什么是着陆页? 如何创建有效的着陆页(终极指南)
已发表: 2022-10-07什么是着陆页?
登陆页面是专门为提供任何在线服务/产品的信息或营销目的而创建的单个网页。 它认为是用户从搜索引擎或社交媒体或电子邮件或任何其他类似的在线资源登陆的第一个网页。 登陆页面还用于介绍服务或产品,重点是产生潜在客户或销售。
着陆页还包含多个 CTA(号召性用语)和联系表格,有助于提高转化率。

快速指南,可用于创建有效的目标网页:
- 制作一个引人注目的标题
- 适合移动设备的页面
- 美丽的网站设计
- 把事情简单化
- A/B 测试
- 创建 AMP 以提高搜索引擎排名
- 呼吁采取行动
网页设计的艺术很棘手。 网站的许多不同元素共同作用以吸引您的观众。 虽然您的所有内容都应该很强大,但您的目标网页是对您网站的介绍。 如果它无效,则网站访问者不太可能会留下来探索您网站的其余部分——无论它有多棒。 确切地知道在您的目标网页上放置什么可以定义从您的网站收到多少流量到您的销售报告的所有内容。 我们编制了一份指南,可帮助您在着陆页创建过程中导航,并通过一些小的更改来提高转化率。
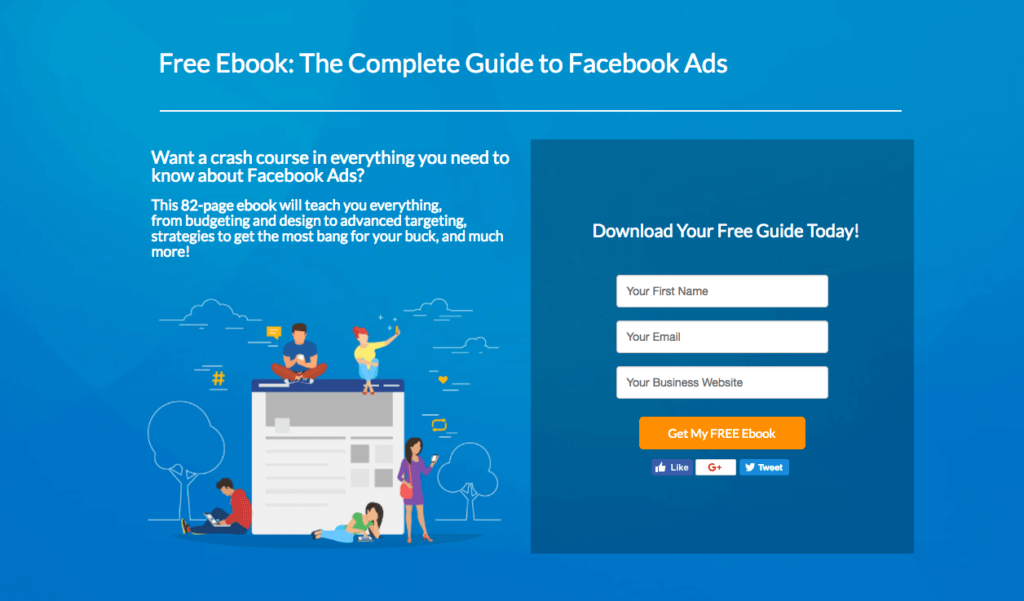
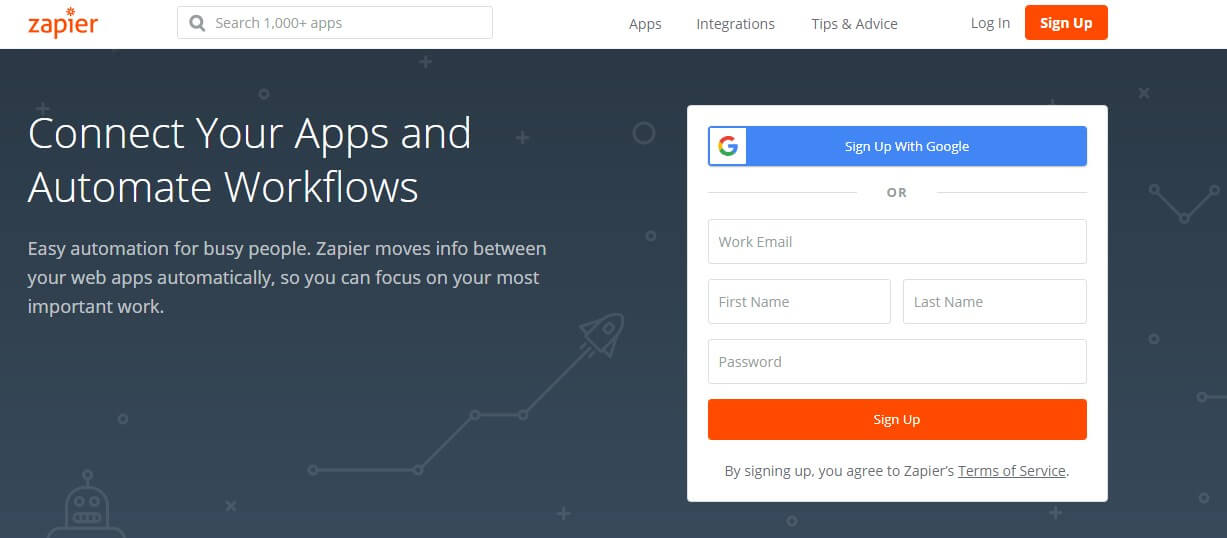
 资料来源:Zapier.com
资料来源:Zapier.com
1. 制作一个引人注目的标题
标题是吸引读者进入您的页面或让他们运行的一行。 如果你能在他们阅读你的第一行时抓住他们的注意力,他们就会留下来阅读更多内容。 如果你没有用那一行来吸引他们的注意力,他们可能会转向另一个来源获取他们的信息。 这似乎是一个小细节,但在让读者相信你知道你在说什么时,这一点至关重要。 要制作引人注目的标题,请确保它具有以下关键要素:
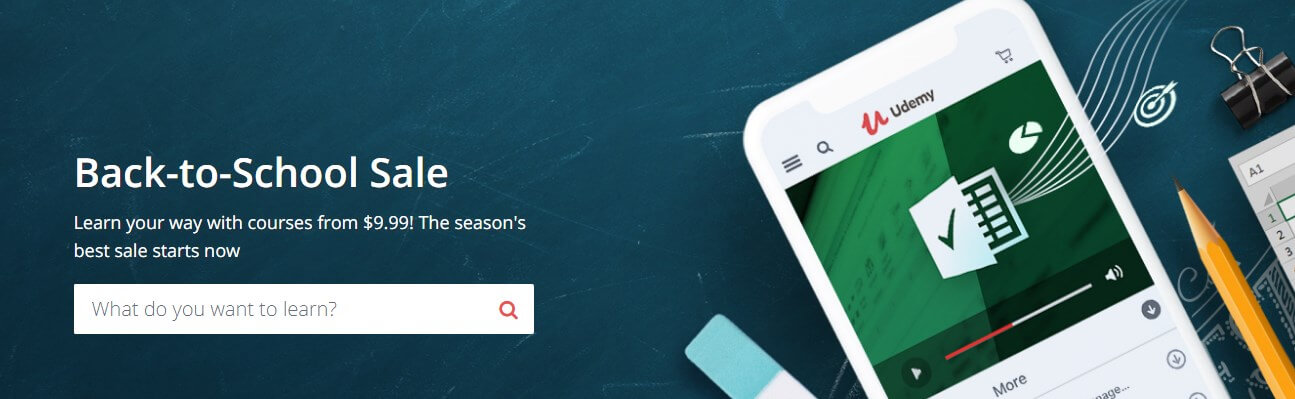
 资料来源:Udemy
资料来源:Udemy
1.独特:
不要复制其他网页的标题。 让你的标题成为你的。
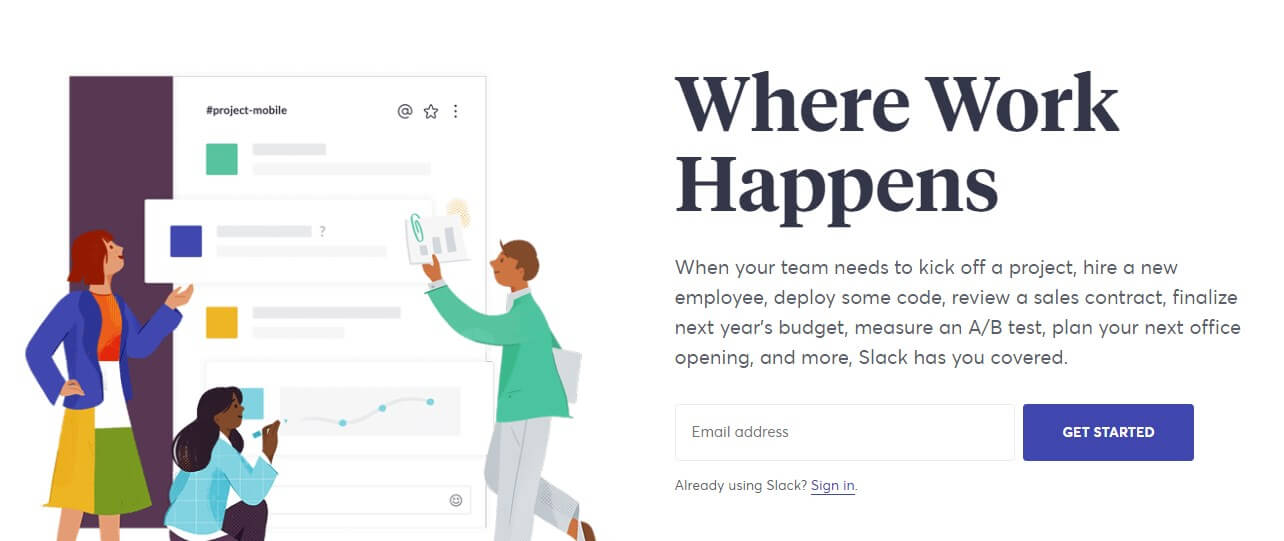
 资料来源:松弛
资料来源:松弛
2. 有创意:
通过创意和吸引人的方式使开场白脱颖而出
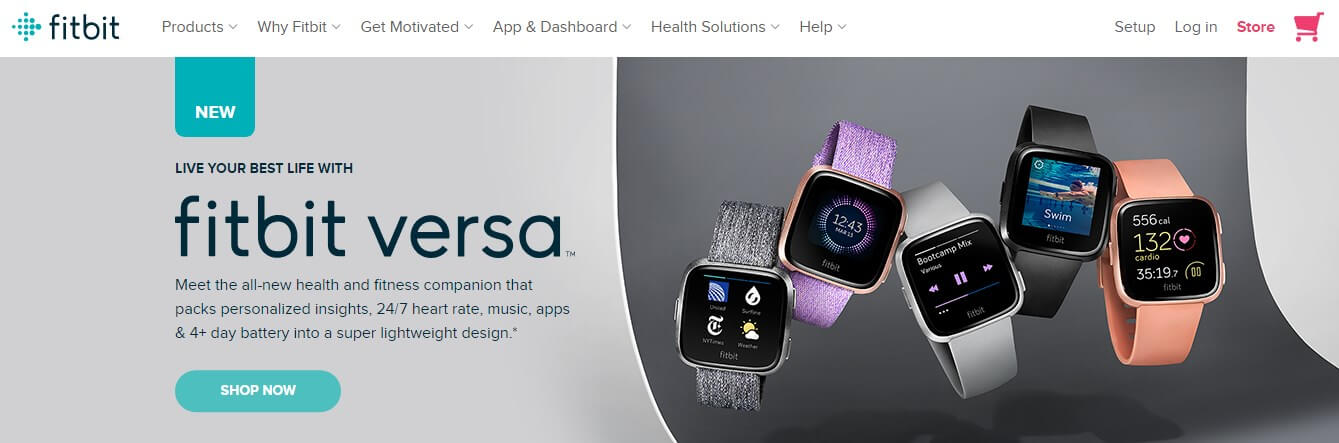
 资料来源:fitbit
资料来源:fitbit
3.展示知识:
你只需要几句话就可以让你的读者相信你知道你在说什么。 让他们数数。
 资料来源:尼尔帕特尔
资料来源:尼尔帕特尔
4.紧迫性:
让你的标题听起来像是读者需要听到你现在要说的话。
 来源:搜索引擎杂志
来源:搜索引擎杂志
5.有用的指南:
你的标题应该告诉读者这篇文章会改变你的生活,没有它他们就会迷失方向。
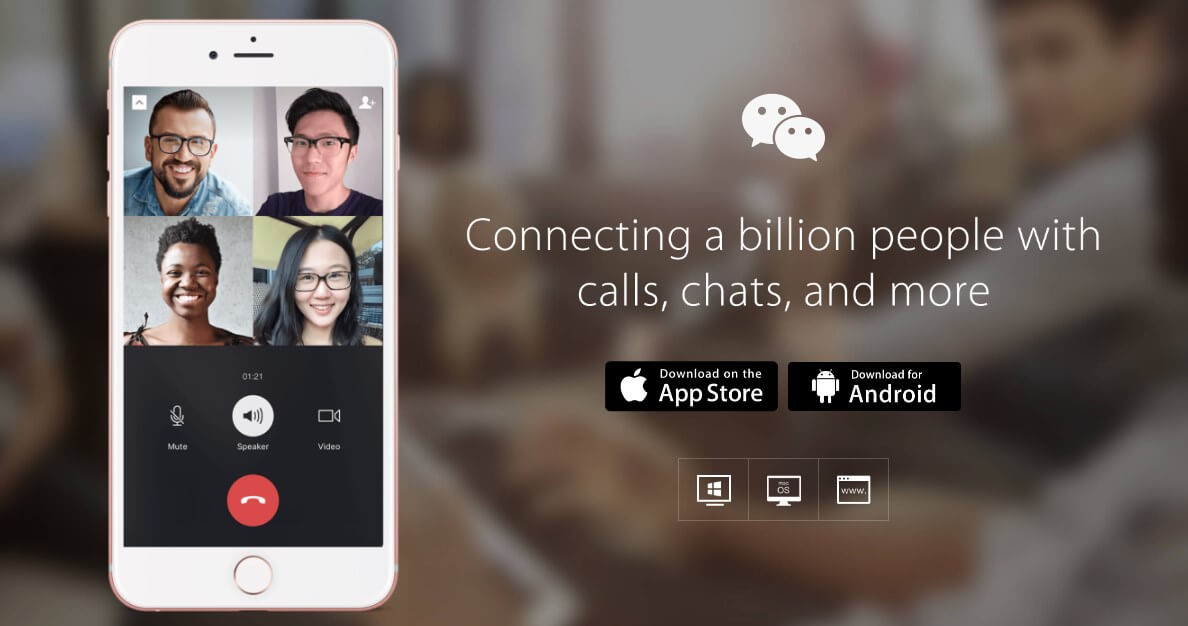
 来源:微信
来源:微信
6.跳过绒毛:
不要费心在标题中添加绒毛。 切入正题。
有了这些提示,您的读者会觉得他们需要查看更多您要说的内容。 他们阅读您的内容的时间越长,他们在您的网站上停留的时间就越长,从而为您的网站带来更好的转化。
 来源:developers.google.com
来源:developers.google.com
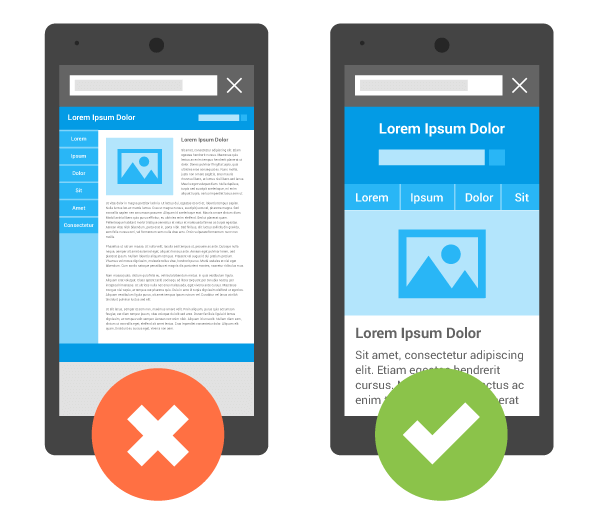
2. 适合移动设备的页面
根据皮尤研究中心的一项研究,超过 95% 的美国人拥有某种移动设备,其中超过 77% 是智能手机。 这些用户中有五分之一只依赖于他们的智能手机,这意味着他们没有传统的宽带连接到互联网。 这些统计数据告诉我们,针对移动设备优化的网站现在比以往任何时候都更加重要。
很大一部分受众通过移动设备访问您的网站。 如果您的网站没有针对移动设备进行优化的版本,用户会感到沮丧并退缩。 它现在也会影响您在 Google 搜索引擎中的排名。 谷歌最近的更新引入了移动优先索引。 具有移动友好页面的网站将在搜索引擎结果中显示得更高。
 资料来源:flattrendz.com
资料来源:flattrendz.com
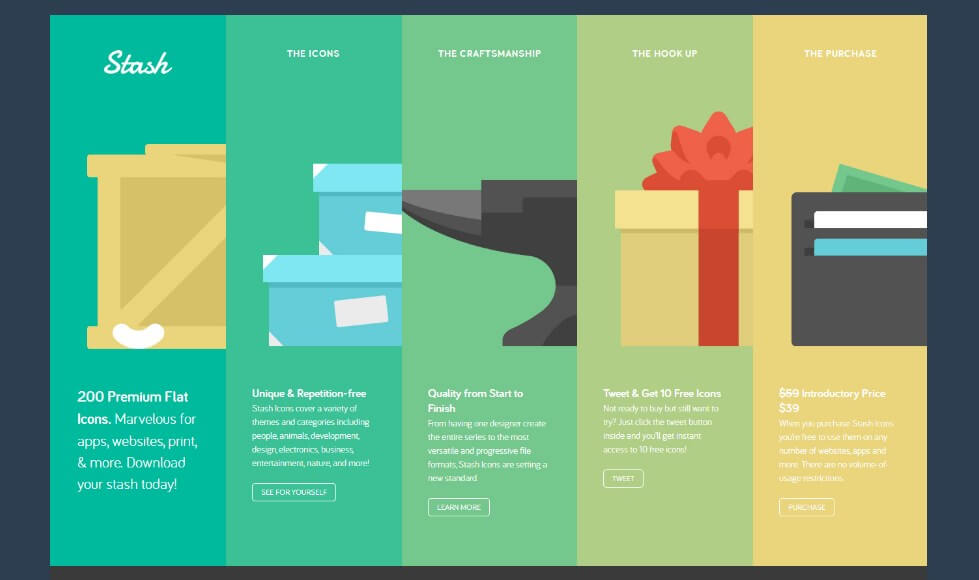
3.漂亮的网站设计
根据斯坦福大学的一项研究,您的网站设计确实很重要。 参与该研究项目的读者表示,如果设计不专业且难以理解,他们不太可能相信网站上的信息。 您可以在整个网络上获得最好的信息,但如果您的设计没有吸引您的读者,他们将永远不会停下来阅读它。

如果您还不是网页设计师,最有效的途径是聘请专业人士。 从长远来看,浪费时间试图节省几美元是不值得的。 网页设计专业人员可以增加您网站的访问量,从而提高转化率。 专业人士将确切地知道如何获取您的内容并将其转化为精美的设计,让您的读者回访更多。 了解聘请专业网页设计团队的价值是无价的。
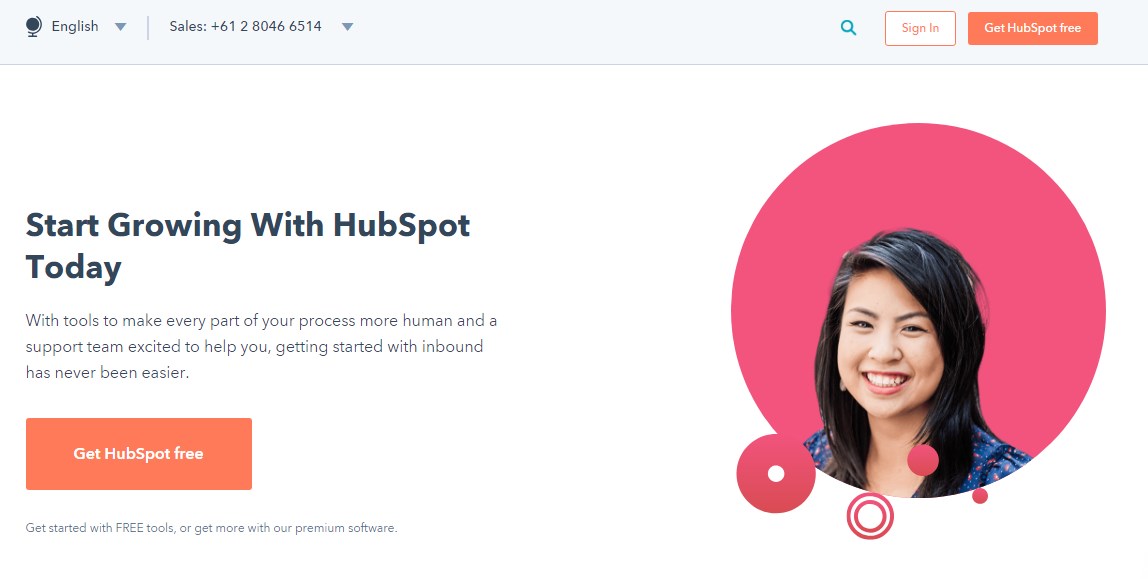
 资料来源:Hubspot.com
资料来源:Hubspot.com
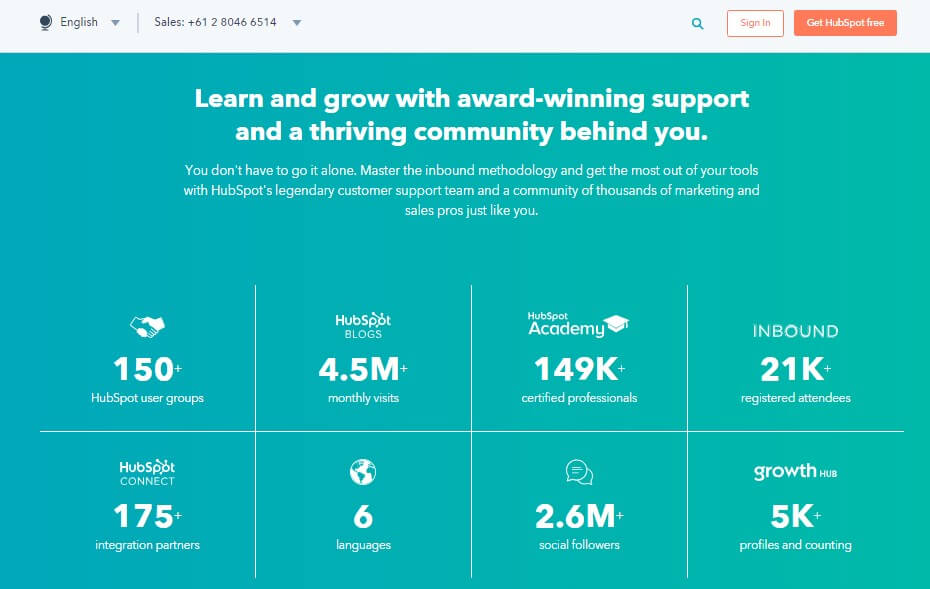
4.保持简单
虽然您的网站应该很漂亮,但它也应该易于阅读。 不要用不必要的设计和按钮弄乱页面。 它们可能会妨碍您,最终使您的读者分心和困惑。 当您的观众可能真的喜欢简单的设计以及摆在他们面前的信息时,您可能会认为您正在提供选择。 读者的眼睛应该立即被你的内容所吸引,让他们想听你要说什么。
 来源:谷歌图片
来源:谷歌图片
5. A/B 测试
你的直觉并不总是正确的。 在设计网页时,将元素放在一个位置对您来说似乎很明显,而实际上大多数互联网用户更喜欢将它放在不同的位置。 A/B 测试可让您尝试两种不同版本的着陆页,以查看哪个版本的转化率更高。 通过尝试不同的选项,您可以真正开始了解您的用户以及他们喜欢如何与您的网站进行交互。 A/B 测试可以包含强大的洞察力。
 来源:谷歌图片
来源:谷歌图片
6. 创建 AMP 以提高搜索引擎排名
加速移动页面或 AMP 将通过提供更精简的 HTML 页面来增加移动设备的页面加载时间。 AMP 有机地提高了 SEO,因为它们使页面加载速度更快,并且更快的页面在 SERP(搜索引擎结果页面)中排名更高。 此外,AMP 还会出现在 Google 新闻轮播中。 出现在此处的内容会在首屏之前显示,从而确保更多访问者可以找到它,从而增加流量和转化率。
 资料来源:hubspot.com
资料来源:hubspot.com
7.号召性用语
在您的目标网页上加入号召性用语是让读者互动并提高转化率的最佳方式。 称为页面折叠的区域是您的网站在屏幕或监视器上显示时停止的地方,要求访问者向下滚动以继续阅读您的内容。 长期以来,人们一直认为在页面折叠上方包含号召性用语会提高您的转化率。 但是,如果您的听众不了解您必须提供的内容,并且您过快地向他们发出号召性用语,他们可能会直接跳过它。 相反,请将您的号召性用语放在对读者有意义的地方,并鼓励他们想要点击并从您的页面中了解更多信息。
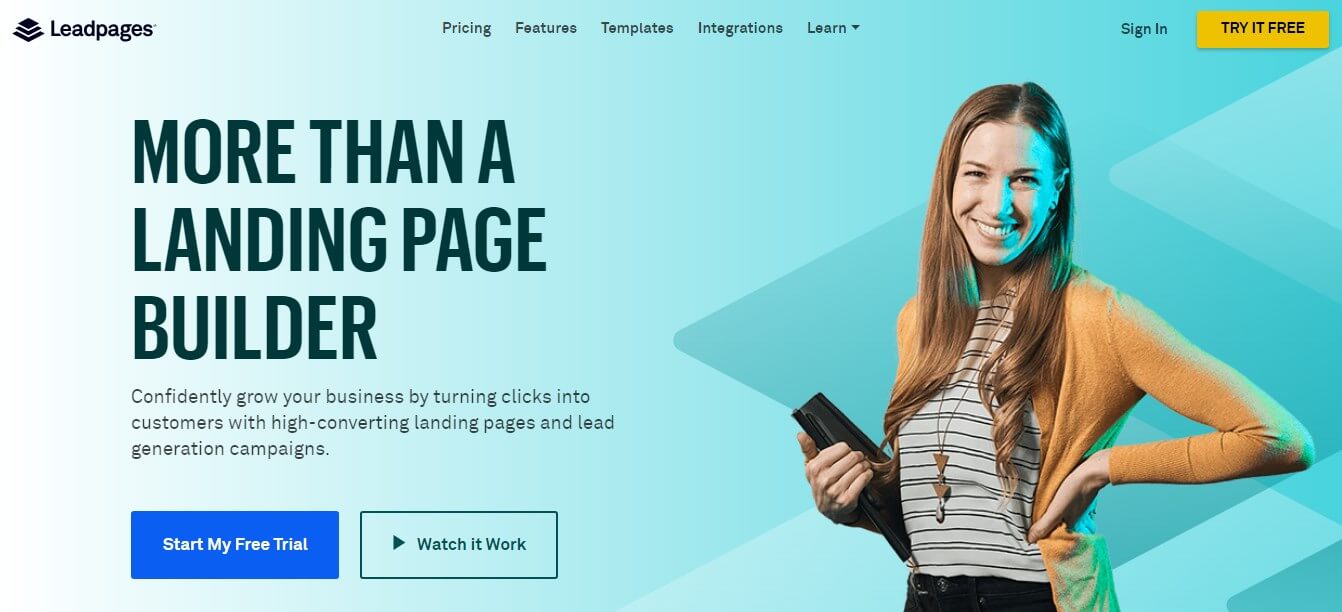
 资料来源:Leadpages.net
资料来源:Leadpages.net
设计有效着陆页的 11 大工具
设计完美的目标网页需要时间和练习。 幸运的是,有很多工具可以帮助您完成旅程。 以下列出了一些可帮助您将目标网页提升到新水平的顶级工具。
模板怪物
TemplateMonster 是一个很棒的市场,拥有大量经验丰富的供应商和数字产品制造商。 我们可以购买网站插件、主题、登陆页面等等。 它是我们创建网站所需的一切的最佳喷射解决方案。
主题森林
ThemeForest 是最大的数字市场,我们可以在其中找到网站主题、HTML 模板、登录页面、电子邮件模板、插件、Photoshop 文件等等。 ThemeForest 提供一站式解决方案,您可以在其中找到所有与网站相关的内容。
退弹
Unbounce 是一个智能内容创建管理器,它鼓励访问者与您的页面进行交互,而不是变成另一个跳出统计数据。 Unbounce 还包括 A/B 测试功能,以了解有关您网站转化率的更多信息。
Instapage
Instapage 使用与 Unbounce 相同的基本理念来让访问者与您的登录页面进行交互,但用户界面更简单。 Instapage 需要对其 A/B 测试功能进行高级订阅。
中心点
HubSpot 提供一站式解决方案,以吸引您的客户与您的网站进行更多互动。 不仅登陆页面,HubSpot 还提供自动化工具、潜在客户管理工具、A/B 测试功能、SEO 工具等。
潜在客户
Leadpages 还提供解决方案,让您的客户与您的着陆页进行交互,但包括许多模板选项,使您的成品在短时间内美观高效。
发射岩
Launchrock 允许您创建一个“即将推出”页面,以便能够衡量对新产品或网站的兴趣。
你好酒吧
Hello Bar 是一种向访问您网站的读者广播信息的独特方式。 您可以在页面顶部添加一个细横幅,以显示更新、产品发布、销售信息或任何其他可能引起读者注意的内容。
5 秒测试
我们都知道,网络用户喜欢尽可能少的点击来获取信息。 您的页面如何经受住五秒钟的测试? 用户看到你的设计五秒钟,然后被要求回忆他们看到了什么。 这是一个巨大的信息来源,可以让您了解您的读者在访问您的页面时会看到什么。
用户测试
您是否曾经想知道用户对您网站的看法? 使用这个收集真实网站用户真实意见的工具来获取他们的意见。
短筹码
将新读者吸引到您的网站的最佳方式之一是通过社交媒体。 ShortStack 允许您设计带有竞赛的登录页面,以鼓励读者在多个不同级别上进行交互。 您还可以收集重要的用户数据,例如电子邮件和电话号码,以用于您的营销活动。
在最后:
使用这些工具,您可以增加网站访问者并提高参与度。 更高的转化率意味着更高的谷歌排名,从而带来更多的流量。 最终目标是吸引更多访问者访问您的网站,并为他们提供高质量的信息,让他们的访问物有所值。 花点时间确保你有一个高质量的目标网页,你的转化率会飙升。
