17 лучших примеров целевых страниц приложений для копирования для большего количества загрузок [2022]
Опубликовано: 2022-04-17App Store и Google Play помогают увеличить количество загрузок от людей, которые пассивно (или случайно) обнаруживают ваше приложение на каждой соответствующей платформе, или от людей, которые уже знают о вашем существовании.
Но ни один из этих каналов распространения приложений не показывает ваше мобильное приложение людям, которые еще не знают о вашем существовании и не ищут его, или людям, которые не обнаруживают вас пассивно через магазин приложений. Что является большим количеством потенциальных пользователей.
Введите: целевые страницы приложения.
С помощью целевых страниц приложения вы можете не только предоставить место для брендированных поисковых запросов в Google, но и проводить целевые маркетинговые кампании, продвигая свое приложение для новой и более широкой аудитории, которая иначе никогда бы не узнала о вашем существовании.
И в этой статье мы собираемся показать вам, как именно создать целевую страницу приложения с высокой конверсией, используя 17 примеров целевых страниц и лучшие практики из приложений, которые лидируют.
- Что такое целевая страница приложения?
- Основы целевой страницы мобильного приложения
- 17 примеров целевых страниц приложений и рекомендации
- Как создать целевую страницу мобильного приложения
- Закрытие мыслей о целевых страницах приложений
Получайте новые стратегии целевых страниц прямо в свой почтовый ящик каждую неделю. 23 739 человек уже есть!
Что такое целевая страница приложения?
Целевая страница приложения — это отдельная отдельная веб-страница, созданная для продвижения вашего мобильного приложения. Простой.
В то время как ваша домашняя страница функционирует как дверь к остальной части вашего веб-сайта, ваша целевая страница функционирует как пункт назначения. Другими словами, весь трафик со всех каналов, скорее всего, попадет на вашу домашнюю страницу, но только целевой трафик кампании будет посещать целевую страницу вашего приложения.
Целевые страницы приложений играют решающую роль в продвижении вашего приложения и увеличении количества загрузок, потому что, в отличие от страницы загрузки App Store или страницы загрузки Google Play, вы можете направлять платный трафик кампании на свою целевую страницу, тем самым повышая осведомленность за пределами магазинов приложений.
Больше охвата = больше загрузок приложения.
Более того, для начинающих стартапов целевая страница может служить веб-сайтом вашего приложения, пока вы проверяете свою концепцию и увеличиваете денежный поток.
Основы целевой страницы мобильного приложения
Как создать целевую страницу приложения?
Как минимум, каждая целевая страница с высокой конверсией нуждается в семи основных функциях, которые выполняют семь основных задач:
- Заголовок : объясните, что делает ваше приложение
- Подзаголовок: объясните , как это делается
- Особенности/преимущества : сообщайте о возможностях как о преимуществах
- Копирайтинг : предвидеть и обрабатывать возражения
- Социальное доказательство : сделайте ваши заявления правдоподобными
- Визуальные эффекты/дизайн : покажите, а не просто расскажите
- Призыв к действию (CTA): мотивация к действию
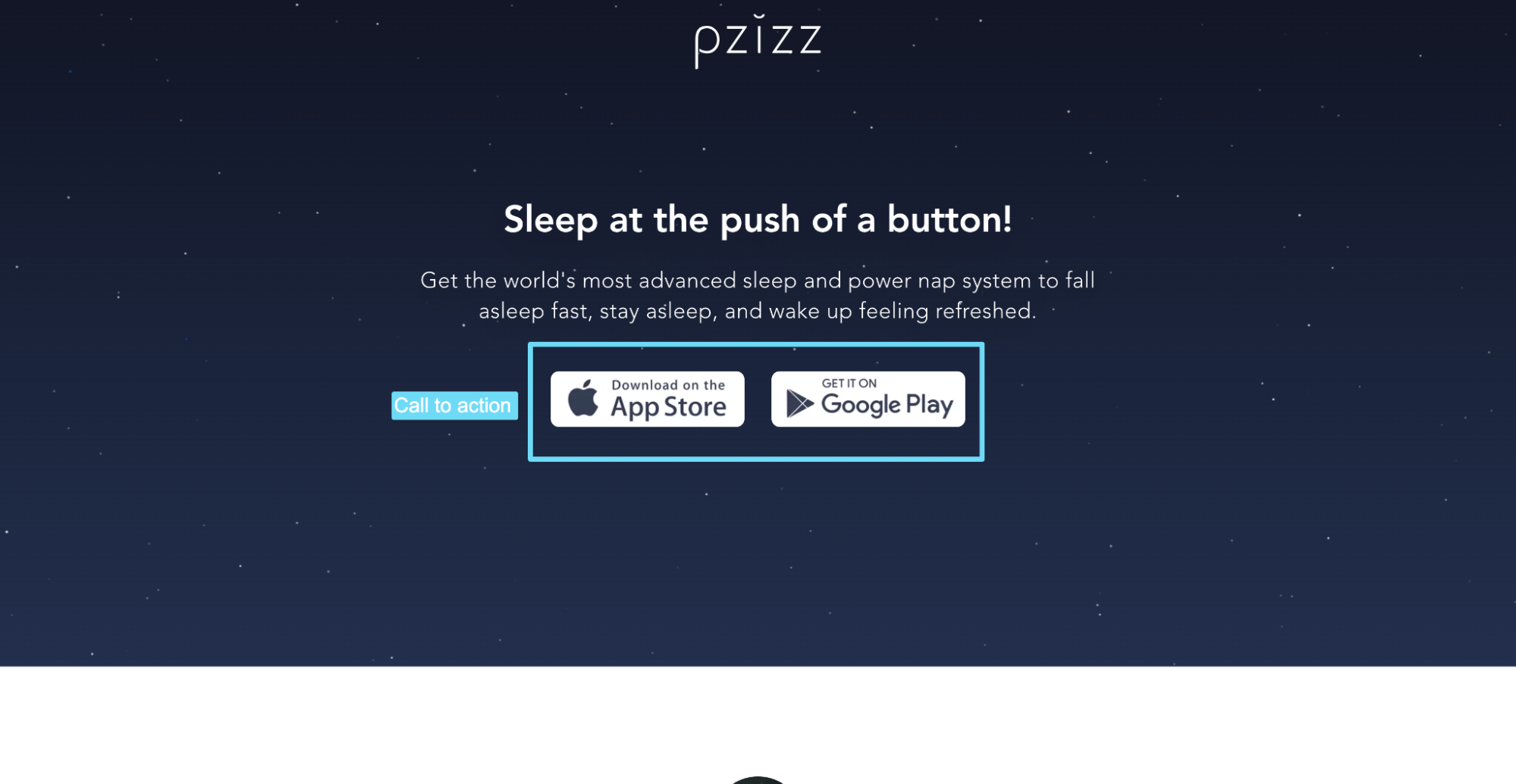
Например, давайте взглянем на Pzizz, мобильное приложение, которое поможет вам лучше спать.
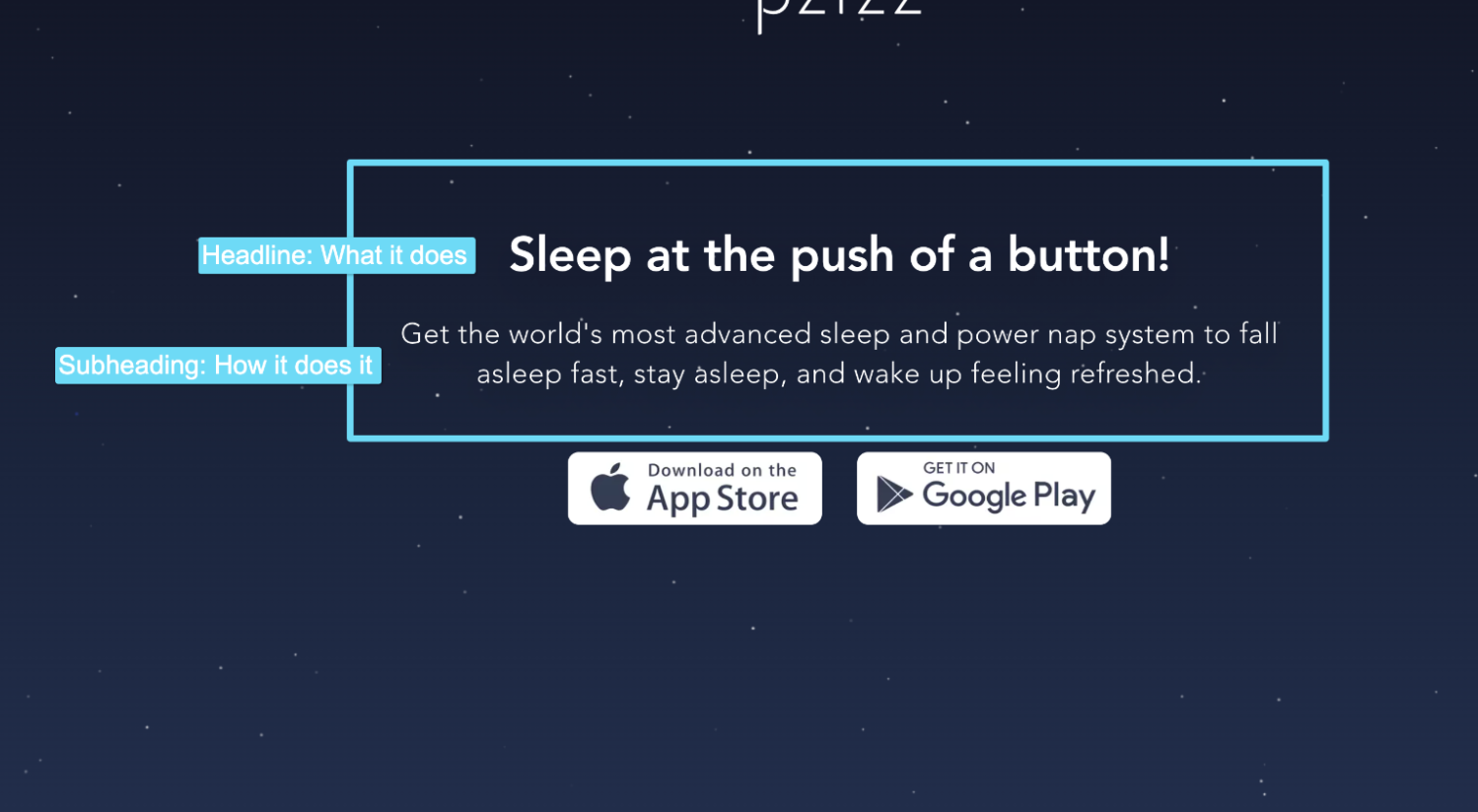
Заголовок + подзаголовок

Что делает Pzizz? Помогает заснуть одним нажатием кнопки.
Точнее, как это работает? Это поможет вам быстрее заснуть, дольше спать и просыпаться с чувством свежести.
Следует признать, что над их заголовком и подзаголовком стоит поработать.
Более удачный подзаголовок мог бы выглядеть так:
«Засыпайте быстрее, спите дольше и просыпайтесь более свежими, используя силу психоакустических принципов и красивых звуковых сновидений».
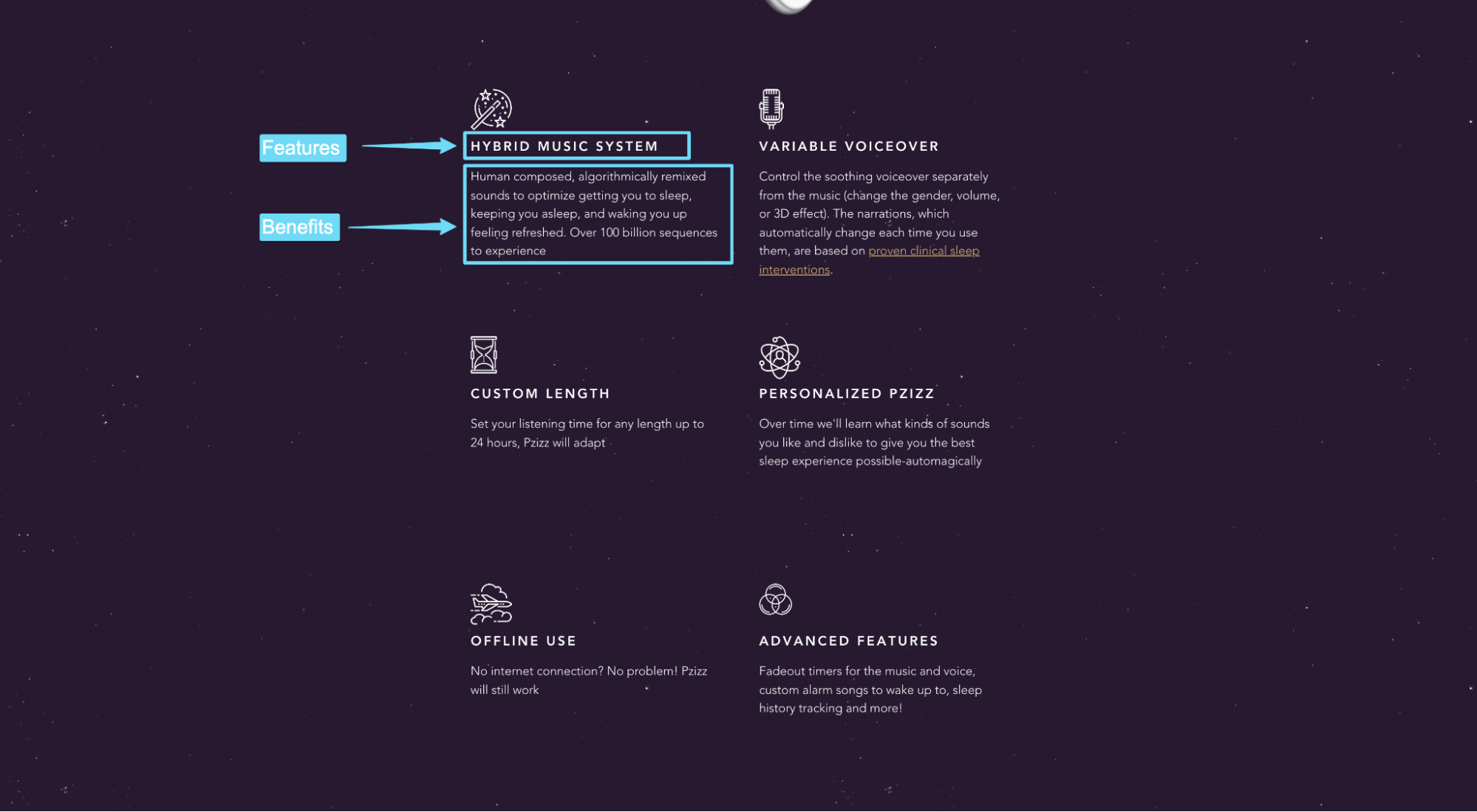
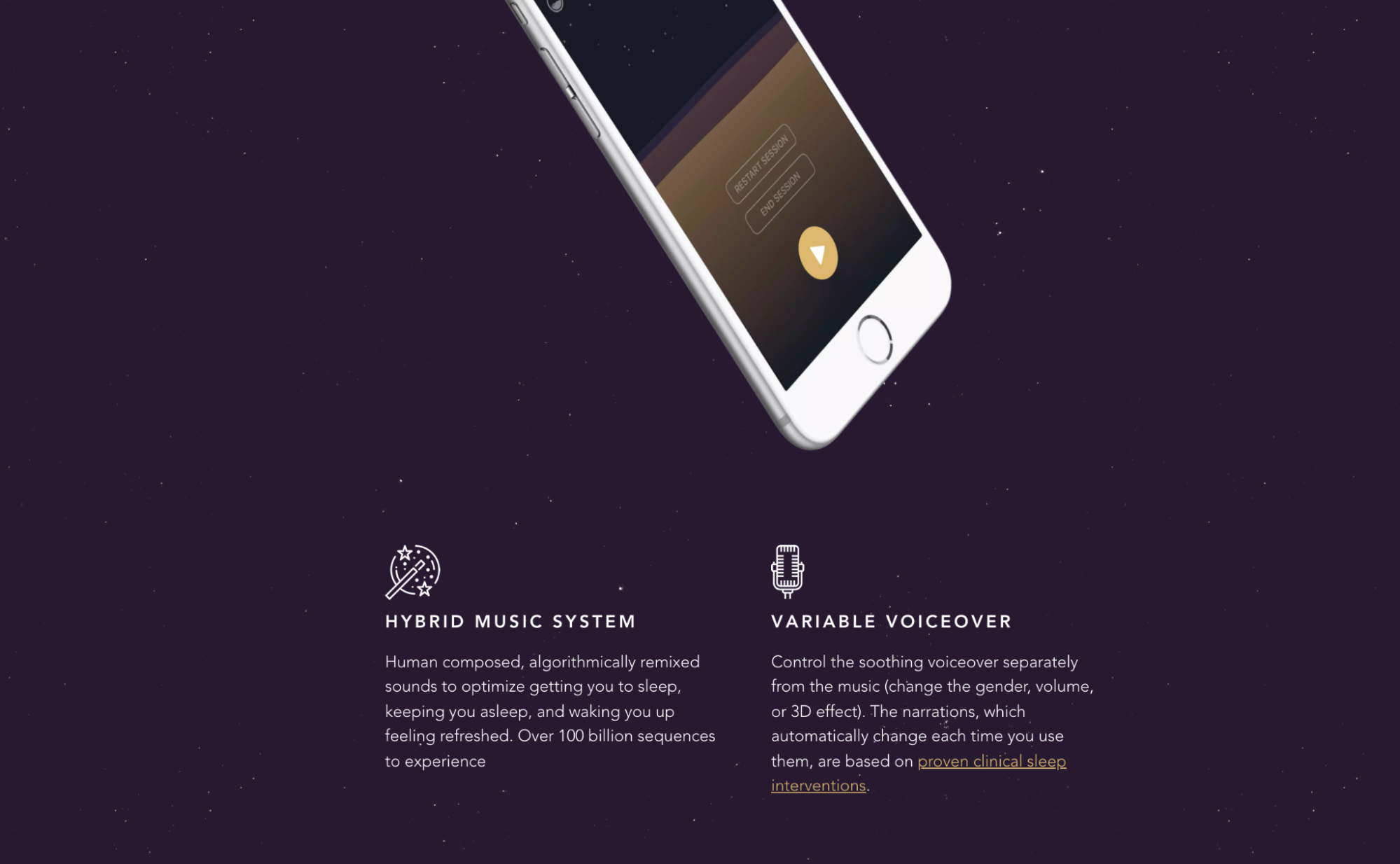
Особенности и преимущества

Как показывает Pzizz, на лучших целевых страницах приложений много преимуществ и мало функций.
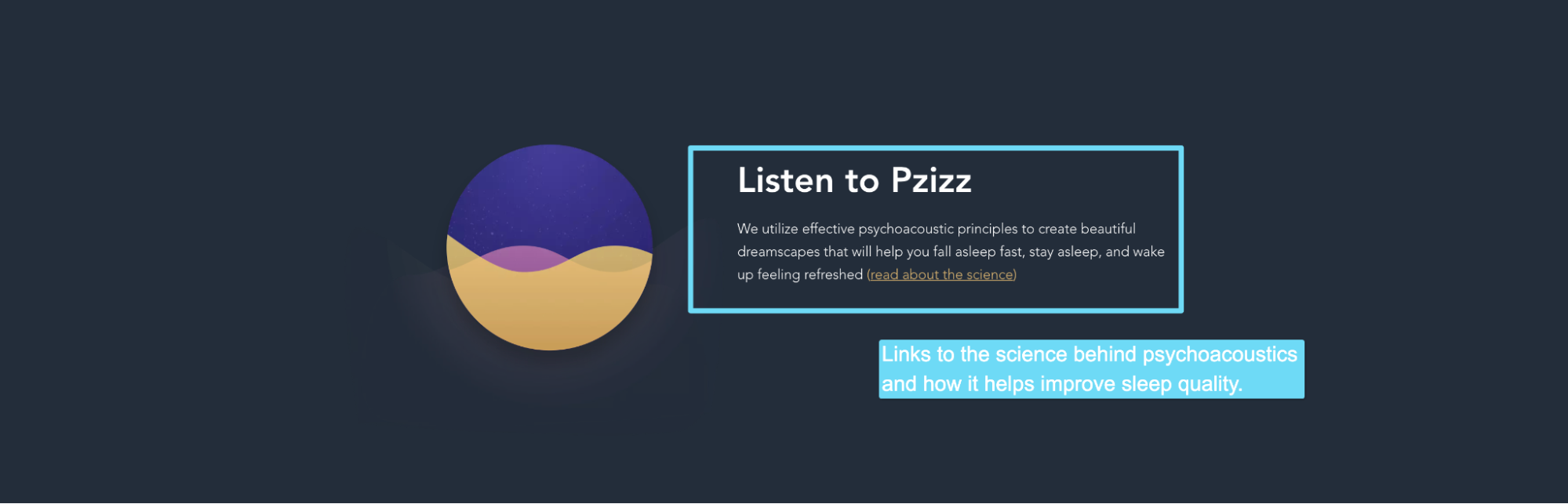
Копирайтинг, работающий с возражениями

У всех на уме вопросы: Но откуда я знаю, что это сработает?
Pzizz отвечает на это возражение, ссылаясь на подробный официальный документ о науке, лежащей в основе психоакустики.
Хотя я бы порекомендовал, чтобы вместо ссылки на статью или технический документ они содержали раздел на целевой странице приложения, посвященный науке.
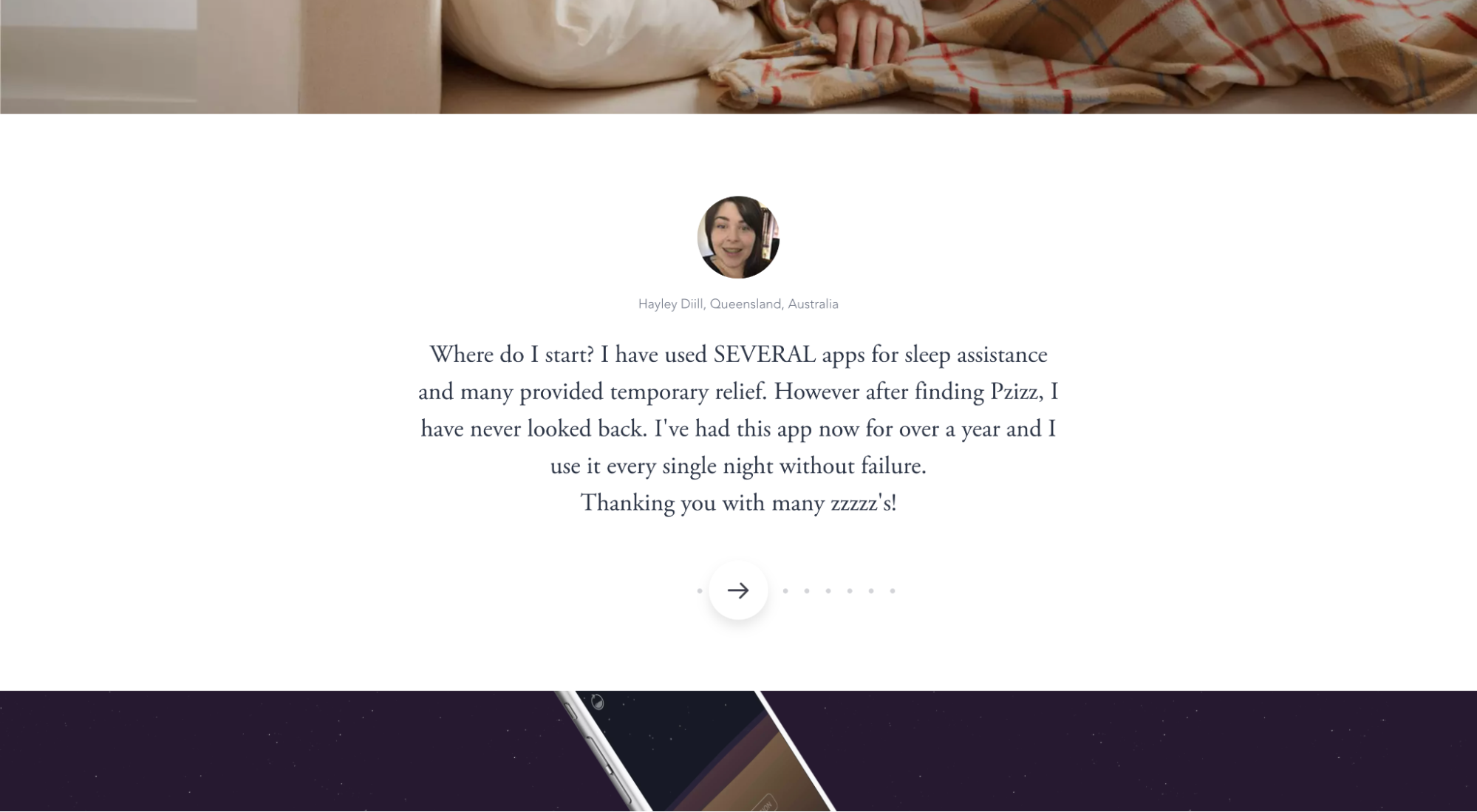
Социальное доказательство


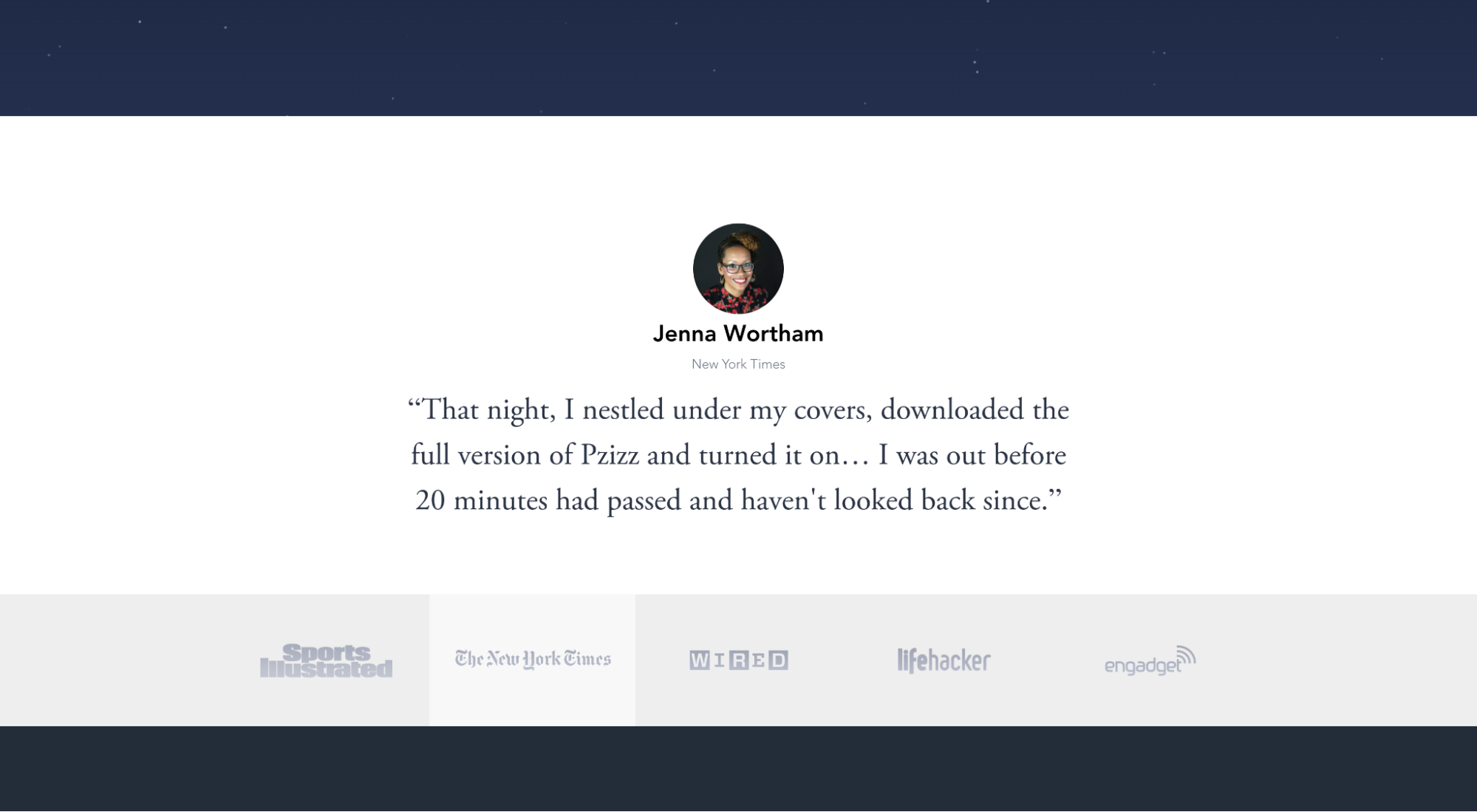
Pzizz делает свои заявления правдоподобными, публикуя отзывы клиентов, упоминания в прессе, логотипы и обзоры, и даже обзор от Джоан Роулинг (одобрение псевдо-знаменитости).
Визуальные эффекты



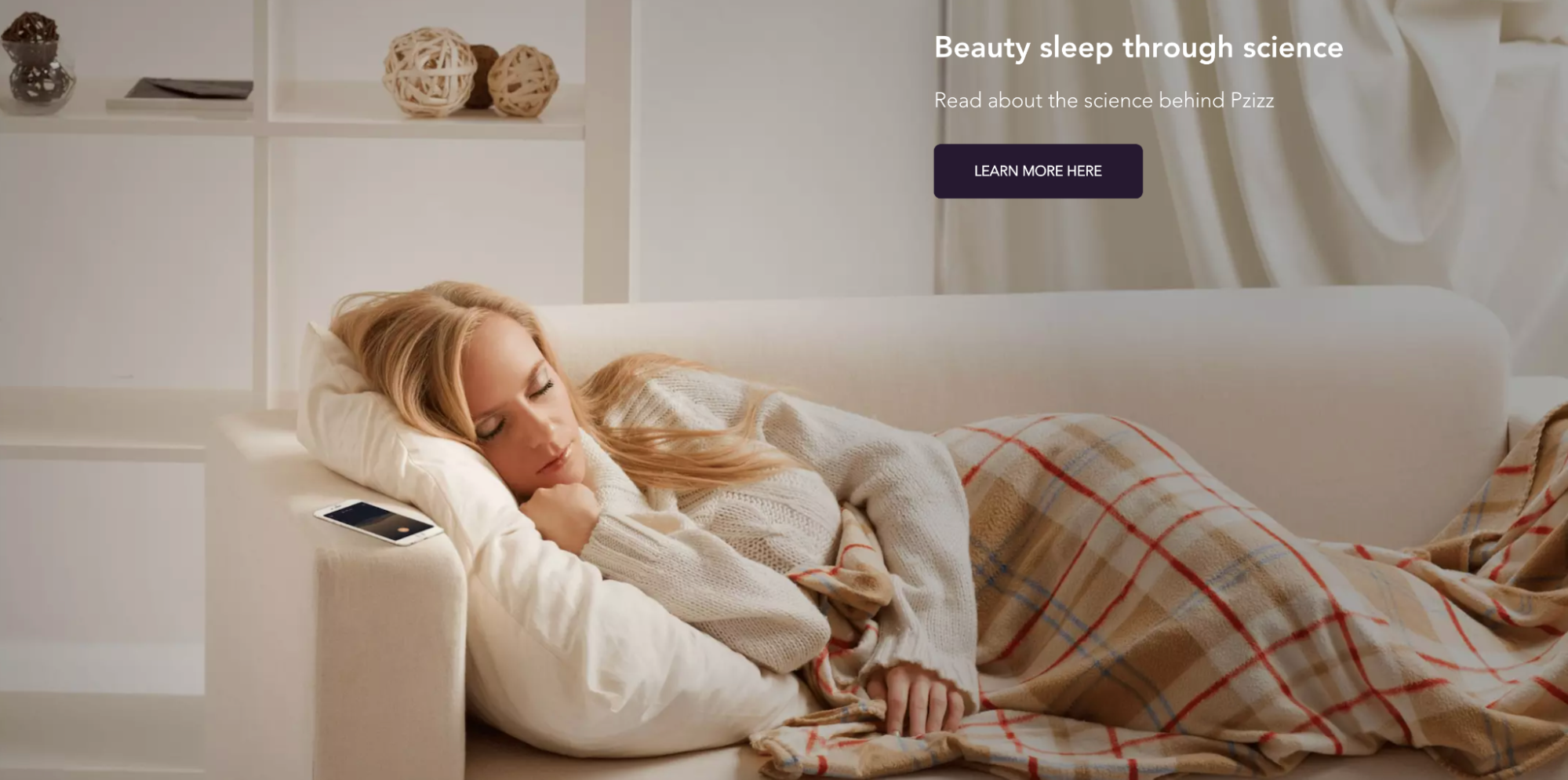
Pzizz знает, что их потенциальные клиенты хотят знать, как приложение выглядит и работает в реальной жизни, поэтому они демонстрируют скриншоты фактического интерфейса приложения (хотя я бы хотел, чтобы они показывали больше), а также главный снимок спящей женщины. к фантастическим пейзажам, предоставленным Pzizz.
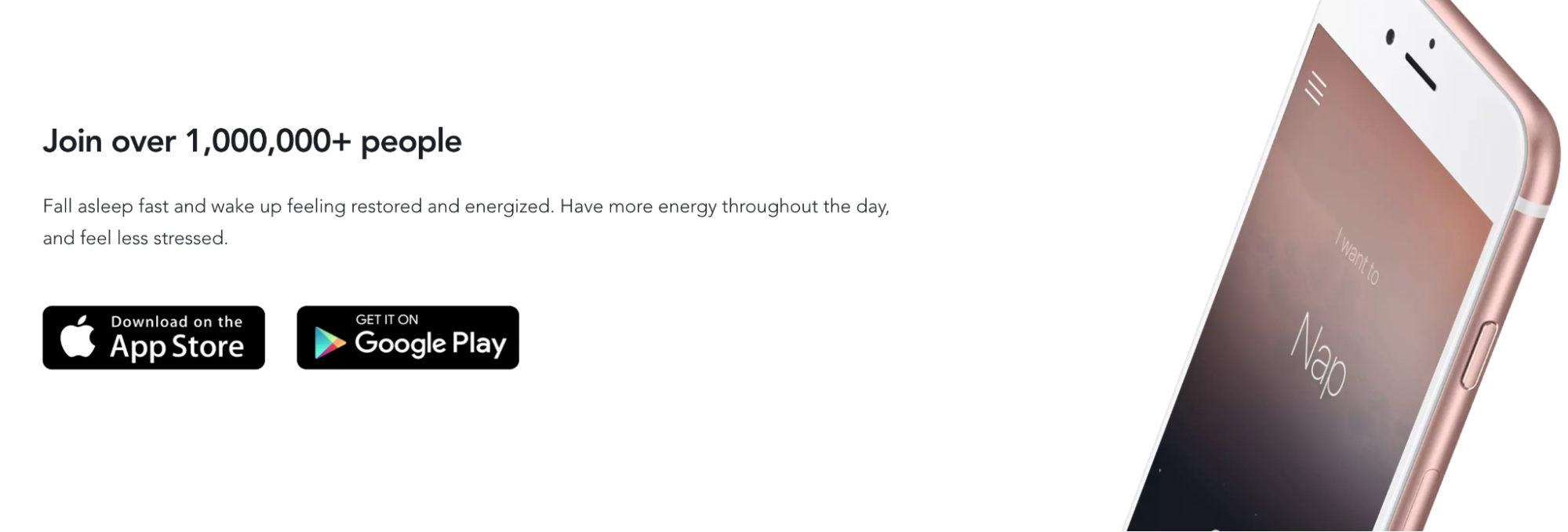
Четкий призыв к действию (CTA)

Pzizz не просто предоставляет ссылку на App Store или Google Play; они предоставляют кнопки, которые включают глаголы действия, такие как «Загрузить на…» и «Получить на…»
Не самые заманчивые призывы к действию, но, тем не менее, ясные и наглядные (и выше сгиба).
Продолжайте читать: 31 лучшая практика создания целевых страниц, которую никогда не игнорируют эксперты
17 примеров целевых страниц приложений и рекомендации
Думайте о семи основных функциях, которые мы только что рассмотрели, как о ставках за столом.
Без них удачи в конвертации посетителей в загрузки приложений.
Этого не произойдет.
Лучшие целевые страницы приложений выходят далеко за рамки семи основных компонентов, которые мы только что рассмотрели.
Вот почему мы собираемся изучить еще 17 примеров целевых страниц приложений.
Для каждого примера мы выделили один аспект, который нам нравится больше всего. И никакие два примера не выделяют одну и ту же функцию.
Почему?
Потому что трудно найти идеальную целевую страницу приложения, но у каждой целевой страницы есть хотя бы одна примечательная особенность.
Поэтому вместо того, чтобы искать неуловимую «идеальную» целевую страницу приложения, мы решили выбрать функции из 17 различных целевых страниц, которые в сочетании образуют идеальную целевую страницу.
Если это сработало для Франкенштейна, то должно сработать и для нас, верно?
Верно.
Без дальнейших церемоний, давайте погрузимся!
- Наличное приложение
- Канва
- МЕДЛЕННО
- Детский трекер Нара
- Ду
- Билли
- Вии!
- Вкус Кошелек
- Просто гитара
- мандарин
- Дыхание
- Карманная защита
- Должен
- Общественный
- Андроид Авто
- Кария
- Пончик
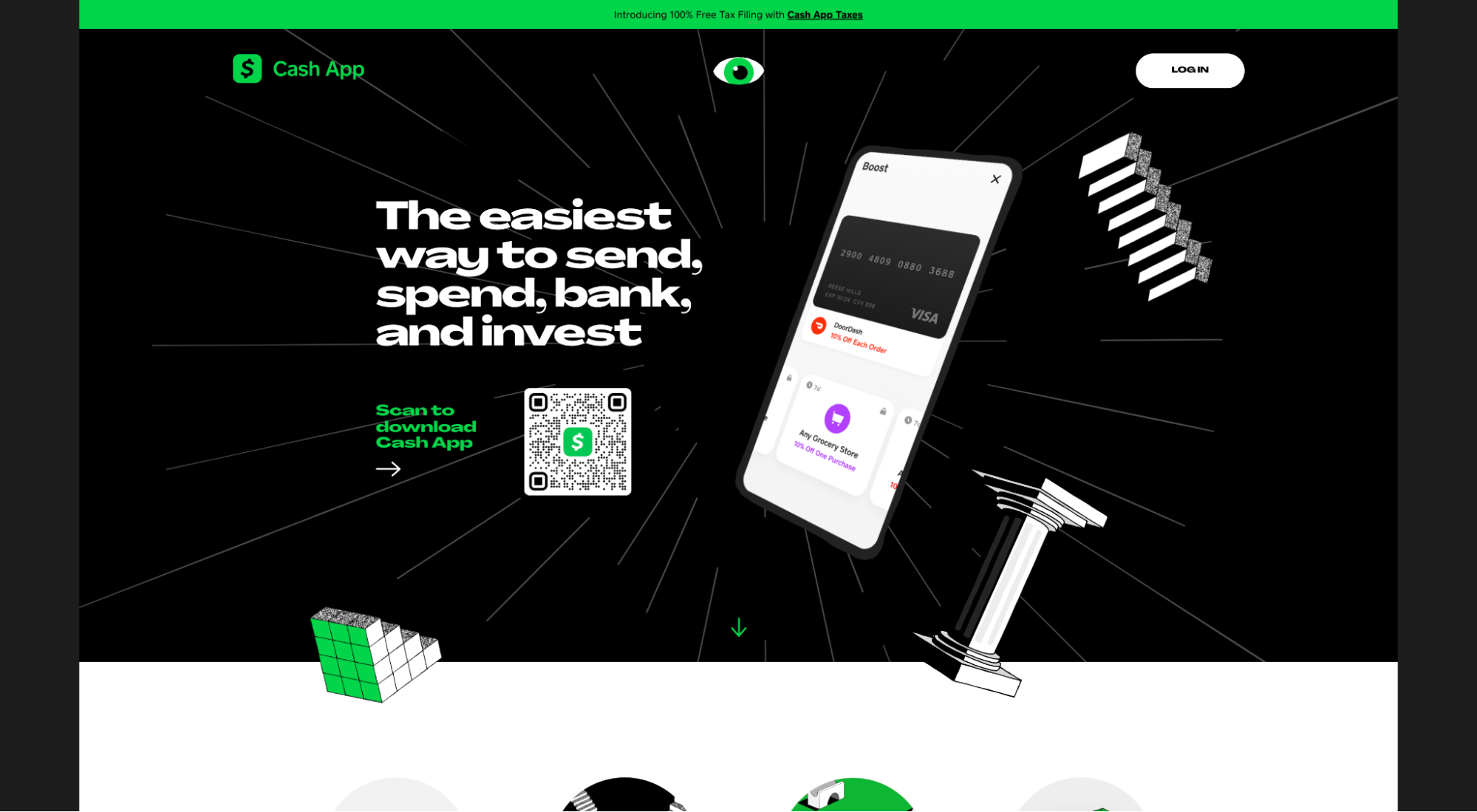
1. Кассовое приложение

Cash App — это служба мобильных платежей, которая позволяет отправлять, тратить, хранить и инвестировать деньги.
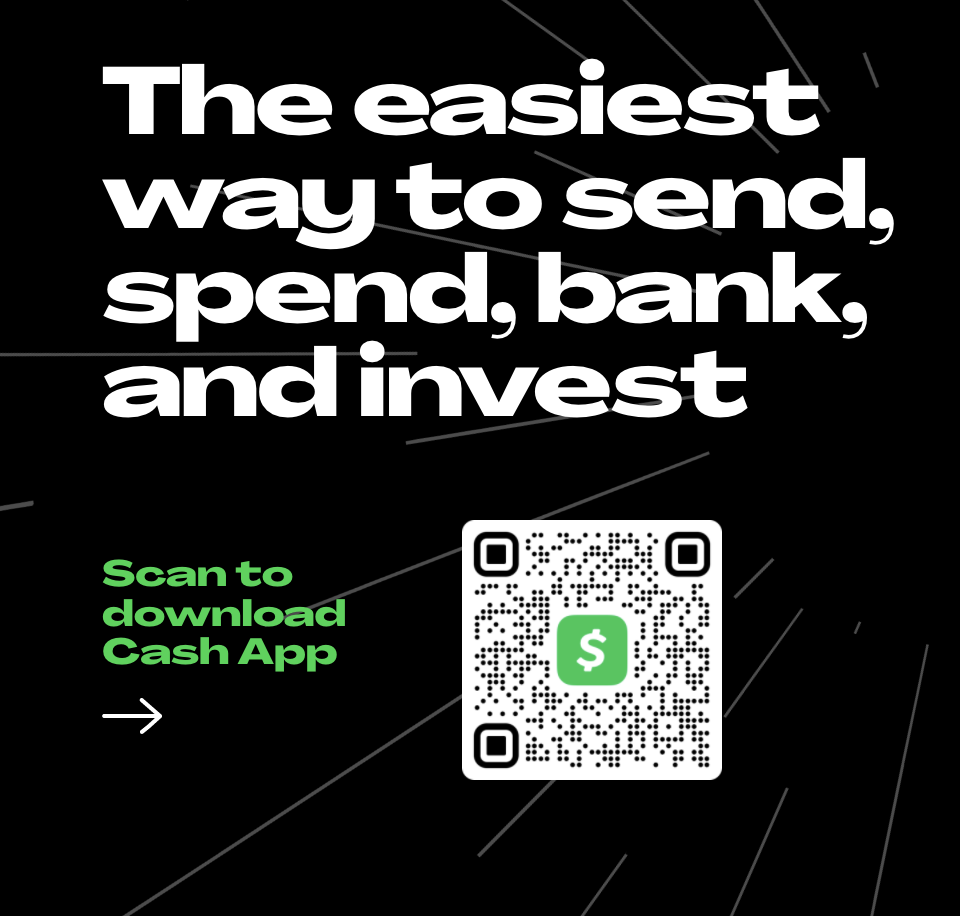
Что нам нравится: Беспроблемная загрузка (QR-код)
Большинство целевых страниц приложений содержат либо ссылку на магазины приложений Apple (iOS) и Android, чтобы вы могли загрузить приложение, либо поле с номером телефона, чтобы они могли отправить ссылку для загрузки на ваш смартфон.
Прямые ссылки на магазины приложений отлично подходят для мобильных пользователей (хотя их все еще сложно отследить). Но для пользователей настольных компьютеров мало хороших ссылок на магазины приложений, поскольку вам все равно нужно будет загрузить приложение на свой телефон. В лучшем случае вам нужно будет отправить себе ссылку, а затем открыть ее на своем мобильном телефоне.
Напрашивается вопрос: почему целевая страница просто не запросит ваш номер телефона, а затем не отправит вам ссылку?
Текстовая ссылка работает, но все равно утомительно: отправьте свой номер телефона, откройте текст, нажмите на ссылку, загрузите приложение.
Cash App, с другой стороны, упрощает процесс, используя QR-код для пользователей настольных компьютеров.

Просто отсканируйте QR-код камерой вашего телефона, и появившаяся ссылка приведет вас прямо на страницу загрузки приложения (на вашем телефоне). Это устраняет ненужный шаг отправки ссылки или номера телефона.
Кроме того, вы можете легко отслеживать «клики» по QR-коду, в отличие от прямых ссылок на магазин приложений (все еще выполнимо, просто больше работы).
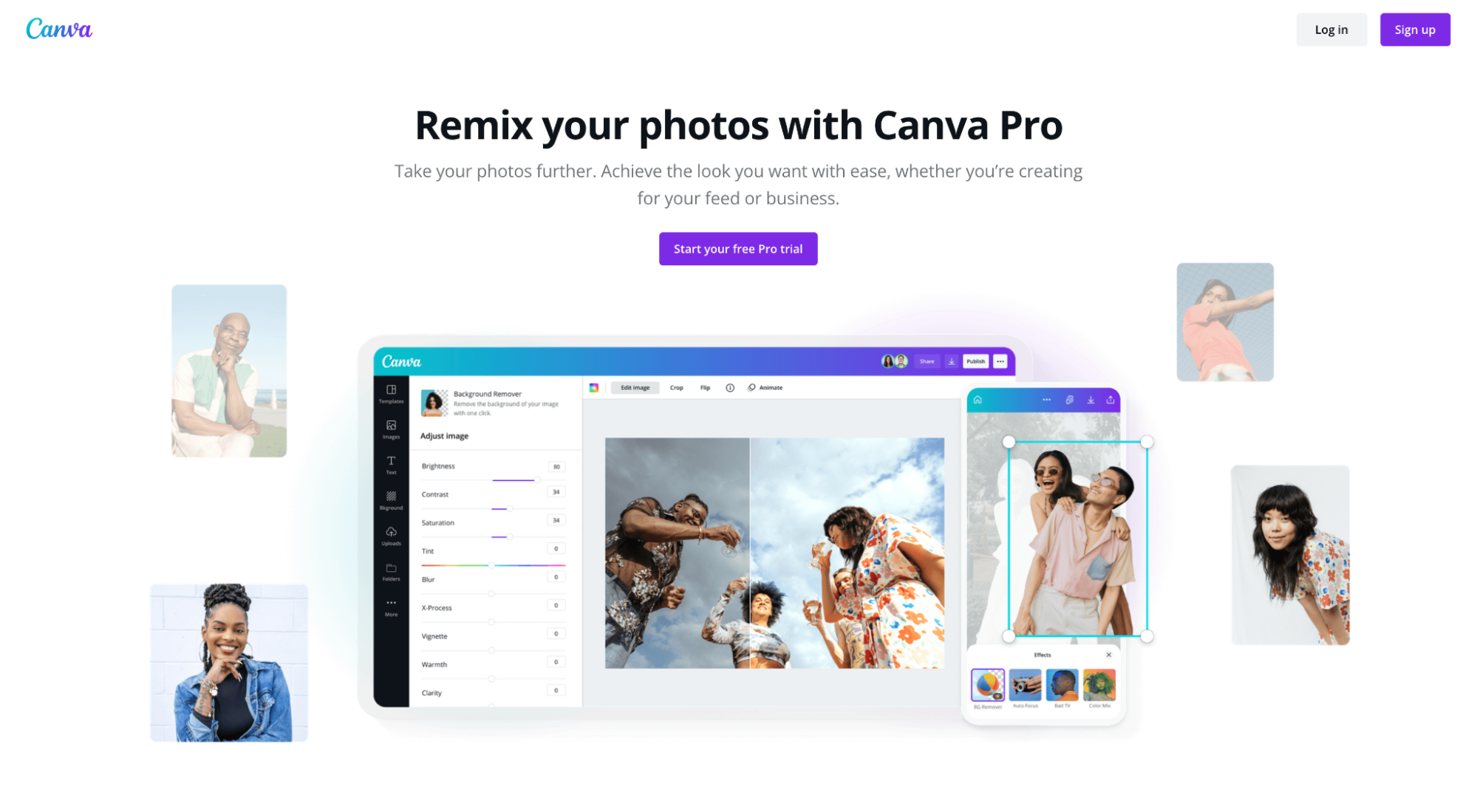
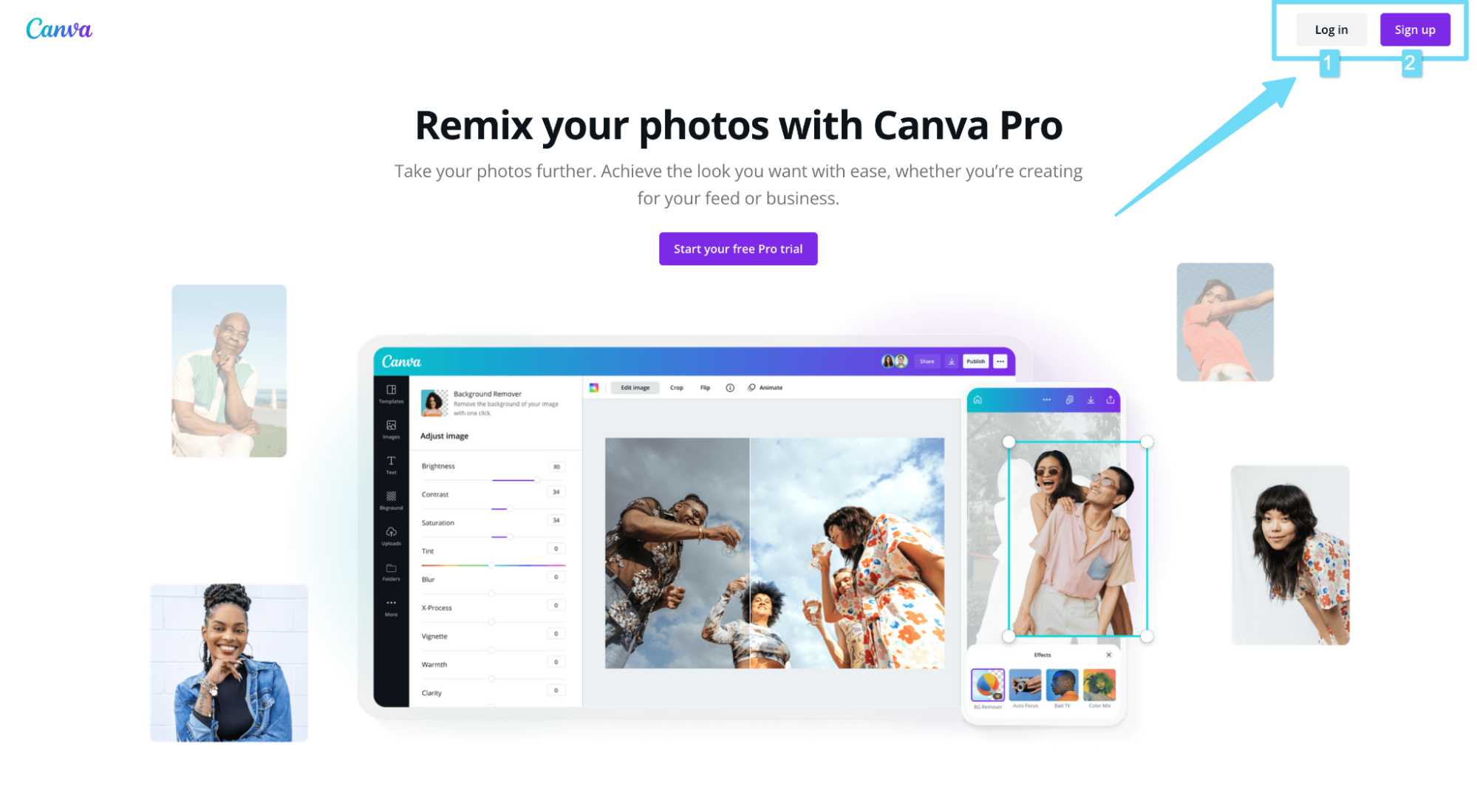
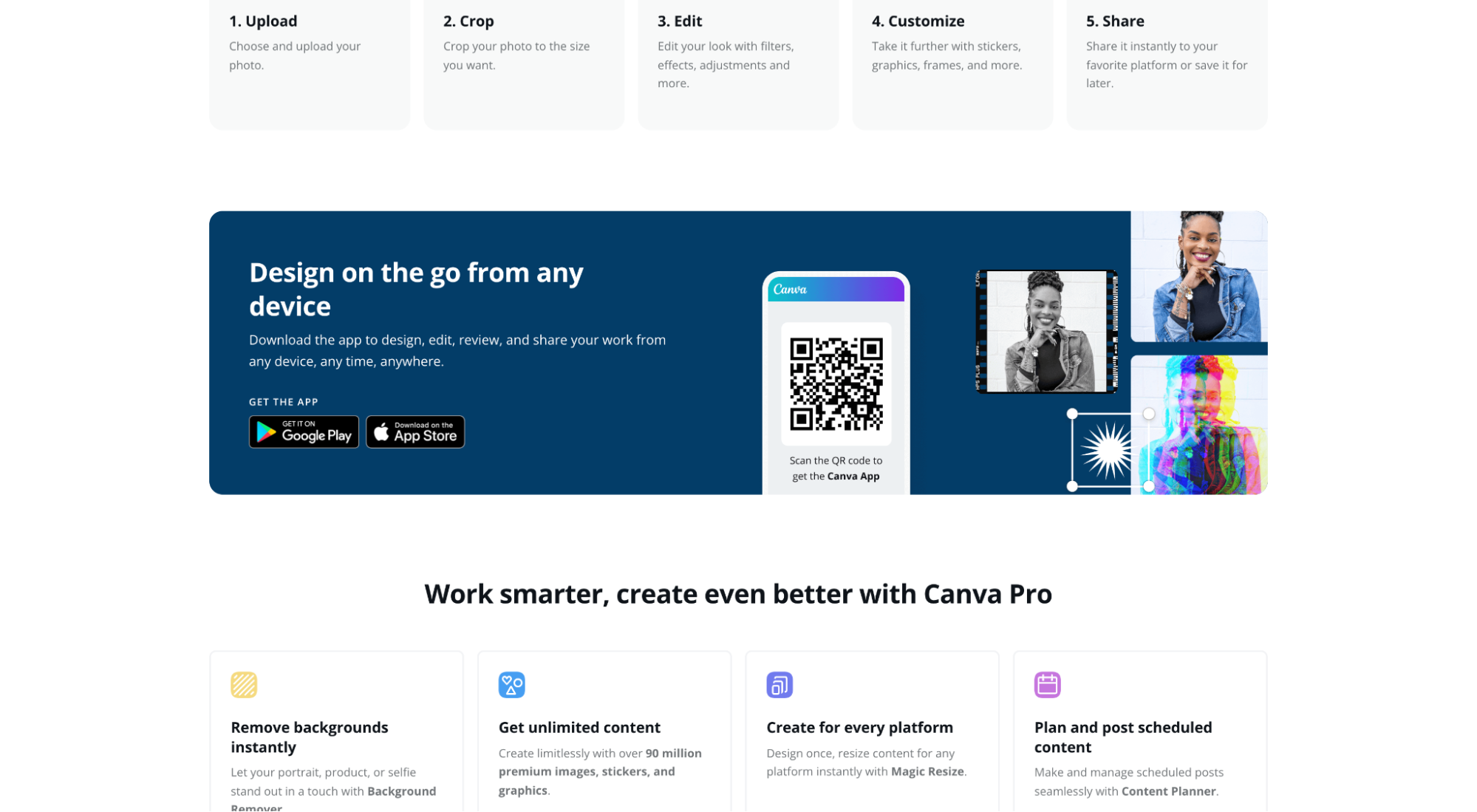
2. Канва

Canva — это удобное приложение для дизайна, редактирования фотографий и видео для недизайнеров. Как и у многих мобильных приложений, у Canva также есть версия для ПК: то же приложение, другой пользовательский интерфейс.
Что нам нравится: соотношение внимания
Коэффициент внимания относится к количеству ссылок на странице по сравнению с количеством целей конверсии.
Лучшие целевые страницы приложений имеют соотношение внимания 1:1: одна цель конверсии, одна ссылка (ссылка для достижения цели конверсии). Нет ненужной навигации в шапке, социальных сетях или ссылках в футере.
Почему? Потому что отвлекающие факторы убивают конверсию, а более чем одна конверсионная цель приводит к снижению коэффициента конверсии (см.: отвлечение внимания). Оставайся сфокусированным.
Помимо необходимых юридических ссылок в нижнем колонтитуле и ссылки на главную страницу в логотипе, единственные другие ссылки на целевой странице приложения Canva включают ссылку для входа (для существующих клиентов), ссылку на бесплатную пробную версию и ссылку для загрузки мобильного приложения.
Вот и все.


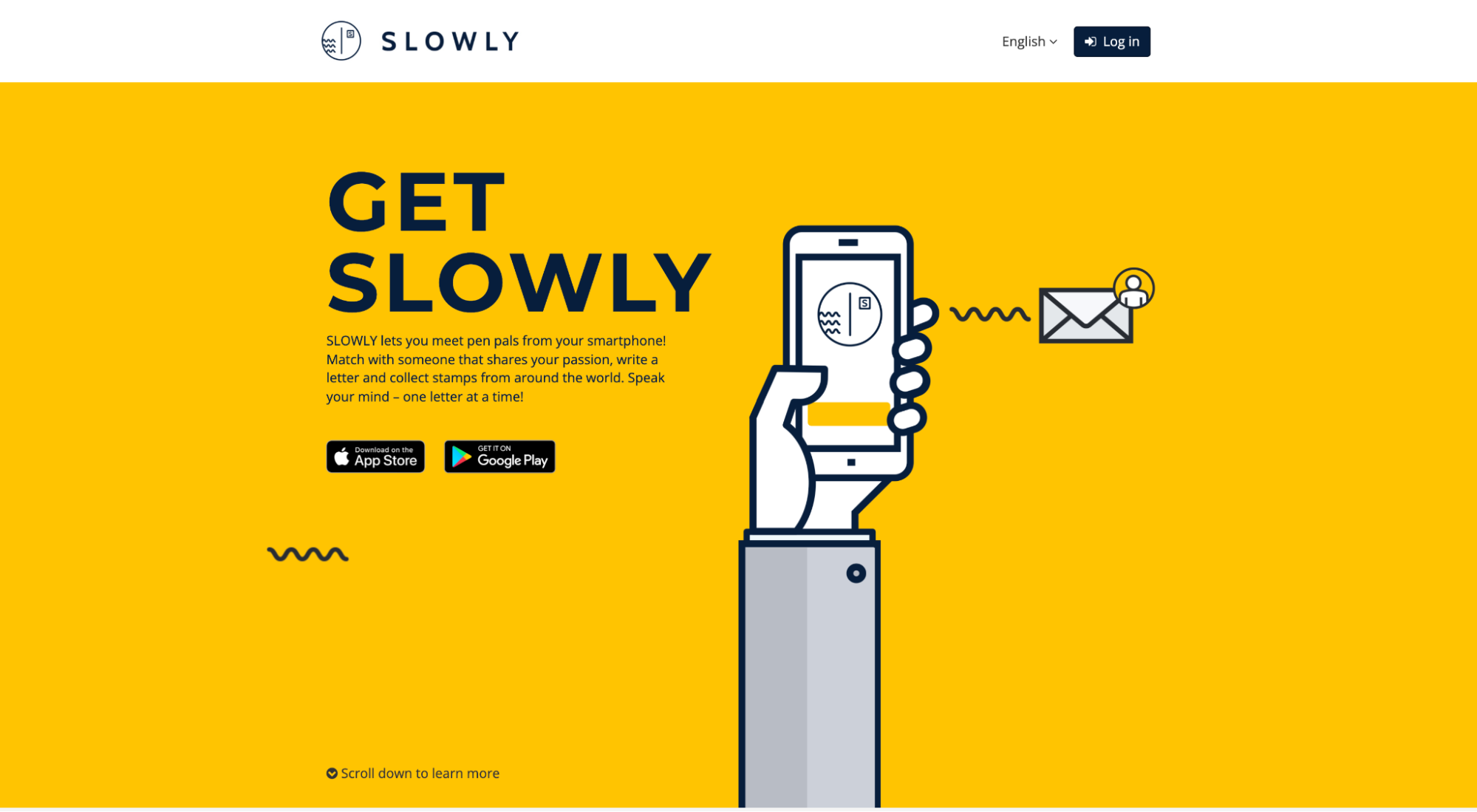
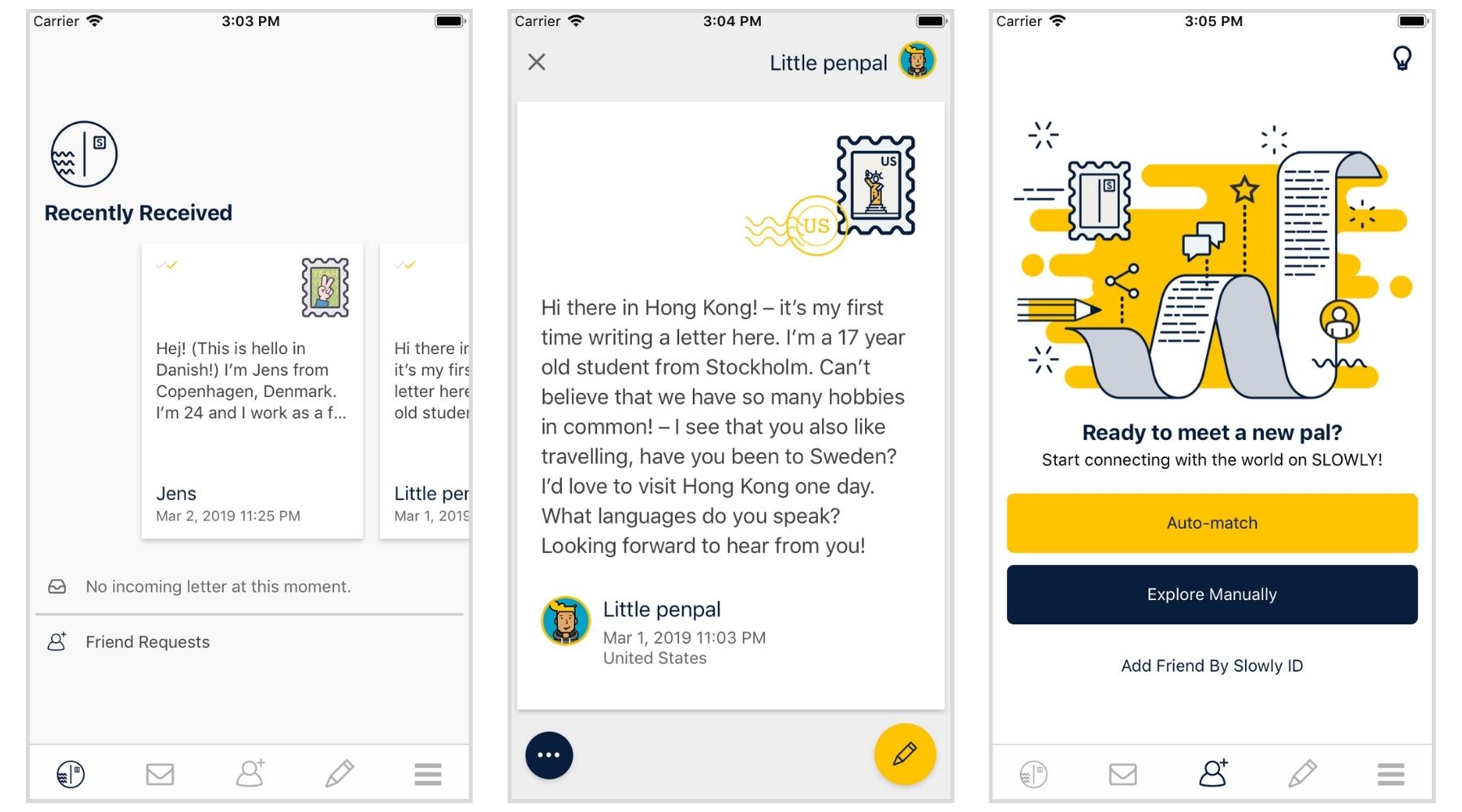
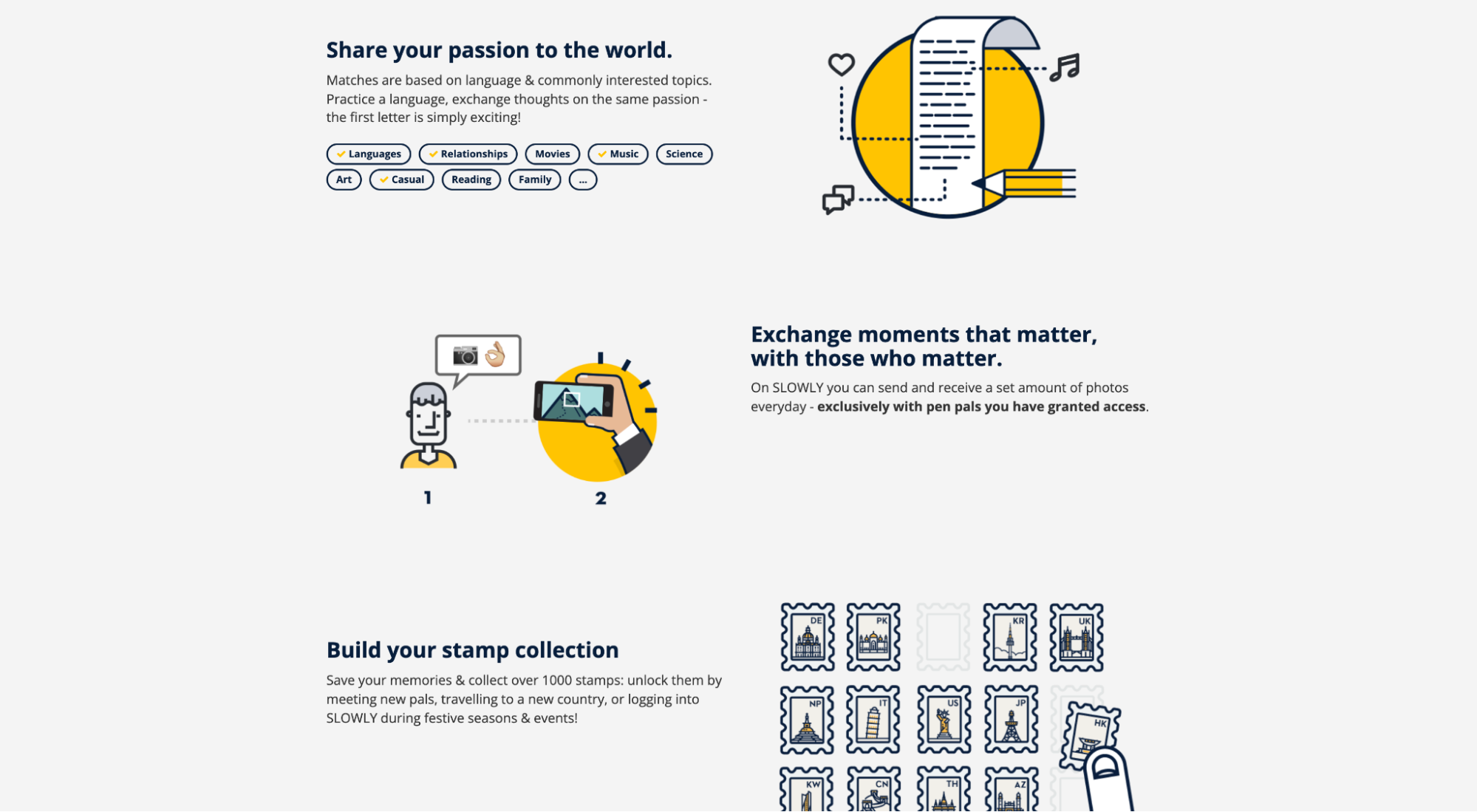
3. МЕДЛЕННО

SLOWLY — это приложение для общения по переписке, которое позволяет знакомиться и обмениваться сообщениями с людьми со всего мира.
Что нам нравится: постоянство бренда
Последовательность имеет значение, особенно когда речь идет о дизайне бренда.
Не используйте один стиль дизайна для своего приложения и другой стиль дизайна для маркетинговых коммуникаций. Пусть одно и то же руководство по стилю бренда влияет на оба.
Например, SLOWLY использует те же коды брендов и активы в интерфейсе своего приложения, что и на целевой странице приложения.


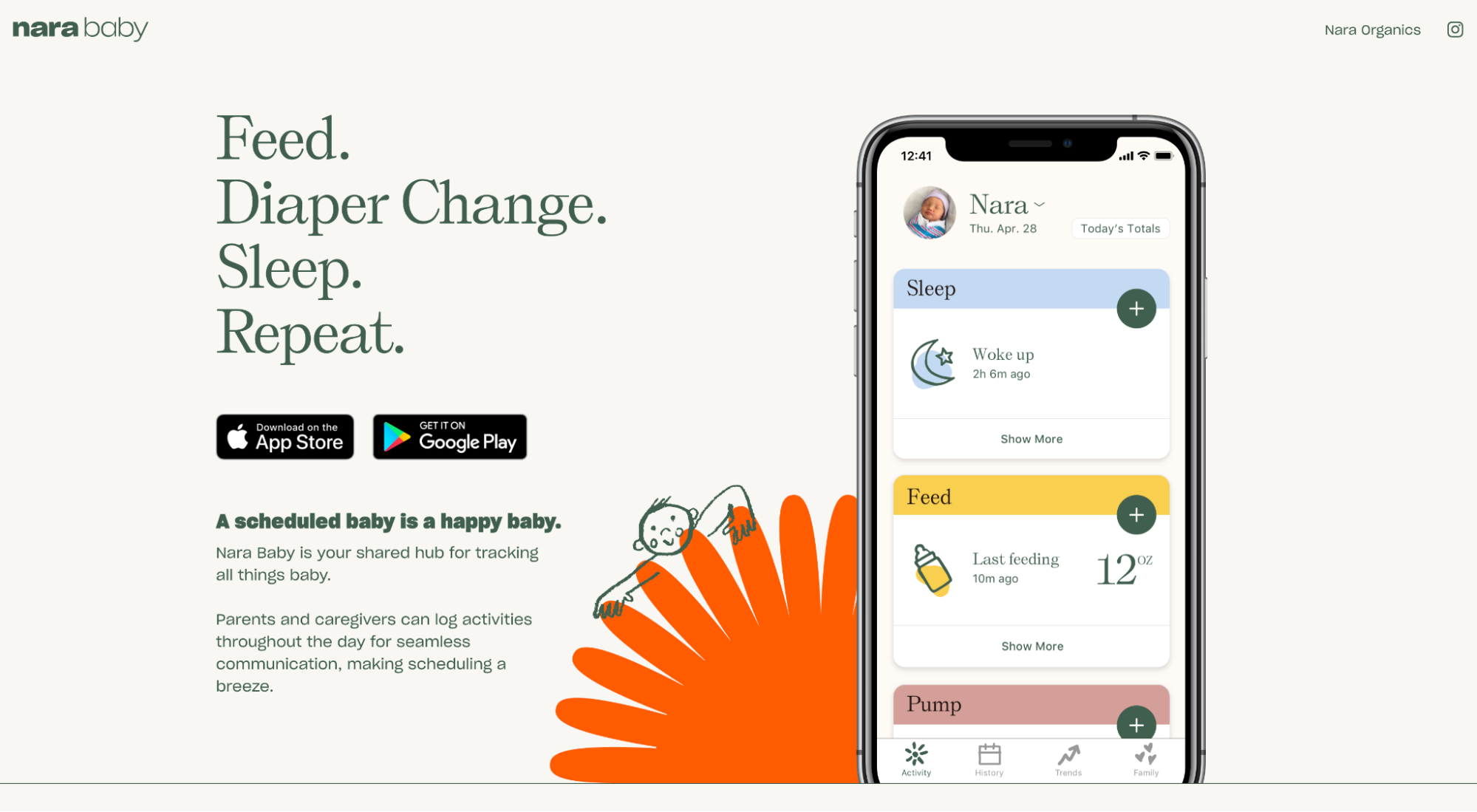
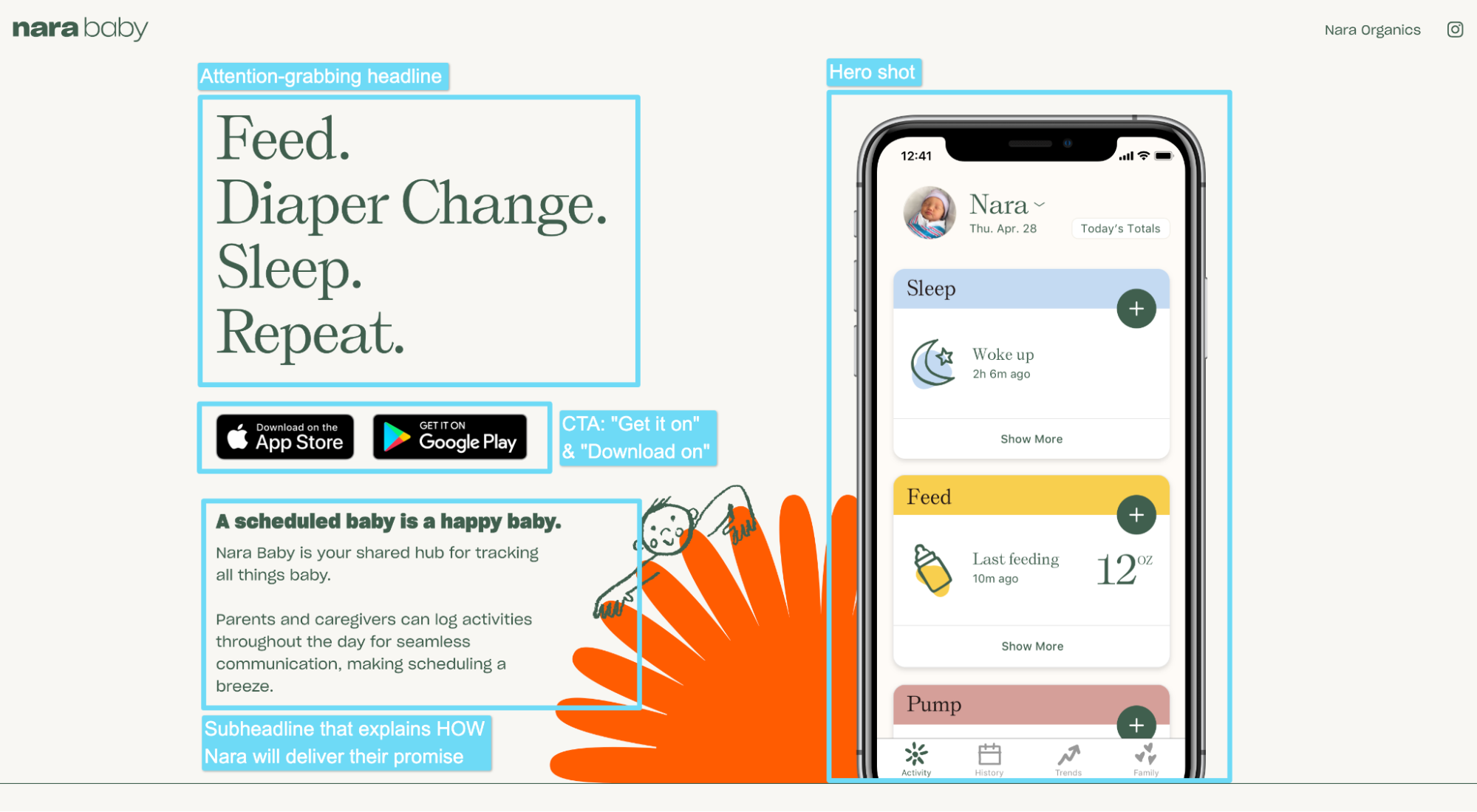
4. Детский трекер Нара

Nara Baby Tracker помогает молодым мамам и папам отслеживать график сна и кормления новорожденного, а также график сцеживания мамы в одном приложении.
Что мы любим: выше сгиба
Выше сгиба относится к первому разделу целевой страницы, который видит каждый посетитель перед прокруткой.
Каждый большой раздел в верхней части страницы должен включать увлекательный заголовок (что вы делаете), ваш подзаголовок (объяснение того, как вы будете это делать), главное изображение, которое добавляет контекст к вашему предложению, и призыв к действию (CTA). .
Думайте о приведенном выше разделе сгиба целевой страницы вашего приложения как о собственной рекламе: хотя многие посетители будут продолжать прокручивать, чтобы узнать больше, он предоставляет все, что вам нужно, чтобы начать прямо сейчас.
Nara Baby Tracker отвечает всем требованиям:

Бонус: на большинстве целевых страниц приложений есть кнопки загрузки App Store и Google Play. Но Nara Baby Tracker добавляет реальный призыв к действию к каждой кнопке («Загрузить в App Store» и «Получить в Google Play»).
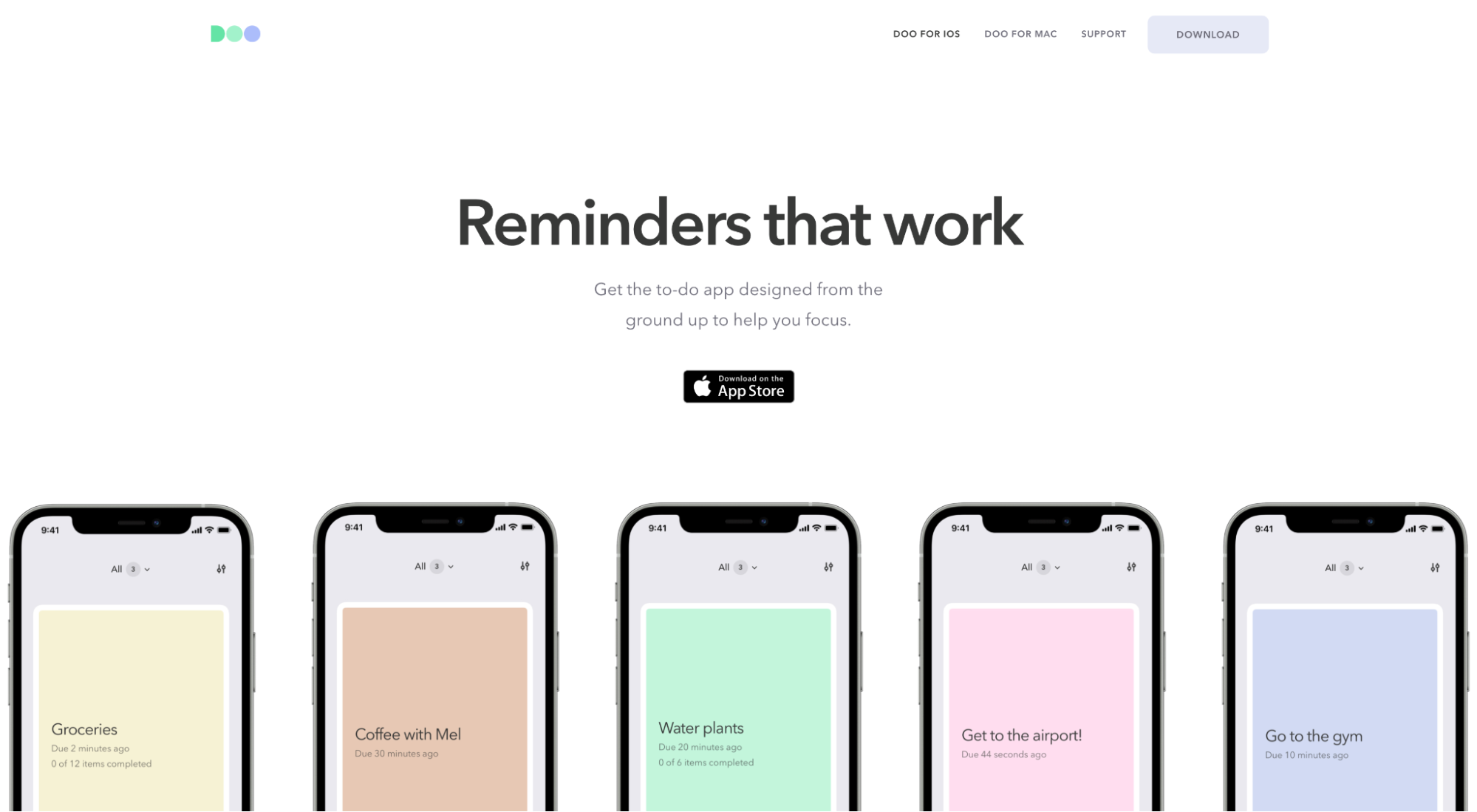
5. Ду

Doo — это приложение для ведения дел, которое позволяет легко планировать и запоминать ежедневные задачи.
Что мы любим: Называть врага
Хороший копирайтинг называет врага. Период.
Имя врага наполняет ваше сообщение сильной точкой зрения, вызывает эмоции, вызывает доверие и позиционирует ваше приложение как лучший вариант в новом мире (а не аналогичный вариант для старого мира).
Показательный пример: Ду указывает пальцем на раздутые приложения для списков дел (их конкурентов), которые переполнены ненужными функциями.
Заголовок : «Напоминания, которые работают». Тонкий анализ раздутых приложений, которые не работают.
Подзаголовок : «Популярные приложения для повышения производительности имеют штатное расписание, цветовое кодирование, папки и подпапки. Они называют это организацией. Мы называем это раздуванием. Doo — это все, что вам нужно, и ничего лишнего».
Красивый.


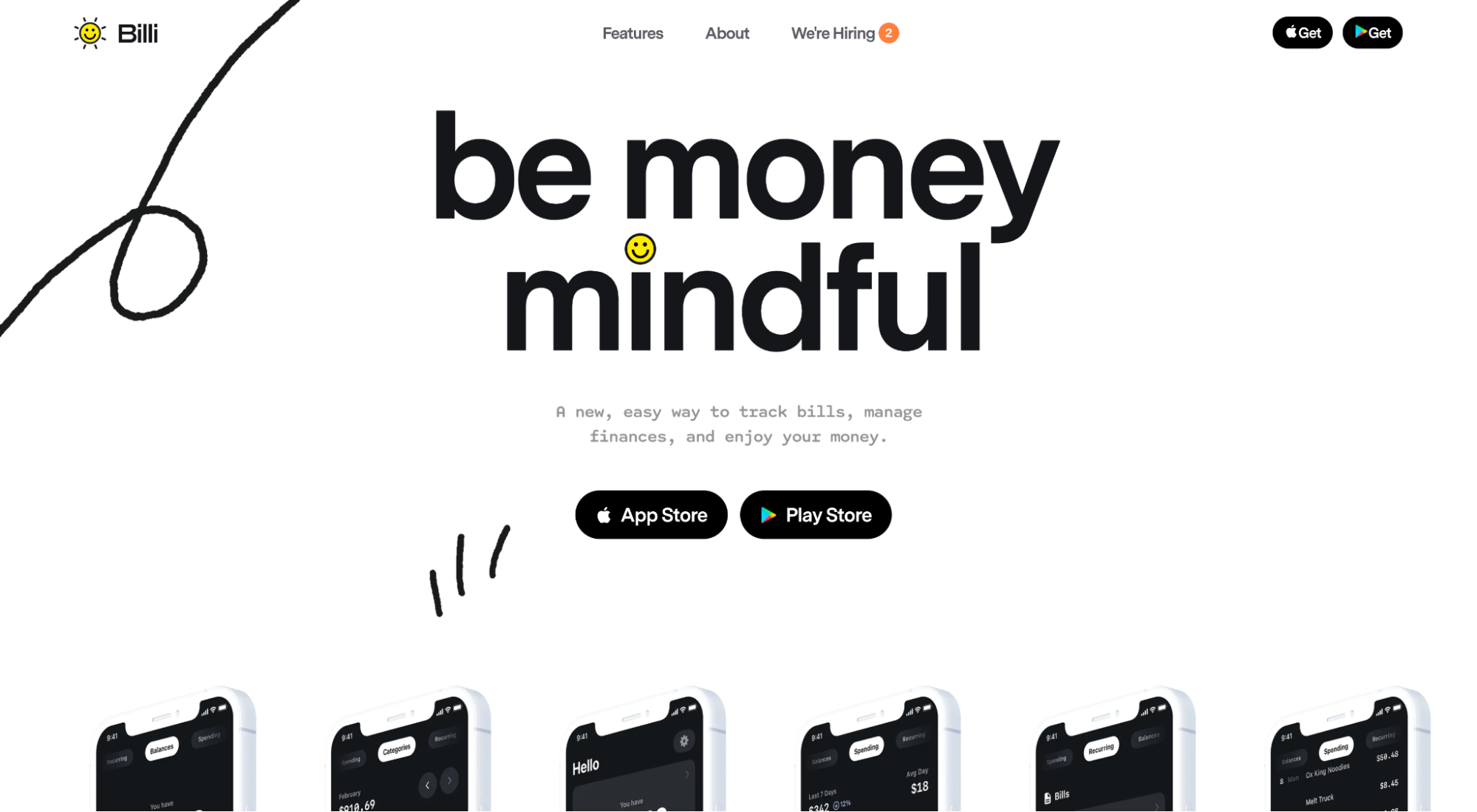
6. Билли

Billi — это приложение для отслеживания счетов, которое объединяет все ваши учетные записи и предлагает общий обзор ваших привычек расходования средств.
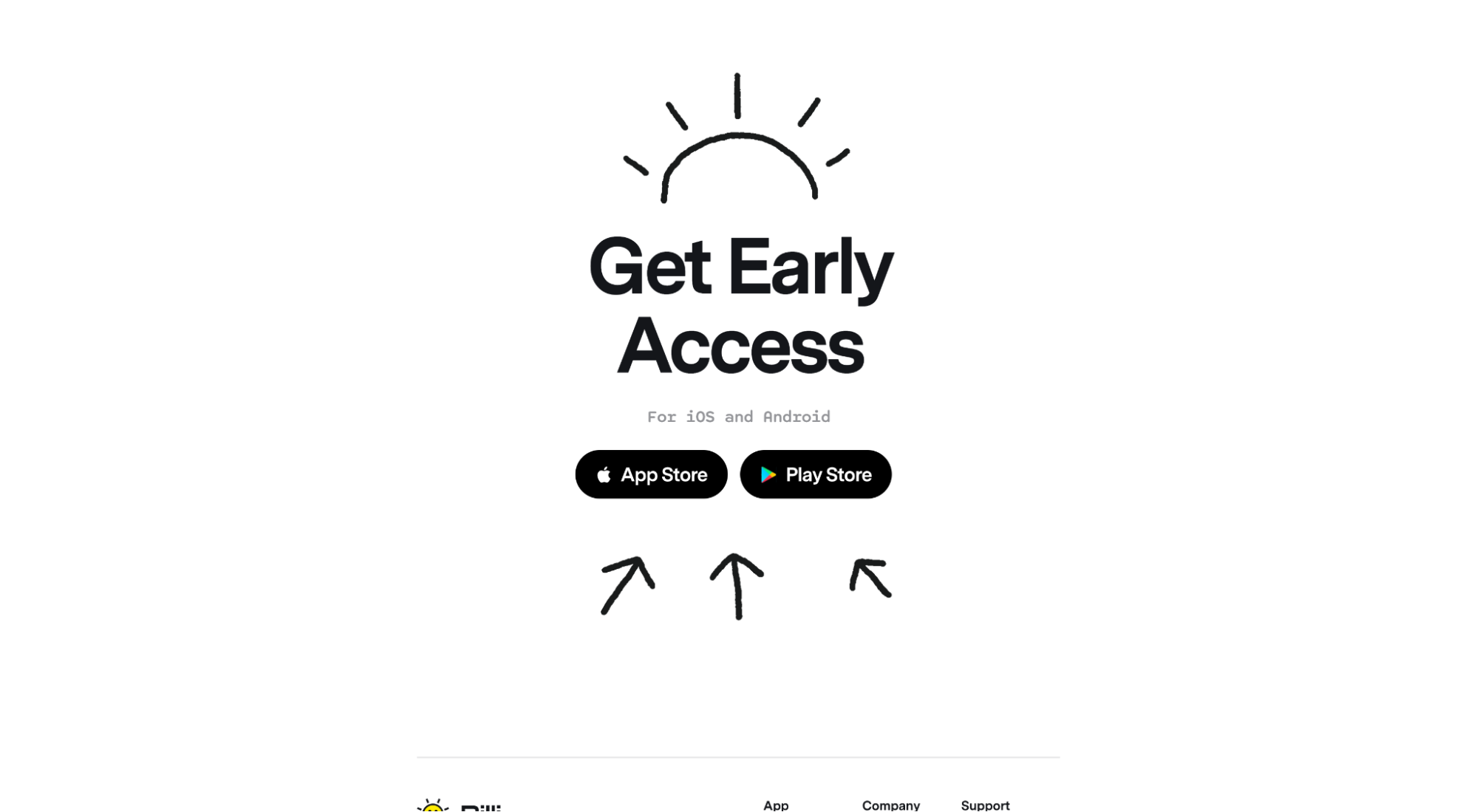
Что мы любим: Направленные подсказки
Направленные сигналы бывают всех форм и размеров, а именно явные и неявные.
Примером неявной подсказки направления является пустое пространство. Пустое пространство создает расстояние между элементами на целевой странице и помогает направлять взгляд посетителей вниз по странице.
Примером явной подсказки направления является стрелка, как в примере с Билли ниже.
Стрелки, указывающие на CTA или другие важные элементы на странице, помогают направлять взгляд посетителей.
Используйте подсказки направления на целевых страницах вашего собственного приложения, чтобы ваши призывы к действию нельзя было пропустить.

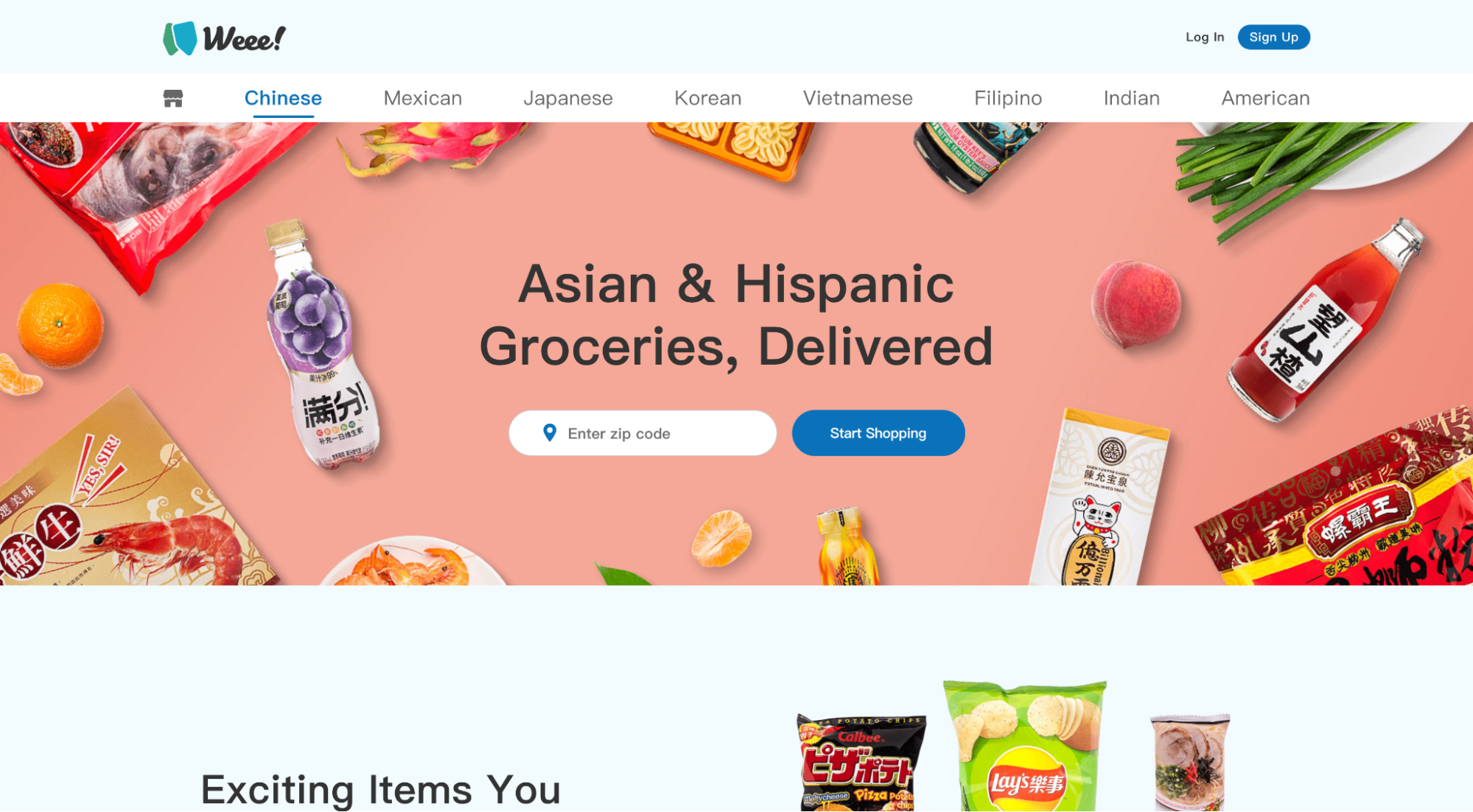
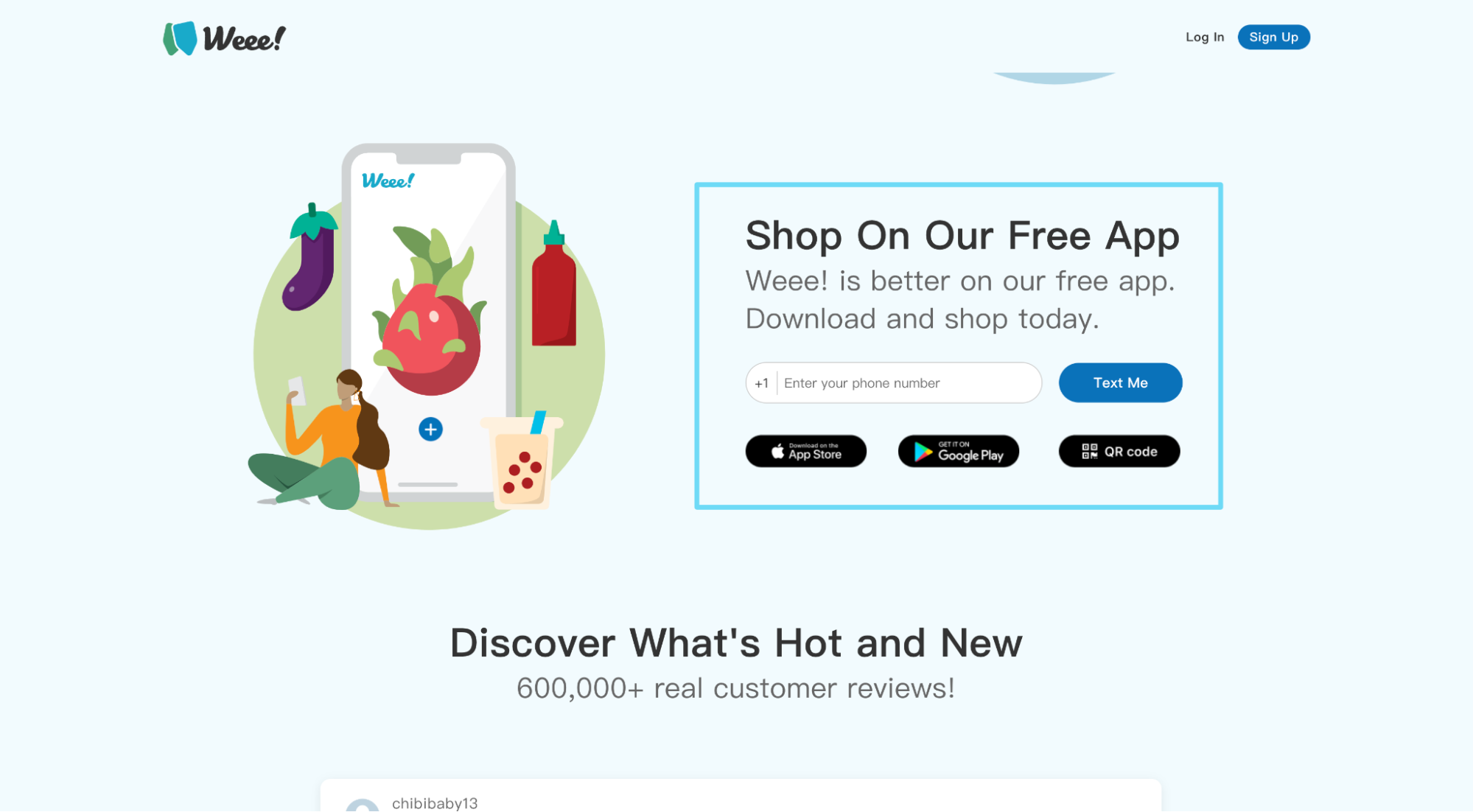
7. Ура!

Вии! — это приложение для доставки еды, в котором представлены блюда разных культур, которые нелегко найти в магазинах.

Что нам нравится: Несколько путей к конверсии
Мы всегда рекомендуем, чтобы у каждой целевой страницы приложения была одна цель конверсии. Но это не значит, что вы можете предоставить несколько способов достижения этой цели.
На самом деле, если вы можете, вы должны.
Например, Вии! не только предлагает поле формы «Отправьте мне текст», но также предоставляет прямые ссылки на App Store и Google Play, а также опцию QR-кода.
Будь то мобильный или настольный компьютер, посетители могут выбрать свой путь конверсии.

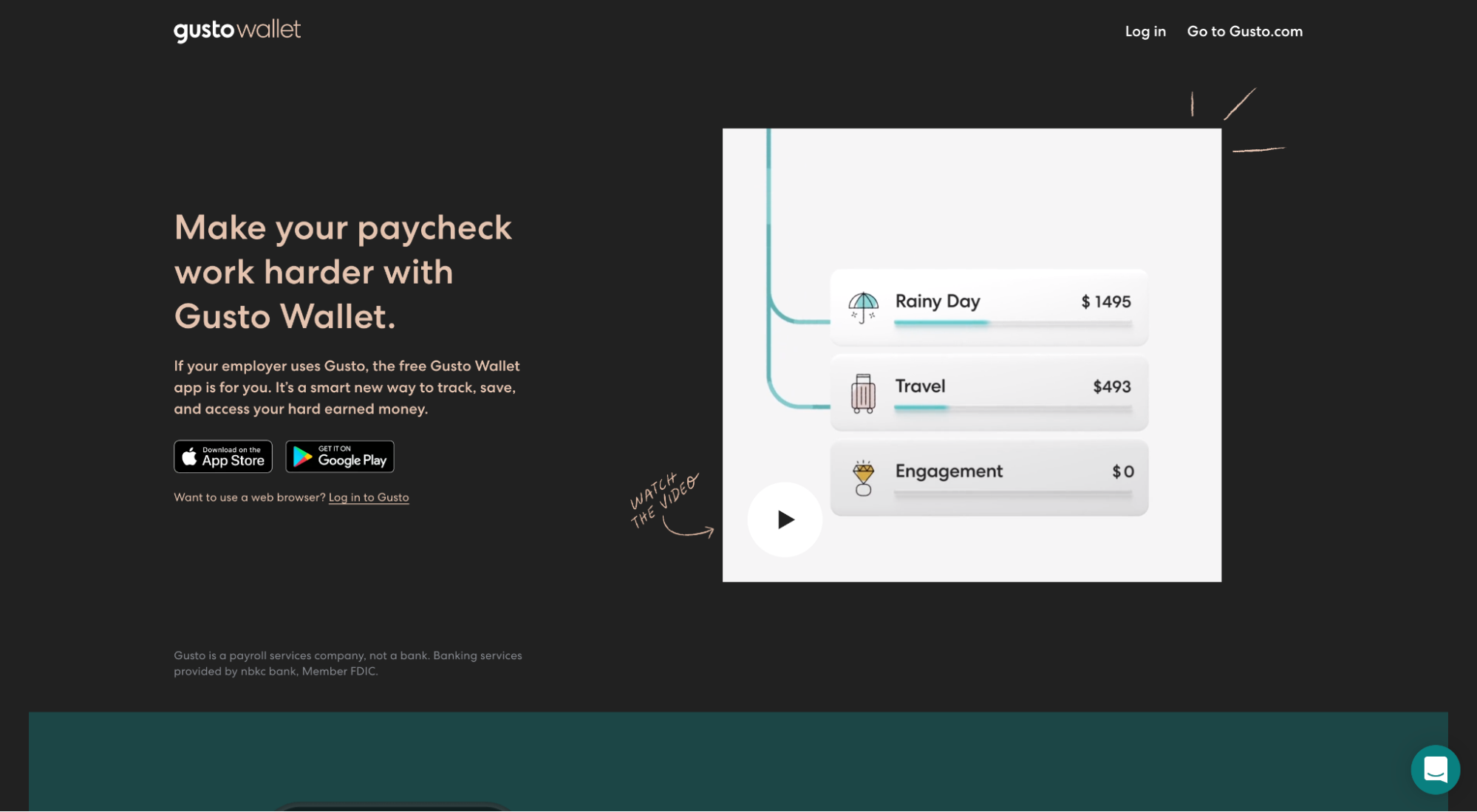
8. Кошелек Gusto

Gusto Wallet (предоставленный вам Gusto) — это дебетовая карта, но сопутствующее приложение позволяет вам автоматически делить свою зарплату на разные сегменты для сбережений, счетов, путешествий и многого другого.
Что мы любим: видео на целевой странице
Видео работают. Нижняя линия. Фактически:
- 86% людей хотели бы видеть больше видео от брендов
- 68% потребителей предпочитают смотреть видео, чтобы узнать о продукте, а не читать статью.
- 86% маркетологов говорят, что видео помогают им привлекать потенциальных клиентов
Почему видео работают так хорошо?
Видео помогают вашим потенциальным клиентам лучше понять ваше приложение, понять, как оно работает, какую ценность оно принесет и стоит ли оно их времени. И делает это визуально и быстро.
Видео о Gusto Wallet:
- 45 секунд (не слишком долго, не слишком коротко)
- Фирменный (четкий и последовательный)
- Визуальный (скриншоты приложения, анимация)
- История (Gusto Wallet представляет свой продукт как волшебный подарок, а покупатель — как герой)

9. Просто гитара

Simply Guitar — это мобильное приложение для обучения игре на гитаре.
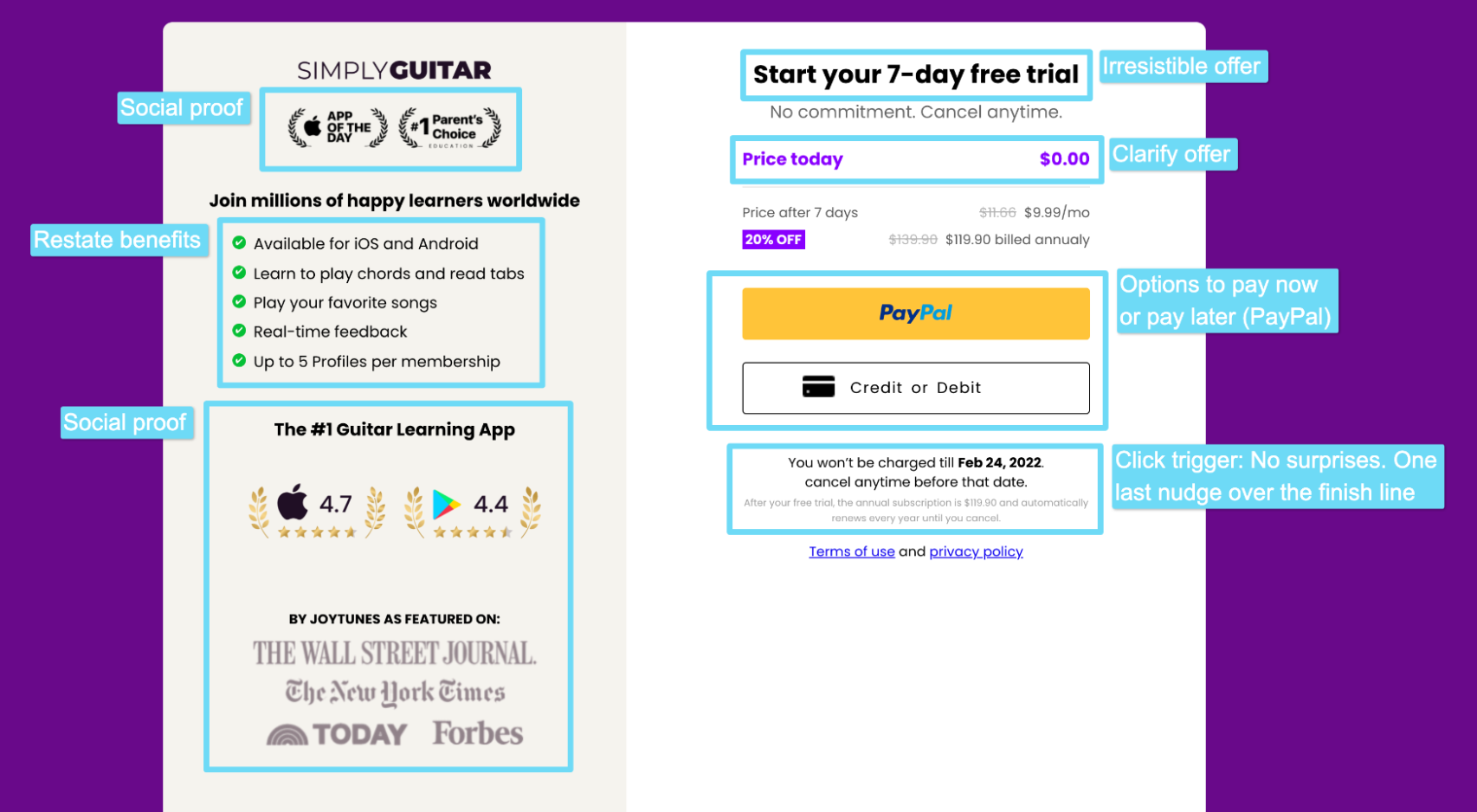
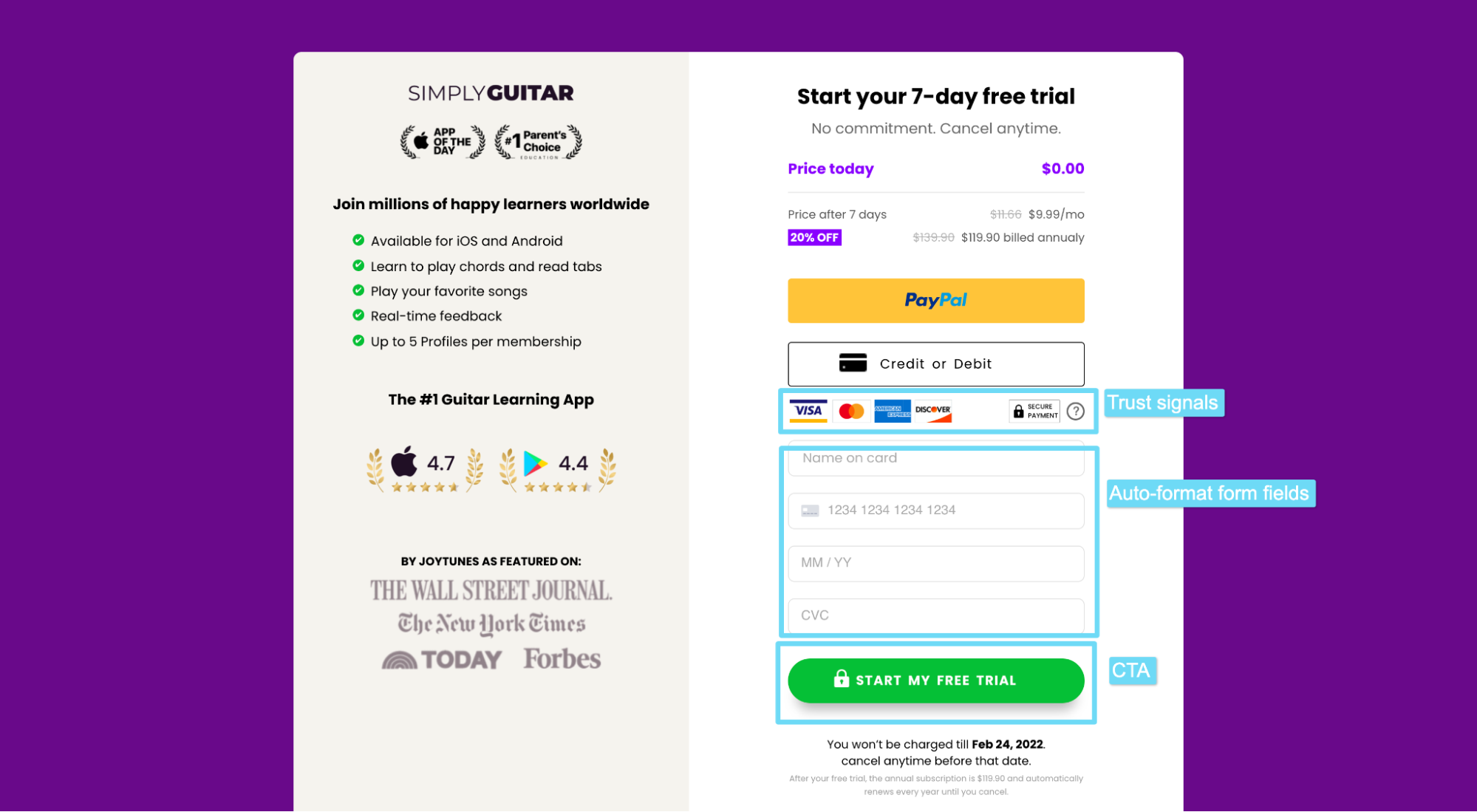
Что мы любим: Форма целевой страницы
Большинство мобильных приложений не требуют платной подписки, но Simply Guitar требует.
Поэтому их форма конверсии имеет такое же значение, как и любой другой элемент на их целевой странице, если не больше.
К счастью для них, они сделали абсолютный хоумран:
- Социальное доказательство: значки наград, упоминания в прессе, звездные рейтинги
- Преимущества: переформулируйте значение в последний раз
- Неотразимое предложение: «7-дневная бесплатная пробная версия»
- Работа с возражениями: «Никаких обязательств. Отменить в любое время».
- Варианты оплаты: заплатить сейчас (дебет) или позже (PayPal, кредит)
- Триггеры кликов: «С вас не будет взиматься плата до 24 февраля 2022 года».
- Сигналы доверия: логотипы брендов CC + значок безопасного платежа
- Автоформат: форма автоматически форматирует номер карты и дату
- Сильный CTA: «Начать бесплатную пробную версию»


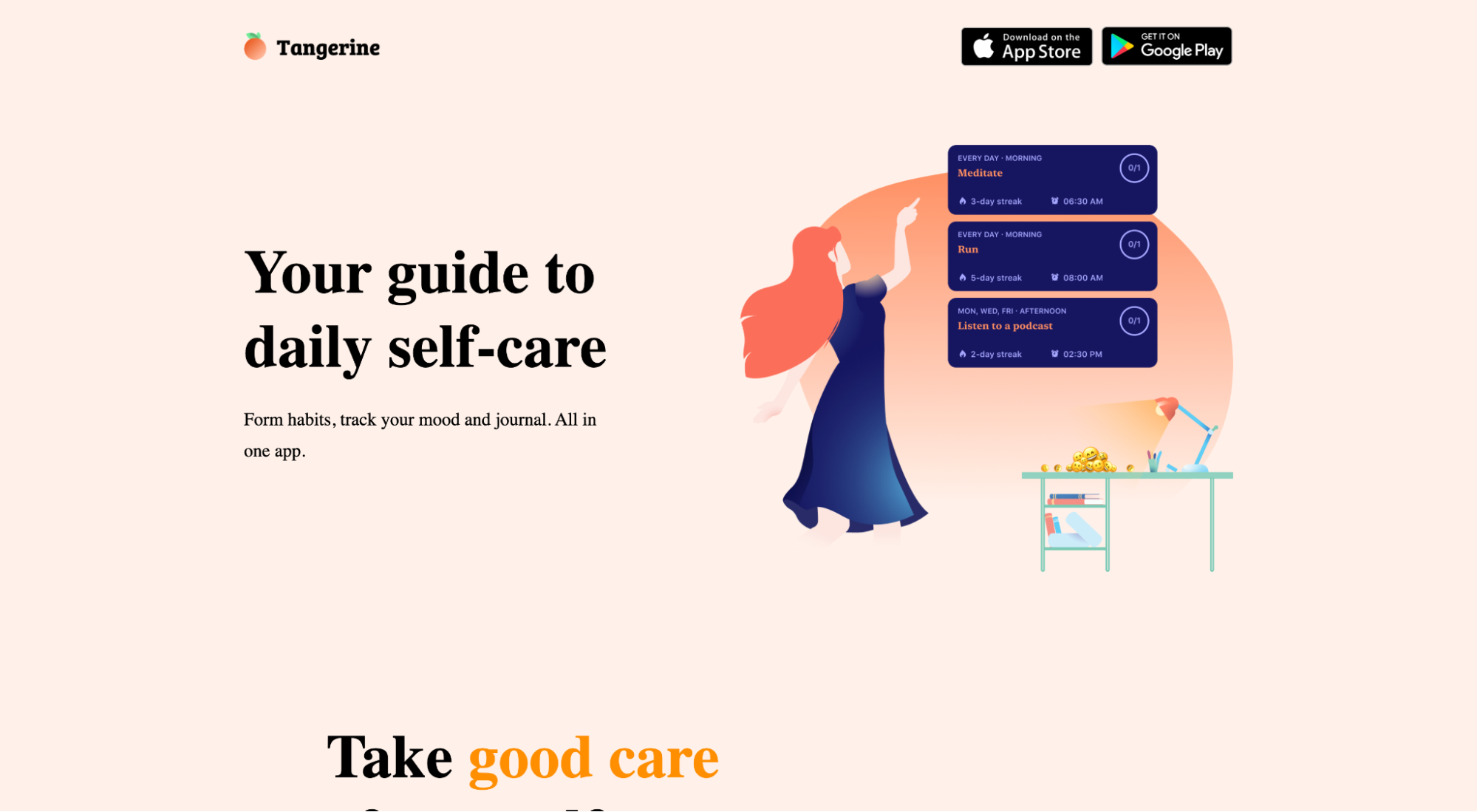
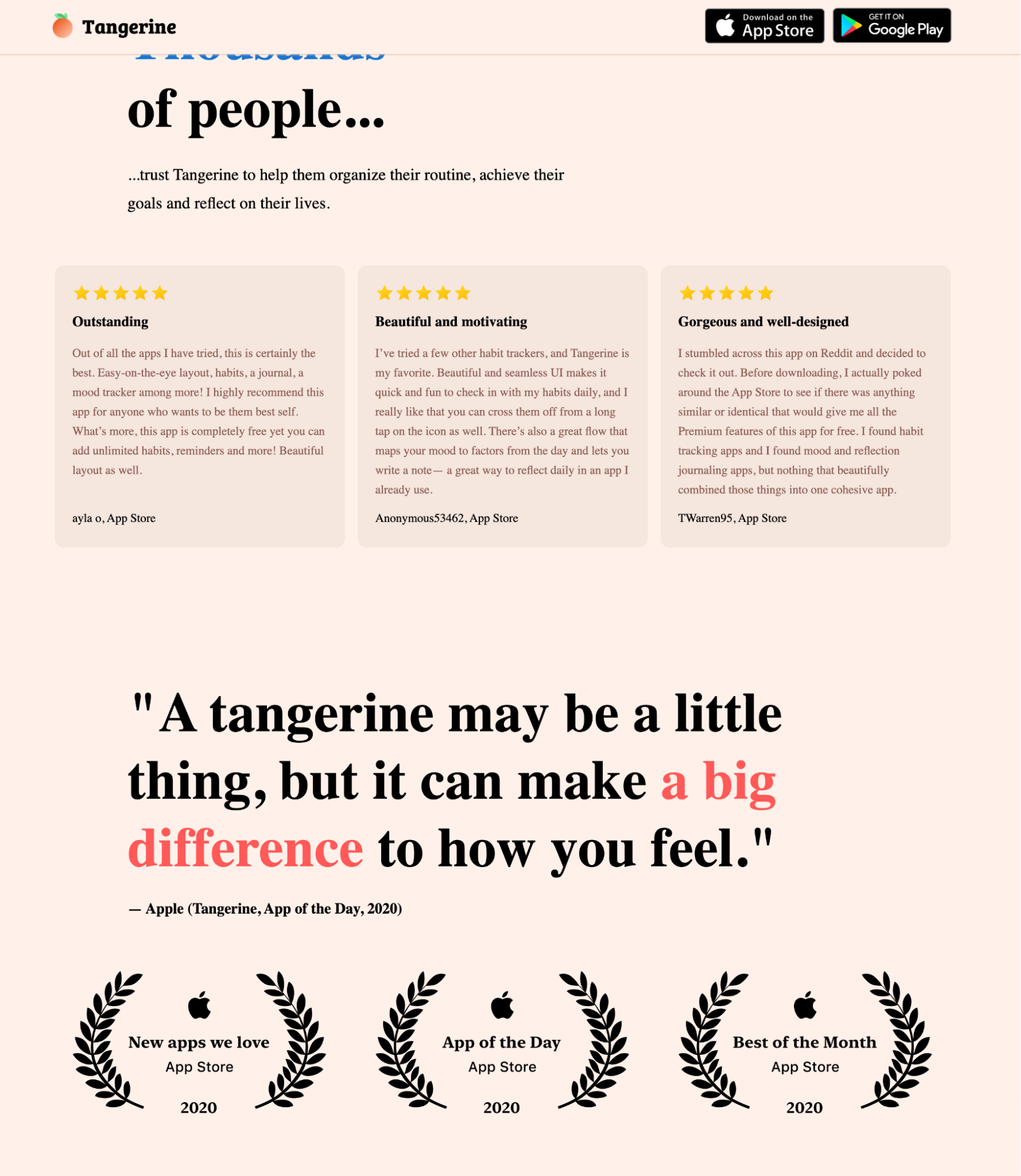
10. Мандарин

Tangerine — это приложение для ухода за собой, которое помогает расставлять приоритеты для себя, отслеживать свое настроение и вырабатывать здоровые привычки.
Что мы любим: социальное доказательство
Социальное доказательство — это поддержка вашего приложения третьими лицами, например, отзывы клиентов, соответствующие награды или значки, а также упоминания от заслуживающих доверия медиа-издателей. И ни одна целевая страница приложения не будет полной без здоровой дозы этого.
Почему социальное доказательство так важно?
Потому что, когда люди не уверены в решении, они смотрят, какие решения уже приняли другие в их положении, а затем следуют их примеру.
Tangerine имеет социальное доказательство в виде отзывов пользователей со звездным рейтингом, отзыва от Apple и трех наград из магазина приложений Apple (новое приложение, которое мы любим, приложение дня, приложение месяца).

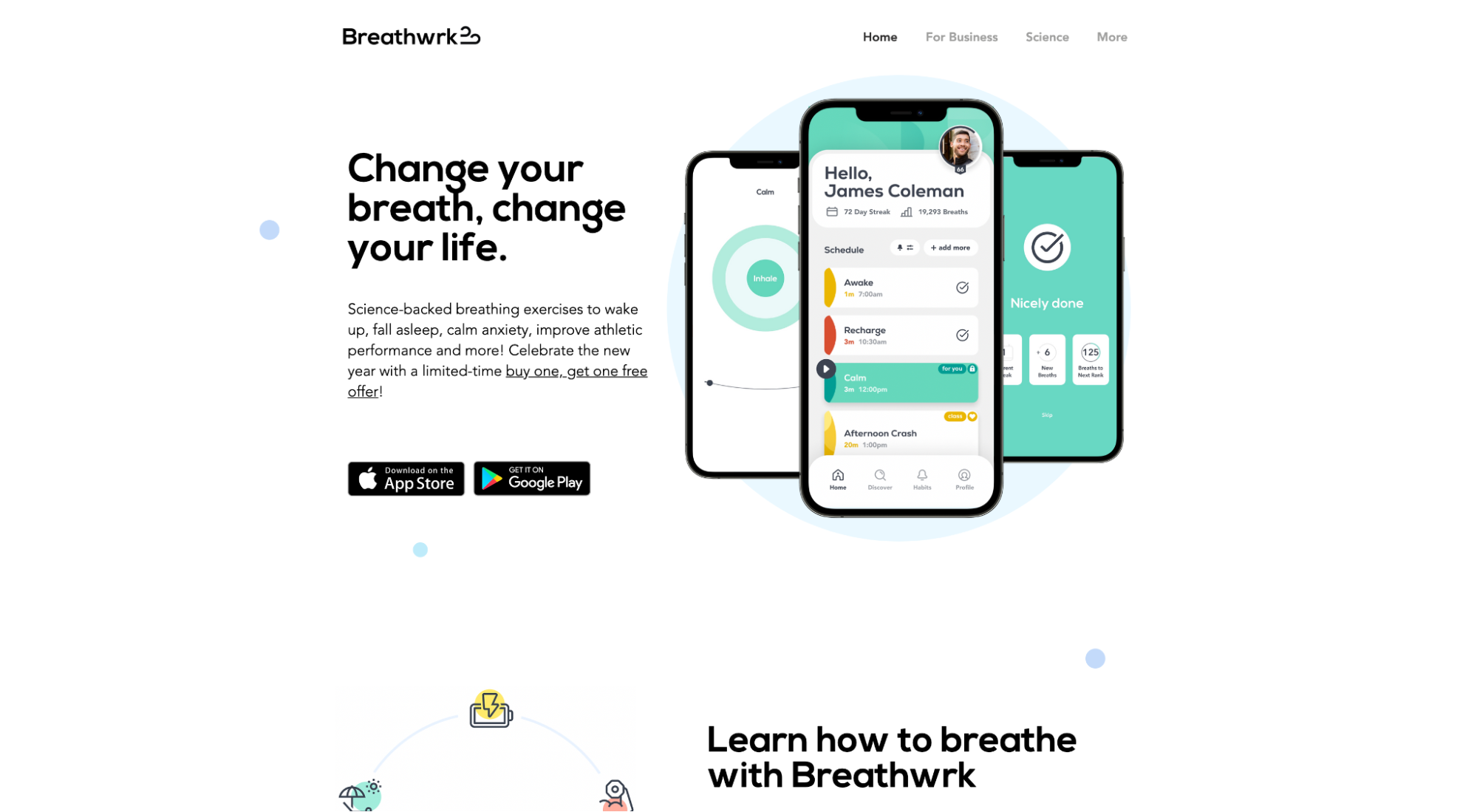
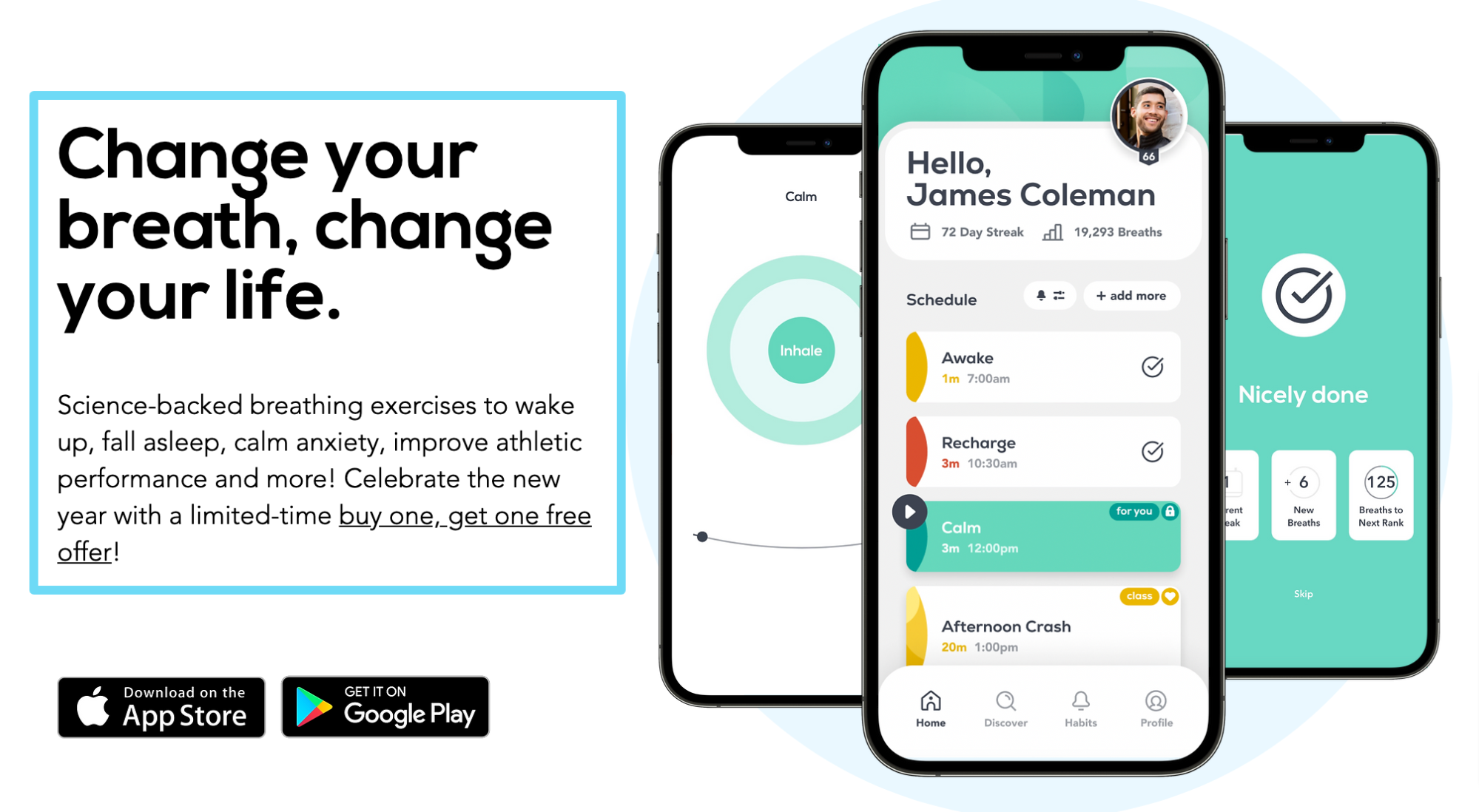
11. Дыхание

Breathwrk — это приложение для дыхательных упражнений, которое поможет вам заснуть, успокоить тревогу и улучшить спортивные результаты.
Что нам нравится: заголовок + подзаголовок
Ваш заголовок и подзаголовок работают вместе, чтобы привлечь внимание, объяснить, что вы делаете, зацепить читателя и представить продукт.
Вы можете написать отличный заголовок тысячей разных способов. Несколько наших любимых:
- Объясните, что вы делаете: если вы находитесь в собственной категории, иногда все, что вам нужно сделать, это объяснить, что делает ваше приложение.
- Работа с возражениями : если вы конкурируете со многими (вероятно), устраните самую серьезную проблему, которую ваше приложение помогает решить.
- Имейте свою специализацию: дайте потенциальным клиентам понять, что вы являетесь решением их проблемы (не решением , а решением )
- Назовите врага: попрощайтесь с компанией XYZ и поприветствуйте свое приложение
Когда дело доходит до подзаголовков, как можно яснее и конкретнее сообщите, как ваш продукт выполнит обещание, данное в заголовке.
Breathwrk мастерски справляется с обоими задачами:
Заголовок: « Измени свое дыхание, измени свою жизнь»
Подзаголовок : «Подтвержденные наукой дыхательные упражнения для пробуждения, засыпания, улучшения спортивных результатов и многого другого! Отпразднуйте Новый год с ограниченной по времени покупкой и получите одно бесплатное предложение!»
Привлекает внимание? Проверять.
Представляет продукт? Проверять.
Объясняет, что вы делаете и как вы будете создавать ценность? Проверять.

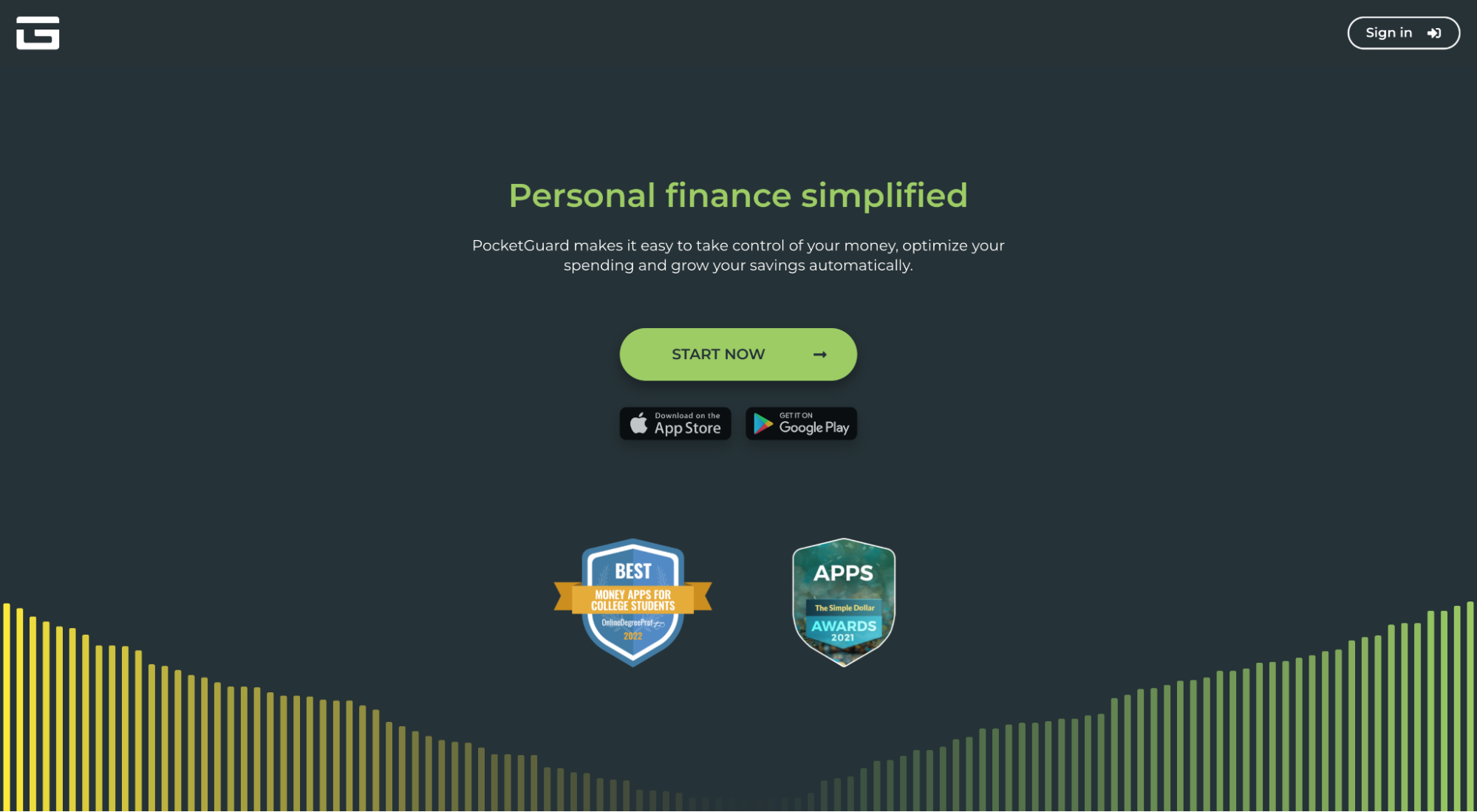
12. Карманная защита

PocketGuard — это приложение для личных финансов, которое позволяет вам отслеживать сбережения и расходы, отслеживать счета и сокращать расходы в одном месте.
Что мы любим: Преимущества
Люди заботятся только о функциях вашего приложения, поскольку они связаны с результатами, которые они помогают достичь. Период.
PocketGuard знает об этом, поэтому они не перечисляют такие функции, как органайзер счетов, график расходов, трекер расходов, трекер целей или поиск сбережений.
Вместо этого они ведут с преимуществами, которые эти функции помогут вам достичь (и помещают их в центр своих собственных заголовков).





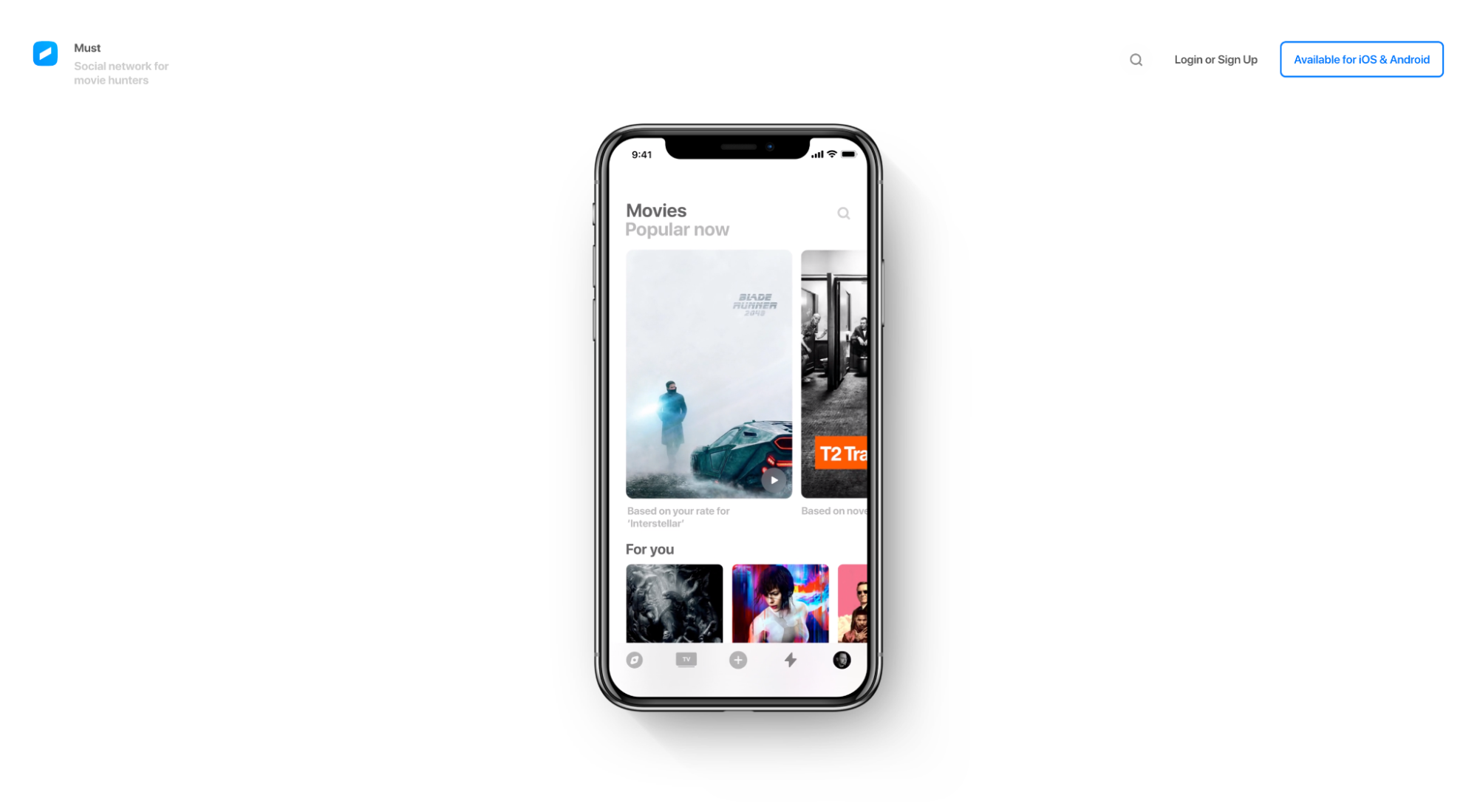
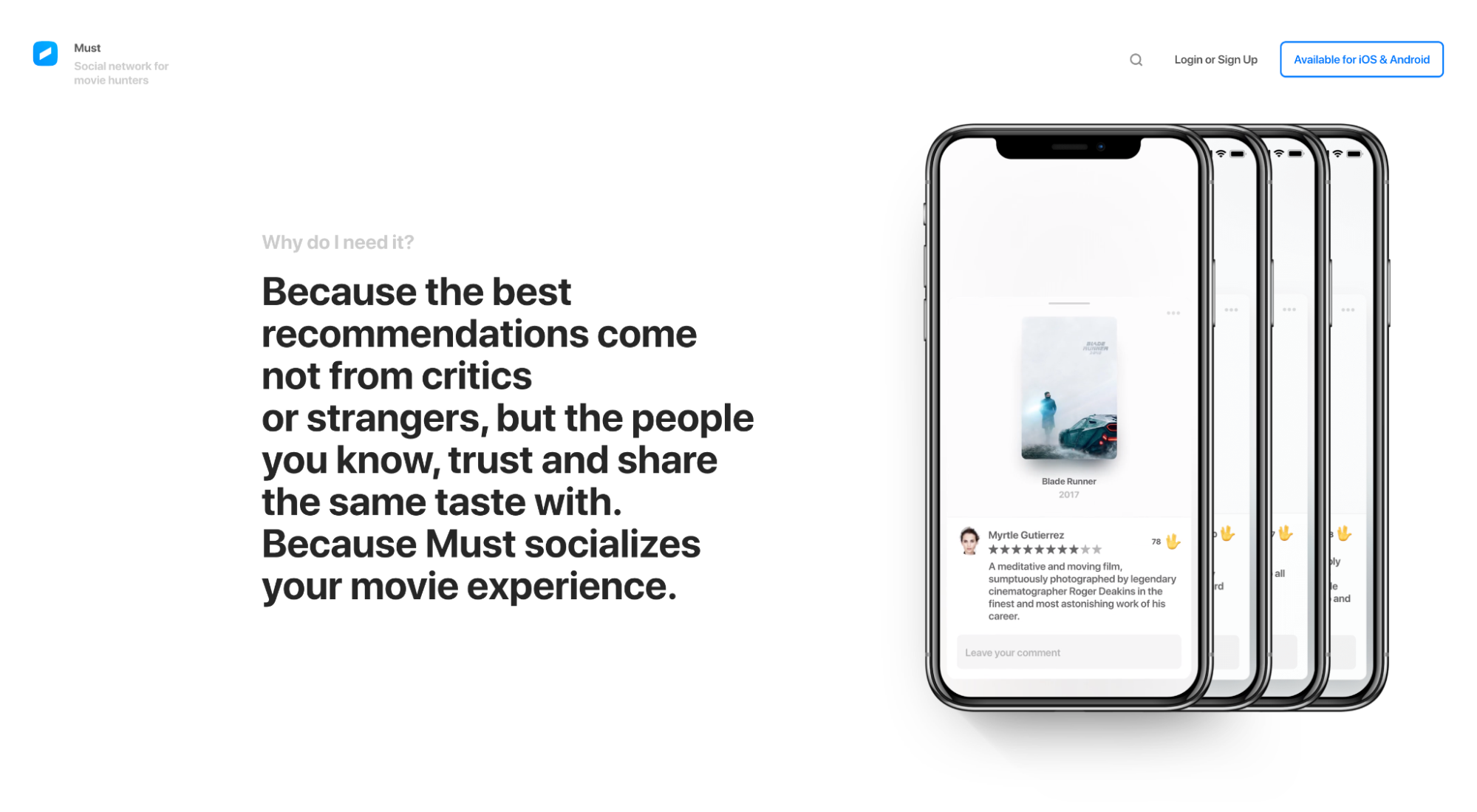
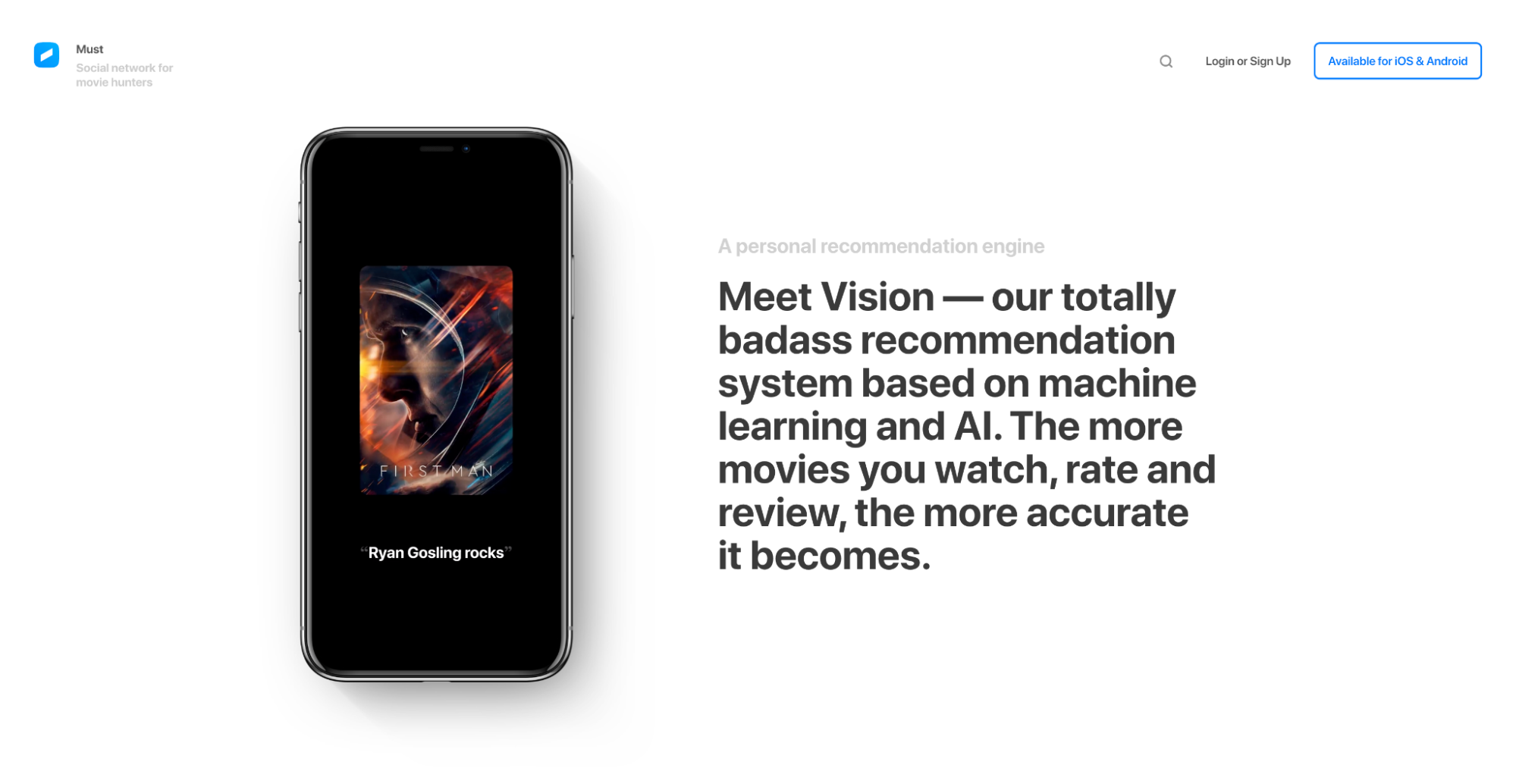
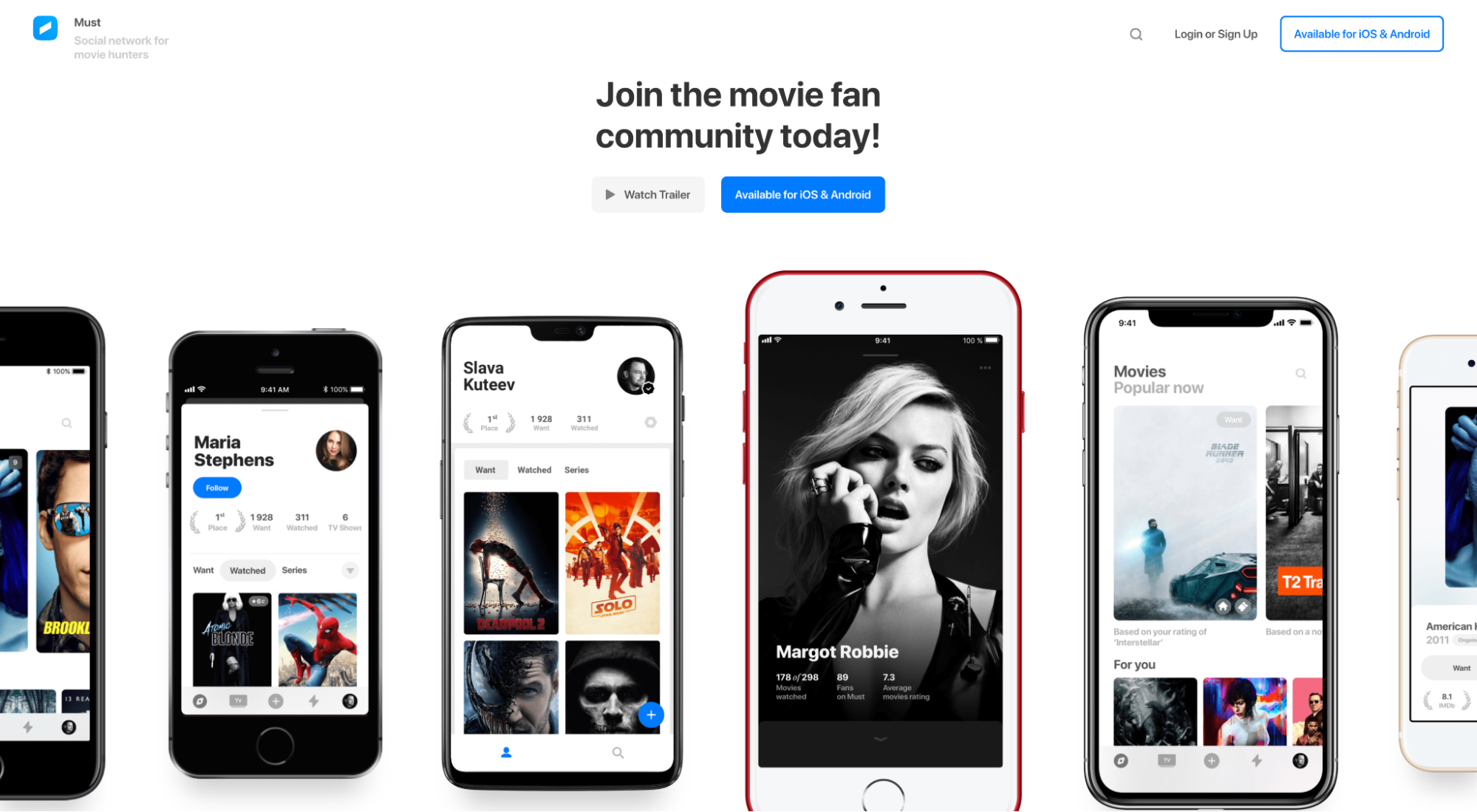
13. Должен

Must — социальная сеть для любителей кино.
Что нам нравится: визуальные эффекты (показывайте, а не рассказывайте)
Нет лучшего способа рассказать о функциях и преимуществах вашего продукта или приложения, чем показать их в реальной жизни. Простой.
Must превращает свою целевую страницу в наглядную демонстрацию своего приложения, похожую на живую демонстрацию, размещая интерактивную графику и снимки экрана рядом с каждым разделом функций/преимуществ.
Эти визуальные эффекты не только обеспечивают контекст для контента, но и делают невидимое видимым. Никаких догадок.



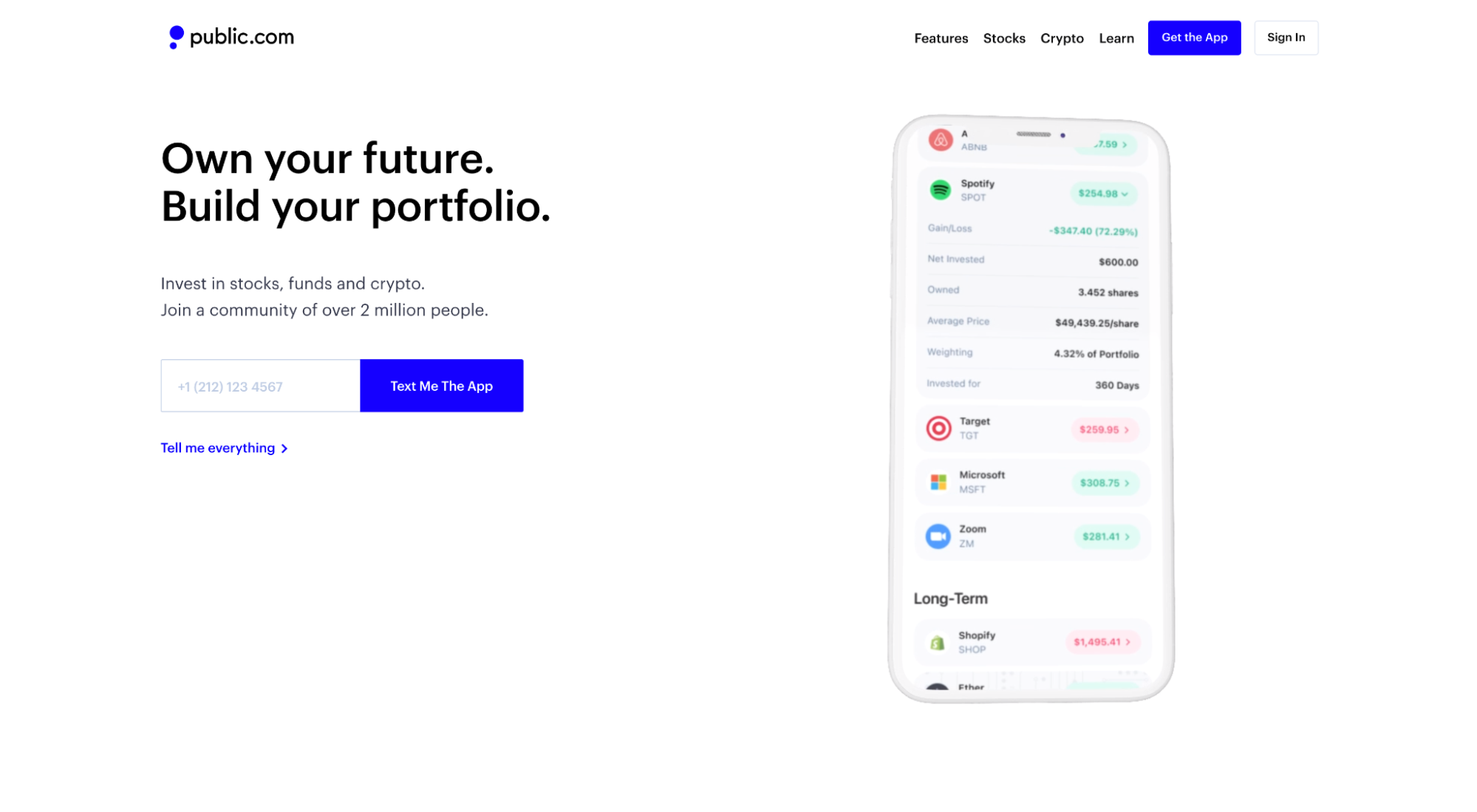
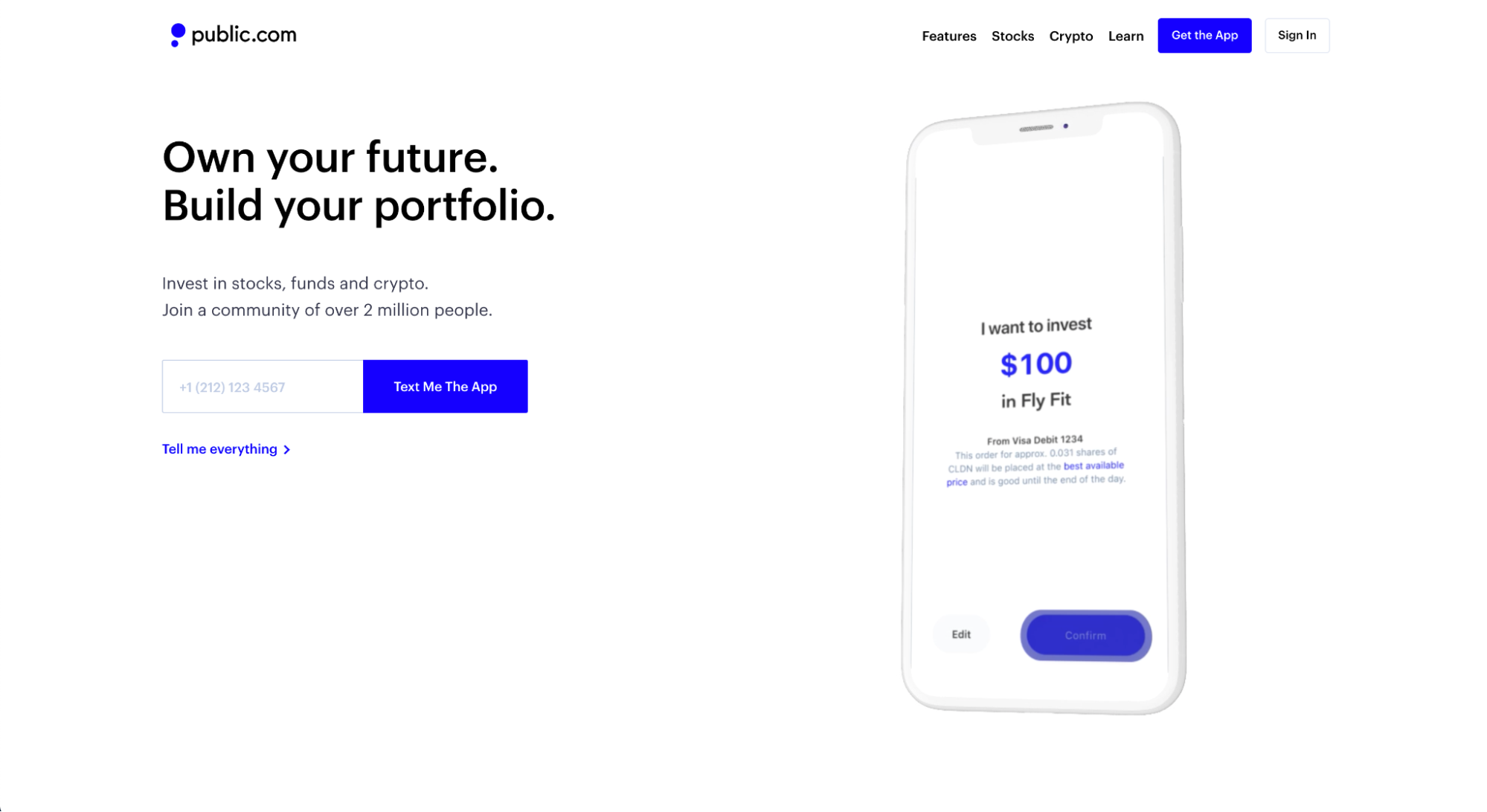
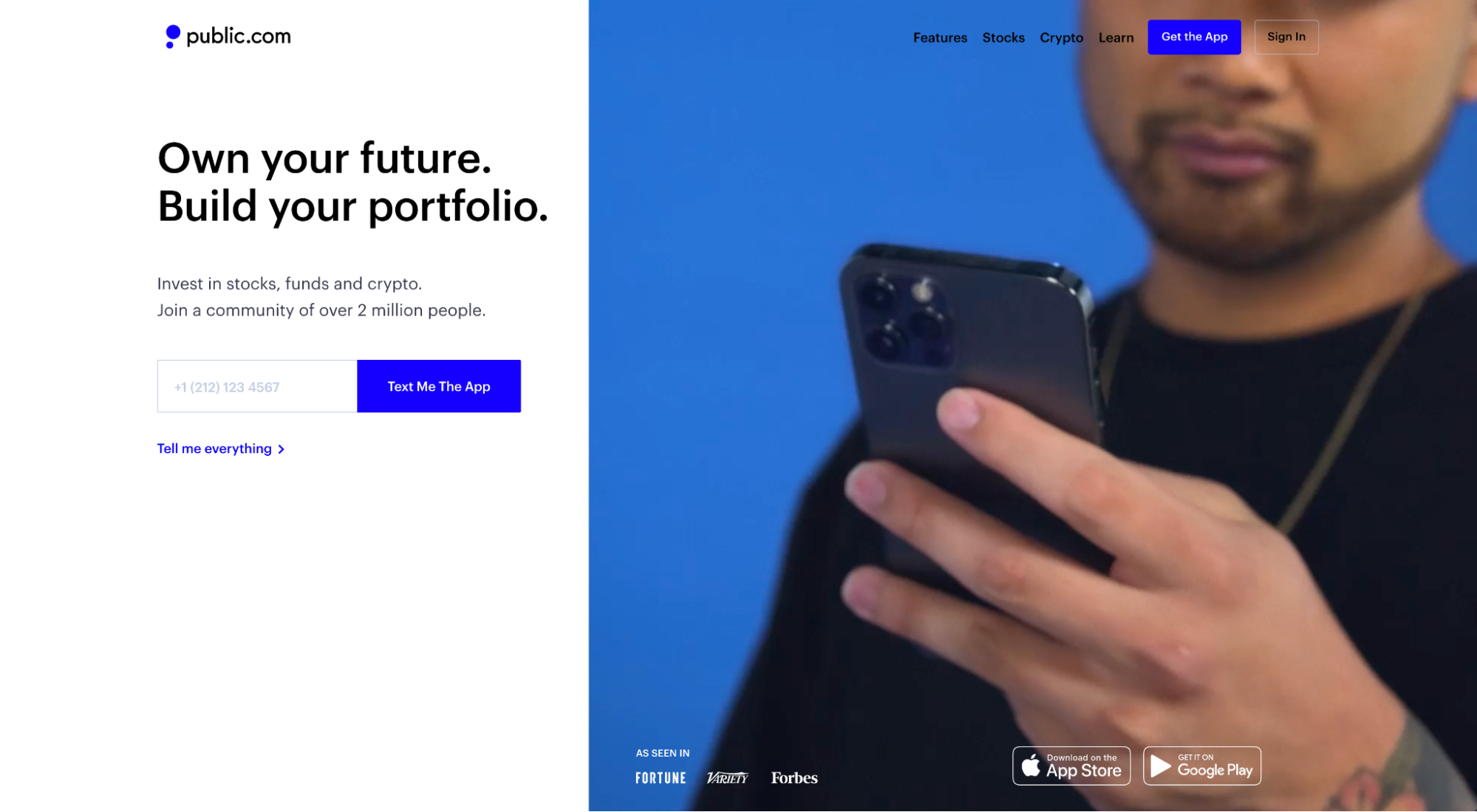
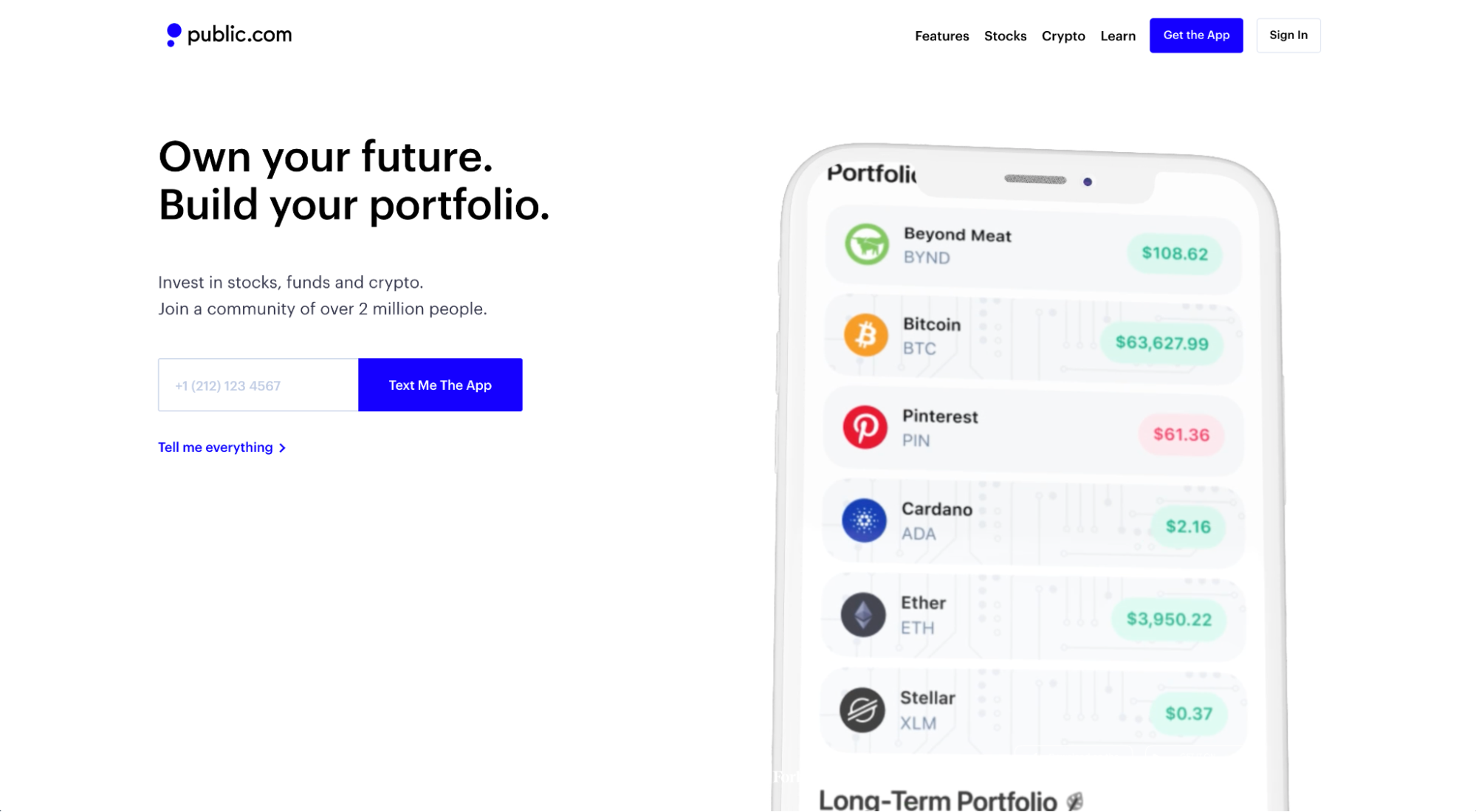
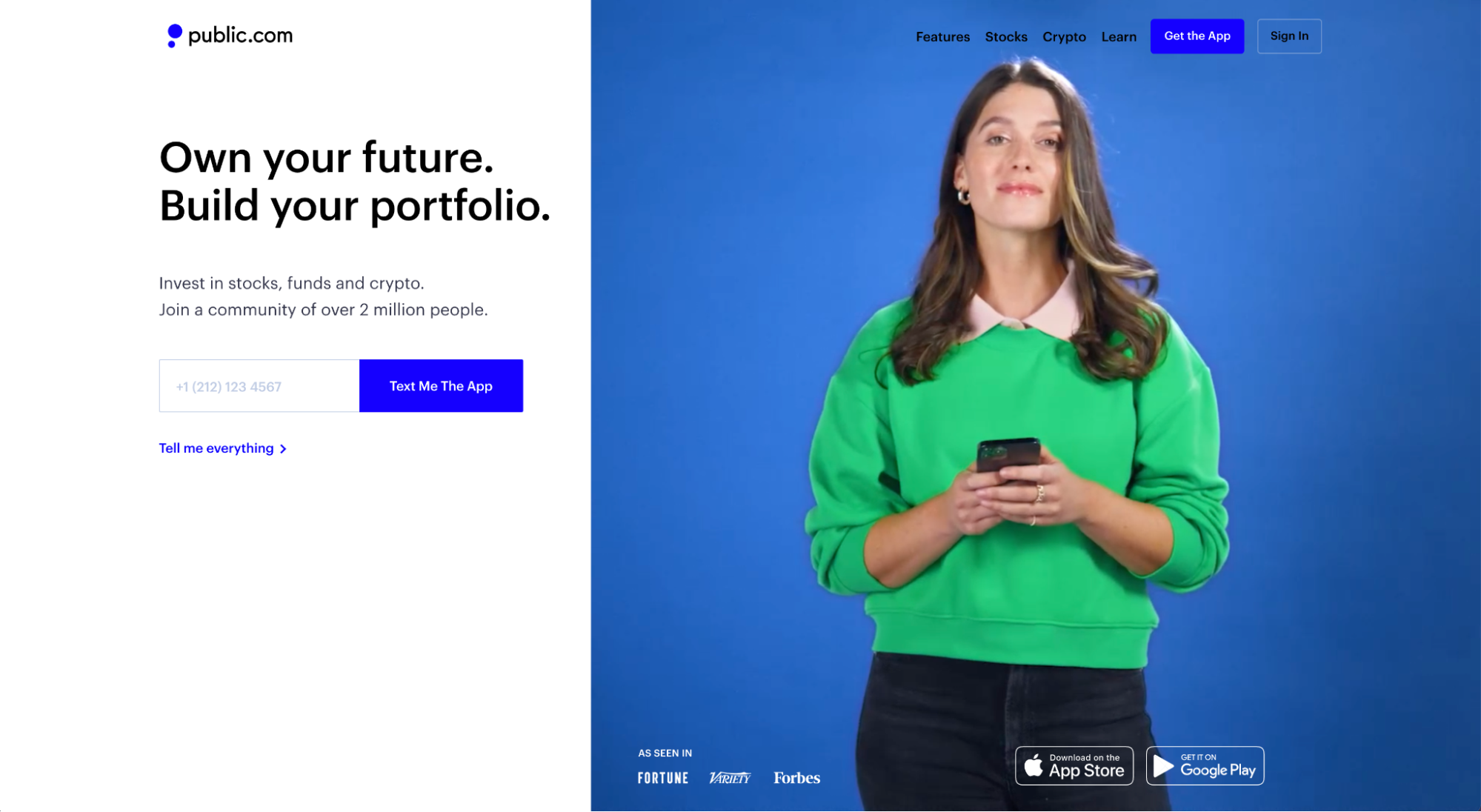
14. Публичный

Public — это инвестиционное приложение, которое позволяет инвестировать в акции, фонды и криптовалюту так же просто, как провести пальцем по экрану.
Что мы любим: Hero shot
Главный снимок — это основное изображение или видео, которое находится над линией сгиба и справа, слева или под заголовком и подзаголовком.
Отличный снимок героя привлекает внимание, добавляет контекст к заголовку и подзаголовку и передает положительные эмоции. Это большое давление для одного изображения или видео.
Public выполняет все три, используя автоматически воспроизводимое видео с участием реальных клиентов, использующих их приложение, а также реальные записи экрана UX и UI приложения. Расскажите о неизгладимом первом впечатлении.




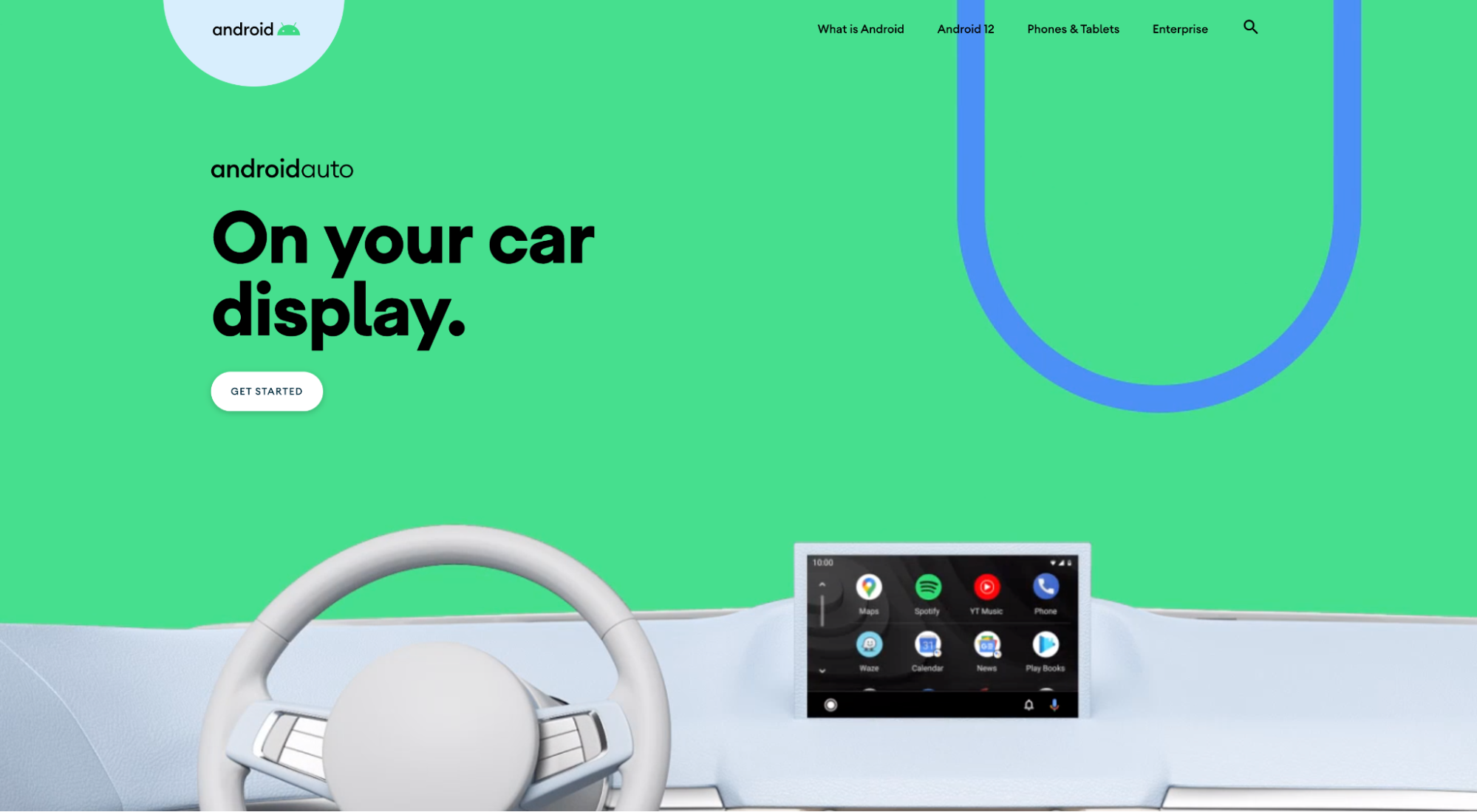
15. Андроид Авто

Android Auto — это приложение, которое позволяет подключить телефон Android к автомобилю, чтобы вы могли использовать сенсорный экран автомобиля так, как если бы это был ваш телефон.
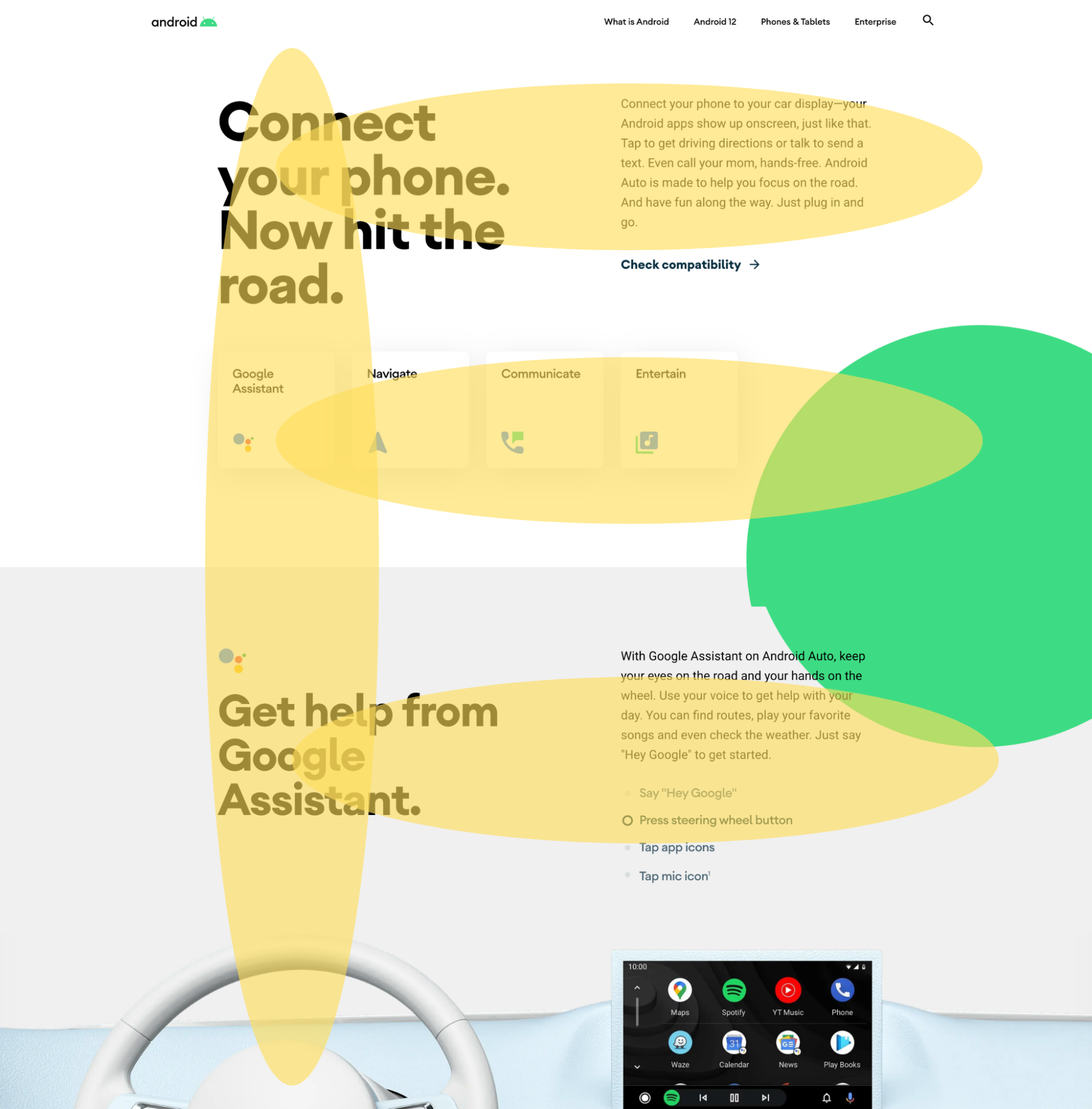
Что мы любим: Информационная иерархия
Когда дело доходит до структурирования информации на целевой странице вашего приложения, мы рекомендуем три варианта:
- F-Shaped: программное обеспечение Heatmap постоянно показывает, что посетители веб-сайта читают и перемещаются по страницам в форме буквы F, слева направо и обратно налево и вниз. F-образная иерархия отлично подходит для информационных страниц с большим количеством чтения.
- Z-образный: программное обеспечение Heatmap также показывает, что людям удобно читать зигзагообразным образом вниз по странице. Z-образная иерархия отлично подходит для целевых страниц с большим количеством изображений, чем слов.
- Вертикально: контент, который выравнивается по центру от одного раздела к другому. Продумайте заголовок, подзаголовок, изображение, повтор. Отлично подходит для мобильного дизайна.
Android Auto выбирает F-образную иерархию и блестяще выполняет:

Обратите внимание, как основные точки целевой страницы попадают где-то на букву F?
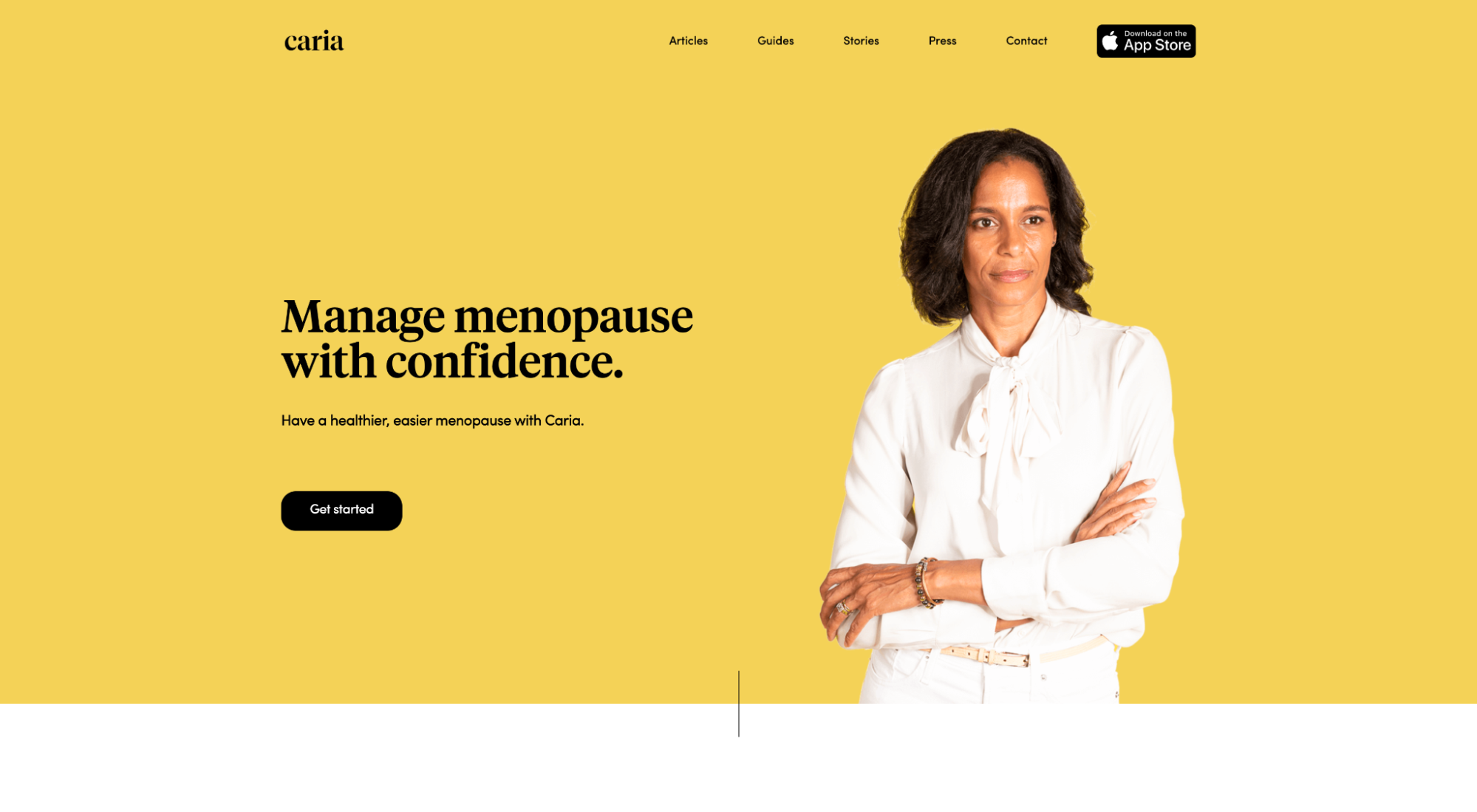
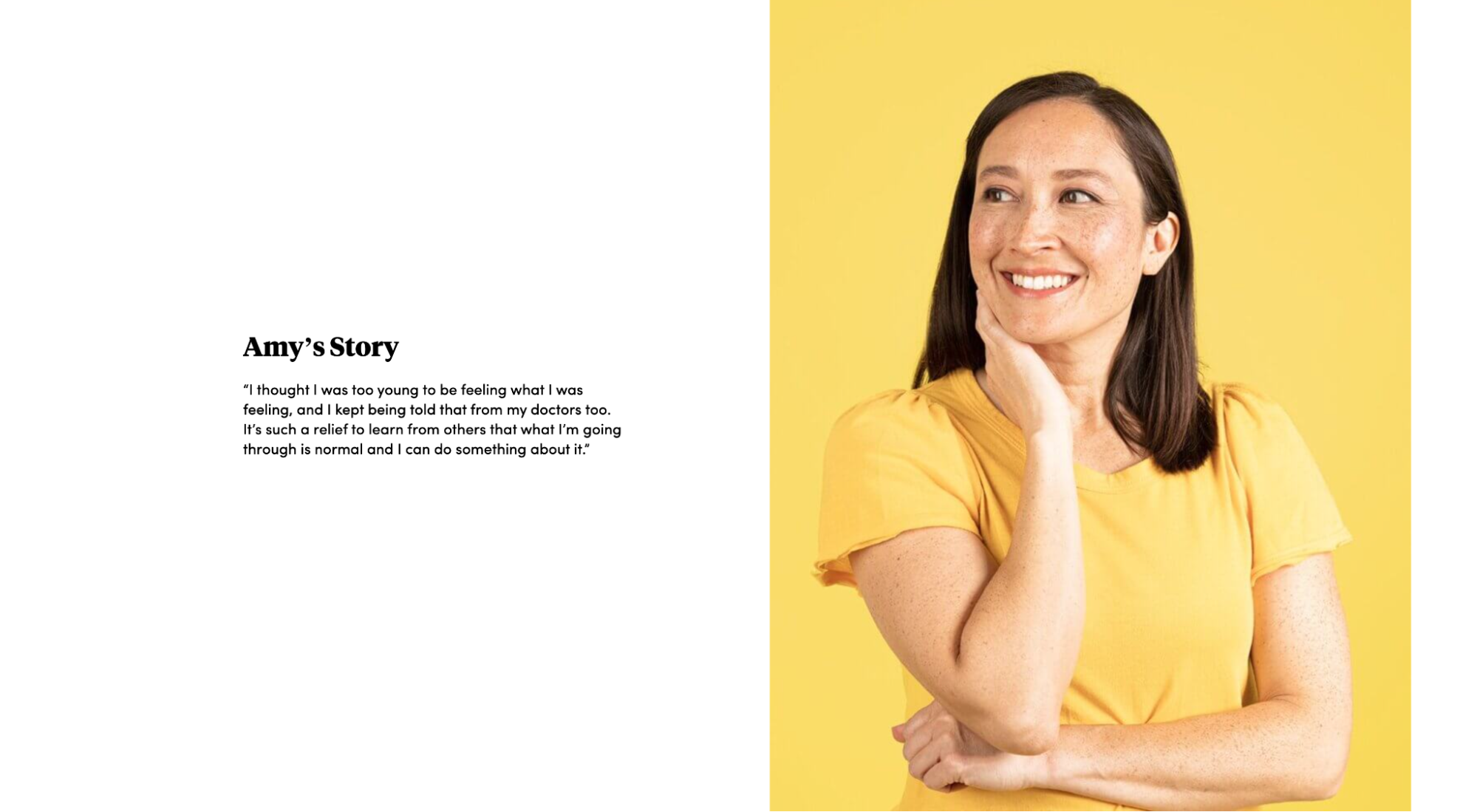
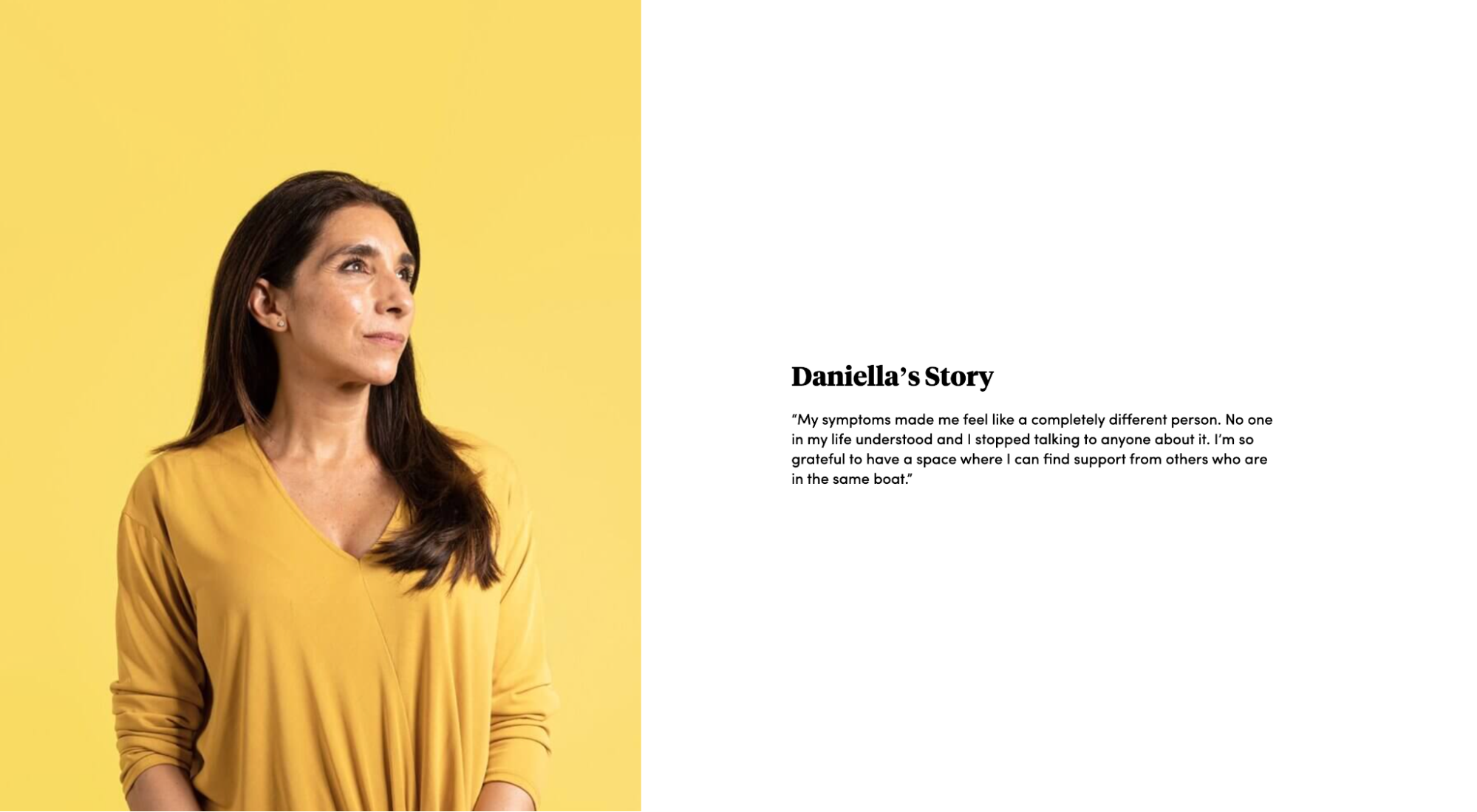
16. Кария

Caria — это сообщество поддержки, которое позволяет женщинам в период менопаузы общаться с другими женщинами и экспертами.
Что мы любим: Реальные люди, профессиональная фотография
Настоящие клиенты каждый раз превосходят стоковые фотографии, особенно когда вы продаете такое сообщество, как Caria.
С профессиональными фотографиями Caria достигает следующих целей:
- Постоянство бренда: с профессиональной фотографией вы контролируете креатив, вплоть до цветов и эмоций. Caria поддерживает соответствие своих образов бренду, используя желтые фоны и бело-желтую одежду.
- Правдоподобно: никаких аэрографов. Никакого фотошопа. Нет сверхмягкого освещения. Caria делает свое приложение и предложение подлинным, аутентичным и правдоподобным, используя реальных женщин (а не моделей, отфотошопленных).
- Достоверность: отзывы отлично работают. Но когда вы сочетаете отзывы с именами и изображениями людей, которые ими делятся, они работают еще лучше. Caria's оживляет свое сообщество прямо с целевой страницы своего приложения.



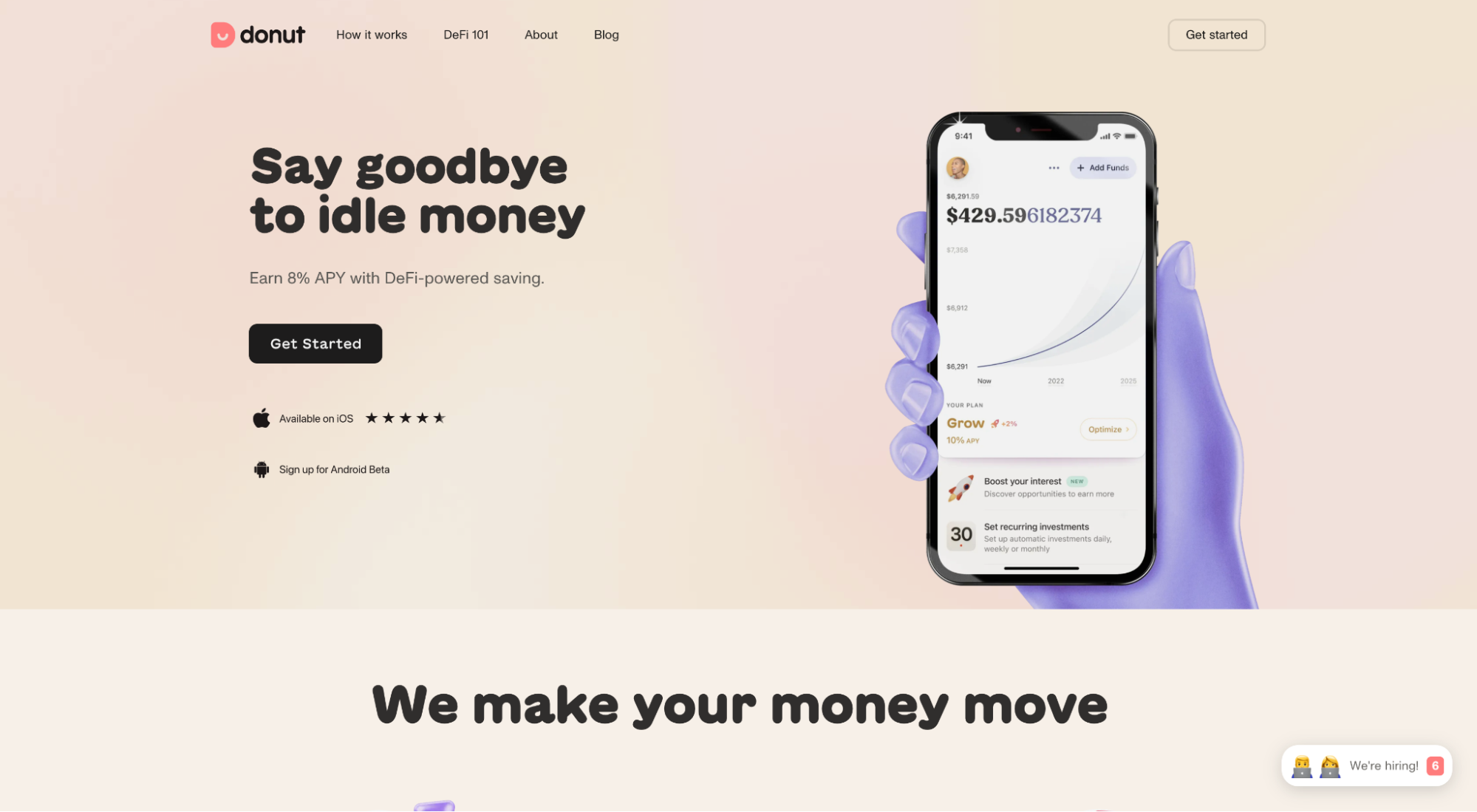
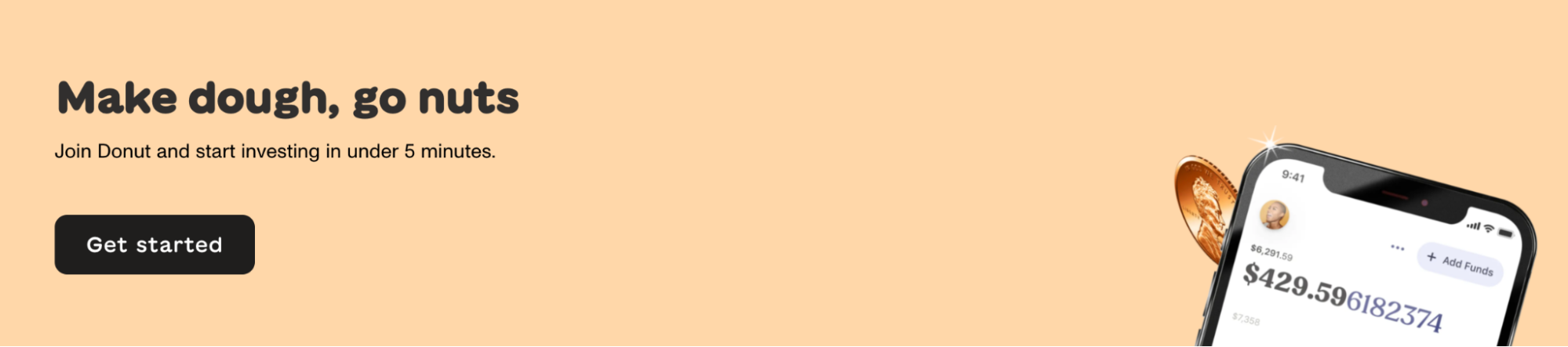
17. Пончик

Donut — это финансовое приложение, которое позволяет вам экономить гораздо больше % годовых, чем обычный сберегательный счет, за счет использования децентрализованного банкинга.
Что нам нравится: Второй призыв к действию
Ваш второй (или последний) призыв к действию дает возможность повторить ваше ценностное предложение, но по-другому.
Donut не только демонстрирует свою индивидуальность с помощью заголовка «Сделай тесто, с ума сойди», но также справляется с возражениями относительно длительного процесса регистрации, добавляя к своему подзаголовку «Начни инвестировать менее чем за 5 минут ».

Как создать целевую страницу мобильного приложения
Вы можете создать лендинг приложения с нуля (сложный путь).
Или вы можете создать его с помощью конструктора целевых страниц (простой способ).
Конструкторы целевых страниц поставляются с шаблонами целевых страниц мобильных приложений, простыми редакторами дизайна с перетаскиванием, отслеживанием конверсий, интеграциями, плагином WP и A/B-тестированием. Все по доступной ежемесячной цене.
К счастью для вас, мы написали целую статью с обзором девяти лучших конструкторов целевых страниц для каждого варианта использования. Так что не будем здесь углубляться.
Независимо от того, какой вариант вы выберете (пользовательский или конструктор), мы рекомендуем начать с шаблона, а затем настраивать его.
Шаблоны целевых страниц мобильного приложения конструктора страниц:
- Отменить возврат шаблонов приложений
- Шаблоны приложений Instapage
HTML-шаблоны целевых страниц мобильных приложений:
- Шаблоны приложений Landingfolio
- Шаблоны приложений DesignShack
- Шаблоны приложений Colorlib
- HTML-шаблоны Envato
- Шаблоны приложений WordPress
Закрытие мыслей о целевых страницах приложений
Идеальная целевая страница не исчезает….
Я имею в виду, идеальной посадки не существовало.
Надеюсь, теперь это так.
Что дальше?
Примените эти рекомендации к целевой странице вашего приложения и наблюдайте, как растет конверсия.
А если серьезно, если вы хотите создать самую лучшую и красивую целевую страницу приложения, помните следующее:
- Заголовок
- Подзаголовок
- Возможности/преимущества приложения
- Сильные визуальные эффекты
- Профессиональная фотография
- Выше сгиба
- F-образная или Z-образная информационная иерархия
- Соотношение внимания 1:1
- Герой выстрел
- Социальное доказательство
- Постоянство бренда
- Беспроблемная загрузка
- Оптимизированная форма
- Назовите врага
- Нет стоковой фотографии
- призыв к действию
- Второй призыв к действию (такой же, но другой)
Теперь иди и получи эти загрузки.
