ما هي الصفحة المقصودة؟ كيفية إنشاء صفحات مقصودة فعالة (الدليل النهائي)
نشرت: 2022-10-07ما هي الصفحة المقصودة؟
الصفحة المقصودة هي صفحة ويب واحدة تم إنشاؤها خصيصًا لتوفير المعلومات أو التسويق لأي غرض من الخدمات / المنتجات عبر الإنترنت. تعتبر بمثابة صفحة ويب أولى حيث يهبط المستخدم من محركات البحث أو وسائل التواصل الاجتماعي أو رسائل البريد الإلكتروني أو أي مصادر أخرى مماثلة عبر الإنترنت. تُستخدم الصفحة المقصودة أيضًا لتقديم الخدمات أو المنتجات مع التركيز على توليد العملاء المتوقعين أو المبيعات.
تحتوي الصفحة المقصودة أيضًا على CTA (دعوة للعمل) ونموذج اتصال يساعد على زيادة معدل التحويل.

إرشادات سريعة تفيد في إنشاء صفحة مقصودة فعالة:
- صياغة عنوان مقنع
- صفحات متوافقة مع الجوال
- تصميم موقع جميل
- أبقيها بسيطة
- اختبار A / B
- قم بإنشاء AMPs لتحسين تصنيف محرك البحث
- دعوة إلى العمل
فن تصميم الويب معقد. تعمل العديد من العناصر المختلفة لموقع الويب معًا لجذب جمهورك. بينما يجب أن يكون كل المحتوى الخاص بك قويًا ، فإن صفحتك المقصودة هي مقدمة لموقعك. إذا كان غير فعال ، فمن غير المحتمل أن يستمر زوار الموقع في استكشاف بقية موقعك - بغض النظر عن مدى روعته. إن معرفة ما يجب وضعه على صفحاتك المقصودة بالضبط يمكن أن يحدد كل شيء بدءًا من مقدار حركة المرور التي يتلقاها موقعك إلى تقرير المبيعات الخاص بك. لقد قمنا بتجميع دليل لمساعدتك على التنقل في طريقك من خلال إنشاء الصفحة المقصودة الخاصة بك وزيادة معدلات التحويل الخاصة بك مع بعض التغييرات الصغيرة.
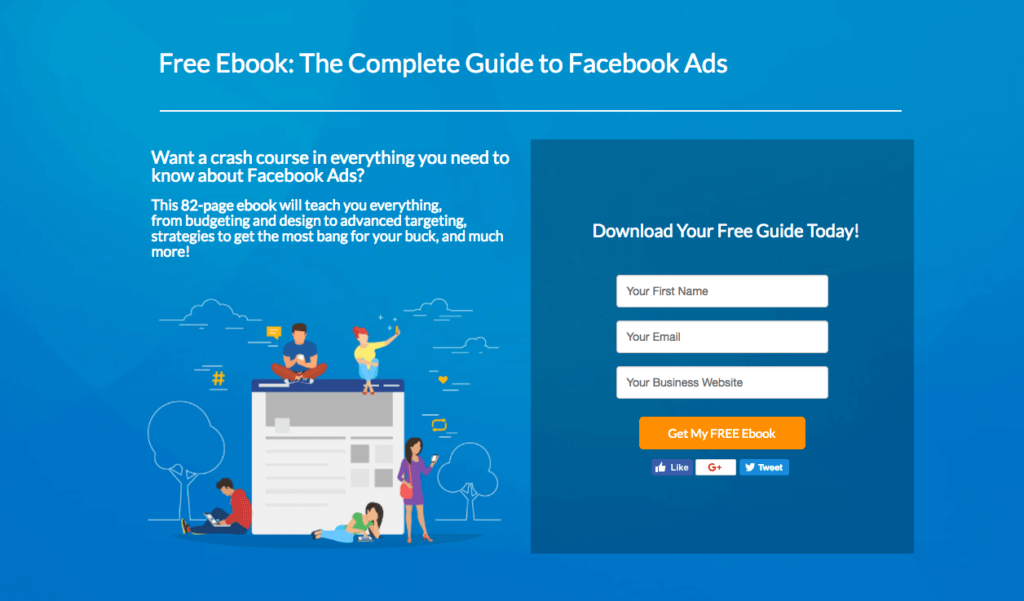
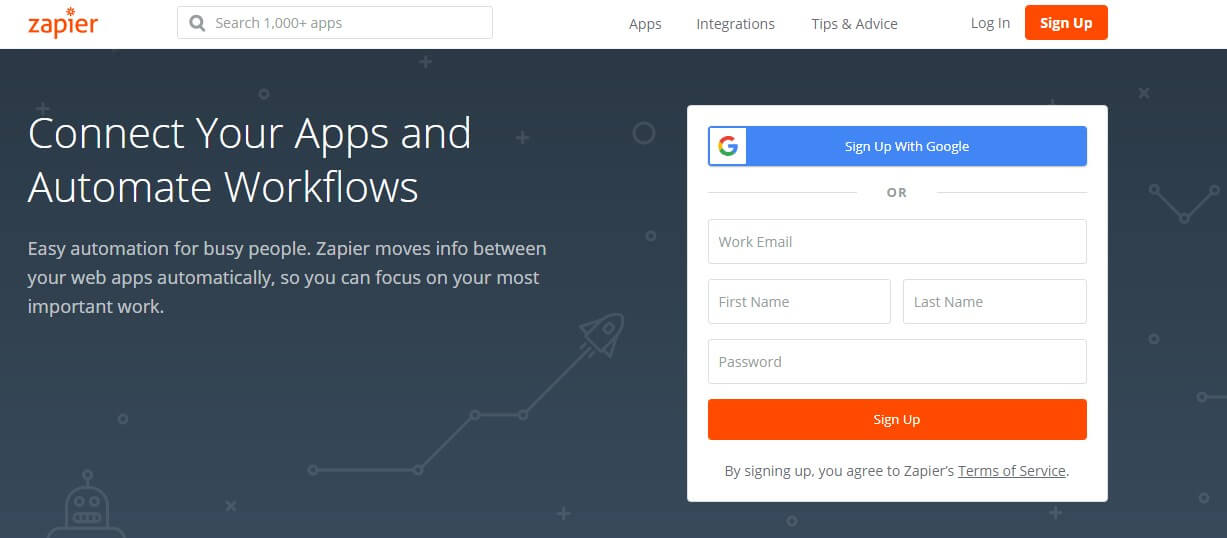
 المصدر: Zapier.com
المصدر: Zapier.com
1. صياغة عنوان مقنع
العنوان هو السطر الوحيد الذي يجذب القراء إلى صفحتك أو يرسلهم قيد التشغيل. إذا تمكنت من جذب انتباههم في الوقت الذي يقرؤون فيه السطر الأول ، فسيبقون ويقرأون المزيد. إذا لم تجذب انتباههم بهذا السطر ، فمن المحتمل أن يلجأوا إلى مصدر آخر للحصول على معلوماتهم. يبدو الأمر وكأنه جزء صغير من التفاصيل ، ولكن من المهم أن تجعل القراء يثقون في أنك تعرف ما تتحدث عنه. لصياغة عنوان مقنع ، تأكد من احتوائه على هذه العناصر الأساسية:
 المصدر: Udemy
المصدر: Udemy
1. فريد:
لا تنسخ العناوين من صفحات الويب الأخرى. اجعل عنوانك هو عنوانك.
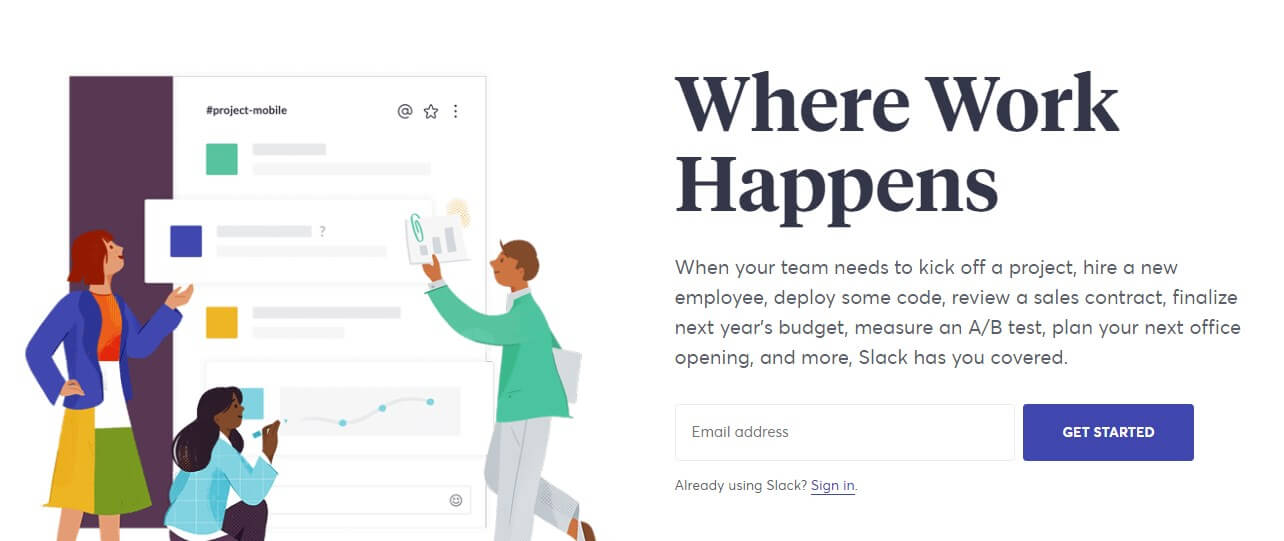
 المصدر: Slack
المصدر: Slack
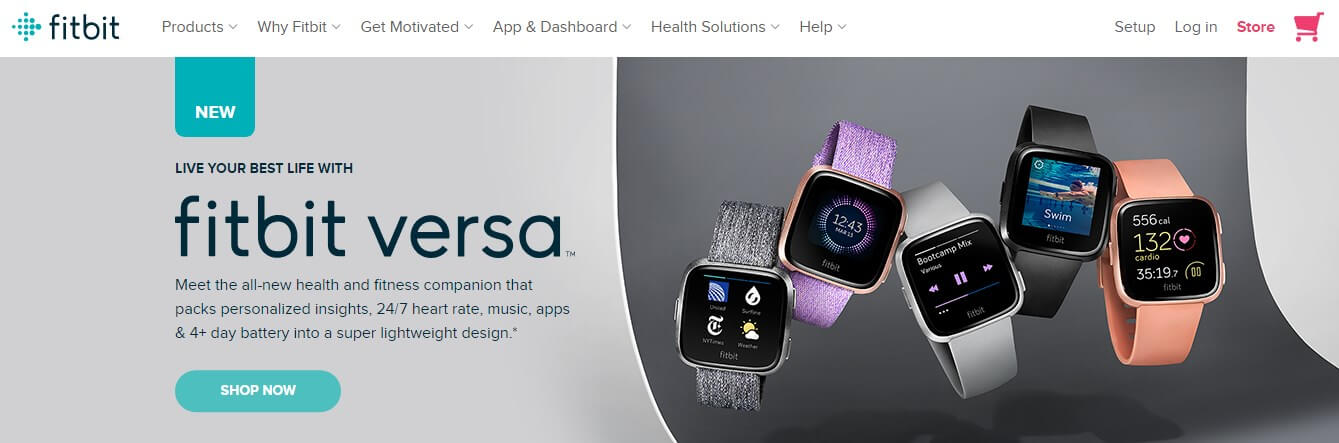
2. كن مبدعًا:
اجعل البيان الافتتاحي بارزًا من خلال كونك مبدعًا وجذابًا
 المصدر: fitbit
المصدر: fitbit
3. عرض المعرفة:
تحصل على بضع كلمات فقط لتجعل القارئ يعتقد أنك تعرف ما تتحدث عنه. اجعلهم يحسبون.
 المصدر: نيل باتيل
المصدر: نيل باتيل
4. الاستعجال:
اجعل عنوانك يبدو وكأن القراء بحاجة إلى سماع ما تريد قوله الآن.
 المصدر: مجلة محرك البحث
المصدر: مجلة محرك البحث
5. دليل مفيد:
يجب أن يخبر عنوانك القارئ أن هذه المقالة ستغير حياتك وتضيع بدونها.
 المصدر: WeChat
المصدر: WeChat
6. تخطي الزغب:
لا تهتم بإضافة زغب إلى عنوانك. الحق في الوصول إلى النقطة.
من خلال هذه النصائح ، سيشعر القارئ أنه بحاجة لعرض المزيد مما تريد قوله. كلما طالت مدة قراءتهم للمحتوى الخاص بك ، كلما طالت مدة بقائهم على موقعك ، مما يؤدي إلى تحويل أفضل لموقعك.
 المصدر: developer.google.com
المصدر: developer.google.com
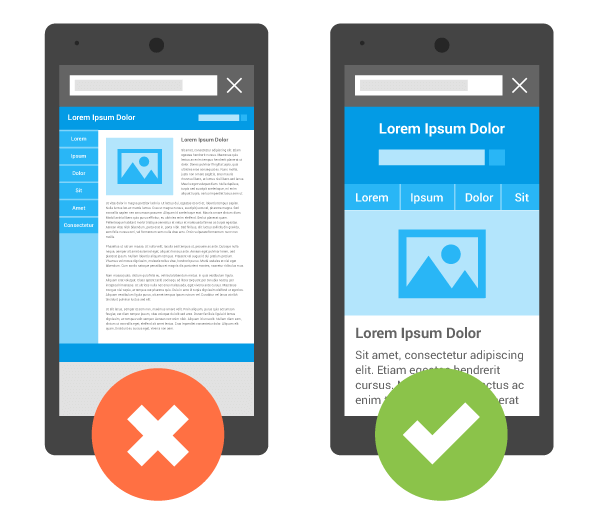
2. صفحات متوافقة مع الجوال
وفقًا لدراسة أجراها مركز بيو للأبحاث ، يمتلك أكثر من 95٪ من الأمريكيين جهازًا محمولًا من نوع ما ، وأكثر من 77٪ منهم هواتف ذكية. يعتمد واحد من كل خمسة من هؤلاء المستخدمين على هواتفهم الذكية فقط ، مما يعني أنه ليس لديهم اتصال تقليدي واسع النطاق بالإنترنت. تخبرنا هذه الإحصائيات أن المواقع المحسّنة للجوال أصبحت الآن أكثر أهمية من أي وقت مضى.
تصل نسبة كبيرة من جمهورك إلى موقعك من جهاز محمول. إذا لم يكن موقعك يحتوي على إصدار مُحسَّن للجوّال ، فسيصاب المستخدمون بالإحباط والارتداد بعيدًا. سيؤثر الآن أيضًا على ترتيبك في محركات بحث Google. أدخل التحديث الأخير من Google فهرسة الجوال أولاً. ستظهر المواقع التي تحتوي على صفحات متوافقة مع الجوال في مكان أعلى في نتائج محرك البحث.
 المصدر: flattrendz.com
المصدر: flattrendz.com
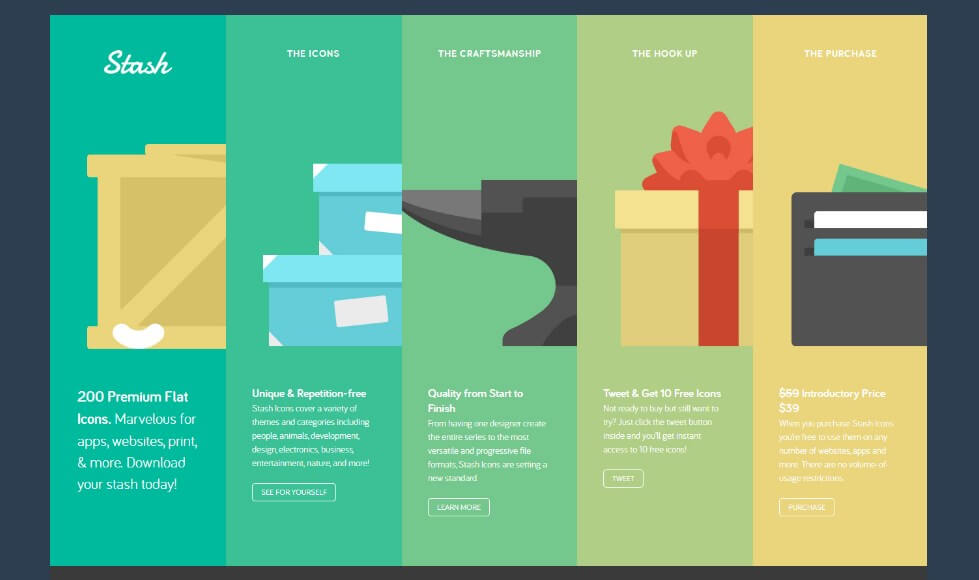
3. تصميم موقع جميل
وفقًا لدراسة أجرتها جامعة ستانفورد ، فإن تصميم موقع الويب الخاص بك مهم حقًا. قال القراء الذين شاركوا في المشروع البحثي إنهم أقل احتمالًا لتصديق المعلومات الموجودة على موقع الويب إذا كان التصميم غير احترافي ويصعب متابعته. يمكن أن يكون لديك أفضل المعلومات على الويب بالكامل ، ولكن إذا كان تصميمك لا يجذب القارئ الخاص بك ، فلن يتوقفوا عن قراءته.
إذا لم تكن مصمم ويب بالفعل ، فإن الطريق الأكثر فاعلية هو تعيين محترف. إن إضاعة ساعات من وقتك في محاولة لتوفير بضعة دولارات لا تدفع على المدى الطويل. يمكن لمتخصصي تصميم الويب زيادة حركة المرور إلى موقعك ، مما يؤدي إلى زيادة معدلات التحويل. سيعرف المحترف بالضبط كيف يأخذ المحتوى الخاص بك ويحوله إلى تصميم جميل سيجعل القراء يعودون للمزيد. إن فهم قيمة الاستعانة بفريق تصميم ويب محترف لا يقدر بثمن.

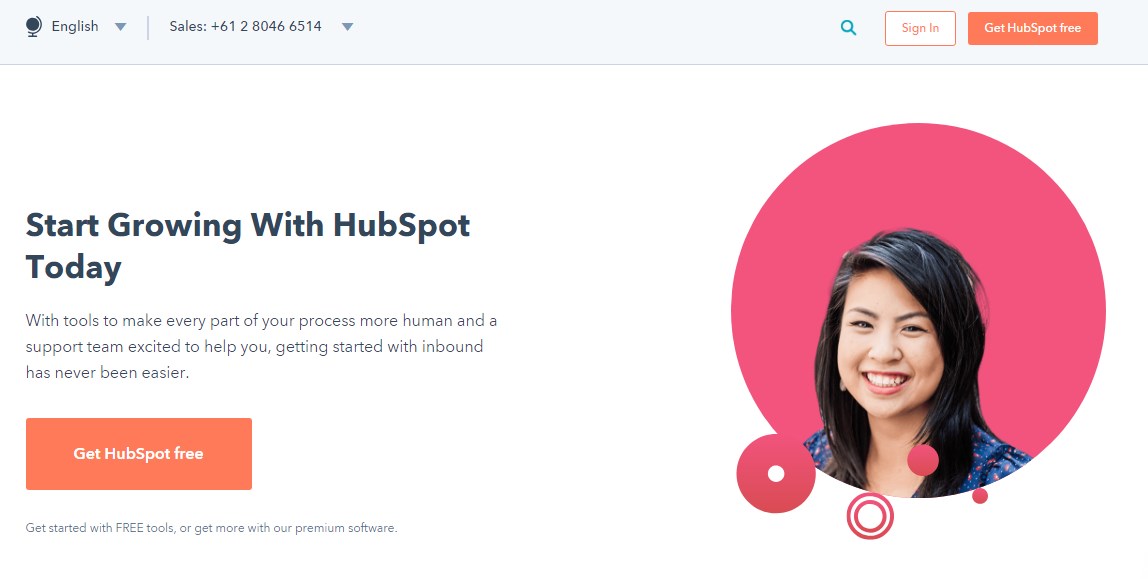
 المصدر: Hubspot.com
المصدر: Hubspot.com
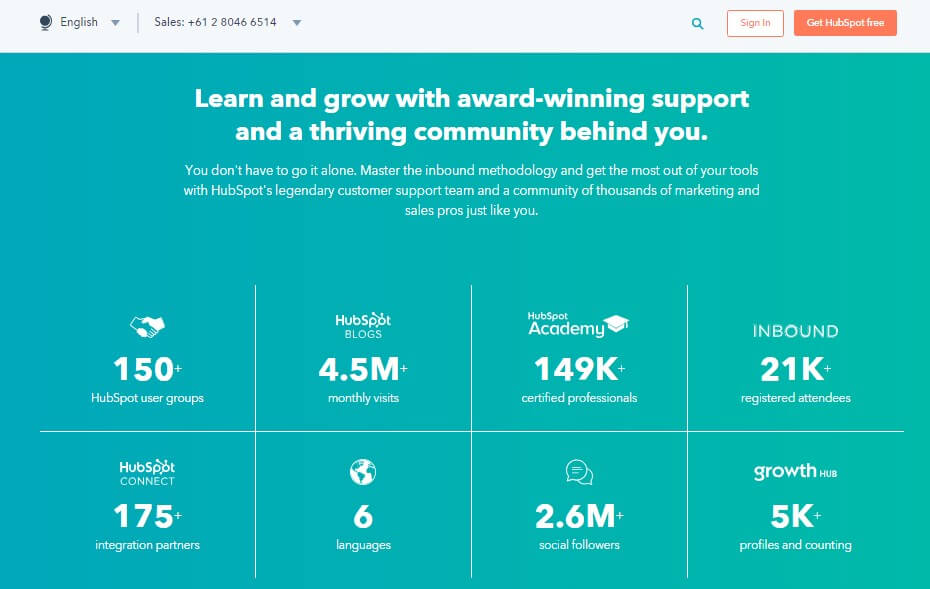
4. حافظ على البساطة
على الرغم من أن موقعك يجب أن يكون جميلًا ، إلا أنه يجب أن يكون سهل القراءة أيضًا. لا تزدحم الصفحة بتصميمات وأزرار غير ضرورية. يمكن أن يعيقوا الطريق وينتهي بهم الأمر بتشتيت القارئ وإرباكه. قد تعتقد أنك تقدم خيارات عندما قد يحب جمهورك بالفعل التصميم البسيط مع وضع المعلومات أمامهم مباشرة. يجب أن تنجذب عين القارئ إلى المحتوى الخاص بك على الفور ، مما يجعله يرغب في سماع ما تريد قوله.
 المصدر: صور جوجل
المصدر: صور جوجل
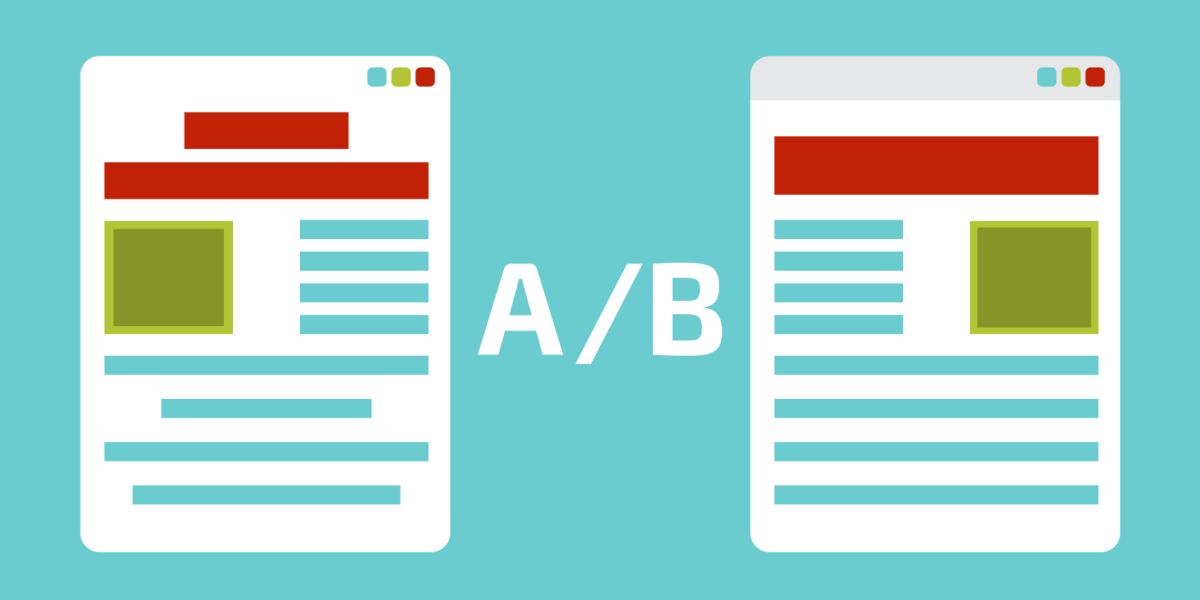
5. اختبار A / B
حدسك ليس دائما صحيحا. عند تصميم صفحة ويب ، قد يبدو من الواضح بالنسبة لك أن تضع عنصرًا في مكان واحد ، في حين أن غالبية مستخدمي الإنترنت يفضلونه في مكان مختلف. يتيح لك اختبار A / B تجربة نسختين مختلفتين من صفحتك المقصودة لمعرفة أيهما لديه معدل تحويل أفضل. من خلال تجربة خيارات مختلفة ، يمكنك حقًا البدء في فهم المستخدمين وكيف يفضلون التفاعل مع موقعك. يمكن أن يحتوي اختبار A / B على رؤى قوية.
 المصدر: صور جوجل
المصدر: صور جوجل
6. إنشاء AMPs لتحسين ترتيب محرك البحث
ستعمل صفحات الجوال المسرَّعة ، أو AMP ، على زيادة وقت تحميل الصفحة للأجهزة المحمولة من خلال تقديم صفحة HTML أكثر انسيابية. تزيد AMPs بشكل عضوي من مُحسّنات محرّكات البحث لأنها تجعل تحميل الصفحات أسرع ، وتحتل الصفحات الأسرع مرتبة أعلى في SERPs - صفحات نتائج محرك البحث. بالإضافة إلى ذلك ، تظهر AMPs في مكتبة أخبار Google. يظهر المحتوى الذي يشق طريقه هنا قبل الجزء المرئي ، مما يضمن إمكانية عثور المزيد من الزوار عليه ، وبالتالي زيادة حركة المرور والتحويلات.
 المصدر: hubspot.com
المصدر: hubspot.com
7. دعوة إلى العمل
يعد تضمين عبارة تحث المستخدم على اتخاذ إجراء على صفحتك المقصودة أفضل طريقة لجعل القراء يتفاعلون ويرفعون معدل التحويل. المنطقة المعروفة باسم طية الصفحة هي المكان الذي يتوقف فيه موقع الويب الخاص بك عند عرضه على شاشة أو شاشة ، مما يتطلب من الزوار التمرير لأسفل لمتابعة قراءة المحتوى الخاص بك. كان يُعتقد لفترة طويلة أن تضمين عبارة الحث على اتخاذ إجراء في الجزء المرئي من الصفحة سيؤدي إلى زيادة معدل التحويل. ومع ذلك ، إذا لم يفهم جمهورك ما يجب أن تقدمه ، وقمت بإلقاء عبارة الحث على اتخاذ إجراء عليهم بسرعة كبيرة ، فمن المحتمل أن يتخطوا ذلك مباشرة. بدلاً من ذلك ، ضع عبارة تحث المستخدم على اتخاذ إجراء في مكان يكون منطقيًا للقارئ وسوف يشجعه على الرغبة في النقر ومعرفة المزيد من صفحتك.
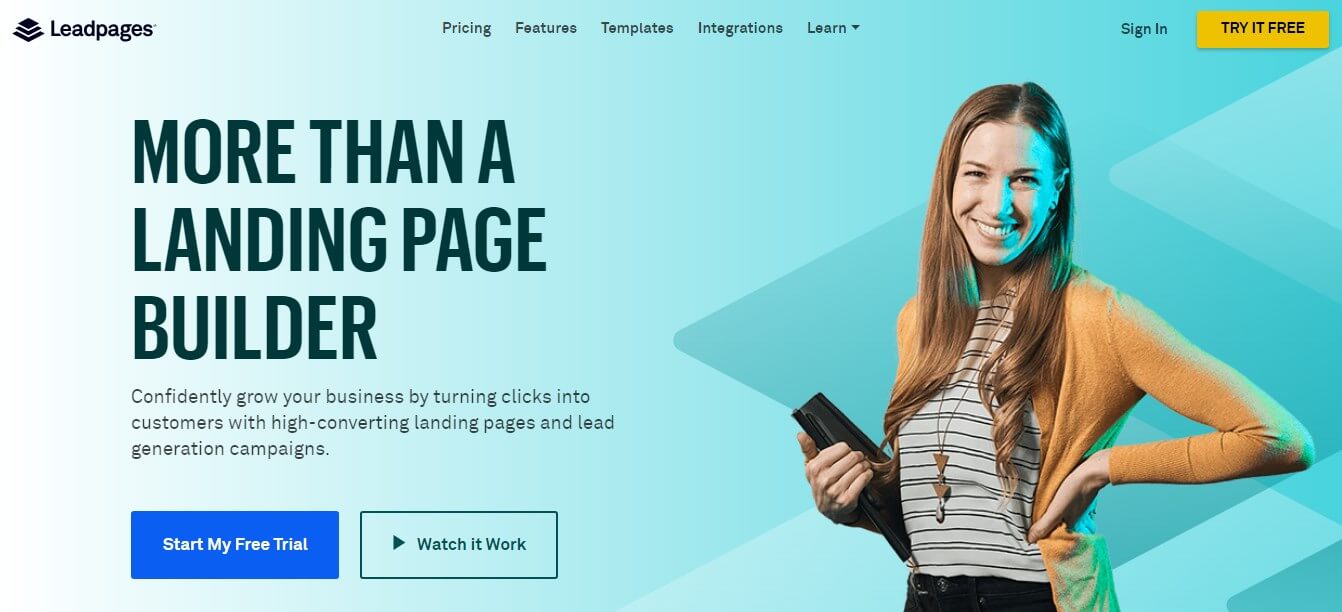
 المصدر: Leadpages.net
المصدر: Leadpages.net
أهم 11 أداة لتصميم صفحة مقصودة فعالة
يستغرق تصميم الصفحة المقصودة المثالية وقتًا وممارسة. لحسن الحظ ، هناك عدد غير قليل من الأدوات المتاحة لمساعدتك في الرحلة. فيما يلي قائمة ببعض أفضل الأدوات المتاحة لمساعدتك في نقل صفحتك المقصودة إلى المستوى التالي.
قالب الوحش
يُعد TemplateMonster سوقًا رائعًا يضم العديد من البائعين ذوي الخبرة ومصنعي المنتجات الرقمية. يمكننا شراء المكونات الإضافية للمواقع والسمات والصفحات المقصودة وغير ذلك الكثير. إنه أفضل حل نفاث لكل ما نحتاجه لإنشاء موقع على شبكة الإنترنت.
هم الغابات
ThemeForest هو أكبر سوق رقمي حيث يمكننا العثور على سمات مواقع الويب وقوالب HTML والصفحات المقصودة وقوالب البريد الإلكتروني والمكونات الإضافية وملفات Photoshop وغير ذلك الكثير أيضًا. يوفر ThemeForest حلًا شاملًا حيث يمكنك العثور على جميع الأشياء المتعلقة بالموقع.
إفتح
Unbounce هو مدير إنشاء محتوى ذكي يشجع الزوار على التفاعل مع صفحتك بدلاً من التحول إلى إحصائية ارتداد أخرى. يتضمن Unbounce أيضًا ميزات اختبار A / B لمعرفة المزيد حول معدلات تحويل موقع الويب الخاص بك.
Instapage
يستخدم Instapage نفس الفكرة الأساسية مثل Unbounce في جعل الزوار يتفاعلون مع صفحتك المقصودة ، ولكن مع واجهة مستخدم أبسط. يتطلب Instapage اشتراكًا متميزًا لميزات اختبار A / B الخاصة بهم.
HubSpot
يوفر HubSpot حلاً شاملاً لجذب عملائك للتفاعل بشكل أكبر مع موقع الويب الخاص بك. ليس فقط الصفحات المقصودة ، ولكن HubSpot تقدم أيضًا أدوات التشغيل الآلي وأدوات إدارة العملاء المحتملين وميزات اختبار A / B وأدوات تحسين محركات البحث والمزيد.
Leadpages
تقدم Leadpages أيضًا حلولًا لجعل عملائك يتفاعلون مع صفحتك المقصودة ، ولكنها تتضمن الكثير من خيارات القوالب ، مما يجعل منتجك النهائي جميلًا وفعالًا في فترة زمنية قصيرة.
Launchrock
يتيح لك Launchrock إنشاء صفحة "قريبًا" لتتمكن من قياس الاهتمام بمنتج أو موقع ويب جديد.
مرحبا بار
Hello Bar هي طريقة فريدة لبث المعلومات إلى القراء الذين يزورون موقع الويب الخاص بك. يمكنك إضافة لافتة رفيعة في أعلى الصفحة لإظهار التحديثات أو إطلاق المنتجات أو معلومات البيع أو أي شيء آخر قد يجذب انتباه القارئ.
5 الاختبار الثاني
نعلم جميعًا أن مستخدمي الويب يحبون أقل نقرة ممكنة للحصول على المعلومات. كيف تصمد صفحتك في اختبار الخمس ثوانٍ؟ يرى المستخدمون تصميمك لمدة خمس ثوانٍ ثم يُطلب منهم تذكر ما رأوه. هذا مصدر ضخم للمعلومات لمعرفة ما سوف يلتقطه القراء عند زيارة صفحتك.
UserTesting
هل سبق لك أن أردت معرفة رأي المستخدمين في موقع الويب الخاص بك؟ احصل على رأيهم باستخدام هذه الأداة التي تجمع آراء حقيقية من مستخدمي الموقع الحقيقيين.
كومة قصيرة
واحدة من أفضل الطرق لجذب قراء جدد إلى موقعك هي من خلال وسائل التواصل الاجتماعي. يسمح لك ShortStack بتصميم صفحة مقصودة بمسابقة لتشجيع القراء على التفاعل على عدة مستويات مختلفة. يمكنك أيضًا جمع بيانات المستخدم المهمة مثل رسائل البريد الإلكتروني وأرقام الهواتف لاستخدامها في حملتك التسويقية.
في نهايةالمطاف:
باستخدام هذه الأدوات ، يمكنك زيادة زوار الموقع وتحسين المشاركة. تعني معدلات التحويل الأعلى ترتيبًا أعلى على Google ، مما يؤدي إلى زيادة عدد الزيارات. الهدف النهائي هو جذب المزيد من الزوار إلى موقعك وتزويدهم بمعلومات عالية الجودة لجعل زيارتهم تستحق وقتهم. خذ الوقت الكافي للتأكد من أن لديك صفحة مقصودة عالية الجودة وأن معدلات التحويل سترتفع.
