Почему мобильный UX-дизайн так важен?
Опубликовано: 2017-03-16У вас есть отличная идея для вашего мобильного приложения? Это идеально! Но даже самая новаторская идея не гарантирует успеха, если вы не ставите своих целевых конечных пользователей и их потребности в центр всех своих усилий.
Итак, как сделать так, чтобы пользователи мобильных приложений продолжали возвращаться к вашему приложению, а не устремлялись к конкурентам? Безупречный пользовательский интерфейс - вот ответ!
Это всеобъемлющее руководство расскажет вам все, что вам нужно знать о мобильном UX-дизайне . Мы рассмотрим передовой опыт проектирования и определим преимущества для бизнеса, связанные с обеспечением беспрепятственного взаимодействия с мобильными пользователями.
Но сначала…
Что такое дизайн мобильного взаимодействия с пользователем (UX)?
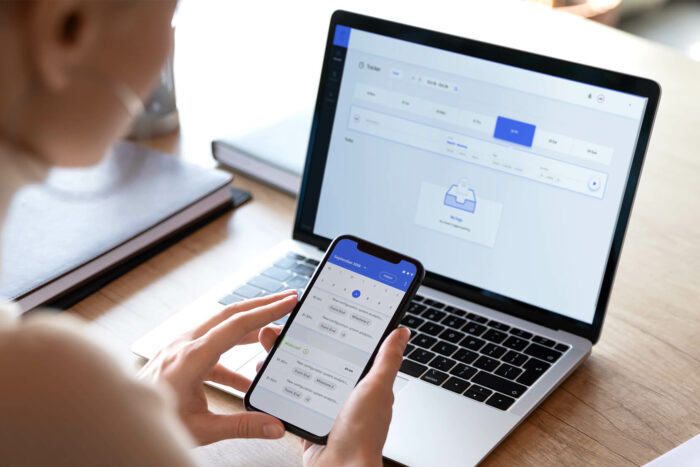
Проще говоря, дизайн мобильного UX (User Experience) — это процесс создания удобного и значимого опыта для людей, использующих мобильное устройство или носимые устройства. Помня об этом подходе, разработчики стремятся удовлетворить потребности, требования и ожидания пользователей в отношении мобильных цифровых решений, в основном приложений. Здесь основное внимание уделяется тому, чтобы мобильные приложения или веб-сайты, отображаемые на телефонах, были максимально доступными, полезными и удобными в использовании.
Важно помнить, что дизайн UX немного отличается от дизайна пользовательского интерфейса (UI), и эти термины не могут использоваться взаимозаменяемо. В то время как дизайн пользовательского интерфейса концентрируется исключительно на поверхности мобильного продукта, дизайн UX выходит далеко за рамки простого визуального представления. По этой причине процесс проектирования UX включает в себя такие этапы, как пользовательское тестирование, анализ рынка и конкурентов, а также исследование пользователей.
Какова бизнес-ценность мобильного UX-дизайна?
В настоящее время в Apple App Store доступно 1,96 миллиона приложений, а в Google App Store — 2,87 миллиона приложений. Эти цифры говорят сами за себя и доказывают, что очень сложно выделиться из толпы и превзойти конкурентов.
В такой высококонкурентной среде у пользователей есть широкий выбор мобильных приложений на выбор. И, как несложно догадаться, они выберут лучших. Это приводит к одному выводу: только предоставляя ценный и удобный пользовательский опыт, вы можете превратить пользователей в поклонников вашего приложения .
Дизайн взаимодействия с мобильным пользователем может принести определенные бизнес-преимущества, например:
- Большое количество загрузок приложений
- Положительные оценки и отзывы пользователей о приложении
- Значительно более высокий показатель удержания мобильных приложений
- Больше конверсий в приложении
- Высокий доход
- Вложение денег только в самые необходимые функции приложения
- Получите обширные знания о вашей целевой аудитории
Как видите, мобильный UX-дизайн нужен не только сам по себе, но и может помочь вам поднять свой бизнес на совершенно новый уровень.
В чем разница между настольным и мобильным UX-дизайном?
Имеет ли значение, создаете ли вы свое цифровое решение для настольного компьютера или мобильного телефона? Это определенно так!
Только подумайте: используете ли вы десктопные и мобильные приложения одинаково? А может быть, они как-то отличаются по организации контента или оформлению меню? Я уверен, вы заметили, что различия весьма существенны.
Основные различия между десктопным и мобильным UX-дизайном сводятся к следующему:
Размер экрана
Поскольку у настольных компьютеров экраны намного больше, чем у мобильных устройств, они могут включать в себя сравнительно более обширные разделы, и они все равно будут выглядеть довольно хорошо и разборчиво. С мобильным UX все немного сложнее.

При разработке приложения или веб-сайта, адаптированного для мобильных устройств, вам необходимо включить только самую важную информацию . Сделайте правильный выбор и подумайте, какие разделы необходимы, а какие можно опустить. В конце концов, у вас есть только 4 или 5 дюймов в вашем распоряжении, так что используйте их с пользой.
Организация контента
Различные размеры экрана влияют на способ организации контента. Поскольку рабочие столы намного больше и занимают больше места на экране, они дают дизайнерам больше гибкости при создании макетов. Здесь дизайнеры могут размещать контент в несколько колонок, и у пользователя при этом не возникнет особых трудностей с поиском всей необходимой информации.
С другой стороны, мобильный дизайн требует долгой прокрутки, если мы хотим включить несколько длинных разделов. Таким образом , вам не нужно сжимать все выше сгиба . Это вызовет неестественный визуальный эффект и сделает содержимое неразборчивым.
Так что не бойтесь использовать длинную прокрутку в своем мобильном цифровом решении . Оказывается, пользователи готовы начать прокрутку, если страница с контентом побуждает их к этому. По данным MOVR, половина пользователей начинает прокручивать в течение 10 секунд, а 90% — в течение 14 секунд.
Меню
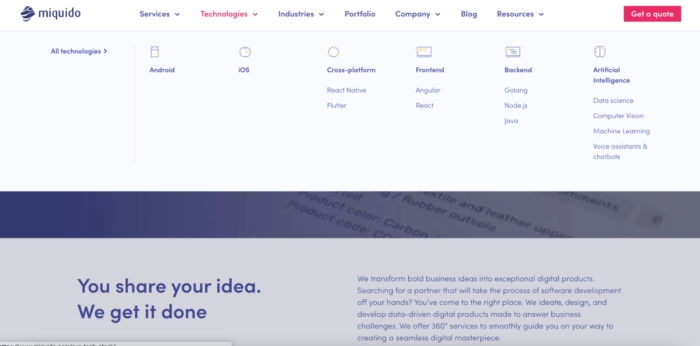
Еще одним отличием дизайна UX для настольных компьютеров от дизайна UX для мобильных устройств является форматирование меню. Вы можете свободно размещать обширное меню на рабочих столах с многочисленными категориями или даже подкатегориями. Так же, как мы сделали на нашем сайте:

Пользователи, которые заходят на сайт с настольных устройств, могут легко читать текст из всех категорий и без проблем переходить по ссылкам.
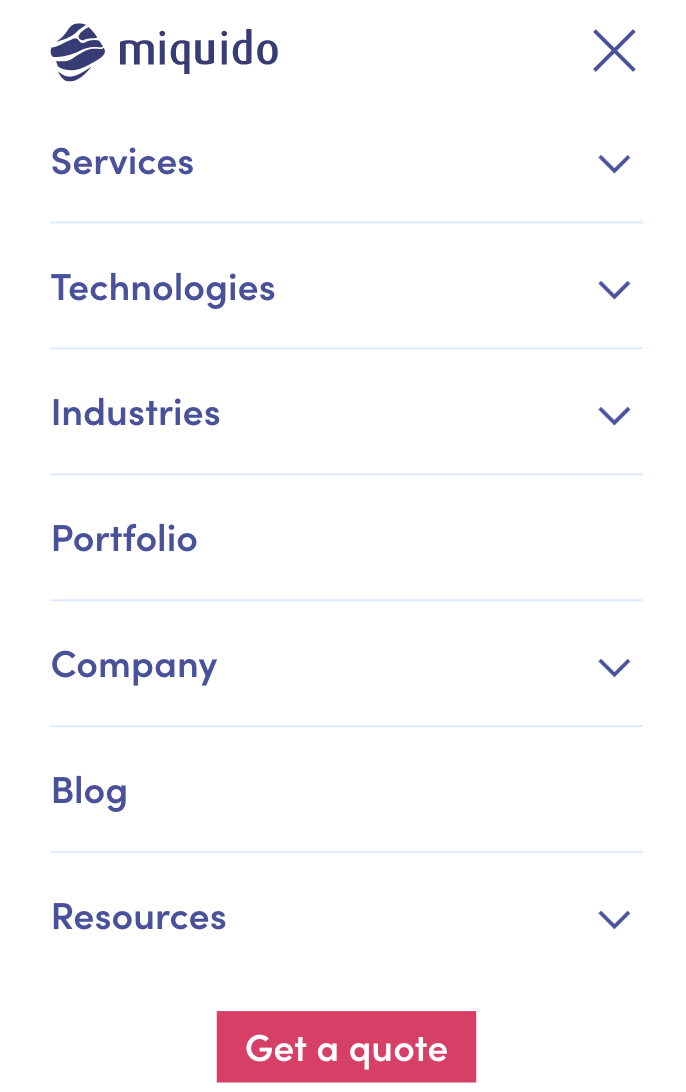
Однако создание макета для мобильных сайтов — это совсем другая история. Здесь пользователи не выбирают категорию в меню с помощью курсора, а нажимают пальцами. А поскольку наши большие пальцы относительно больше, меню на мобильных устройствах должно иметь гораздо больше места. По этой причине одноуровневые меню являются гораздо более распространенным решением в мобильном UX-дизайне .

5 лучших практик мобильного UX-дизайна
Вы узнали, что такое мобильный UX-дизайн, почему он так важен с точки зрения бизнеса, и мы также говорили о том, что разные устройства требуют разных подходов к дизайну.

Теперь пришло время применить теорию на практике и открыть для себя лучшие стратегии для создания превосходного мобильного UX-дизайна. Следуя за ними, вы обеспечите своим мобильным пользователям выдающийся и беспроблемный опыт.
Очаруйте своих пользователей бесшовным UX
Давайте работать вместе!1. Сделайте его полностью доступным
Доступность — это практика создания цифровых продуктов, при которой ни один пользователь не сталкивается с исключением и может получить доступ к продукту практически в любое время. Поэтому при создании мобильного продукта необходимо также включать пользователей с различными постоянными или временными нарушениями.
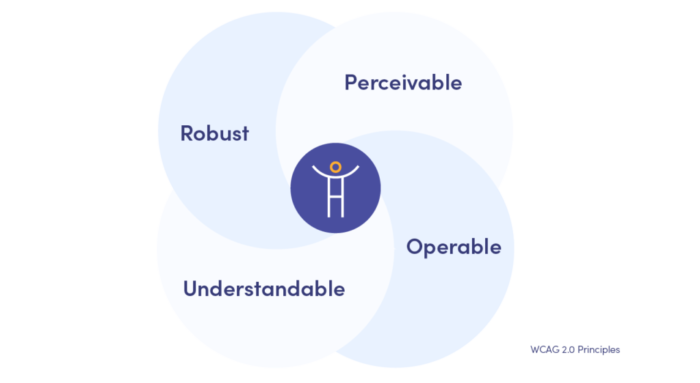
Важно отметить, что доступность больше не просто предлагается владельцам бизнеса, а регулируется законом. Официальные рекомендации по доступности веб-контента (WCAG) гласят , что любой веб-контент должен быть воспринимаемым, удобным в использовании, понятным и надежным.

Чтобы сделать мобильный продукт максимально доступным, нужно соблюдать следующие правила:
- Сделайте четкое различие между цветами переднего плана и фона.
- Избегайте использования быстро меняющихся цветов и других визуальных эффектов, которые могут вызвать судороги.
- Добавляйте подписи к видео и вводите функции преобразования текста в речь или звуковые описания.
- Сделайте основные элементы макета легко регулируемыми .
Это лишь примеры того, как сделать цифровой продукт более доступным. Посетите официальный сайт WCAG для получения более подробных инструкций.
2. Упростите навигацию
К навигации всегда применяется одно правило: нет необходимости изобретать велосипед. Попытка использовать революционные и потому неинтуитивные решения может запутать и раздражать пользователя. И это не ваше намерение, верно?
При разработке навигации учитывайте следующие правила:
- Используйте общие шаблоны навигации, такие как гамбургер-меню.
- Выберите легко узнаваемые значки , такие как домашний экран, для главного экрана.
- Убедитесь, что все секции легко доступны .
- Сделайте навигацию видимой .
- Расставьте приоритеты для опций , которые вы размещаете в главном меню.
Имея в виду всю эту информацию, постарайтесь максимально упростить навигацию и использовать стандартные и хорошо известные шаблоны проектирования. Это всегда залог успеха!
3. Всегда ставьте пользователей в центр
Это правило относится к любому типу дизайна, а не только к мобильным цифровым продуктам. Итак, вы должны запомнить раз и навсегда: при создании мобильного приложения или веб-сайта вы всегда должны концентрироваться на потребностях и ожиданиях ваших пользователей и делать все возможное, чтобы сделать их опыт максимально приятным и актуальным.
И как лучше узнать своих потенциальных пользователей? Как узнать, что их раздражает или вызывает проблемы? Проведя тщательное исследование UX.
В ходе этого процесса вы будете не только изучать пользователей, но и анализировать рынок и конкурентов. Применяя различные качественные и количественные методы, вы сможете собирать ценные отзывы, которые можно использовать на дальнейших этапах процесса проектирования.
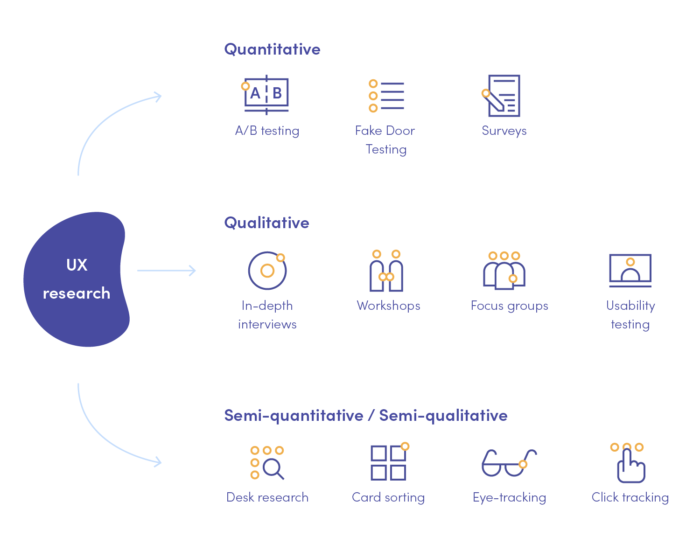
Вот наши любимые методы исследования UX, которые мы рекомендуем для сбора как качественных, так и количественных данных:

4. Учитывайте ограничения мобильного дизайна
Как мы уже объясняли, дизайн для настольных компьютеров и мобильных устройств во многом отличается. И одно из самых важных отличий заключается в том, что мобильные устройства сталкиваются с гораздо большими ограничениями. Они являются результатом значительно меньших экранов, возможности отображать одно окно за раз или даже объема памяти.
Вот почему при создании удобного мобильного решения необходимо учитывать все ограничения, которые могут нарушить плавность работы.
5. Сделайте контент разборчивым
Хотите привлечь своих пользователей и убедиться, что они продолжают потреблять ваш контент? Вы должны убедиться, что ваш текст читаем. Когда дело доходит до типографики, следуйте этим простым правилам:
- Всегда выбирайте шрифты, которые будут хорошо сочетаться с разными размерами и насыщенностью.
- Используйте адекватный контраст между цветом текста и цветом фона.
- Избегайте мелкого размера текста — менее 11 пунктов текст становится практически нечитаемым на экране мобильного телефона и может вызвать утомление глаз.
Порадуйте своих мобильных пользователей уже сегодня!
Предложение пользователям «приятного» или «достаточно хорошего» интерфейса не покорит их и не оправдает их ожиданий. Вы должны убедиться, что весь их опыт и каждое взаимодействие с вашим мобильным решением безупречны, беспроблемны и актуальны.
Здесь мы собрали несколько хороших практик, которые могут улучшить ваш мобильный UX-дизайн. Однако помните, что этот процесс намного сложнее, и каждое цифровое решение требует индивидуального подхода.
Хотите создать свое мобильное приложение или улучшить существующее? Наши команды дизайнеров создадут потрясающие решения, ориентированные на пользователя.
Доверьте Miquido дизайн пользовательского опыта для мобильных устройств!
