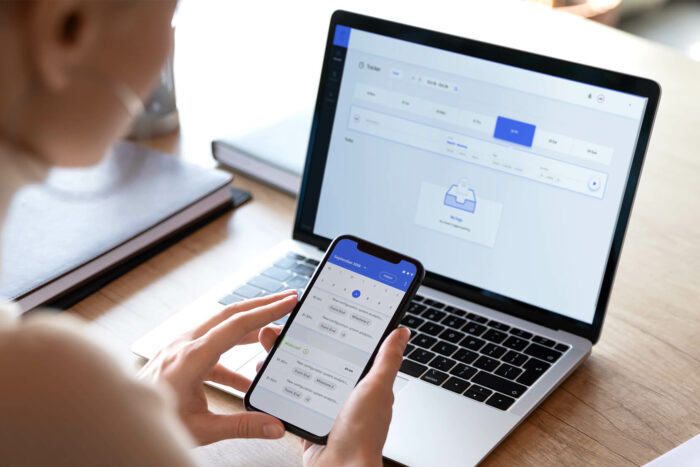
เหตุใดการออกแบบ UX บนมือถือจึงมีความสำคัญ
เผยแพร่แล้ว: 2017-03-16คุณมีไอเดียดีๆ สำหรับแอพมือถือของคุณหรือไม่? ที่สมบูรณ์แบบ! แต่แม้แต่แนวคิดที่สร้างสรรค์ที่สุดก็ไม่รับประกันความสำเร็จหากคุณไม่ได้ให้ผู้ใช้ปลายทางที่เป็นเป้าหมายและความต้องการของพวกเขาเป็นศูนย์กลางของความพยายามทั้งหมดของคุณ
ดังนั้นคุณจะแน่ใจได้อย่างไรว่าผู้ใช้แอปบนอุปกรณ์เคลื่อนที่จะกลับมาที่แอปของคุณแทนที่จะพุ่งเข้าหาคู่แข่ง ประสบการณ์การใช้งานที่ไร้ที่ติคือคำตอบ!
คู่มือที่ครอบคลุมนี้จะบอกคุณทุกสิ่งที่คุณจำเป็นต้องรู้เกี่ยวกับ การออกแบบ UX บนมือถือ เราจะอธิบายแนวทางปฏิบัติด้านการออกแบบที่ดีที่สุดและระบุประโยชน์ทางธุรกิจของการมอบประสบการณ์ที่ราบรื่นให้กับผู้ใช้อุปกรณ์เคลื่อนที่
แต่แรก…
การออกแบบประสบการณ์ผู้ใช้มือถือ (UX) คืออะไร?
พูดง่ายๆ ก็คือ การออกแบบ UX บนมือถือ (User Experience) เป็นกระบวนการในการสร้างประสบการณ์ที่ราบรื่นและมีความหมายสำหรับผู้ที่ใช้อุปกรณ์พกพาหรืออุปกรณ์สวมใส่ ด้วยแนวทางนี้ นักออกแบบจึงมุ่งมั่นที่จะตอบสนองความต้องการ ความต้องการ และความคาดหวังของผู้ใช้ที่มีต่อโซลูชันดิจิทัลบนมือถือ ซึ่งส่วนใหญ่เป็นแอปพลิเคชัน ในที่นี้ เป้าหมายหลักคือการทำให้แอปบนอุปกรณ์เคลื่อนที่หรือเว็บไซต์ที่แสดงบนโทรศัพท์ เข้าถึงได้ มีค่า และ ใช้งาน ได้มากที่สุด
ที่สำคัญ คุณต้องจำไว้ว่าการออกแบบ UX นั้นแตกต่างจากการออกแบบ UI (ส่วนต่อประสานผู้ใช้) เล็กน้อย และคำเหล่านี้ไม่สามารถใช้แทนกันได้ แม้ว่าการออกแบบ UI จะเน้นที่พื้นผิวของผลิตภัณฑ์มือถือเพียงอย่างเดียว แต่การออกแบบ UX นั้นเป็นมากกว่าการนำเสนอด้วยภาพ ด้วยเหตุผลดังกล่าว กระบวนการออกแบบ UX จึงรวมขั้นตอนต่างๆ เช่น การทดสอบผู้ใช้ การวิเคราะห์ตลาดและการแข่งขัน ตลอดจนการวิจัยผู้ใช้
มูลค่าธุรกิจของการออกแบบ UX บนมือถือคืออะไร?
ปัจจุบันมีแอป 1.96 ล้านแอปพร้อมให้ใช้งานเพียงปลายนิ้วสัมผัสใน Apple App Store และ 2.87 ล้านแอปใน Google App Store ตัวเลขเหล่านี้บอกได้ด้วยตัวเองและพิสูจน์ว่าการโดดเด่นจากฝูงชนและเอาชนะคู่แข่งได้ยากยิ่ง
ในสภาพแวดล้อมที่มีการแข่งขันสูง ผู้ใช้มีแอพมือถือให้เลือกมากมาย และในขณะที่คุณเดาได้ง่าย พวกเขาจะเลือกสิ่งที่ดีที่สุด นำไปสู่ข้อสรุปประการหนึ่ง: มีเพียงการมอบประสบการณ์ผู้ใช้ที่มีคุณค่าและราบรื่นเท่านั้น คุณสามารถเปลี่ยนผู้ใช้ให้เป็นแฟนของแอปของคุณ ได้
การออกแบบประสบการณ์ผู้ใช้อุปกรณ์พกพาอาจก่อให้เกิดประโยชน์ทางธุรกิจที่น่าพึงพอใจ เช่น:
- ดาวน์โหลดแอปจำนวนมาก
- การให้คะแนนแอปของผู้ใช้ในเชิงบวกและบทวิจารณ์
- อัตราการรักษาแอปบนอุปกรณ์เคลื่อนที่สูงขึ้นมาก
- Conversion ในแอปเพิ่มเติม
- รายได้สูง
- การลงทุนเงินในคุณสมบัติแอพที่จำเป็นที่สุดเท่านั้น
- รับความรู้มากมายเกี่ยวกับกลุ่มเป้าหมายของคุณ
อย่างที่คุณเห็น การออกแบบ UX บนมือถือไม่ได้มีไว้สำหรับตัวมันเองเท่านั้น แต่สามารถช่วยยกระดับธุรกิจของคุณไปสู่ระดับใหม่ทั้งหมด
อะไรคือความแตกต่างระหว่างการออกแบบ UX สำหรับเดสก์ท็อปและมือถือ?
ไม่สำคัญว่าคุณกำลังสร้างโซลูชันดิจิทัลสำหรับเดสก์ท็อปหรือโทรศัพท์มือถือหรือไม่ ทำได้แน่นอน!
ลองคิดดู: คุณใช้เดสก์ท็อปและแอพมือถือในลักษณะเดียวกันหรือไม่? หรืออาจจะแตกต่างกันในแง่ของการจัดเนื้อหาหรือการนำเสนอเมนู? ฉันแน่ใจว่าคุณสังเกตเห็นว่าความแตกต่างค่อนข้างมาก
ความแตกต่างที่สำคัญระหว่างการออกแบบ UX ของเดสก์ท็อปและมือถือนั้นมาจาก:
ขนาดหน้าจอ
เนื่องจากเดสก์ท็อปมีหน้าจอที่ใหญ่กว่าอุปกรณ์พกพามาก จึงสามารถรวมส่วนที่กว้างขวางกว่าไว้ได้ และยังคงดูดีและอ่านง่าย ด้วย UX บนมือถือ สิ่งต่างๆ จะซับซ้อนขึ้นเล็กน้อย

เมื่อออกแบบแอปพลิเคชันหรือเว็บไซต์ที่ปรับแต่งให้เหมาะกับอุปกรณ์เคลื่อนที่ คุณจะต้อง รวมเฉพาะข้อมูลที่สำคัญที่สุด เท่านั้น ทำการเลือกที่เหมาะสมและพิจารณาว่าส่วนใดที่จำเป็นและส่วนใดบ้างที่สามารถละเว้นได้ เพราะคุณมีเพียง 4 หรือ 5 นิ้วเท่านั้น ดังนั้นจงใช้มันให้คุ้มค่า
การจัดระเบียบเนื้อหา
ขนาดหน้าจอที่แตกต่างกันส่งผลต่อวิธีการจัดระเบียบเนื้อหา เนื่องจากเดสก์ท็อปมีขนาดใหญ่กว่ามากและมีพื้นที่หน้าจอมากขึ้น จึงทำให้นักออกแบบมีความยืดหยุ่นมากขึ้นในการจัดวางรูปแบบอาคาร ที่นี่ นักออกแบบสามารถวางเนื้อหาในหลายคอลัมน์ และผู้ใช้จะไม่พบปัญหาสำคัญใดๆ ในการค้นหาข้อมูลที่จำเป็นทั้งหมด
ในทางกลับกัน การออกแบบมือถือต้องใช้การเลื่อนแบบยาว หากเราต้องการรวมส่วนที่ยาวหลายส่วน ดังนั้น คุณจึงไม่ต้องบีบทุกอย่างที่ครึ่ง หน้าบน นั่นจะทำให้เกิดเอฟเฟกต์ภาพที่ผิดธรรมชาติและทำให้เนื้อหาอ่านไม่ออก
ดังนั้น อย่ากลัวที่จะใช้การเลื่อนแบบยาวในโซลูชันดิจิทัลบนมือถือของคุณ ปรากฎว่าผู้ใช้ยินดีที่จะเริ่มเลื่อนหากหน้าเนื้อหาสนับสนุนให้ทำเช่นนั้น ตาม MOVR ผู้ใช้ครึ่งหนึ่งเริ่มเลื่อนภายใน 10 วินาทีและ 90% ภายใน 14 วินาที
เมนู
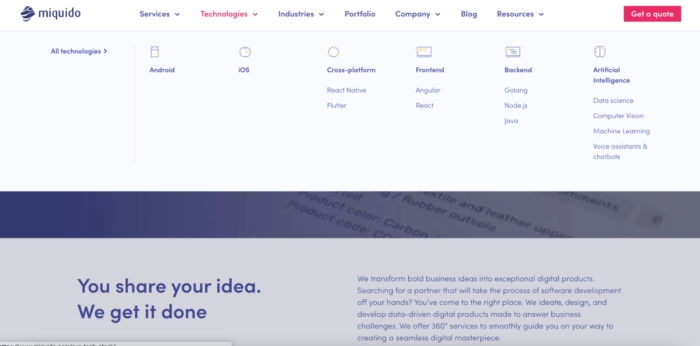
ความแตกต่างในการออกแบบอีกประการหนึ่งระหว่างการออกแบบ UX บนเดสก์ท็อปและการออกแบบ UX บนมือถือคือการจัดรูปแบบเมนู คุณสามารถวางเมนูมากมายบนเดสก์ท็อปได้อย่างอิสระด้วยหมวดหมู่มากมาย หรือแม้แต่หมวดหมู่ย่อย เช่นเดียวกับที่เราทำในเว็บไซต์ของเรา:

ผู้ใช้ที่เข้าถึงเว็บไซต์จากอุปกรณ์เดสก์ท็อปสามารถอ่านข้อความจากหมวดหมู่ทั้งหมดและคลิกลิงก์ได้อย่างง่ายดายโดยไม่ต้องยุ่งยาก
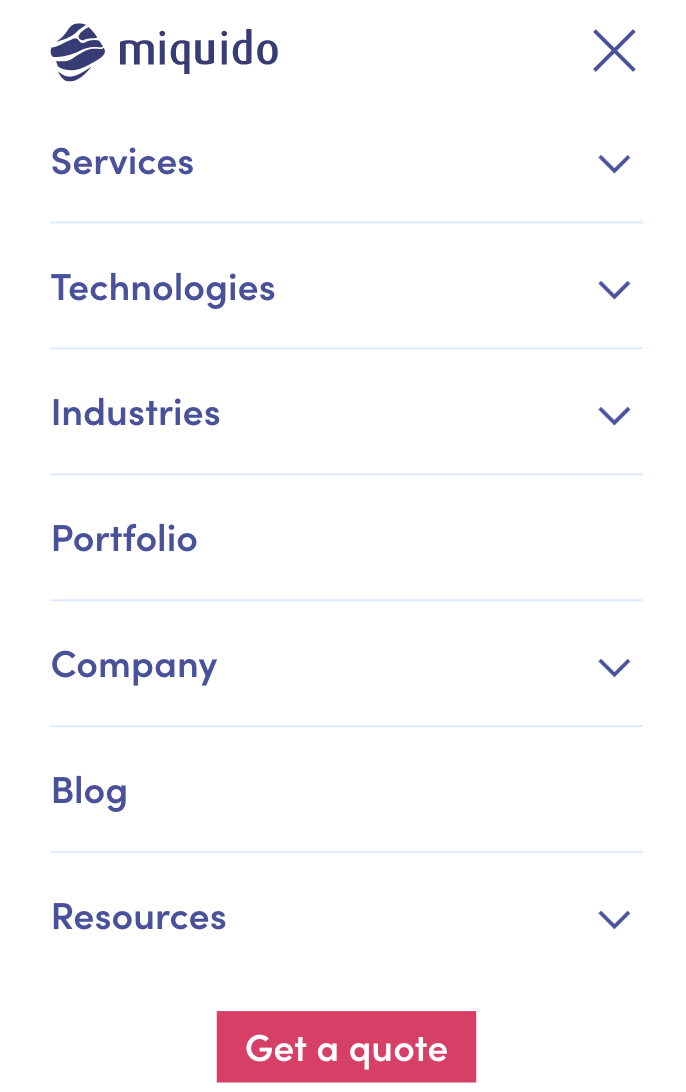
อย่างไรก็ตาม การสร้างเลย์เอาต์สำหรับไซต์บนมือถือเป็นเรื่องราวที่แตกต่างไปจากเดิมอย่างสิ้นเชิง ที่นี่ ผู้ใช้ไม่ได้เลือกหมวดหมู่ในเมนูโดยใช้เคอร์เซอร์ แต่ใช้นิ้วแตะ และเนื่องจากนิ้วโป้งของเราค่อนข้างใหญ่ เมนูบนอุปกรณ์มือถือจึงจำเป็นต้องมีพื้นที่มากขึ้น ด้วยเหตุนี้ เมนูระดับเดียวจึงเป็นโซลูชันที่แพร่หลายมากขึ้นในการออกแบบ UX บนมือถือ

5 แนวทางปฏิบัติที่ดีที่สุดในการออกแบบ UX บนมือถือ
คุณได้เรียนรู้ว่าการออกแบบ UX บนมือถือคืออะไร เหตุใดจึงสำคัญจากมุมมองทางธุรกิจ และเรายังได้พูดคุยกันถึงวิธีที่อุปกรณ์ต่างๆ ต้องการแนวทางการออกแบบที่แตกต่างกัน
ตอนนี้ได้เวลานำทฤษฎีไปปฏิบัติและค้นพบกลยุทธ์ที่ดีที่สุดเพื่อสร้างการออกแบบ UX บนมือถือที่ยอดเยี่ยม คุณจะมอบประสบการณ์ที่โดดเด่นและไม่ยุ่งยากให้กับผู้ใช้มือถือของคุณโดยทำตามพวกเขา

ดึงดูดผู้ใช้ของคุณด้วย UX . ที่ไร้รอยต่อ
ขอทำงานร่วมกัน!1. ทำให้เข้าถึงได้อย่างเต็มที่
การช่วยสำหรับการเข้าถึงคือแนวทางปฏิบัติในการสร้างผลิตภัณฑ์ดิจิทัลโดยที่ผู้ใช้จะไม่ประสบปัญหาการยกเว้น และสามารถเข้าถึงผลิตภัณฑ์ได้ตลอดเวลาในทางปฏิบัติ ดังนั้น คุณต้องรวมผู้ใช้ที่มีความบกพร่องแบบถาวรหรือชั่วคราวต่างๆ ด้วยเมื่อสร้างผลิตภัณฑ์มือถือ
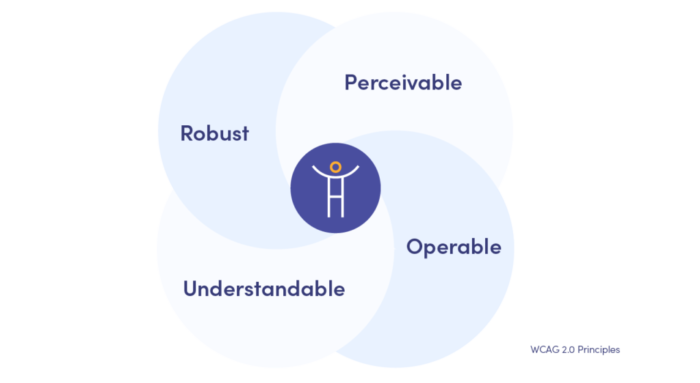
ที่สำคัญ การเข้าถึงไม่ได้เป็นเพียงการแนะนำสำหรับเจ้าของธุรกิจเท่านั้น แต่ยังได้รับการควบคุมอย่างถูกกฎหมายอีกด้วย แนวทางการเข้าถึงเนื้อหาเว็บอย่างเป็นทางการ (WCAG) ระบุว่าทุกเนื้อหาเว็บจะต้องสามารถรับรู้ ใช้งานได้ เข้าใจได้ และมีประสิทธิภาพ

ในการทำให้ผลิตภัณฑ์มือถือสามารถเข้าถึงได้มากที่สุด คุณต้องปฏิบัติตามกฎเหล่านี้:
- สร้างความแตกต่างที่ชัดเจนระหว่างสีพื้นหน้าและสีพื้นหลัง
- หลีกเลี่ยงการใช้สีที่เปลี่ยนแปลงเร็ว และเอฟเฟกต์ภาพอื่นๆ ที่อาจทำให้เกิดอาการชัก
- ใส่ คำอธิบายภาพให้กับวิดีโอ และแนะนำฟังก์ชันการแปลงข้อความเป็นคำพูดหรือคำอธิบายเสียง
- ทำให้องค์ประกอบเค้าโครงที่จำเป็นสามารถ ปรับ ได้ง่าย
นี่เป็นเพียงตัวอย่างวิธีการทำให้ผลิตภัณฑ์ดิจิทัลเข้าถึงได้ง่ายขึ้น เยี่ยมชมเว็บไซต์อย่างเป็นทางการของ WCAG สำหรับแนวทางโดยละเอียดเพิ่มเติม
2. ลดความซับซ้อนของการนำทาง
กฎข้อหนึ่งใช้กับการนำทางเสมอ: ไม่จำเป็นต้องสร้างวงล้อใหม่ การพยายามใช้วิธีการแก้ปัญหาแบบปฏิวัติวงการและด้วยเหตุนี้จึงทำให้ผู้ใช้เกิดความสับสนและระคายเคือง และนั่นไม่ใช่ความตั้งใจของคุณใช่ไหม
เมื่อออกแบบการนำทางของคุณ ให้พิจารณากฎต่อไปนี้:
- ใช้ รูปแบบการนำทางทั่วไป เช่น เมนูแฮมเบอร์เกอร์
- เลือก ไอคอนที่จดจำได้ง่าย เช่น หน้าแรกสำหรับหน้าจอหลัก
- ตรวจสอบให้แน่ใจว่าทุกส่วน เข้าถึงได้ง่าย
- ทำให้การนำทาง มองเห็นได้
- จัดลำดับความสำคัญของตัวเลือก ที่คุณวางไว้ในเมนูหลัก
โดยคำนึงถึงข้อมูลทั้งหมดนั้นแล้ว พยายามทำให้การนำทางง่ายขึ้นมากที่สุดและใช้รูปแบบการออกแบบที่เป็นมาตรฐานและเป็นที่รู้จัก นั่นคือกุญแจสู่ความสำเร็จเสมอ!
3. ให้ผู้ใช้เป็นศูนย์กลางเสมอ
กฎนี้ใช้กับการออกแบบทุกประเภท ไม่ใช่แค่ผลิตภัณฑ์ดิจิทัลบนมือถือ ดังนั้น คุณควรจำไว้เสมอว่า เมื่อสร้างแอปบนอุปกรณ์เคลื่อนที่หรือเว็บไซต์ คุณต้องมีสมาธิกับความต้องการและความคาดหวังของผู้ใช้เสมอ และทำทุกอย่างเพื่อให้ประสบการณ์ของพวกเขาน่าพึงพอใจและมีความเกี่ยวข้องมากที่สุด
และคุณจะรู้จักผู้ใช้ที่มีศักยภาพของคุณดีขึ้นได้อย่างไร จะค้นพบสิ่งที่ทำให้พวกเขาระคายเคืองหรือทำให้เกิดปัญหาได้อย่างไร? ด้วยการทำวิจัย UX อย่างละเอียดถี่ถ้วน
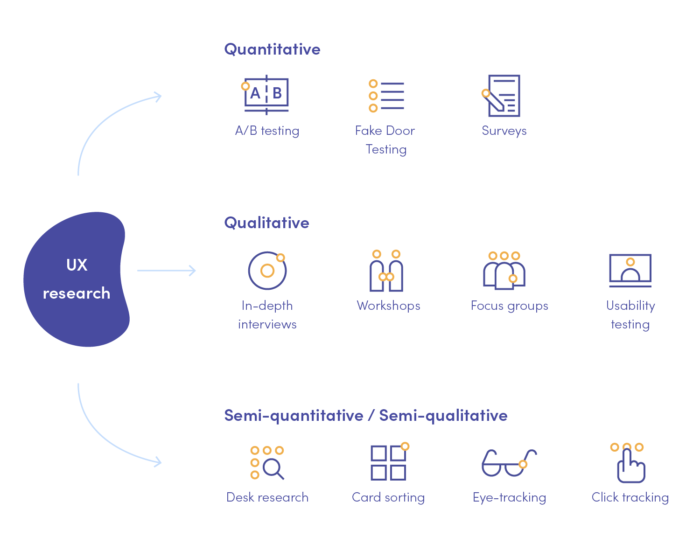
ในระหว่างกระบวนการนี้ คุณจะไม่เพียงแต่ตรวจสอบผู้ใช้ แต่ยังวิเคราะห์ตลาดและคู่แข่งด้วย ด้วยการใช้วิธีการเชิงคุณภาพและเชิงปริมาณที่แตกต่างกัน คุณจะสามารถรวบรวมข้อเสนอแนะอันมีค่าเพื่อใช้ในขั้นตอนต่อไปของกระบวนการออกแบบ
ต่อไปนี้คือวิธีการวิจัย UX ที่เราชื่นชอบซึ่งเราแนะนำสำหรับการรวบรวมข้อมูลทั้งเชิงคุณภาพและเชิงปริมาณ:

4. พิจารณาข้อจำกัดในการออกแบบมือถือ
ตามที่เราได้อธิบายไปแล้ว การออกแบบสำหรับเดสก์ท็อปและอุปกรณ์พกพานั้นแตกต่างกันในหลายๆ ด้าน และความแตกต่างที่ส่งผลกระทบมากที่สุดอย่างหนึ่งก็คือโทรศัพท์มือถือต้องเผชิญกับข้อจำกัดที่มากกว่ามาก เป็นผลมาจากหน้าจอที่เล็กกว่ามาก ความสามารถในการแสดงหน้าต่างเดียวในแต่ละครั้ง หรือแม้แต่ความจุในการจัดเก็บ
นี่คือเหตุผลที่เมื่อสร้างโซลูชันมือถือที่เป็นมิตรกับผู้ใช้ คุณต้องพิจารณาข้อจำกัดทั้งหมดที่อาจขัดขวางประสบการณ์ที่ราบรื่น
5. ทำให้เนื้อหาอ่านง่าย
ต้องการดึงดูดผู้ใช้ของคุณและตรวจสอบให้แน่ใจว่าพวกเขาบริโภคเนื้อหาของคุณต่อไปหรือไม่? คุณต้องตรวจสอบให้แน่ใจว่าข้อความของคุณอ่านง่าย เมื่อพูดถึงการออกแบบตัวอักษร ให้ปฏิบัติตามกฎง่ายๆ เหล่านี้:
- เลือกแบบอักษรที่เข้ากันได้ดีกับขนาดและน้ำหนักที่แตกต่างกัน
- ใช้ ความคมชัดที่เพียงพอ ระหว่างสีข้อความและสีพื้นหลัง
- หลีกเลี่ยงขนาดตัวอักษรที่เล็ก – ต่ำกว่า 11 จุด ข้อความจะอ่านไม่ออกจริงในหน้าจอมือถือและอาจทำให้ตาล้าได้
มอบความสุขให้ผู้ใช้มือถือของคุณวันนี้!
การเสนออินเทอร์เฟซที่ "ดี" หรือ "ดีพอ" ให้ผู้ใช้จะไม่ชนะใจพวกเขาและตอบสนองความคาดหวังของพวกเขา คุณต้องตรวจสอบให้แน่ใจว่าประสบการณ์ทั้งหมดของพวกเขาและการโต้ตอบกับโซลูชันมือถือของคุณทุกครั้งนั้นไร้ที่ติ ไม่ยุ่งยาก และมีความเกี่ยวข้อง
เราได้รวบรวมแนวทางปฏิบัติที่ดีที่อาจช่วยปรับปรุงการออกแบบ UX บนมือถือของคุณ อย่างไรก็ตาม โปรดจำไว้ว่ากระบวนการนี้ซับซ้อนกว่ามาก และทุกโซลูชันดิจิทัลต้องการแนวทางที่กำหนดเอง
ต้องการสร้างแอปพลิเคชันมือถือของคุณหรือปรับปรุงแอปพลิเคชันที่มีอยู่หรือไม่ ทีมออกแบบของเราจะสร้างโซลูชันที่เน้นผู้ใช้เป็นศูนย์กลาง
วางใจ Miquido ด้วยการออกแบบประสบการณ์ผู้ใช้มือถือของคุณ!
