Elementor 3.13 beta: คุณลักษณะใหม่ที่น่าสนใจกับ Ashley Whitehair
เผยแพร่แล้ว: 2023-04-24Elementor AI: ตัวเปลี่ยนเกมสำหรับนักออกแบบเว็บไซต์และนักพัฒนา
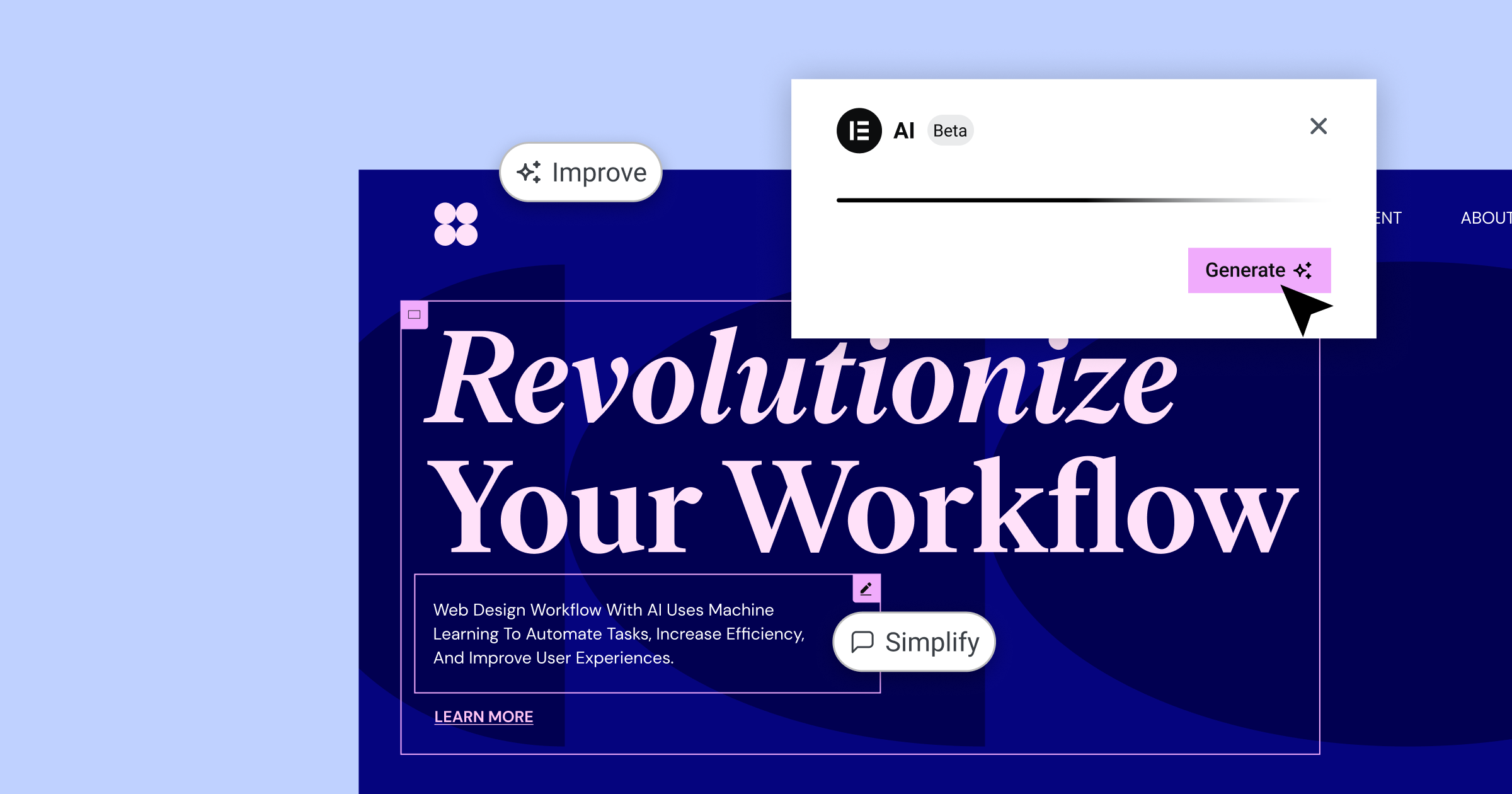
หนึ่งในแง่มุมที่โดดเด่นที่สุดของ Elementor 3.13 Beta คือการเปิดตัว Elementor AI ฟีเจอร์ที่เป็นนวัตกรรมใหม่นี้ช่วยยกระดับการออกแบบเว็บไปอีกขั้นด้วยการทำให้กระบวนการออกแบบหลายด้านเป็นแบบอัตโนมัติ ทำให้รวดเร็วและมีประสิทธิภาพมากขึ้น ค้นพบวิธีต่างๆ มากมายที่ Elementor AI ปฏิวัติการสร้างเว็บไซต์

การสร้างเนื้อหาเป็นเรื่องง่าย
Elementor AI ช่วยให้การสร้างเนื้อหาง่ายขึ้นด้วยการสร้างข้อความสำหรับส่วนหัว ย่อหน้าเกริ่นนำ และองค์ประกอบอื่นๆ ของเว็บไซต์ของคุณ สิ่งที่คุณต้องทำคือแจ้งข้อความ จากนั้น AI จะสร้างเนื้อหาที่เกี่ยวข้องและมีส่วนร่วมซึ่งคุณสามารถใช้ตามที่เป็นอยู่หรือปรับแต่งเพิ่มเติมตามที่คุณต้องการ สิ่งนี้ไม่เพียงช่วยประหยัดเวลา แต่ยังทำให้กระบวนการสร้างเนื้อหาสนุกยิ่งขึ้น
CSS ที่กำหนดเองด้วยการคลิกเพียงไม่กี่ครั้ง
การสร้าง CSS แบบกำหนดเองได้ง่ายกว่าที่เคย ด้วย Elementor AI ไม่ว่าคุณต้องการเพิ่มภาพเคลื่อนไหว เอฟเฟ็กต์ภาพ หรือสไตล์อื่นๆ ให้กับเว็บไซต์ของคุณ Elementor AI สามารถสร้างโค้ด CSS ที่จำเป็นให้คุณได้ เพียงเลือกคำแนะนำที่แนะนำหรือระบุของคุณเอง แล้ว AI จะสร้างโค้ด ซึ่งคุณสามารถแทรกลงในส่วน Custom CSS ของโปรแกรมแก้ไข Elementor ไม่ต้องเสียเวลาเขียนโค้ดที่ซับซ้อนอีกต่อไป—Elementor AI ช่วยคุณได้
การสร้างรหัส HTML สำหรับองค์ประกอบแบบโต้ตอบ
Elementor AI ยังสามารถสร้างโค้ด HTML สำหรับปุ่มโต้ตอบ วิดเจ็ต และองค์ประกอบอื่น ๆ บนเว็บไซต์ของคุณ สิ่งนี้ไม่เพียงช่วยประหยัดเวลา แต่ยังเป็นจุดเริ่มต้นที่มั่นคงสำหรับการปรับแต่งเพิ่มเติม ในการสาธิตของเขา แอชลีย์แสดงให้เห็นว่า Elementor AI สร้างปุ่มแบบโต้ตอบพร้อมเอฟเฟกต์โฮเวอร์โดยใช้พรอมต์ที่กำหนดเองได้อย่างไร
ข้อมูลโค้ดทำได้ง่ายด้วย “Write Me Code”
ฟีเจอร์ “เขียนโค้ดให้ฉัน” ของ Elementor AI ช่วยลดความยุ่งยากในกระบวนการสร้างข้อมูลโค้ดที่กำหนดเอง งานนำเสนอของแอชลีย์แสดงความสามารถนี้โดยใช้การรวมพิกเซลของ Facebook เป็นตัวอย่าง เมื่อป้อน ID พิกเซลของ Facebook ของคุณในข้อความแจ้ง Elementor AI จะสร้างโค้ดฝังตัวที่ถูกต้องสำหรับเว็บไซต์ของคุณอย่างรวดเร็ว เพื่อให้มั่นใจในความแม่นยำและประสิทธิภาพในการทำการตลาดของคุณ
สำหรับตัวอย่างเพิ่มเติมและข้อมูลเชิงลึก อย่าลืมชมการนำเสนอแบบเต็มของแอชลีย์
CSS Grids: เค้าโครงที่คล่องตัวสำหรับเว็บไซต์ของคุณ
Elementor 3.13 Beta แนะนำการรองรับ CSS Grids ทำให้การสร้างเค้าโครงตามกริดสำหรับเว็บไซต์ของคุณง่ายกว่าที่เคย ในการสาธิต แสดงให้เห็นว่าตัวเลือก CSS Grid สามารถใช้สร้างการออกแบบที่ซับซ้อนได้อย่างง่ายดายและยืดหยุ่นได้อย่างไร

เริ่มต้นใช้งาน CSS Grids
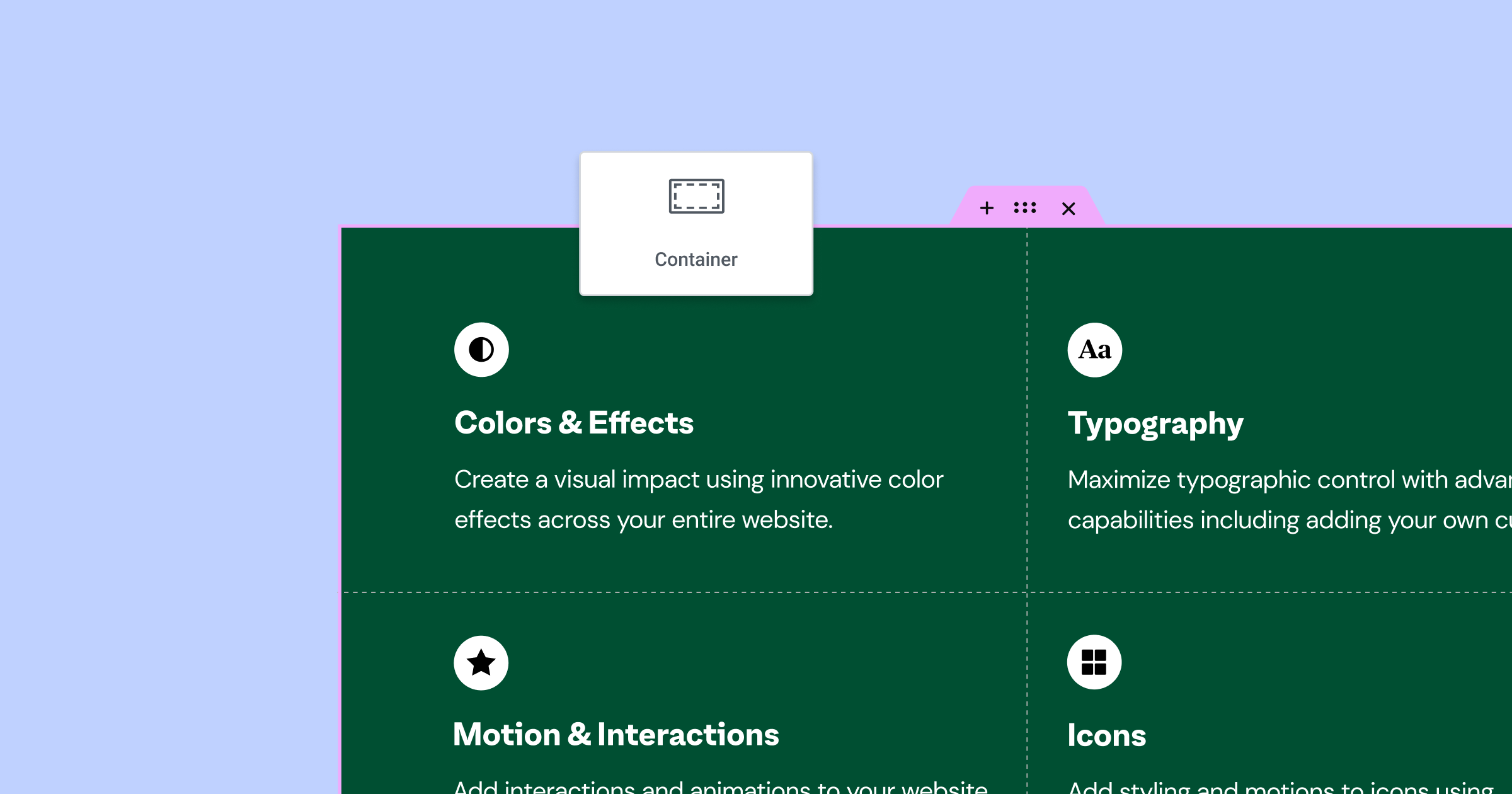
คุณสมบัติเค้าโครงกริดใหม่ของ Elementor ช่วยให้ผู้ใช้สามารถเลือกระหว่างการออกแบบเฟล็กซ์บ็อกซ์หรือกริดเมื่อสร้างเพจ หากต้องการเข้าถึงตัวเลือกกริด เพียงคลิกไอคอน "+" ในเครื่องมือแก้ไขเนื้อหา Elementor แล้วเลือก "กริด" จากรายการเค้าโครงที่มีอยู่ จากนั้นผู้ใช้สามารถเลือกจากตัวอย่างกริดที่กำหนดไว้ล่วงหน้าได้หลากหลาย ทำให้ง่ายต่อการเริ่มต้น
ปรับแต่งเค้าโครงตารางของคุณ
เมื่อเลือกเค้าโครงกริดแล้ว ผู้ใช้จะสามารถปรับคุณสมบัติได้ในแท็บเค้าโครงทางด้านซ้ายมือของตัวแก้ไข ตัวอย่างเช่น ผู้ใช้สามารถเปลี่ยนจำนวนคอลัมน์และแถว ช่องว่างระหว่างรายการกริด และหน่วยการวัดสำหรับกริด (เช่น หน่วยเศษส่วน เปอร์เซ็นต์ หรือพิกเซล) สิ่งนี้ให้การควบคุมในระดับสูงเมื่อออกแบบเว็บไซต์ของคุณ
AutoFlow และปรับรายการ
การตั้งค่า AutoFlow ช่วยให้ผู้ใช้สามารถกำหนดลำดับการแสดงรายการกริด ทั้งในแถว (ซ้ายไปขวา) หรือคอลัมน์ (บนลงล่าง) นอกจากนี้ ตัวเลือกจัดชิดรายการและจัดแนวรายการยังให้การควบคุมเพิ่มเติมเกี่ยวกับการวางตำแหน่งของรายการกริดภายในเซลล์ที่เกี่ยวข้อง
การรวม Flexbox และ CSS Grid
ผู้ใช้ยังสามารถรวมพลังของ flexbox และ CSS Grid ได้โดยการใส่คอนเทนเนอร์ flexbox ภายในโครงร่าง CSS Grid สิ่งนี้ทำให้สามารถเพิ่มวิดเจ็ตหลายรายการภายในรายการกริดเดียว ขยายความเป็นไปได้ในการออกแบบให้ดียิ่งขึ้นไปอีก
อย่าลืมดูการนำเสนอฉบับเต็มของแอชลีย์เพื่อความเข้าใจที่ครอบคลุมและตัวอย่างเพิ่มเติม
การปรับปรุงเมนู

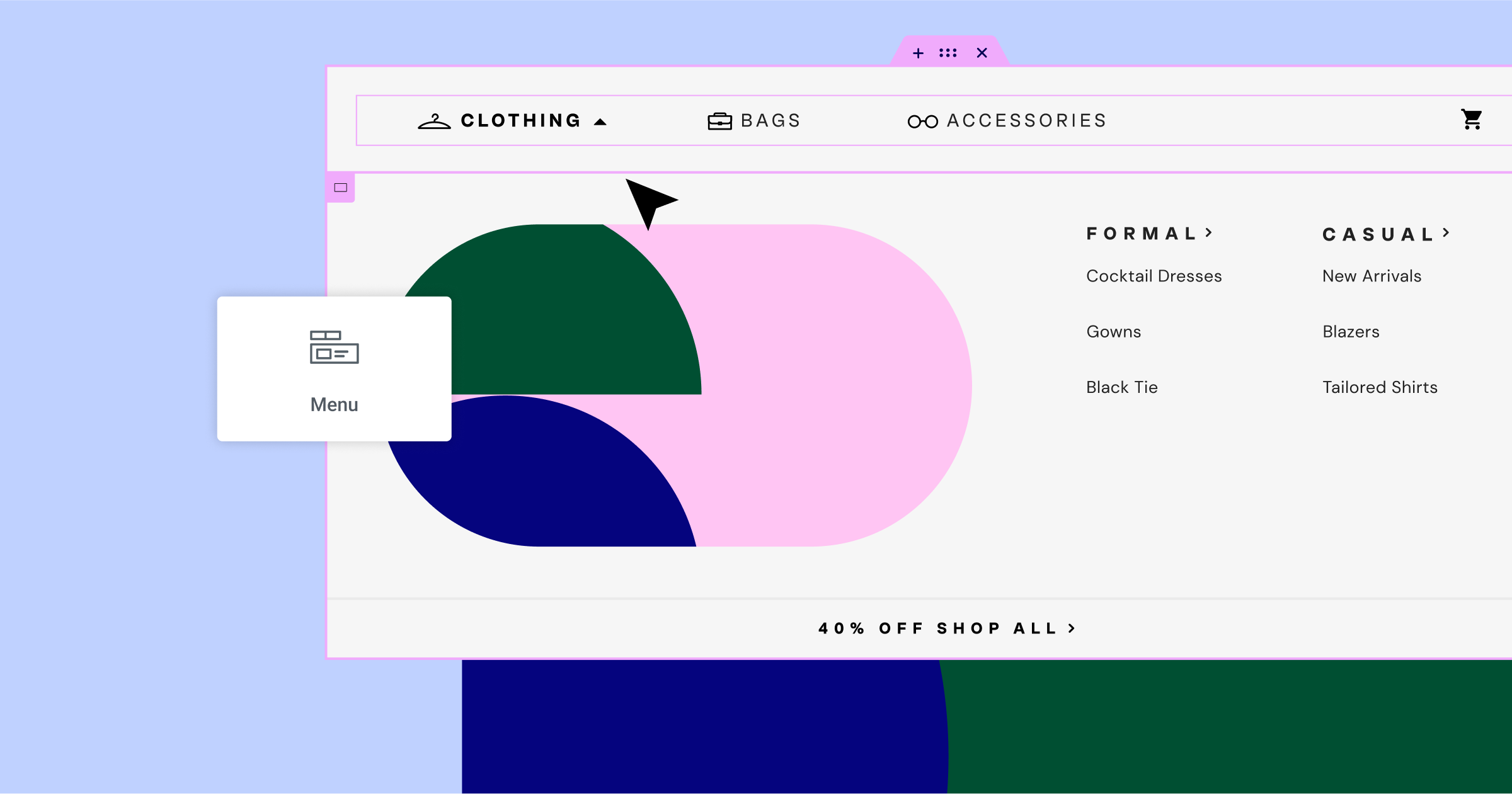
มีการปรับปรุงหลายอย่างในวิดเจ็ตเมนู ปรับปรุงการทำงานโดยรวมและตัวเลือกการออกแบบ ในระหว่างการนำเสนอ แสดงให้เห็นว่าหนึ่งในปัญหาที่รายงานก่อนหน้านี้คือสถานะใช้งานไม่ได้ถูกนำไปใช้เมื่อใช้ลิงก์สมอ ปัญหานี้ได้รับการแก้ไขแล้ว เพื่อให้แน่ใจว่าสถานะใช้งานจะถูกนำไปใช้เมื่อนำทางไปยังส่วนเฉพาะในเว็บไซต์หน้าเดียว
เพื่อแสดงให้เห็นถึงการปรับปรุงนี้ Ashley ได้สร้างเพจอย่างง่ายพร้อมวิดเจ็ตเมนูที่มีสามรายการที่กำหนดค่าด้วยลิงก์สมอ แต่ละรายการในเมนูสอดคล้องกับส่วนความสูงเต็มด้วย ID ที่กำหนดซึ่งตรงกับรายการเมนู เมื่อวางเมาส์เหนือรายการเมนู รายการจะเปลี่ยนเป็นสีน้ำเงินและยังคงเป็นสีน้ำเงินเมื่อเปิดใช้งาน ขณะที่คุณเลื่อนดูส่วนต่างๆ สถานะใช้งานจะทำงานตามที่คาดไว้ ทำให้ผู้ใช้ได้รับประสบการณ์ที่ราบรื่น
การเพิ่มวิดเจ็ตเมนูที่น่าตื่นเต้นอีกอย่างคือความสามารถในการเพิ่มไอคอนที่กำหนดเองสำหรับทั้งสถานะปกติและสถานะใช้งาน คุณสามารถอัปโหลดไอคอน SVG ของคุณเองหรือเลือกจากไลบรารีไอคอน Elementor ที่มีอยู่มากมาย ตัวอย่างเช่น คุณสามารถกำหนดไอคอนวงกลมว่างสำหรับสถานะปกติและวงกลมที่มีเครื่องหมายถูกสำหรับสถานะใช้งาน เมื่อเลื่อนดูส่วนต่างๆ ไอคอนจะเปลี่ยนไปตามนั้น ช่วยเพิ่มรูปลักษณ์และฟังก์ชันการทำงานของเมนู
ดูการนำเสนอที่สมบูรณ์ของ Ashley สำหรับข้อมูลเชิงลึกและตัวอย่างเพิ่มเติม
การปรับปรุงอินเทอร์เฟซ

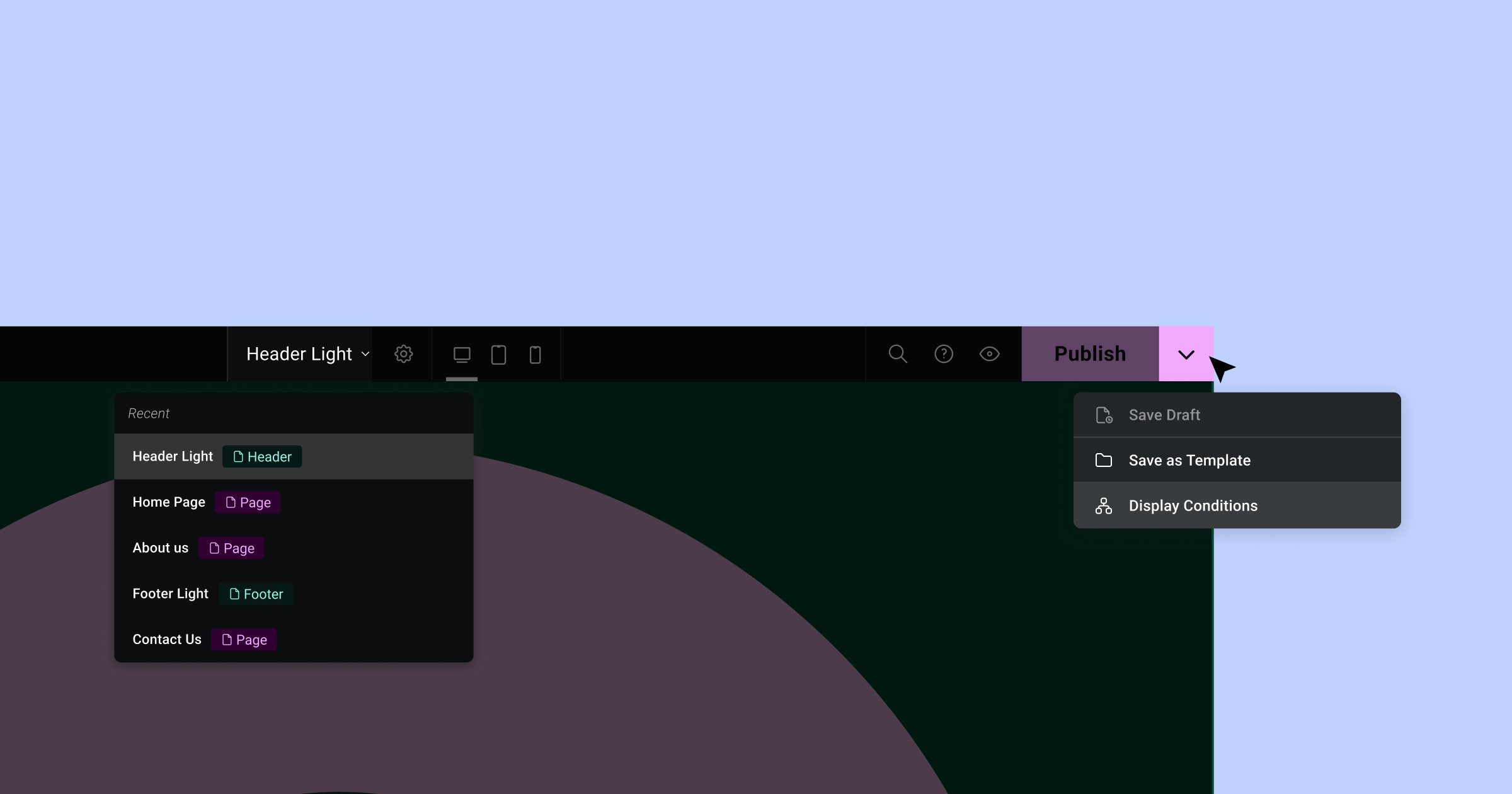
Ashley แนะนำการอัปเดตล่าสุดให้กับอินเทอร์เฟซ โดยเน้นที่แถบด้านบนใหม่ ซึ่งได้รับการสร้างขึ้นใหม่ทั้งหมดใน React ขณะนี้อยู่ในขั้นตอนที่สอง แถบด้านบนจะมาพร้อมกับคุณลักษณะใหม่ๆ ที่น่าตื่นเต้น ซึ่งจะช่วยเพิ่มความคล่องตัวให้กับเวิร์กโฟลว์และเพิ่มประสิทธิภาพการทำงานของคุณ

ประการแรก ตอนนี้เมนูแบบเลื่อนลงมีตัวเลือกในการบันทึกแบบร่าง บันทึกเป็นเทมเพลต และแสดงเงื่อนไขเมื่อคุณเปิดไฟล์เทมเพลตใดๆ เช่น ส่วนหัว ตัวเลือกเหล่านี้จะช่วยให้คุณทำงานได้ง่ายขึ้นอย่างรวดเร็วและมีประสิทธิภาพภายในแพลตฟอร์ม
การเพิ่มคุณค่าอีกอย่างในแถบด้านบนคือคุณสมบัติการนำทางของเพจ เมื่อคลิกที่ลูกศรดรอปดาวน์ คุณจะสามารถเข้าถึงห้ารายการล่าสุดที่คุณทำอยู่ รวมทั้งเพจและเทมเพลต คุณลักษณะที่สะดวกนี้จะช่วยประหยัดเวลาเมื่อคุณสลับไปมาระหว่างหน้าและแม่แบบต่างๆ ในระหว่างกระบวนการออกแบบของคุณ
การย้อนกลับไปยังเพจหรือเทมเพลตที่ทำงานก่อนหน้านี้ทำได้เพียงคลิกเดียว ซึ่งช่วยเพิ่มขีดความสามารถของแพลตฟอร์ม
ข้อความที่ตัดตอนมาในลูป

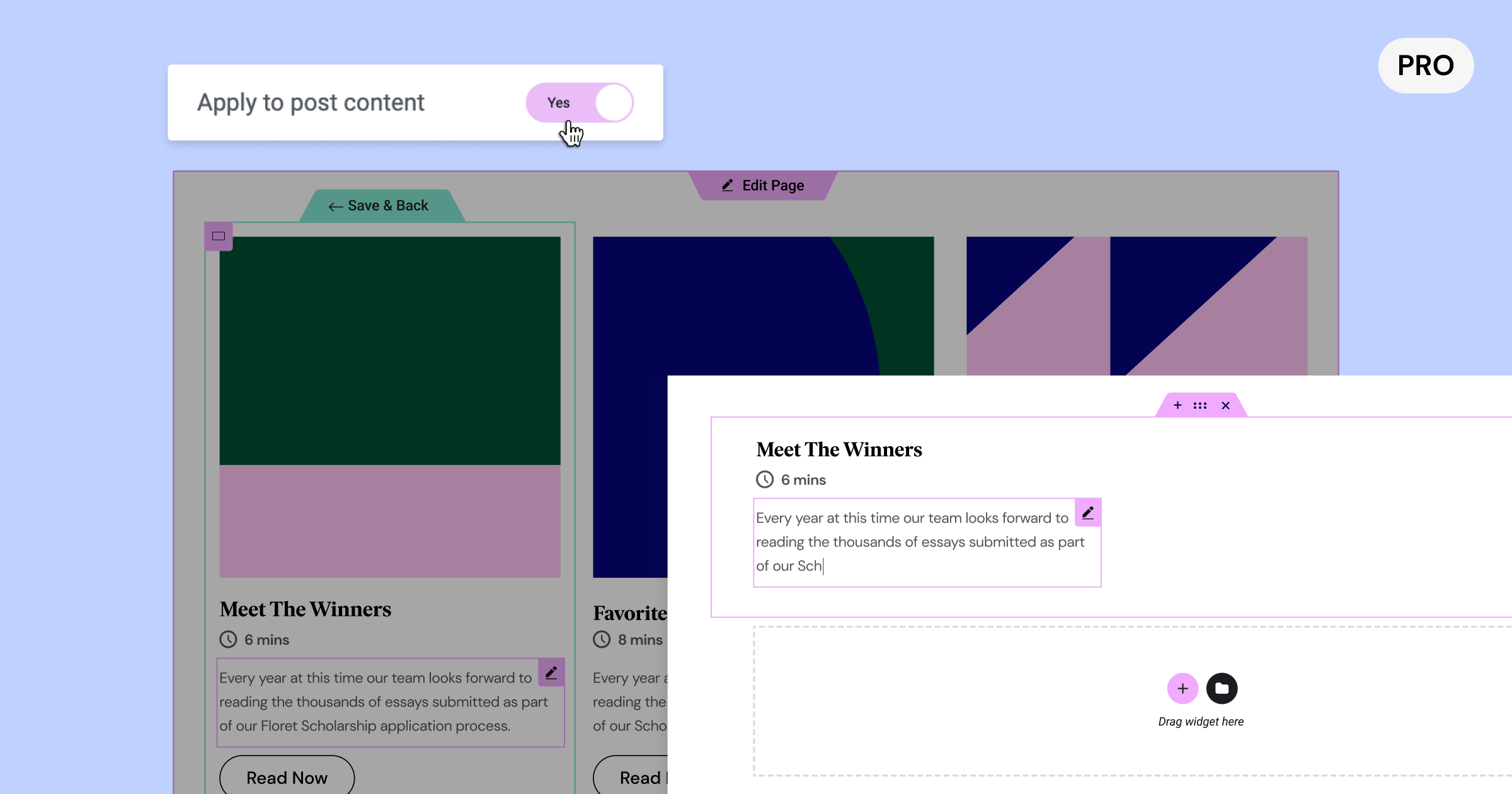
ต่อไป แอชลีย์เจาะลึกหัวข้อข้อความที่ตัดตอนมาแบบวนซ้ำ โดยเน้นที่วิธีปรับปรุงวิธีแสดงโพสต์บล็อกของคุณบนหน้าแรกของคุณ ด้วยการใช้ตารางแบบวนซ้ำ เขาสาธิตวิธีแสดงรูปภาพ ชื่อเรื่อง ข้อความที่ตัดตอนมาของบล็อกโพสต์ และปุ่ม "อ่านเพิ่มเติม"
เพื่อทำความเข้าใจที่มาของเนื้อหาที่ตัดตอนมา แอชลีย์จะพาเราผ่านขั้นตอนการค้นหาและแก้ไขข้อความที่ตัดตอนมาของโพสต์ในแดชบอร์ดของ WordPress ข้อความที่ตัดตอนมามักถูกมองข้ามและซ่อนไว้ โดยเลือกโพสต์ที่มุมขวาบนแล้วเลื่อนลงไปที่ส่วนที่ตัดตอนมา การแก้ไขข้อความที่ตัดตอนมาทำให้คุณสามารถควบคุมข้อมูลที่แสดงในตารางลูปของหน้าแรกของคุณได้
อย่างไรก็ตาม แทนที่จะใช้ข้อความที่ตัดตอนมาที่คุณป้อนด้วยตนเอง คุณอาจต้องการดึงข้อมูลโดยตรงจากเนื้อหาของโพสต์เอง เพื่อให้บรรลุเป้าหมายนี้ ตรวจสอบให้แน่ใจว่าฟิลด์ข้อความที่ตัดตอนมาในโพสต์ WordPress ของคุณว่างเปล่า จากนั้นกลับไปที่โปรแกรมแก้ไข Elementor เลือกไอคอนเครื่องมือภายในวิดเจ็ตที่ตัดตอนมาและเปิดใช้งาน "ใช้กับเนื้อหาที่โพสต์" สิ่งนี้จะเติมวิดเจ็ตข้อความที่ตัดตอนมาพร้อมกับเนื้อหาโพสต์ทั้งหมด
หากต้องการควบคุมปริมาณเนื้อหาที่แสดง ให้ใช้การตั้งค่าการนับคำเพื่อกำหนดความยาวของข้อความที่ตัดตอนมา นอกจากนี้ คุณสามารถปรับแต่งข้อความก่อนและหลังข้อความที่ตัดตอนมาในการตั้งค่าขั้นสูง เช่น การเพิ่มจุดไข่ปลาที่ส่วนท้าย
การปรับปรุงข้อความที่ตัดตอนมาในลูปเหล่านี้ทำให้มีความยืดหยุ่นมากขึ้นและควบคุมการแสดงโพสต์ในบล็อกของคุณ ปรับปรุงประสบการณ์โดยรวมสำหรับทั้งคุณและผู้อ่านของคุณ
อัปเดตตัวเลือกสี
เมื่อพูดถึงการปรับปรุงตัวเลือกสีของ Elementor แอชลีย์แสดงให้เห็นว่าการเปลี่ยนแปลงนั้นมอบความคล่องตัวในการจัดการรูปแบบสีต่างๆ ได้อย่างไร เพื่อแสดงการอัปเดต Ashley เลือกวิดเจ็ตหัวเรื่องและนำทางไปยังการตั้งค่าสไตล์ ในตัวเลือกสี ผู้ใช้สามารถเลือกจากรูปแบบเลขฐานสิบหก, RGBA และ HSLA ตัวเลือกเหล่านี้รองรับการตั้งค่าและเครื่องมือการออกแบบที่แตกต่างกัน ทำให้ผู้ใช้สามารถวางค่าลงในโปรแกรมแก้ไข Elementor ได้โดยตรง ด้วยการแปลงค่าอัตโนมัติ ไม่จำเป็นต้องใช้เครื่องมือภายนอก เช่น Photoshop หรือตัวแปลงออนไลน์ ทำให้กระบวนการออกแบบง่ายขึ้น
แผงรายการโปรด
การแนะนำแผงรายการโปรดให้กับ Elementor เป็นอีกคุณสมบัติหนึ่งที่แอชลีย์เน้นย้ำ แผงนี้ช่วยให้คุณเข้าถึงวิดเจ็ตที่ใช้บ่อยที่สุดได้ง่าย ช่วยให้คุณทำงานได้อย่างมีประสิทธิภาพมากขึ้น
ในอดีต แผงรายการโปรดเป็นการทดลองที่สามารถเปิดหรือปิดได้ ตอนนี้รวมเป็นส่วนหนึ่งของผลิตภัณฑ์แล้ว แม้ว่าจะไม่ใช่ทุกคนที่ใช้แผงรายการโปรด แต่ก็มีประโยชน์อย่างยิ่งสำหรับผู้ที่ใช้ หากต้องการเข้าถึง ให้คลิกขวาที่วิดเจ็ตแล้วเลือก "เพิ่มในรายการโปรด"
เมื่อเพิ่มวิดเจ็ตในแผงรายการโปรดแล้ว แผงดังกล่าวจะมองเห็นได้ที่ด้านบนของแผงองค์ประกอบ คุณสามารถเพิ่มวิดเจ็ตได้มากเท่าที่คุณต้องการ และพาเนลจะขยายเพื่อรองรับการเลือกของคุณ หากคุณเปลี่ยนใจและนำรายการโปรดทั้งหมดออก แผงจะหายไป
ส่วนเสริมที่เป็นมิตรกับผู้ใช้นี้ใน Elementor ช่วยให้คุณเข้าถึงวิดเจ็ตที่ใช้บ่อยที่สุดได้อย่างรวดเร็ว เพิ่มความคล่องตัวให้กับเวิร์กโฟลว์ของคุณ และเพิ่มประสบการณ์การออกแบบโดยรวมของคุณ
การปรับปรุงประสิทธิภาพ

สุดท้าย แอชลีย์เปลี่ยนโฟกัสไปที่การปรับปรุงประสิทธิภาพใน Elementor ทีมพัฒนาทำงานอย่างหนักอย่างต่อเนื่องเพื่อเพิ่มประสิทธิภาพของผลิตภัณฑ์ และในครั้งนี้พวกเขามุ่งความสนใจไปที่หน้าภายในของ Elementor
เพิ่มการรองรับ Lazy Load ในสามวิดเจ็ต: Author Box, Post Info และ Price List วิดเจ็ตเหล่านี้ใช้รูปภาพในรูปแบบต่างๆ เช่น รูปโปรไฟล์หรือรูปภาพแยกต่างหาก การสนับสนุนใหม่นี้ช่วยปรับปรุงเวลาในการโหลดหน้าเว็บและประสิทธิภาพโดยรวม
การเปลี่ยนแปลงที่สำคัญอีกอย่างคือการลบการทดสอบภาพพื้นหลังที่โหลดแบบขี้เกียจออกจากเทมเพลตส่วนหัว เนื่องจากโดยทั่วไปแล้วส่วนหัวจะอยู่เหนือครึ่งหน้าบน จึงจำเป็นอย่างยิ่งที่ภาพพื้นหลังจะต้องโหลดทันทีสำหรับผู้ใช้ แทนที่จะโหลดแบบขี้เกียจ
นอกจากการปรับปรุงประสิทธิภาพเหล่านี้แล้ว ยังมีการปรับปรุงการช่วยสำหรับการเข้าถึงอีกมากมาย มีรายการมากเกินไปในบล็อกโพสต์นี้ แต่คุณสามารถตรวจสอบโพสต์ GitHub อย่างเป็นทางการเพื่อสำรวจรายละเอียด
ปิดความคิด
เมื่อสรุปแล้ว เห็นได้ชัดว่า Elementor 3.13 Beta นำเสนอคุณสมบัติอันทรงพลังและการปรับปรุงที่พร้อมจะเปลี่ยนแนวทางการออกแบบเว็บไซต์ของนักออกแบบและนักพัฒนา ด้วย Elementor AI, การรองรับ CSS Grid, การปรับปรุงเมนู, การอัปเกรดอินเทอร์เฟซ และการเพิ่มประสิทธิภาพมากมาย เวอร์ชันเบต้านี้สร้างเวทีสำหรับการสร้างเว็บไซต์ที่ยอดเยี่ยมอย่างมีประสิทธิภาพมากกว่าที่เคยเป็นมา อย่าพลาดการสาธิตสดเชิงลึกของ Ashley Whitehair เพื่อให้เข้าใจถึงศักยภาพของรุ่นล่าสุดนี้อย่างเต็มที่ สำหรับผู้ที่สนใจทดลองใช้เบต้า โปรดดำเนินการด้วยความระมัดระวัง เนื่องจากเวอร์ชันเบต้าอาจยังมีปัญหาที่ยังไม่ได้แก้ไข หรือคุณสามารถตั้งตารอการเปิดตัว Elementor 3.13 ที่เสถียรที่กำลังจะมาถึง และเตรียมพร้อมที่จะปลดปล่อยความคิดสร้างสรรค์ของคุณและกำหนดขอบเขตของการออกแบบเว็บใหม่
