ランディングページとは? 効果的なランディングページの作り方(究極のガイドライン)
公開: 2022-10-07ランディングページとは?
ランディングページは、オンラインサービス/製品の情報提供またはマーケティングを目的として特別に作成された単一の Web ページです。 これは、ユーザーが検索エンジン、ソーシャル メディア、電子メール、またはその他の同様のオンライン ソースから最初にアクセスする Web ページと見なされます。 ランディングページは、見込み客の獲得や販売を目的としたサービスや製品の紹介にも使用されます。
ランディング ページには複数の CTA (行動喚起) と連絡フォームも含まれており、コンバージョン率の向上に役立ちます。

効果的なランディング ページを作成するために役立つ簡単なガイドライン:
- 説得力のある見出しを作成する
- モバイルフレンドリーなページ
- 美しいサイトデザイン
- 複雑にしないでおく
- A/B テスト
- AMP を作成して検索エンジンのランキングを向上させる
- アクションの呼び出し
Web デザインの芸術はトリッキーです。 ウェブサイトの非常に多くの異なる要素が連携して、視聴者を引き付けます。 すべてのコンテンツは強力である必要がありますが、ランディング ページはサイトの紹介です。 それが効果的でない場合、サイト訪問者がサイトの残りの部分を探索するためにサイトにとどまる可能性はほとんどありません。 ランディング ページに何を配置するかを正確に把握することで、サイトのトラフィック量から売上レポートまで、すべてを定義できます。 ランディング ページの作成をナビゲートし、いくつかの小さな変更でコンバージョン率を向上させるのに役立つガイドをまとめました。
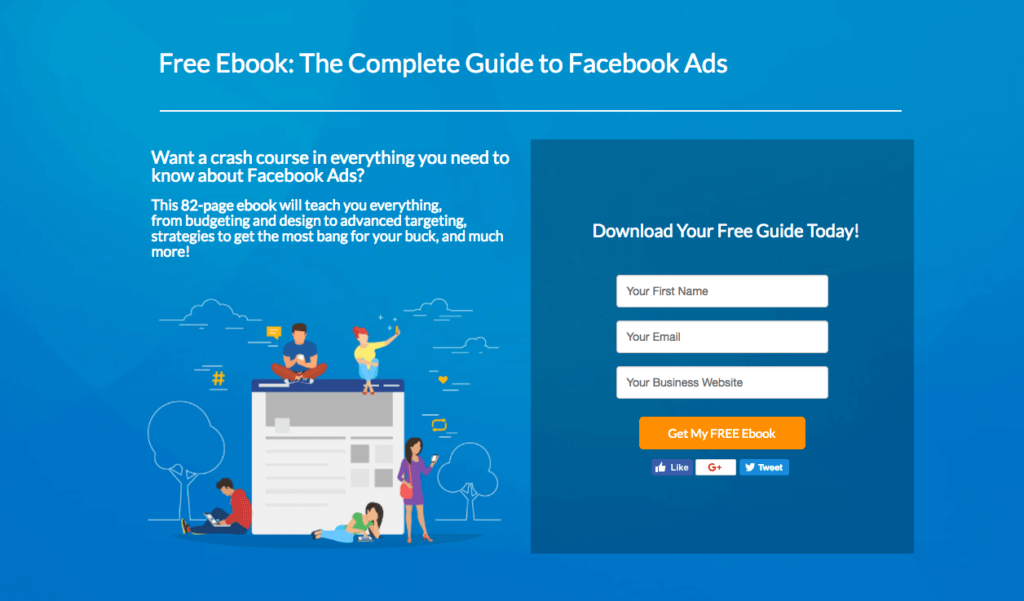
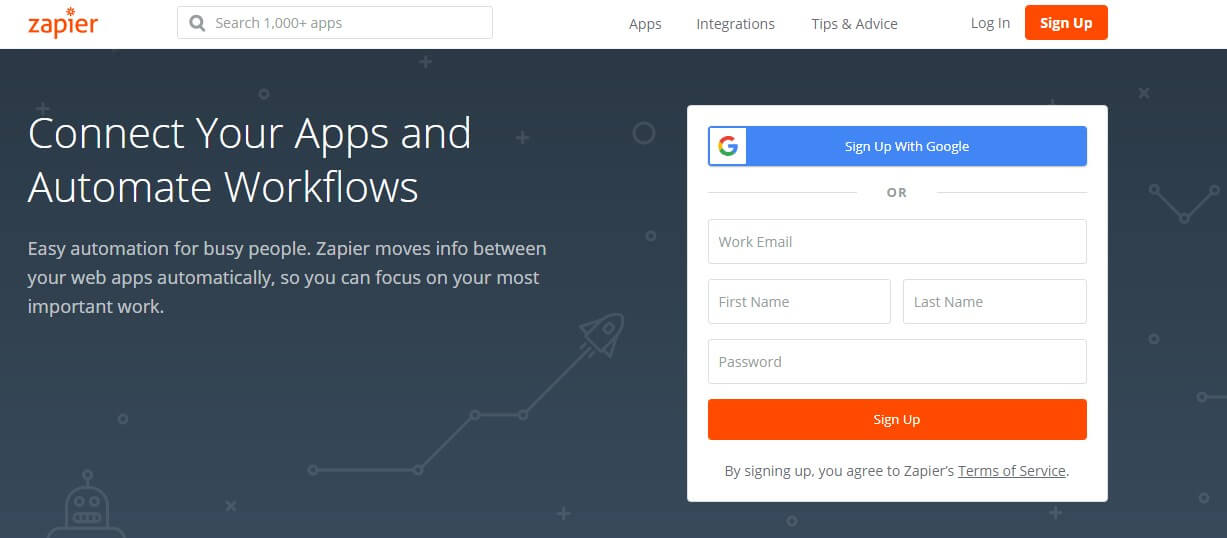
 ソース: Zapier.com
ソース: Zapier.com
1. 説得力のある見出しを作成する
見出しは、読者をあなたのページに引き込むか、読者を走らせる 1 行です。 彼らがあなたの最初の行を読んでいる間に彼らの注意を引くことができれば、彼らはとどまって続きを読むでしょう. この 1 行でユーザーの注意を引き付けないと、ユーザーはおそらく別の情報源に情報を求めるでしょう。 些細なことのように思えるかもしれませんが、あなたが話していることを理解していると読者に信頼してもらうためには非常に重要です。 説得力のある見出しを作成するには、次の重要な要素が含まれていることを確認してください。
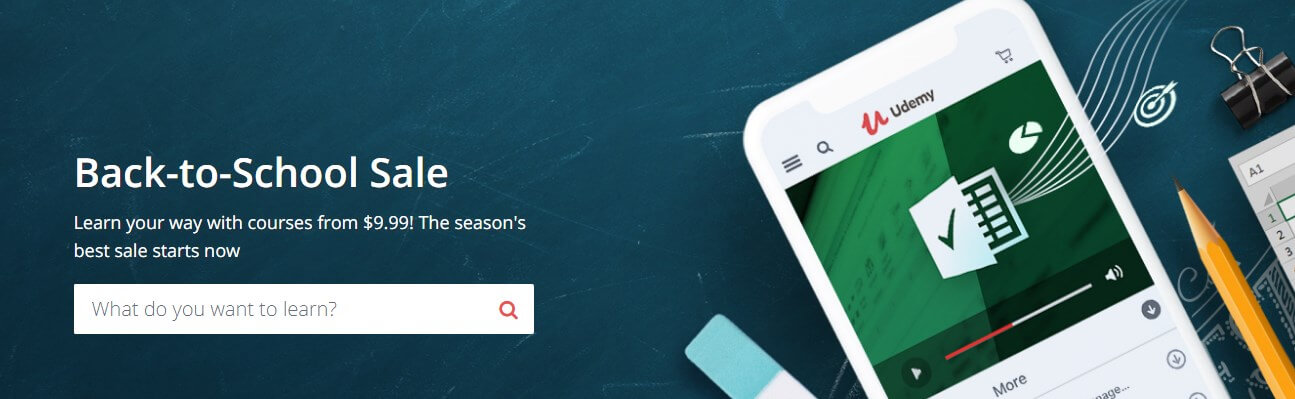
 出典:ユーデミー
出典:ユーデミー
1. ユニーク:
他の Web ページの見出しをコピーしないでください。 見出しを自分のものにします。
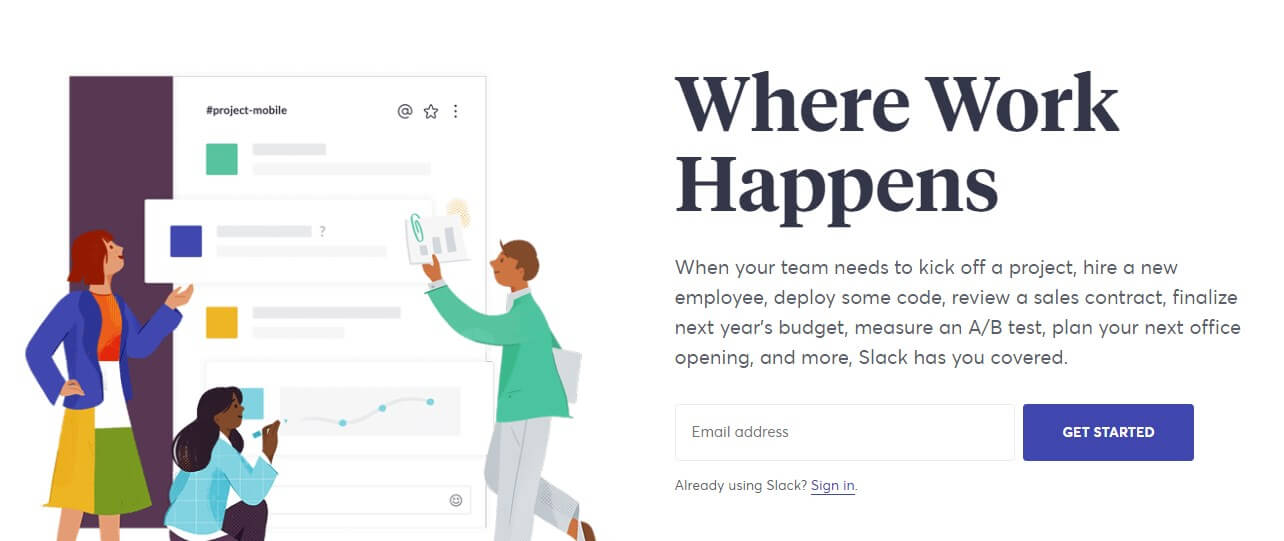
 出典:スラック
出典:スラック
2. クリエイティブに:
独創的でキャッチーな表現でオープニング ステートメントを際立たせる
 出典:フィットビット
出典:フィットビット
3. 知識の表示:
あなたが話していることを知っていると読者に信じさせるには、ほんの少しの言葉しか得られません。 それらを数えます。
 出典:ニール・パテル
出典:ニール・パテル
4. 緊急性:
読者が今あなたが言わなければならないことを聞く必要があるように、あなたの見出しを鳴らしてください。
 出典: 検索エンジン ジャーナル
出典: 検索エンジン ジャーナル
5. 役立つガイド:
あなたの見出しは、この記事があなたの人生を変え、それなしでは失われてしまうことを読者に伝える必要があります。
 ソース: 微信
ソース: 微信
6.綿毛をスキップします。
わざわざ見出しに毛羽立ちを追加しないでください。 本題に入ります。
これらのヒントを使用すると、読者は、あなたが言わなければならないことをもっと見る必要があると感じるでしょう. コンテンツを読む時間が長ければ長いほど、サイトに滞在する時間が長くなり、サイトのコンバージョンが向上します。
 ソース: developers.google.com
ソース: developers.google.com
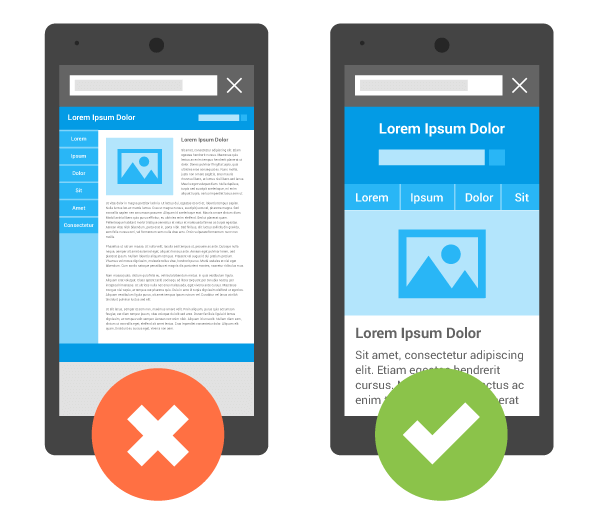
2. モバイルフレンドリーなページ
Pew Research Center の調査によると、アメリカ人の 95% 以上が何らかのモバイル デバイスを所有しており、そのうちの 77% 以上がスマートフォンです。 これらのユーザーの 5 人に 1 人はスマートフォンのみに依存しており、インターネットへの従来のブロードバンド接続を持っていません。 これらの統計は、モバイル向けに最適化されたサイトがかつてないほど重要になっていることを示しています。
視聴者の大部分がモバイル デバイスからサイトにアクセスしています。 サイトにモバイル向けに最適化されたバージョンがない場合、ユーザーは不満を感じて立ち去ってしまいます。 また、Google 検索エンジンでのランクにも影響します。 Google の最近のアップデートで、モバイル ファースト インデックスが導入されました。 モバイル フレンドリーなページを持つサイトは、検索エンジンの結果で上位に表示されます。
 出典: flattrendz.com
出典: flattrendz.com
3. 美しいサイトデザイン
スタンフォード大学の調査によると、ウェブサイトのデザインは本当に重要です。 研究プロジェクトに参加した読者は、ウェブサイトのデザインが専門的ではなく、理解するのが難しい場合、ウェブサイトの情報を信じる可能性が低いと述べています. ウェブ全体で最高の情報を手に入れることもできますが、あなたのデザインが読者を惹きつけなければ、彼らはそれを読むのをやめることはありません.
まだ Web デザイナーでない場合、最も効率的な方法は専門家を雇うことです。 数ドル節約するために何時間も無駄に時間を費やしても、長い目で見れば報われません。 Web デザインの専門家は、サイトへのトラフィックを増やし、コンバージョン率を高めることができます。 プロは、あなたのコンテンツを美しいデザインに変える方法を正確に知っています。 プロの Web デザイン チームを雇うことの価値を理解することは、非常に貴重です。

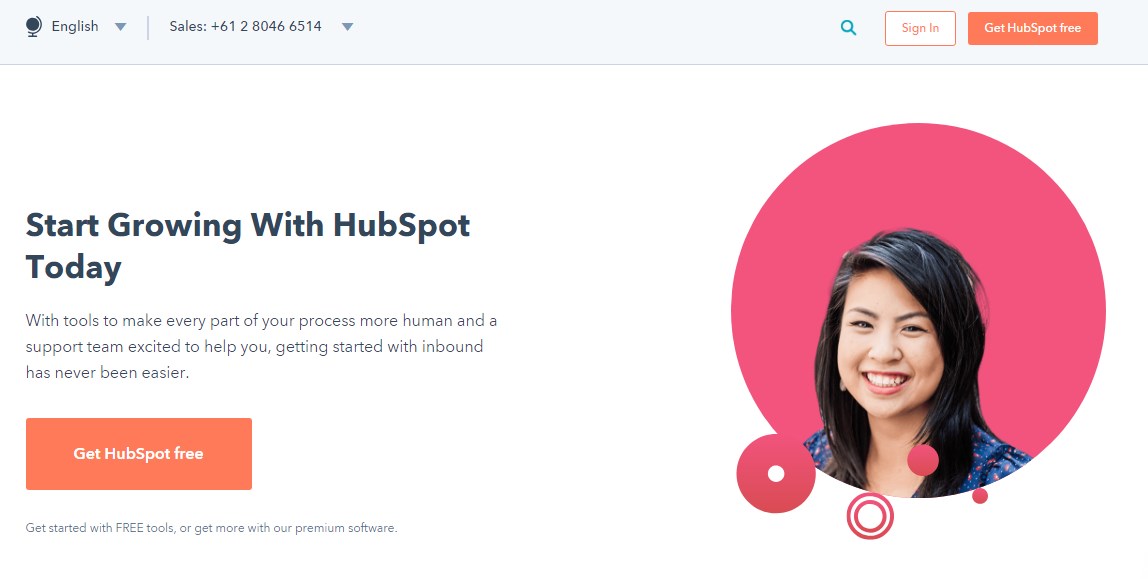
 ソース: Hubspot.com
ソース: Hubspot.com
4. シンプルに保つ
サイトは美しくあるべきですが、読みやすいものであるべきです。 不要なデザインやボタンでページを乱雑にしないでください。 それらは邪魔になり、読者の気を散らして混乱させる可能性があります. 視聴者が目の前に情報が配置されたシンプルなデザインを実際に気に入っている場合、オプションを提供していると思うかもしれません。 読者の目はすぐにあなたのコンテンツに引き寄せられ、あなたの言いたいことを聞きたくなるはずです。
 出典:グーグル画像
出典:グーグル画像
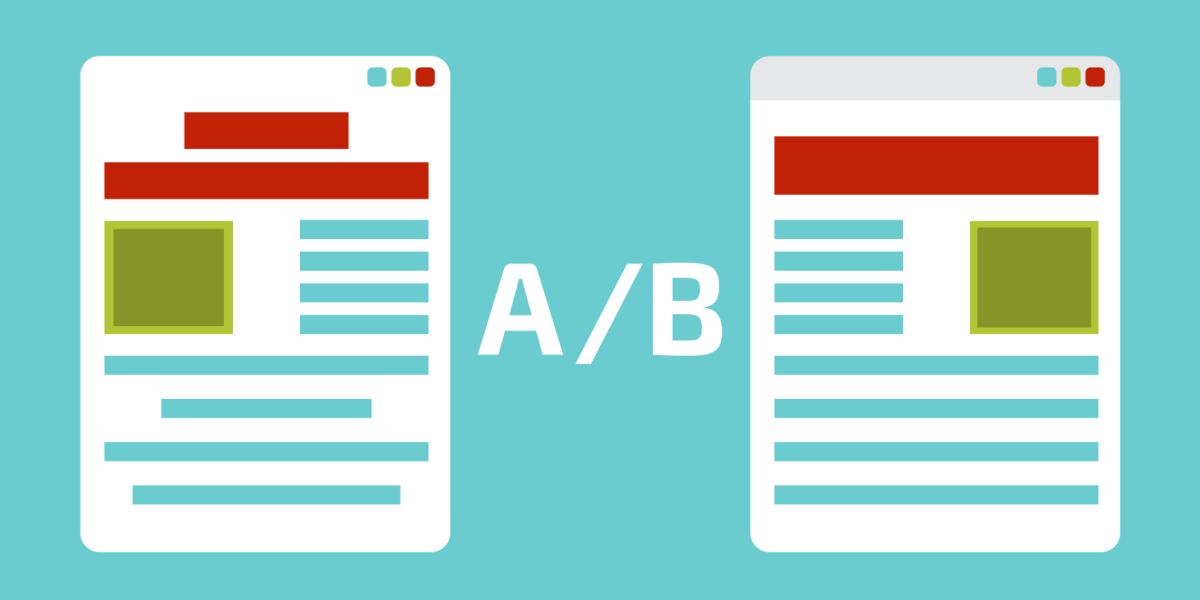
5.A/Bテスト
あなたの直感は常に正しいとは限りません。 Web ページをデザインするとき、要素を 1 つの場所に配置するのは当然のことのように思えるかもしれませんが、実際には、インターネット ユーザーの大半は別の場所に要素を配置することを好みます。 A/B テストでは、ランディング ページの 2 つの異なるバージョンを試して、コンバージョン率が高い方を確認できます。 さまざまなオプションを試すことで、ユーザーと、ユーザーがサイトとどのようにやり取りすることを好むかを実際に理解し始めることができます。 A/B テストには強力な洞察が含まれる場合があります。
 出典:グーグル画像
出典:グーグル画像
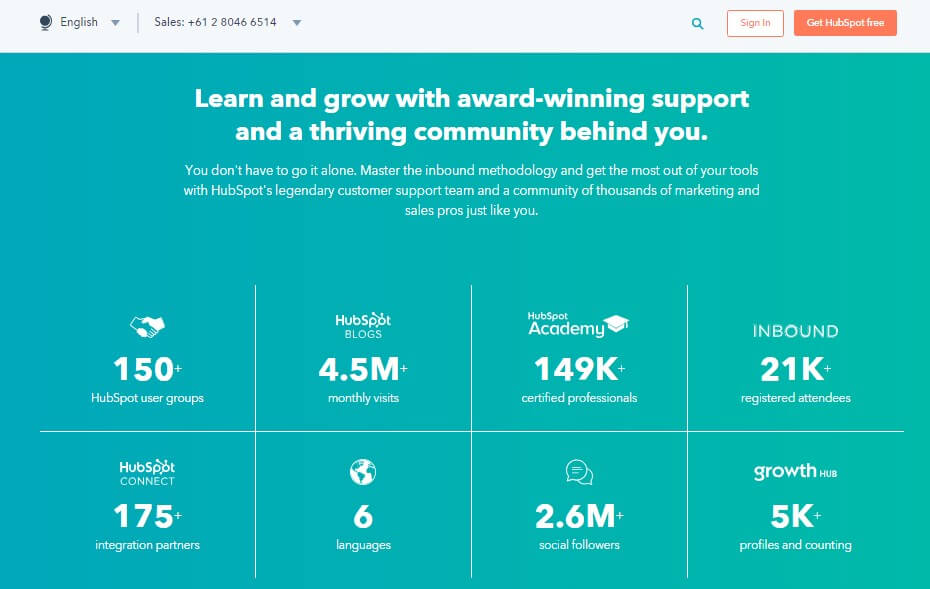
6. AMP を作成して検索エンジンのランキングを向上させる
高速化されたモバイル ページ (AMP) は、より合理化された HTML ページを提供することで、モバイル デバイスのページ読み込み時間を増加させます。 AMP は、ページの読み込みを高速化し、高速なページを SERP (検索エンジンの結果ページ) で上位にランク付けするため、有機的に SEO を向上させます。 さらに、AMP は Google ニュース カルーセルにも表示されます。 ここにたどり着いたコンテンツは、折りたたまれる前に表示されるため、より多くの訪問者が見つけやすくなり、トラフィックとコンバージョンが増加します。
 ソース: www.hubspot.com
ソース: www.hubspot.com
7.行動を促す
ランディング ページに行動を促すフレーズを含めることは、読者に対話を促し、コンバージョン率を上げるための最良の方法です。 ページ フォールドと呼ばれる領域は、Web サイトが画面またはモニターに表示されたときに停止する場所であり、訪問者はコンテンツを読み続けるために下にスクロールする必要があります。 コール トゥ アクションをページ フォールドの上に含めると、コンバージョン率が上がると長い間考えられていました。 ただし、視聴者があなたが何を提供しなければならないかを理解しておらず、行動を促すフレーズをあまりにも早く投げかけた場合、視聴者はすぐにスキップしてしまう可能性があります。 代わりに、読者にとって意味のある場所に行動を促すフレーズを配置し、クリックしてページからさらに学びたいと思わせるようにします。
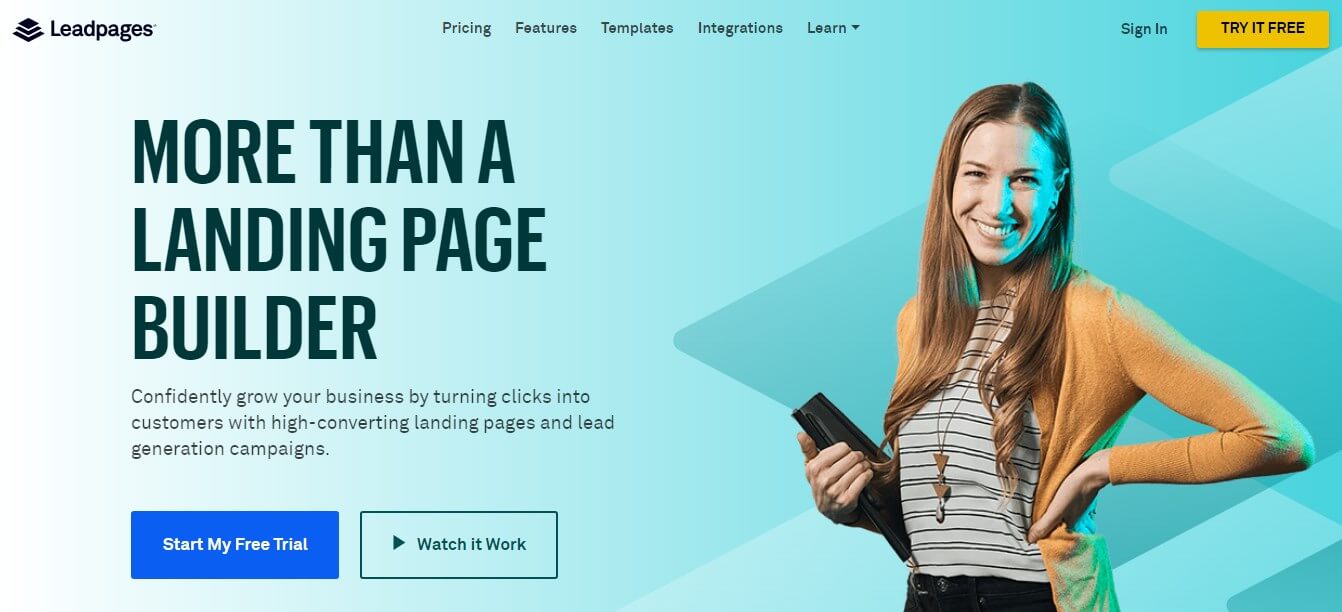
 ソース: Leadpages.net
ソース: Leadpages.net
効果的なランディング ページをデザインするためのトップ 11 ツール
完璧なランディング ページをデザインするには、時間と練習が必要です。 幸いなことに、旅の途中で役立つツールがたくさんあります。 ランディング ページを次のレベルに引き上げるのに役立つツールの一部を以下に示します。
テンプレートモンスター
TemplateMonster は、数多くの経験豊富なベンダーとデジタル製品メーカーを擁する素晴らしいマーケットプレイスです。 ウェブサイトのプラグイン、テーマ、ランディング ページなどを購入できます。 これは、Web サイトの作成に必要なすべてに最適な Jet ソリューションです。
テーマフォレスト
ThemeForest は、Web サイトのテーマ、HTML テンプレート、ランディング ページ、メール テンプレート、プラグイン、Photoshop ファイルなどを見つけることができる最大のデジタル マーケットプレイスです。 ThemeForest は、Web サイトに関連するすべてのものを見つけることができるオールインワン ソリューションを提供します。
アンバウンス
Unbounce は、訪問者が別のバウンス統計に変わるのではなく、ページと対話することを奨励するスマートなコンテンツ作成マネージャーです。 Unbounce には、Web サイトのコンバージョン率について詳しく知るための A/B テスト機能も含まれています。
インスタページ
Instapage は Unbounce と同じ基本的な考え方を使用して、訪問者にランディング ページと対話させますが、よりシンプルなユーザー インターフェイスを使用します。 Instapage の A/B テスト機能にはプレミアム サブスクリプションが必要です。
ハブスポット
HubSpot は、顧客を引き付けてウェブサイトとのやり取りを増やすためのオールインワン ソリューションを提供します。 ランディング ページだけでなく、HubSpot は自動化ツール、リード管理ツール、A/B テスト機能、SEO ツールなども提供しています。
リードページ
Leadpages は、顧客にランディング ページを操作してもらうためのソリューションも提供しますが、多くのテンプレート オプションが含まれているため、完成品を短時間で美しく効率的にすることができます。
ローンチロック
Launchrock では、「近日公開」ページを作成して、新しい製品や Web サイトへの関心を測ることができます。
ハローバー
Hello Bar は、Web サイトにアクセスする読者に情報をブロードキャストする独自の方法です。 ページの上部に薄いバナーを追加して、更新、製品の発売、セール情報など、読者の注意を引く可能性のあるものを表示できます.
5秒テスト
Web ユーザーは、情報を得るために可能な限り少ないクリックを好むことは誰もが知っています。 あなたのページは 5 秒テストにどの程度耐えられるでしょうか? ユーザーはデザインを 5 秒間見た後、見たものを思い出すように求められます。 これは、読者がページにアクセスしたときに何を手に入れるかを知るための膨大な情報源です.
ユーザーテスト
ユーザーがあなたのウェブサイトについてどう思うか知りたいと思ったことはありませんか? 実際の Web サイト ユーザーから実際の意見を収集するこのツールを使用して意見を聞きましょう。
ショートスタック
サイトに新しい読者を引き付ける主な方法の 1 つは、ソーシャル メディアを利用することです。 ShortStack を使用すると、コンテスト付きのランディング ページをデザインして、読者がさまざまなレベルで対話するように促すことができます。 メールや電話番号などの重要なユーザー データを収集して、マーケティング キャンペーンで使用することもできます。
最後に:
これらのツールを使用すると、サイトの訪問者を増やし、エンゲージメントを向上させることができます。 コンバージョン率が高いということは、Google でのランキングが高くなることを意味し、さらに多くのトラフィックにつながります。 最終的な目標は、より多くの訪問者をあなたのサイトに誘導し、質の高い情報を提供して、彼らの訪問を価値あるものにすることです。 時間をかけて高品質のランディング ページを作成すると、コンバージョン率が急上昇します。
