Pourquoi la conception UX mobile est-elle si importante ?
Publié: 2017-03-16Vous avez une idée géniale pour votre application mobile ? C'est parfait! Mais même l'idée la plus innovante ne garantira pas le succès si vous ne mettez pas vos utilisateurs finaux cibles et leurs besoins au centre de tous vos efforts.
Alors, comment pouvez-vous vous assurer que les utilisateurs d'applications mobiles reviendront sans cesse sur votre application au lieu de se précipiter vers vos concurrents ? Une expérience utilisateur sans faille est la réponse !
Ce guide complet vous dira tout ce que vous devez savoir sur la conception UX mobile . Nous passerons en revue les meilleures pratiques de conception et identifierons les avantages commerciaux d'offrir une expérience transparente aux utilisateurs mobiles.
Mais d'abord…
Qu'est-ce que la conception de l'expérience utilisateur mobile (UX) ?
En termes simples, la conception UX (expérience utilisateur) mobile est le processus de création d'une expérience transparente et significative pour les personnes utilisant un appareil mobile ou un accessoire portable. Avec cette approche à l'esprit, les concepteurs s'efforcent de répondre aux besoins, aux exigences et aux attentes des utilisateurs vis-à-vis des solutions numériques mobiles, principalement des applications. Ici, l'objectif principal est de rendre les applications mobiles ou les sites Web affichés sur les téléphones aussi accessibles, utiles et utilisables que possible.
Il est important de garder à l'esprit que la conception UX diffère légèrement de la conception UI (interface utilisateur) et que ces termes ne peuvent pas être utilisés de manière interchangeable. Alors que la conception de l'interface utilisateur se concentre uniquement sur la surface du produit mobile, la conception UX va bien au-delà de la simple présentation visuelle. Pour cette raison, le processus de conception UX comprend des étapes telles que les tests utilisateurs, l'analyse du marché et de la concurrence, ainsi que la recherche d'utilisateurs.
Quelle est la valeur commerciale de la conception UX mobile ?
Actuellement, 1,96 million d'applications sont disponibles à portée de main dans l'App Store d'Apple et 2,87 millions d'applications dans l'App Store de Google. Ces chiffres parlent d'eux-mêmes et prouvent qu'il est extrêmement difficile de se démarquer de la foule et de surpasser la concurrence.
Dans un environnement aussi concurrentiel, les utilisateurs disposent d'un large choix d'applications mobiles. Et comme vous pouvez facilement le deviner, ils opteront pour les meilleurs. Cela mène à une conclusion : ce n'est qu'en offrant une expérience utilisateur précieuse et transparente que vous pourrez convertir les utilisateurs en fans de votre application .
La conception de l'expérience utilisateur mobile peut apporter des avantages commerciaux satisfaisants, tels que :
- Un grand nombre de téléchargements d'applications
- Évaluations et critiques positives des applications des utilisateurs
- Taux de rétention des applications mobiles considérablement plus élevé
- Plus de conversions dans l'application
- Revenu élevé
- Investir de l'argent uniquement dans les fonctionnalités d'application les plus nécessaires
- Acquérir une connaissance approfondie de votre public cible
Comme vous pouvez le constater, la conception UX mobile n'est pas là uniquement pour elle-même, mais peut vous aider à élever votre entreprise à un tout autre niveau.
Quelles sont les différences entre la conception UX de bureau et mobile ?
Est-ce important que vous construisiez votre solution numérique pour un ordinateur de bureau ou un téléphone mobile ? C'est définitivement le cas !
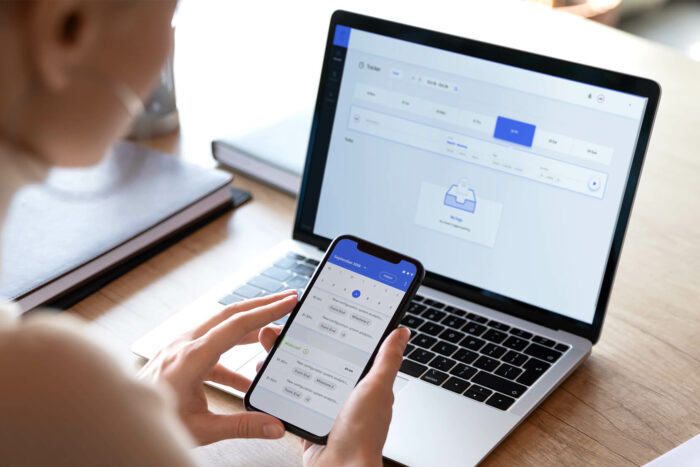
Pensez-y : utilisez-vous les applications de bureau et mobiles exactement de la même manière ? Ou peut-être diffèrent-ils d'une manière ou d'une autre en termes d'organisation du contenu ou de présentation des menus ? Je suis sûr que vous avez remarqué que les différences sont assez importantes.
Les principales différences entre la conception UX de bureau et mobile se résument à :
Taille de l'écran
Comme les ordinateurs de bureau ont des écrans beaucoup plus grands que les appareils mobiles, ils peuvent inclure des sections relativement plus étendues, et ils seront toujours assez beaux et lisibles. Avec l'UX mobile, les choses sont un peu plus compliquées.

Lors de la conception d'une application ou d'un site Web adapté à un appareil mobile, vous devez inclure uniquement les informations les plus essentielles . Faites une sélection appropriée et considérez quelles sections sont nécessaires et lesquelles peuvent être omises. Après tout, vous n'avez que 4 ou 5 pouces à votre disposition, alors faites-en bon usage.
Organisation du contenu
Différentes tailles d'écran affectent la façon dont le contenu est organisé. Étant donné que les ordinateurs de bureau sont beaucoup plus grands et disposent de plus d'espace sur l'écran, ils offrent aux concepteurs plus de flexibilité dans la création de mises en page. Ici, les concepteurs peuvent placer du contenu dans plusieurs colonnes, et l'utilisateur n'éprouvera toujours aucune difficulté significative à trouver toutes les informations nécessaires.
D'autre part, le design mobile nécessite un long défilement si l'on veut inclure plusieurs sections longues. Vous n'avez donc pas besoin de tout presser au-dessus du pli . Cela provoquerait un effet visuel peu naturel et rendrait le contenu illisible.
N'ayez donc pas peur d'utiliser le défilement long dans votre solution numérique mobile . Il s'avère que les utilisateurs sont prêts à commencer à faire défiler si la page de contenu les encourage à le faire. Selon MOVR, la moitié des utilisateurs commencent à défiler dans les 10 secondes et 90 % dans les 14 secondes.
Menu
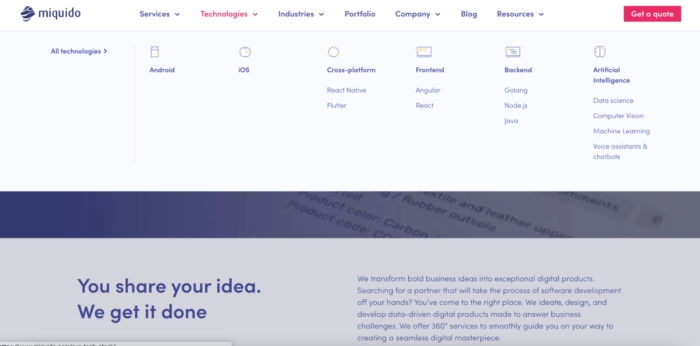
Une autre distinction de conception entre la conception UX de bureau et la conception UX mobile est le formatage des menus. Vous pouvez librement placer un menu complet sur les ordinateurs de bureau avec de nombreuses catégories ou même des sous-catégories. Comme nous l'avons fait sur notre site Web :

Les utilisateurs qui accèdent au site Web à partir d'appareils de bureau peuvent facilement lire le texte de toutes les catégories et cliquer sur les liens sans tracas.
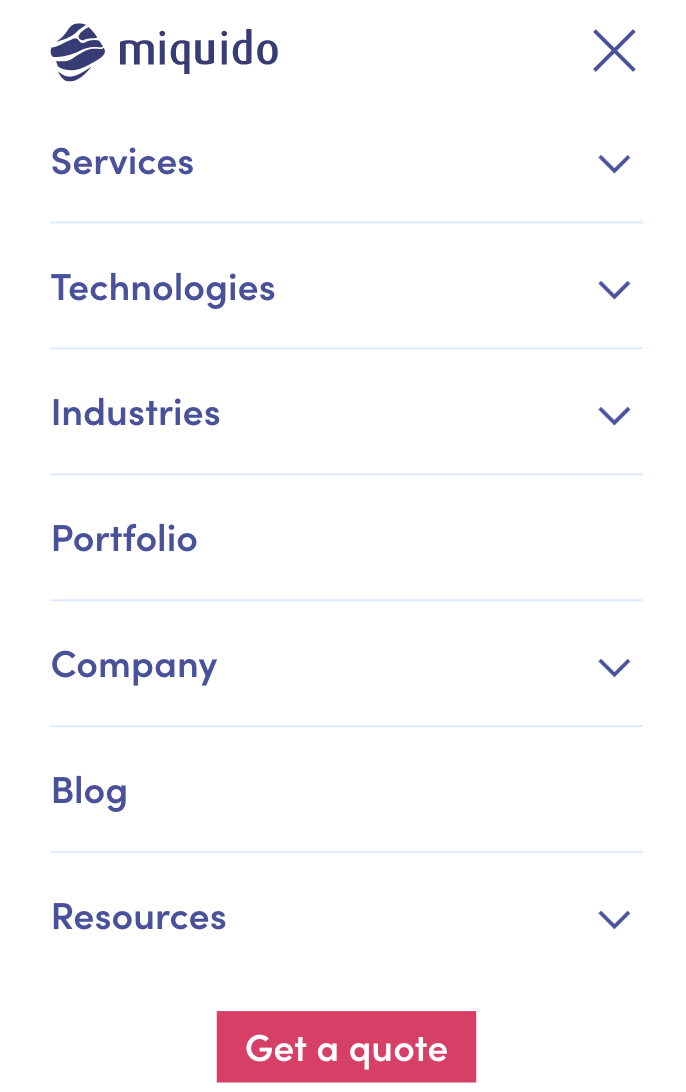
Cependant, la création d'une mise en page pour les sites mobiles est une toute autre histoire. Ici, les utilisateurs ne sélectionnent pas une catégorie dans le menu à l'aide du curseur mais en tapotant avec leurs doigts. Et comme nos pouces sont relativement plus gros, les menus des appareils mobiles doivent avoir beaucoup plus d'espace. Pour cette raison, les menus à un seul niveau sont une solution beaucoup plus répandue dans la conception UX mobile .

5 bonnes pratiques en design UX mobile
Vous avez appris ce qu'est la conception UX mobile, pourquoi elle est si importante d'un point de vue commercial, et nous avons également expliqué comment différents appareils nécessitent différentes approches de conception.

Il est maintenant temps de mettre la théorie en pratique et de découvrir les meilleures stratégies pour faire une excellente conception UX mobile. Vous offrirez une expérience exceptionnelle et sans tracas à vos utilisateurs mobiles en les suivant.
Captivez vos utilisateurs avec une UX fluide
Travaillons ensemble!1. Rendez-le entièrement accessible
L'accessibilité est la pratique consistant à créer des produits numériques dans lesquels aucun utilisateur ne subit d'exclusion et ne peut accéder au produit pratiquement à tout moment. Par conséquent, vous devez également inclure les utilisateurs présentant divers handicaps permanents ou temporaires lors de la création d'un produit mobile.
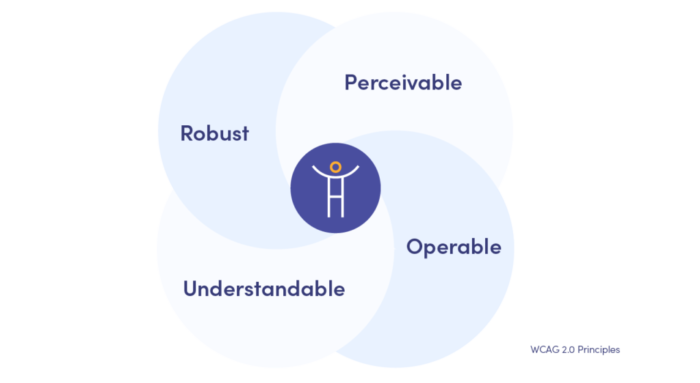
Il est important de noter que l'accessibilité n'est plus simplement suggérée aux propriétaires d'entreprise, mais est devenue légalement réglementée. Les directives officielles pour l'accessibilité des contenus Web (WCAG) stipulent que chaque contenu Web doit être perceptible, utilisable, compréhensible et robuste.

Pour rendre le produit mobile aussi accessible que possible, vous devez suivre ces règles :
- Faites une distinction claire entre les couleurs de premier plan et d'arrière-plan.
- Évitez d'introduire des couleurs qui changent rapidement et d'autres effets visuels qui peuvent provoquer des convulsions.
- Fournissez des sous-titres aux vidéos et introduisez des fonctions de synthèse vocale ou des descriptions audio.
- Rendre les éléments de mise en page essentiels facilement ajustables .
Ce ne sont que des exemples de la façon de rendre un produit numérique plus accessible. Visitez le site officiel des WCAG pour des directives plus détaillées.
2. Simplifiez la navigation
Une règle s'applique toujours à la navigation : il n'est pas nécessaire de réinventer la roue. Essayer d'utiliser des solutions révolutionnaires et donc non intuitives peut dérouter et irriter l'utilisateur. Et ce n'est pas votre intention, n'est-ce pas ?
Lors de la conception de votre navigation, tenez compte des règles suivantes :
- Utilisez des modèles de navigation courants comme le menu hamburger.
- Choisissez des icônes facilement reconnaissables telles que la maison pour l'écran d'accueil.
- Assurez-vous que toutes les sections sont faciles d'accès .
- Rendre la navigation visible .
- Priorisez les options que vous placez dans le menu principal.
Avec toutes ces informations à l'esprit, essayez de simplifier la navigation autant que possible et utilisez des modèles de conception standard et bien connus. C'est toujours la clé du succès !
3. Mettez toujours les utilisateurs au centre
Cette règle s'applique à tout type de conception, pas seulement aux produits numériques mobiles. Alors, rappelez-vous une fois pour toutes : lors de la création d'une application mobile ou d'un site web, vous devez toujours vous concentrer sur les besoins et les attentes de vos utilisateurs, et tout mettre en œuvre pour rendre leur expérience la plus agréable et la plus pertinente possible.
Et comment mieux connaître vos utilisateurs potentiels ? Comment découvrir ce qui les irrite ou leur cause des problèmes ? En menant une recherche UX approfondie.
Au cours de ce processus, vous examinerez non seulement les utilisateurs, mais analyserez également le marché et les concurrents. En appliquant différentes méthodes qualitatives et quantitatives, vous pourrez recueillir des commentaires précieux à utiliser dans les étapes ultérieures du processus de conception.
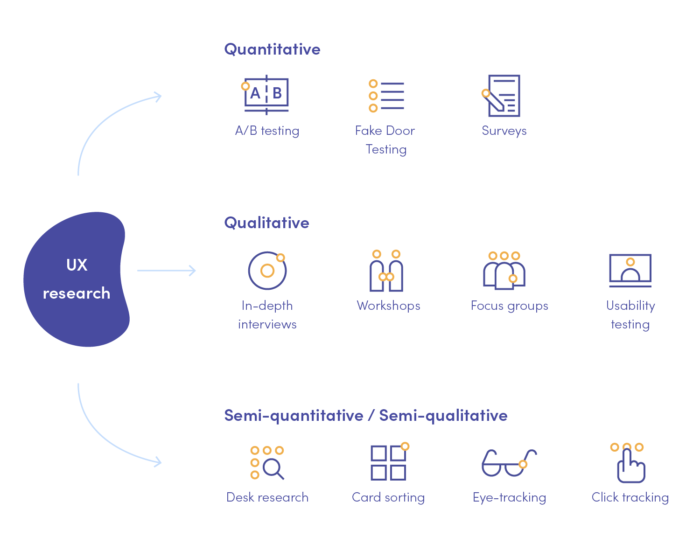
Voici nos méthodes de recherche UX préférées que nous recommandons pour recueillir des données qualitatives et quantitatives :

4. Tenez compte des contraintes de conception mobile
Comme nous l'avons déjà expliqué, la conception pour les ordinateurs de bureau et les appareils mobiles diffère à bien des égards. Et l'une des différences les plus importantes est que les mobiles sont confrontés à beaucoup plus de limitations. Elles résultent des écrans considérablement plus petits, de la possibilité d'afficher une seule fenêtre à la fois ou encore de la capacité de stockage.
C'est pourquoi, lors de la création d'une solution mobile conviviale, vous devez prendre en compte toutes les contraintes susceptibles de perturber une expérience fluide.
5. Rendre le contenu lisible
Vous voulez engager vos utilisateurs et vous assurer qu'ils continuent à consommer votre contenu ? Vous devez vous assurer que votre texte est lisible. En matière de typographie, suivez ces règles simples :
- Choisissez toujours des polices qui iront bien avec différentes tailles et graisses.
- Utilisez un contraste adéquat entre la couleur du texte et la couleur de fond.
- Évitez les petites tailles de texte – en dessous de 11 points, le texte devient pratiquement illisible sur un écran mobile et peut provoquer une fatigue oculaire.
Faites plaisir à vos utilisateurs mobiles dès aujourd'hui !
Proposer aux utilisateurs une interface « sympa » ou « assez bonne » ne les convaincra pas et ne répondra pas à leurs attentes. Vous devez vous assurer que toute leur expérience et chaque interaction avec votre solution mobile sont sans faille, sans tracas et pertinentes.
Ici, nous avons rassemblé quelques bonnes pratiques qui peuvent améliorer votre conception UX mobile. Cependant, n'oubliez pas que ce processus est beaucoup plus complexe et que chaque solution numérique nécessite une approche personnalisée.
Vous souhaitez développer votre application mobile ou améliorer celle existante ? Nos équipes de conception créeront de superbes solutions centrées sur l'utilisateur.
Faites confiance à Miquido pour la conception de votre expérience utilisateur mobile !
