Açılış Sayfası nedir? Etkili Açılış Sayfaları Nasıl Oluşturulur (Nihai Yönerge)
Yayınlanan: 2022-10-07Açılış Sayfası nedir?
Açılış sayfası, herhangi bir çevrimiçi hizmet/ürün amacına yönelik bilgi sağlamak veya pazarlamak için özel olarak oluşturulmuş tek bir web sayfasıdır. Kullanıcının arama motorlarından veya sosyal medyadan veya e-postalardan veya diğer benzer çevrimiçi kaynaklardan geldiği ilk web sayfası olarak kabul edilir. Açılış sayfası, olası satışlar veya satışlar yaratmaya odaklanan hizmetlerin veya ürünlerin tanıtımı için de kullanılır.
Açılış sayfası ayrıca, dönüşüm oranını artırmaya yardımcı olan birden fazla CTA (harekete geçirici mesaj) ve iletişim formu içerir.

Etkili bir açılış sayfası oluşturmak için yararlı olan hızlı kılavuz:
- İlgi Çekici Bir Başlık Oluşturun
- Mobil Uyumlu Sayfalar
- Güzel Site Tasarımı
- Basit tutun
- A/B Testi
- Arama Motoru Sıralamasını İyileştirmek için AMP'ler Oluşturun
- Eylem çağrısı
Web tasarım sanatı zordur. Bir web sitesinin pek çok farklı öğesi, hedef kitlenizi çekmek için birlikte çalışır. Tüm içeriğinizin güçlü olması gerekirken, açılış sayfanız sitenizin tanıtımıdır. Etkisizse, site ne kadar harika olursa olsun, site ziyaretçilerinin sitenizin geri kalanını keşfetmek için takılmaları pek olası değildir. Açılış sayfalarınıza tam olarak ne koyacağınızı bilmek, sitenizin ne kadar trafik aldığından satış raporunuza kadar her şeyi tanımlayabilir. Açılış sayfası oluştururken yolunuzu bulmanıza ve birkaç küçük değişiklikle dönüşüm oranlarınızı artırmanıza yardımcı olacak bir kılavuz derledik.
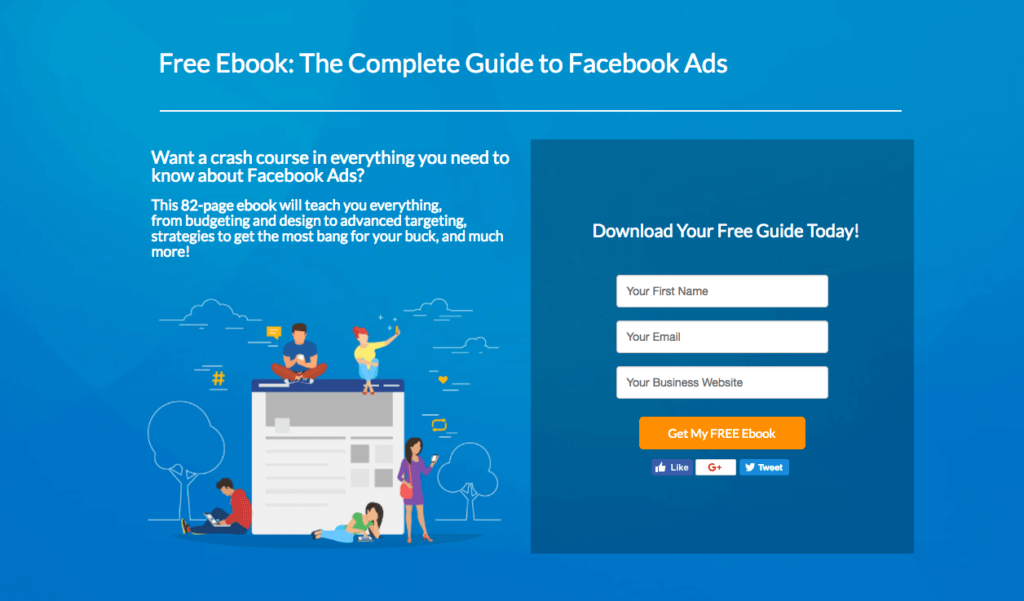
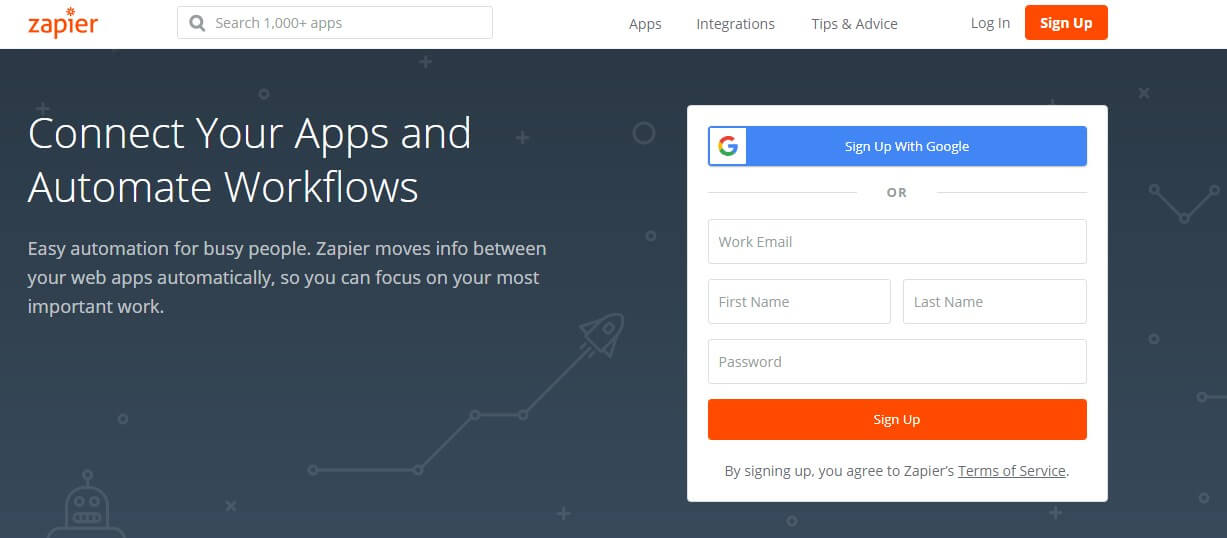
 Kaynak: Zapier.com
Kaynak: Zapier.com
1. İlgi Çekici Bir Başlık Hazırlayın
Başlık, okuyucuları sayfanıza çeken veya onları çalıştıran tek satırdır. İlk satırınızı okuduklarında dikkatlerini çekebilirseniz, kalacaklar ve daha fazlasını okuyacaklar. Bu tek satırla dikkatlerini çekmezseniz, muhtemelen bilgileri için başka bir kaynağa yöneleceklerdir. Küçük bir ayrıntı gibi görünüyor, ancak okuyucuların neden bahsettiğinizi bildiğinize güvenmelerini sağlamak çok önemlidir. İlgi çekici bir başlık oluşturmak için şu temel unsurlara sahip olduğundan emin olun:
 Kaynak: Udemy
Kaynak: Udemy
1. Benzersiz:
Diğer web sayfalarından başlıkları kopyalamayın. Başlığınızı kendiniz yapın.
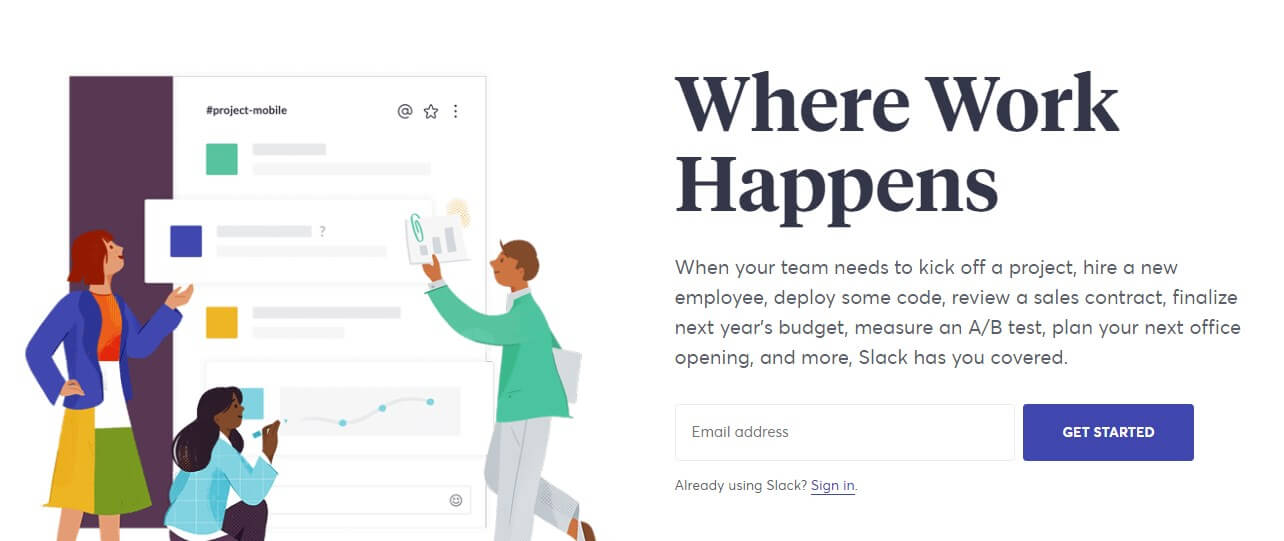
 Kaynak: Slack
Kaynak: Slack
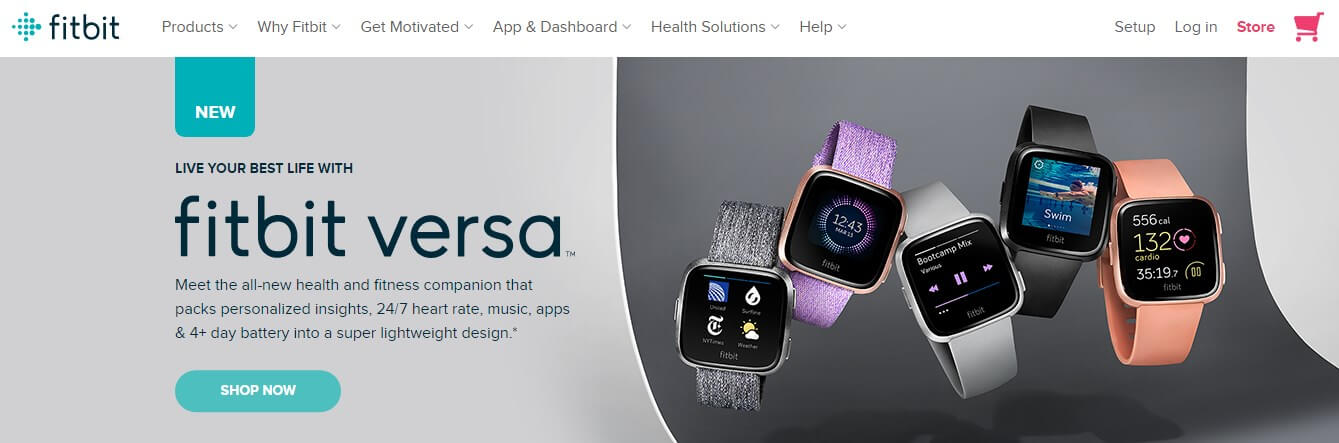
2. Yaratıcı olun:
Yaratıcı ve akılda kalıcı olarak açılış ifadesini öne çıkarın
 Kaynak: fitbit
Kaynak: fitbit
3. Bilgiyi göster:
Okuyucunuzu neden bahsettiğinizi bildiğinize inandırmak için yalnızca birkaç kelime alırsınız. Onları sayın.
 Kaynak: Neil Patel
Kaynak: Neil Patel
4. Aciliyet:
Başlığınızı okuyucuların şu anda söyleyeceklerinizi duymaya ihtiyacı varmış gibi yapın.
 Kaynak: Arama Motoru Dergisi
Kaynak: Arama Motoru Dergisi
5. Yararlı bir rehber:
Başlığınız okuyucuya bu makalenin hayatınızı değiştireceğini ve onsuz kaybolacağını söylemelidir.
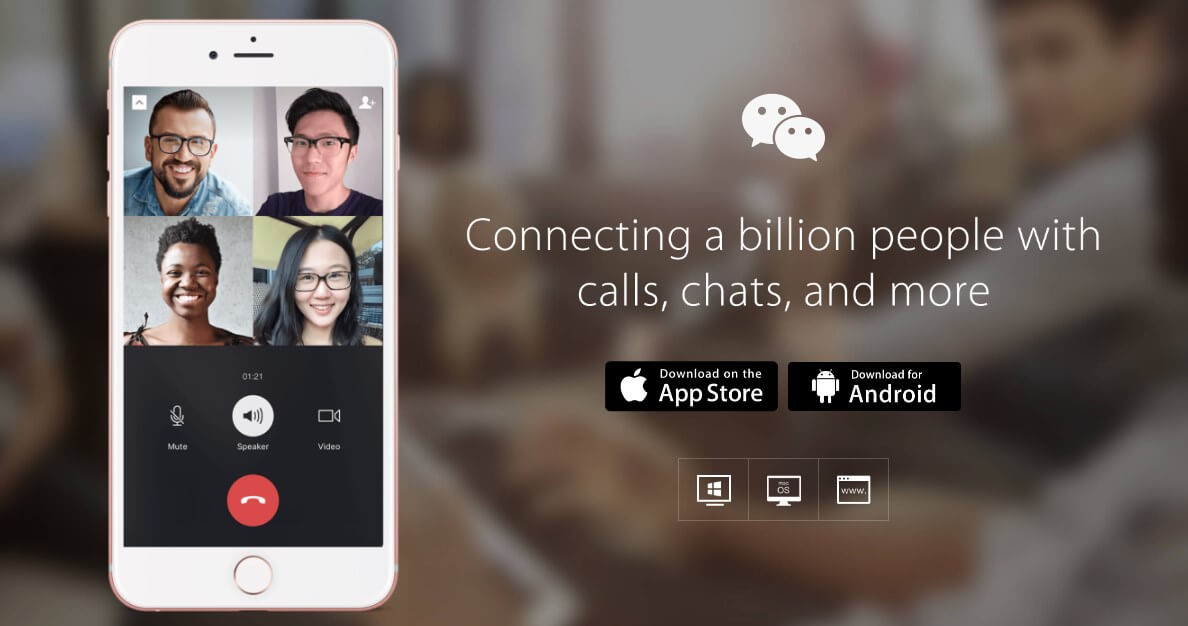
 Kaynak: WeChat
Kaynak: WeChat
6. Kabartmayı atlayın:
Başlığınıza kabartmak ekleme zahmetine girmeyin. Hemen konuya gelin.
Bu ipuçlarıyla, okuyucunuz söyleyeceklerinizin daha fazlasını görmeleri gerektiğini hissedecektir. İçeriğinizi ne kadar uzun süre okurlarsa, sitenizde o kadar uzun süre kalırlar ve bu da siteniz için daha iyi dönüşüm sağlar.
 Kaynak: geliştiriciler.google.com
Kaynak: geliştiriciler.google.com
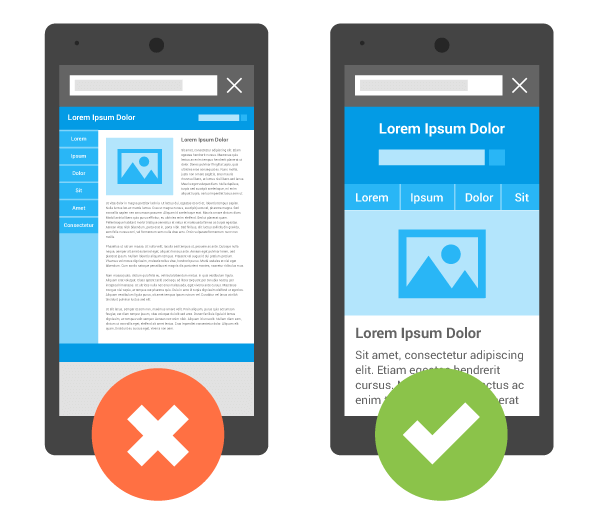
2. Mobil Uyumlu Sayfalar
Pew Araştırma Merkezi tarafından yapılan bir araştırmaya göre, Amerikalıların %95'inden fazlası bir tür mobil cihaza sahip ve bunların %77'sinden fazlası akıllı telefon. Bu kullanıcılardan beşte biri yalnızca akıllı telefonlarına bağımlıdır, yani geleneksel bir geniş bant internet bağlantısına sahip değillerdir. Bu istatistikler bize, mobil cihazlar için optimize edilmiş sitelerin artık her zamankinden daha önemli olduğunu söylüyor.
Kitlenizin büyük bir yüzdesi sitenize bir mobil cihazdan erişiyor. Sitenizin mobil cihazlar için optimize edilmiş bir sürümü yoksa, kullanıcılar hüsrana uğrayacak ve geri dönecektir. Artık Google arama motorlarındaki sıralamanızı da etkileyecek. Google'dan yakın zamanda yapılan bir güncelleme, mobil öncelikli dizine ekleme özelliğini kullanıma sundu. Mobil uyumlu sayfalara sahip siteler, arama motoru sonuçlarında daha üst sıralarda çıkacaktır.
 Kaynak: flattrendz.com
Kaynak: flattrendz.com
3. Güzel Site Tasarımı
Stanford Üniversitesi tarafından yapılan bir araştırmaya göre, web sitenizin tasarımı gerçekten önemli. Araştırma projesine katılan okuyucular, eğer tasarım profesyonelce değilse ve takip edilmesi zorsa, bir web sitesindeki bilgilere inanma olasılıklarının daha düşük olduğunu söyledi. Tüm web'de en iyi bilgiye sahip olabilirsiniz, ancak tasarımınız okuyucunuzu çekmezse, okumayı asla bırakmazlar.
Halihazırda bir web tasarımcısı değilseniz, en etkili yol bir profesyonel kiralamaktır. Birkaç dolar biriktirmek için zamanınızı boşa harcamak, uzun vadede ödeme yapmaz. Web tasarım uzmanları sitenize gelen trafiği artırarak dönüşüm oranlarında artışa neden olabilir. Bir profesyonel, içeriğinizi nasıl alacağını tam olarak bilir ve okuyucularınızın daha fazlası için geri gelmesini sağlayacak güzel bir tasarıma dönüştürür. Profesyonel bir web tasarım ekibini işe almanın değerini anlamak paha biçilemez.
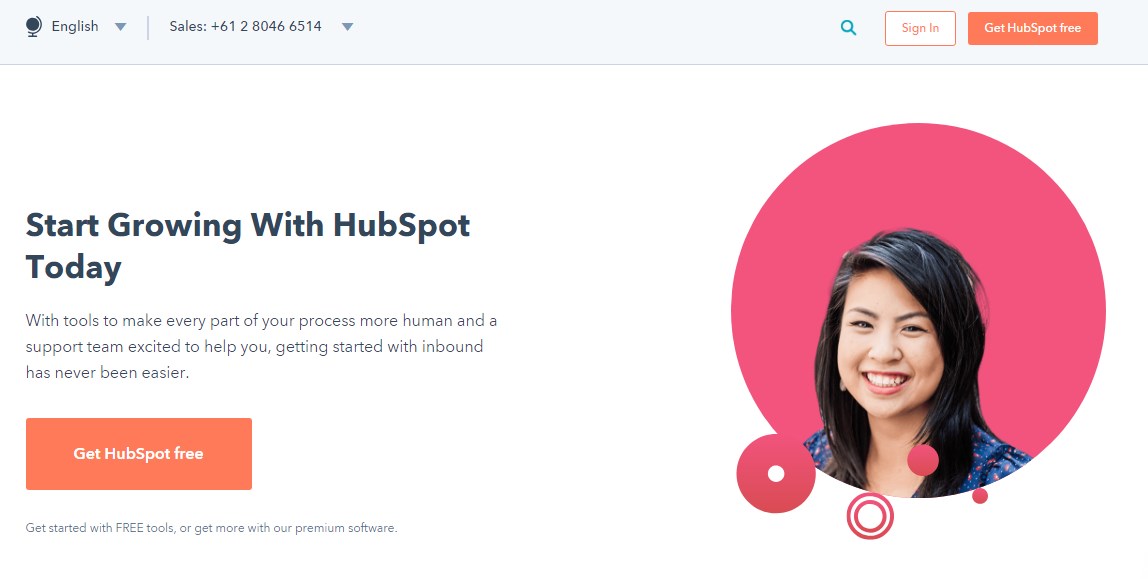
 Kaynak: Hubspot.com
Kaynak: Hubspot.com
4. Basit Tutun
Siteniz güzel olmalı, aynı zamanda okunması kolay olmalıdır. Sayfayı gereksiz tasarımlar ve düğmelerle karıştırmayın. Yola çıkabilirler ve okuyucunuzun dikkatini dağıtıp kafalarını karıştırabilirler. Hedef kitleniz, önlerinde yer alan bilgilerle basit tasarımı gerçekten sevebilecekken seçenekler sunduğunuzu düşünebilirsiniz. Okuyucunun gözü içeriğinize hemen çekilmelidir, bu da söyleyeceklerinizi duymak istemelerini sağlamalıdır.

 Kaynak: Google Görseller
Kaynak: Google Görseller
5. A/B Testi
Sezgileriniz her zaman doğru değildir. Bir web sayfası tasarlarken, aslında internet kullanıcılarının çoğunluğu onu farklı bir noktada tercih ederken, bir öğeyi tek bir yere koymak size açık görünebilir. A/B testi, hangisinin daha iyi dönüşüm oranına sahip olduğunu görmek için açılış sayfanızın iki farklı sürümünü denemenize olanak tanır. Farklı seçenekleri deneyerek, kullanıcılarınızı ve sitenizle nasıl etkileşim kurmayı tercih ettiklerini gerçekten anlamaya başlayabilirsiniz. A/B testi güçlü içgörüler içerebilir.
 Kaynak: Google Görseller
Kaynak: Google Görseller
6. Arama Motoru Sıralamasını İyileştirmek için AMP'ler Oluşturun
Hızlandırılmış mobil sayfalar veya AMP'ler, daha akıcı bir HTML sayfası sunarak mobil cihazlar için sayfa yükleme süresini artıracaktır. AMP'ler, sayfaların daha hızlı yüklenmesini ve daha hızlı sayfaların SERP'lerde - arama motoru sonuç sayfalarında daha üst sıralarda yer almasını sağladığı için SEO'yu organik olarak artırır. Ek olarak, AMP'ler Google Haberler atlıkarıncasında görünür. Buraya gelen içerik, ekrandan önce görünür, bu da daha fazla ziyaretçinin onu bulmasını sağlar, böylece trafiği ve dönüşümleri artırır.
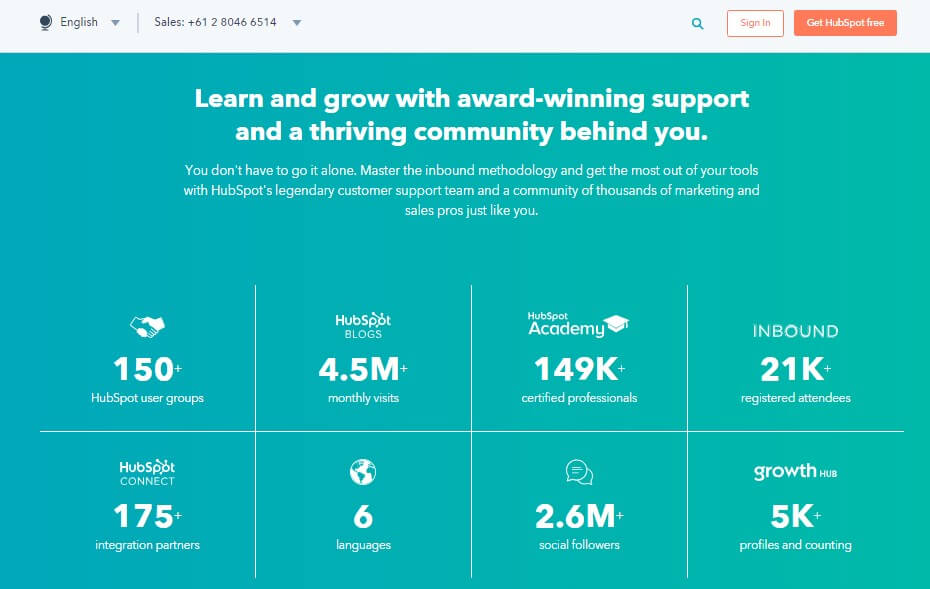
 Kaynak: hubspot.com
Kaynak: hubspot.com
7. Harekete Geçirici Mesaj
Açılış sayfanıza bir harekete geçirici mesaj eklemek , okuyucularınızın etkileşim kurmasını sağlamanın ve dönüşüm oranınızı artırmanın en iyi yoludur. Sayfa katlama olarak bilinen alan, web sitenizin bir ekranda veya monitörde görüntülendiğinde durduğu ve ziyaretçilerin içeriğinizi okumaya devam etmek için aşağı kaydırmasını gerektirdiği yerdir. Harekete geçirici mesajınızı sayfa kıvrımının üst kısmına eklemenin dönüşüm oranınızı artıracağı uzun zamandır düşünülüyordu. Ancak, hedef kitleniz ne sunduğunuzu anlamıyorsa ve harekete geçirici mesajınızı onlara çok hızlı atarsanız, muhtemelen hemen üzerinden atlayacaklardır. Bunun yerine, harekete geçirici mesajınızı okuyucu için anlamlı olan ve onları tıklamaya ve sayfanızdan daha fazlasını öğrenmeye teşvik edecek bir yere yerleştirin.
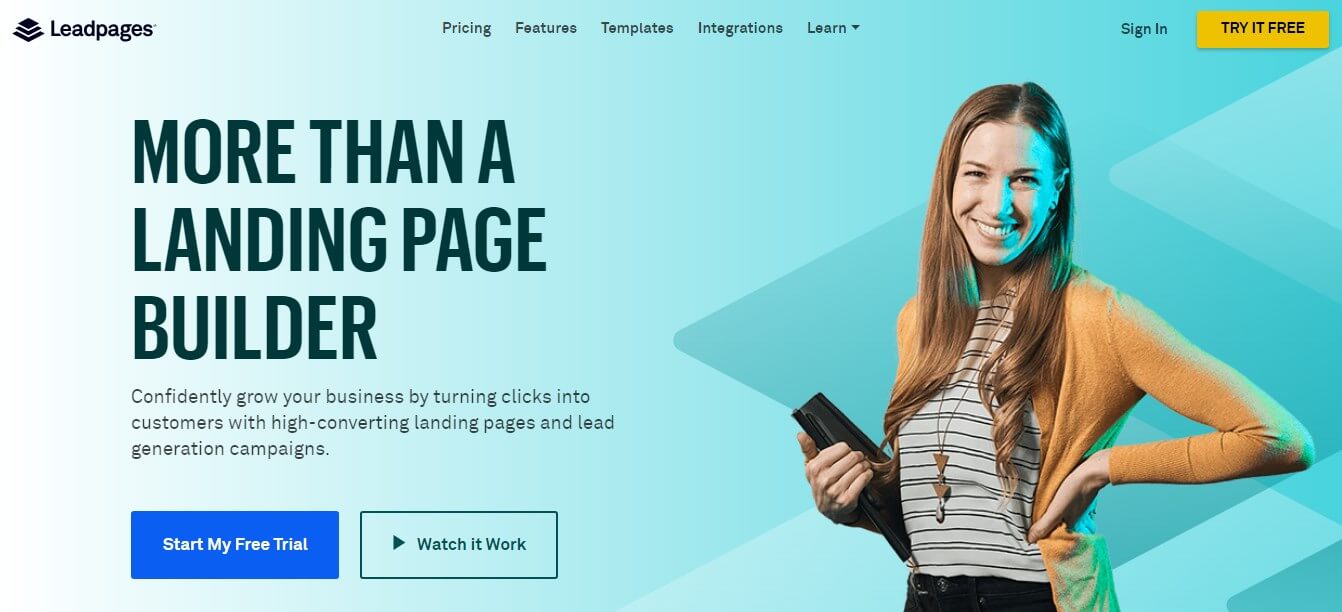
 Kaynak: Leadpages.net
Kaynak: Leadpages.net
Etkili Bir Açılış Sayfası Tasarlamak İçin En İyi 11 Araç
Mükemmel açılış sayfasını tasarlamak zaman ve pratik gerektirir. Neyse ki, yolculukta size yardımcı olacak birkaç araç var. Açılış sayfanızı bir sonraki seviyeye taşımanıza yardımcı olacak en iyi araçlardan bazılarının listesi burada.
Şablon canavarı
TemplateMonster, tonlarca deneyimli satıcıya ve dijital ürün üreticisine sahip harika bir pazar yeridir. Web sitesi eklentileri, Temalar, Açılış sayfaları ve çok daha fazlasını satın alabiliriz. Bir web sitesi oluşturmak için ihtiyaç duyduğumuz her şey için en iyi jet çözümüdür.
Tema ormanı
ThemeForest, web sitesi temaları, HTML şablonları, Açılış sayfaları, e-posta şablonları, Eklentiler, Photoshop dosyaları ve daha fazlasını bulabileceğimiz en büyük dijital pazar yeridir. ThemeForest, web sitesiyle ilgili tüm şeyleri bulabileceğiniz hepsi bir arada bir çözüm sunar.
geri dönme
Unbounce, ziyaretçileri başka bir hemen çıkma istatistiğine dönüşmek yerine sayfanızla etkileşime girmeye teşvik eden akıllı bir içerik oluşturma yöneticisidir. Unbounce, web sitenizin dönüşüm oranları hakkında daha fazla bilgi edinmek için A/B testi özelliklerini de içerir.
Instapage
Instapage, ziyaretçilerin açılış sayfanızla etkileşim kurmasını sağlamak için Unbounce ile aynı temel fikri kullanır, ancak daha basit bir kullanıcı arayüzü ile. Instapage, A/B testi özellikleri için premium abonelik gerektirir.
HubSpot
HubSpot, müşterilerinizi web sitenizle daha fazla etkileşimde bulunmaya çekmek için hepsi bir arada bir çözüm sunar. HubSpot yalnızca açılış sayfaları değil, aynı zamanda otomasyon araçları, müşteri adayı yönetim araçları, A/B test özellikleri, SEO araçları ve daha fazlasını da sunar.
Ön sayfalar
Leadpages ayrıca müşterilerinizin açılış sayfanızla etkileşim kurmasını sağlamak için çözümler sunar, ancak çok sayıda şablon seçeneği içerir ve bitmiş ürününüzü kısa sürede güzel ve verimli hale getirir.
Launchrock
Launchrock, yeni bir ürüne veya web sitesine olan ilgiyi ölçebilmek için "çok yakında" bir sayfa oluşturmanıza olanak tanır.
Merhaba Çubuğu
Hello Bar, web sitenizi ziyaret eden okuyuculara bilgi yayınlamanın benzersiz bir yoludur. Güncellemeleri, ürün lansmanlarını, satış bilgilerini veya okuyucunuzun dikkatini çekebilecek başka herhangi bir şeyi göstermek için sayfanın üst kısmına ince bir başlık ekleyebilirsiniz.
5 İkinci Test
Web kullanıcılarının bilgi edinmek için mümkün olan en az tıklamayı sevdiklerini hepimiz biliyoruz. Sayfanız beş saniyelik teste nasıl dayanıyor? Kullanıcılar tasarımınızı beş saniye boyunca görür ve ardından gördüklerini hatırlamaları istenir. Bu, okuyucularınızın sayfanızı ziyaret ederken ne öğreneceklerini bilmek için çok büyük bir bilgi kaynağıdır.
Kullanıcı Testi
Hiç kullanıcıların web siteniz hakkında ne düşündüğünü bilmek istediniz mi? Gerçek web sitesi kullanıcılarından gerçek görüşleri toplayan bu araçla onların fikirlerini alın.
KısaYığın
Sitenize yeni okuyucular çekmenin en iyi yollarından biri sosyal medyadır. ShortStack, okuyucuları birkaç farklı düzeyde etkileşime girmeye teşvik etmek için bir yarışma içeren bir açılış sayfası tasarlamanıza olanak tanır. Pazarlama kampanyanızda kullanmak üzere e-postalar ve telefon numaraları gibi önemli kullanıcı verilerini de toplayabilirsiniz.
Sonunda:
Bu araçları kullanarak site ziyaretçilerini artırabilir ve etkileşimi artırabilirsiniz. Daha yüksek dönüşüm oranları, Google'da daha yüksek bir sıralama anlamına gelir ve bu da daha fazla trafiğe yol açar. Nihai hedef, sitenize daha fazla ziyaretçi çekmek ve ziyaretlerini zaman ayırmaya değer kılmak için onlara yüksek kaliteli bilgiler sağlamaktır. Yüksek kaliteli bir açılış sayfanız olduğundan emin olmak için zaman ayırın ve dönüşüm oranlarınız artacaktır.
