แลนดิ้งเพจคืออะไร? วิธีสร้างแลนดิ้งเพจที่มีประสิทธิภาพ (แนวทางขั้นสูงสุด)
เผยแพร่แล้ว: 2022-10-07แลนดิ้งเพจคืออะไร?
หน้า Landing Page คือหน้าเว็บเดียวที่สร้างขึ้นเพื่อให้ข้อมูลหรือการตลาดของบริการ/ผลิตภัณฑ์ออนไลน์ใด ๆ โดยเฉพาะ ถือว่าเป็นหน้าแรกที่ผู้ใช้มาจากเครื่องมือค้นหาหรือโซเชียลมีเดียหรืออีเมลหรือแหล่งข้อมูลออนไลน์อื่นที่คล้ายคลึงกัน หน้า Landing Page ยังใช้สำหรับแนะนำบริการหรือผลิตภัณฑ์โดยเน้นที่การสร้างโอกาสในการขายหรือการขาย
หน้า Landing Page ยังมี CTA (คำกระตุ้นการตัดสินใจ) และแบบฟอร์มการติดต่อหลายแบบซึ่งช่วยเพิ่มอัตราการแปลง

แนวทางโดยย่อซึ่งมีประโยชน์ในการสร้างหน้า Landing Page ที่มีประสิทธิภาพ:
- สร้างหัวข้อข่าวที่น่าสนใจ
- เพจที่เหมาะกับอุปกรณ์พกพา
- การออกแบบเว็บไซต์ที่สวยงาม
- ง่าย ๆ เข้าไว้
- การทดสอบ A/B
- สร้าง AMP เพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหา
- คำกระตุ้นการตัดสินใจ
ศิลปะของการออกแบบเว็บเป็นเรื่องยุ่งยาก องค์ประกอบต่างๆ มากมายของเว็บไซต์ทำงานร่วมกันเพื่อดึงดูดผู้ชมของคุณ แม้ว่าเนื้อหาทั้งหมดของคุณควรมีความชัดเจน แต่หน้า Landing Page คือข้อมูลเบื้องต้นเกี่ยวกับไซต์ของคุณ หากไม่ได้ผล ผู้เยี่ยมชมไซต์ไม่น่าจะมาสำรวจส่วนอื่นๆ ของไซต์ของคุณ ไม่ว่าจะดีแค่ไหนก็ตาม การรู้ว่าต้องใส่อะไรในหน้า Landing Page อย่างแน่ชัดสามารถกำหนดทุกอย่างได้ตั้งแต่การเข้าชมไซต์ของคุณไปจนถึงรายงานการขายของคุณ เราได้รวบรวมคู่มือเพื่อช่วยคุณในการสร้างหน้า Landing Page และเพิ่มอัตราการแปลงโดยมีการเปลี่ยนแปลงเล็กน้อย
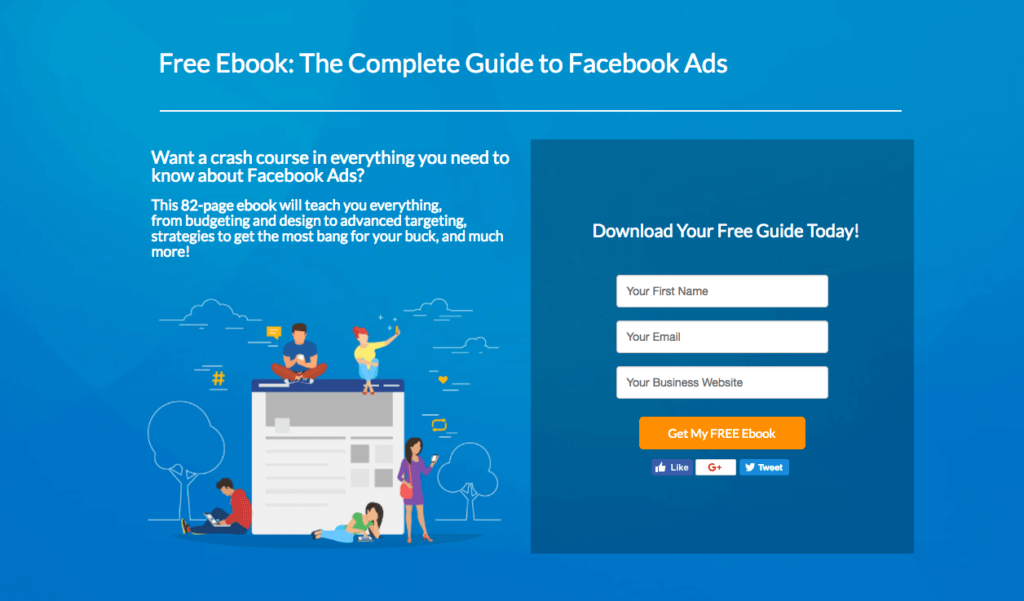
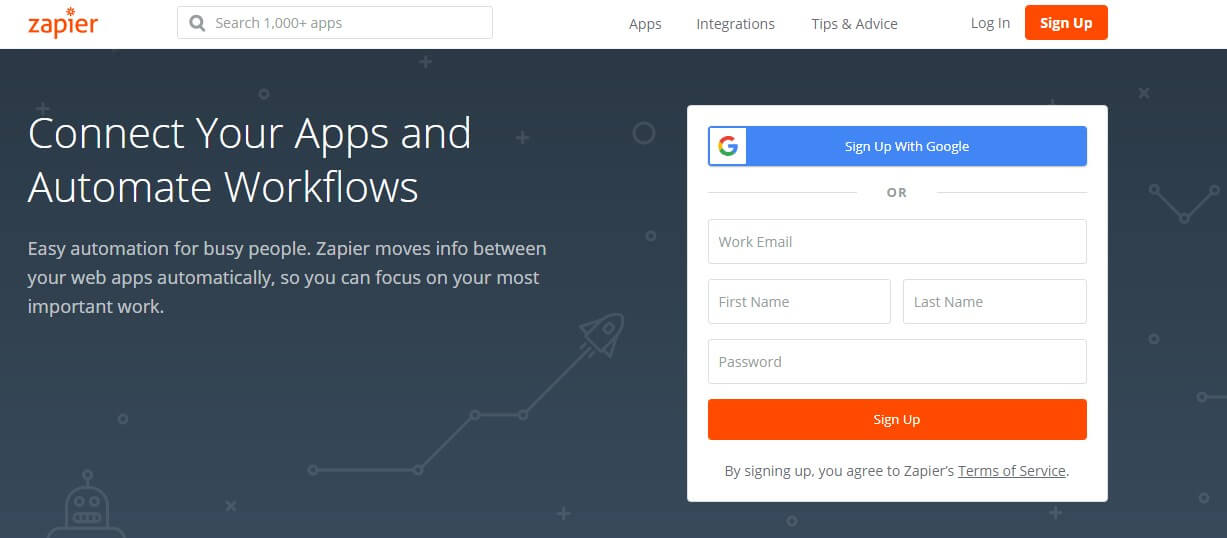
 ที่มา: Zapier.com
ที่มา: Zapier.com
1. สร้างหัวข้อข่าวที่น่าสนใจ
พาดหัวเป็นบรรทัดเดียวที่ดึงดูดผู้อ่านเข้าสู่หน้าของคุณหรือส่งพวกเขาไป หากคุณสามารถดึงดูดความสนใจของพวกเขาได้ในเวลาที่พวกเขาอ่านบรรทัดแรกของคุณ พวกเขาจะอยู่และอ่านมากขึ้น หากคุณไม่ดึงดูดความสนใจของพวกเขาด้วยบรรทัดเดียว พวกเขาอาจจะหันไปหาแหล่งข้อมูลอื่น ดูเหมือนรายละเอียดเล็กๆ น้อยๆ แต่เป็นสิ่งสำคัญเมื่อทำให้ผู้อ่านเชื่อว่าคุณรู้ว่าคุณกำลังพูดถึงอะไร ในการสร้างพาดหัวข่าวที่น่าสนใจ ต้องแน่ใจว่ามีองค์ประกอบหลักเหล่านี้:
 ที่มา: Udemy
ที่มา: Udemy
1. ไม่ซ้ำกัน:
ห้ามคัดลอกพาดหัวข่าวจากหน้าเว็บอื่น ทำให้หัวข้อของคุณเป็นของคุณ
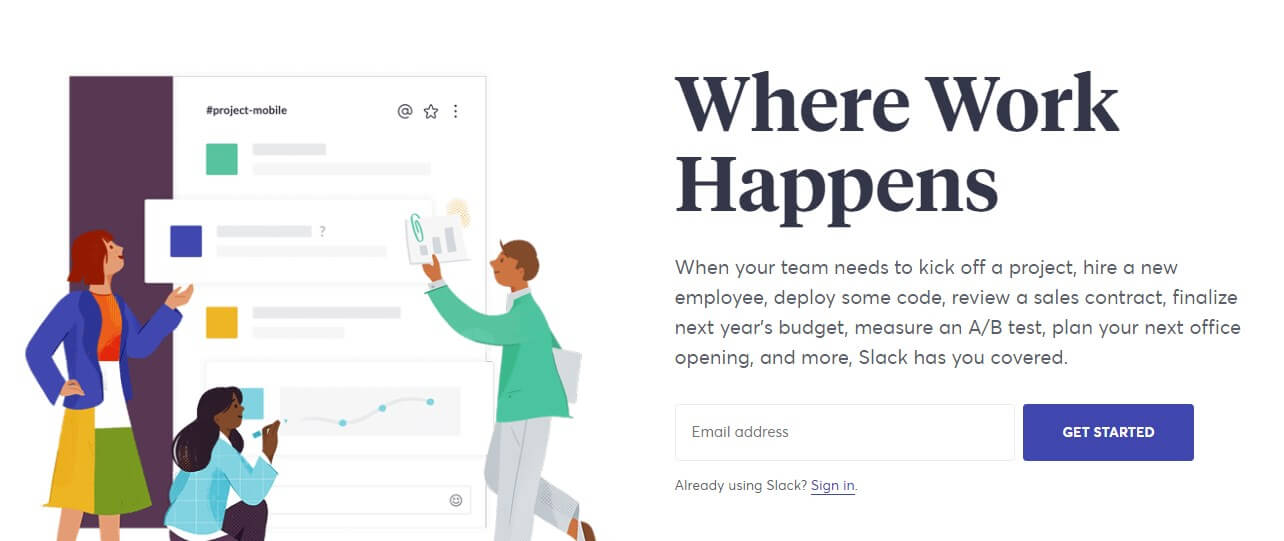
 ที่มา: Slack
ที่มา: Slack
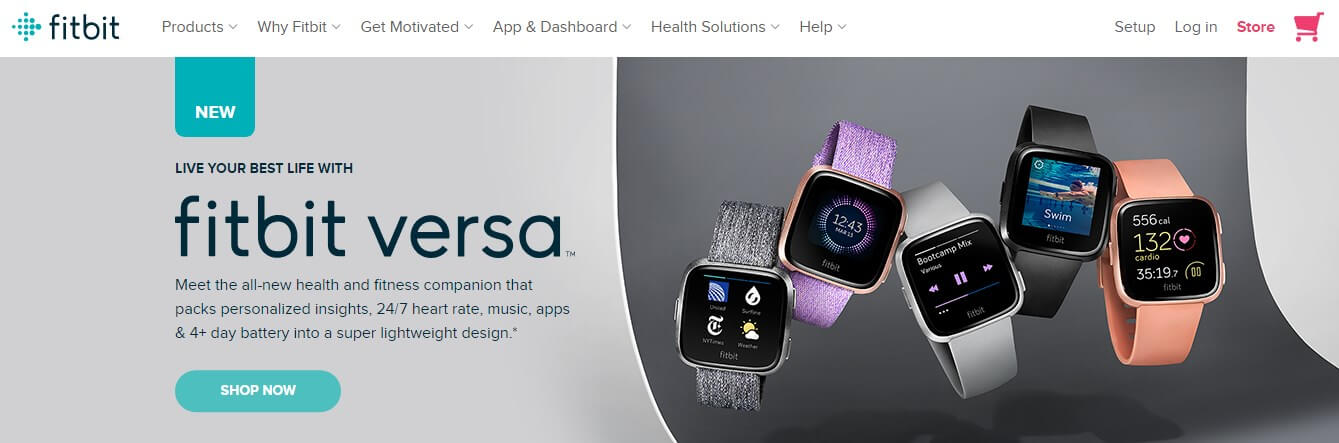
2. มีความคิดสร้างสรรค์:
ทำให้คำกล่าวเปิดโดดเด่นด้วยความคิดสร้างสรรค์และลวง
 ที่มา: fitbit
ที่มา: fitbit
3. แสดงความรู้:
คุณได้รับเพียงไม่กี่คำเพื่อทำให้ผู้อ่านเชื่อว่าคุณรู้สิ่งที่คุณกำลังพูดถึง ทำให้พวกเขานับ
 ที่มา: Neil Patel
ที่มา: Neil Patel
4. ความเร่งด่วน:
ทำให้หัวข้อข่าวของคุณดูเหมือนผู้อ่านต้องได้ยินสิ่งที่คุณต้องพูดในตอนนี้
 ที่มา: Search Engine Journal
ที่มา: Search Engine Journal
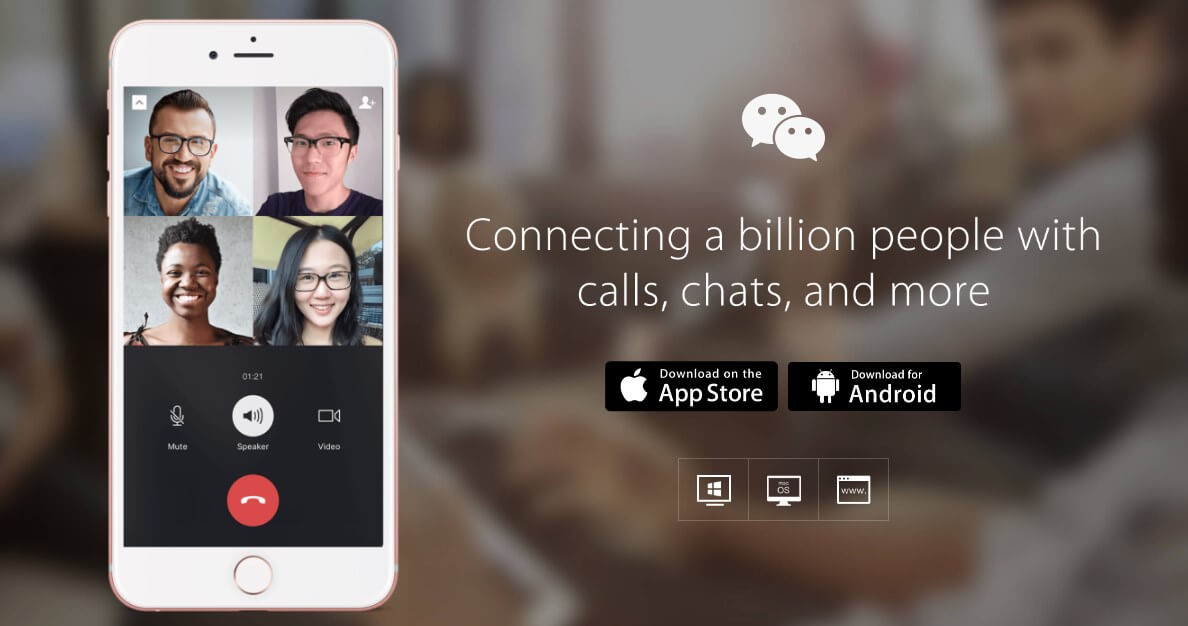
5. คู่มือที่เป็นประโยชน์:
พาดหัวของคุณควรบอกผู้อ่านว่าบทความนี้จะเปลี่ยนชีวิตคุณและพวกเขาจะหลงทางถ้าไม่มีบทความนี้
 ที่มา: WeChat
ที่มา: WeChat
6. ข้ามปุย:
อย่ารำคาญที่จะเพิ่มขนปุยในพาดหัวของคุณ ให้ตรงประเด็น
ด้วยเคล็ดลับเหล่านี้ ผู้อ่านของคุณจะรู้สึกว่าพวกเขาต้องการดูสิ่งที่คุณจะพูดมากขึ้น ยิ่งพวกเขาอ่านเนื้อหาของคุณนานเท่าไร พวกเขาก็จะอยู่บนไซต์ของคุณนานขึ้นเท่านั้น ซึ่งนำไปสู่การแปลงที่ดีขึ้นสำหรับไซต์ของคุณ
 ที่มา: developer.google.com
ที่มา: developer.google.com
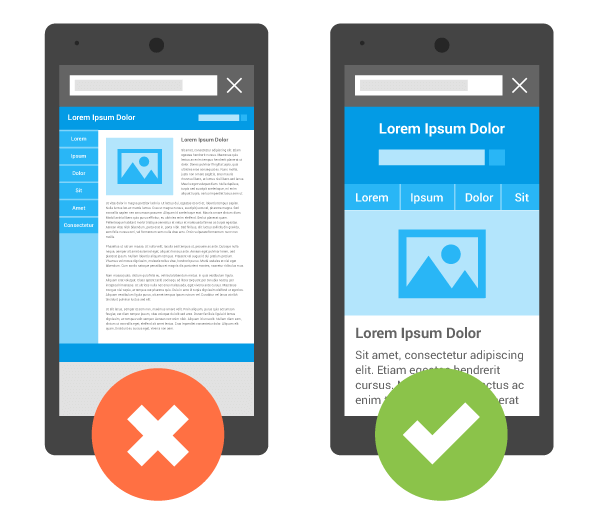
2. เพจที่เหมาะกับอุปกรณ์พกพา
จากการศึกษาของ Pew Research Center พบว่าชาวอเมริกันกว่า 95% เป็นเจ้าของอุปกรณ์พกพาบางชนิด และมากกว่า 77% เป็นสมาร์ทโฟน หนึ่งในห้าของผู้ใช้เหล่านี้ต้องพึ่งพาสมาร์ทโฟนเท่านั้น ซึ่งหมายความว่าพวกเขาไม่มีการเชื่อมต่อบรอดแบนด์แบบดั้งเดิมกับอินเทอร์เน็ต สถิติเหล่านี้บอกเราว่าขณะนี้ไซต์ที่ปรับให้เหมาะกับมือถือมีความสำคัญมากกว่าที่เคยเป็นมา
ผู้ชมจำนวนมากเข้าถึงไซต์ของคุณจากอุปกรณ์เคลื่อนที่ หากไซต์ของคุณไม่มีเวอร์ชันที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่ ผู้ใช้จะหงุดหงิดและกระเด็นออกไป ตอนนี้จะส่งผลต่ออันดับของคุณในเครื่องมือค้นหาของ Google ด้วย การอัปเดตล่าสุดจาก Google ได้แนะนำการจัดทำดัชนีเพื่ออุปกรณ์เคลื่อนที่เป็นอันดับแรก ไซต์ที่มีหน้าที่เหมาะกับอุปกรณ์เคลื่อนที่จะปรากฏในผลลัพธ์ของเครื่องมือค้นหาสูงกว่า
 ที่มา: flattrendz.com
ที่มา: flattrendz.com
3. การออกแบบเว็บไซต์ที่สวยงาม
จากการศึกษาของมหาวิทยาลัยสแตนฟอร์ด การออกแบบเว็บไซต์ของคุณมีความสำคัญจริงๆ ผู้อ่านที่เข้าร่วมในโครงการวิจัยกล่าวว่าพวกเขามีโอกาสน้อยที่จะเชื่อข้อมูลบนเว็บไซต์หากการออกแบบไม่เป็นมืออาชีพและยากที่จะปฏิบัติตาม คุณสามารถมีข้อมูลที่ดีที่สุดบนเว็บทั้งหมดได้ แต่ถ้าการออกแบบของคุณไม่ดึงดูดผู้อ่านของคุณ พวกเขาจะไม่มีวันหยุดอ่าน
หากคุณยังไม่ได้เป็นนักออกแบบเว็บไซต์ เส้นทางที่มีประสิทธิภาพมากที่สุดคือการจ้างมืออาชีพ เสียเวลาหลายชั่วโมงเพื่อพยายามประหยัดเงินไม่กี่ดอลลาร์ไม่ได้ผลในระยะยาว ผู้เชี่ยวชาญด้านการออกแบบเว็บสามารถเพิ่มการเข้าชมไซต์ของคุณ ทำให้อัตราการแปลงเพิ่มขึ้น ผู้เชี่ยวชาญจะทราบวิธีการนำเนื้อหาของคุณไปใช้ในการออกแบบที่สวยงามซึ่งจะทำให้ผู้อ่านของคุณกลับมาดูอีกเรื่อยๆ การเข้าใจถึงคุณค่าของการจ้างทีมออกแบบเว็บไซต์มืออาชีพนั้นประเมินค่าไม่ได้
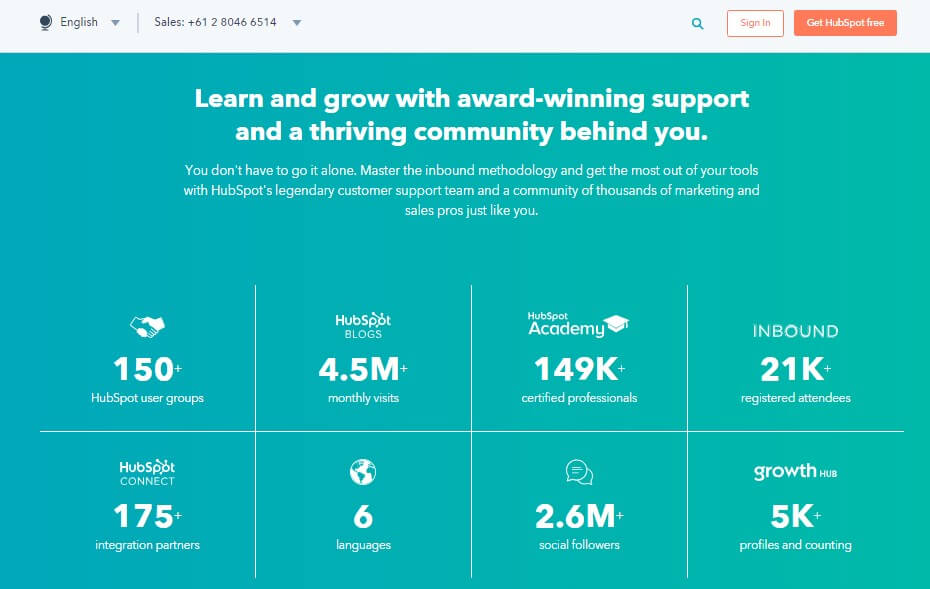
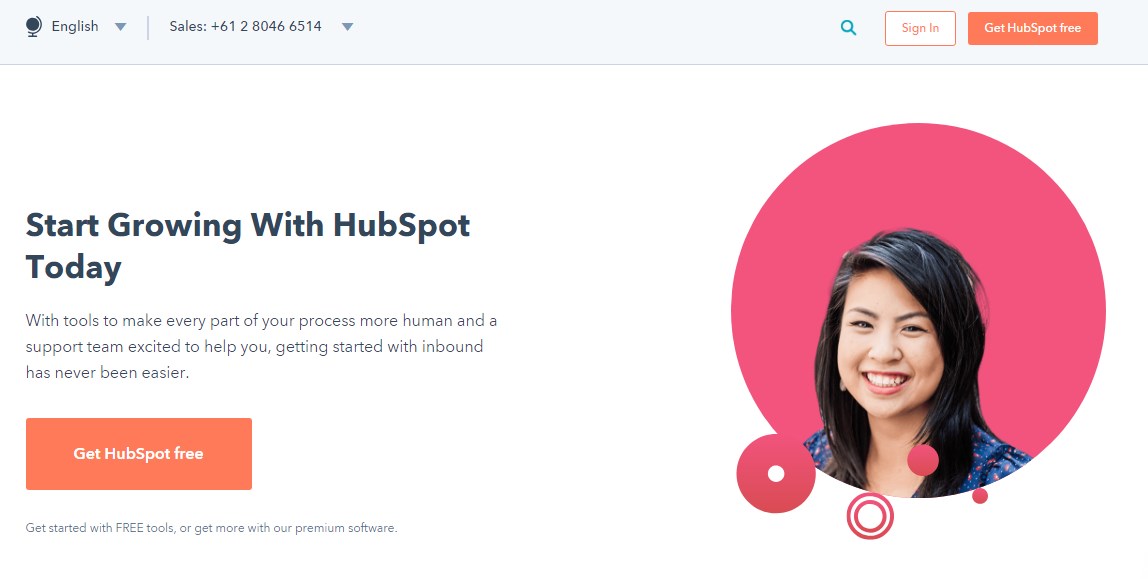
 ที่มา: Hubspot.com
ที่มา: Hubspot.com

4. ทำให้มันง่าย
แม้ว่าเว็บไซต์ของคุณควรจะสวยงาม แต่ก็ควรอ่านง่ายด้วย อย่าทำให้หน้ากระดาษยุ่งเหยิงด้วยการออกแบบและปุ่มที่ไม่จำเป็น พวกเขาสามารถเข้ามาขวางทางและทำให้ผู้อ่านของคุณเสียสมาธิ คุณอาจคิดว่าคุณกำลังเสนอทางเลือกเมื่อผู้ชมของคุณอาจชอบการออกแบบที่เรียบง่ายด้วยข้อมูลที่วางอยู่ตรงหน้าพวกเขา ควรดึงสายตาของผู้อ่านมาที่เนื้อหาของคุณทันที ทำให้พวกเขาอยากได้ยินสิ่งที่คุณจะพูด
 ที่มา: Google Images
ที่มา: Google Images
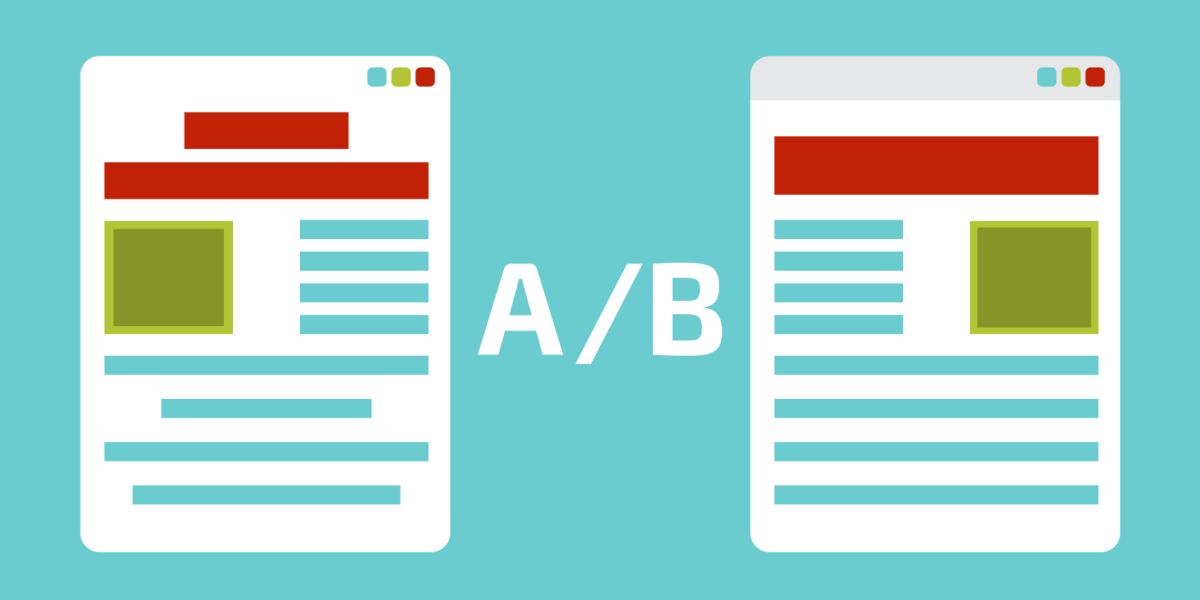
5. การทดสอบ A/B
สัญชาตญาณของคุณไม่ถูกต้องเสมอไป เมื่อออกแบบหน้าเว็บ อาจดูเหมือนชัดเจนสำหรับคุณที่จะใส่องค์ประกอบไว้ในที่เดียว โดยที่จริงแล้วผู้ใช้อินเทอร์เน็ตส่วนใหญ่จะชอบองค์ประกอบนี้ในจุดอื่น การทดสอบ A/B ให้คุณลองใช้หน้า Landing Page สองเวอร์ชันที่แตกต่างกัน เพื่อดูว่ารุ่นใดมีอัตราการแปลงที่ดีกว่า การทดลองกับตัวเลือกต่างๆ ช่วยให้คุณเริ่มเข้าใจผู้ใช้ของคุณอย่างแท้จริงและวิธีที่พวกเขาต้องการโต้ตอบกับไซต์ของคุณ การทดสอบ A/B สามารถมีข้อมูลเชิงลึกที่มีประสิทธิภาพ
 ที่มา: Google Images
ที่มา: Google Images
6. สร้าง AMP เพื่อปรับปรุงการจัดอันดับของเครื่องมือค้นหา
Accelerated Mobile Page หรือ AMP จะเพิ่มเวลาในการโหลดหน้าเว็บสำหรับอุปกรณ์เคลื่อนที่โดยนำเสนอหน้า HTML ที่มีความคล่องตัวมากขึ้น AMP ช่วยเพิ่ม SEO แบบออร์แกนิก เนื่องจากทำให้หน้าเว็บโหลดเร็วขึ้น และหน้าเว็บที่เร็วขึ้นมีอันดับสูงขึ้นใน SERP - หน้าผลลัพธ์ของเครื่องมือค้นหา นอกจากนี้ AMP จะปรากฏบนภาพหมุนของ Google News เนื้อหาที่มาถึงที่นี่จะแสดงขึ้นก่อนครึ่งหน้า ซึ่งทำให้ผู้เยี่ยมชมสามารถค้นพบได้มากขึ้น ซึ่งจะเป็นการเพิ่มปริมาณการเข้าชมและการแปลง
 ที่มา: hubspot.com
ที่มา: hubspot.com
7. คำกระตุ้นการตัดสินใจ
การใส่คำ กระตุ้นการตัดสินใจ ในหน้า Landing Page เป็นวิธีที่ดีที่สุดในการทำให้ผู้อ่านโต้ตอบและเพิ่มอัตราการแปลงของคุณ พื้นที่ที่เรียกว่าการพับหน้าเป็นที่ที่เว็บไซต์ของคุณหยุดเมื่อแสดงบนหน้าจอหรือจอภาพ ทำให้ผู้เข้าชมต้องเลื่อนลงมาเพื่ออ่านเนื้อหาของคุณต่อ มีความคิดมาเป็นเวลานานแล้วว่าการรวมคำกระตุ้นการตัดสินใจของคุณที่ครึ่งหน้าบนจะเพิ่มอัตราการแปลงของคุณ อย่างไรก็ตาม หากผู้ชมของคุณไม่เข้าใจสิ่งที่คุณนำเสนอ และคุณส่งคำกระตุ้นการตัดสินใจไปที่พวกเขาเร็วเกินไป พวกเขามักจะข้ามไปทันที ให้วางคำกระตุ้นการตัดสินใจของคุณในที่ที่เหมาะสมกับผู้อ่านและจะกระตุ้นให้พวกเขาต้องการคลิกและเรียนรู้เพิ่มเติมจากหน้าเว็บของคุณ
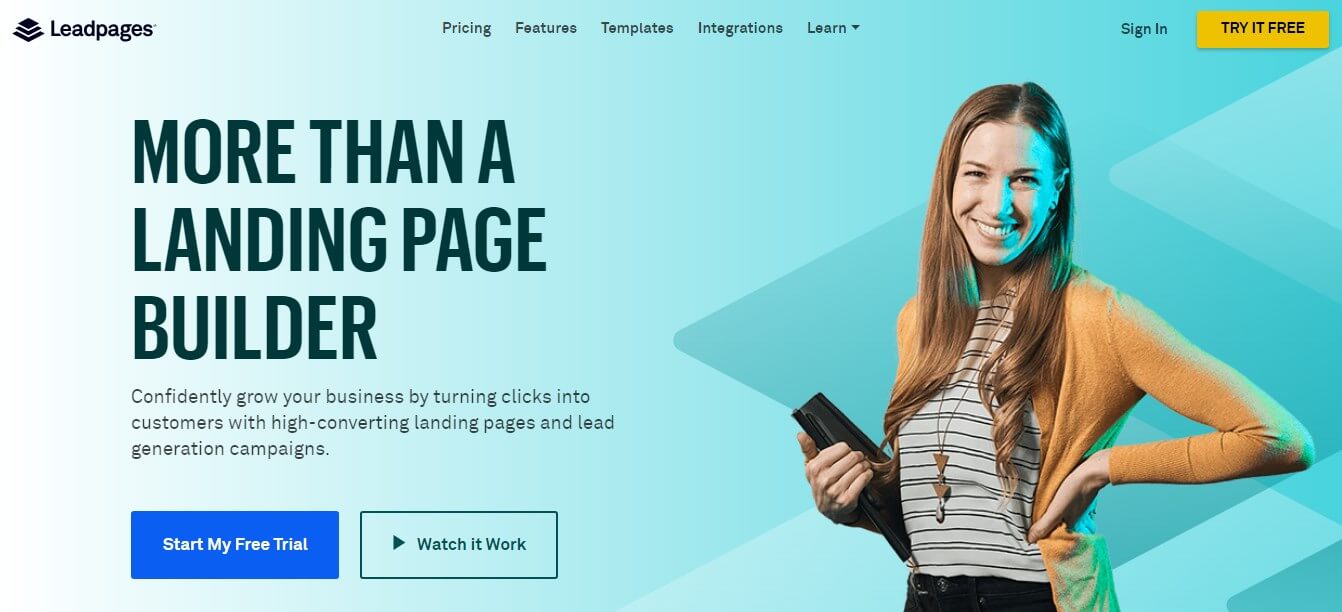
 ที่มา: Leadpages.net
ที่มา: Leadpages.net
เครื่องมือ 11 อันดับแรกสำหรับการออกแบบหน้า Landing Page ที่มีประสิทธิภาพ
การออกแบบหน้า Landing Page ที่สมบูรณ์แบบต้องใช้เวลาและการฝึกฝน โชคดีที่มีเครื่องมือมากมายที่จะช่วยคุณในการเดินทาง ต่อไปนี้คือรายการเครื่องมือยอดนิยมบางส่วนที่จะช่วยคุณนำหน้า Landing Page ของคุณไปสู่อีกระดับ
เทมเพลตมอนสเตอร์
TemplateMonster เป็นตลาดที่ยอดเยี่ยมที่มีผู้ขายที่มีประสบการณ์และผู้ผลิตผลิตภัณฑ์ดิจิทัลมากมาย เราสามารถซื้อปลั๊กอินเว็บไซต์ ธีม แลนดิ้งเพจ และอื่นๆ อีกมากมาย เป็นโซลูชันเจ็ทที่ดีที่สุดสำหรับทุกสิ่งที่เราต้องการสำหรับการสร้างเว็บไซต์
ธีมฟอเรสต์
ThemeForest เป็นตลาดดิจิทัลที่ใหญ่ที่สุดที่เราพบธีมเว็บไซต์ เทมเพลต HTML แลนดิ้งเพจ เทมเพลตอีเมล ปลั๊กอิน ไฟล์ Photoshop และอื่นๆ อีกมากมาย ThemeForest นำเสนอโซลูชั่นทั้งหมดที่คุณสามารถค้นหาทุกสิ่งที่เกี่ยวข้องกับเว็บไซต์ได้
ตีกลับ
Unbounce เป็นผู้จัดการการสร้างเนื้อหาอัจฉริยะที่สนับสนุนให้ผู้เยี่ยมชมโต้ตอบกับเพจของคุณ แทนที่จะเปลี่ยนเป็นสถิติการตีกลับอื่น Unbounce ยังมีคุณสมบัติการทดสอบ A/B เพื่อเรียนรู้เพิ่มเติมเกี่ยวกับอัตราการแปลงเว็บไซต์ของคุณ
Instapage
Instapage ใช้แนวคิดพื้นฐานเดียวกันกับ Unbounce เพื่อให้ผู้เข้าชมโต้ตอบกับหน้า Landing Page ของคุณ แต่มีอินเทอร์เฟซผู้ใช้ที่เรียบง่ายกว่า Instapage ต้องการการสมัครสมาชิกระดับพรีเมียมสำหรับคุณสมบัติการทดสอบ A/B
HubSpot
HubSpot นำเสนอโซลูชันทั้งหมดในที่เดียวเพื่อดึงดูดลูกค้าให้โต้ตอบกับเว็บไซต์ของคุณมากขึ้น ไม่เพียงแค่แลนดิ้งเพจเท่านั้น แต่ HubSpot ยังมีเครื่องมืออัตโนมัติ เครื่องมือการจัดการลูกค้าเป้าหมาย คุณสมบัติการทดสอบ A/B เครื่องมือ SEO และอื่นๆ
Leadpages
Leadpages ยังเสนอโซลูชันเพื่อให้ลูกค้าของคุณโต้ตอบกับหน้า Landing Page ของคุณ แต่มีตัวเลือกเทมเพลตมากมาย ทำให้ผลิตภัณฑ์สำเร็จรูปของคุณสวยงามและมีประสิทธิภาพในระยะเวลาอันสั้น
Launchrock
Launchrock ช่วยให้คุณสร้างหน้า "เร็ว ๆ นี้" เพื่อให้สามารถวัดความสนใจในผลิตภัณฑ์หรือเว็บไซต์ใหม่
เฮลโล บาร์
Hello Bar เป็นวิธีที่ไม่เหมือนใครในการถ่ายทอดข้อมูลไปยังผู้อ่านที่เข้าชมเว็บไซต์ของคุณ คุณสามารถเพิ่มแบนเนอร์แบบบางที่ด้านบนของหน้าเพื่อแสดงการอัปเดต การเปิดตัวผลิตภัณฑ์ ข้อมูลการขาย หรือสิ่งอื่นใดที่อาจดึงดูดความสนใจของผู้อ่านของคุณ
การทดสอบ 5 วินาที
เราทุกคนทราบดีว่าผู้ใช้เว็บชอบการคลิกน้อยที่สุดเพื่อรับข้อมูล หน้าของคุณมีการทดสอบห้าวินาทีอย่างไร ผู้ใช้เห็นการออกแบบของคุณเป็นเวลาห้าวินาที จากนั้นระบบจะขอให้จำสิ่งที่พวกเขาเห็น นี่เป็นแหล่งข้อมูลขนาดใหญ่เพื่อทราบว่าผู้อ่านของคุณจะทำอะไรเมื่อเข้าสู่หน้าเว็บของคุณ
การทดสอบผู้ใช้
คุณเคยต้องการที่จะรู้ว่าผู้ใช้คิดอย่างไรกับเว็บไซต์ของคุณ? รับความคิดเห็นด้วยเครื่องมือนี้ที่รวบรวมความคิดเห็นจริงจากผู้ใช้เว็บไซต์จริง
ShortStack
วิธียอดนิยมวิธีหนึ่งในการดึงดูดผู้อ่านใหม่ๆ มายังไซต์ของคุณคือผ่านโซเชียลมีเดีย ShortStack ช่วยให้คุณสามารถออกแบบหน้า Landing Page ด้วยการแข่งขันเพื่อสนับสนุนให้ผู้อ่านโต้ตอบในระดับต่างๆ คุณยังสามารถรวบรวมข้อมูลผู้ใช้ที่สำคัญ เช่น อีเมลและหมายเลขโทรศัพท์เพื่อใช้ในแคมเปญการตลาดของคุณ
ในตอนท้าย:
การใช้เครื่องมือเหล่านี้ คุณสามารถเพิ่มผู้เข้าชมไซต์และปรับปรุงการมีส่วนร่วมได้ อัตราการแปลงที่สูงขึ้นหมายถึงอันดับที่สูงขึ้นใน Google ซึ่งนำไปสู่การเข้าชมที่มากขึ้น เป้าหมายสุดท้ายคือการดึงดูดผู้เข้าชมไซต์ของคุณให้มากขึ้น และให้ข้อมูลคุณภาพสูงแก่พวกเขาเพื่อให้การเข้าชมของพวกเขาคุ้มค่าแก่เวลา ใช้เวลาเพื่อให้แน่ใจว่าคุณมีหน้า Landing Page คุณภาพสูง และอัตรา Conversion ของคุณจะเพิ่มขึ้น
