Perché il design dell'esperienza utente mobile è così importante?
Pubblicato: 2017-03-16Hai una grande idea per la tua app mobile? È perfetto! Ma anche l'idea più innovativa non garantisce il successo se non metti i tuoi utenti finali target e le loro esigenze al centro di tutti i tuoi sforzi.
Quindi, come puoi assicurarti che gli utenti di app mobili continuino a tornare alla tua app invece di precipitarsi verso i tuoi concorrenti? Un'esperienza utente impeccabile è la risposta!
Questa guida completa ti dirà tutto ciò che devi sapere sulla progettazione dell'esperienza utente mobile . Esamineremo le migliori pratiche di progettazione e identificheremo i vantaggi aziendali derivanti dall'offerta di un'esperienza senza interruzioni per gli utenti mobili.
Ma prima…
Che cos'è il design dell'esperienza utente mobile (UX)?
In poche parole, il design dell'esperienza utente mobile è il processo di creazione di un'esperienza senza interruzioni e significativa per le persone che utilizzano un dispositivo mobile o un dispositivo indossabile. Tenendo presente questo approccio, i progettisti si sforzano di soddisfare le esigenze, i requisiti e le aspettative degli utenti nei confronti di soluzioni digitali mobili, principalmente applicazioni. In questo caso, l'obiettivo principale è rendere le app mobili o i siti Web visualizzati sui telefoni il più accessibili, preziosi e utilizzabili possibile.
È importante tenere presente che il design dell'esperienza utente è leggermente diverso dal design dell'interfaccia utente (interfaccia utente) e questi termini non possono essere utilizzati in modo intercambiabile. Mentre il design dell'interfaccia utente si concentra esclusivamente sulla superficie del prodotto mobile, il design dell'esperienza utente va ben oltre la semplice presentazione visiva. Per questo motivo, il processo di progettazione dell'esperienza utente include passaggi come test degli utenti, analisi di mercato e competitiva, nonché ricerche sugli utenti.
Qual è il valore aziendale del design dell'esperienza utente mobile?
Attualmente, ci sono 1,96 milioni di app disponibili a portata di mano nell'Apple App Store e 2,87 milioni di app nel Google App Store. Questi numeri parlano da soli e dimostrano che è estremamente difficile distinguersi dalla massa e superare la concorrenza.
In un ambiente così altamente competitivo, gli utenti hanno un'ampia selezione di app mobili tra cui scegliere. E come puoi facilmente intuire, opteranno per i migliori. Porta a una conclusione: solo fornendo un'esperienza utente preziosa e senza interruzioni puoi convertire gli utenti in fan della tua app .
La progettazione dell'esperienza utente mobile può portare alcuni vantaggi aziendali soddisfacenti, come ad esempio:
- Un gran numero di download di app
- Valutazioni e recensioni positive delle app degli utenti
- Tasso di conservazione delle app mobili notevolmente più elevato
- Più conversioni in-app
- Alto reddito
- Investire denaro solo nelle funzionalità dell'app più necessarie
- Acquisire una conoscenza approfondita del tuo pubblico di destinazione
Come puoi vedere, il design dell'esperienza utente mobile non è lì solo per se stesso, ma può aiutarti a elevare la tua attività a un livello completamente nuovo.
Quali sono le differenze tra il design dell'esperienza utente desktop e mobile?
Ha importanza se stai creando la tua soluzione digitale per un desktop o un telefono cellulare? Lo fa sicuramente!
Pensaci: usi app desktop e mobili esattamente allo stesso modo? O forse differiscono in qualche modo in termini di organizzazione dei contenuti o presentazione del menu? Sono sicuro che hai notato che le differenze sono abbastanza sostanziali.
Le principali differenze tra il design dell'esperienza utente desktop e mobile si riducono a:
Dimensione dello schermo
Poiché i desktop hanno schermi molto più grandi rispetto ai dispositivi mobili, possono includere sezioni relativamente più estese e avranno comunque un aspetto abbastanza buono e leggibile. Con l'UX mobile, le cose sono un po' più complicate.

Quando si progetta un'applicazione o un sito web su misura per un dispositivo mobile, è necessario includere solo le informazioni più essenziali . Fai una selezione adeguata e considera quali sezioni sono necessarie e quali possono essere omesse. Dopotutto, hai solo 4 o 5 pollici a tua disposizione, quindi fai buon uso di loro.
Organizzazione dei contenuti
Diverse dimensioni dello schermo influiscono sull'organizzazione dei contenuti. Poiché i desktop sono molto più grandi e hanno più spazio sullo schermo, offrono ai progettisti una maggiore flessibilità nella creazione dei layout. Qui, i progettisti possono posizionare il contenuto in più colonne e l'utente non incontrerà comunque difficoltà significative nel trovare tutte le informazioni necessarie.
D'altra parte, il design mobile richiede uno scorrimento lungo se vogliamo includere diverse sezioni lunghe. Quindi non devi spremere tutto above the fold . Ciò causerebbe un effetto visivo innaturale e renderebbe illeggibile il contenuto.
Quindi non aver paura di utilizzare lo scorrimento lungo nella tua soluzione digitale mobile . Si scopre che gli utenti sono disposti a iniziare a scorrere se la pagina dei contenuti li incoraggia a farlo. Secondo MOVR, la metà degli utenti inizia a scorrere entro 10 secondi e il 90% entro 14 secondi.
Menù
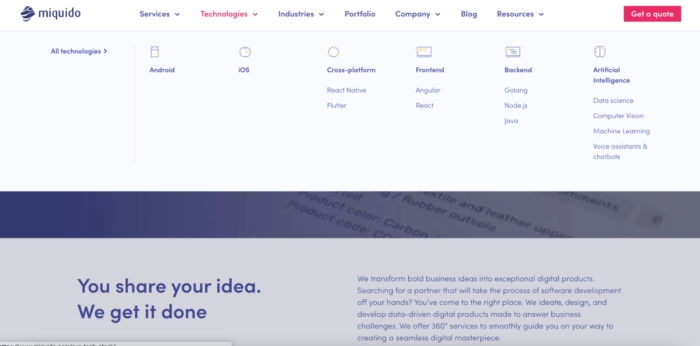
Un'altra distinzione di design tra il design dell'UX desktop e il design dell'UX mobile è la formattazione dei menu. Puoi posizionare liberamente un ampio menu su desktop con numerose categorie o addirittura sottocategorie. Proprio come abbiamo fatto sul nostro sito web:

Gli utenti che raggiungono il sito Web da dispositivi desktop possono leggere facilmente il testo di tutte le categorie e fare clic sui collegamenti senza problemi.
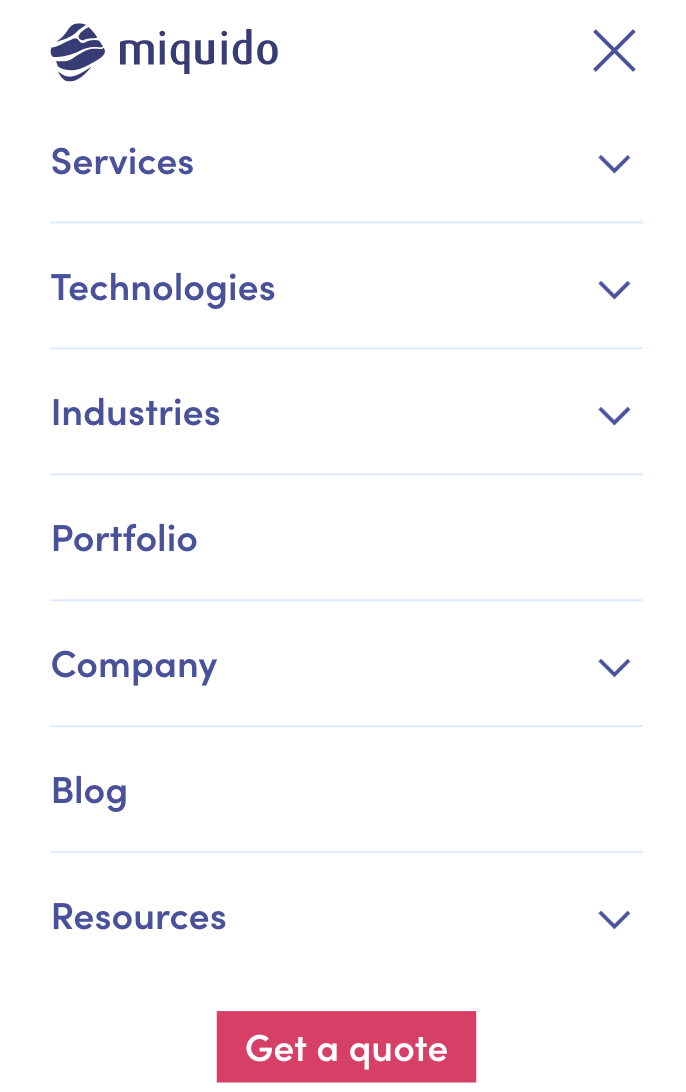
Tuttavia, la creazione di un layout per i siti mobili è una storia completamente diversa. Qui, gli utenti non selezionano una categoria nel menu utilizzando il cursore ma toccando con le dita. E poiché i nostri pollici sono relativamente più grandi, i menu sui dispositivi mobili devono avere molto più spazio. Per questo motivo, i menu a livello singolo sono una soluzione molto più diffusa nella progettazione dell'esperienza utente mobile .

5 migliori pratiche nella progettazione dell'esperienza utente mobile
Hai imparato cos'è il design dell'esperienza utente mobile, perché è così importante dal punto di vista aziendale e abbiamo anche parlato di come dispositivi diversi richiedono approcci di progettazione diversi.

Ora è il momento di mettere in pratica la teoria e scoprire le migliori strategie per realizzare un eccellente design dell'UX mobile. Offrirai un'esperienza eccezionale e senza problemi ai tuoi utenti mobili seguendoli.
Conquista i tuoi utenti con un'esperienza utente senza interruzioni
Lavoriamo insieme!1. Rendilo completamente accessibile
L'accessibilità è la pratica di creare prodotti digitali in cui nessun utente sperimenta l'esclusione e può accedere al prodotto praticamente in qualsiasi momento. Pertanto, durante la creazione di un prodotto mobile è necessario includere anche utenti con varie disabilità permanenti o temporanee.
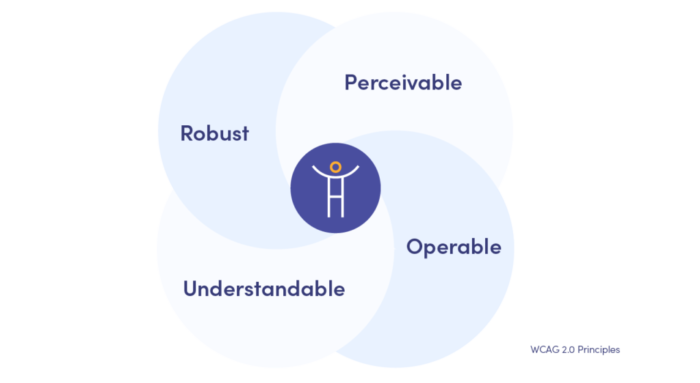
È importante sottolineare che l'accessibilità non è più solo suggerita per gli imprenditori, ma è diventata legalmente regolamentata. Le linee guida ufficiali per l'accessibilità dei contenuti Web (WCAG) affermano che ogni contenuto Web deve essere percepibile, utilizzabile, comprensibile e solido.

Per rendere il prodotto mobile il più accessibile possibile, è necessario seguire queste regole:
- Fai una chiara distinzione tra i colori di primo piano e di sfondo.
- Evita di introdurre colori che cambiano rapidamente e altri effetti visivi che potrebbero causare convulsioni.
- Fornisci didascalie ai video e introduci funzioni di sintesi vocale o descrizioni audio.
- Rendi gli elementi essenziali del layout facilmente regolabili .
Questi sono solo esempi di come rendere più accessibile un prodotto digitale. Visita il sito Web ufficiale delle WCAG per linee guida più dettagliate.
2. Semplifica la navigazione
Una regola vale sempre per la navigazione: non c'è bisogno di reinventare la ruota. Cercare di utilizzare soluzioni rivoluzionarie e quindi non intuitive può confondere e irritare l'utente. E non è questa la tua intenzione, giusto?
Quando progetti la tua navigazione, considera le seguenti regole:
- Usa schemi di navigazione comuni come il menu dell'hamburger.
- Scegli icone facilmente riconoscibili come home per la schermata iniziale.
- Assicurati che tutte le sezioni siano facilmente raggiungibili .
- Rendi visibile la navigazione.
- Dai la priorità alle opzioni che inserisci nel menu principale.
Con tutte queste informazioni in mente, cerca di semplificare il più possibile la navigazione e di utilizzare modelli di progettazione standard e noti. Questa è sempre la chiave del successo!
3. Metti sempre gli utenti al centro
Questa regola si applica a qualsiasi tipo di design, non solo ai prodotti digitali mobili. Quindi, dovresti ricordare una volta per tutte: quando crei un'app mobile o un sito Web, devi concentrarti sempre sulle esigenze e sulle aspettative dei tuoi utenti e fare tutto il necessario per rendere la loro esperienza il più piacevole e pertinente possibile.
E come conoscere meglio i tuoi potenziali utenti? Come scoprire cosa li irrita o causa problemi? Conducendo un'approfondita ricerca sulla UX.
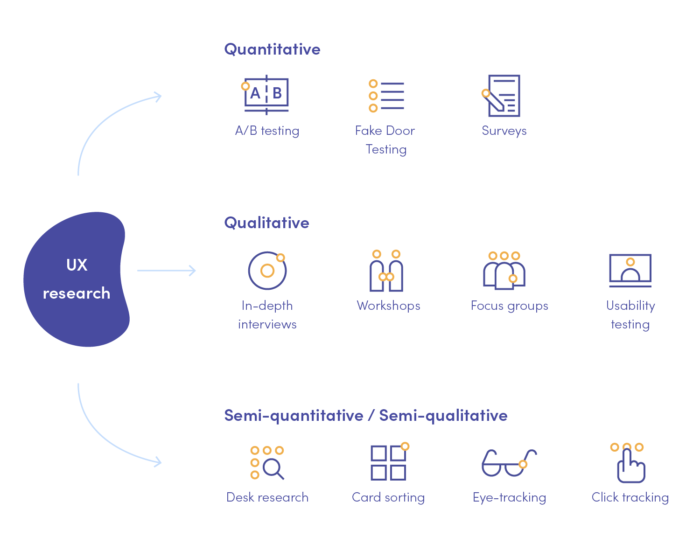
Durante questo processo, non solo esaminerai gli utenti, ma analizzerai anche il mercato e i concorrenti. Applicando diversi metodi qualitativi e quantitativi, sarai in grado di raccogliere preziosi feedback da utilizzare nelle fasi successive del processo di progettazione.
Ecco i nostri metodi di ricerca UX preferiti che consigliamo per raccogliere dati sia qualitativi che quantitativi:

4. Considera i vincoli di progettazione mobile
Come abbiamo già spiegato, la progettazione per desktop e dispositivi mobili differisce in molti modi. E una delle differenze di maggior impatto è che i cellulari devono affrontare molti più limiti. Derivano dagli schermi notevolmente più piccoli, dalla possibilità di visualizzare una singola finestra alla volta o anche dalla capacità di archiviazione.
Questo è il motivo per cui quando crei una soluzione mobile user-friendly, devi considerare tutti i vincoli che potrebbero interrompere un'esperienza fluida.
5. Rendi leggibile il contenuto
Vuoi coinvolgere i tuoi utenti e assicurarti che continuino a consumare i tuoi contenuti? Devi assicurarti che il tuo testo sia leggibile. Quando si tratta di tipografia, segui queste semplici regole:
- Scegli sempre caratteri che si adattano bene a dimensioni e pesi diversi.
- Utilizzare un contrasto adeguato tra il colore del testo e il colore dello sfondo.
- Evita le dimensioni del testo ridotte : al di sotto di 11 punti, il testo diventa praticamente illeggibile sullo schermo di un cellulare e può causare affaticamento degli occhi.
Delizia i tuoi utenti mobili oggi!
Offrire agli utenti un'interfaccia "bella" o "abbastanza buona" non li conquisterà e soddisferà le loro aspettative. Devi assicurarti che la loro intera esperienza e ogni interazione con la tua soluzione mobile sia impeccabile, senza problemi e pertinente.
Qui abbiamo raccolto alcune buone pratiche che potrebbero migliorare il design della tua UX mobile. Tuttavia, ricorda che questo processo è molto più complesso e ogni soluzione digitale necessita di un approccio personalizzato.
Vuoi creare la tua applicazione mobile o migliorare quella esistente? I nostri team di progettazione creeranno straordinarie soluzioni incentrate sull'utente.
Affidati a Miquido per il design dell'esperienza utente mobile!
