모바일 UX 디자인이 왜 중요한가요?
게시 됨: 2017-03-16모바일 앱에 대한 좋은 아이디어가 있습니까? 저건 완벽 해! 그러나 목표 최종 사용자와 그들의 요구를 모든 노력의 중심에 두지 않는다면 가장 혁신적인 아이디어라도 성공을 보장할 수 없습니다.
그렇다면 모바일 앱 사용자가 경쟁자를 향해 서두르지 않고 계속해서 앱을 다시 찾게 하려면 어떻게 해야 할까요? 완벽한 사용자 경험이 답입니다!
이 종합 가이드는 모바일 UX 디자인 에 대해 알아야 할 모든 것을 알려줍니다. 우리는 최고의 디자인 사례를 살펴보고 모바일 사용자에게 원활한 경험을 제공할 때의 비즈니스 이점을 식별할 것입니다.
하지만 먼저…
모바일 사용자 경험(UX) 디자인이란 무엇입니까?
간단히 말해, 모바일 UX(User Experience) 디자인은 모바일 기기나 웨어러블을 사용하는 사람들에게 매끄럽고 의미 있는 경험을 만드는 과정입니다. 이러한 접근 방식을 염두에 두고 설계자는 모바일 디지털 솔루션(대부분 응용 프로그램)에 대한 사용자의 요구, 요구 사항 및 기대치를 충족시키기 위해 노력합니다. 여기에서 주요 초점은 휴대폰에 표시되는 모바일 앱 또는 웹사이트를 가능한 한 액세스 가능하고 가치 있고 사용 가능하게 만드는 것입니다.
중요한 것은 UX 디자인은 UI(사용자 인터페이스) 디자인과 약간 다르며 이러한 용어를 같은 의미로 사용할 수 없다는 점을 염두에 두어야 합니다. UI 디자인이 모바일 제품의 표면에만 집중한다면 UX 디자인은 시각적 표현을 훨씬 뛰어넘습니다. 이러한 이유로 UX 디자인 프로세스에는 사용자 테스트, 시장 및 경쟁 분석, 사용자 조사와 같은 단계가 포함됩니다.
모바일 UX 디자인의 비즈니스 가치는 무엇입니까?
현재 Apple App Store에는 196만 개의 앱이 있고 Google App Store에는 287만 개의 앱이 있습니다. 이 수치는 그 자체로 말하며 군중에서 눈에 띄고 경쟁에서 능가하는 것이 극도로 어렵다는 것을 증명합니다.
이처럼 경쟁이 치열한 환경에서 사용자는 선택할 수 있는 모바일 앱이 다양합니다. 그리고 당신이 쉽게 추측할 수 있듯이, 그들은 최고의 것을 선택할 것입니다. 가치 있고 원활한 사용자 경험을 제공해야만 사용자를 앱 팬으로 전환할 수 있다는 결론이 나옵니다.
모바일 사용자 경험 디자인은 다음과 같은 만족스러운 비즈니스 이점을 가져올 수 있습니다.
- 다수의 앱 다운로드
- 긍정적인 사용자 앱 평가 및 리뷰
- 상당히 높은 모바일 앱 유지율
- 더 많은 인앱 전환
- 높은 수익
- 가장 필요한 앱 기능에만 돈 투자
- 타겟 고객에 대한 광범위한 지식 얻기
보시다시피 모바일 UX 디자인은 그 자체로 존재하는 것이 아니라 비즈니스를 완전히 새로운 차원으로 끌어올리는 데 도움이 될 수 있습니다.
데스크탑과 모바일 UX 디자인의 차이점은 무엇입니까?
데스크탑용 또는 휴대폰용 디지털 솔루션을 구축하는 경우에도 문제가 되지 않습니까? 그것은 확실히 않습니다!
생각해 보세요. 데스크톱 앱과 모바일 앱을 정확히 같은 방식으로 사용합니까? 아니면 콘텐츠 구성이나 메뉴 표현 면에서 어떻게 든 다를 수 있습니까? 그 차이가 상당히 크다는 것을 눈치채셨으리라 확신합니다.
데스크탑과 모바일 UX 디자인의 주요 차이점은 다음과 같습니다.
화면 크기
데스크탑은 모바일 장치보다 화면이 훨씬 크기 때문에 비교적 더 광범위한 섹션을 포함할 수 있으며 여전히 꽤 보기 좋고 읽기 쉽습니다. 모바일 UX를 사용하면 상황이 조금 더 복잡해집니다.

모바일 기기에 최적화된 애플리케이션이나 웹사이트를 디자인할 때 가장 중요한 정보만 포함하면 됩니다 . 적절한 선택을 하고 어떤 부분이 필요하고 어떤 부분을 생략할 수 있는지 고려하십시오. 결국 4~5인치만 사용할 수 있으므로 잘 활용하십시오.
콘텐츠 구성
다양한 화면 크기는 콘텐츠 구성 방식에 영향을 미칩니다. 데스크탑은 훨씬 더 크고 화면 공간이 더 많기 때문에 설계자가 레이아웃을 구축할 때 더 많은 유연성을 제공합니다. 여기에서 디자이너는 콘텐츠를 여러 열에 배치할 수 있으며 사용자는 여전히 필요한 모든 정보를 찾는 데 큰 어려움을 겪지 않습니다.
반면에 모바일 디자인은 여러 개의 긴 섹션을 포함하려면 긴 스크롤이 필요합니다. 따라서 스크롤 없이 볼 수 있는 부분을 모두 압축할 필요가 없습니다 . 그러면 부자연스러운 시각 효과가 발생하고 내용을 읽을 수 없게 됩니다.
따라서 모바일 디지털 솔루션에서 긴 스크롤을 사용하는 것을 두려워하지 마십시오 . 콘텐츠 페이지에서 스크롤을 권장하면 사용자가 스크롤을 시작할 의향이 있는 것으로 나타났습니다. MOVR에 따르면 사용자의 절반은 10초 이내에 스크롤을 시작하고 90%는 14초 이내에 스크롤을 시작합니다.
메뉴
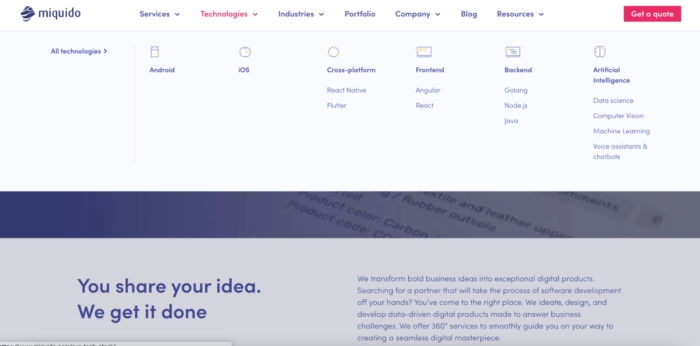
데스크탑 UX 디자인과 모바일 UX 디자인의 또 다른 디자인 차이점은 메뉴 형식입니다. 다양한 범주 또는 하위 범주가 있는 데스크탑에 광범위한 메뉴를 자유롭게 배치할 수 있습니다. 우리 웹사이트에서 했던 것처럼:

데스크톱 장치에서 웹사이트에 접속하는 사용자는 모든 범주의 텍스트를 쉽게 읽고 번거로움 없이 링크를 클릭할 수 있습니다.
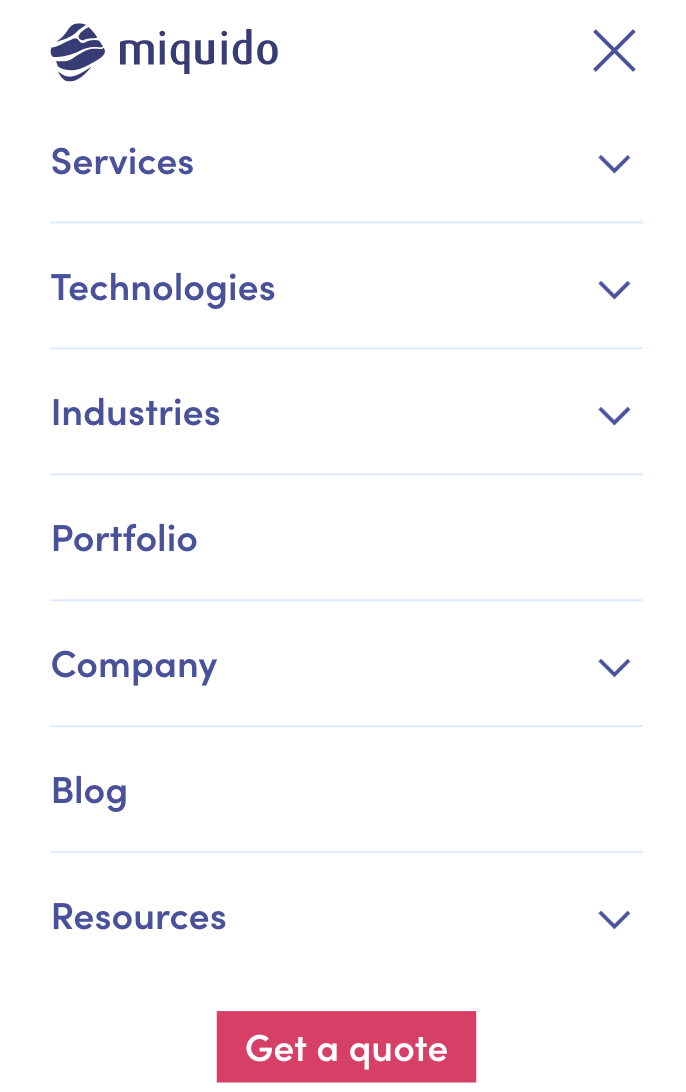
그러나 모바일 사이트용 레이아웃을 만드는 것은 완전히 다른 이야기입니다. 여기에서 사용자는 커서를 사용하여 메뉴에서 카테고리를 선택하지 않고 손가락으로 탭하여 선택합니다. 그리고 엄지손가락이 상대적으로 크기 때문에 모바일 장치의 메뉴에는 훨씬 더 많은 공간이 필요합니다. 이러한 이유로 단일 레벨 메뉴는 모바일 UX 디자인에서 훨씬 더 보편적인 솔루션입니다 .

모바일 UX 디자인의 5가지 모범 사례
모바일 UX 디자인이 무엇인지, 비즈니스 관점에서 그것이 왜 중요한지 배웠고, 디바이스마다 디자인 접근 방식이 어떻게 달라야 하는지에 대해서도 이야기했습니다.
이제 이론을 실행에 옮기고 우수한 모바일 UX 디자인을 만들기 위한 최선의 전략을 발견할 때입니다. 모바일 사용자를 팔로우하면 모바일 사용자에게 탁월하고 번거롭지 않은 경험을 제공할 수 있습니다.
원활한 UX로 사용자를 사로잡으세요
 같이 일하자!
같이 일하자! 1. 완전히 접근 가능하게 만드세요
접근성은 사용자가 배제를 경험하지 않고 언제라도 제품에 실질적으로 접근할 수 있는 디지털 제품을 만드는 관행입니다. 따라서 모바일 제품을 만들 때 다양한 영구적 또는 일시적 장애가 있는 사용자도 포함해야 합니다.
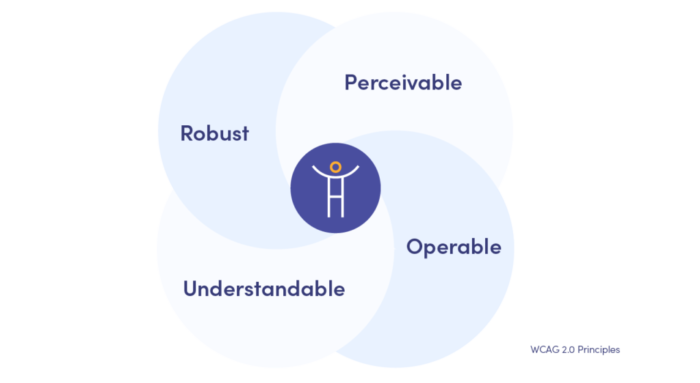
중요한 것은 접근성이 더 이상 사업주에게만 제안되는 것이 아니라 법적으로 규제된다는 것입니다. WCAG(공식 웹 콘텐츠 접근성 지침) 에 따르면 모든 웹 콘텐츠는 인지 가능하고 작동 가능하며 이해 가능하고 견고해야 합니다.

모바일 제품을 가능한 한 쉽게 액세스할 수 있도록 하려면 다음 규칙을 따라야 합니다.
- 전경색과 배경색을 명확하게 구분하십시오.
- 발작을 일으킬 수 있는 빠르게 변화하는 색상 및 기타 시각 효과를 도입하지 마십시오 .
- 비디오에 캡션을 제공하고 TTS(텍스트 음성 변환) 기능 또는 오디오 설명을 소개합니다.
- 필수 레이아웃 요소를 쉽게 조정할 수 있습니다.
이는 디지털 제품의 접근성을 높이는 방법에 대한 예일 뿐입니다. 자세한 지침은 WCAG 공식 웹사이트를 참조하세요.
2. 탐색 간소화
탐색에는 항상 한 가지 규칙이 적용됩니다. 바퀴를 재발명할 필요가 없습니다. 혁신적이고 따라서 직관적이지 않은 솔루션을 사용하려는 시도는 사용자를 혼란스럽게 하고 짜증나게 할 수 있습니다. 그리고 그것은 당신의 의도가 아닙니다, 그렇죠?
탐색을 디자인할 때 다음 규칙을 고려하십시오.
- 햄버거 메뉴와 같은 일반적인 탐색 패턴 을 사용합니다.
- 홈 화면에 홈과 같이 쉽게 알아볼 수 있는 아이콘 을 선택합니다.
- 모든 섹션이 접근하기 쉬운 지 확인하십시오.
- 탐색을 표시 합니다.
- 기본 메뉴에 배치 하는 옵션의 우선 순위 를 지정하십시오.
이 모든 정보를 염두에 두고 탐색을 최대한 단순화하고 표준 및 잘 알려진 디자인 패턴을 사용하십시오. 그것이 항상 성공의 열쇠입니다!
3. 항상 사용자를 중심에 두십시오.
이 규칙은 모바일 디지털 제품뿐만 아니라 모든 유형의 디자인에 적용됩니다. 따라서 모바일 앱이나 웹사이트를 만들 때는 항상 사용자의 요구와 기대에 집중해야 하며 가능한 한 즐겁고 관련성 높은 경험을 제공하기 위해 필요한 모든 조치를 취해야 합니다.
그리고 잠재 사용자를 어떻게 더 잘 알 수 있습니까? 그들을 짜증나게 하거나 문제를 일으키는 원인을 찾는 방법은 무엇입니까? 철저한 UX 연구를 통해
이 과정에서 사용자를 조사할 뿐만 아니라 시장과 경쟁업체도 분석합니다. 다양한 정성적 및 정량적 방법을 적용하여 디자인 프로세스의 추가 단계에서 사용할 귀중한 피드백을 수집할 수 있습니다.
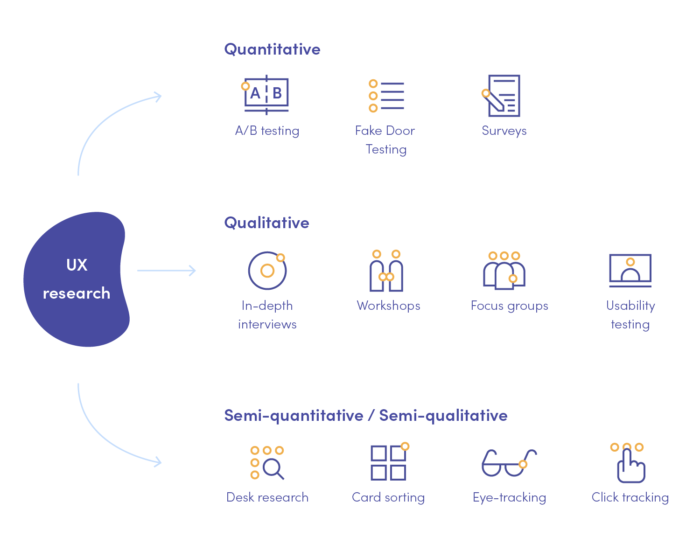
정성적 데이터와 정량적 데이터를 모두 수집하기 위해 권장하는 UX 연구 방법은 다음과 같습니다.

4. 모바일 디자인 제약 고려
이미 설명했듯이 데스크탑과 모바일 장치를 위한 디자인은 여러 면에서 다릅니다. 그리고 가장 영향력 있는 차이점 중 하나는 모바일이 훨씬 더 많은 제한 사항에 직면해 있다는 것입니다. 상당히 작은 화면, 한 번에 하나의 창을 표시할 수 있는 가능성 또는 저장 용량으로 인해 발생합니다.
이것이 사용자 친화적인 모바일 솔루션을 만들 때 원활한 경험을 방해할 수 있는 모든 제약을 고려해야 하는 이유입니다.
5. 내용을 읽기 쉽게 만들기
사용자의 참여를 유도하고 사용자가 콘텐츠를 계속 소비하도록 하고 싶으십니까? 텍스트를 읽을 수 있는지 확인해야 합니다. 타이포그래피와 관련하여 다음과 같은 간단한 규칙을 따르십시오.
- 항상 다양한 크기와 두께에 잘 어울리는 글꼴을 선택하십시오.
- 텍스트 색상과 배경 색상 사이에 적절한 대비 를 사용하십시오.
- 작은 텍스트 크기를 피하십시오 . 11포인트 미만의 텍스트는 모바일 화면에서 거의 읽을 수 없게 되어 눈의 피로를 유발할 수 있습니다.
오늘 모바일 사용자를 기쁘게 하십시오!
사용자에게 "멋진" 또는 "충분히 좋은" 인터페이스를 제공하는 것은 사용자를 설득하고 기대를 충족시키지 못할 것입니다. 그들의 전체 경험과 모바일 솔루션과의 모든 상호 작용이 완벽하고 번거롭지 않으며 관련성이 있는지 확인해야 합니다.
여기에서는 모바일 UX 디자인을 개선할 수 있는 몇 가지 모범 사례를 수집했습니다. 그러나 이 프로세스는 훨씬 더 복잡하며 모든 디지털 솔루션에는 맞춤형 접근 방식이 필요합니다.
모바일 애플리케이션을 구축하거나 기존 애플리케이션을 개선하고 싶으십니까? 우리의 디자인 팀은 놀라운 사용자 중심 솔루션을 만들 것입니다.
모바일 사용자 경험 디자인으로 Miquido를 신뢰하십시오!
