Elementor 3.9 Tanıtımı: Tasarım İş Akışınızı Geliştirmek İçin Elementler İçin Yeni Varsayılan Olarak Kaydetme Seçeneği
Yayınlanan: 2022-12-13Elementor 3.9, yeni Varsayılan Olarak Kaydet seçeneğini içerir, Loop Builder'ın yeteneklerini WooCommerce ve bölüm tabanlı düzeni destekleyecek şekilde genişletir ve web sitenizin tasarımını ve kullanıcı deneyimini iyileştiren birkaç ek özellik içerir.

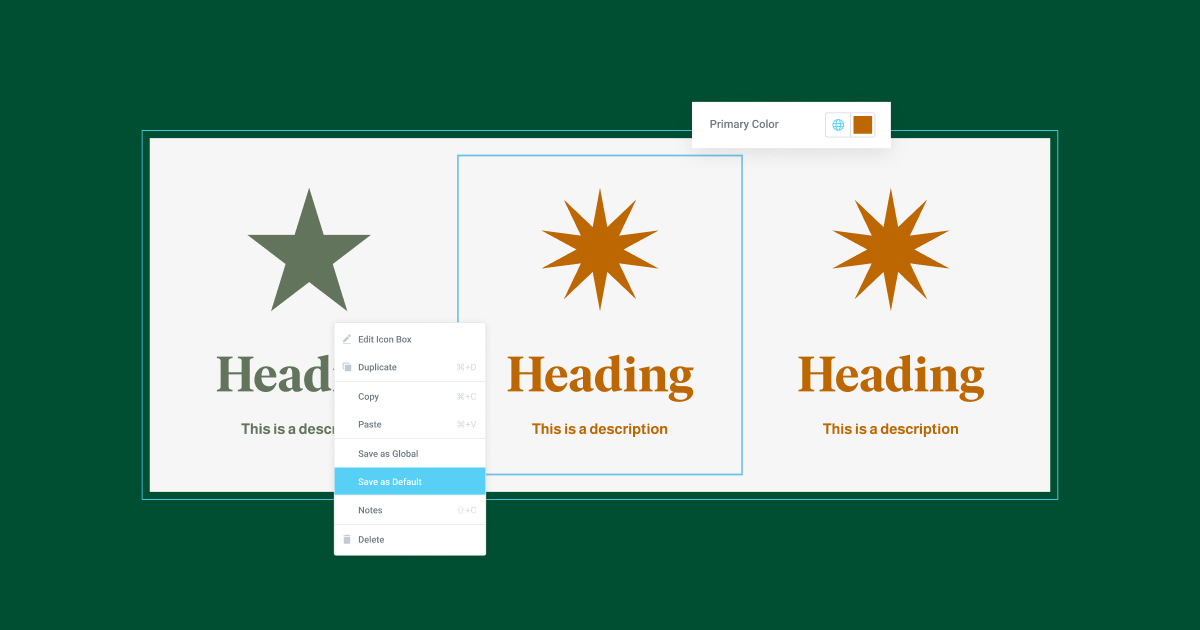
Yeni: Varsayılan Olarak Kaydet
Elementor 3.9 ile tasarım iş akışınızı iyileştirmek ve Düzenleyici'ye sürüklendikten sonra web sitenizde öğelerin görünme şeklini tamamen özelleştirmek için yeni Varsayılan Olarak Kaydet özelliğinden yararlanabilirsiniz.
Bu güncellemeyle, her bir öğenin tüm varsayılan ayarlarını değiştirebilecek ve beğeninize göre özelleştirebileceksiniz. Yer tutucu resmi logonuz gibi tercih ettiğiniz herhangi bir görselle değiştirebilir, yer tutucu metnini ayarlayabilir ve renkleri ve yazı tiplerini tercih ettiğiniz renklerle değiştirebilirsiniz. Ardından, öğeye sol tıklayıp kaydederek varsayılan olarak kaydedin. Bu eylemi takiben, ayarladığınız yeni bir widget'ı her sürüklediğinizde, yapılandırdığınız yeni varsayılan ayarları görüntüler. İş akışınızı iyileştirmek ve web sitesi oluşturma sürecinizi hızlandırmak için tüm yeni varsayılan ayarlar, içe/dışa aktardığınız herhangi bir kite veya şablona da taşınabilir.
Her Elementor öğesi, önceden yapılandırılmış varsayılan stil ve gelişmiş ayarlar içerir. Bunlar, yer tutucu görüntüleri, simgeleri veya metinleri, varsayılan renkleri ve yazı tiplerini veya belirli genel renkler ve yazı tipleriyle ilişkilendirmeyi içerir. Anlamı – Düğme parçacığını örnek olarak alırsak, onu pencere öğesi panelinden Düzenleyiciye her sürüklediğinizde, arka plan Global Renkler'inizde ayarlanan Vurgu rengini alır, metin rengi beyaz olur, vb.
Yeni Varsayılan Olarak Kaydet özelliği, öğelerde yaptığınız değişiklikleri siz kaydetmeden önce kaydedeceğinden, yeni bir varsayılan olarak kaydetmeden önce hassas bilgileri dahil etmemeye özellikle dikkat etmek önemlidir. Örneğin, PayPal düğmesini yeni bir widget olarak kaydetmeden önce PayPal hesabınızın e-posta adresini eklemeniz önerilmez. Aynısı, CSS Kimliği, API Anahtarları vb. dahil olmak üzere tüm hassas bilgiler için geçerlidir.
Aşağıda, yeni Varsayılan Olarak Kaydet özelliğini nasıl kullanabileceğinize ilişkin üç (pek çok örnekten) örnek verilmiştir:
- Bir öğenin renklerini veya yazı tiplerini farklı genel renkler veya yazı tipleriyle ilişkilendirilecek şekilde güncelleyin (ikincil yerine birincil gibi)
- Düğme gibi bir pencere öğesinin yeni bir varsayılan dolgusunu ve kenar boşluklarını ayarlayın.
- Resim widget'ları için resim yer tutucusu veya metinsel widget'lar için metin yer tutucuları olarak bir logo, resim veya belirli talimatları ekleyin. Bu şekilde, bir web oluşturucu olarak işletmenizi müşterilerinize sürekli olarak tanıtabilir ve web sitesi güncellemeleri yaparken onlara yardımcı olabilirsiniz.

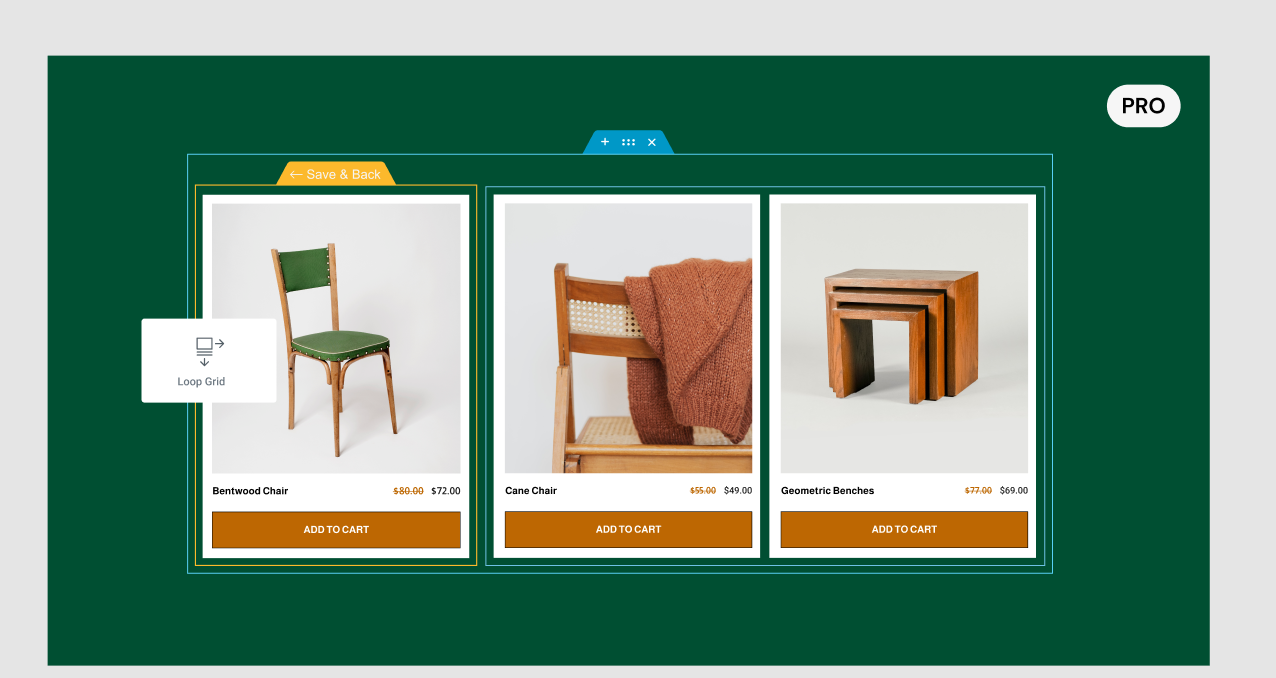
[Pro] Loop Builder, WooCommerce ve Bölümleri Desteklemek İçin Genişletildi
Loop Builder'ın Elementor 3.8'de yayınlanmasının ardından bu sürüm, Loop Builder'ın yeteneklerini WooCommerce'i destekleyecek şekilde genişletiyor. Bu güncellemeyle, E-ticaret web sitelerinizi tasarlarken yaratıcılığınızı serbest bırakabilmeniz için Ürün Listelemeleri için kendi özel şablonunuzu tasarlayabileceksiniz.
Şimdi, Loop Builder'ı kullanırken, oluşturmak istediğiniz şablonun türünü seçerek başlayacaksınız, WooCommerce için Ürünler'i seçeceksiniz. Ardından, widget paneli en üstte WooCommerce widget'larını önerecektir, ancak Ana Öğe şablonunuzda ek WooCommerce içeriğini görüntülemek için herhangi bir widget'ı ve herhangi bir Dinamik İçerik etiketini kullanabilirsiniz.
Şablonunuzun tasarımını tamamladıktan sonra, onu herhangi bir sayfada kullanabilecek, düzenini, sayfalandırmasını ve stilini ayarlayabilecek ve ürünlerinizi tasarımınıza ve markanıza en uygun şekilde sergileyebileceksiniz.
Elementor 3.9 ayrıca bölüm sütunu düzeni için destek sunar; bu nedenle, Flexbox Containers'ı kullanmaya başlamak için henüz tam olarak hazır değilseniz, yine de bölüm sütunu düzenini kullanarak özel listeler oluşturmak için Loop Builder'ı kullanabilirsiniz.


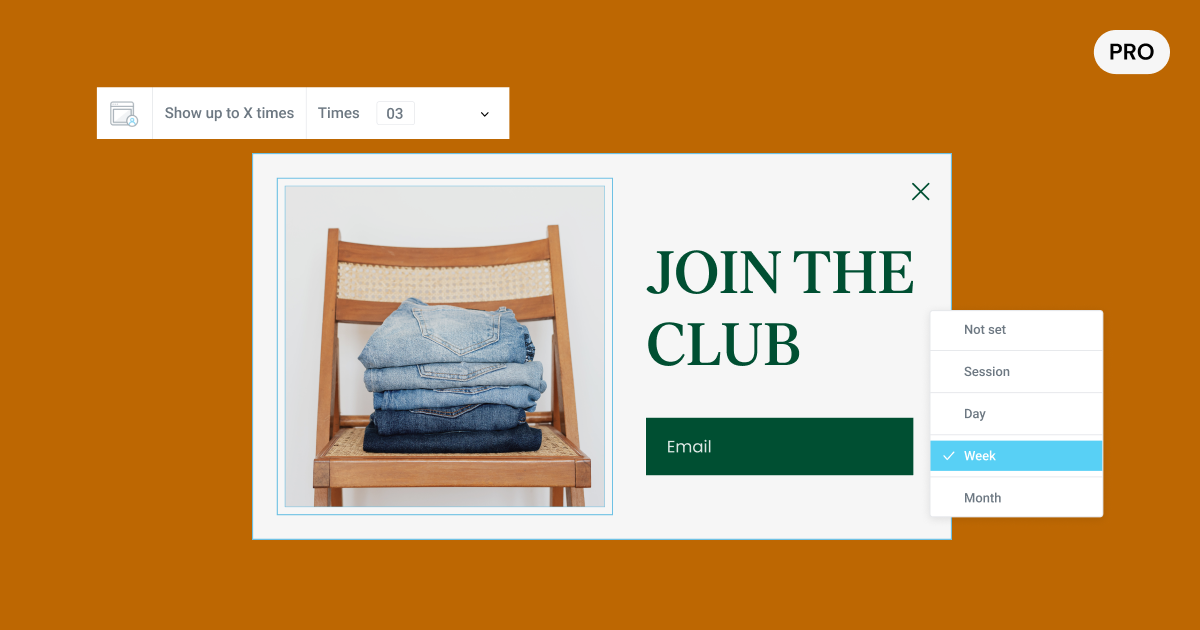
[Pro] Gelişmiş Açılır Pencere Gelişmiş Kuralı – X Kez Kalıcı veya Oturum Başına / Gün / Hafta / Ay Göster
Elementor Açılır Pencerelerine yönelik en popüler taleplerden biri, bir açılır pencerenin kaç kez görüneceğini belirleyen gelişmiş kuralı geliştirmekti. Şimdiye kadar, açılır pencerenin X sayıda görünmesini sağlayabiliyordunuz, ancak görünecekleri zaman çerçevesi belirtilmemişti. Bu nedenle, bir açılır pencereyi 3 kez görünecek şekilde ayarlarsanız, ziyaret sıklığından bağımsız olarak ziyaretçinin web sitenizi sonraki 3 ziyaretinde görünecektir.
Bu güncellenmiş gelişmiş kuralla, açılır pencerenin bir oturumda, günde, haftada veya ayda kaç kez (sürekli olarak veya belirli bir zaman çerçevesi içinde) görünmesini istediğinizi ayarlayabileceksiniz. Bu şekilde, pop-up'larınızı istediğiniz sıklıkta sunabilir, kullanıcı deneyimini geliştirebilir ve pop-up'tan istediğiniz sonucu elde edebilirsiniz.

Performans geliştirmeleri
Sürekli olarak web sitenizin performansını iyileştirmenin yollarını arıyoruz ve yakın zamanda fırsat alanlarını birlikte belirlemek için Chrome ile ortaklık kurduk. Elementor, bir Chrome uzmanından teknik danışmanlık alırken Chrome Kullanıcı Deneyimi Raporu ve Önemli Web Verileri Teknoloji Raporu gibi Google araçlarından yararlandı. Elementor 3.9, web sitenizin performansı üzerinde önemli bir etkiye sahip olabilecek bir dizi performans iyileştirmesi sunar:
Arka Plan Resimleri Tembel Yük Alfa Deneyi
Arka plan resimleri, bir web sitesi tasarlamanın ayrılmaz bir parçasıdır, ancak performans ve En Büyük İçerikli Boyama (LCP) puanı üzerinde olumsuz bir etkiye sahip olabilirler. Web sitenizin performansını ve LCP puanını optimize etmek, ziyaretçilerinizin sitenizi ziyaret ederken yaşadıkları deneyimi optimize etmek ve arama motoru sonuçlarında keşfedilebilirliğinizi artırmak için önemlidir.
Arka plan resimlerine Lazy Load ekleyerek, web sitenizin görünümünden ödün vermeden web sitenizin performansını ve LCP puanını iyileştirebilirsiniz.
Bu denemenin etkinleştirilmesi, aşağıdaki alanlarda ekranın alt kısmındaki tüm arka plan resimlerine yavaş yükleme uygulayacaktır:
- Bölüm – bölüm arka planı ve bölüm arka plan kaplaması
- Sütun – sütun arka planı
- Konteyner – konteyner arka planı ve Konteyner arka plan kaplaması
- Genel widget arka planı – Gelişmiş sekmesinden erişilir.
Elementor artık "WebP Yüklemeleri" için Performans Laboratuvarı ile Uyumlu
Performance Lab eklentisini etkinleştirirken, JPEG olarak yüklediğiniz görüntüler otomatik olarak WebP'ye dönüştürülür. Performance Lab eklentisi, görüntü biçimini WebP'ye başarıyla dönüştüremezse, web sitesi varsayılan JPEG'i gösterir. Ek olarak, yalnızca Performance Lab eklentisi etkinleştirildikten sonra yüklenen JPEG resimler WebP formatına dönüştürülür, bundan önce yüklenen tüm resimler JPEG formatlarını korur.
Daha Fazla Özelleştirme, Daha Fazla Tasarım, Elementor'dan Daha Fazlası
Elementor 3.9, web sitelerinizle daha uygun bir şekilde daha fazlasını başarmanız için size güç vermekle ilgilidir. Yeni Varsayılan Olarak Kaydet özelliğiyle, her öğenin başlangıç noktasını web sitenizin ihtiyaçlarına göre özelleştirebilir ve oluşturma sürecinizi hızlandırabilirsiniz. Bu güncelleme aynı zamanda Loop Builder'da iyileştirmeler içerir, böylece web sitelerinizin tasarımını daha da fazla özelleştirebilmenizin yanı sıra çok sayıda performans iyileştirme özelliği elde edersiniz; böylece web sitenizin görünümü ile görünümü arasında seçim yapmak zorunda kalmazsınız. verim.
Elementor 3.9'daki yeni özellikleri deneyin ve yorumlar bölümünde bu yeni özellikleri web sitenizde nasıl kullanacağınızı bize bildirin.
