랜딩페이지란? 효과적인 방문 페이지를 만드는 방법(궁극적인 지침)
게시 됨: 2022-10-07랜딩 페이지란 무엇입니까?
방문 페이지는 온라인 서비스/제품 목적의 정보 또는 마케팅을 제공하기 위해 특별히 생성된 단일 웹 페이지입니다. 사용자가 검색 엔진, 소셜 미디어, 이메일 또는 기타 유사한 온라인 소스에서 방문하는 첫 번째 웹 페이지로 간주합니다. 방문 페이지는 리드 또는 판매 생성에 중점을 둔 서비스 또는 제품 소개에도 사용됩니다.
방문 페이지에는 전환율을 높이는 데 도움이 되는 여러 CTA(클릭 유도문안) 및 문의 양식도 포함되어 있습니다.

효과적인 방문 페이지를 만드는 데 유용한 빠른 지침:
- 눈에 띄는 헤드라인 만들기
- 모바일 친화적 페이지
- 아름다운 사이트 디자인
- 간단하게 유지
- A/B 테스트
- 검색 엔진 순위 향상을 위한 AMP 만들기
- 행동을 요구하다
웹 디자인의 예술은 까다롭습니다. 웹 사이트의 다양한 요소가 함께 작동하여 청중을 끌어들입니다. 모든 콘텐츠가 강력해야 하지만 방문 페이지는 사이트에 대한 소개입니다. 효과가 없으면 사이트 방문자가 사이트의 나머지 부분을 탐색하기 위해 계속 머물 것입니다. 랜딩 페이지에 무엇을 넣을지 정확히 아는 것은 사이트에서 수신하는 트래픽의 양에서 판매 보고서에 이르기까지 모든 것을 정의할 수 있습니다. 랜딩 페이지 생성 과정을 탐색하고 약간의 변경으로 전환율을 높이는 데 도움이 되는 가이드를 작성했습니다.
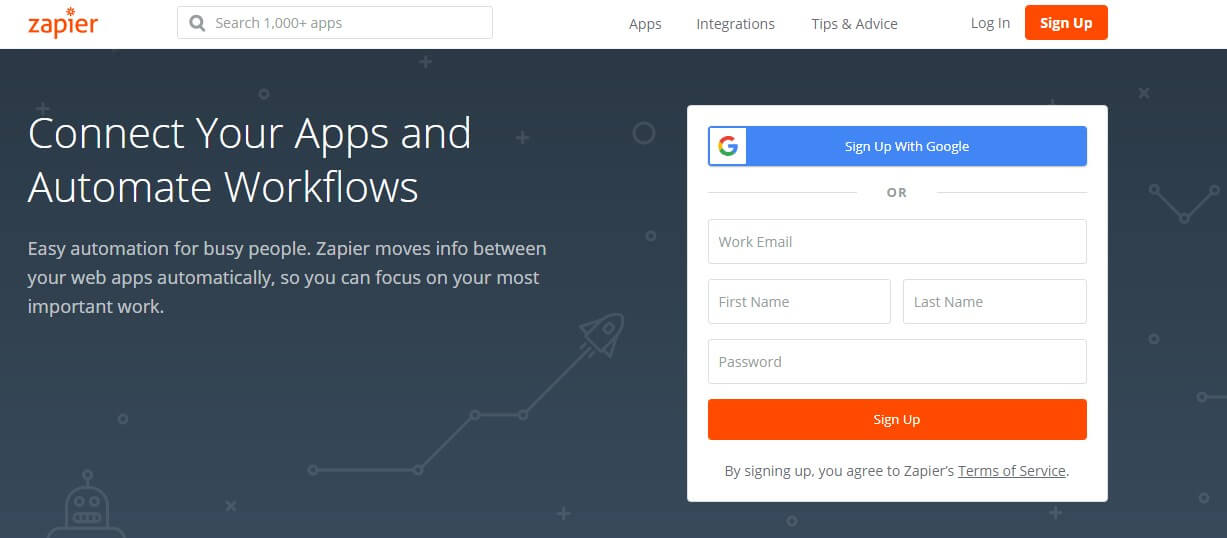
 출처: Zapier.com
출처: Zapier.com
1. 눈에 띄는 헤드라인 만들기
헤드라인은 독자를 페이지로 끌어들이거나 실행하게 하는 한 줄입니다. 그들이 당신의 첫 줄을 읽을 때 그들의 주의를 끌 수 있다면, 그들은 머물며 더 많이 읽을 것입니다. 당신이 그 한 줄로 그들의 주의를 끌지 못한다면, 그들은 아마도 정보를 얻기 위해 다른 출처로 눈을 돌릴 것입니다. 작은 세부 사항처럼 보이지만 독자가 당신이 말하는 내용을 알고 있다고 믿게 하려면 매우 중요합니다. 매력적인 헤드라인을 만들려면 다음과 같은 핵심 요소를 포함해야 합니다.
 출처: Udemy
출처: Udemy
1. 고유:
다른 웹페이지의 헤드라인을 복사하지 마십시오. 귀하의 헤드라인을 귀하의 것으로 만드십시오.
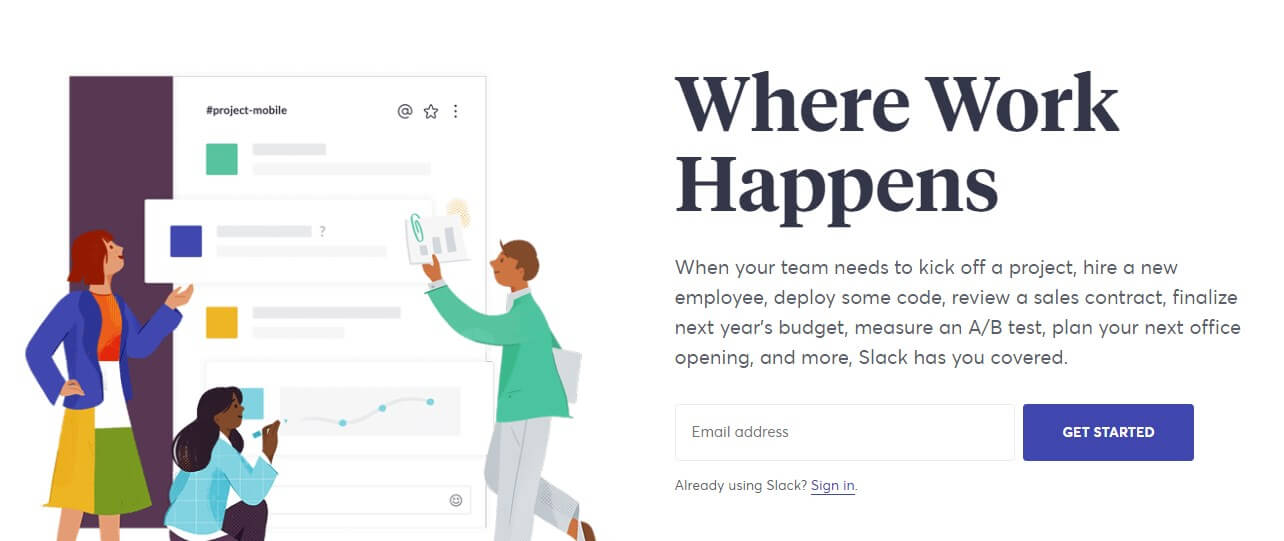
 출처: 슬랙
출처: 슬랙
2. 창의력을 발휘하십시오.
창의적이고 눈에 띄게 시작 문장을 돋보이게 만드십시오.
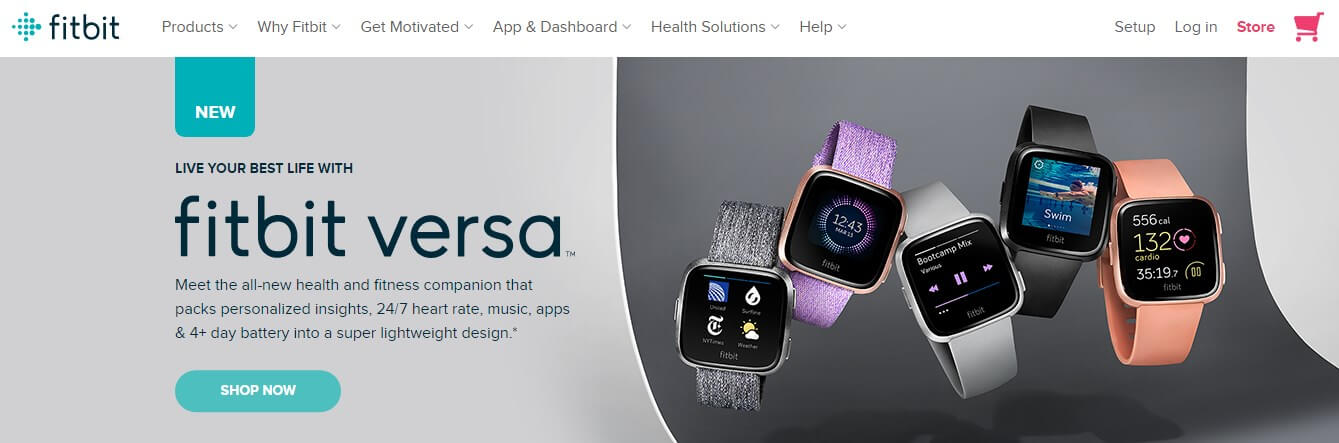
 출처: 핏빗
출처: 핏빗
3. 지식 표시:
독자가 당신이 무슨 말을 하는지 안다고 믿게 하려면 몇 마디만 하면 됩니다. 그것들을 중요하게 생각하십시오.
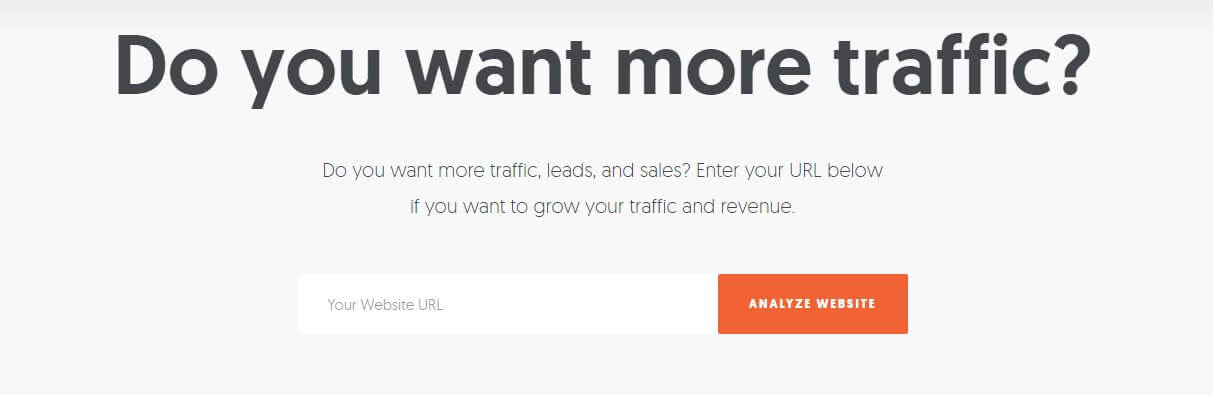
 출처: 닐 파텔
출처: 닐 파텔
4. 긴급성:
독자가 지금 당장 해야 할 말을 들어야 한다는 것처럼 헤드라인을 들뜨게 만드십시오.
 출처: 검색 엔진 저널
출처: 검색 엔진 저널
5. 유용한 가이드:
당신의 헤드라인은 독자에게 이 기사가 당신의 삶을 바꿀 것이며 기사 없이는 길을 잃는다는 것을 알려야 합니다.
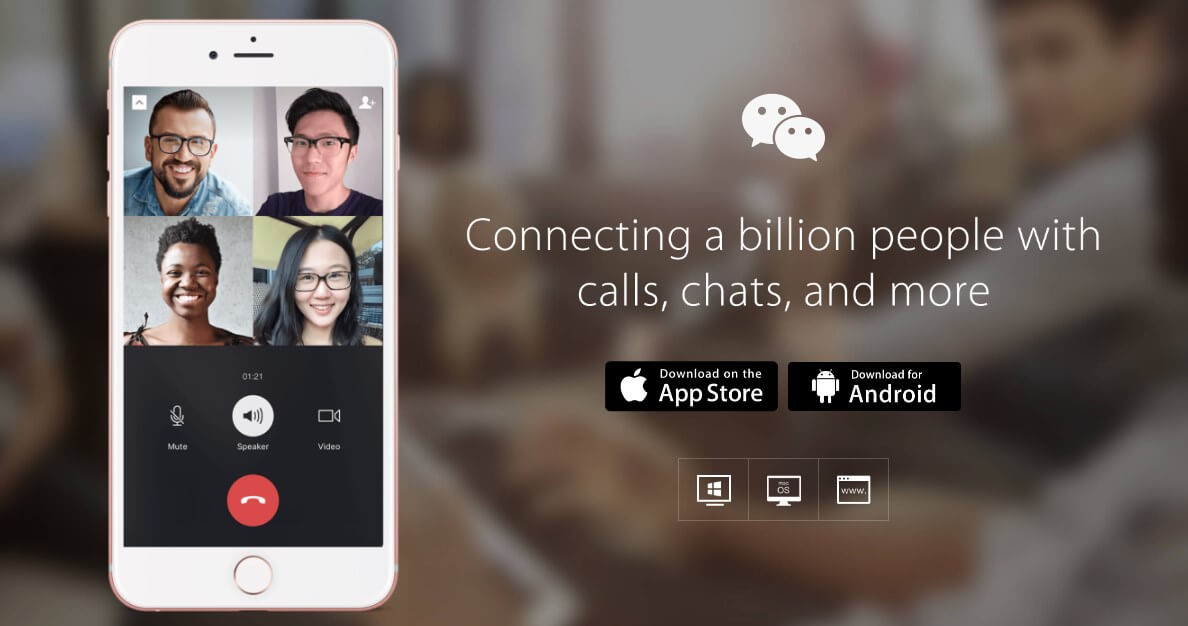
 출처: 위챗
출처: 위챗
6. 보풀을 건너 뛰십시오.
제목에 보풀을 추가하는 것을 귀찮게하지 마십시오. 요점을 정확히 파악하세요.
이러한 팁을 통해 독자는 귀하가 말해야 할 내용을 더 많이 볼 필요가 있다고 느낄 것입니다. 그들이 귀하의 콘텐츠를 더 오래 읽을수록 귀하의 사이트에 더 오래 머물게 되어 귀하의 사이트에 대한 더 나은 전환으로 이어집니다.
 출처: developer.google.com
출처: developer.google.com
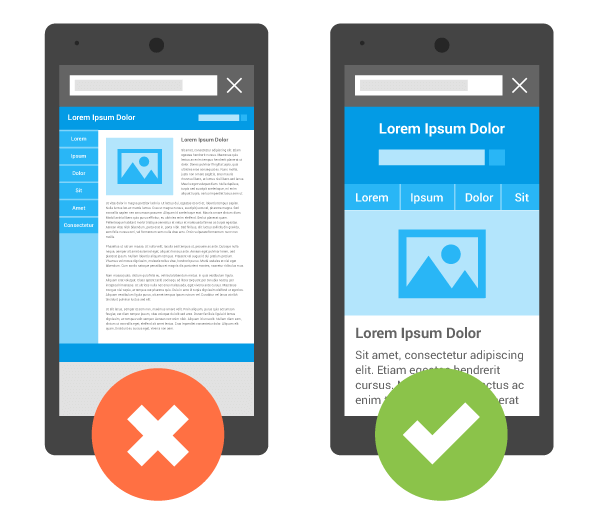
2. 모바일 친화적 페이지
Pew Research Center의 연구에 따르면 미국인의 95% 이상이 일종의 모바일 장치를 소유하고 있으며 그 중 77% 이상이 스마트폰입니다. 이 사용자 중 5분의 1은 스마트폰에만 의존합니다. 즉, 인터넷에 대한 전통적인 광대역 연결이 없습니다. 이 통계를 보면 모바일에 최적화된 사이트가 그 어느 때보다 중요해졌습니다.
많은 잠재고객이 휴대기기에서 사이트에 액세스합니다. 사이트에 모바일에 최적화된 버전이 없으면 사용자는 좌절감을 느끼고 이탈합니다. 이제 Google 검색 엔진에서의 순위에도 영향을 미칩니다. Google의 최근 업데이트에 모바일 우선 색인 생성이 도입되었습니다. 모바일 친화적인 페이지가 있는 사이트는 검색 엔진 결과에서 더 높게 나타납니다.
 출처: flattrendz.com
출처: flattrendz.com
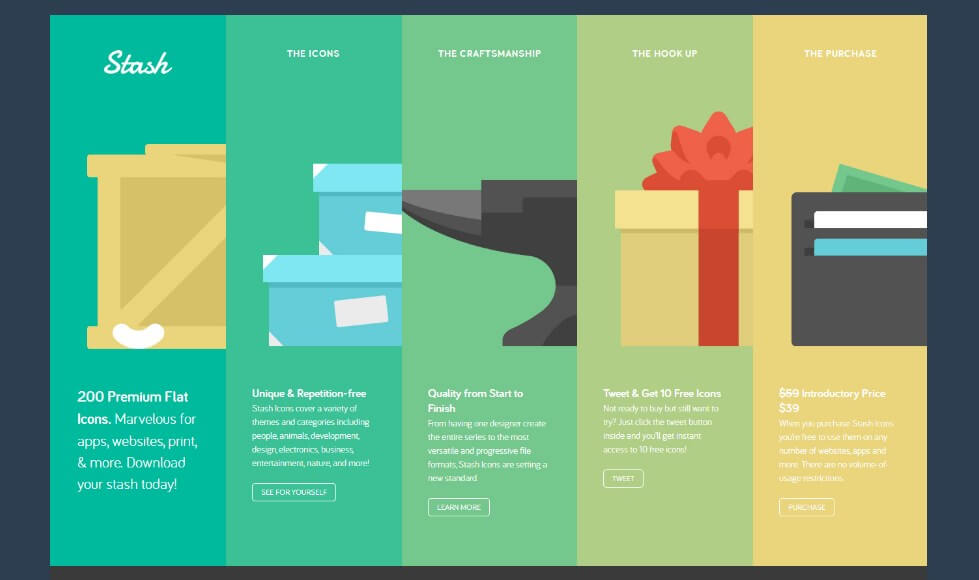
3. 아름다운 사이트 디자인
Stanford University의 연구에 따르면 웹사이트 디자인이 정말 중요합니다. 연구 프로젝트에 참여한 독자들은 디자인이 비전문적이고 따라하기 어려운 경우 웹사이트의 정보를 덜 믿을 가능성이 있다고 말했습니다. 웹 전체에서 최고의 정보를 얻을 수 있지만 디자인이 독자의 관심을 끌지 않으면 읽기를 멈추지 않을 것입니다.
아직 웹 디자이너가 아닌 경우 가장 효율적인 방법은 전문가를 고용하는 것입니다. 몇 달러를 절약하기 위해 시간을 낭비하는 것은 장기적으로 가치가 없습니다. 웹 디자인 전문가는 사이트 트래픽을 증가시켜 전환율을 높일 수 있습니다. 전문가는 귀하의 콘텐츠를 어떻게 가져와 독자들이 계속해서 더 많은 것을 볼 수 있도록 아름다운 디자인으로 바꾸는지 정확히 알고 있을 것입니다. 전문 웹 디자인 팀을 고용하는 것의 가치를 이해하는 것은 매우 중요합니다.

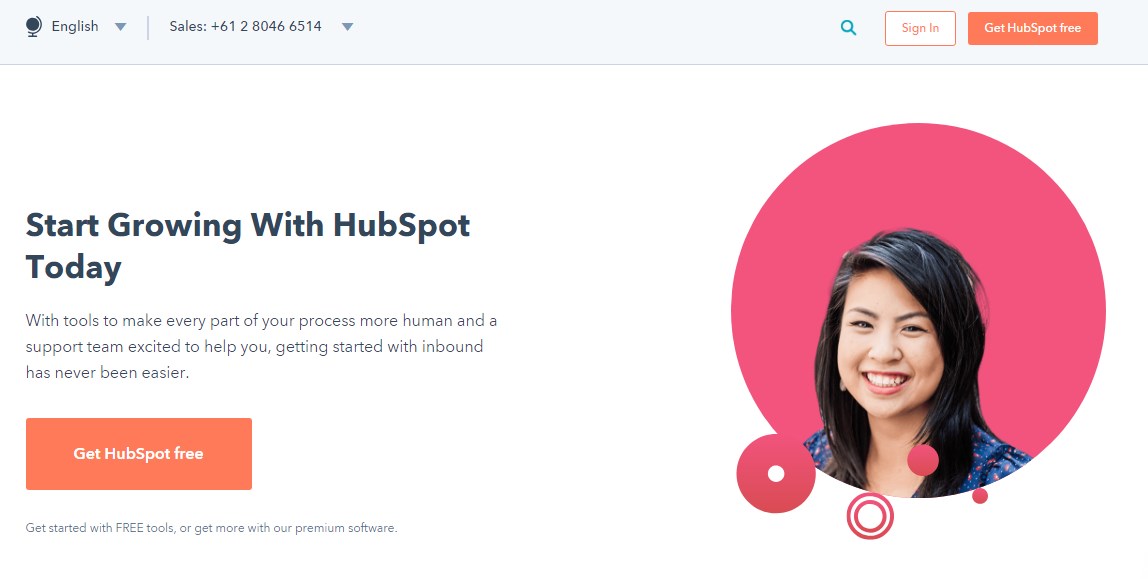
 출처: Hubspot.com
출처: Hubspot.com
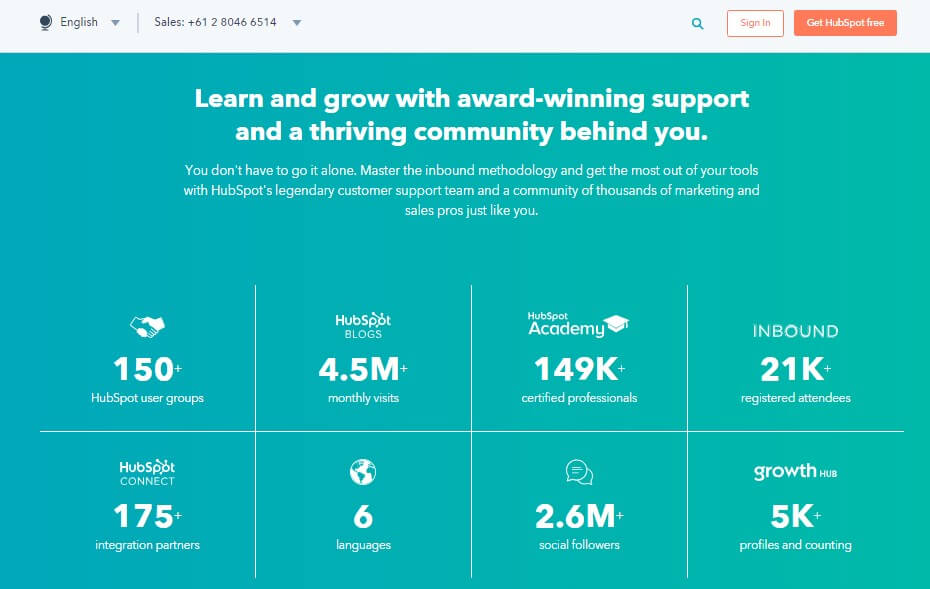
4. 단순하게 유지
사이트는 아름다워야 하지만 읽기도 쉬워야 합니다. 불필요한 디자인과 버튼으로 페이지를 어지럽히지 마세요. 방해가 되어 독자의 주의를 산만하게 하고 혼란스럽게 할 수 있습니다. 청중이 바로 앞에 배치된 정보와 함께 단순한 디자인을 실제로 좋아할 수 있을 때 옵션을 제공하고 있다고 생각할 수 있습니다. 독자의 눈은 즉시 귀하의 콘텐츠에 이끌려 귀하의 말을 듣고 싶게 만들어야 합니다.
 출처: 구글 이미지
출처: 구글 이미지
5. A/B 테스팅
당신의 직관이 항상 옳은 것은 아닙니다. 웹 페이지를 디자인할 때 실제로 대부분의 인터넷 사용자가 다른 위치에 요소를 선호할 때 요소를 한 곳에 배치하는 것이 분명해 보일 수 있습니다. A/B 테스트를 사용하면 두 가지 버전의 방문 페이지를 사용해 보고 전환율이 더 높은 버전을 확인할 수 있습니다. 다양한 옵션을 실험해 봄으로써 사용자와 사용자가 사이트와 상호 작용하는 방식을 실제로 이해하기 시작할 수 있습니다. A/B 테스트에는 강력한 통찰력이 포함될 수 있습니다.
 출처: 구글 이미지
출처: 구글 이미지
6. 검색 엔진 순위 향상을 위한 AMP 만들기
Accelerated Mobile Pages 또는 AMP는 보다 간소화된 HTML 페이지를 제공하여 모바일 장치의 페이지 로드 시간을 증가시킵니다. AMP는 페이지 로드 속도를 높이고 검색 엔진 결과 페이지인 SERP에서 더 빠른 페이지 순위를 높이기 때문에 SEO를 유기적으로 증가시킵니다. 또한 AMP는 Google 뉴스 캐러셀에 표시됩니다. 여기에 오는 콘텐츠는 접히기 전에 표시되므로 더 많은 방문자가 찾을 수 있으므로 트래픽과 전환이 증가합니다.
 출처: hubspot.com
출처: hubspot.com
7. 클릭 유도문안
방문 페이지에 클릭 유도문안 을 포함하는 것은 독자가 상호작용하고 전환율을 높이도록 하는 가장 좋은 방법입니다. 페이지 접기라고 하는 영역은 웹사이트가 화면이나 모니터에 표시될 때 멈추는 곳으로 방문자가 콘텐츠를 계속 읽으려면 아래로 스크롤해야 합니다. 오랫동안 페이지 스크롤 없이 볼 수 있는 부분에 클릭 유도문안을 포함하면 전환율이 증가할 것이라고 생각했습니다. 그러나 청중이 제공해야 하는 내용을 이해하지 못하고 클릭 유도문안을 너무 빨리 던지면 청중은 바로 건너뛸 수 있습니다. 대신 독자에게 의미가 있고 클릭하고 페이지에서 더 많은 것을 배우고 싶어하는 위치에 클릭 유도문안을 배치하십시오.
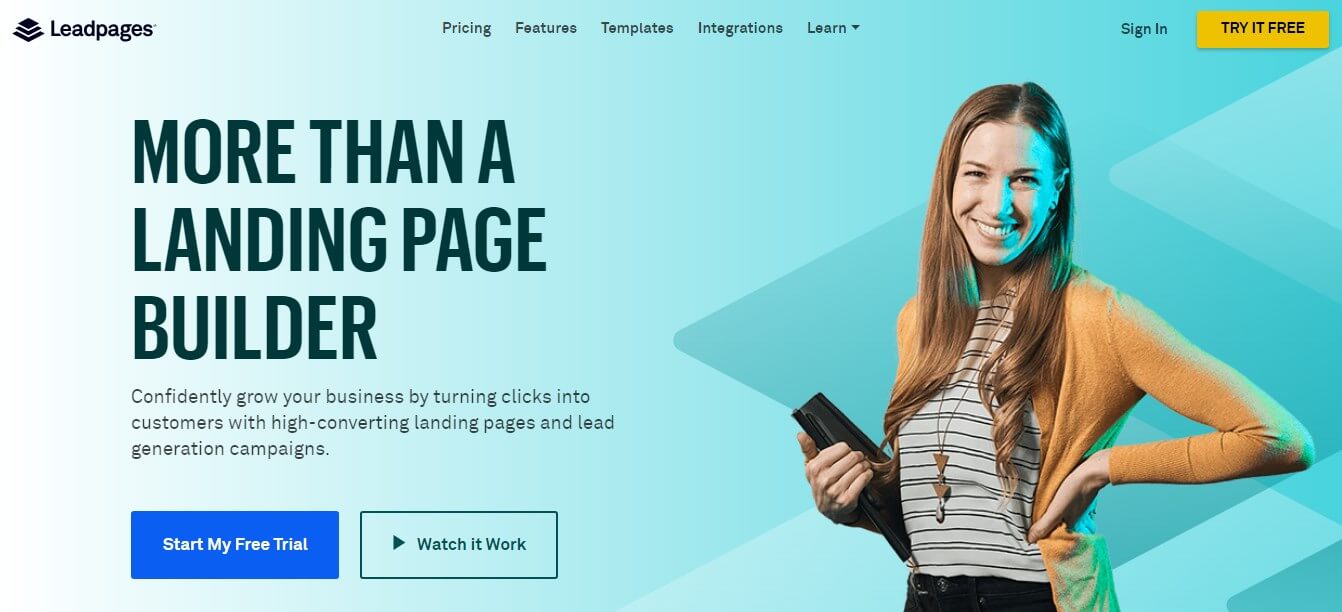
 출처: Leadpages.net
출처: Leadpages.net
효과적인 랜딩 페이지를 디자인하기 위한 11가지 도구
완벽한 랜딩 페이지를 디자인하려면 시간과 연습이 필요합니다. 운 좋게도 여행에 도움이 되는 몇 가지 도구가 있습니다. 다음은 방문 페이지를 다음 단계로 끌어올리는 데 도움이 되는 몇 가지 주요 도구 목록입니다.
템플릿몬스터
TemplateMonster는 경험 많은 공급업체와 디지털 제품 제조업체가 있는 멋진 시장입니다. 웹사이트 플러그인, 테마, 랜딩 페이지 등을 구매할 수 있습니다. 웹사이트 제작에 필요한 모든 것을 위한 최고의 제트 솔루션입니다.
테마포레스트
ThemeForest는 웹사이트 테마, HTML 템플릿, 랜딩 페이지, 이메일 템플릿, 플러그인, Photoshop 파일 등을 찾을 수 있는 가장 큰 디지털 마켓플레이스입니다. ThemeForest는 웹사이트와 관련된 모든 것을 찾을 수 있는 올인원 솔루션을 제공합니다.
언바운스
Unbounce는 방문자가 다른 반송 통계로 바뀌지 않고 귀하의 페이지와 상호 작용하도록 권장하는 스마트 콘텐츠 생성 관리자입니다. Unbounce에는 웹사이트 전환율에 대해 자세히 알아볼 수 있는 A/B 테스트 기능도 포함되어 있습니다.
인스타페이지
Instapage는 방문자가 방문 페이지와 상호 작용하도록 하는 데 Unbounce와 동일한 기본 아이디어를 사용하지만 사용자 인터페이스는 더 단순합니다. Instapage는 A/B 테스트 기능에 대한 프리미엄 구독이 필요합니다.
허브스팟
HubSpot은 고객이 웹 사이트와 더 많이 상호 작용하도록 유도하는 올인원 솔루션을 제공합니다. 랜딩 페이지뿐만 아니라 HubSpot은 자동화 도구, 리드 관리 도구, A/B 테스트 기능, SEO 도구 등도 제공합니다.
리드 페이지
또한 Leadpages는 고객이 방문 페이지와 상호 작용할 수 있는 솔루션을 제공하지만 많은 템플릿 옵션을 포함하여 짧은 시간에 완성된 제품을 아름답고 효율적으로 만듭니다.
런치락
Launchrock을 사용하면 새로운 제품이나 웹사이트에 대한 관심을 측정할 수 있는 "곧 출시될" 페이지를 만들 수 있습니다.
헬로바
Hello Bar는 웹사이트를 방문하는 독자들에게 정보를 전달하는 독특한 방법입니다. 페이지 상단에 얇은 배너를 추가하여 업데이트, 제품 출시, 판매 정보 또는 독자의 관심을 끌 수 있는 모든 것을 표시할 수 있습니다.
5초 테스트
우리는 웹 사용자가 정보를 얻기 위해 가능한 한 적은 수의 클릭을 좋아한다는 것을 알고 있습니다. 귀하의 페이지는 5초 테스트를 어떻게 견디나요? 사용자는 5초 동안 디자인을 본 다음 본 내용을 기억하도록 요청받습니다. 이것은 독자가 귀하의 페이지를 방문할 때 무엇을 알게 될 것인지 알 수 있는 방대한 정보 소스입니다.
사용자 테스트
사용자가 웹사이트에 대해 어떻게 생각하는지 알고 싶었던 적이 있습니까? 실제 웹 사이트 사용자로부터 실제 의견을 수집하는 이 도구로 의견을 얻으십시오.
숏스택
새로운 독자를 사이트로 끌어들이는 가장 좋은 방법 중 하나는 소셜 미디어를 이용하는 것입니다. ShortStack을 사용하면 독자가 여러 수준에서 상호 작용하도록 독려하는 콘테스트가 포함된 랜딩 페이지를 디자인할 수 있습니다. 이메일 및 전화번호와 같은 중요한 사용자 데이터를 수집하여 마케팅 캠페인에 사용할 수도 있습니다.
끝에서:
이러한 도구를 사용하면 사이트 방문자를 늘리고 참여도를 높일 수 있습니다. 전환율이 높을수록 Google에서 순위가 높아져 더 많은 트래픽이 발생합니다. 최종 목표는 더 많은 방문자를 사이트로 유도하고 양질의 정보를 제공하여 시간을 들일 가치가 있는 방문이 되도록 하는 것입니다. 시간을 내어 고품질 랜딩 페이지를 만들고 전환율을 높이십시오.
