,或上传任何 SVG 的能力,您可以自定义菜单以匹配您网站的风格并使其脱颖而出。
锚链接的活动状态——当您的菜单包含锚链接时,向网站访问者指示他们滚动或点击页面的哪一部分。 这样,您就可以通过帮助他们浏览您的网站来改善访问者的体验。

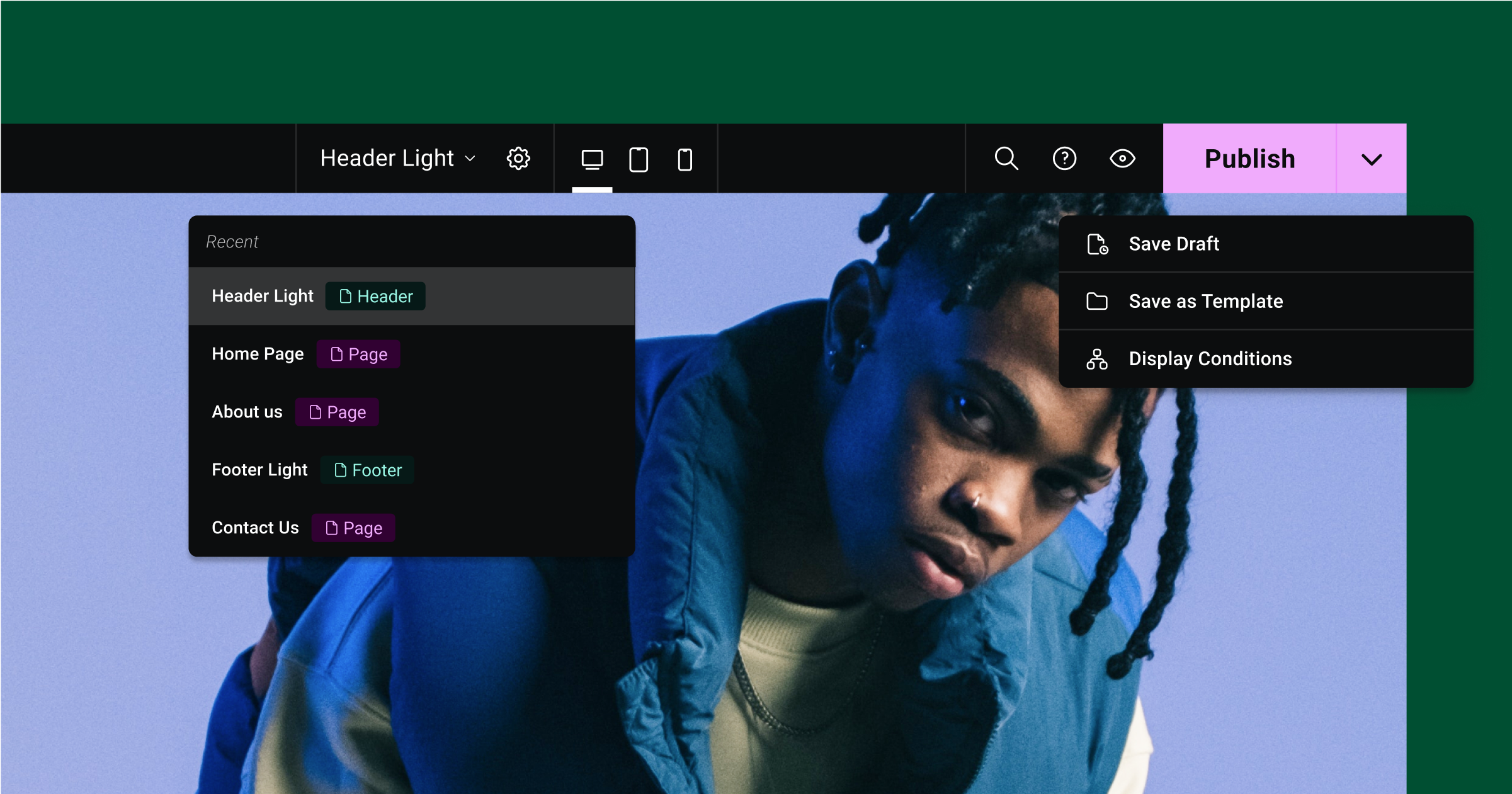
顶部栏增强功能 – Elementor 的 UI 改造继续
在 Elementor 3.12 中,我们开始逐步推出即将对 Elementor 界面进行的更改。 这些更改是用 React 编写的,它可以提高性能并允许未来的产品增长和扩展。 此外,这些更改促进了 Elementor 最佳实践,从而带来更好、更简化的用户体验。
最大的变化之一是新的顶部栏,作为实验引入,您可以从 WordPress 的 Elementor 功能页面(Elementor → 设置 → 功能 → 编辑器顶部栏)激活。 在此版本中,顶部栏包括两个更新:
- 发布按钮中的保存选项——虽然不是新功能,但该功能在顶部栏的第一个版本中不可用。 现在,您可以访问编辑器中可用的所有保存选项——另存为草稿、另存为模板和显示条件(如果适用)。 这也意味着顶部栏现在包括以前在编辑器的旧版 UI 中可用的所有功能。
- 页面导航- 一项新功能,可简化您的工作流程并使不同页面和主题部分之间的过渡更加顺畅。 单击顶部栏中心的页面指示将打开一个下拉菜单,其中包含您处理过的五个最新页面/帖子/主题部分,并允许您通过单击重定向到其中任何一个,而无需返回导航到 WordPress 仪表板。

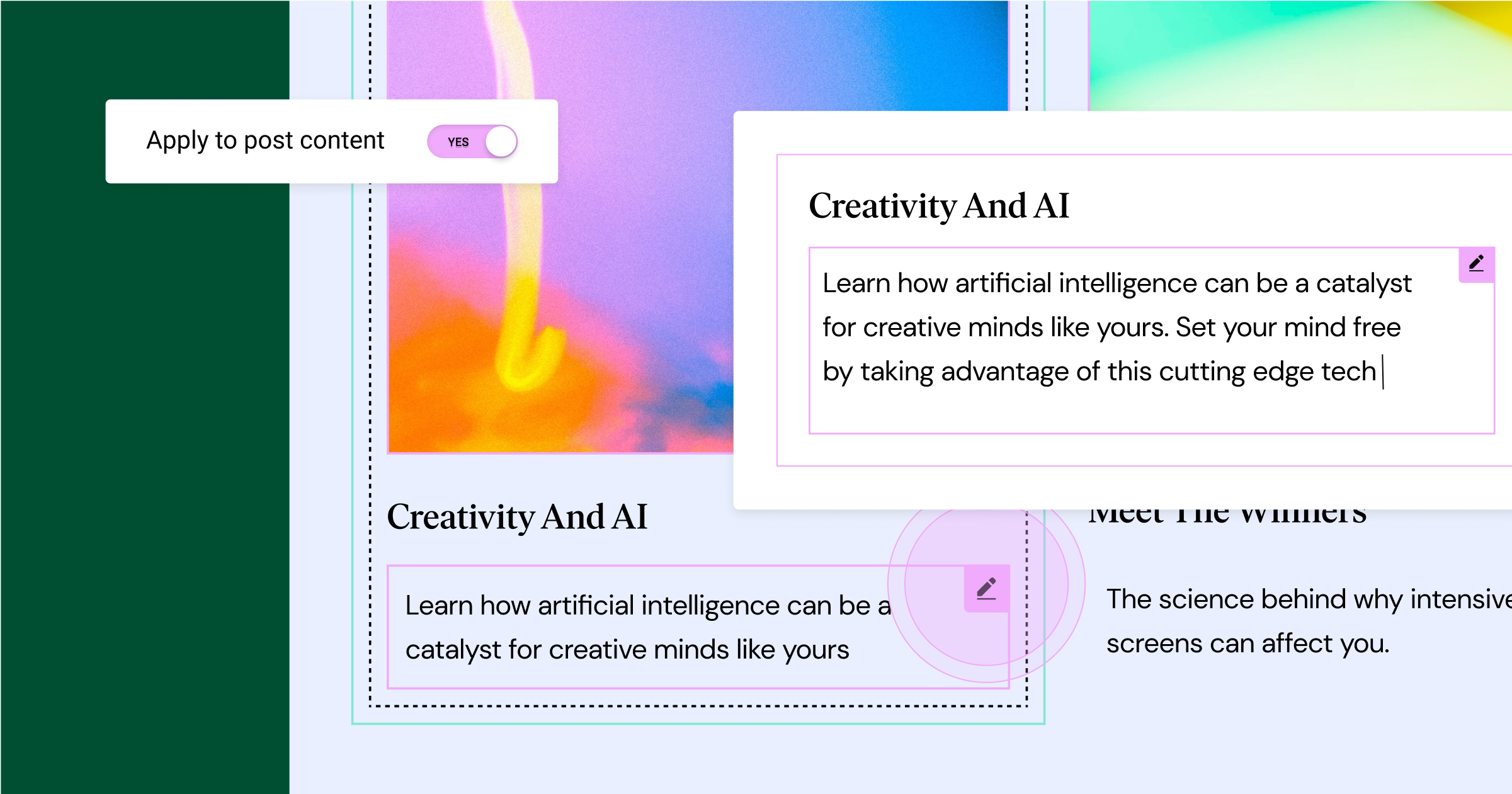
[Pro] 使用您的帖子内容动态填充您的帖子摘录
以前,在 WordPress 中使用 Post Excerpt 小部件或动态标签意味着内容会自动从您在 WordPress 中手动插入的自定义摘录中填充。 但是,使用 Elementor 3.13,您现在可以选择是希望内容自动从帖子的前几个字符填充,还是从 WordPress 中的自定义摘录填充。 此更新解决了自引入循环构建器以来最重要的请求之一,特别是因为能够在循环项目中添加 Post Excerpt 小部件。


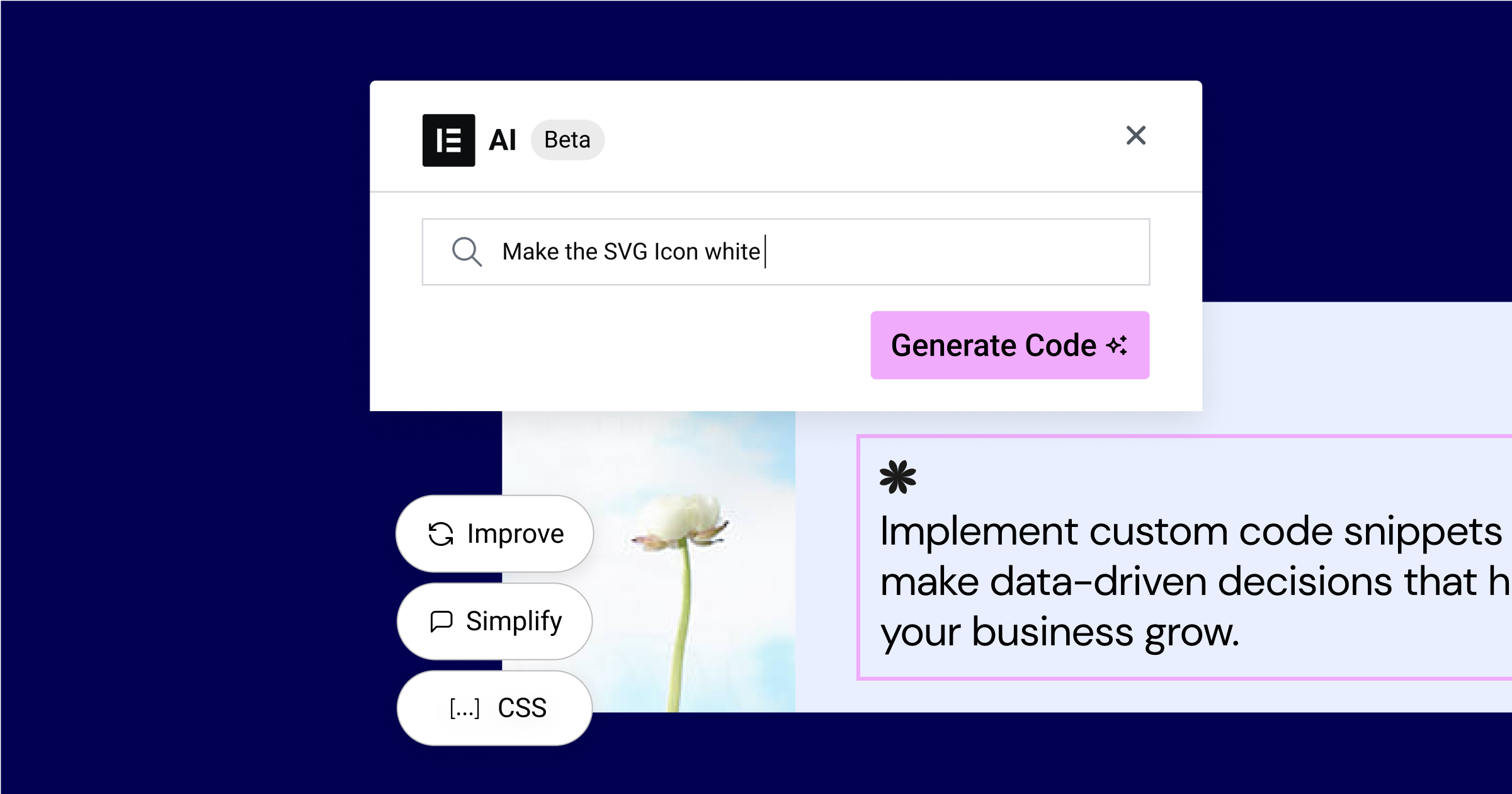
新:利用 Elementor AI,为 Elementor 量身定制
Elementor 3.13 还包括 Elementor AI,它原生集成在编辑器中,将改变您创建网站的方式。 此版本引入了 Elementor AI 的第一阶段,它使您能够利用 AI 的力量创建文本和代码。 您可以使用它从头开始创建内容、增强您网站上的现有内容、将其翻译到任何网站等等。 此外,您还可以使用 Elementor AI 为自定义 CSS 或自定义代码(需要 Elementor Pro 或托管)或 HTML 片段编写代码。 您可以在此处详细了解您可以使用 Elementor AI 做什么。

性能改进
在以前的版本中,性能改进主要集中在主页上最常见的小部件上。 在 Elementor 3.13 中,重点转移到了主要用于内部页面的小部件,网站访问者通常将大部分时间花在这些页面上。
作者框、帖子信息和价目表小部件显示图像和用户个人资料图片,这些图像现在应用了延迟加载。 此更改应该会改善内页的初始页面加载。
此外,由于页眉出现在首屏上方,因此它应该始终在页面加载时立即加载。 因此,在使用延迟加载背景图像实验时,从标题中删除了延迟加载以改善访问者体验。

辅助功能改进
Elementor 3.13 充满了改进网站和编辑器的可访问性的调整和修复。 在此版本中,我们专注于键盘导航、实现额外的 ARIA 标签、修复现有的 ARIA 合规性问题以及应用语义标记。
您可以在开发者博客中阅读有关这些可访问性改进的更多信息。
享受更多样式和设计选项,以获得高度品牌化和引人入胜的网站体验
使用 Elementor 3.13 提升您网站的设计并解锁新的样式可能性,以自定义您的网站。 使用 CSS Grid Containers,您可以无缝地创建轻量级、灵活的、类似网格的布局,并且使用菜单小部件中的新样式功能,您可以创建独特的设计,吸引并保持您的网站访问者的参与度。
此版本还包括顶部栏功能中的新功能,这意味着以前在编辑器中可用的所有功能现在在使用顶部栏实验时都可用。
Elementor 3.13 还包括 Elementor AI 的免费试用版,它将通过使您能够立即创建原始文本、增强现有文本和代码来增强您的网站及其设计,从而改变您构建网站的方式。
试用 Elementor 3.13 中的新功能,并在下面的评论中告诉我们您对它们的看法。
