なぜモバイル UX デザインはそれほど重要なのですか?
公開: 2017-03-16モバイルアプリの素晴らしいアイデアはありますか? それは最高です! しかし、どんなに革新的なアイデアでも、対象となるエンド ユーザーとそのニーズをすべての努力の中心に据えなければ、成功は保証されません。
では、モバイル アプリのユーザーが競合他社に殺到するのではなく、あなたのアプリに戻ってくるようにするにはどうすればよいでしょうか? 完璧なユーザー エクスペリエンスがその答えです。
この包括的なガイドでは、モバイル UX 設計について知っておくべきことをすべて説明しています。 設計のベスト プラクティスについて説明し、モバイル ユーザーにシームレスなエクスペリエンスを提供することのビジネス上の利点を特定します。
でもまず…
モバイル ユーザー エクスペリエンス (UX) デザインとは
簡単に言えば、モバイル UX (ユーザー エクスペリエンス) デザインとは、モバイル デバイスやウェアラブルを使用する人々にシームレスで有意義なエクスペリエンスを作成するプロセスです。 このアプローチを念頭に置いて、設計者はモバイル デジタル ソリューション (主にアプリケーション) に対するユーザーのニーズ、要件、および期待を満たすよう努めています。 ここでの主な焦点は、携帯電話に表示されるモバイルアプリまたは Web サイトを、アクセスしやすく、価値があり、使いやすいものにすることです。
重要なのは、UX デザインは UI (ユーザー インターフェイス) デザインとは少し異なり、これらの用語を同じ意味で使用することはできないことを覚えておく必要があります。 UI デザインがモバイル製品の表面だけに集中しているのに対し、UX デザインは単なる視覚的表現をはるかに超えています。 そのため、UX デザイン プロセスには、ユーザー テスト、市場分析、競合分析、ユーザー調査などのステップが含まれます。
モバイル UX デザインのビジネス価値とは?
現在、Apple App Store には 196 万のアプリがあり、Google App Store には 287 万のアプリがあります。 これらの数字はそれ自体を物語っており、群を抜いて競合他社をしのぐことは非常に難しいことを証明しています。
このような競争の激しい環境では、ユーザーはさまざまなモバイル アプリから選択できます。 そして、あなたが容易に推測できるように、彼らは最高のものを選ぶでしょう. それは、有益でシームレスなユーザー エクスペリエンスを提供することによってのみ、ユーザーをアプリのファンに変えることができるという 1 つの結論につながります。
モバイル ユーザー エクスペリエンスの設計は、次のような満足のいくビジネス上の利点をもたらす可能性があります。
- アプリのダウンロード数が多い
- 肯定的なユーザー アプリの評価とレビュー
- モバイルアプリの維持率がかなり高い
- アプリ内コンバージョンの増加
- 高収益
- 最も必要なアプリ機能のみにお金を投資する
- ターゲットオーディエンスについて幅広い知識を得る
お分かりのように、モバイル UX デザインはそれ自体のためだけに存在するのではなく、ビジネスをまったく新しいレベルに引き上げるのに役立ちます。
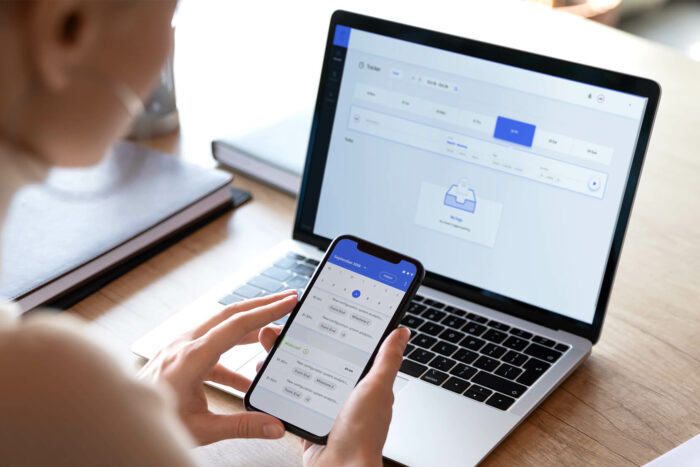
デスクトップとモバイルの UX デザインの違いは何ですか?
デスクトップ用または携帯電話用のデジタル ソリューションを構築している場合でも問題になるでしょうか? それは間違いなくそうです!
考えてみてください。デスクトップ アプリとモバイル アプリをまったく同じように使用していますか? それとも、コンテンツの構成やメニューの表示に関して何らかの違いがあるのでしょうか? 違いがかなり大きいことに気付いたと思います。
デスクトップとモバイルの UX デザインの主な違いは次のとおりです。
画面サイズ
デスクトップはモバイル デバイスよりもはるかに大きな画面を備えているため、比較的多くのセクションを含めることができますが、見栄えがよく、読みやすくなっています。 モバイル UX の場合、状況はもう少し複雑になります。

モバイル デバイス向けのアプリケーションまたは Web サイトを設計する場合、最も重要な情報のみを含める必要があります。 適切な選択を行い、必要なセクションと省略できるセクションを検討してください。 結局、自由に使えるのは 4 ~ 5 インチしかないので、有効に活用してください。
コンテンツ編成
画面サイズの違いは、コンテンツの編成方法に影響します。 デスクトップははるかに大きく、画面スペースが広いため、設計者はレイアウトをより柔軟に構築できます。 ここでは、デザイナーはコンテンツを複数の列に配置できますが、ユーザーは必要なすべての情報を見つけるのに大きな困難を経験することはありません。
一方、モバイル デザインでは、いくつかの長いセクションを含めたい場合、長いスクロールが必要になります。 そのため、スクロールせずに見える範囲のすべてを絞り込む必要はありません。 これにより、不自然な視覚効果が発生し、コンテンツが判読できなくなります。
したがって、モバイル デジタル ソリューションでロング スクロールを使用することを恐れないでください。 コンテンツ ページがスクロールを開始するよう促す場合、ユーザーは喜んでスクロールを開始することがわかりました。 MOVR によると、ユーザーの半分が 10 秒以内にスクロールを開始し、90% が 14 秒以内にスクロールを開始します。
メニュー
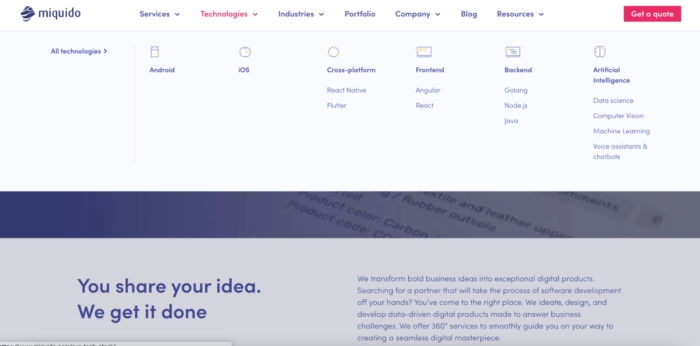
デスクトップ UX デザインとモバイル UX デザインのもう 1 つの違いは、メニューの書式設定です。 多数のカテゴリやサブカテゴリを持つデスクトップに、豊富なメニューを自由に配置できます。 私たちのウェブサイトで行ったのと同じように:

デスクトップ デバイスから Web サイトにアクセスしたユーザーは、すべてのカテゴリのテキストを簡単に読み、手間をかけずにリンクをクリックすることができます。
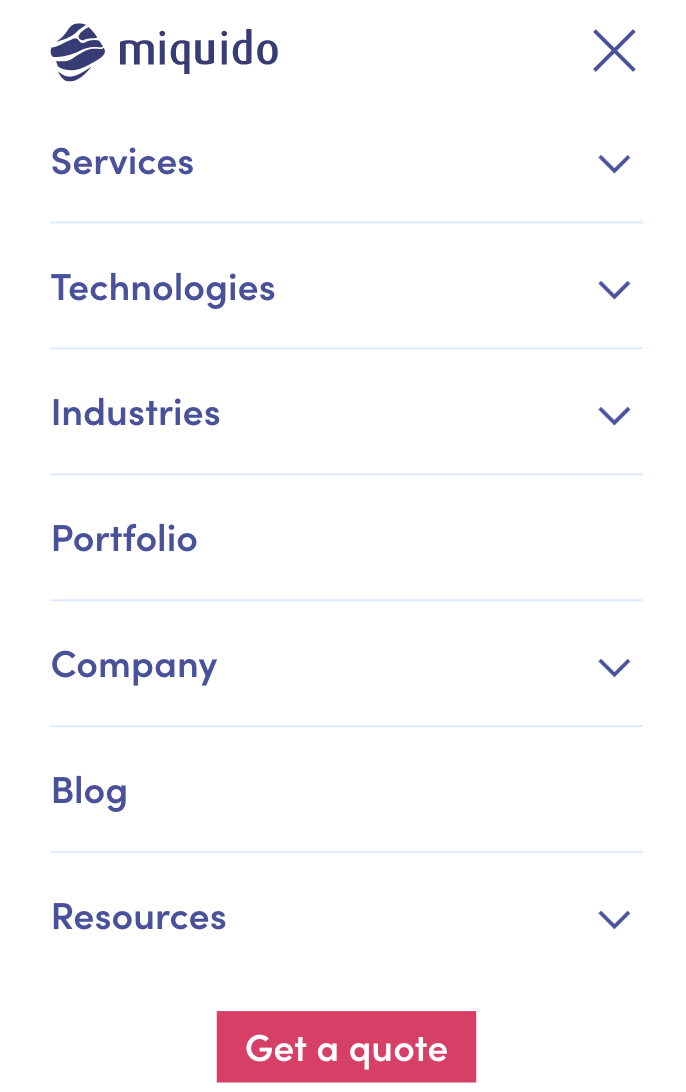
ただし、モバイル サイトのレイアウトを作成する場合は、まったく別の話です。 ここでは、ユーザーはカーソルを使用してメニュー内のカテゴリを選択するのではなく、指でタップして選択します。 また、親指は比較的大きいため、モバイル デバイスのメニューにはより多くのスペースが必要です。 そのため、単一レベルのメニューは、モバイル UX デザインでより一般的なソリューションです。

モバイル UX デザインの 5 つのベスト プラクティス
モバイル UX デザインとは何か、なぜそれがビジネスの観点から非常に重要なのかを学びました。また、さまざまなデバイスにはさまざまなデザイン アプローチが必要であることについても説明しました。
では、理論を実践して、優れたモバイル UX デザインを作成するための最良の戦略を見つけてください。 モバイル ユーザーをフォローすることで、優れた手間のかからないエクスペリエンスをモバイル ユーザーに提供できます。
シームレスな UX でユーザーを魅了する
 一緒に仕事しましょう!
一緒に仕事しましょう! 1. 完全にアクセスできるようにする
アクセシビリティとは、ユーザーが排除を経験せず、事実上いつでも製品にアクセスできるデジタル製品を作成する方法です。 したがって、モバイル製品を作成する際には、さまざまな永続的または一時的な障害を持つユーザーも含める必要があります。
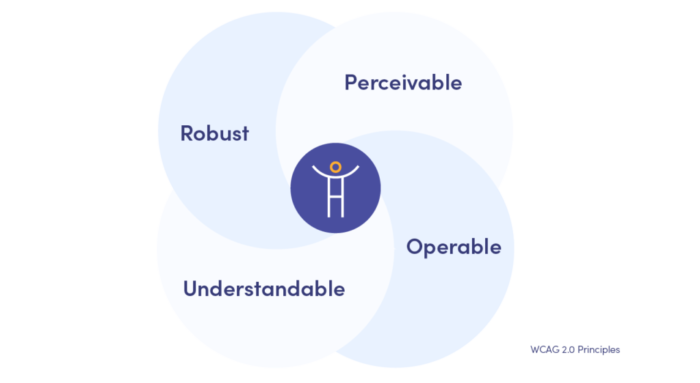
重要なことは、アクセシビリティはもはやビジネス オーナーに提案されるだけでなく、法的に規制されるようになったことです。 公式Web コンテンツ アクセシビリティ ガイドライン (WCAG) では、すべての Web コンテンツは認識可能で、操作可能で、理解しやすく、堅牢でなければならないと述べています。

モバイル製品を可能な限りアクセシブルにするために、次のルールに従う必要があります。
- 前景色と背景色を明確に区別してください。
- 急速に変化する色や、発作を引き起こす可能性のあるその他の視覚効果を導入することは避けてください。
- ビデオにキャプションを提供し、テキスト読み上げ機能または音声による説明を導入します。
- 重要なレイアウト要素を簡単に調整できるようにします。
これらは、デジタル製品をよりアクセシブルにする方法のほんの一例です。 詳細なガイドラインについては、WCAG の公式 Web サイトをご覧ください。
2. ナビゲーションを簡素化する
ナビゲーションには常に 1 つのルールが適用されます。車輪を再発明する必要はありません。 革新的で直感的でないソリューションを使用しようとすると、ユーザーが混乱し、イライラする可能性があります。 そして、それはあなたの意図ではありませんよね?
ナビゲーションを設計するときは、次の規則を考慮してください。
- ハンバーガー メニューなどの一般的なナビゲーション パターンを使用します。
- ホーム画面には、ホームなどのわかりやすいアイコンを選択します。
- すべてのセクションに手が届きやすいことを確認してください。
- ナビゲーションを表示します。
- メインメニューに配置するオプションに優先順位を付けます。
これらすべての情報を念頭に置いて、ナビゲーションを可能な限り簡素化し、標準的でよく知られたデザイン パターンを使用してください。 それは常に成功への鍵です!
3. 常にユーザーを中心に据える
このルールは、モバイル デジタル製品だけでなく、あらゆるタイプのデザインに適用されます。 モバイル アプリや Web サイトを作成するときは、常にユーザーのニーズと期待に集中し、可能な限り快適で適切なエクスペリエンスを提供するために必要なことは何でも行う必要があります。
また、潜在的なユーザーをよりよく知るにはどうすればよいでしょうか? 彼らを苛立たせたり問題を引き起こしたりするものを発見する方法は? 徹底的なUXリサーチを実施することによって。
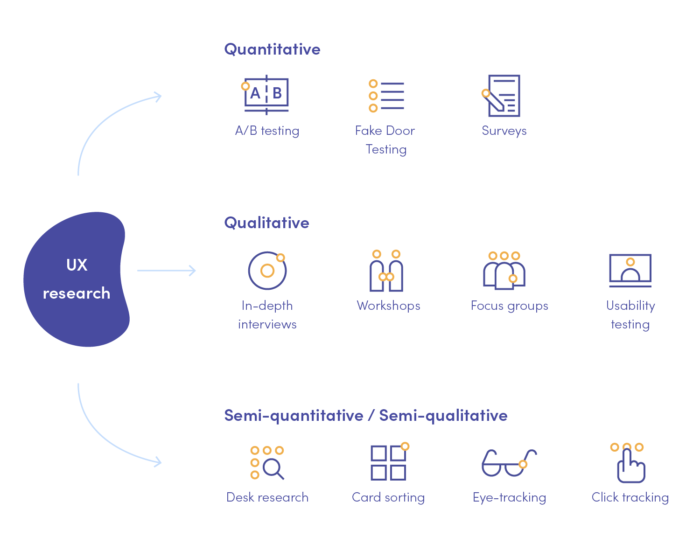
このプロセスでは、ユーザーを調査するだけでなく、市場と競合他社も分析します。 さまざまな定性的方法と定量的方法を適用することにより、貴重なフィードバックを収集して、設計プロセスの次のステップで使用することができます。
以下は、質的データと量的データの両方を収集するために推奨する、お気に入りの UX 調査方法です。

4. モバイル設計の制約を考慮する
すでに説明したように、デスクトップとモバイル デバイスのデザインは多くの点で異なります。 そして、最も影響力のある違いの 1 つは、モバイルにははるかに多くの制限があるということです。 それらは、かなり小さい画面、一度に 1 つのウィンドウを表示する可能性、さらにはストレージ容量に起因します。
このため、ユーザー フレンドリーなモバイル ソリューションを作成する際には、スムーズなエクスペリエンスを妨げる可能性のあるすべての制約を考慮する必要があります。
5. コンテンツを読みやすくする
ユーザーを惹きつけ、コンテンツを継続的に消費してもらいたいですか? テキストが読みやすいことを確認する必要があります。 タイポグラフィに関しては、次の簡単なルールに従ってください。
- 常に、さまざまなサイズと太さに適したフォントを選択してください。
- テキストの色と背景色の間に適切なコントラストを使用します。
- 小さいテキスト サイズは避けてください。11ポイント未満のテキストは、モバイル画面で実質的に判読できなくなり、目の疲れを引き起こす可能性があります。
今日のモバイル ユーザーを喜ばせましょう。
ユーザーに「いい」または「十分な」インターフェースを提供しても、ユーザーを納得させ、期待に応えることはできません。 ユーザーの全体的なエクスペリエンスと、モバイル ソリューションとのすべてのやり取りが、完璧で手間がかからず、関連性があることを確認する必要があります。
ここでは、モバイル UX 設計を改善するための優れたプラクティスをいくつか集めました。 ただし、このプロセスははるかに複雑であり、すべてのデジタル ソリューションには独自のアプローチが必要であることを忘れないでください。
モバイル アプリケーションを構築したり、既存のアプリケーションを改善したりしたいですか? 当社の設計チームは、ユーザー中心の素晴らしいソリューションを作成します。
モバイル ユーザー エクスペリエンスの設計で Miquido を信頼してください。
