Mobil UX tasarımı neden bu kadar önemli?
Yayınlanan: 2017-03-16Mobil uygulamanız için harika bir fikriniz mi var? Bu mükemmel! Ancak, tüm çabalarınızın merkezine hedef son kullanıcılarınızı ve onların ihtiyaçlarını koymazsanız, en yenilikçi fikir bile başarıyı garanti etmez.
Peki, mobil uygulama kullanıcılarının rakiplerinize doğru koşmak yerine uygulamanıza geri dönmeye devam edeceğinden nasıl emin olabilirsiniz? Kusursuz bir kullanıcı deneyimi yanıttır!
Bu kapsamlı kılavuz, mobil UX tasarımı hakkında bilmeniz gereken her şeyi size anlatacaktır. En iyi tasarım uygulamalarını inceleyeceğiz ve mobil kullanıcılar için sorunsuz bir deneyim sağlamanın ticari faydalarını belirleyeceğiz.
Ama önce…
Mobil kullanıcı deneyimi (UX) tasarımı nedir?
Basitçe söylemek gerekirse, mobil UX (Kullanıcı Deneyimi) tasarımı, bir mobil cihaz veya giyilebilir cihaz kullanan kişiler için sorunsuz ve anlamlı bir deneyim yaratma sürecidir. Tasarımcılar bu yaklaşımı göz önünde bulundurarak, çoğunlukla uygulamalar olmak üzere mobil dijital çözümlere yönelik kullanıcıların ihtiyaçlarını, gereksinimlerini ve beklentilerini karşılamaya çalışırlar. Burada ana odak, telefonlarda görüntülenen mobil uygulamaları veya web sitelerini mümkün olduğunca erişilebilir, değerli ve kullanılabilir hale getirmektir.
Önemli olarak, UX tasarımının UI (Kullanıcı Arayüzü) tasarımından biraz farklı olduğunu ve bu terimlerin birbirinin yerine kullanılamayacağını unutmamalısınız. UI tasarımı yalnızca mobil ürünün yüzeyine odaklanırken, UX tasarımı yalnızca görsel sunumun çok ötesine geçer. Bu nedenle UX tasarım süreci, kullanıcı araştırmasının yanı sıra kullanıcı testi, pazar ve rekabet analizi gibi adımları içerir.
Mobil UX tasarımının iş değeri nedir?
Şu anda Apple App Store'da 1,96 milyon uygulama ve Google App Store'da 2,87 milyon uygulama parmaklarınızın ucunda. Bu rakamlar kendileri için konuşuyor ve kalabalığın arasından sıyrılmanın ve rekabeti geride bırakmanın son derece zor olduğunu kanıtlıyor.
Böylesine yüksek rekabet ortamında, kullanıcıların aralarından seçim yapabilecekleri çok çeşitli mobil uygulamalar vardır. Ve kolayca tahmin edebileceğiniz gibi, en iyilerini seçecekler. Tek bir sonuca varıyor: Yalnızca değerli ve sorunsuz bir kullanıcı deneyimi sağlayarak kullanıcıları uygulamanızın hayranlarına dönüştürebilirsiniz .
Mobil kullanıcı deneyimi tasarımı, aşağıdakiler gibi bazı tatmin edici ticari avantajlar sağlayabilir:
- Çok sayıda uygulama indirme
- Olumlu kullanıcı uygulama derecelendirmeleri ve incelemeleri
- Önemli ölçüde daha yüksek mobil uygulama tutma oranı
- Daha fazla uygulama içi dönüşüm
- Yüksek gelir
- Yalnızca en gerekli uygulama özelliklerine para yatırmak
- Hedef kitleniz hakkında kapsamlı bilgi edinme
Gördüğünüz gibi, mobil UX tasarımı sadece kendi iyiliği için orada değil, işinizi tamamen yeni bir seviyeye yükseltmenize yardımcı olabilir.
Masaüstü ve mobil UX tasarımı arasındaki farklar nelerdir?
Dijital çözümünüzü masaüstü veya cep telefonu için oluşturmanız bile fark eder mi? Kesinlikle öyle!
Bir düşünün: Masaüstü ve mobil uygulamaları tamamen aynı şekilde mi kullanıyorsunuz? Ya da içerik organizasyonu veya menü sunumu açısından bir şekilde farklılık gösterebilirler mi? Farkın oldukça önemli olduğunu fark ettiğinizden eminim.
Masaüstü ve mobil UX tasarımı arasındaki temel farklar şunlardır:
Ekran boyutu
Masaüstü bilgisayarlar mobil cihazlardan çok daha büyük ekranlara sahip olduklarından, nispeten daha geniş bölümler içerebilirler ve yine de oldukça iyi ve okunaklı görünürler. Mobil UX ile işler biraz daha karmaşıktır.

Bir mobil cihaza uyarlanmış bir uygulama veya web sitesi tasarlarken , yalnızca en temel bilgileri eklemeniz gerekir. Uygun bir seçim yapın ve hangi bölümlerin gerekli olduğunu ve hangilerinin atlanabileceğini düşünün. Sonuçta, emrinizde sadece 4 veya 5 inç var, bu yüzden onları iyi kullanın.
içerik organizasyonu
Farklı ekran boyutları, içeriğin düzenlenme şeklini etkiler. Masaüstü bilgisayarlar çok daha büyük olduğundan ve daha fazla ekran alanına sahip olduklarından tasarımcılara bina yerleşimlerinde daha fazla esneklik sağlarlar. Burada tasarımcılar içeriği birden çok sütuna yerleştirebilir ve kullanıcı yine de gerekli tüm bilgileri bulmakta önemli bir zorlukla karşılaşmaz.
Öte yandan, birkaç uzun bölüm eklemek istiyorsak, mobil tasarım uzun kaydırma gerektirir. Böylece her şeyi ekranın üst kısmına sıkıştırmanız gerekmez . Bu, doğal olmayan bir görsel etkiye neden olur ve içeriği okunaksız hale getirir.
Bu nedenle , mobil dijital çözümünüzde uzun kaydırma kullanmaktan korkmayın . İçerik sayfası onları bunu yapmaya teşvik ederse, kullanıcıların kaydırmaya başlamaya istekli oldukları ortaya çıktı. MOVR'ye göre, kullanıcıların yarısı 10 saniye içinde, %90'ı ise 14 saniye içinde kaydırmaya başlıyor.
Menü
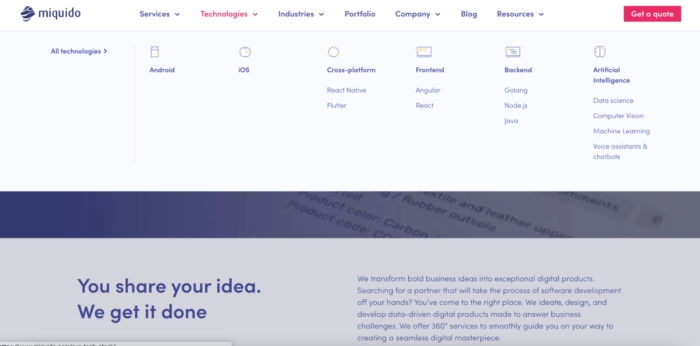
Masaüstü UX tasarımı ile mobil UX tasarımı arasındaki diğer bir tasarım farkı, menü biçimlendirmesidir. Çok sayıda kategoriye ve hatta alt kategoriye sahip masaüstü bilgisayarlara geniş bir menüyü özgürce yerleştirebilirsiniz. Tıpkı web sitemizde yaptığımız gibi:

Web sitesine masaüstü cihazlardan ulaşan kullanıcılar, tüm kategorilerdeki metinleri kolayca okuyabilir ve bağlantılara sorunsuzca tıklayabilir.
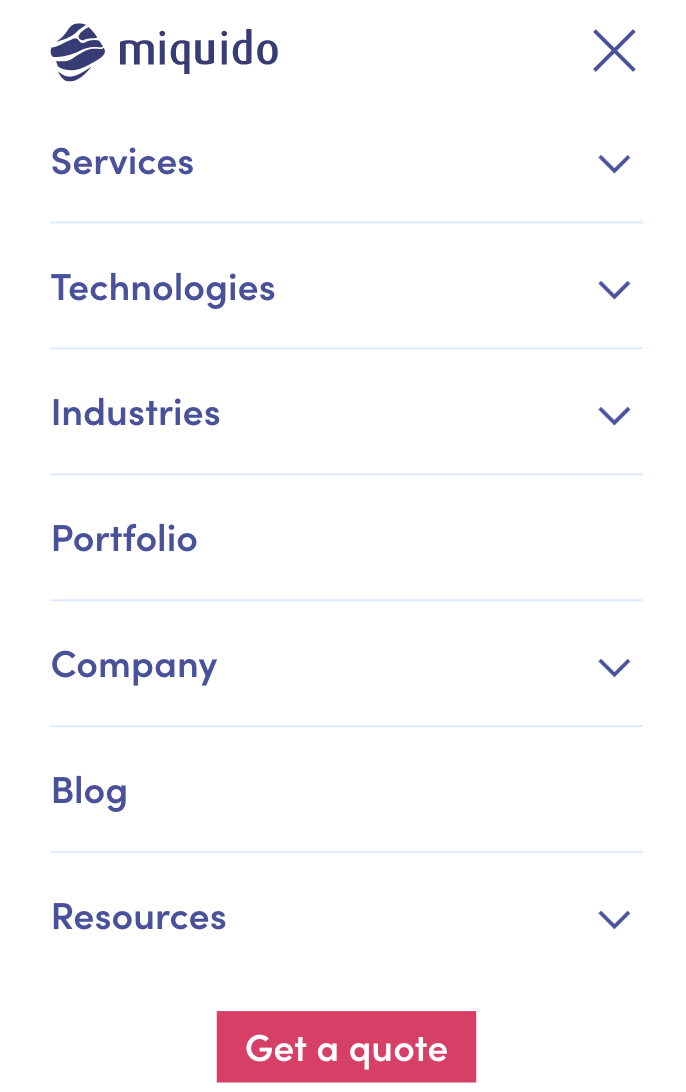
Ancak, mobil siteler için bir düzen oluşturmak tamamen farklı bir hikaye. Burada kullanıcılar menüde bir kategoriyi imleci kullanarak değil, parmaklarıyla dokunarak seçerler. Başparmaklarımız nispeten daha büyük olduğundan, mobil cihazlardaki menülerin çok daha fazla alana sahip olması gerekir. Bu nedenle, tek seviyeli menüler, mobil UX tasarımında çok daha yaygın bir çözümdür .

Mobil UX tasarımında en iyi 5 uygulama
Mobil UX tasarımının ne olduğunu, iş açısından neden bu kadar önemli olduğunu öğrendiniz ve ayrıca farklı cihazların nasıl farklı tasarım yaklaşımları gerektirdiğinden bahsettik.
Şimdi teoriyi uygulamaya koyma ve mükemmel mobil UX tasarımı yapmak için en iyi stratejileri keşfetme zamanı. Mobil kullanıcılarınıza onları takip ederek olağanüstü ve sorunsuz bir deneyim sunacaksınız.

Sorunsuz UX ile kullanıcılarınızı cezbedin
Beraber çalışalım!1. Tamamen erişilebilir hale getirin
Erişilebilirlik, hiçbir kullanıcının dışlanma yaşamadığı ve pratik olarak herhangi bir zamanda ürüne erişebildiği dijital ürünler yaratma pratiğidir. Bu nedenle, bir mobil ürün oluştururken çeşitli kalıcı veya geçici engelleri olan kullanıcıları da dahil etmeniz gerekir.
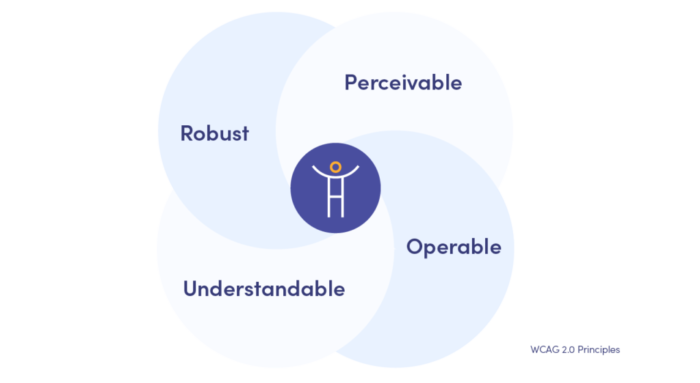
Daha da önemlisi, erişilebilirlik artık yalnızca işletme sahipleri için önerilmemekte, aynı zamanda yasal olarak düzenlenmektedir. Resmi Web İçeriği Erişilebilirlik Yönergeleri (WCAG) , her web içeriğinin algılanabilir, çalıştırılabilir, anlaşılabilir ve sağlam olması gerektiğini belirtir.

Mobil ürünü olabildiğince erişilebilir kılmak için şu kurallara uymanız gerekir:
- Ön plan ve arka plan renkleri arasında net bir ayrım yapın.
- Nöbetlere neden olabilecek hızlı değişen renkler ve diğer görsel efektler kullanmaktan kaçının .
- Videolara altyazı sağlayın ve metinden sese işlevleri veya sesli açıklamaları tanıtın.
- Temel yerleşim öğelerini kolayca ayarlanabilir hale getirin.
Bunlar, dijital bir ürünün nasıl daha erişilebilir hale getirilebileceğinin yalnızca örnekleridir. Daha ayrıntılı yönergeler için WCAG'ın resmi web sitesini ziyaret edin.
2. Gezinmeyi basitleştirin
Navigasyon için her zaman bir kural geçerlidir: Tekerleği yeniden icat etmeye gerek yoktur. Devrim niteliğinde ve dolayısıyla sezgisel olmayan çözümler kullanmaya çalışmak, kullanıcının kafasını karıştırabilir ve rahatsız edebilir. Ve niyetin bu değil, değil mi?
Navigasyonunuzu tasarlarken aşağıdaki kuralları göz önünde bulundurun:
- Hamburger menüsü gibi yaygın gezinme kalıplarını kullanın.
- Ana ekran için ana sayfa gibi kolayca tanınabilen simgeleri seçin.
- Tüm bölümlere kolayca erişilebildiğinden emin olun.
- Navigasyonu görünür yapın.
- Ana menüye yerleştirdiğiniz seçeneklere öncelik verin.
Tüm bu bilgileri göz önünde bulundurarak, navigasyonu mümkün olduğunca basitleştirmeye çalışın ve standart ve iyi bilinen tasarım modellerini kullanın. Başarının anahtarı her zaman budur!
3. Kullanıcıları her zaman merkeze alın
Bu kural, yalnızca mobil dijital ürünler için değil, her tür tasarım için geçerlidir. Bu nedenle, bir kez ve her şey için şunu hatırlamalısınız: Bir mobil uygulama veya web sitesi oluştururken, her zaman kullanıcılarınızın ihtiyaç ve beklentilerine odaklanmanız ve deneyimlerini olabildiğince keyifli ve alakalı hale getirmek için ne gerekiyorsa yapmanız gerekir.
Ve potansiyel kullanıcılarınızı nasıl daha iyi tanırsınız? Onları neyin rahatsız ettiğini veya sorunlara neden olduğunu nasıl keşfedebilirim? Kapsamlı UX araştırması yaparak.
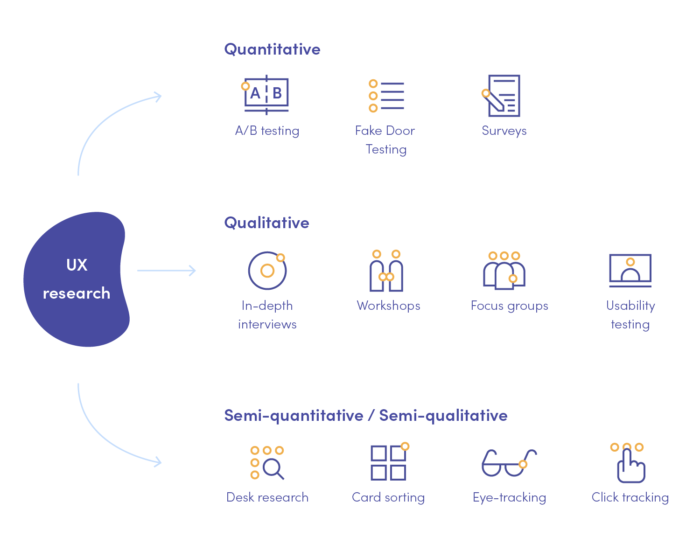
Bu süreçte sadece kullanıcıları değil, pazarı ve rakipleri de analiz edeceksiniz. Farklı niteliksel ve niceliksel yöntemler uygulayarak, tasarım sürecinin sonraki adımlarında kullanmak üzere değerli geri bildirimler toplayabileceksiniz.
Hem nitel hem de nicel verileri toplamak için önerdiğimiz favori UX araştırma yöntemlerimiz şunlardır:

4. Mobil tasarım kısıtlamalarını göz önünde bulundurun
Daha önce açıkladığımız gibi, masaüstü bilgisayarlar ve mobil cihazlar için tasarım birçok yönden farklılık gösterir. Ve en etkili farklılıklardan biri, cep telefonlarının çok daha fazla sınırlamayla karşı karşıya kalmasıdır. Önemli ölçüde daha küçük ekranlardan, aynı anda tek bir pencere görüntüleme olanağından ve hatta depolama kapasitesinden kaynaklanırlar.
Bu nedenle, kullanıcı dostu bir mobil çözüm oluştururken sorunsuz bir deneyimi bozabilecek tüm kısıtlamaları göz önünde bulundurmanız gerekir.
5. İçeriği okunaklı hale getirin
Kullanıcılarınızın ilgisini çekmek ve içeriğinizi tüketmeye devam etmelerini sağlamak mı istiyorsunuz? Metninizin okunaklı olduğundan emin olmanız gerekir. Tipografi söz konusu olduğunda, şu basit kuralları izleyin:
- Her zaman farklı boyut ve ağırlıklarla iyi gidecek yazı tiplerini seçin.
- Metin rengi ve arka plan rengi arasında yeterli kontrast kullanın.
- Küçük metin boyutundan kaçının – 11 puntodan küçük metinler mobil ekranda neredeyse okunaksız hale gelir ve göz yorgunluğuna neden olabilir.
Mobil kullanıcılarınızı bugün memnun edin!
Kullanıcılara "güzel" veya "yeterince iyi" bir arayüz sunmak, onları kazanmaz ve beklentilerini karşılamaz. Tüm deneyimlerinin ve mobil çözümünüzle her etkileşiminin kusursuz, sorunsuz ve alakalı olduğundan emin olmanız gerekir.
Burada, mobil UX tasarımınızı iyileştirebilecek bazı iyi uygulamaları topladık. Ancak bu sürecin çok daha karmaşık olduğunu ve her dijital çözümün özel bir yaklaşıma ihtiyacı olduğunu unutmayın.
Mobil uygulamanızı oluşturmak veya mevcut olanı geliştirmek mi istiyorsunuz? Tasarım ekiplerimiz, çarpıcı kullanıcı merkezli çözümler yaratacaktır.
Mobil kullanıcı deneyimi tasarımınızla Miquido'ya güvenin!
