17 个最佳应用登陆页面示例,可复制以获取更多下载 [2022]
已发表: 2022-04-17App Store 和 Google Play 有助于增加在各个平台上被动(或意外)发现您的应用的人或已经知道您存在的人的下载量。
但是,这些应用程序分发渠道都没有将您的移动应用程序放在不知道您存在且没有搜索的人面前,或者没有通过应用程序商店被动发现您的人面前。 其中有很多潜在用户。
输入:应用登陆页面。
借助应用登陆页面,您不仅可以为 Google 上的品牌搜索提供一个主页,还可以开展有针对性的营销活动,将您的应用推广给新的和更广泛的受众,否则他们永远不会知道您的存在。
在本文中,我们将向您展示如何使用 17 个登陆页面示例和领先应用的最佳实践来创建高转化率的应用登陆页面。
- 什么是应用登陆页面?
- 移动应用登陆页面的基础知识
- 17 个应用登陆页面示例和最佳实践
- 如何构建移动应用登陆页面
- 关闭应用程序登陆页面的想法
每周将全新的着陆页策略直接发送到您的收件箱。 已经有 23,739 人!
什么是应用登陆页面?
应用登陆页面是一个专门的、独立的网页,用于推广您的移动应用。 简单的。
虽然您的主页是通往网站其余部分的门户,但您的着陆页是目的地。 换句话说,来自所有渠道的所有流量都可能会访问您的主页,但只有有针对性的广告系列流量才会访问您的应用登陆页面。
应用登陆页面在推广您的应用和增加下载量方面发挥着至关重要的作用,因为与 App Store 下载页面或 Google Play 下载页面不同,您可以将付费广告系列流量吸引到您的登陆页面,从而提高应用商店以外的知名度。
更多覆盖 = 更多应用下载。
更好的是,对于初创公司来说,登陆页面可以作为您的应用程序网站,同时您可以验证您的概念并增加现金流。
移动应用登陆页面的基础知识
如何创建应用登陆页面?
至少,每个高转化的着陆页都需要完成七项核心任务的七项核心功能:
- 标题:解释你的应用做什么
- 副标题:解释它是如何做到的
- 特性/好处:将特性作为好处进行交流
- 文案:预测和处理反对意见
- 社会证明:使您的主张可信
- 视觉/设计:展示它,不要只是告诉
- 号召性用语 (CTA):激发行动
例如,让我们看一下 Pzizz,一款帮助您睡得更好的移动应用程序。
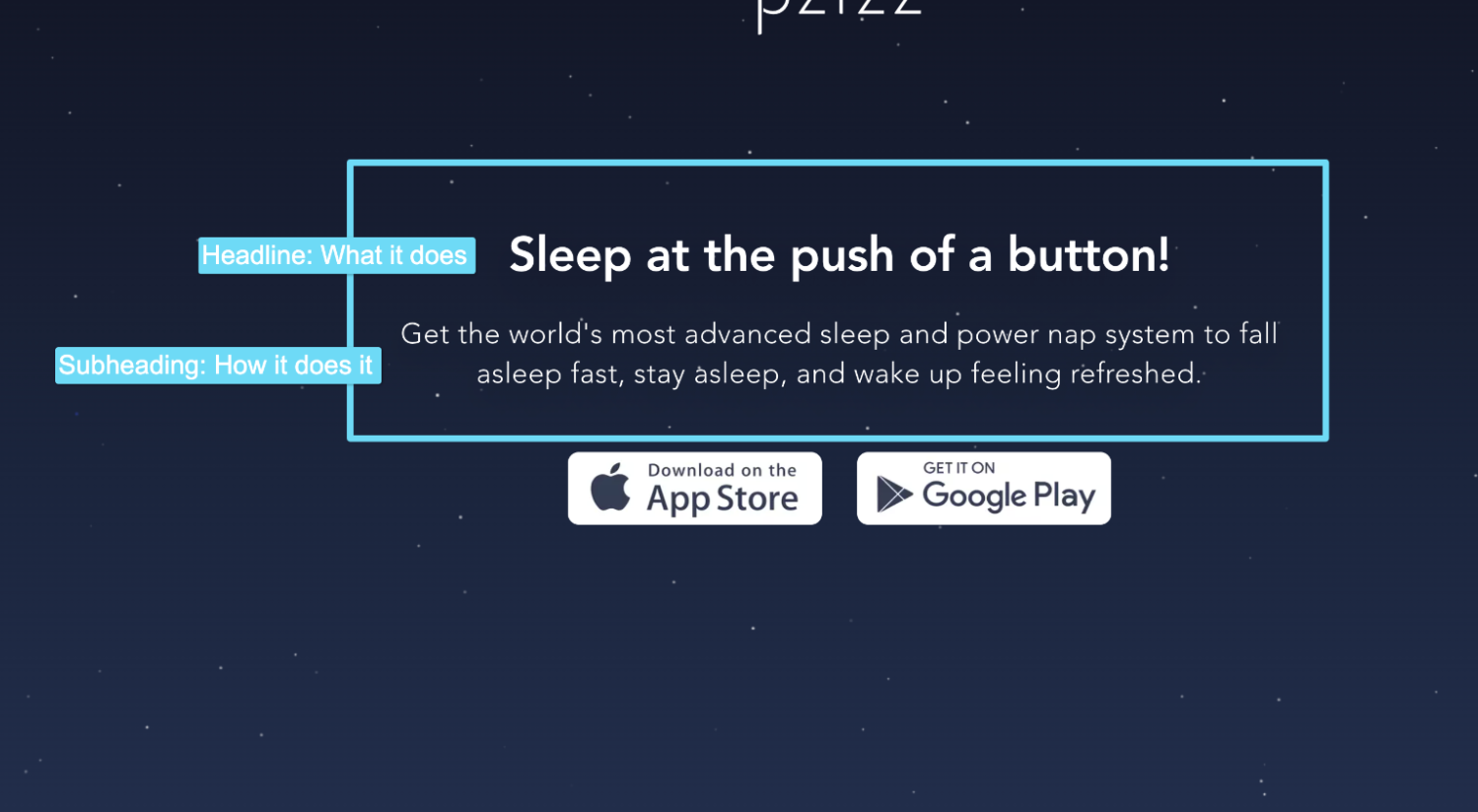
标题+副标题

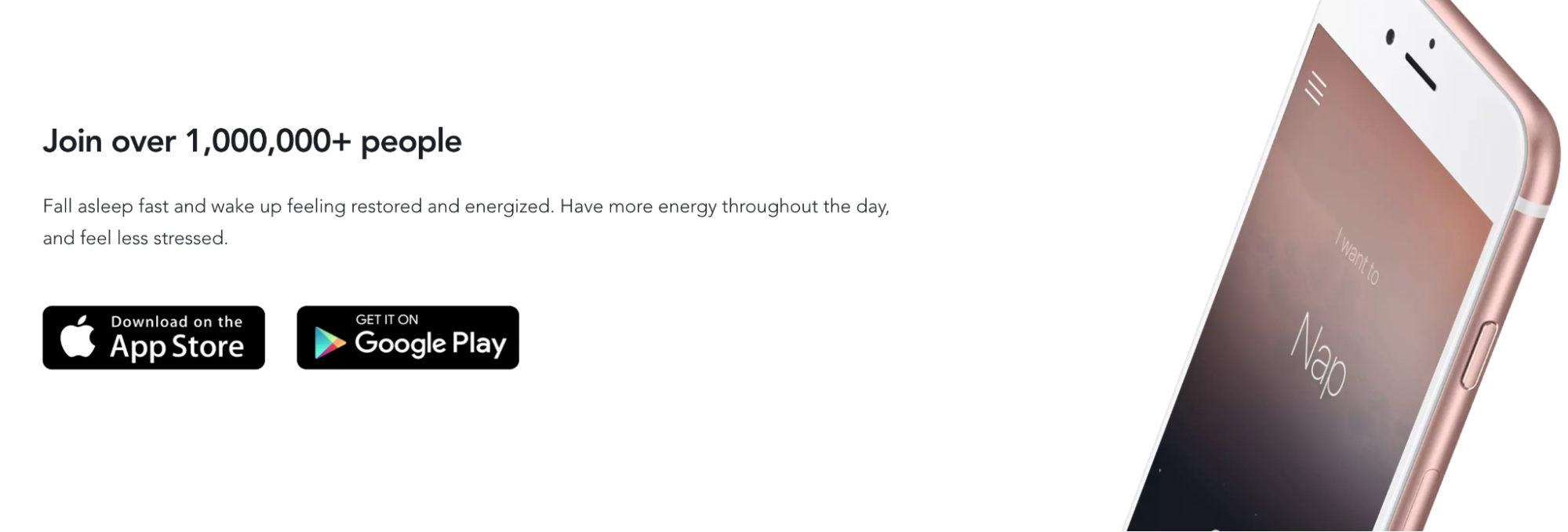
匹兹是做什么的? 只需按一下按钮即可帮助您入睡。
更具体地说,它是如何工作的? 它可以帮助您更快地入睡,保持更长的睡眠时间,并在醒来时感觉神清气爽。
诚然,他们的标题和副标题可能需要一些工作。
更好的副标题可能如下所示:
“利用心理声学原理和美妙的音频梦境的力量,更快地入睡,保持更长的睡眠时间,醒来时更加神清气爽。”
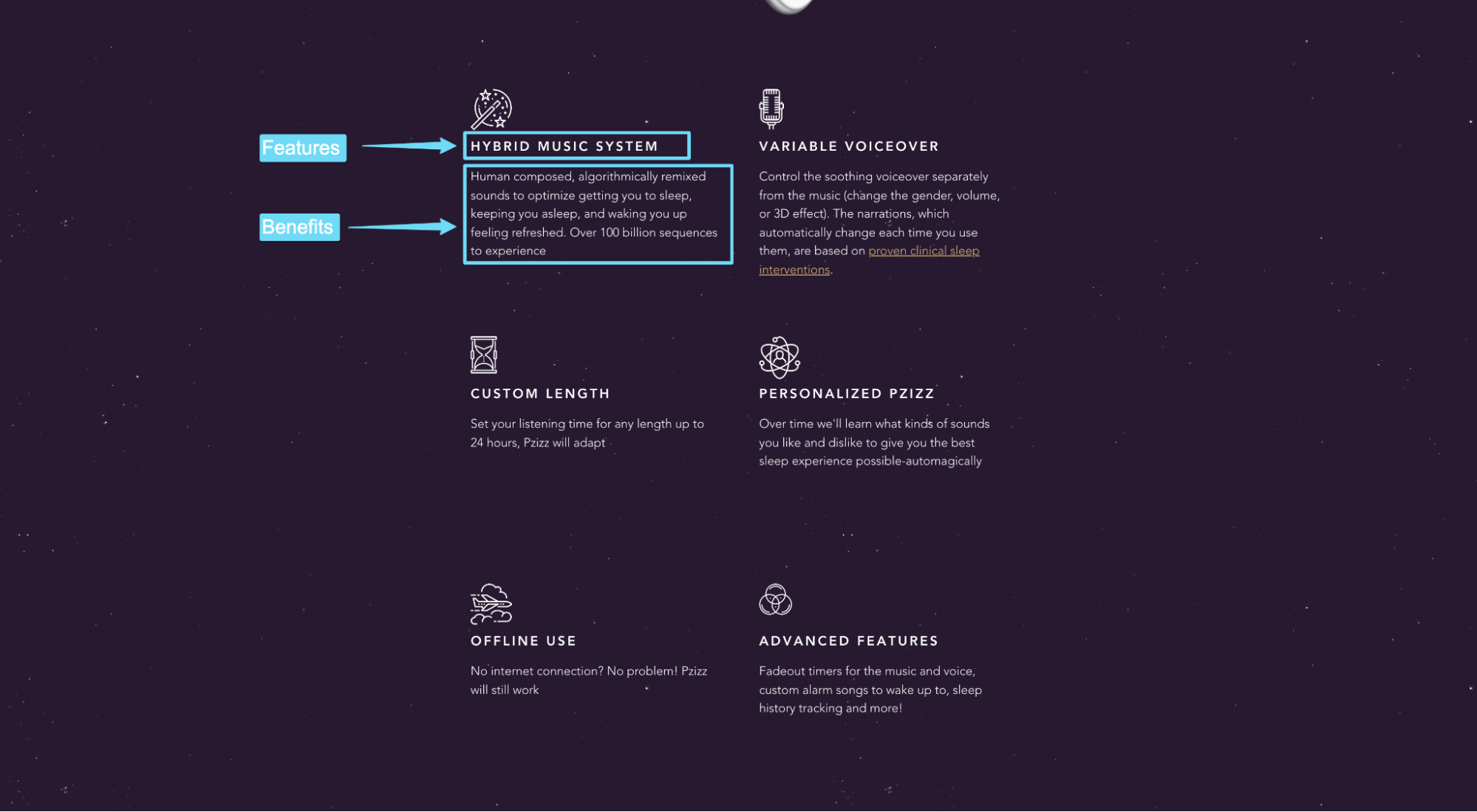
特点与优势

就像 Pzizz 所展示的那样,最好的应用登陆页面重在好处,轻在功能上。
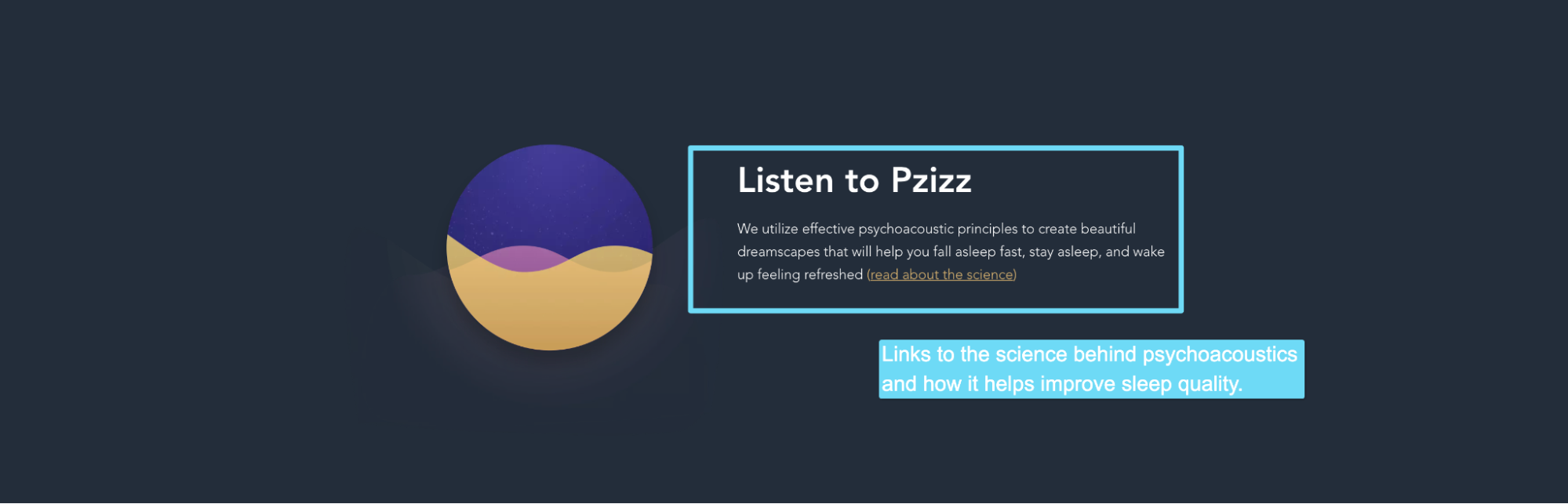
处理异议的文案

每个人都在想的问题:但我怎么知道这会奏效?
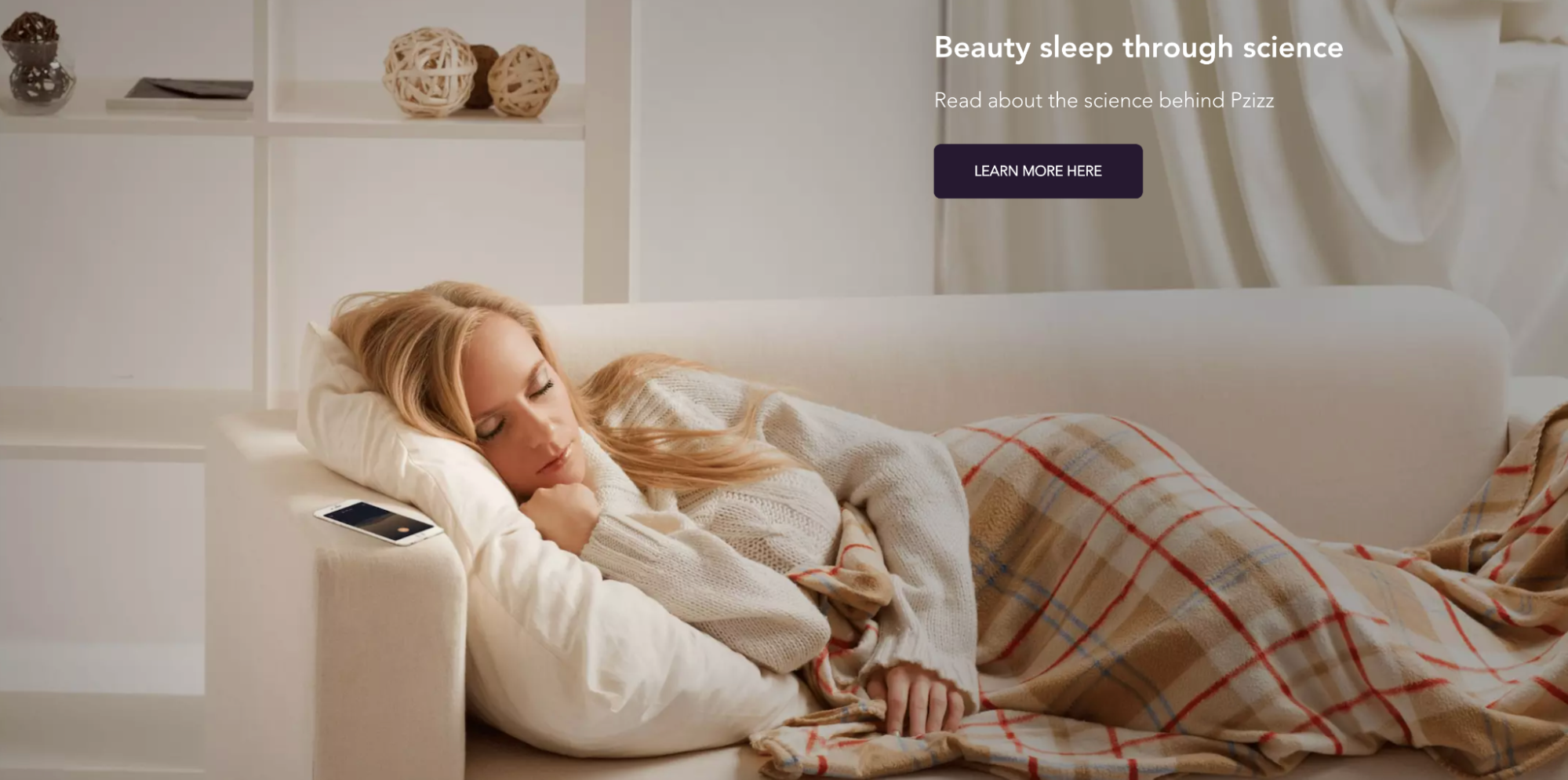
Pzizz 通过链接到有关心理声学背后的科学的深入白皮书来处理这一反对意见。
尽管我建议不要链接到文章或白皮书,而是在此应用程序登录页面中设置一个探索科学的部分。
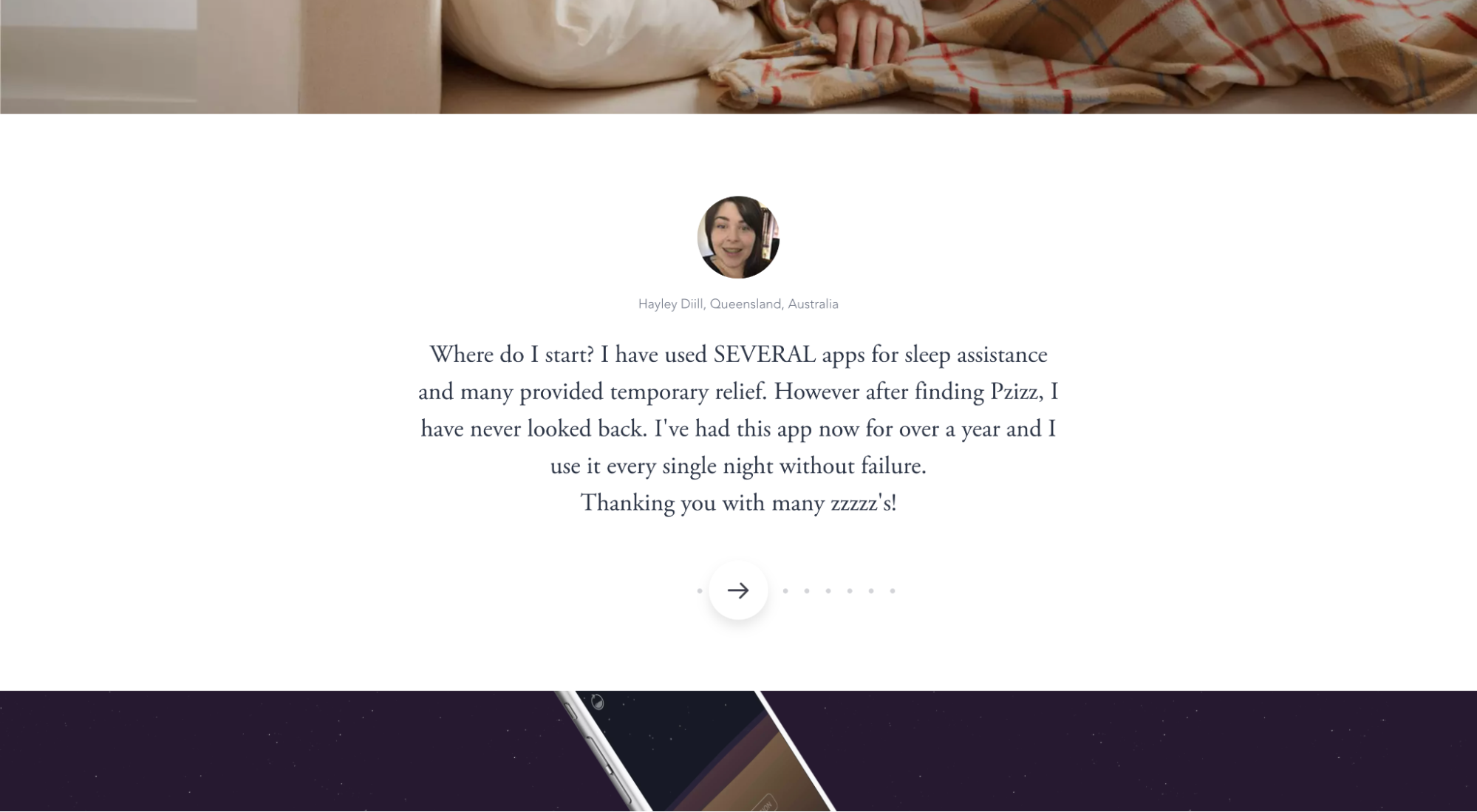
社会证明


Pzizz 通过提供客户评论、媒体提及、徽标和评论,甚至 JK Rowling 的评论(伪名人代言),使他们的主张变得可信。
视觉效果



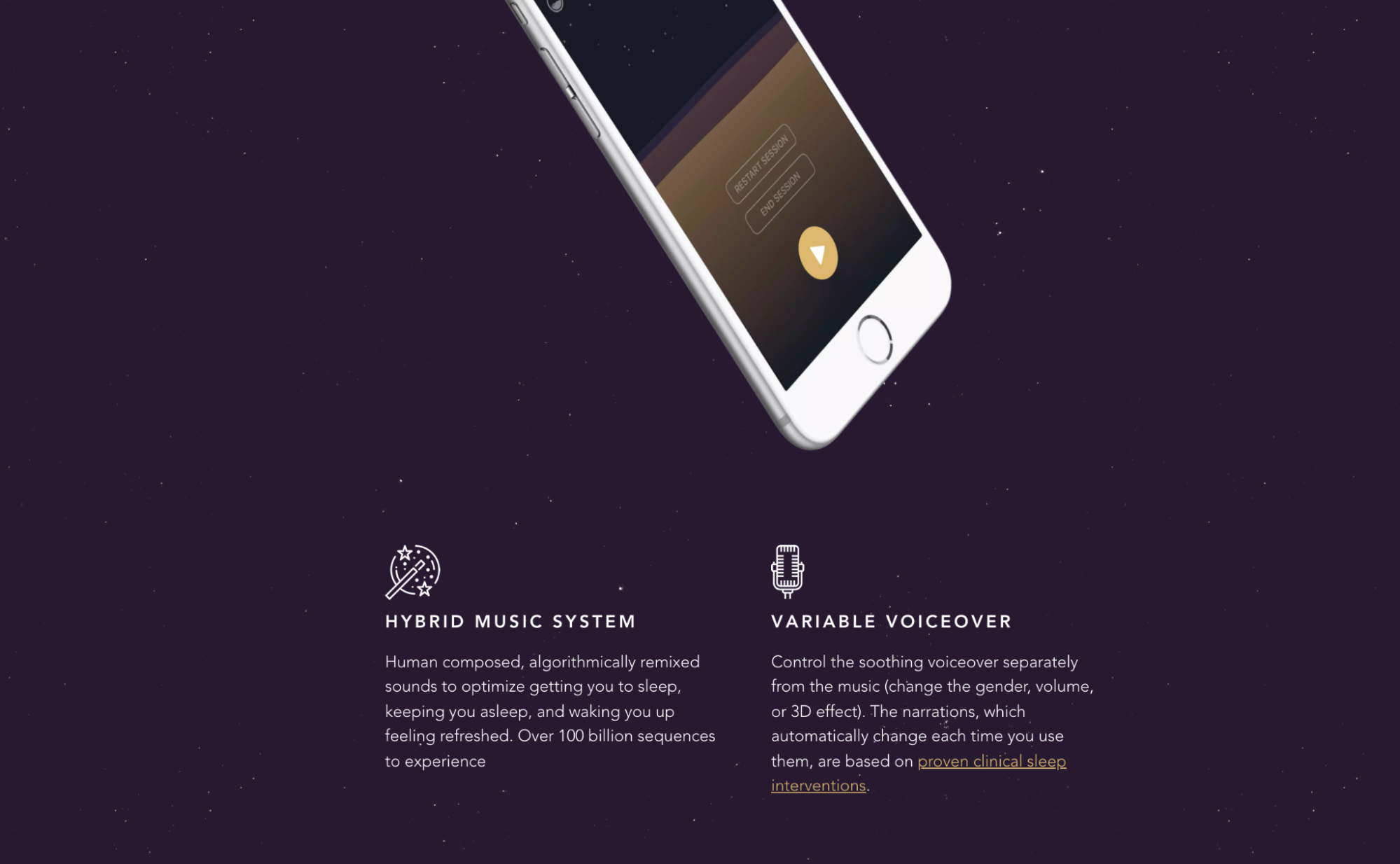
Pzizz 知道他们的潜在客户想知道应用程序在现实生活中的外观和感觉,因此他们展示了实际应用程序界面的屏幕截图(尽管我希望看到他们展示更多),以及一个女人睡觉的英雄照片到 Pzizz 提供的梦境。
明确的号召性用语 (CTA)

Pzizz 不仅提供 App Store 或 Google Play 的链接; 他们提供的按钮包括动作动词,如“下载…”和“开始…”
不是最诱人的 CTA,但仍然清晰且呈现(并且在首屏之上)。
继续阅读: 31个登陆页面最佳实践专家永远不会忽视
17 个应用登陆页面示例和最佳实践
将我们刚刚探索的七个基本功能视为赌注。
没有它们,祝您好运,将访问者转化为应用下载。
它不会发生。
最好的应用登陆页面远远超出了我们刚刚探索的七个基本要素。
这就是为什么我们要探索另外 17 个应用登陆页面的例子。
对于每个示例,我们都重点介绍了我们最喜欢的一个方面。 没有两个例子突出了相同的特征。
为什么?
因为完美的应用登陆页面很难找到,但每个登陆页面都至少有一个显着的特征。
因此,与其寻找难以捉摸的“完美”应用登陆页面,我们决定从 17 个不同的登陆页面中挑选功能,将它们组合起来,形成完美的登陆页面。
如果它适用于科学怪人,它应该适用于我们,对吧?
对。
事不宜迟,让我们开始吧!
- 现金应用
- 帆布
- 慢慢地
- 奈良婴儿追踪器
- 斗
- 比利
- 哇!
- Gusto 钱包
- 简单的吉他
- 柑橘
- 喘息
- 袖珍卫士
- 必须
- 上市
- 安卓汽车
- 卡利亚
- 甜甜圈
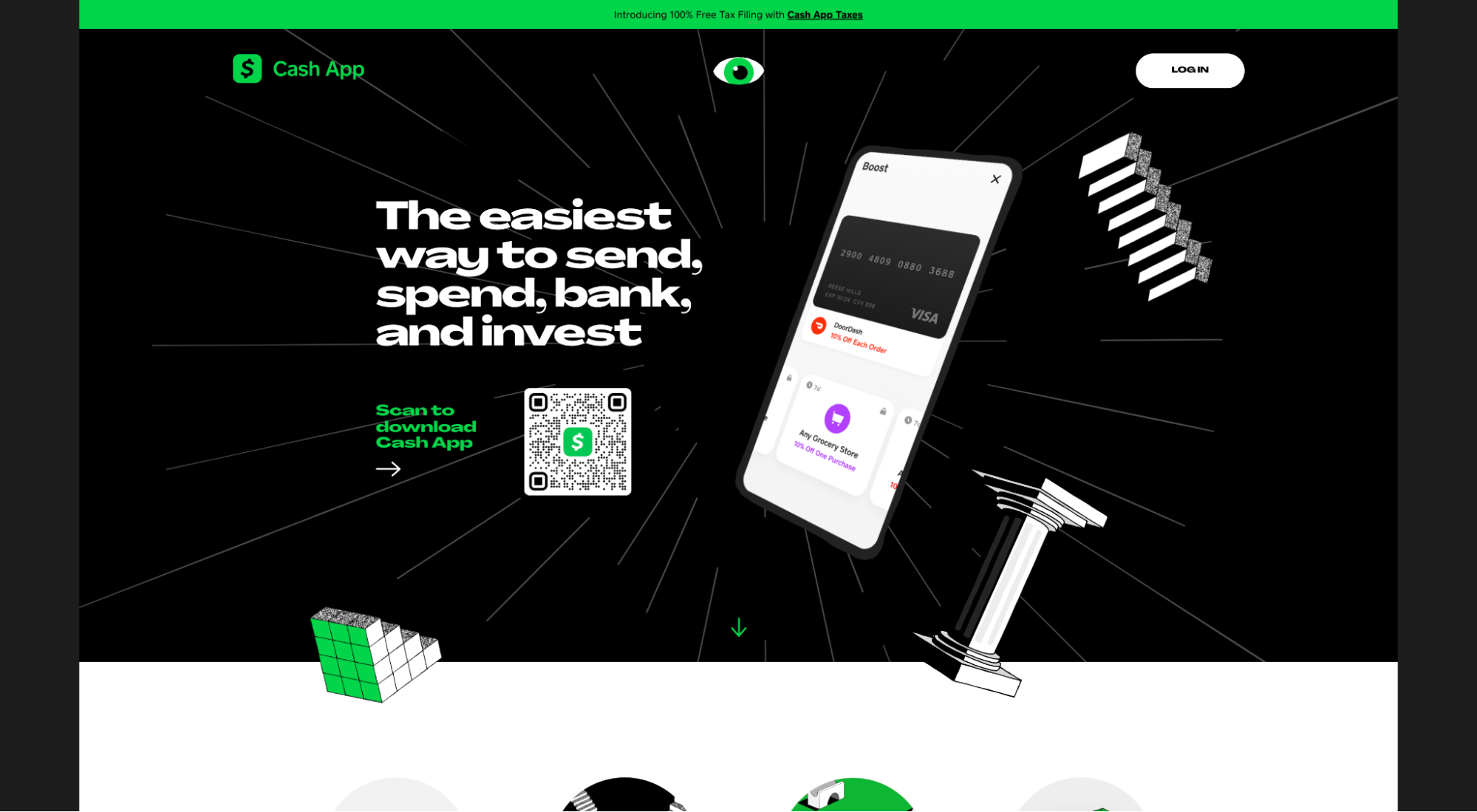
1.现金应用

Cash App 是一种移动支付服务,可让您汇款、消费、存入银行和投资。
我们喜欢什么:无摩擦下载(二维码)
大多数应用程序登陆页面包括指向 Apple (iOS) 和 Android 应用程序商店的链接,以便您可以下载该应用程序,或电话号码字段,以便他们可以向您的智能手机发送下载链接。
应用商店的直接链接非常适合移动用户(尽管它们仍然难以追踪)。 但是对于桌面用户来说,很少有好的应用商店链接会起作用,因为无论如何您都需要在手机上下载该应用程序。 充其量,您需要将链接发短信给自己,然后在手机上打开它。
这就引出了一个问题:为什么登陆页面不只是询问您的电话号码,然后首先将链接发给您?
给链接发短信有效,但仍然很乏味:提交您的电话号码,打开您的文本,点击链接,下载应用程序。
另一方面,Cash App 通过为桌面用户使用二维码,使流程顺畅无阻。

只需用手机的摄像头扫描二维码,出现的链接将直接带您到应用程序下载页面(在您的手机上)。 这消除了向自己发送链接或提交电话号码的不必要步骤。
此外,与应用商店的直接链接不同,您可以轻松跟踪 QR 码“点击”(仍然可行,只是需要做更多工作)。
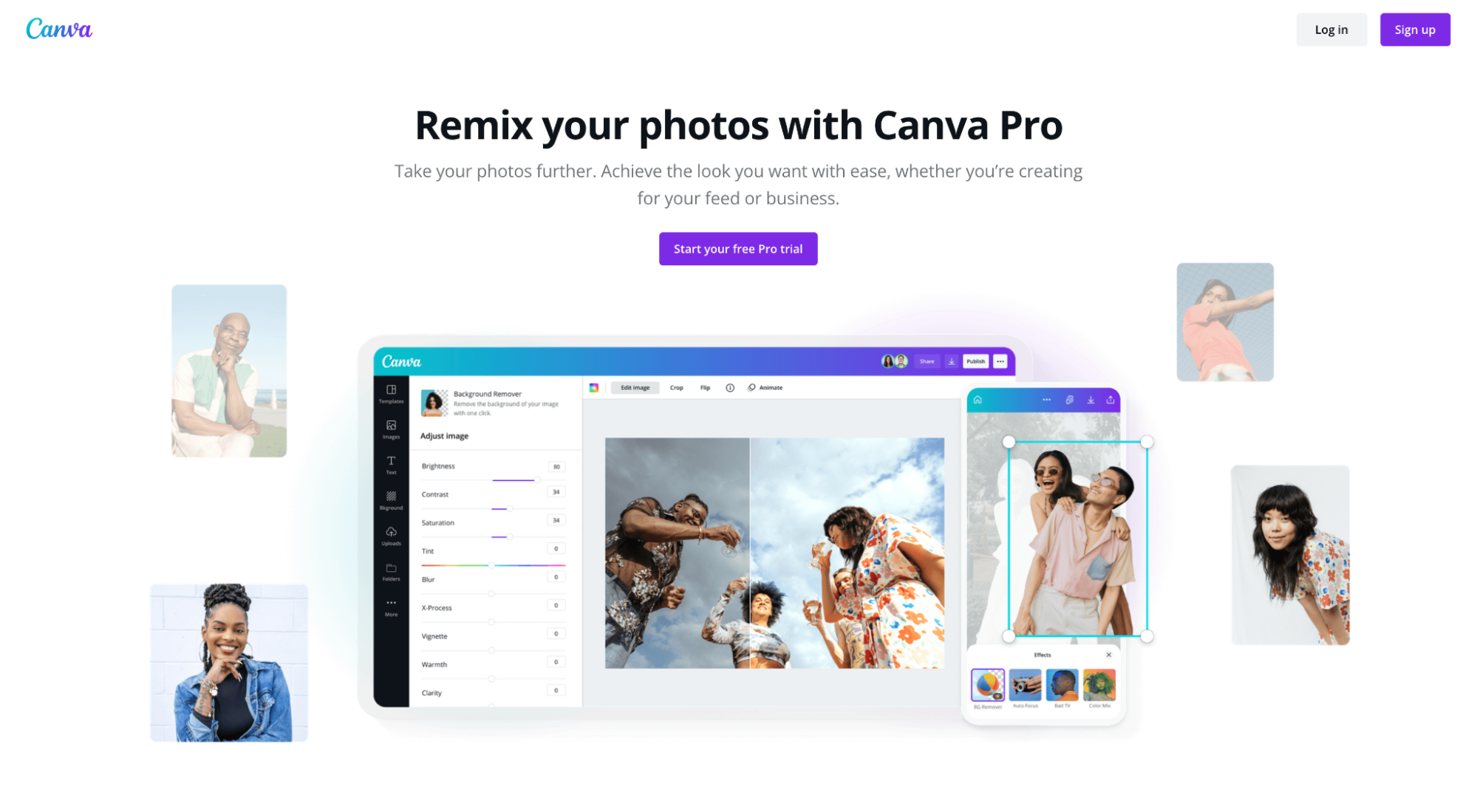
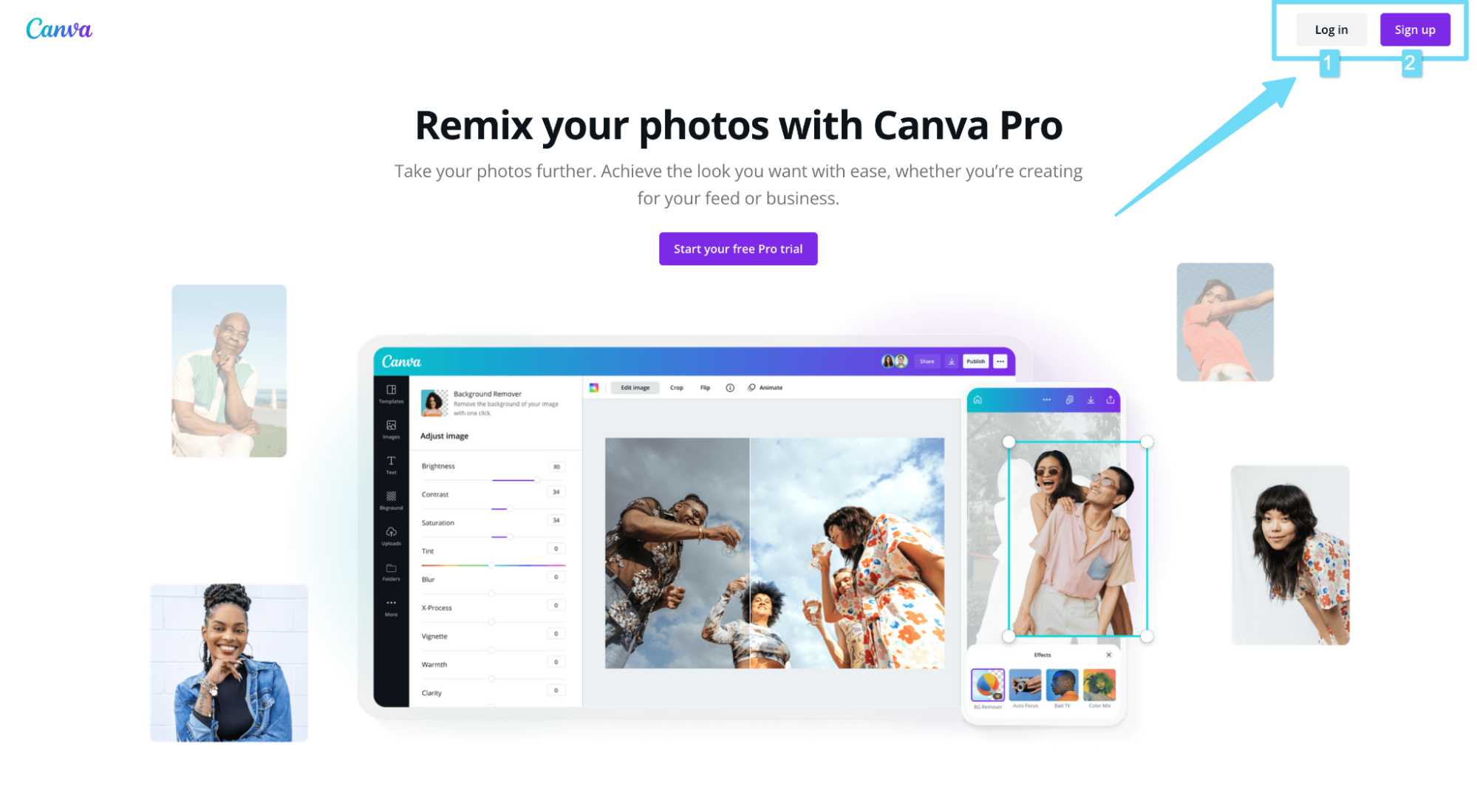
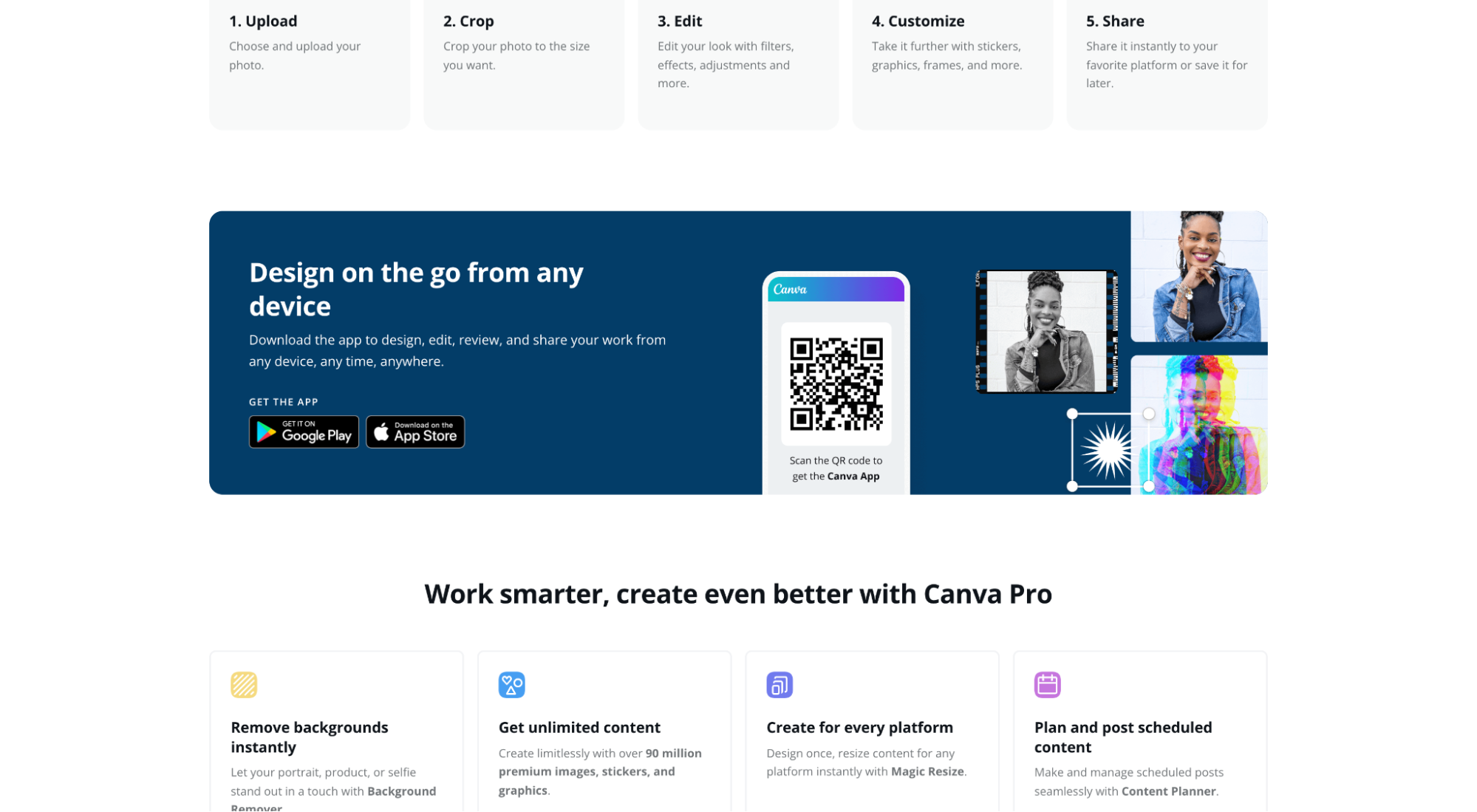
2.帆布

Canva 是一款面向非设计师的用户友好型设计、照片编辑和视频编辑应用程序。 与许多移动应用程序一样,Canva 也有桌面版本:相同的应用程序,不同的用户体验。
我们喜欢什么:关注率
关注率是指页面上的链接数量与转化目标数量的比较。
最佳应用登陆页面的关注比例为 1:1:一个转化目标,一个链接(完成转化目标的链接)。 没有不必要的页眉导航、社交媒体或页脚链接。
为什么? 因为分心会扼杀转化,而不止一个转化目标会导致转化率降低(请参阅:分心)。 保持专注。
除了页脚中必要的法律链接和徽标中的主页链接外,Canva 应用程序登陆页面上唯一的其他链接包括登录链接(针对现有客户)、免费试用链接和下载移动应用程序的链接。
就是这样。


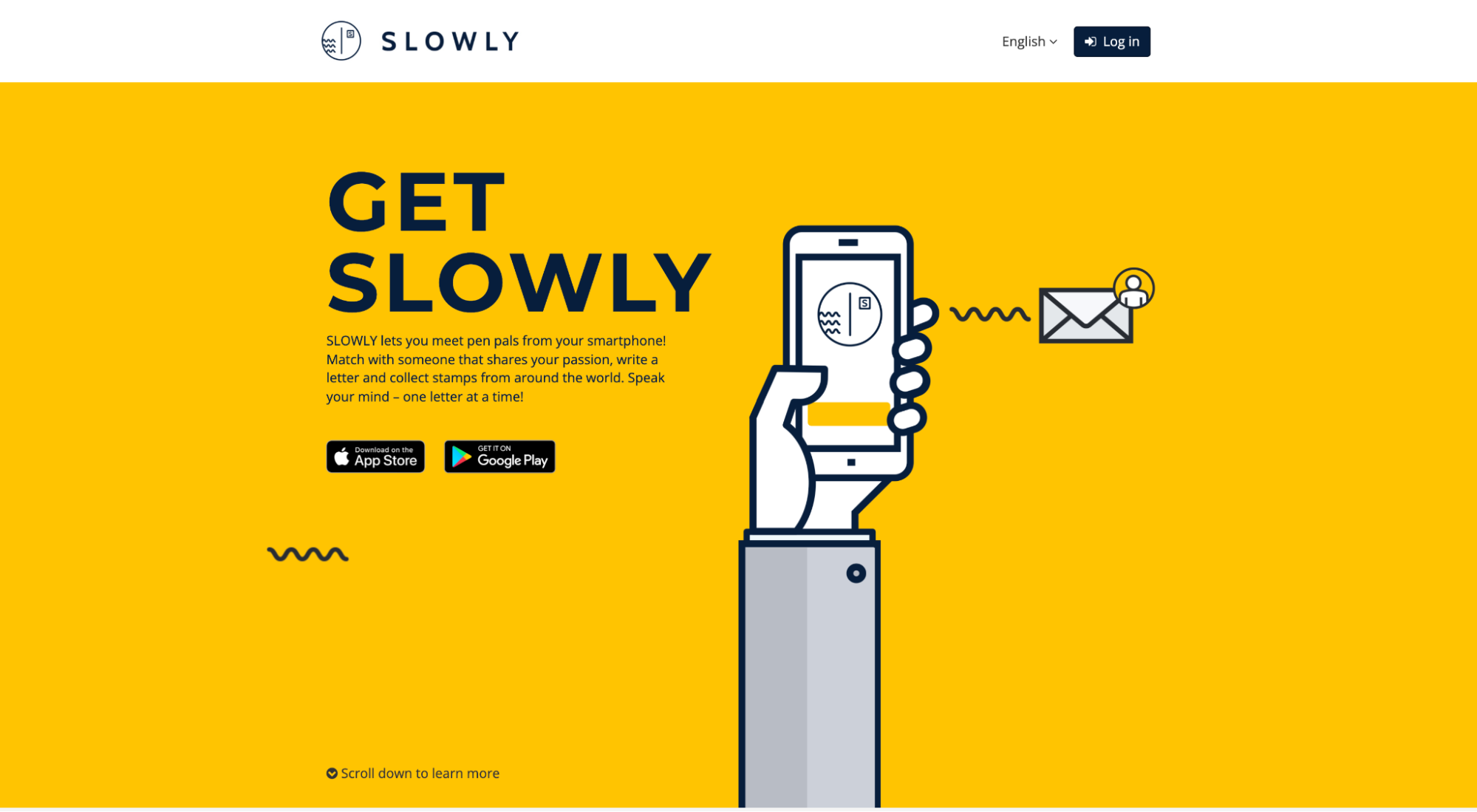
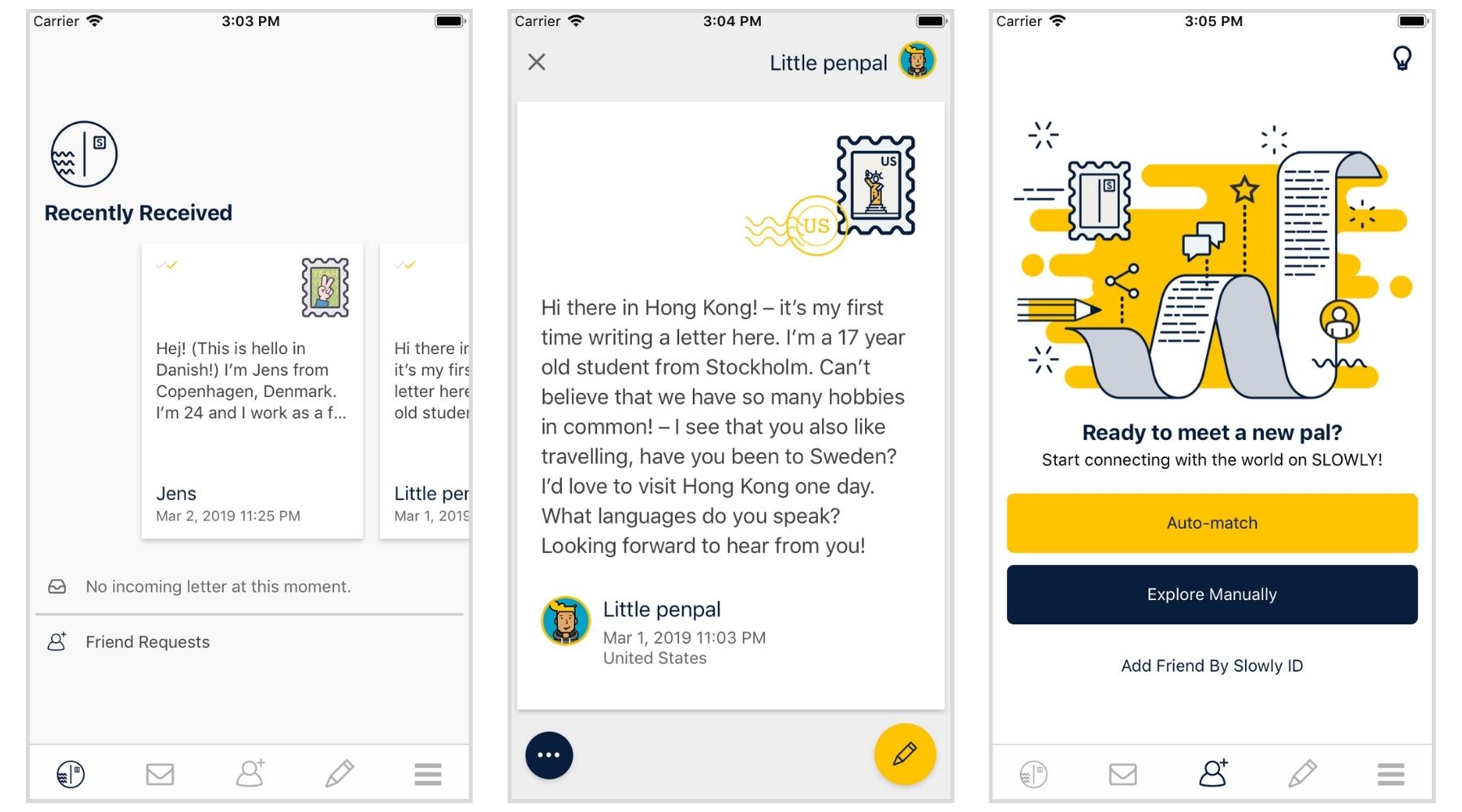
3.慢慢地

SLOWLY 是一款笔友应用程序,可让您结识来自世界各地的人并向其发送消息。
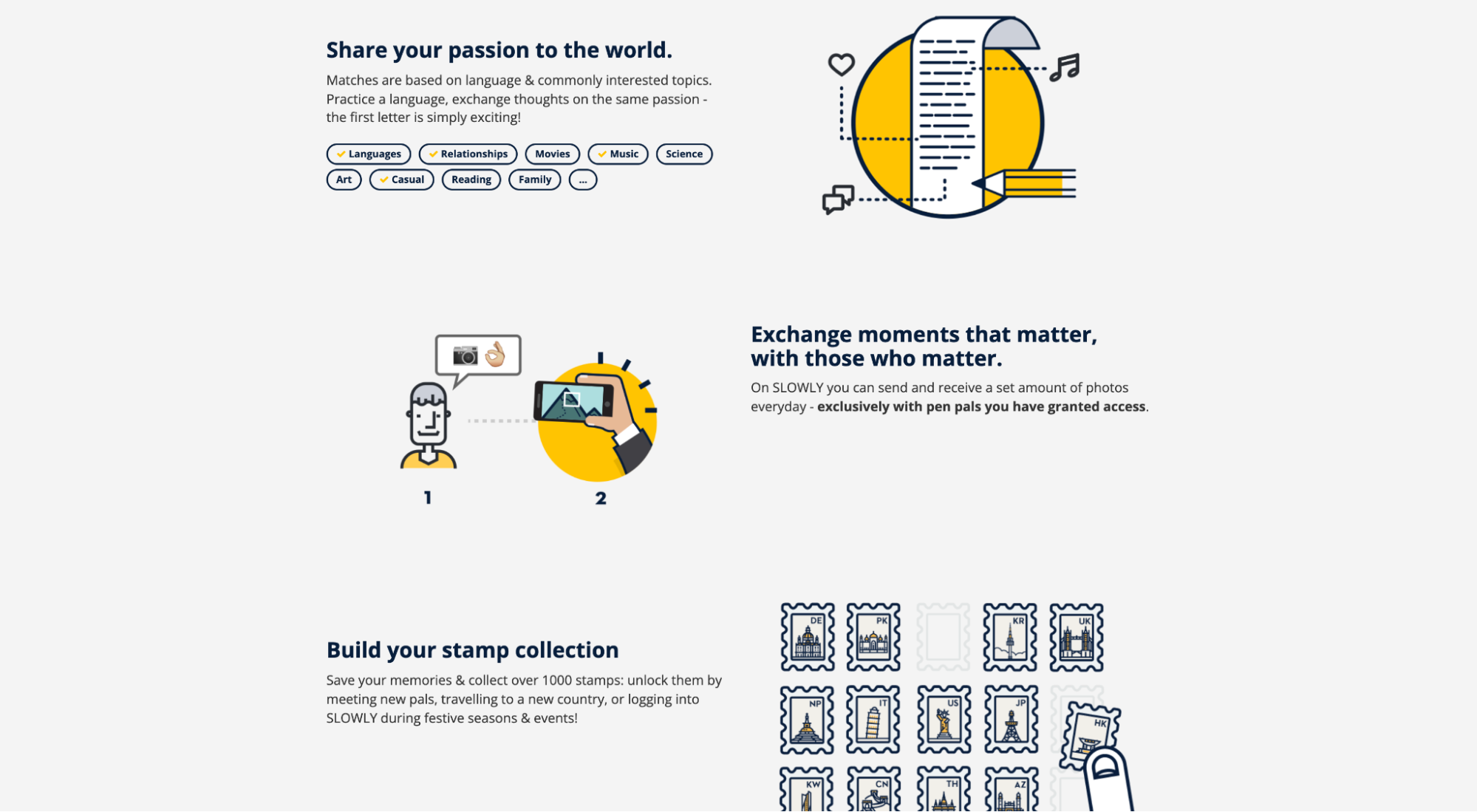
我们喜欢什么:品牌一致性
一致性很重要,尤其是在品牌设计方面。
不要为您的应用使用一种设计风格,而为您的营销传播使用不同的设计风格。 让同一个品牌风格指南影响两者。
例如,SLOWLY 在其应用界面中使用与在应用登陆页面上相同的不同品牌代码和资产。


4. 奈良婴儿追踪器

Nara Baby Tracker 帮助新妈妈和爸爸在一个应用程序中跟踪新生儿的睡眠和喂养时间表以及妈妈的吸奶时间表。
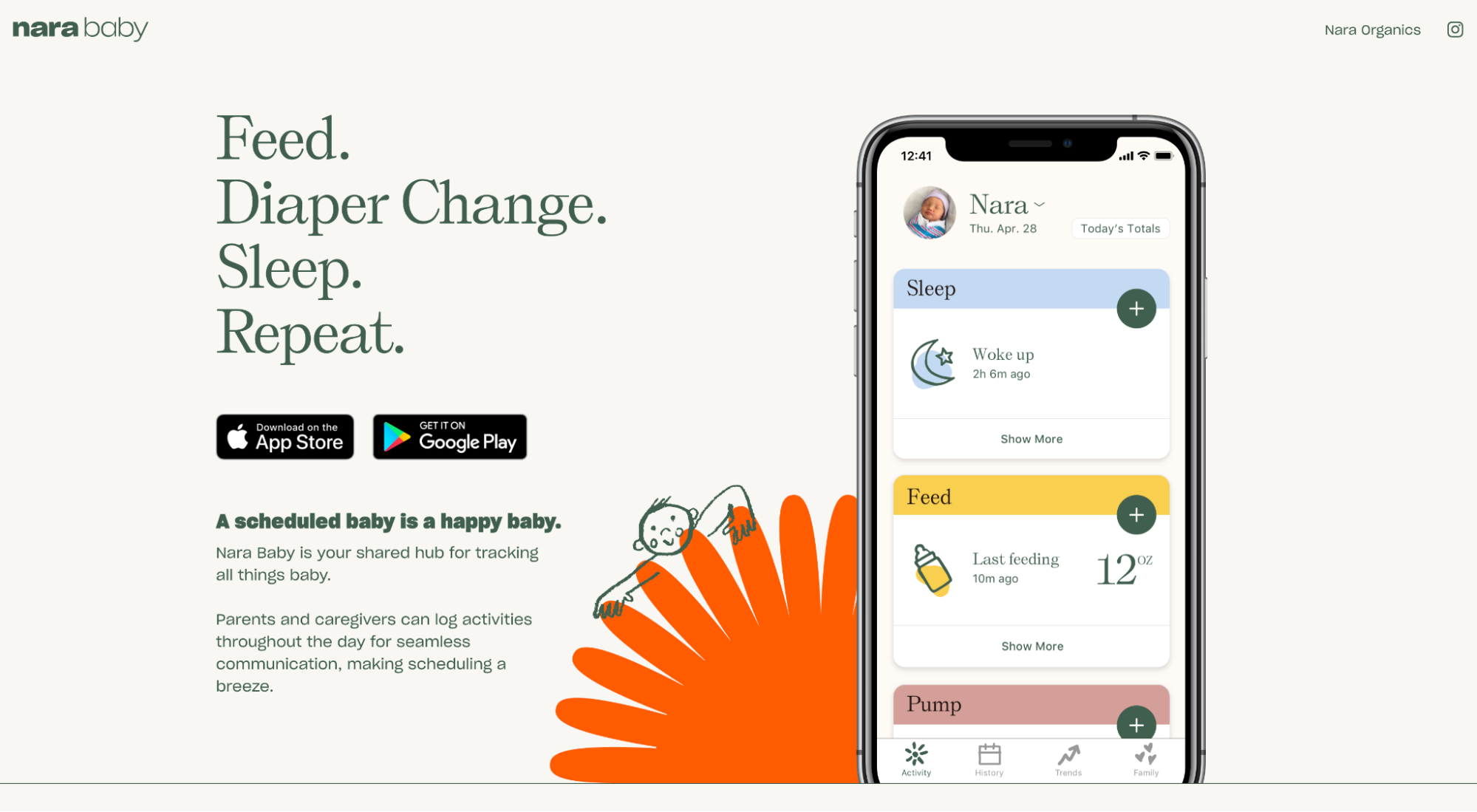
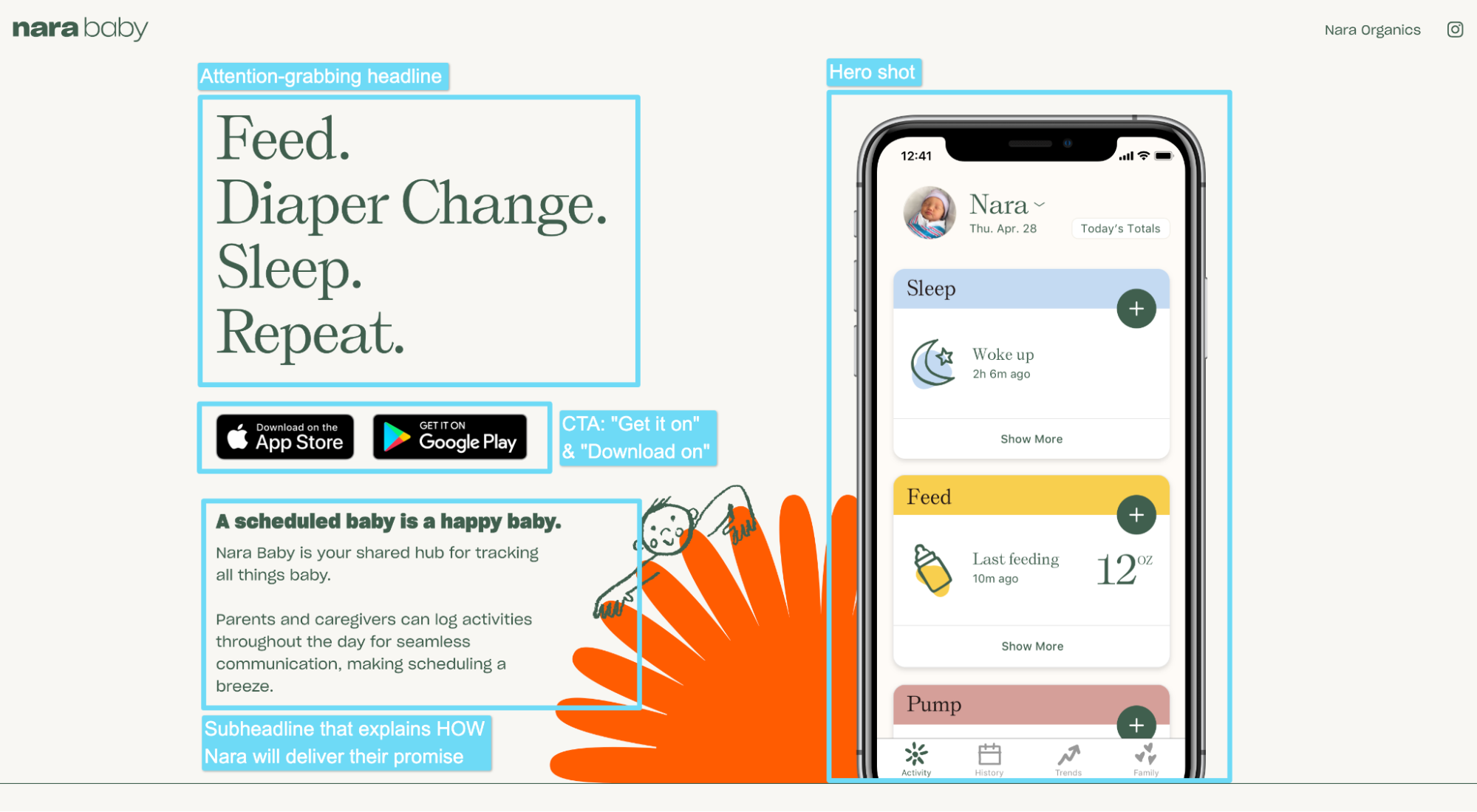
我们喜欢什么:首屏
首屏是指每个访问者在滚动之前看到的登陆页面的第一部分。
首屏部分的每一个精彩部分都应该包括一个引人入胜的标题(你做了什么)、你的副标题(解释你将如何做)、一个为你的报价增加背景的英雄形象,以及一个号召性用语 (CTA) .
将您的应用登陆页面的折叠部分想象成它自己的广告:尽管许多访问者会继续滚动以了解更多信息,但它提供了您现在开始所需的一切。
Nara Baby Tracker 选中所有复选框:

奖励:大多数应用登陆页面都有 App Store 和 Google Play 下载按钮。 但是 Nara Baby Tracker 为每个按钮添加了一个实际的号召性用语(“在 App Store 上下载”和“在 Google Play 上下载”)。
5.斗

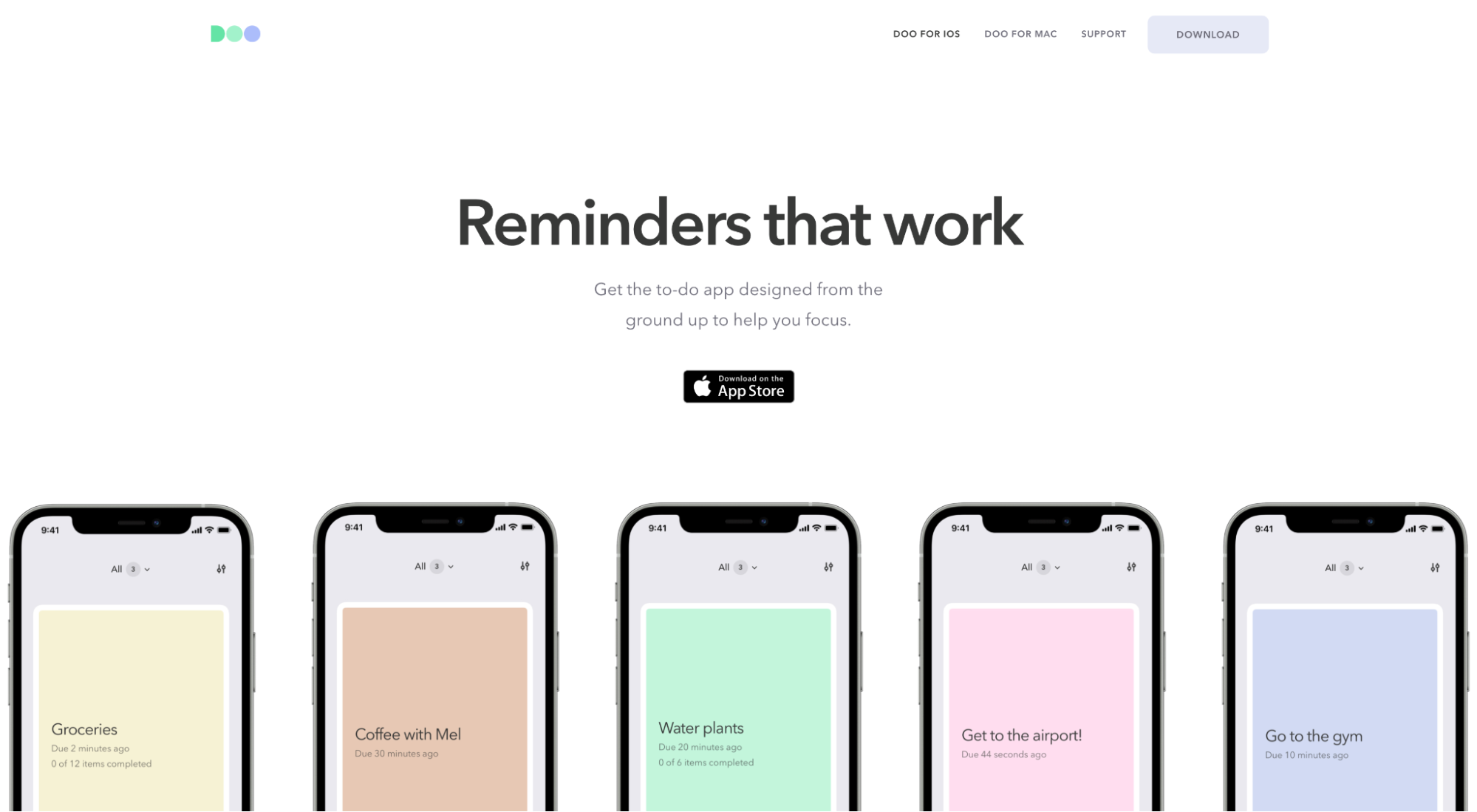
Doo 是一款待办事项应用程序,可让您轻松计划和记住日常任务。
我们喜欢什么:命名敌人
伟大的文案命名一个敌人。 时期。
命名敌人会让你的信息充满强烈的观点,激发情绪,增强信心,并将你的应用定位为新世界的最佳选择(对于旧世界来说不是类似的选择)。
恰当的例子:Doo 将矛头指向臃肿的待办事项应用程序(他们的竞争对手),这些应用程序充满了不必要的功能。
标题:“有效的提醒。” 对无法运行的臃肿应用进行了微妙的挖掘。
副标题:“流行的生产力应用程序有人员配备、颜色编码、文件夹和子文件夹。 他们称之为组织。 我们称之为膨胀。 Doo 是你需要的一切,没有你不需要的东西。”
美丽的。


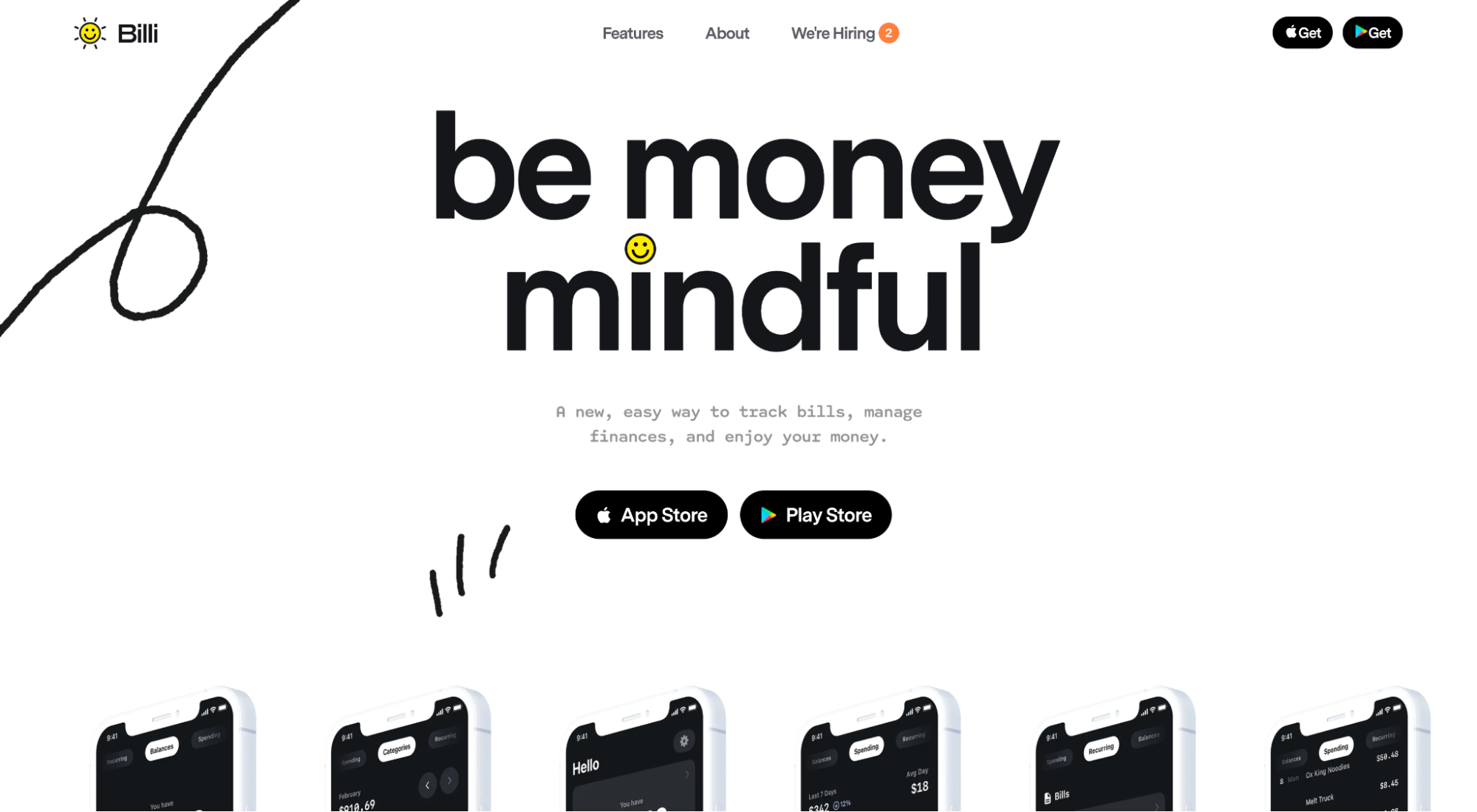
6. 比利

Billi 是一款账单跟踪应用程序,可连接您的所有账户并提供您的消费习惯概览。
我们喜欢什么:定向提示
方向提示有各种形状和大小,即显式和隐式。
隐式方向提示的一个示例是空白。 空白在登录页面上的元素之间创建距离,并有助于引导访问者的视线向下。

明确方向提示的一个示例是箭头,如下面的 Billi 示例所示。
指向 CTA 或页面上其他重要元素的箭头有助于引导访问者的视线。
在您自己的应用登陆页面上使用方向提示,让您的 CTA 不容错过。

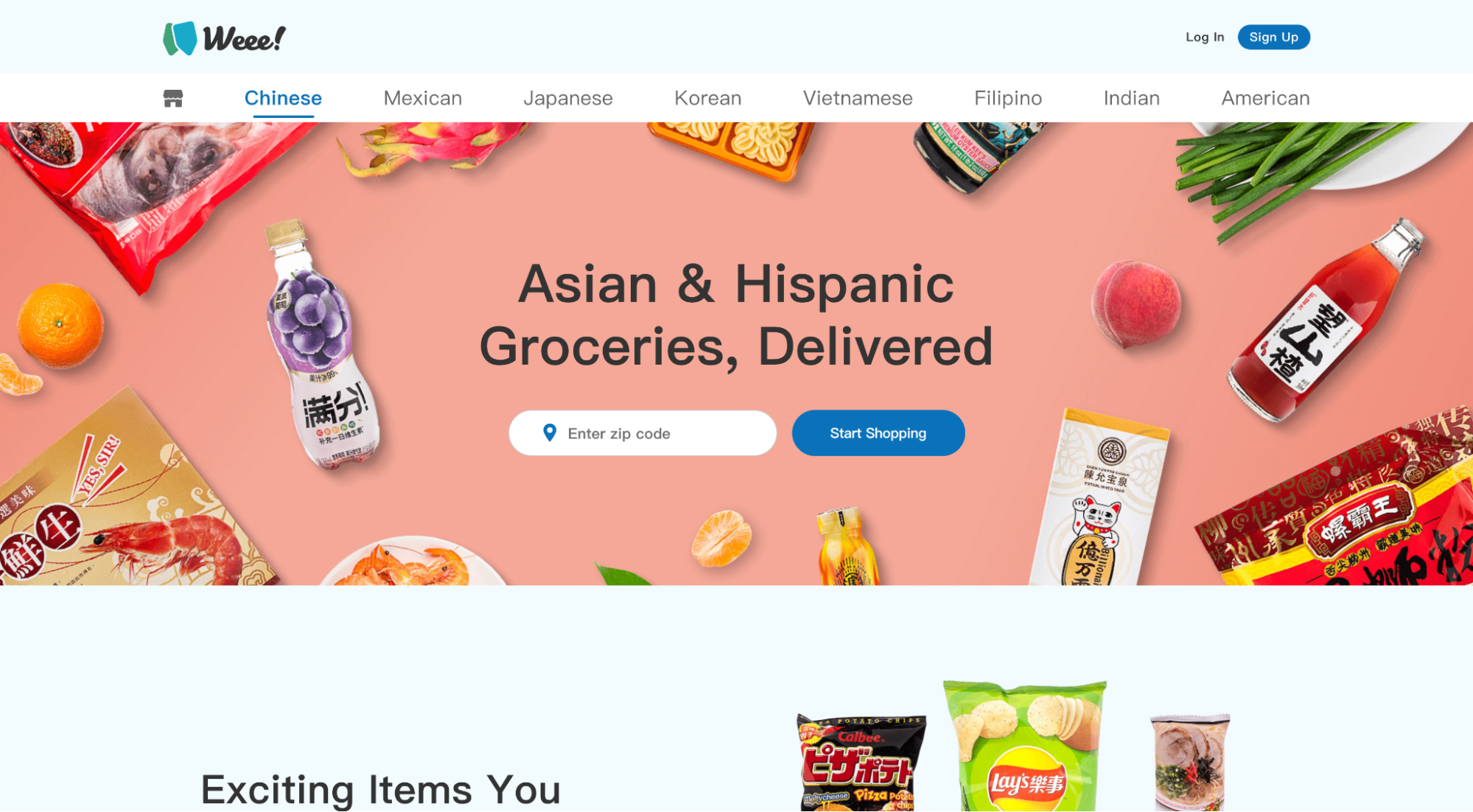
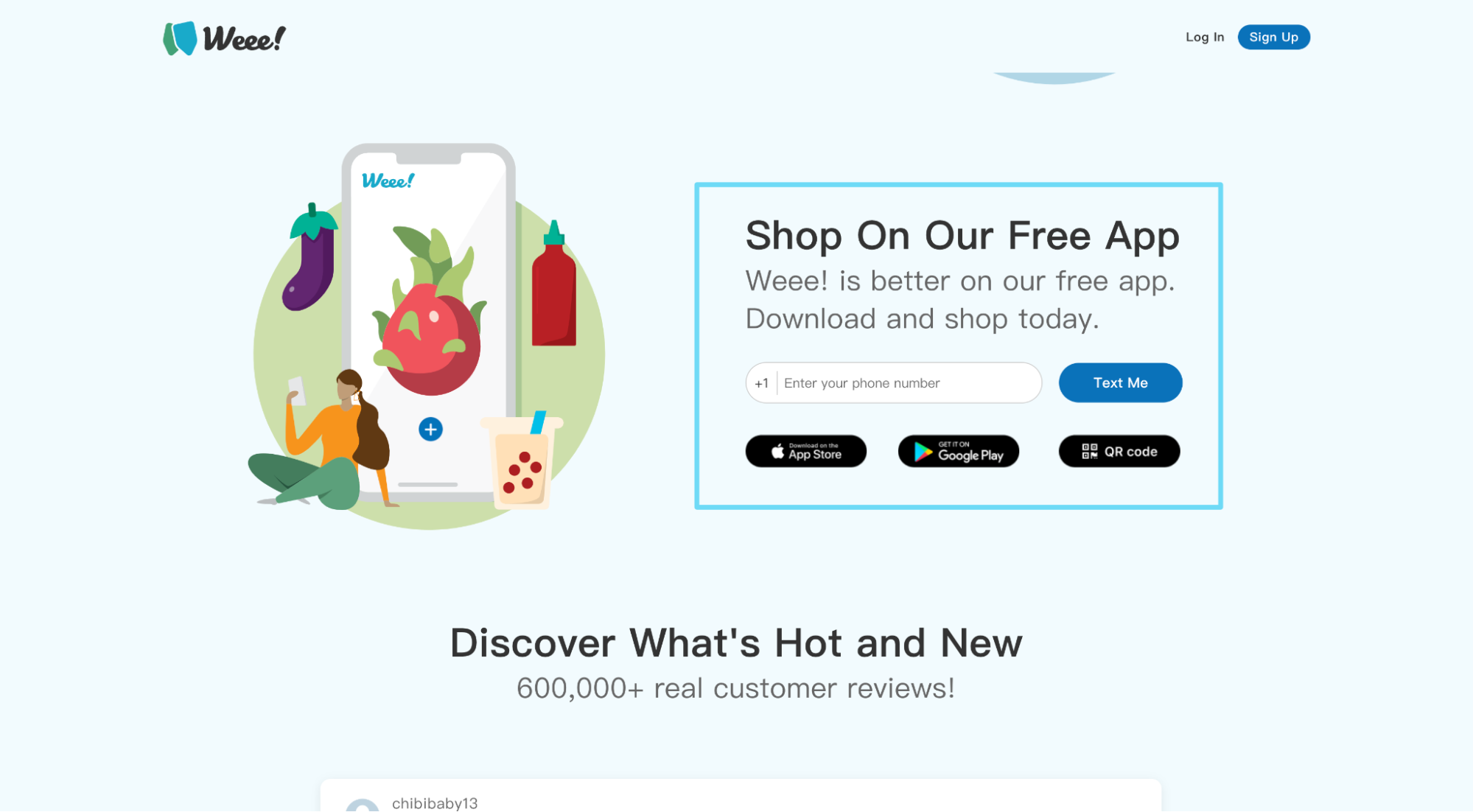
7. 哇!

哇! 是一款外卖应用程序,具有不同文化的中流砥柱,在商店中不容易找到。
我们喜欢什么:多种转化途径
我们始终建议每个应用着陆页都应有一个转化目标。 但这并不意味着您可以提供多种方式来实现该目标。
事实上,如果可以的话,你应该这样做。
例如,威! 不仅提供“发短信给我”表单字段,还提供指向 App Store 和 Google Play 的直接链接,以及二维码选项。
无论是移动设备还是桌面设备,访问者都可以选择他们的转化路径。

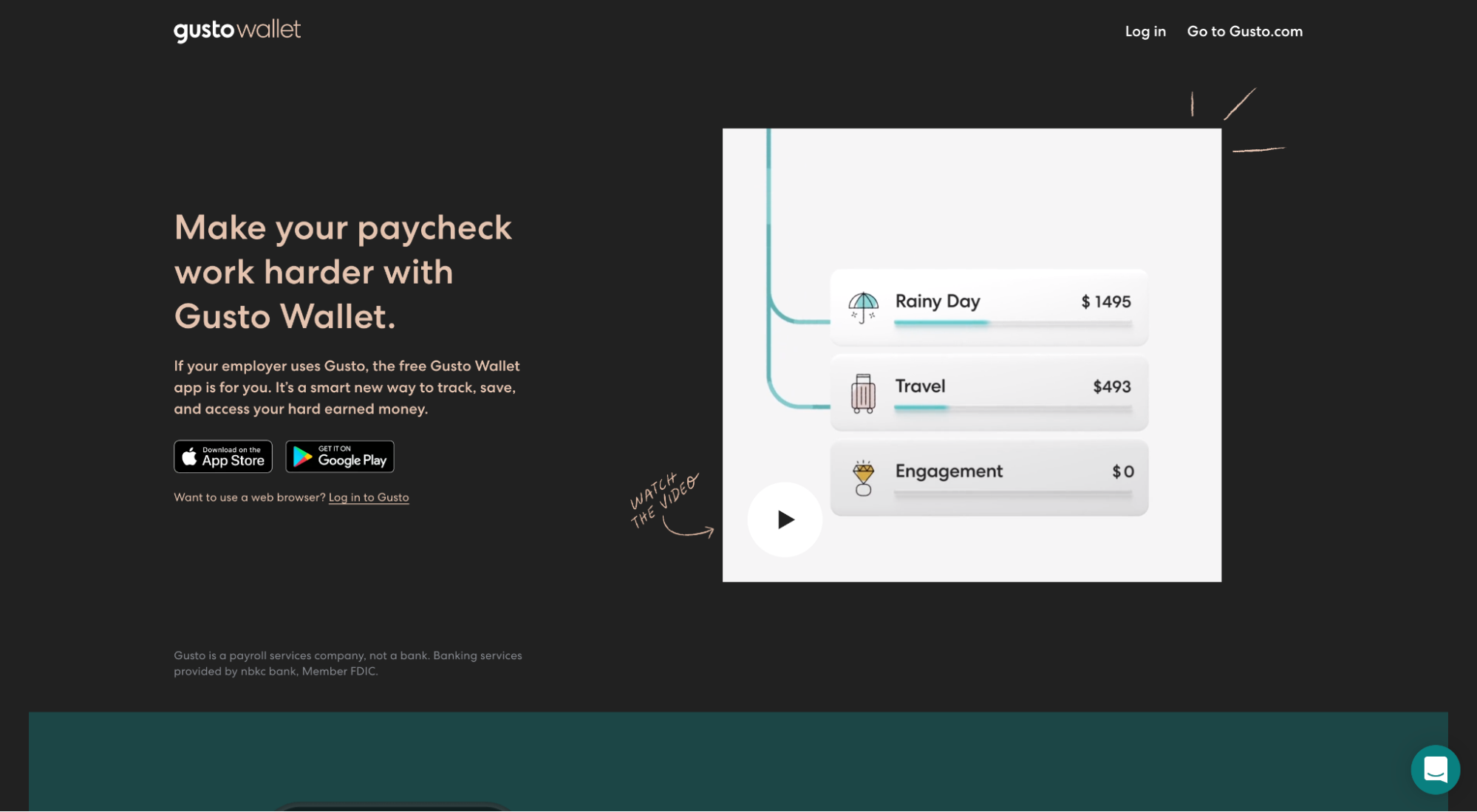
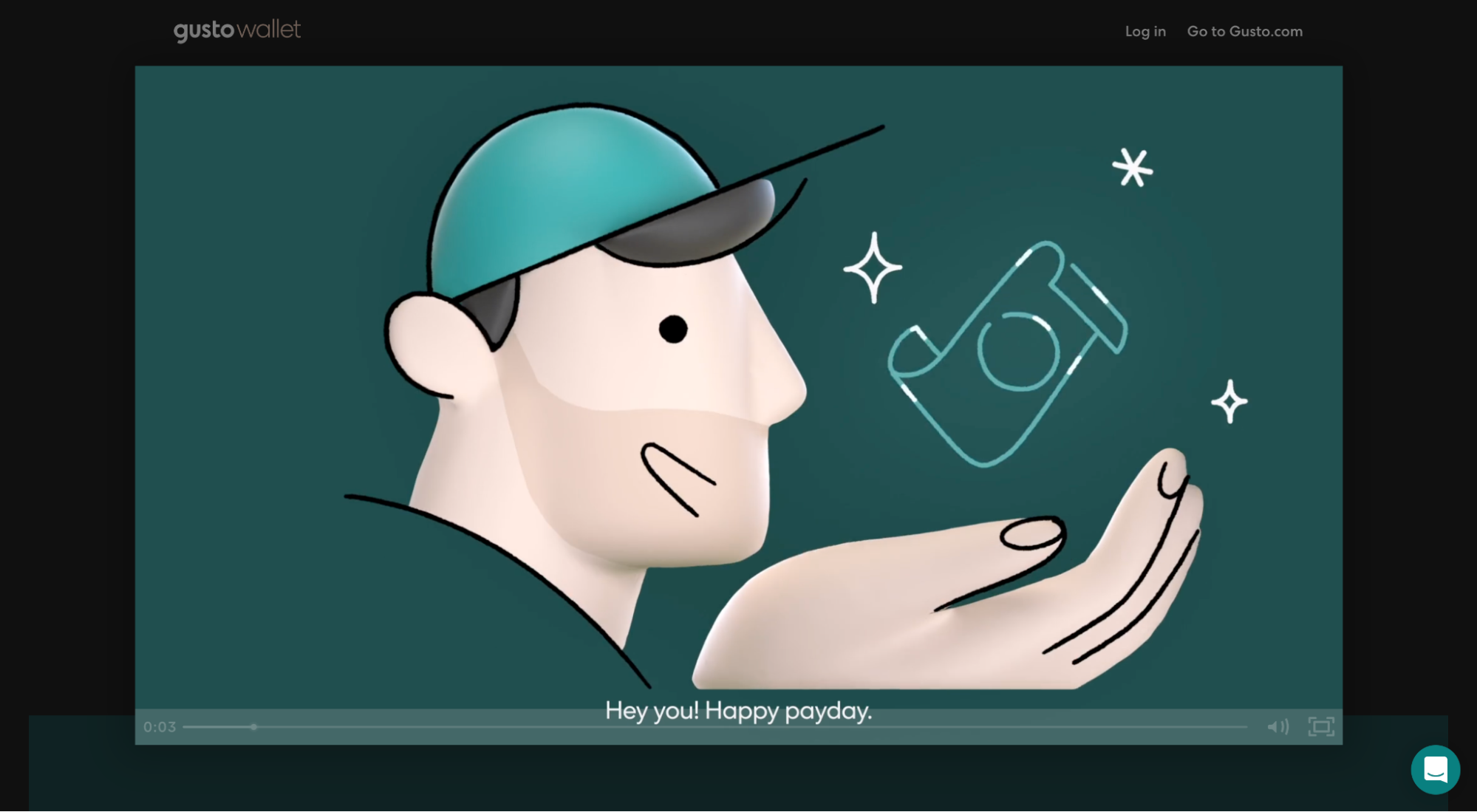
8. Gusto 钱包

Gusto Wallet(由 Gusto 提供)是一张借记卡,但随附的应用程序可让您轻松自动将薪水分成不同的存储桶,用于储蓄、账单、旅行等。
我们喜欢什么:登陆页面视频
视频工作。 底线。 实际上:
- 86% 的人希望看到更多来自品牌的视频
- 68% 的消费者更喜欢看视频来了解产品而不是阅读文章
- 86% 的营销人员表示视频有助于他们产生潜在客户
为什么视频效果这么好?
视频可以帮助您的潜在客户更好地了解您的应用程序、它的工作原理、它将带来什么价值,以及它是否值得他们花时间。 它在视觉上和快速地做到了。
Gusto Wallet 粉碎了他们的产品视频:
- 45秒(不太长也不太短)
- 品牌化(独特且一致)
- 视觉(应用截图,动画)
- 故事(Gusto Wallet 将他们的产品描述为魔法礼物,将客户描述为英雄)

9. 简单的吉他

Simply Guitar 是一款移动吉他课程应用程序。
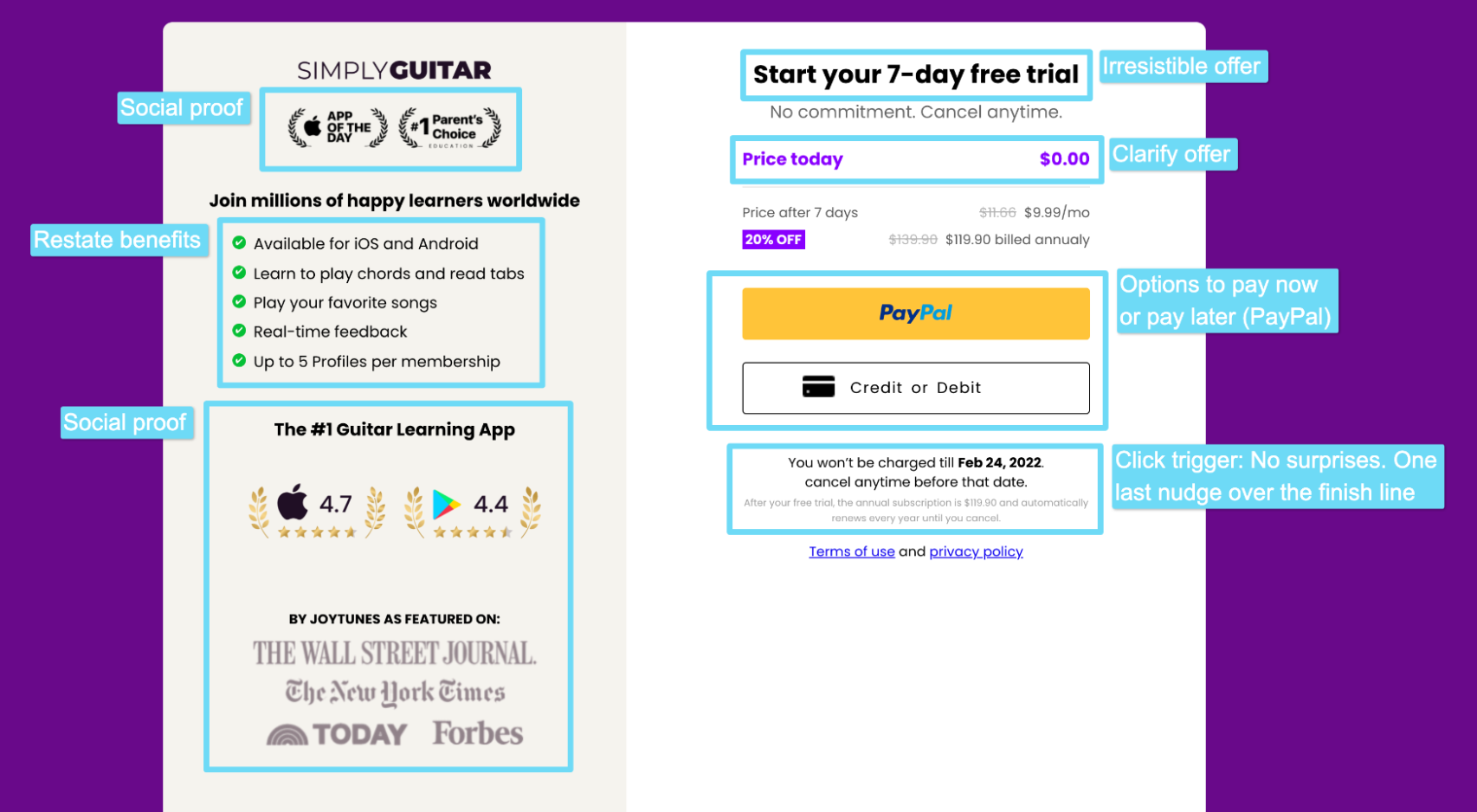
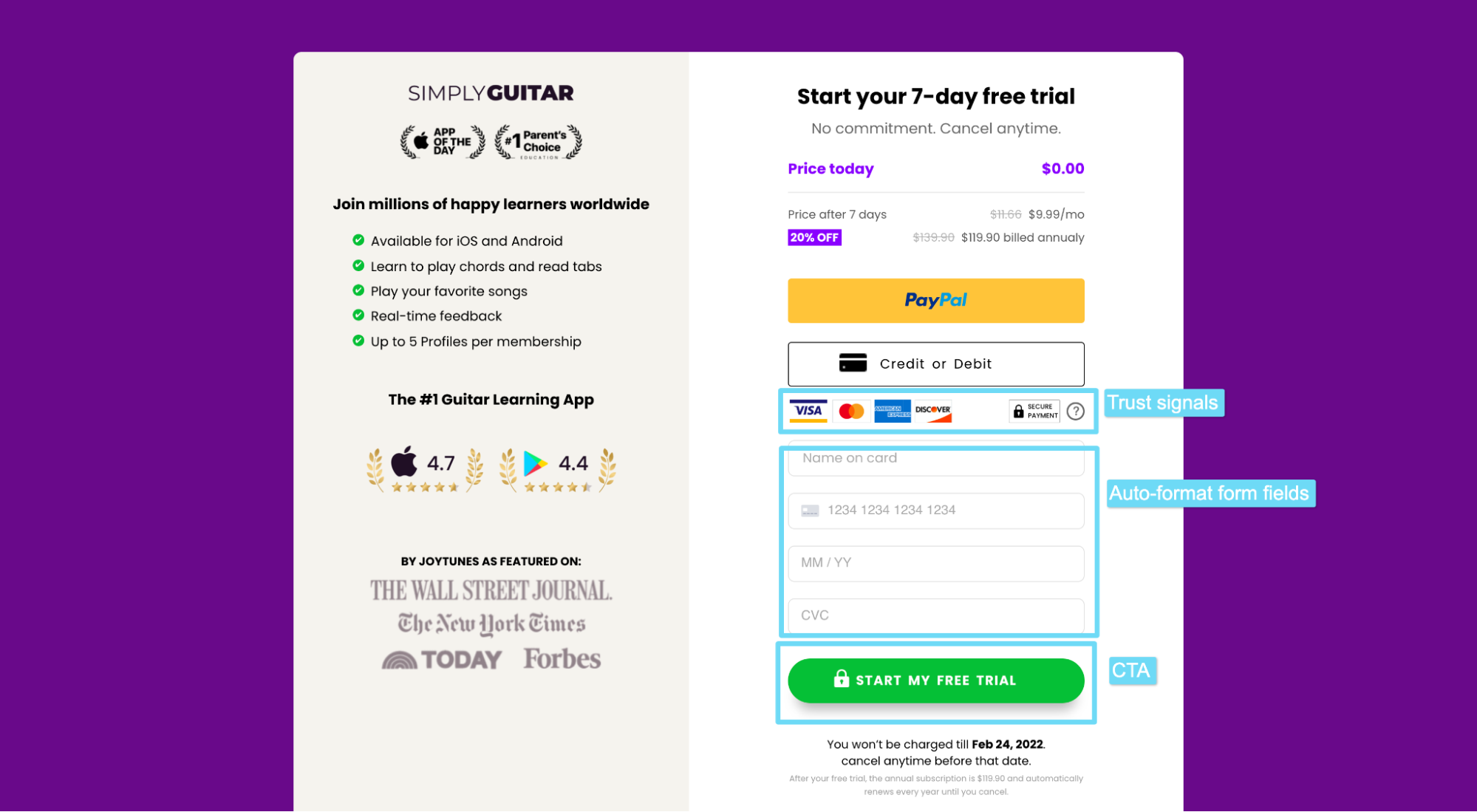
我们喜欢什么:登陆页面表单
大多数移动应用程序不需要付费订阅,但 Simply Guitar 需要。
因此,他们的转换形式与其登陆页面上的任何其他元素一样重要,甚至更多。
对他们来说幸运的是,他们打出了绝对的全垒打:
- 社会证明:奖章、新闻报道、星级评定
- 好处:重述价值,最后一次
- 不可抗拒的优惠: “7天免费试用”
- 异议处理: “没有承诺。 随时取消。”
- 付款方式:立即付款(借记卡)或稍后付款(PayPal、信用卡)
- 点击触发器: “您将在 2022 年 2 月 24 日之前付费。”
- 信任信号: CC 品牌标志 + 安全支付徽章
- 自动格式化:表格自动格式化卡号和日期
- 强大的 CTA: “开始我的免费试用”


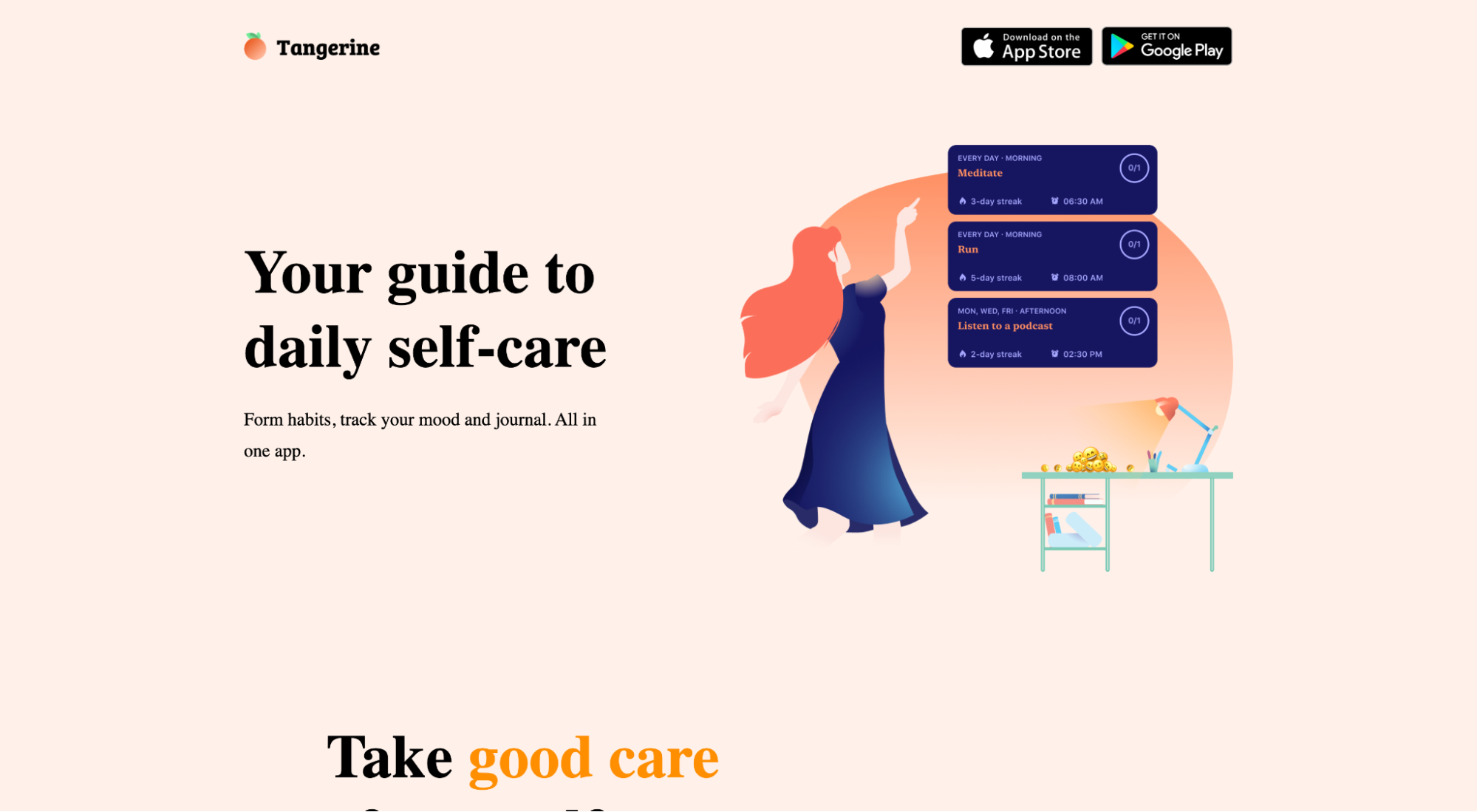
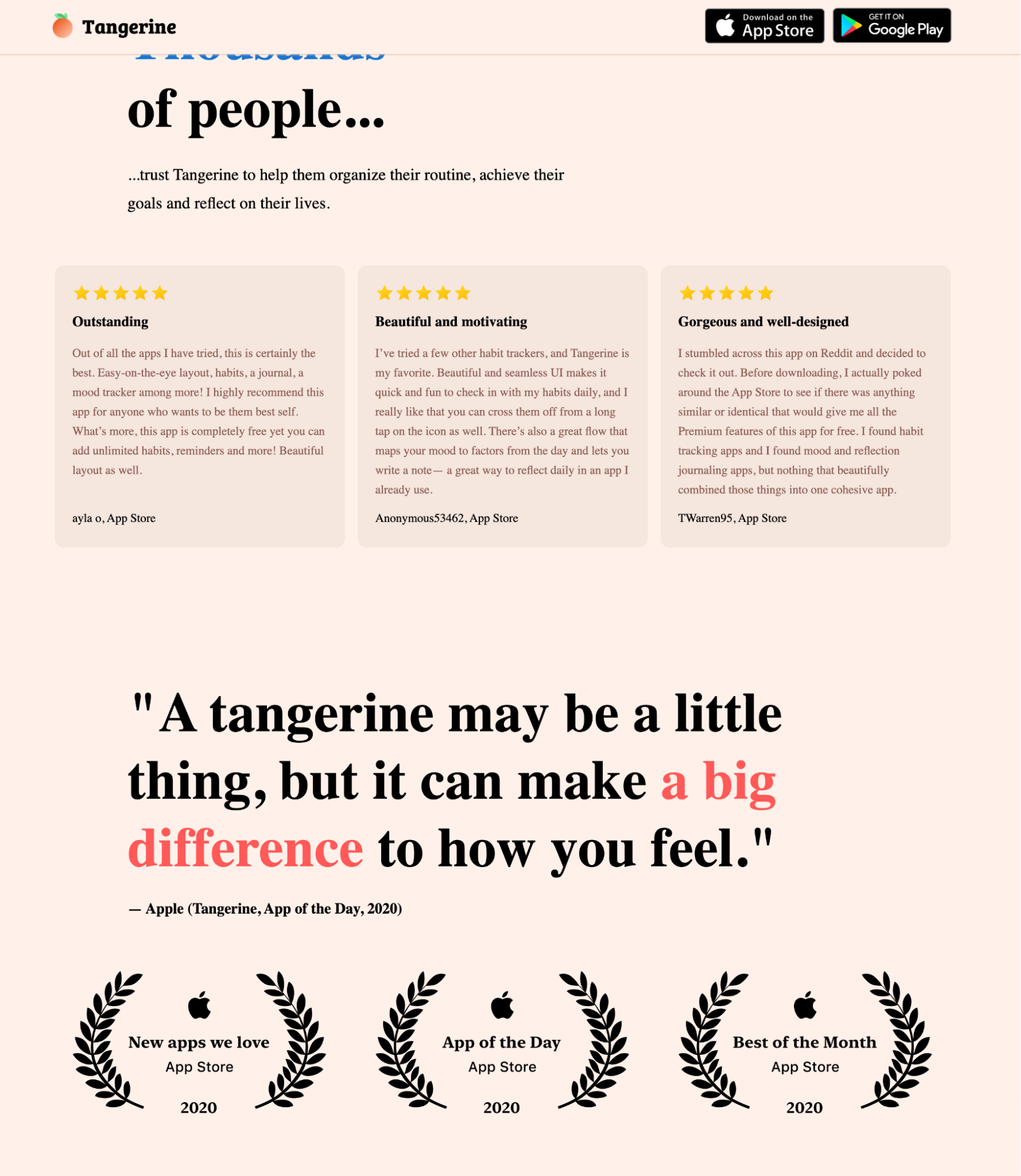
10. 橘子

Tangerine 是一款自我保健应用程序,可帮助您优先考虑自己、跟踪您的情绪并建立健康的习惯。
我们喜欢什么:社会证明
社交证明是指第三方对您的应用程序的认可,例如客户推荐、相关奖项或徽章,或来自可靠媒体出版商的提及。 没有健康剂量的应用程序登陆页面是不完整的。
为什么社会证明如此重要?
因为当人们对某个决定不确定时,他们会查看其他处于他们位置的人已经做出了哪些决定,然后效仿。
Tangerine 以用户评论和星级评分、Apple 推荐以及 Apple App Store 的三个奖项(我们喜爱的新应用、今日应用、本月应用)的形式提供社会证明。

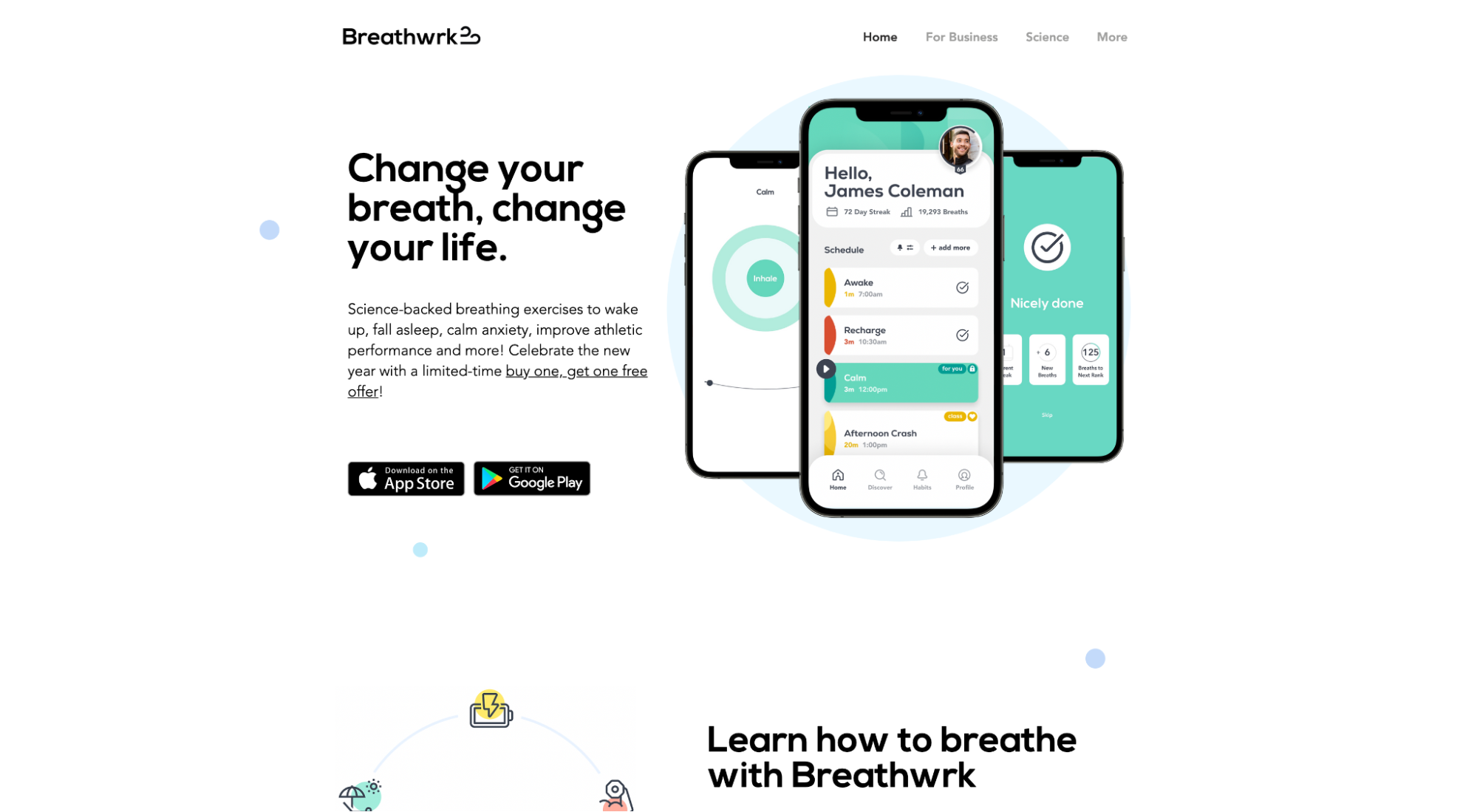
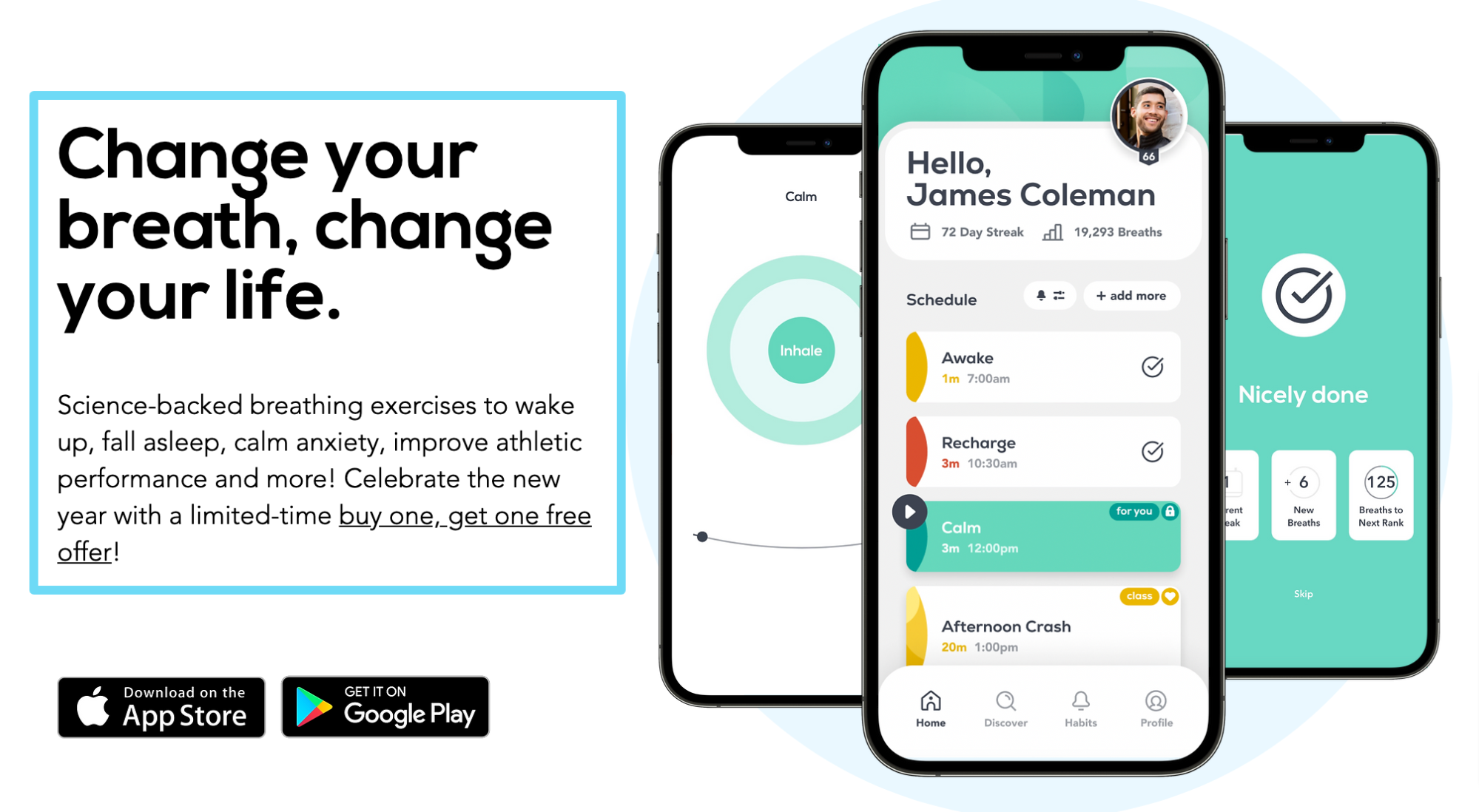
11. 喘息

Breathwrk 是一款呼吸锻炼应用程序,可帮助您入睡、平息焦虑并提高运动表现。
我们喜欢什么:标题+副标题
您的标题和副标题共同作用以吸引注意力、解释您的工作、吸引读者并介绍产品。
你可以用一千种不同的方式写一个很棒的标题。 我们最喜欢的几个:
- 解释你的工作:如果你属于自己的类别,有时你需要做的就是解释你的应用程序是做什么的
- 处理异议:如果您与许多人(可能)竞争,请解决您的应用程序有助于缓解的最大痛点
- 拥有你的专业:让潜在客户知道你是他们问题的解决方案(不是解决方案,而是解决方案)
- 命名敌人:告别 XYZ 公司,向您的应用问好
当涉及副标题时,以尽可能清晰和具体的方式传达您的产品将如何兑现您在标题中做出的承诺。
Breathwrk 巧妙地做到了这两点:
标题:“改变你的呼吸,改变你的生活”
副标题:“科学支持的呼吸练习,可以唤醒、入睡、提高运动表现等等! 限时买一送一,庆祝新年!”
引起注意? 查看。
介绍产品? 查看。
解释你做什么以及你将如何创造价值? 查看。

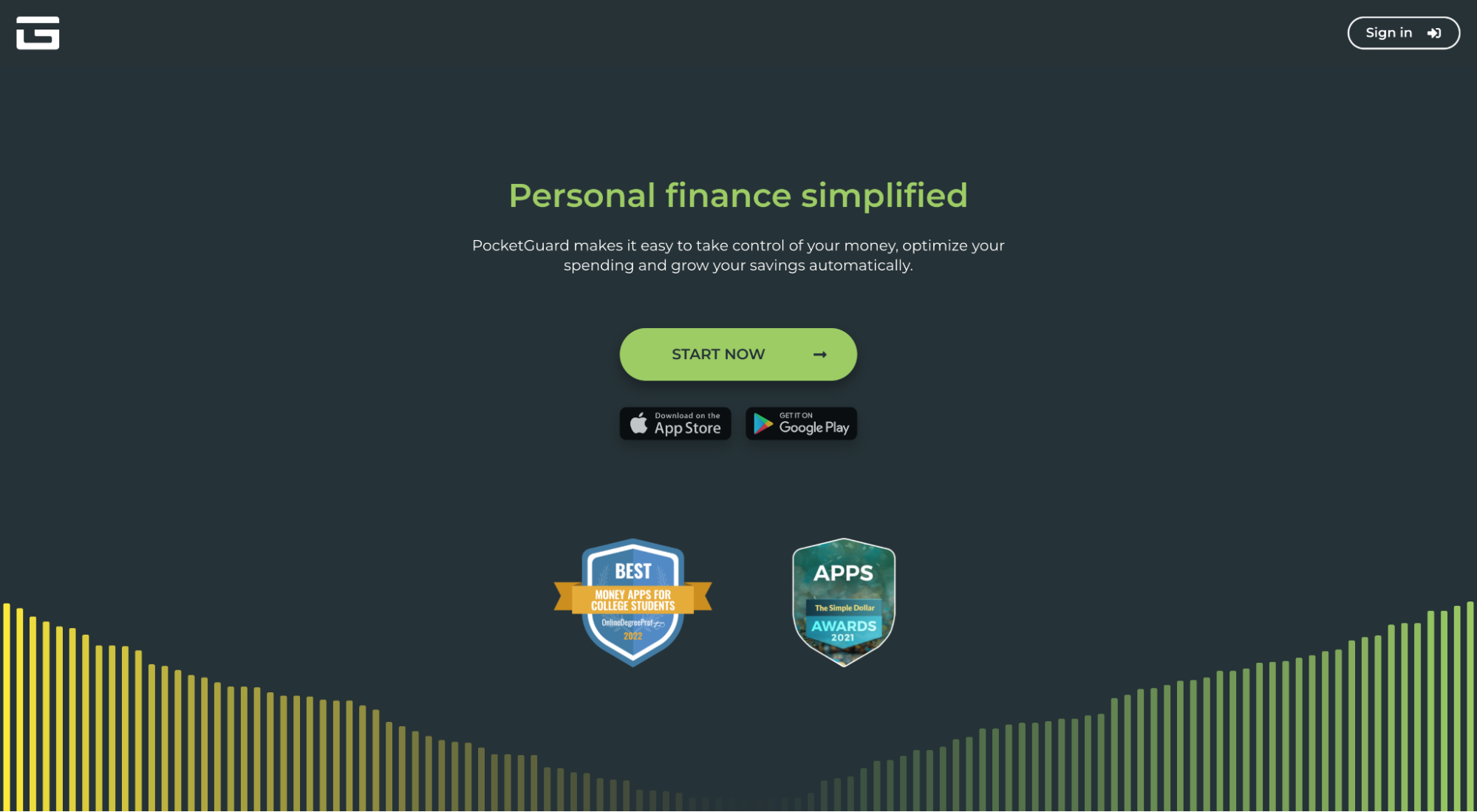
12. 袖珍卫士

PocketGuard 是一款个人理财应用程序,可让您在一个地方监控储蓄和支出、跟踪账单和降低开支。
我们喜欢什么:好处
人们只关心您的应用程序的功能,因为它们与他们帮助实现的结果相关。 时期。
PocketGuard 知道这一点,这就是为什么他们不列出账单管理器、支出图表、支出跟踪器、目标跟踪器或储蓄查找器等功能的原因。
相反,他们引领着这些功能将帮助您实现的好处(并将它们放在自己的头条新闻的前面和中心)。





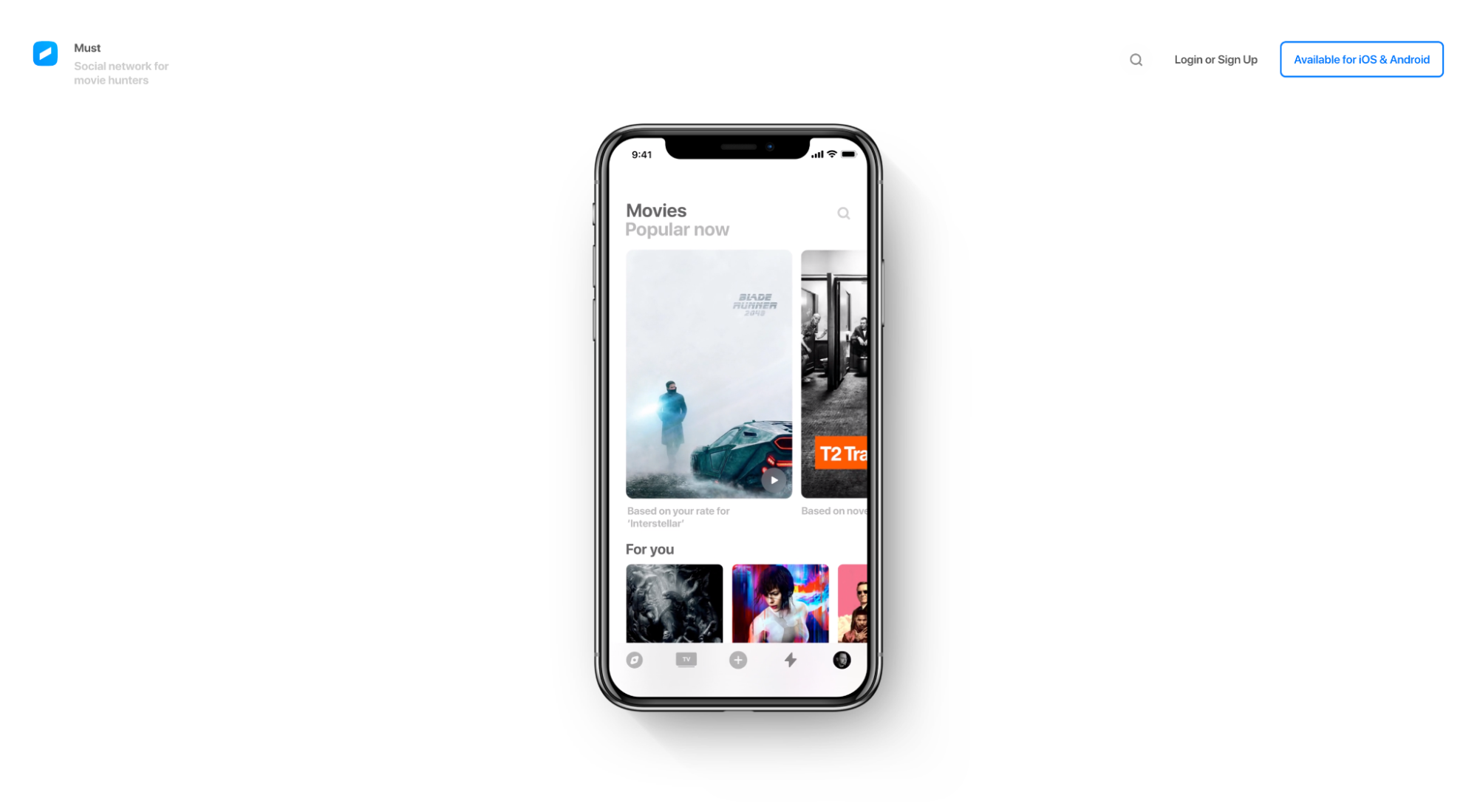
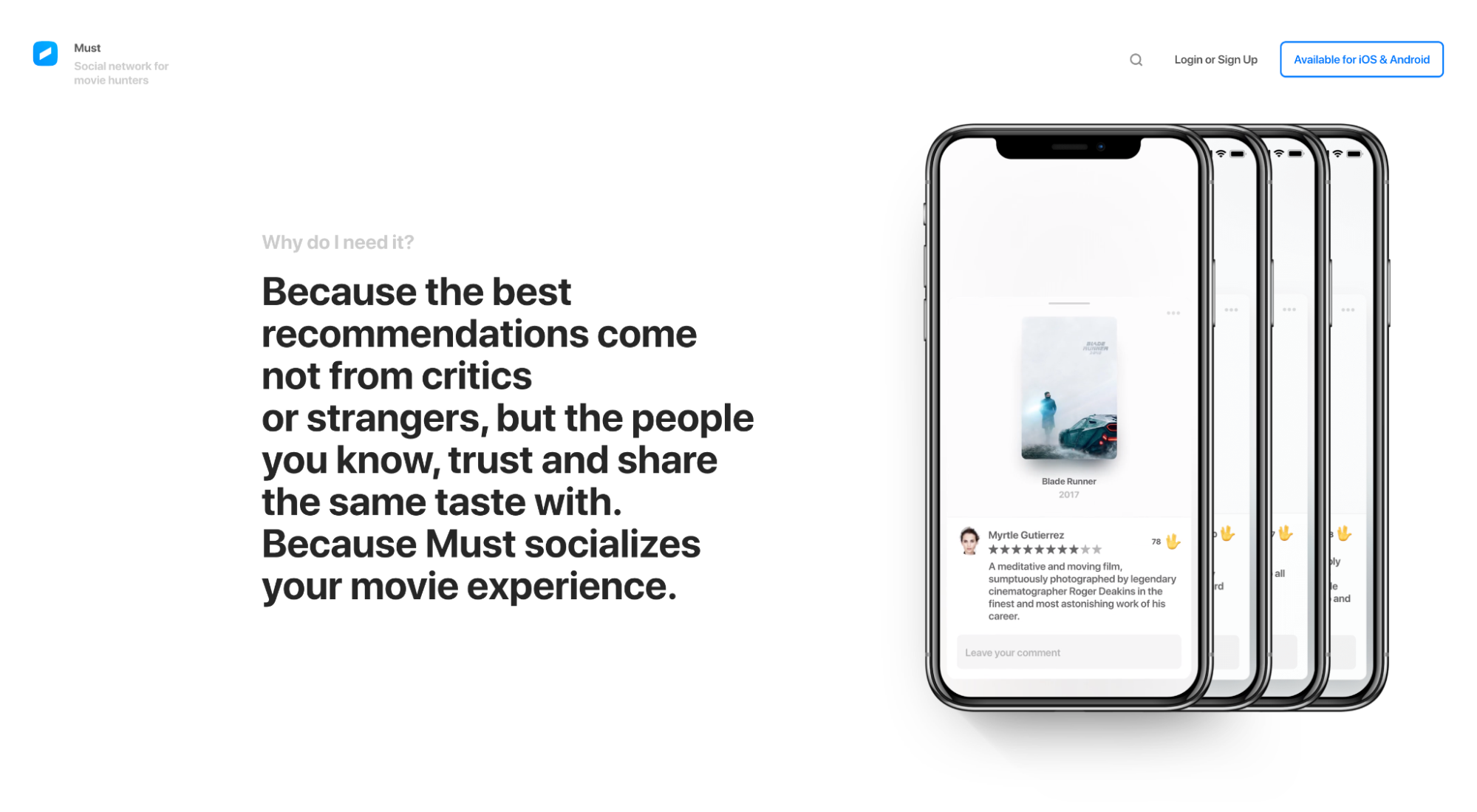
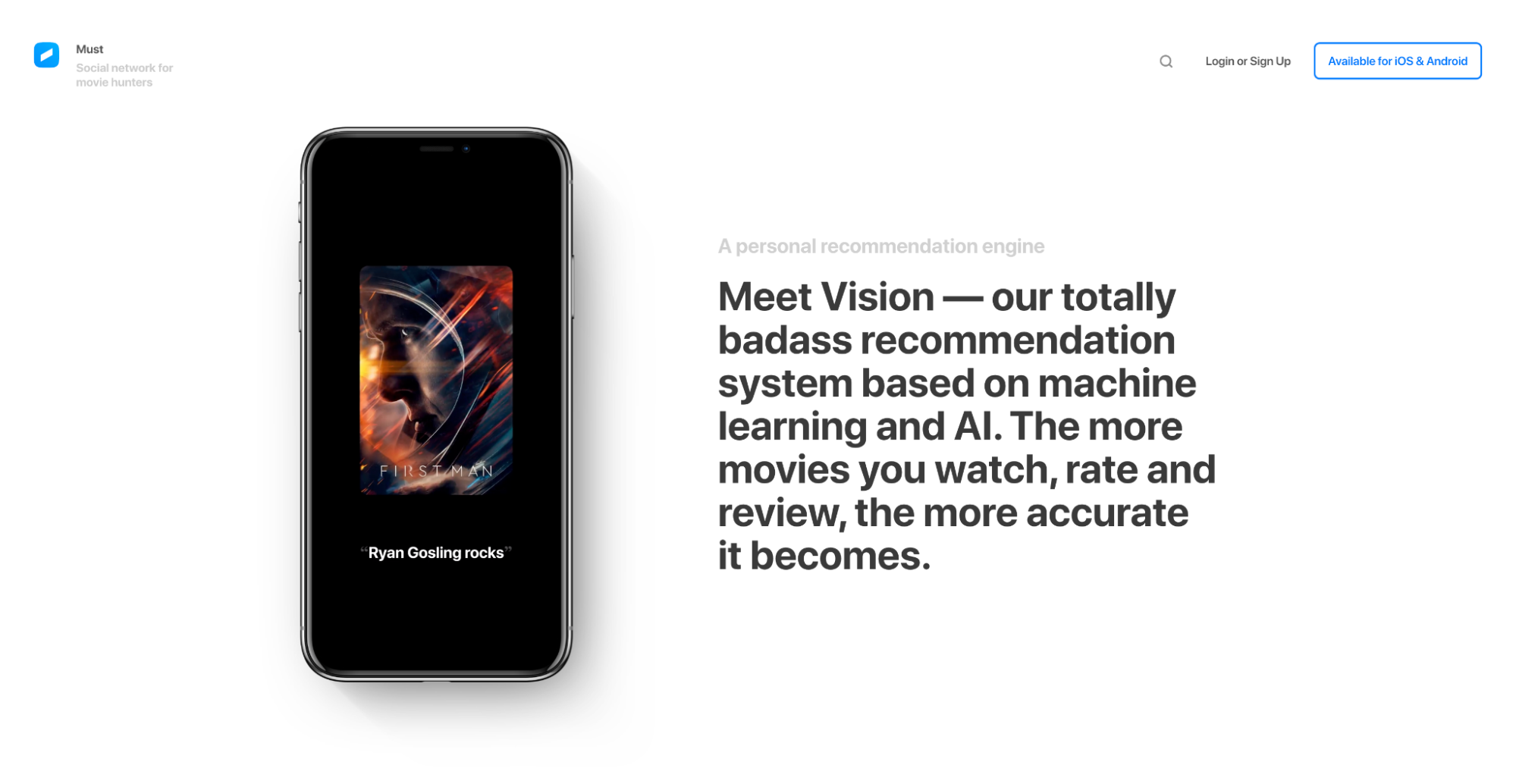
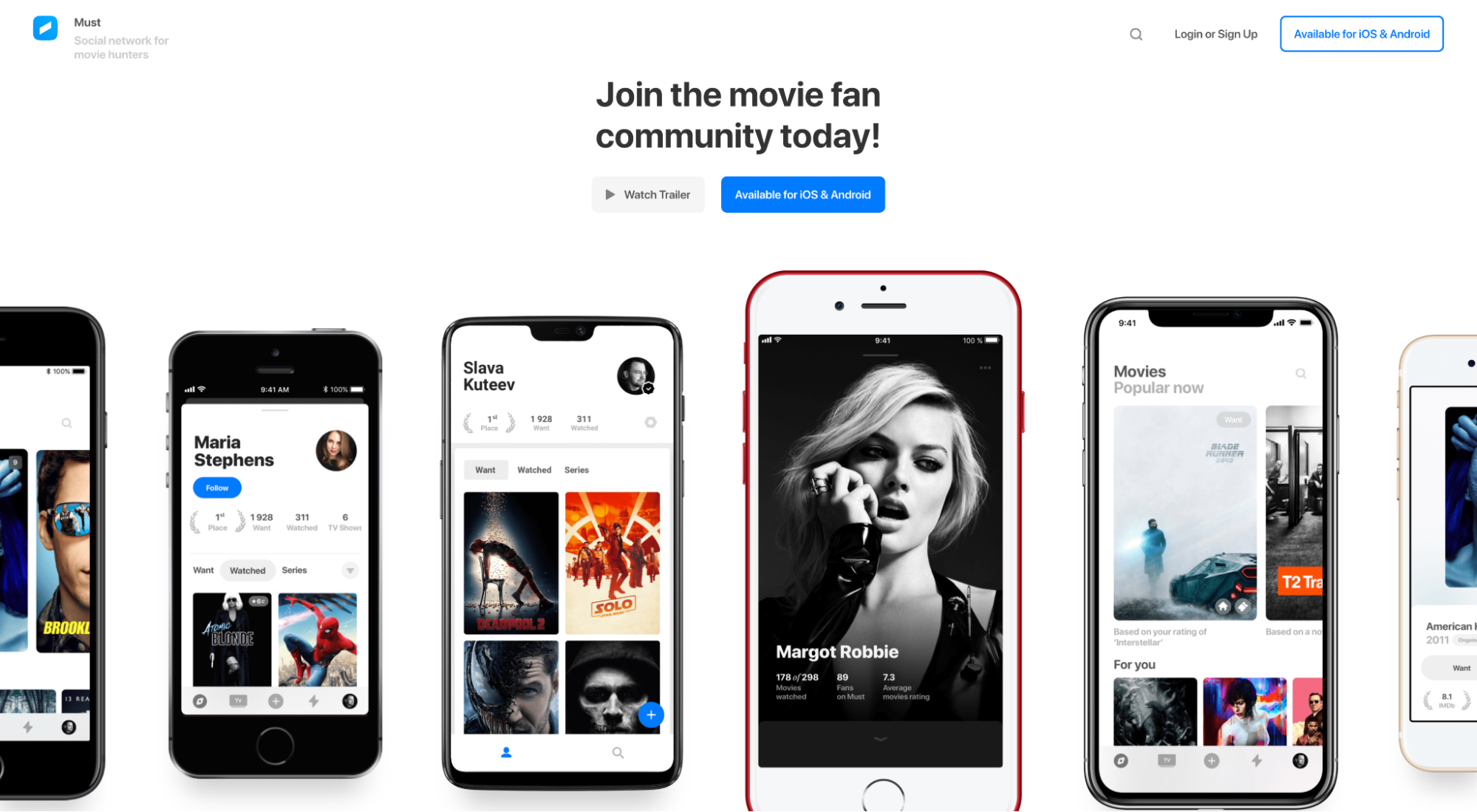
13. 必须

Must是电影猎人的社交网络。
我们喜欢什么:视觉效果(展示,不告诉)
没有比在现实生活中展示产品或应用程序的功能和优势更好的方式了。 简单的。
Must 通过在每个功能/优势部分旁边放置交互式图形和屏幕截图,将他们的登录页面变成他们应用程序的可视化演示,类似于现场演示。
这些视觉效果不仅为内容提供上下文,而且使不可见的可见。 没有猜测。



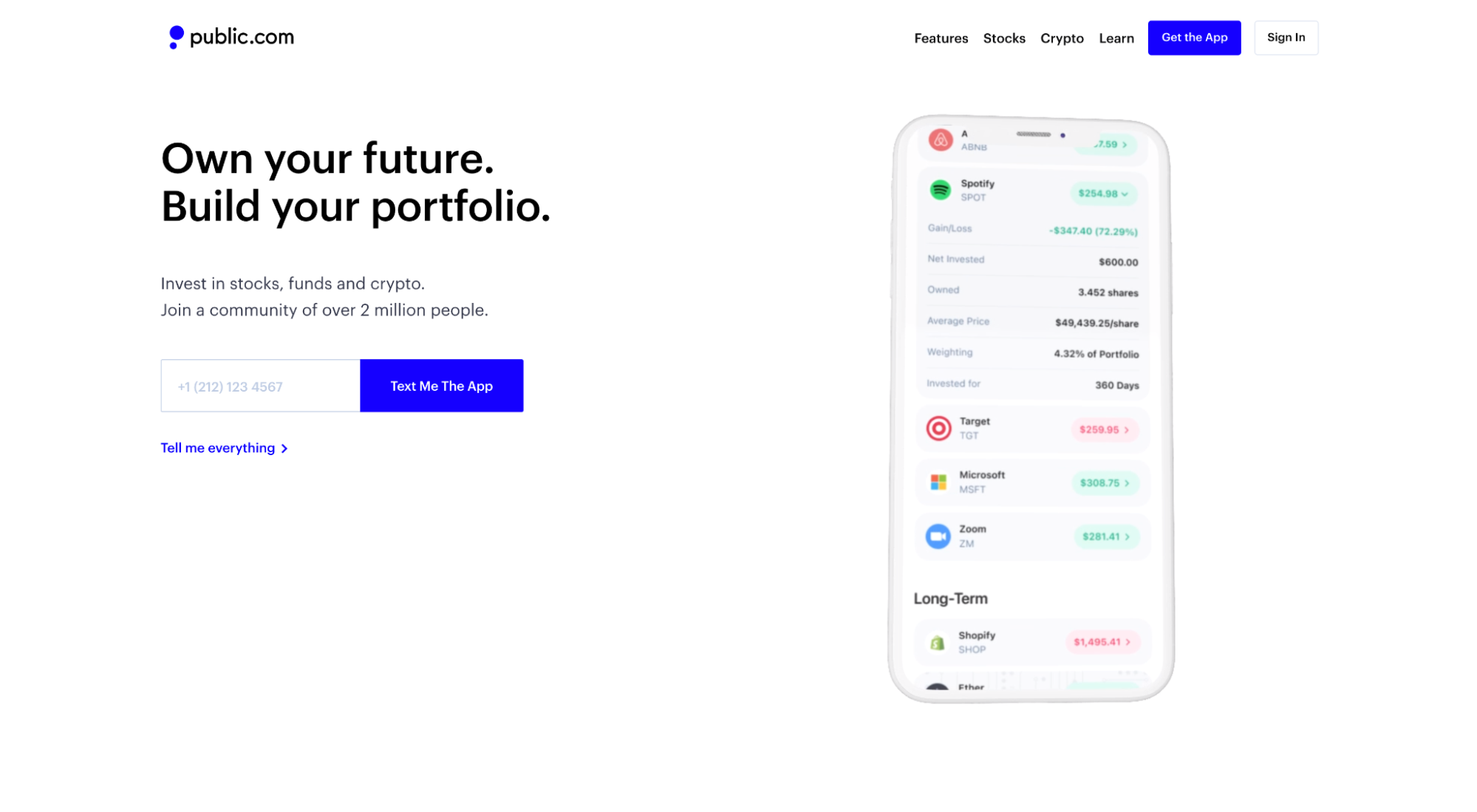
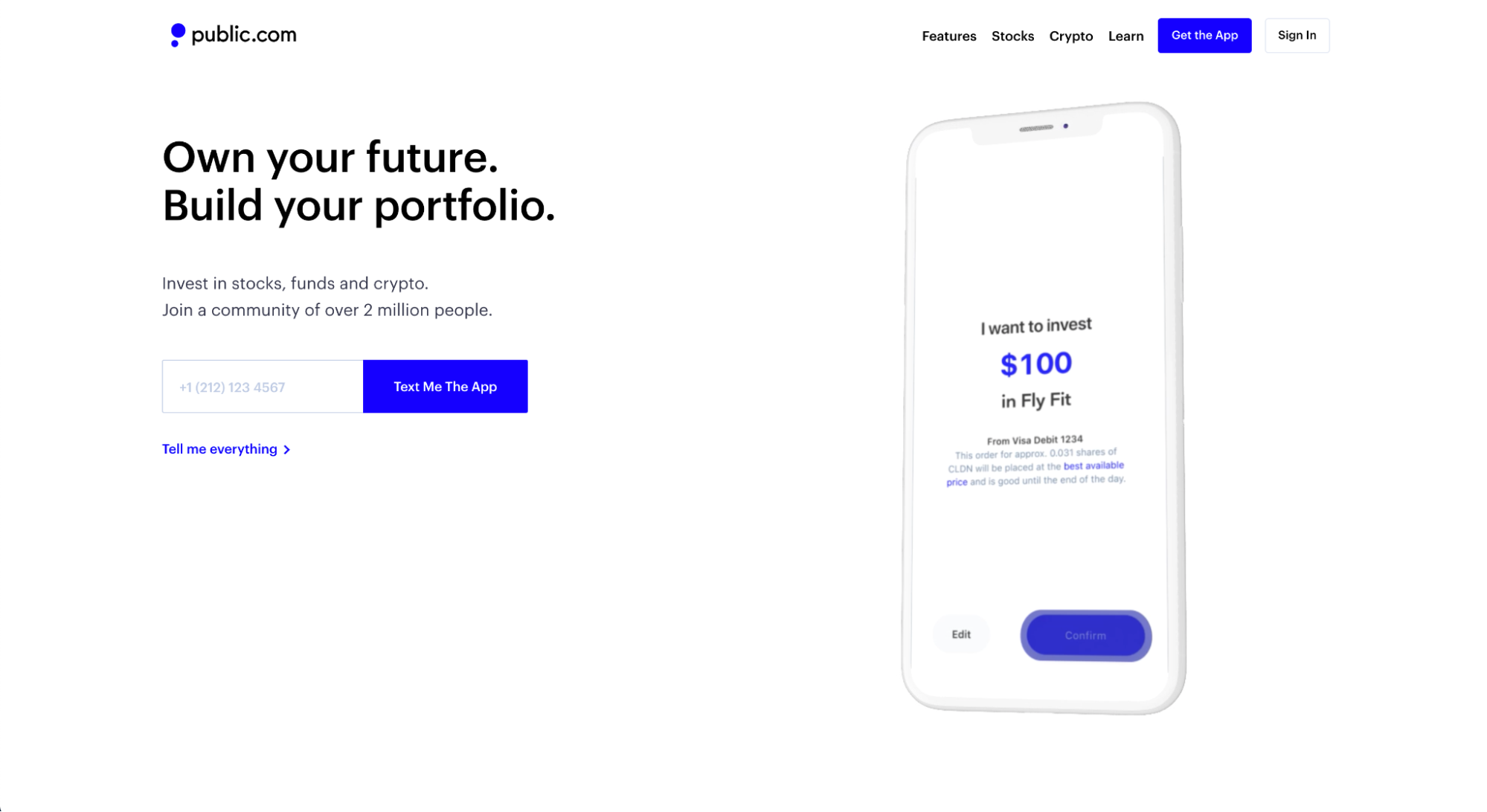
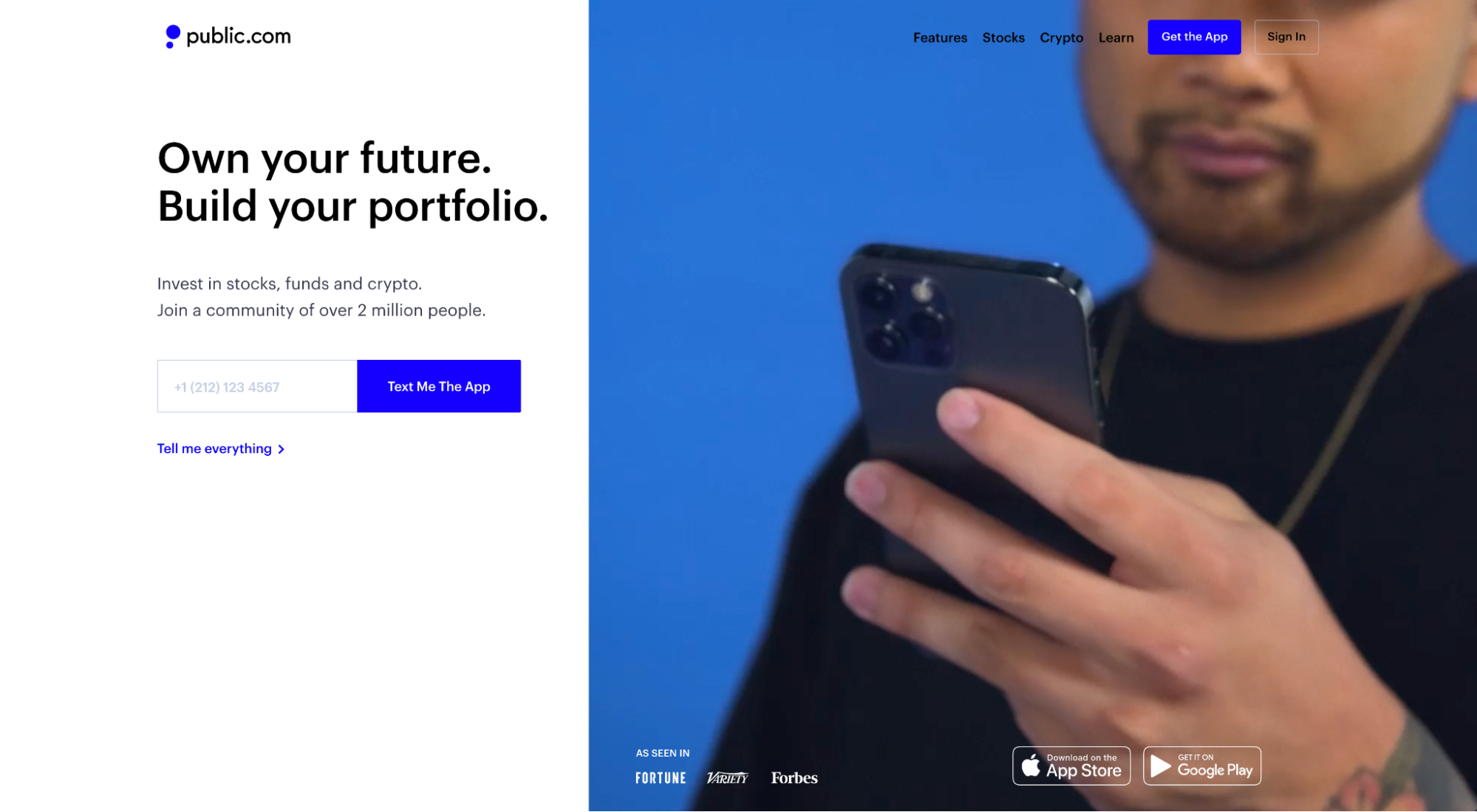
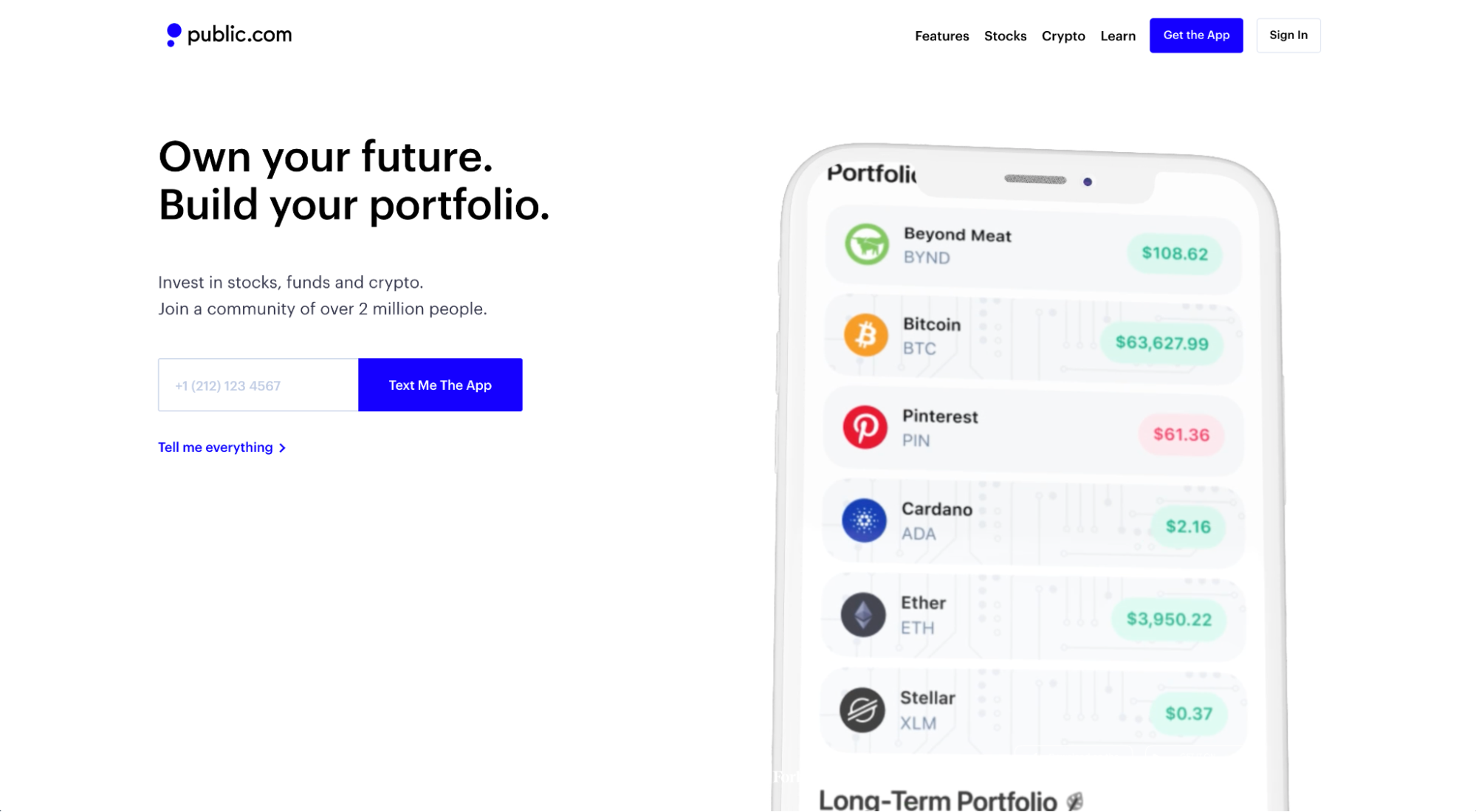
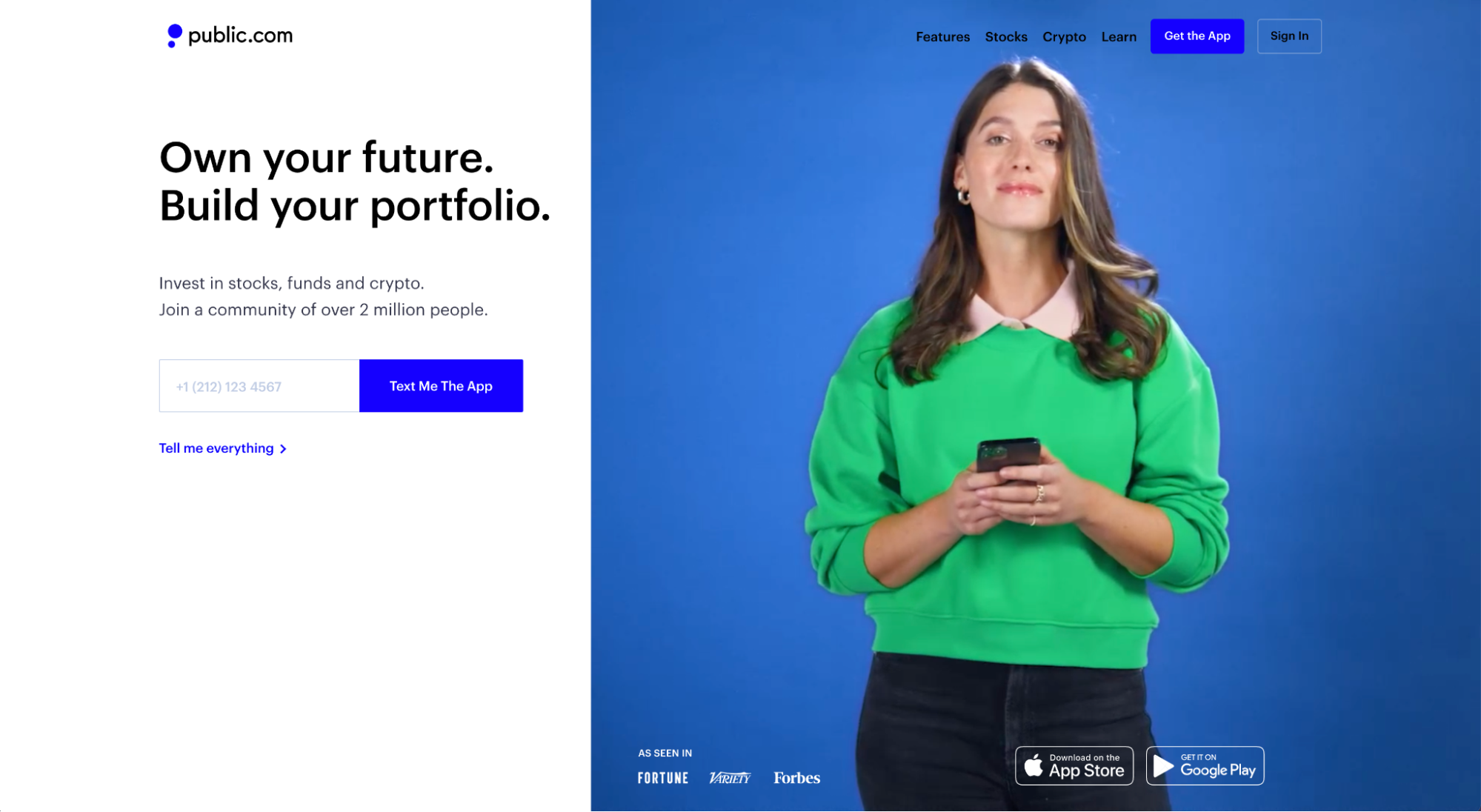
14. 公众

Public 是一款投资应用程序,让投资股票、基金和加密货币就像滑动拇指一样简单。
我们喜欢什么:英雄射击
英雄镜头是位于首屏上方、右侧、左侧或标题和副标题下方的主要图像或视频。
一个伟大的英雄镜头可以吸引注意力,为您的标题和副标题添加上下文,并传达积极的情绪。 对于一张图片或视频来说,这是很大的压力。
Public 通过使用真实客户使用他们的应用程序的自动播放视频以及应用程序 UX 和 UI 的真实屏幕录像来完成这三个方面。 谈论不可磨灭的第一印象。




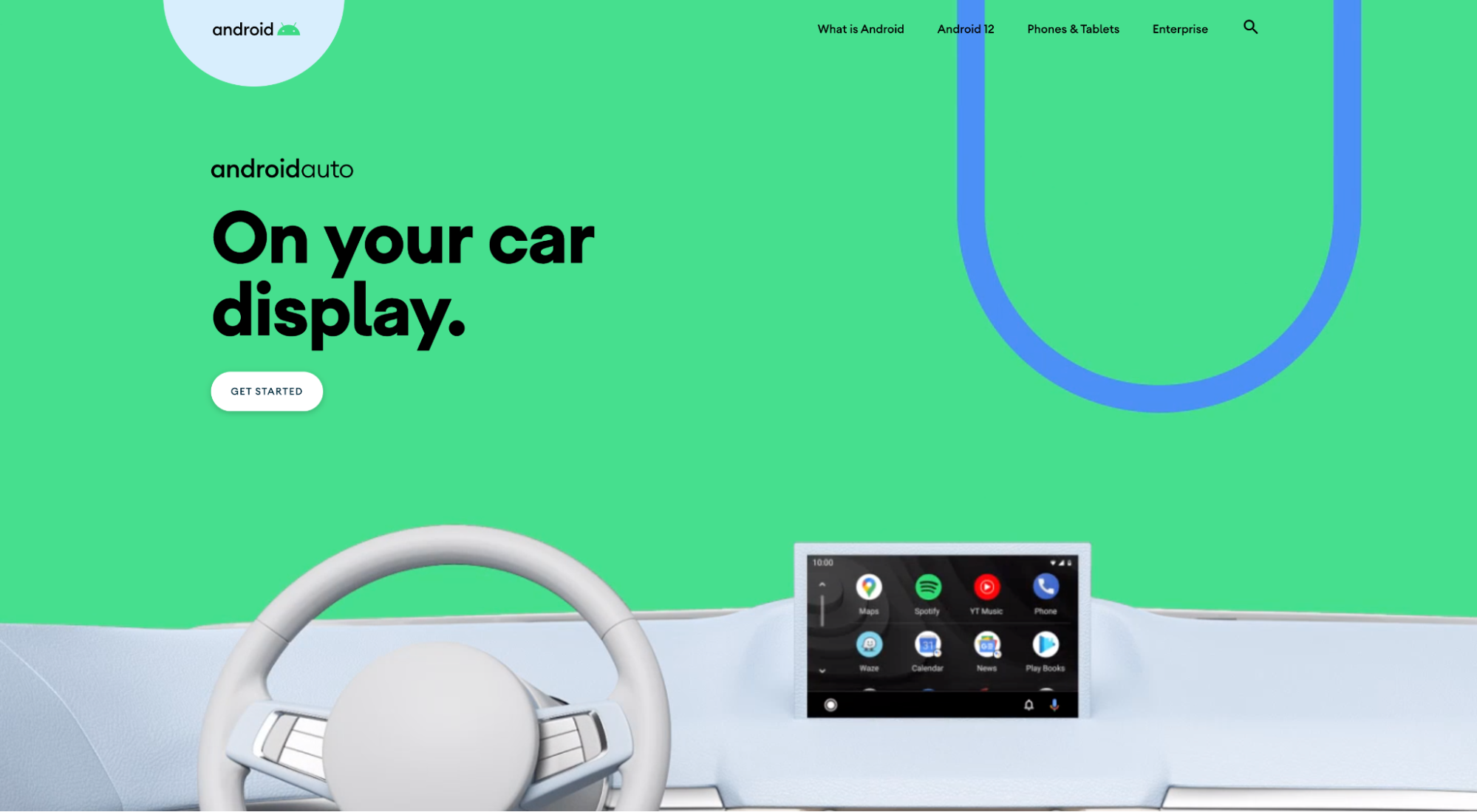
15.安卓汽车

Android Auto 是一款应用程序,可让您将 Android 手机连接到汽车,这样您就可以像使用手机一样使用汽车的触摸屏。
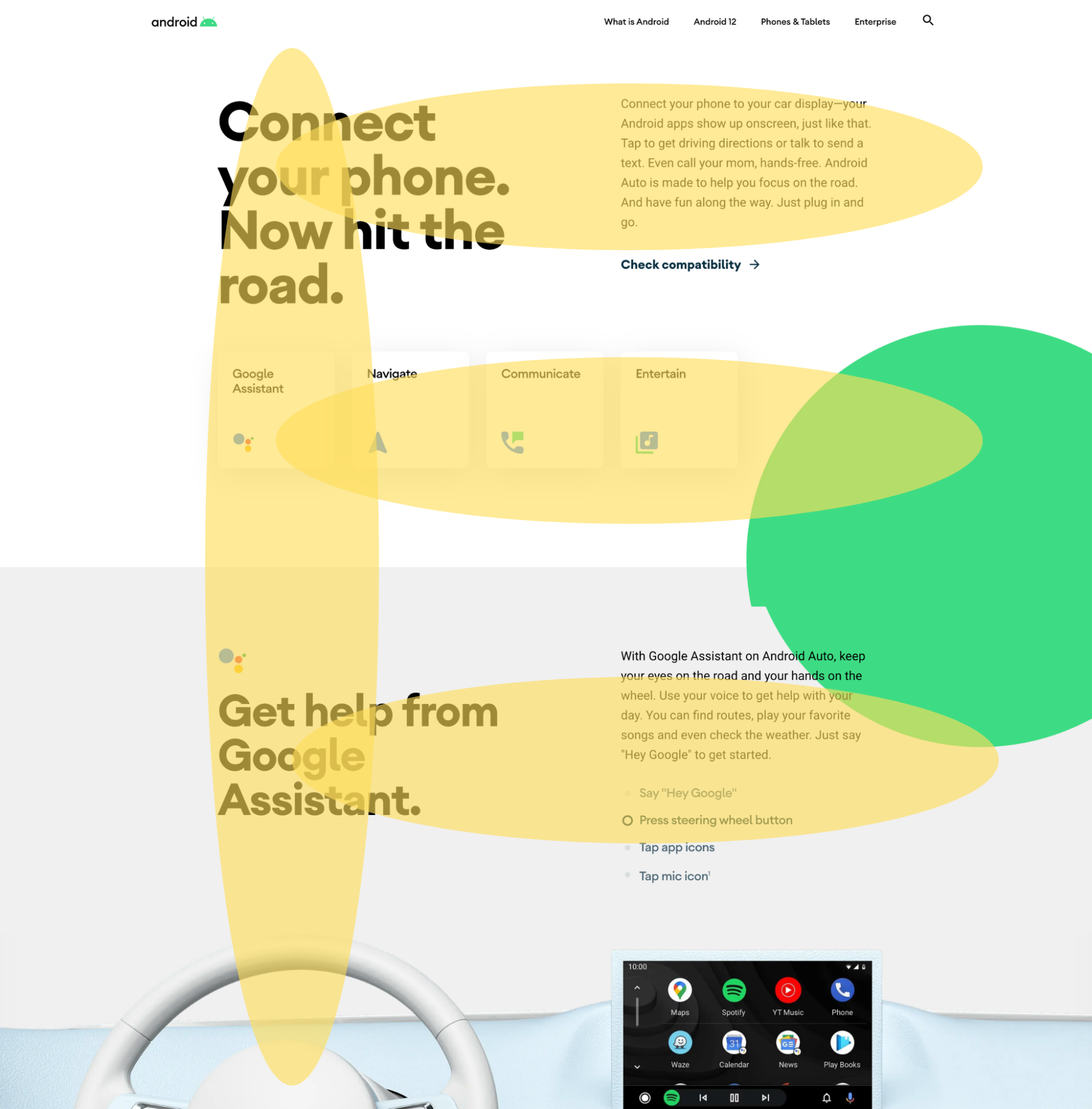
我们喜欢什么:信息层次结构
在构建应用登陆页面上的信息时,我们推荐三个选项:
- F 形:热图软件始终显示网站访问者以 F 形阅读和导航页面,从左到右,从左到右,从左到下。 F 形层次结构非常适用于信息量大、阅读量大的页面。
- Z 形: Heatmap 软件还显示人们在页面下方以锯齿形模式阅读很舒服。 Z 形层次结构非常适合图像多于文字的登录页面。
- 垂直:从一个部分到下一个部分居中对齐的内容。 想想标题,副标题,图像,重复。 非常适合移动优先的设计。
Android Auto 选择了 F 形层次结构并出色地执行:

请注意着陆页的主要点是如何落在 F 上的某处的?
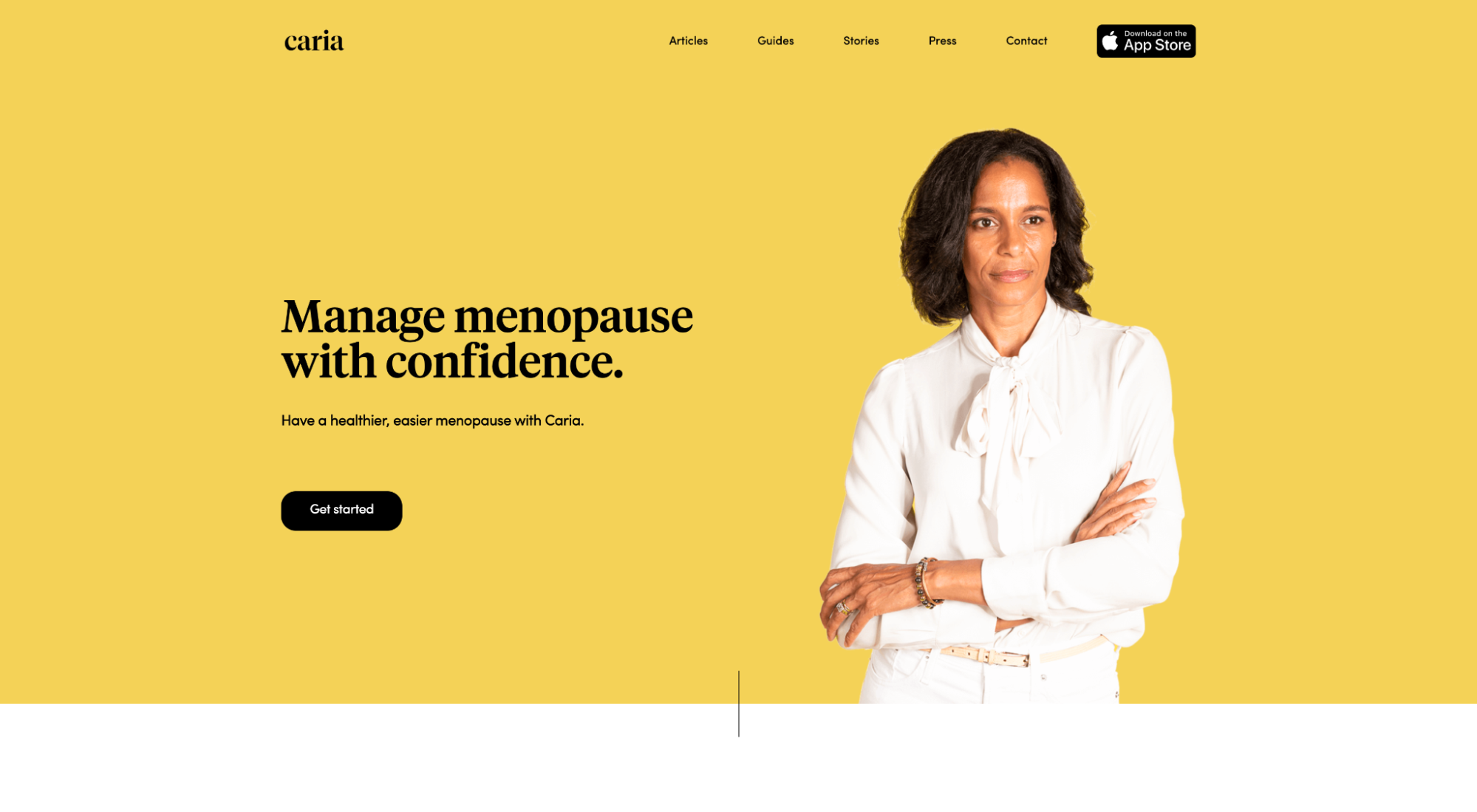
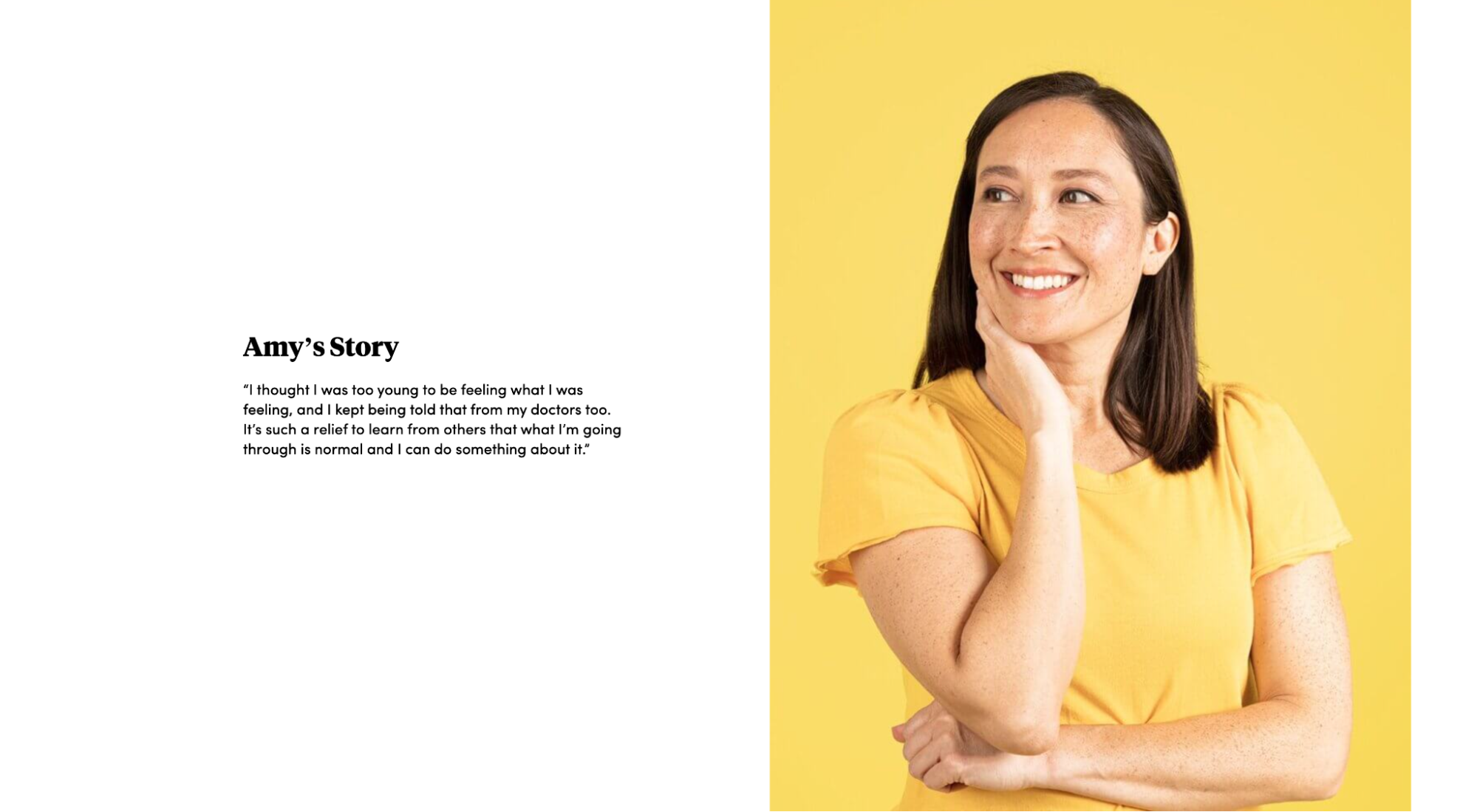
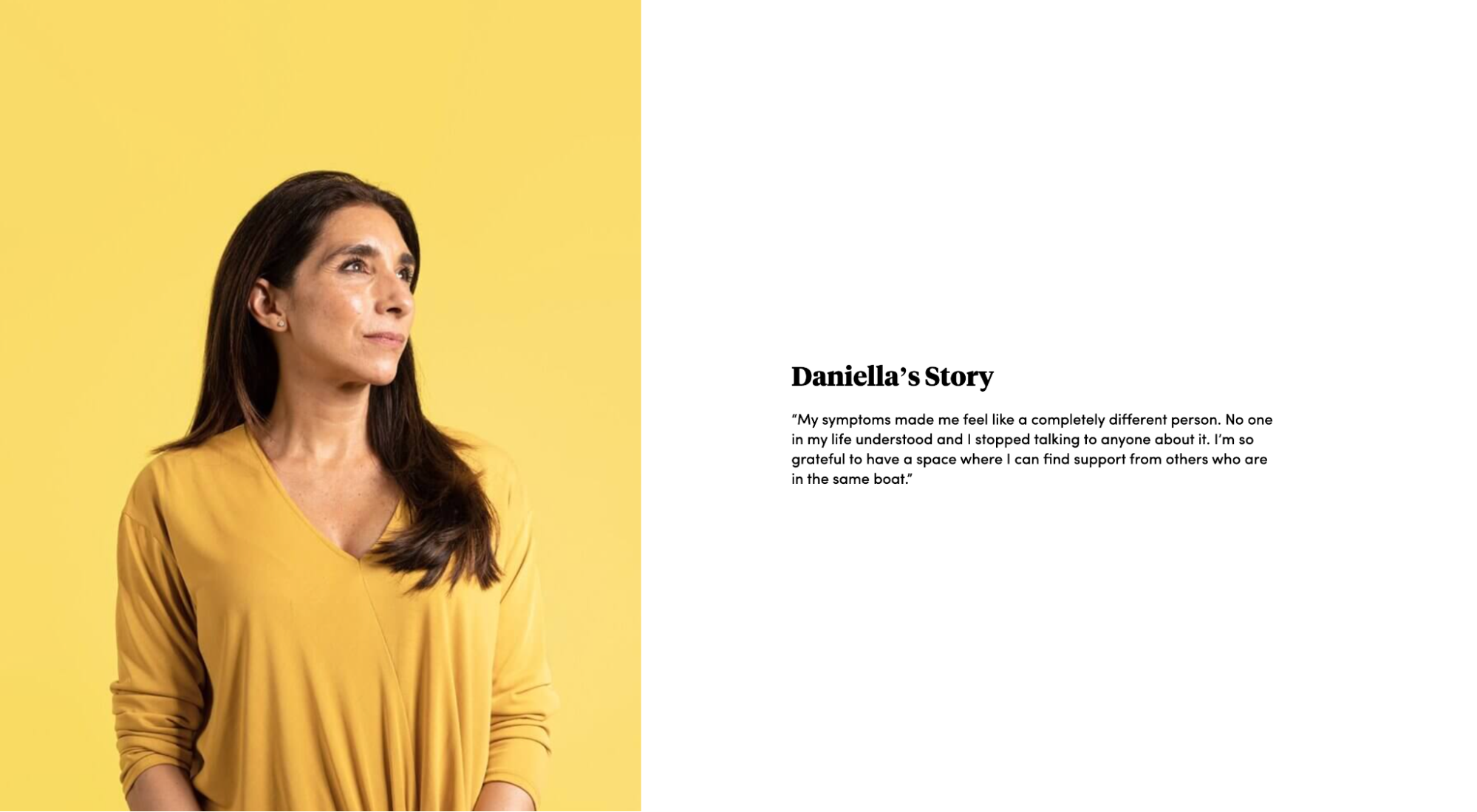
16. 卡利亚

Caria 是一个支持社区,它使处于更年期的女性可以轻松地与其他女性和专家建立联系。
我们喜欢什么:真人,专业摄影
真正的客户每次都击败库存照片,尤其是当您销售像 Caria 的社区时。
凭借专业的照片,Caria 完成了以下工作:
- 品牌一致性:通过专业摄影,您可以控制创意,直至色彩和情感。 Caria 通过使用黄色背景和白色和黄色的衣服来保持其形象的品牌一致性。
- 可信:没有喷枪。 没有Photoshop。 没有超柔和的灯光。 Caria 通过使用真实的女性(不是经过 photoshop 处理的模型)使他们的应用程序和产品感觉真实、真实和可信。
- 可信度:推荐效果很好。 但是,当您将推荐与分享它们的人的姓名和图像配对时,它们会更好地工作。 Caria's 直接从他们的应用登陆页面将他们的社区带入生活。



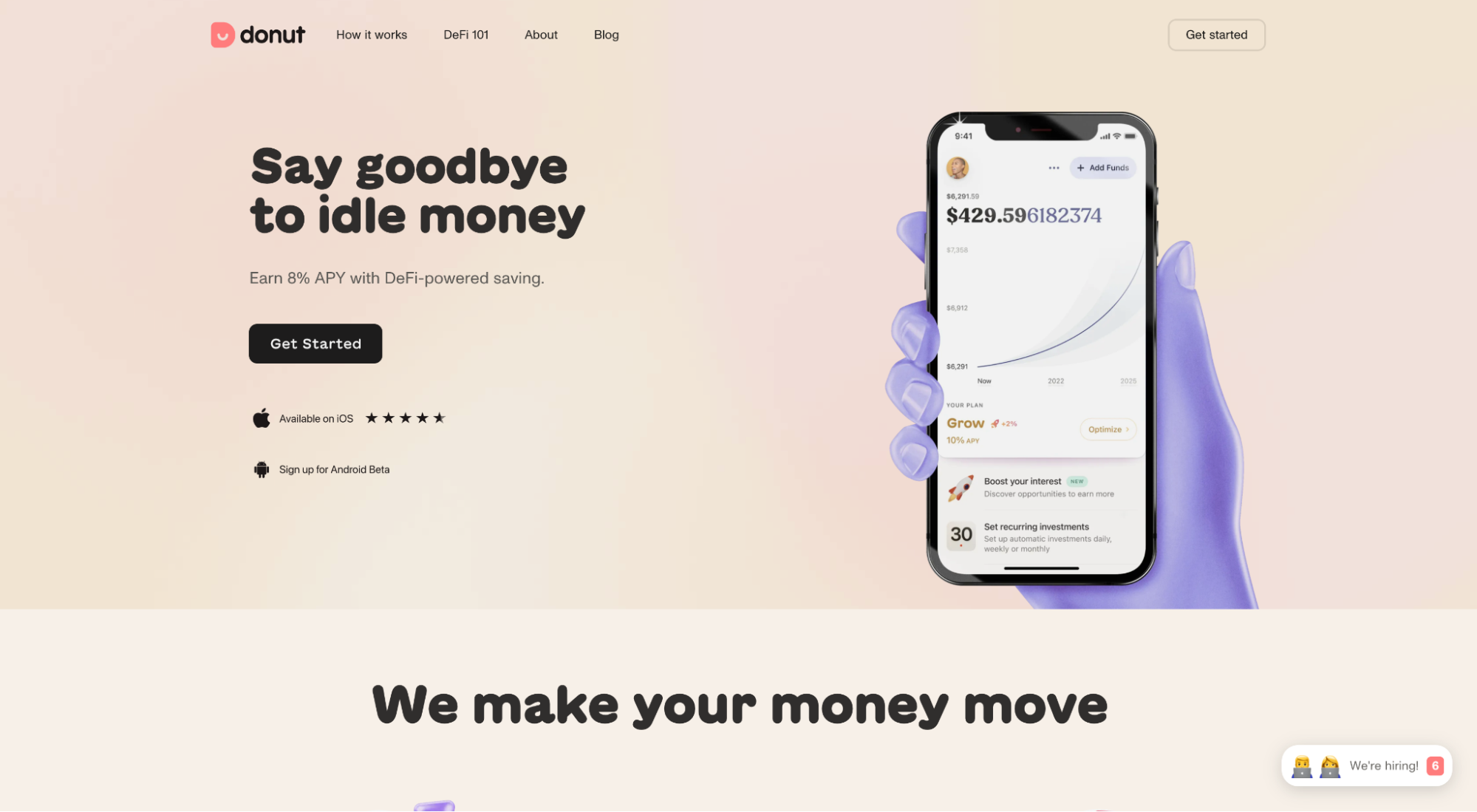
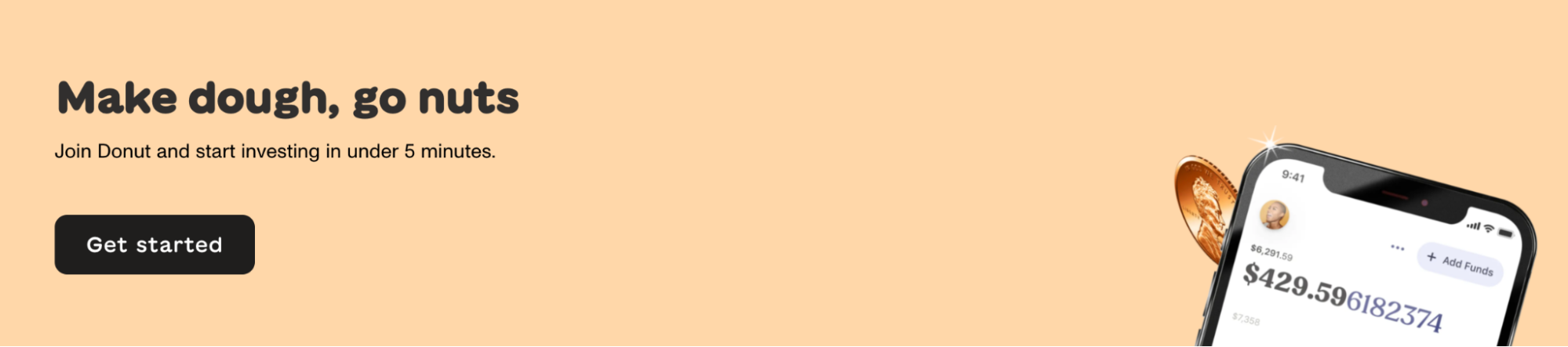
17.甜甜圈

Donut 是一款金融应用程序,通过利用去中心化银行,您可以比普通储蓄账户节省更多的 APY 百分比。
我们喜欢什么:第二个 CTA
您的第二次(或最后一次)CTA 提供了重申您的价值主张的机会,但方式不同。
Donut 不仅使用标题“做面团,发疯”来展示他们的个性,而且他们还通过在副标题中添加“在 5 分钟内开始投资”来处理对冗长注册过程的异议。

如何构建移动应用登陆页面
您可以从头开始构建应用程序登陆器(艰难的方式)。
或者,您可以使用登录页面构建器构建一个(简单的方法)。
登陆页面构建器附带移动响应式应用登陆页面模板、简单的拖放式设计编辑器、转换跟踪、集成、WP 插件和 A/B 测试。 一切都是为了负担得起的每月定价。
幸运的是,我们写了一篇完整的文章,回顾了每个用例的九个最佳登录页面构建器。 所以我们不会在这里深入。
无论您选择哪个选项(自定义或构建器),我们都建议从模板开始,然后从那里进行自定义。
页面构建器移动应用登陆页面模板:
- 取消退回应用程序模板
- Instapage 应用程序模板
HTML 移动应用登陆页面模板:
- Landingfolio 应用程序模板
- DesignShack 应用程序模板
- Colorlib 应用程序模板
- Envato HTML 模板
- WordPress 应用程序模板
关闭应用程序登陆页面的想法
完美的着陆页不会出现……
我的意思是,完美的着陆并不存在。
希望现在可以了。
下一步是什么?
将这些最佳实践应用到您的应用着陆页并观察转化率上升。
但说真的,如果你想创建最好、最漂亮的应用登陆页面,请记住以下几点:
- 标题
- 副标题
- 应用程序功能/优势
- 强大的视觉效果
- 专业摄影
- 首屏之上
- F 形或 Z 形信息层次结构
- 1:1的注意力比例
- 英雄射击
- 社会证明
- 品牌一致性
- 无摩擦下载
- 优化形式
- 给敌人起名字
- 没有图库摄影
- 号召性用语
- 第二个 CTA(相同,但不同)
现在去下载那些。
